Obs!: Vi vill kunna erbjuda dig bästa möjliga supportinnehåll så fort som möjligt och på ditt språk. Den här sidan har översatts med hjälp av automatiserad översättning och kan innehålla grammatiska fel eller andra felaktigheter. Vår avsikt är att den här informationen ska vara användbar för dig. Vill du berätta för oss om informationen är till hjälp längst ned på sidan? Här är artikeln på engelska som referens.
Som ett formulär kan är det viktigt att fokusera på din formulärmall utseende, inte bara hur det fungerar. Om du lägger till en skärmbild av färg eller en företagslogotyp, erbjuder flera sätt att skapa intresse och visuellt organisera information så att din formulärmall är attraktiv och enkelt att använda Microsoft Office InfoPath.
Du behöver inte vara ett professionellt grafik designer om du vill skapa en proffsiga formulärmall. Bara ihåg att inte överlagra en formulärmall med för många olika designelement, så att det blir rörigt. I stället välja några element som passar dina syften och Använd dem konsekvent för att ge formulärmallen ett professionellt utseende.
Den här artikeln innehåller checklistor som hjälper dig att hålla din design på rätt spår.
I den här artikeln
Lista med kryssrutor för med hjälp av färg, kantlinjer och fyllning
Med hjälp av färg är ett av de enklaste sätten att lägga till visuellt intressant i formulärmallen. I InfoPath finns många fördefinierade färgscheman som hjälper dig att använda olika färgkombinationer till vissa objekt på din formulärmall. Du kan också använda färg som bakgrund i en formulärmall.
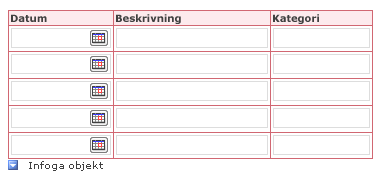
Du kan dessutom skapa intresse och ordna elementen i en formulärmall genom att använda kantlinjer och fyllning. En kantlinje markerar gränsen för en kontroll, tabell eller tabellcell. Kantlinjer är särskilt praktiska när du vill skilja mellan delarna i formulärmallen. Skilja avsnitten hjälper användarna att förstå organisation i formuläret. I exemplet nedan har formulärets designer används kantlinjer för att framhäva celler i en upprepande tabell.

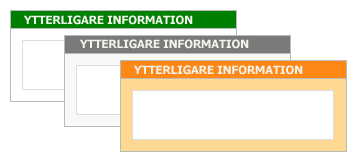
Tillämpa skuggning på en kontroll eller en tabellcell ändras objektets bakgrundsfärg. I följande bild visas hur olika alternativ som fyllning kan ändra utseendet på en ruta med ytterligare Information i en formulärmall.

Tänk på följande riktlinjer när du använder färg i din design.
|
Riktlinje |
Information |
|
|
|
Använd inte enbart färger för att förmedla viktig information. |
Till exempel om formulärmallen innehåller en färgkodad förklaring, använda ytterligare tecken, till exempel text anteckningar för att komplettera användning av färg. Vissa användare kan använda ett begränsat färgschema eller en handdator med svartvit skärm eller de kan vara beroende av skärmgranskningsverktyg som sällan överföra information som endast representeras av färger. Dessutom har upp till 10% av populationen svårt att skilja mellan vissa färger och ser vissa färger. |
|
|
Ta hänsyn till färgkontrast och bakgrund. |
Se till att kontrasten är hög mellan bakgrunden och förgrunden formulärmallens. Till exempel använda vita eller grå bakgrund med kontroll färger eller en vita eller grå tabell cellfärg med en teckenfärg. |
|
|
Om du använder färg i bakgrunden på din formulärmall kan du kontrollera att alternativet Skriv ut bakgrundsfärger och bilder är avstängt. |
Bakgrunder kan skapa kontrast och intresse när användare granskar formuläret på deras datorskärm. Dock kanske bakgrundsfärger inte alltid för utskrift eftersom användarna inte kanske har färgskrivare och skriva ut bakgrundsfärger i gråskala eller svartvitt kan göra formuläret svårt att läsa. Dessutom tryckning bakgrunder kan göra ett formulär mer tid att skriva ut och kan slösar Skrivarbläck eller toner. Av dessa skäl ut InfoPath inte bakgrundsfärger och bilder som standard. |
|
|
Använda skuggning och kanter sparsamt. |
