Предупреждение: Устаревшее и не поддерживаемое классическое приложение Internet Explorer 11 было окончательно отключено с помощью обновления Microsoft Edge в некоторых версиях Windows 10. Дополнительные сведения см. в статье Часто задаваемые вопросы о прекращении использования классических приложений Internet Explorer 11.
Об этом обновлении
Для разработки отличных веб-страниц вам нужен опыт написания кода, а также правильные инструменты для поиска и отладки проблем, которые неизбежно возникают. Это обновление содержит значительные улучшения в средствах разработчика F12, включая функции и исправления ошибок для пользовательского интерфейса F12, консоли, обозревателя DOM, отладчика, средства эмуляции, реагирования пользовательского интерфейса и средств профилирования памяти.
Изменения в пользовательском интерфейсе F12
Новые значки и уведомленияВнесены изменения значков для средств "Память" и "Профилировщик".
Теперь на панели значков отображаются индикаторы ошибок в консоли, изменений параметров эмуляции и активных сеансов профилирования в средствах "Память", "Профилировщик" и "Скорость отклика пользовательского интерфейса". На следующем рисунке показаны новые значки с уведомлениями на значках средства "Консоль" и "Память", указывающих, что отображаются две ошибки консоли и что в настоящее время выполняется сеанс профилирования памяти:
Навигация по надмножествам F6 в средствахИспользование F6 аналогично использованию клавиши TAB для навигации по инструменту, но она "вкладывается" через выбранный набор наиболее часто используемых элементов в области инструментов, а не по каждому выбранному элементу. Это часть общей системы очистки для навигации внутри и между инструментами с помощью клавиатуры.
Перемещаться между недавно использовавшихся инструментами с помощью клавиатурыВы можете использовать клавиши CTRL+ [ для перемещения назад в журнале навигации по инструментам и CTRL+] для перехода вперед, аналогично стрелкам "назад" и "вперед" при просмотре.
Быстрый доступ к режиму документаВ верхней части интерфейса добавлен новый раскрывающийся список, который позволяет получить доступ к режиму документа из любого инструмента, поэтому вам не нужно переключать инструменты.
Изменения консоли
Console.timeStamp()При вызове из консоли или в коде Console.timeStamp() выводит в консоль количество миллисекундах, в которых открыта текущая вкладка браузера. Если он вызывается при выполнении сеанса профилирования с помощью средства реагирования пользовательского интерфейса, он создает метку пользователя на временной шкале сеанса вместе с меткой времени в зависимости от времени начала сеанса.
CTRL+L очищает консоль от всех сообщений
Точное автозавершение Автозаполнение консоли больше не включает свойства индексатора. Это приводит к более чистому и точному выбору вариантов автозаполнения.
$, $$, $x, $0–$5 и $_ были добавлены в список автозавершения консоли для удобства, чтобы сделать поведение консоли более согласованным с другими браузерами.
Индикатор устаревших сообщенийЕсли вы решили отключить параметр Очистить навигацию, значки старых сообщений консоли отображаются серым цветом, чтобы различать сообщения для активной страницы и сообщения с предыдущих страниц в журнале.
Изменения обозревателя DOM
Панели изменений в области Вычисленная панель Изменения (разные цвета для измененных свойств, добавленных свойств и удаленных свойств), которые пользователи пользуются область Стили, теперь отображаются в области Вычисленные стили.
Изменения отладчика
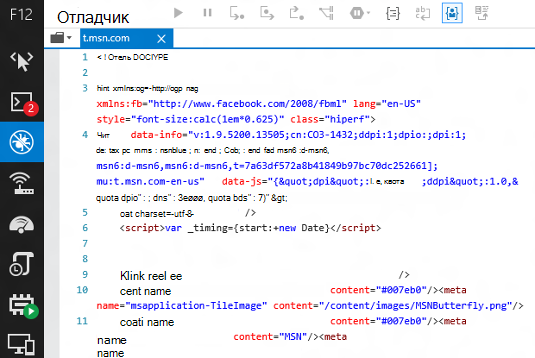
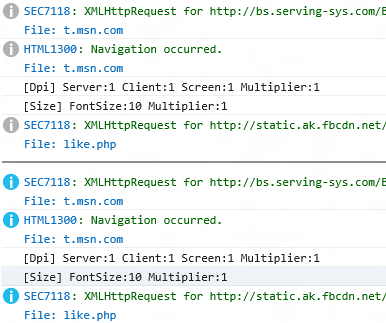
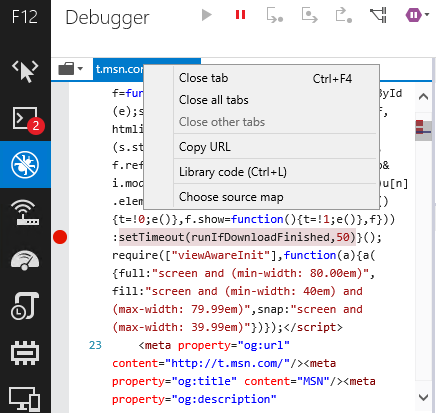
Обозначение карты источникаВыберите вкладку документа в отладчике, и вы можете указать карту источника. Это позволяет использовать исходные карты вместе с поставляемым кодом, в который был удален комментарий к исходной карте.