Men du kan använda kantlinjer för att gruppera liknande objekt, kontrollera för många rutorna formulärmallen rörigt intryck och dra uppmärksamheten från det övergripande utseendet. Fokusera på vad du vill åstadkomma genom att använda kantlinjer och fyllning och väljer sedan och konsekvent använda en effekt som uppfyller det målet. Du kan till exempel begränsa användning av kantlinjer för att markera viktig information eller förstärka strukturen i formuläret. |
|
|
Kontrollera att färgerna ser bra när du visar formulärmallen på olika skärmar. |
Du bör testa hur färgerna i formulärmallen visas på olika skärmar. Du kan till exempel be några kolleger att granska formulärmallen, kontrollera färgerna i olika ljusförhållanden eller experimentera med olika datorinställningar för skärmen och skrivare. |
|
|
Vara känslig för fakultet färgerna betyder olika saker i olika länder och områden. |
Till exempel i vissa länder och regioner, röd är associerat med död. |
Kontrollera listan för att använda teckensnitt och teckenformatering
Ändra textens utseende kan framhäva viktig information eller mycket ändra utseende på din formulärmall. Du kan till exempel justera färg och storlek på vissa ord för att skapa rubriker som hjälper till att ordna en formulärmall och dela i logiska avsnitt.
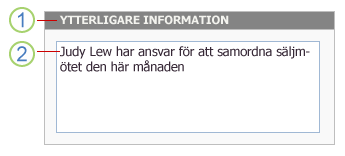
I exemplet nedan använder formulärets designer två olika teckensnitt, en för rubriker och en för den text som visas för kontrollerna i en formulärmall. Observera att i allmänhet du bör undvika att använda versaler för betoning. Men den här tekniken kan arbeta om du använder sparsamt, t.ex med rubriker och andra fraser som visas i följande exempel.

1. för rubriktexten är teckensnittet Arial 9 punkter.
2. för kontrolltext är teckensnittet 10 punkters Verdana.
Tänk på följande riktlinjer när du använder olika teckensnitt och teckensnittsformatering i din design.
|
Riktlinje |
Information |
|
|
|
Kontrollera att texten syns mot alla bakgrundsfärger och skuggade områden. |
Texten är det enklast att läsa när det finns tillräckligt kontrast mellan texten och bakgrunden. Svart text på en vit bakgrund ger högsta kontrast. Ljust text på en mörk bakgrund erbjuder också bra kontrast. |
|
|
Kontrollera att texten i formuläret inte är för lågt. |
Liten text kan ibland vara behövs, till exempel när du inkluderar mer info i formulärmallen eller när du etiketter kontroller. I de flesta fall är dock större text långt bekvämare för flesta personer att läsa. |
|
|
Använda teckensnitt och teckeneffekter sparsamt. |
Undvik att använda flera teckensnitt i samma formulärmall. Det kan skapa en jarring, åtskilda effekt. En tumregel är att förenkla med hjälp av maximalt tre teckensnitt. Undvik också cartoonish teckensnitt eftersom de har en tendens att se ut oprofessionellt i ett formulär. |
|
|
Kontrollera att texten är läsbar när de visas i färgscheman för hög kontrast. |
Vissa personer med nedsatt syn välja om du vill använda ett färgschema för hög kontrast i syfte för att höja kontrasten på viss text och bilder på datorskärmen. Det här gör objekten tydligare och enklare att identifiera. Kontrollera din formulärmall genom för att kontrollera att formulärmallen är användbar i det här läget med olika färgscheman för hög kontrast. Lär dig hur du aktiverar och inaktiverar du ett färgschema för hög kontrast, referera till hjälpsystemet för ditt operativsystem. |
|
|
Överväg om text är lättläst. |
Om formulärmallen innehåller en stor mängd text, kan du hjälpa användarna genom att kontrollera att texten är lättläst. Till exempel om du tar lång hjälp instruktioner i en formulärmall använder du numrerade listor och punktlistor i stället för stora textblock, eftersom listor är ofta enklare att skanna och sammanfattad. |
|
|
Kontrollera att du använder teckeneffekter på rätt sätt. |
Använda fetstil, kursiv och andra teckeneffekter sparsamt, om du använder dem alls. Till exempel är kursiv text ofta ganska svår att läsa på skärmen, särskilt när det används med vissa teckensnitt. På samma sätt ändrar för mycket fetstil HUVUDBUDSKAP av texten. |
Lista med kryssrutor för användning av logotyper och andra bilder
Bilder är ett annat sätt att anpassa och lägga till format i formulärmallen. Till exempel kan infoga företagets logotyp hjälpa profilera din formulärmall.
Tänk på följande riktlinjer när du använder bilder i din design.
|
Riktlinje |
Information |
|
|
|
Kontrollera att bilder lämpligt sätt kan identifiera för företaget eller formulärmallens syfte. |
Om bilden är helt enkelt tydligt (till exempel en företagslogotyp) eller används för att förmedla viktig information (till exempel ett diagram), se till att åhörarna kan förstå syftet. |
|
|
Kontrollera att bilder rätt storlek och placerad. |
Kontrollera att storleken på bilden och dess placering i en formulärmall inte hindra användare när de fyller i formulärmallen. |
|
|
Kontrollera att bilder är kulturellt känslig. |
Foton som innehåller handgester kan vara stötande. Kartor och flaggor kan också vara känslig bilder. Om bilden innehåller personer kan du med en mängd ethnicities och båda grenen. |
|
|
Använda bilder sparsamt. |
Inklusive överflödig eller onödiga bilder kan göra formulärmallen Se rörig och relativt oorganiserad, vilket slutligen inte ändrar din formulärmall tidslinjens utseende och effektivitet. |
|
|
Kontrollera att bilder innehåller alternativ text och den alternativa texten jobbar när uppläsning. |
Alternativtext hjälper dem som inte kan se bilden på skärmen. Alternativ text är bra att personer som använder skärmgranskningsverktyg till att läsa informationen på skärmen eller till de personer som använder textformat webbläsare kan du visa en webbläsaraktiverad formulärmall. |
|
|
Kontrollera att bilder sparas i ett lämpligt filformat. |
Stora bildfiler kan öka den tid det tar att öppna formuläret. Vissa filformat spannmål filer som är mycket större än andra. Till exempel en fil sparas som en bitmapp (.bmp) eller Tagged Image File Format (TIFF) filen är betydligt större än samma filen sparas som en JPEG, GIF eller PNG-fil. JPEG-formatet är vanligtvis bäst för foton eller andra komplexa bilder. GIF- eller PNG-format är ofta idealisk för raden ritningar, logotyper, bilder, diagram och diagram. |
|
|
Kontrollera att bilder inte är copyright-skyddade. |
Eftersom så många bilder är lättillgängliga på Internet, kanske du är frestande att använda en bild som visas. Tyvärr många av de här bilderna skyddas av upphovsrätt och du måste ha behörighet innan du kan använda dem i din formulärmallar. Det finns flera platser, till exempel Bing-bildsökning, att när du använder copyright licensfiltretdu kan använda sina klipp och bilder så länge samtycker till att deras användningsvillkor. |
|
|
Använd inte bilder fristående för att förmedla viktig information. |
Precis som du inte lita på färgen som förmedla viktig information till användare, lita inte enbart på bilder. Användare kan inte se bilder i formulärmallen. Till exempel de kan inaktivera bilder i webbläsare om du vill optimera prestandan när du visar formuläret i en webbläsare eller de kanske har nedsatt syn, vilket förhindrar att de faktiskt ser bilden på skärmen. |