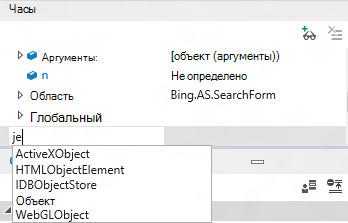
Автозавершение в WatchesNow при добавлении контрольных значений вам предлагаются параметры автозаполнения.
Проверка возвращаемого значенияПри разрыве функции с возвращаемым значением войдите в функцию, пока не перейдете к закрывающей фигурной скобке. Возвращаемое значение будет отображаться в разделе Локальные на панели Контрольные значения. Повторите шаг, и значение будет возвращено в код, который вызвал его.
Для быстрой демонстрации попробуйте следующий код в консоли:
function showval() { var x = 0; x++; debugger; return x; } showval(); Он вызовет функцию, разорвется на отладчике, и вы можете войти в нее, чтобы увидеть возвращаемое значение.
Для выбора нескольких точек останова можно выбрать несколько точек остановаCtrl +click, SHIFT+click и CTRL+A в области Точки останова.
Продолжайте и игнорируйте перерывыPress F5, чтобы перейти к следующему перерыву. Удерживайте клавишу F5, чтобы продолжить несколько перерывов, пока не отпустите F5.
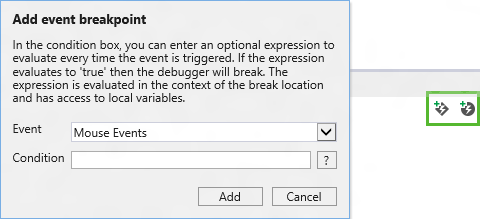
Точки останова событий и точки трассировкиЭтая работа похожа на точки останова и точки трассировки, уже присутствующих в средствах F12, но вместо того, чтобы активироваться при выполнении определенного блока кода, они активируются при возникновении определенного события. Каждый из них имеет необязательный условный фильтр, помогающий сузить область до конкретного экземпляра события, которое требуется проверить. Их можно добавить с помощью значков Добавить точку трассировки событий и Добавить точку останова события, выделенные на следующем рисунке:
Изменения в средстве реагирования пользовательского интерфейса
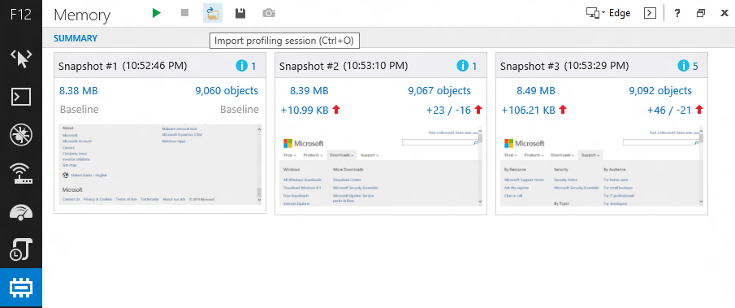
Сеансы импорта и экспорта производительности. Вам не нужно воспроизводить тестовый случай каждый раз, когда вы хотите проанализировать создаваемые данные или поделиться ими с коллегами. Значки импорта (папки) и экспорта (диска) на панели значков средства реагирования пользовательского интерфейса позволяют сохранять моментальные снимки памяти в файл, который можно импортировать позже.
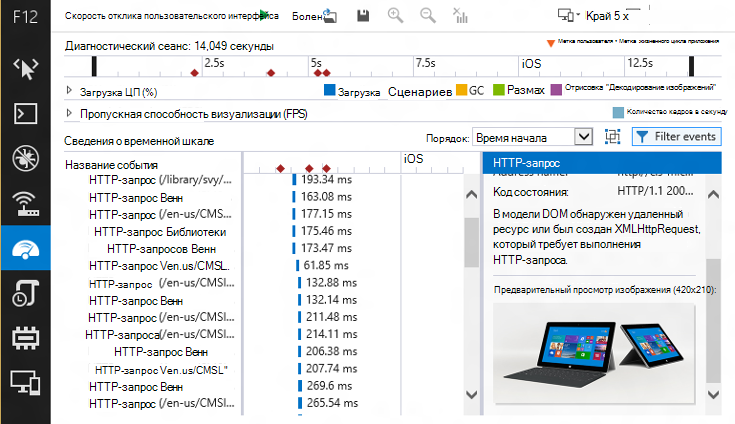
Предварительный просмотр изображенияЕсли вы видели HTTP-запрос для изображения и задавались вопросом о том, какое изображение это было, изображение теперь просматривается в сведениях о событии.
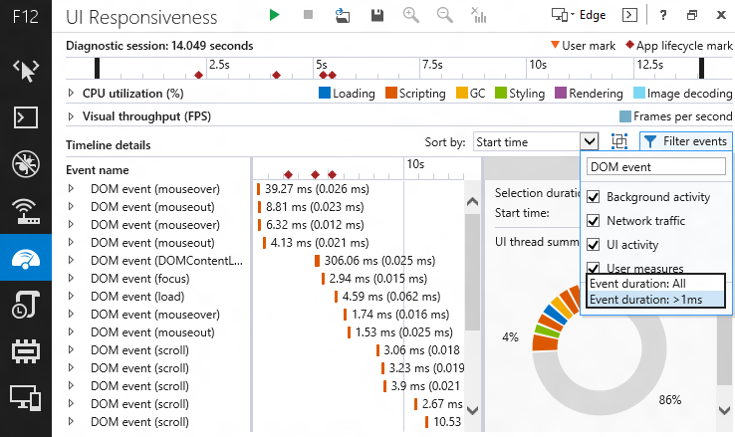
Фильтрация событий Кнопка "Фильтровать события" небольшая, но эффективная. За этой кнопкой скрывается меню, которое позволяет фильтровать события несколькими способами, и каждый из них оказывает значительное влияние:
-
Фильтр имен событий: фильтр для любого имени события, содержащего совпадение для текста фильтра.
-
Фильтр действий пользовательского интерфейса. С помощью флажок можно исключить большие категории событий, чтобы упростить фокус на исследуемой области. Например, если вас интересует только сетевая активность, можно отфильтровать весь шум пользовательского интерфейса и сборку мусора.
-
Фильтр по порогу времени. Эта функция фильтрует события верхнего уровня длительностью менее одного миллисекунда. Во многих сценариях это значительно упрощает представление каскада и помогает сосредоточиться на более эффектных событиях.

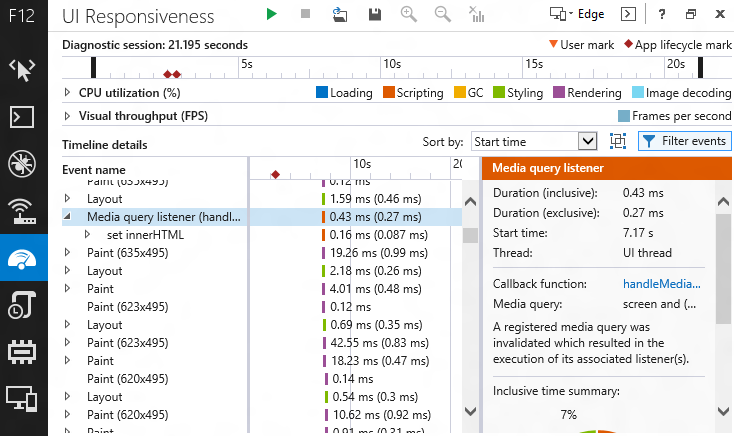
События сценариев HTML5Если используются прослушиватели запросов мультимедиа или MutationObservers, теперь можно определить соответствующие затраты при запуске сеанса профилирования производительности.
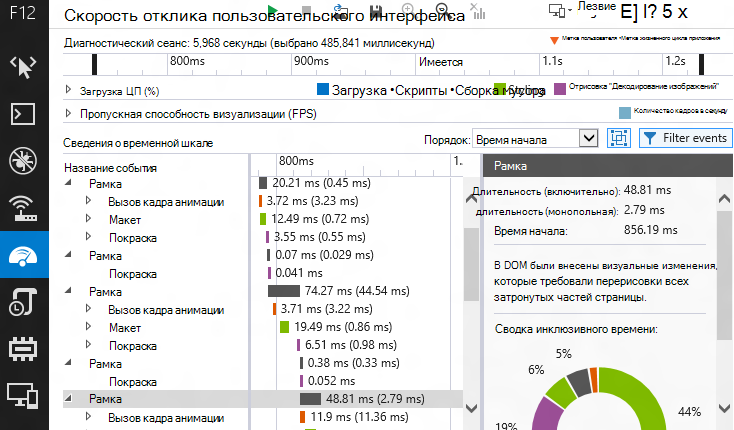
Группирование кадровНа кнопка между раскрывающимся списком Сортировка по и меню Фильтр событий переключает группирование кадров. Это группирует события верхнего уровня в соответствующую единицу работы (или "кадр") в периоды времени, в течение которых происходили анимации или визуальные обновления. Кадры обрабатываются как другие события, поэтому их можно отсортировать и отфильтровать, и они предоставляют инклюзивную сводку по времени.
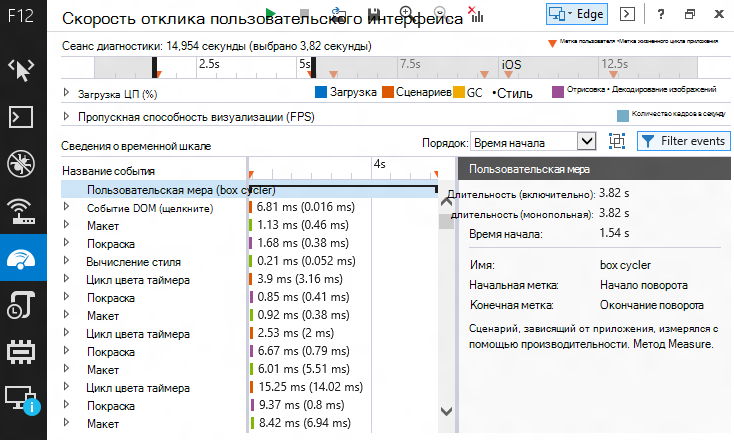
Пользователь измеряет. Если вы используете API performance.mark() для добавления треугольников на временную шкалу, чтобы указать, где произошли определенные события, API performance.measure() расширяет полезность меток производительности. Используйте performance.measure(), чтобы создать событие меры пользователя, охватывающее время между двумя событиями performance.mark(), затем щелкните событие правой кнопкой мыши, а затем используйте параметр Фильтр для события, чтобы выбрать только события между двумя метками.
Цветовая функция для DOMThis добавляет цветовую тонализацию к элементам DOM, строковым литералам и числовым литералам. Помимо того, что содержимое в различных средствах F12 выглядит и ведет себя более похожим, он добавляет больше визуального интереса к средству реагирования пользовательского интерфейса.
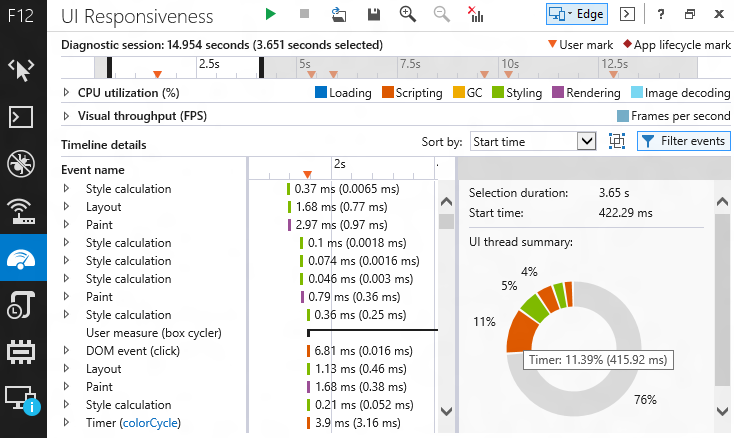
Сводка по выделениюПри выборе части временной шкалы на панели Сведений о событии отобразится сводка выделенного фрагмента. Наведите указатель мыши на различные сегменты круговой диаграммы для подсказки с категорией событий сегмента.
Поддержка console.timeStamp()С помощью метода console.timeStamp() в коде или консоли во время сеанса профилирования создается метка пользователя на временной шкале, которая имеет время с момента начала сеанса профилирования.
Изменения в средстве памяти
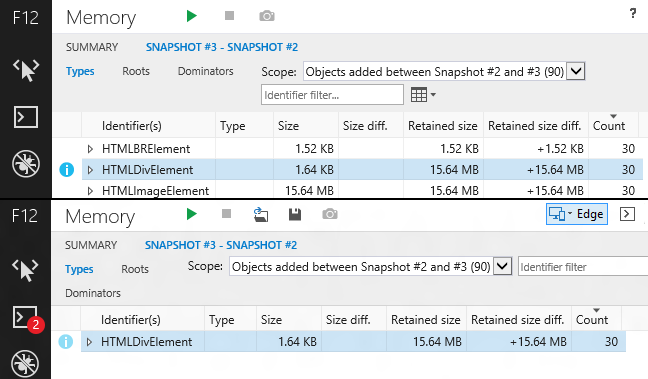
Свертывание доминатораDominator помогает упростить содержимое моментального снимка, удаляя объекты из представлений верхнего уровня, которые логически являются компонентами другого объекта (например, <BR> в <DIV>, область, удерживаемую функцией), и, как правило, это дополнительные сведения, которые не улучшают представление о данных. но может тратить свое время.
Например, на следующем рисунке показана до и после представлений, демонстрирующая, как свертывание доминатора улучшает "историю", о которой говорит инструмент. В сложенном представлении отображаются 30 элементов HTML-<DIV>, которые составляют 15,64 МБ памяти и удерживаются на отключенных узлах DOM. Во многих случаях не важно знать состав объекта, так как просто знать, что он слишком велик или что он утечки (особенно при использовании сторонних библиотек).
Раскрашивание DOM, строковых & числовых литералы Эта функция добавляет цвета к элементам DOM, строковым литералам и числовым литералам. Помимо того, что содержимое в различных средствах F12 выглядит и ведет себя более похожим, он делает анализ памяти более визуально интересным.
Корневая циклическая фильтрацияWant, чтобы иметь возможность исследовать состав объекта, не попадая в циклический ссылочный путь? Эта функция обнаруживает циклические дочерние ссылки и "обрезает" их, чтобы вы не запутались, проходя их в бесконечность. Кроме того, он помечает эти ссылки, чтобы было ясно, когда ссылка была "обрезана".
Сеанс импорта и экспорта. Вам не нужно воспроизводить тестовый случай каждый раз, когда требуется проанализировать создаваемые данные или поделиться ими с коллегами. Значки импорта (папки) и экспорта (диска) на панели значков средства "Память" позволяют сохранять моментальные снимки памяти в файл, который можно импортировать позже.
Изменения средства эмуляции
В средство эмуляции добавляется значок параметров сохраняемой эмуляции. Это позволит сохранить текущие параметры эмуляции до тех пор, пока они не будут отключены. Это позволяет работать, закрыть браузер, а затем вернуться с параметрами эмуляции без изменений. Справа от этого значка находится значок Сброс параметров эмуляции, который быстро сбрасывает средство обратно к значениям по умолчанию.
Кроме того, это обновление включает следующие улучшения на основе отзывов из канала разработчиков IE:
-
Добавляет в обозреватель DOM средство выбора цветов, которое позволяет выбирать цвета из любого окна на рабочем столе.
-
Добавляет стеки вызовов из связанных асинхронных вызовов для таймеров и ответов XHR.
Дополнительные сведения об использовании средств разработчика F12 в Internet Explorer 11 см. на следующих веб-сайтах Майкрософт:
Использование средств разработчика F12
Сведения об обновлении
Это обновление было впервые включено в 2976627 обновления для системы безопасности:
2976627 MS14-051: накопительное обновление для системы безопасности для Internet Explorer: 12 августа 2014
г.
Примечание. Если вы установили предварительную версию средств разработчика F12 из канала разработчика IE, перед установкой этого обновления удалять эту версию не нужно.
Чтобы установить последнее накопительное обновление для системы безопасности для Internet Explorer, перейдите в Центр обновления Майкрософт.
Технические сведения о последнем накопительных обновлениях для системы безопасности для Internet Explorer см. на следующем веб-сайте Майкрософт: