Obs!: Den här artikeln gäller endast betaanvändare av den här funktionen. Den är ännu inte tillgänglig för allmänna användare.
Instrumentpanelen Viva Connections ger snabb och enkel åtkomst till viktiga data om anställda och jobbrelaterade uppgifter som kan riktas till användare i roller, marknader och jobbfunktioner. En instrumentpanel kan skapas utan kod eller så kan en utvecklare skapa anpassade kort för att uppfylla en organisations specifika behov.
När vissa krav uppfylls kan du skapa instrumentpanelen på din webbplats. Du kan lägga till den i Teams så att den är lättillgänglig för användarnas mobila enheter och skrivbord.

Instrumentpanelen består av kort som kan länkas till SharePoint-sidor, befintliga Teams-appar, appar från tredje part och andra anpassade lösningar.
När du skapar instrumentpanelen i redigeringsläge kan du se en ungefärlig bild av hur den kommer att se ut på olika enheter. Om du har riktat målgruppen mot något av korten kan du använda förhandsgranskningsläget för att se hur det kommer att se ut för olika målgrupper. När du är klar publicerar du instrumentpanelen för att göra den tillgänglig för användning på din hemwebbplats, i Teams och i Teams mobile.
Den här artikeln handlar om följande:
Skapa och lägga till kort på en instrumentpanel
Lägga till ett SharePoint-sidkort
Förhandsgranska för att se hur instrumentpanelen visas för olika målgrupper
Skapa en instrumentpanel och lägga till kort i den
Obs!: Om du vill skapa en instrumentpanel behöver du redigeringsbehörigheter på den webbplats där du skapar den.
-
Välj Ny > instrumentpanel på din webbplats.
-
Välj +Lägg till ett kort

-
Välj vilken typ av kort du vill lägga till i verktygslådan för instrumentpanelskort.
-
Följ stegen nedan för att konfigurera varje typ av kort.
-
När du är klar publicerar du instrumentpanelen genom att välja Publicera längst upp till höger på instrumentpanelen för att göra den tillgänglig för användning på din hemwebbplats, i Teams och i Teams mobile.
Lägga till ett SharePoint-sidkort
Lägg till ett sidkort när du vill att användarna ska gå till en viss SharePoint-sida när de markerar kortet.
-
När du är i redigeringsläge väljer du + Lägg till ett kort från instrumentpanelen.
-
Välj SharePoint-sida i verktygslådan för instrumentpanelskort.

-
Välj alternativ i egenskapsfönstret till höger.

-
-
Välj en kortstorlek.
-
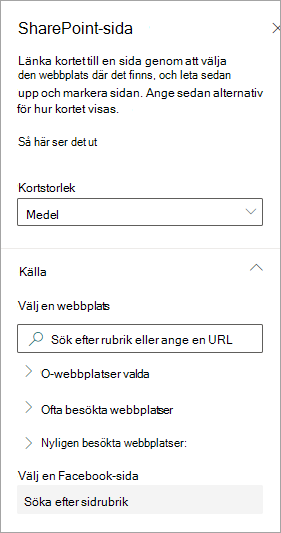
Välj den webbplats där sidan finns. Gör så här:
-
I avsnittet Källa kan du söka efter en webbplats genom att ange en rubrik eller en del av rubriken. Du kan också expandera objekten Vanliga eller Senaste för att hitta dina ofta besökta webbplatser eller webbplatser som du nyligen har visat.
-
När webbplatsen är markerad söker du efter den sida du vill använda genom att ange en rubrik eller en del av sidans rubrik.
-
-
-
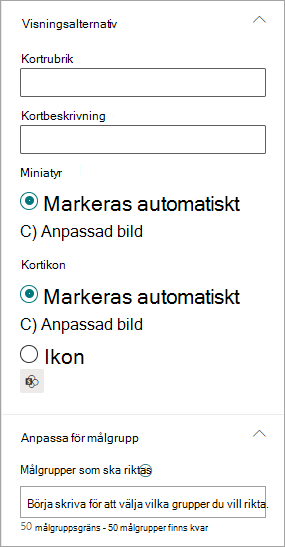
Ange visningsalternativ för kortet:

-
-
Ange en kortrubrik. Sidrubriken ändras inte. det är rubriken som visas överst på kortet.
-
Ange en kortbeskrivning. Detta visas i större text under rubriken.
-
-
Välj något av följande alternativ under Miniatyrbild:
-
Automatiskt markerat: Då visas automatiskt en bild överst på kortet som kommer från sidan.
-
Anpassad bild: När du väljer det här alternativet kan du välja knappen Ändra för att välja en bild som du vill använda.
-
-
Under Kortikon väljer du ikonen som ska visas till vänster om kortrubriken:
-
Automatiskt markerat: Då visas automatiskt en inbyggd ikon som är kopplad till sidan.
-
Anpassad bild: Välj knappen Ändra för att välja en bild som du vill använda.
-
Ikon: Välj knappen Ändra om du vill välja bland en uppsättning aktieikoner.
-
-
Om du vill rikta ditt kort till specifika målgrupper (det vill: endast målgrupper som du anger kommer att se kortet i instrumentpanelen och välja en eller flera grupper att rikta in sig på. Mer information om målgruppsanpassning finns i avsnittet Målgruppsanpassning nedan.
-
När du är klar kan du stänga egenskapsfönstret genom att välja X längst upp till höger.
Lägga till ett webblänkkort
Lägg till ett webblänkkort när du vill att användarna ska gå till en intern eller extern länk på en webbplats.
-
När du är i redigeringsläge väljer du + Lägg till ett kort från instrumentpanelen.
-
Välj Webblänk i verktygslådan för instrumentpanelskort.

-
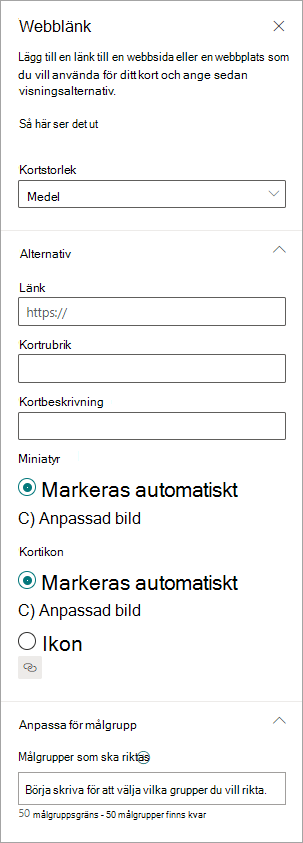
Välj alternativ i egenskapsfönstret till höger

-
-
Välj en kortstorlek.
-
Ange URL-adressen för länken. Detta bör börja med https://
-
-
Ange visningsalternativ för kortet:
-
Ange en kortrubrik. Sidrubriken ändras inte. det är rubriken som visas överst på kortet.
-
Ange en kortbeskrivning. Detta visas i större text under rubriken.
-
-
Välj något av följande alternativ under Miniatyrbild:
-
Automatiskt markerat: Då visas automatiskt en bild överst på kortet som kommer från sidan.
-
Anpassad bild: När du väljer det här alternativet kan du välja knappen Ändra för att välja en bild som du vill använda.
-
-
Under Kortikon väljer du ikonen som ska visas till vänster om kortrubriken:
-
Automatiskt markerat: Då visas automatiskt en inbyggd ikon som är kopplad till sidan.
-
Anpassad bild: Välj knappen Ändra för att välja en bild som du vill använda.
-
Ikon: Välj knappen Ändra om du vill välja bland en uppsättning aktieikoner.
-
-
Om du vill rikta ditt kort till specifika målgrupper (det vill: endast målgrupper som du anger kommer att se kortet i instrumentpanelen och välja en eller flera grupper att rikta in sig på. Mer information om målgruppsanpassning finns i avsnittet Målgruppsanpassning nedan.
-
När du är klar kan du stänga egenskapsfönstret genom att välja X längst upp till höger.
Designa ditt eget kort med en snabbvy
Du kan välja det här kortet för att utforma en egen genom att ange en rubrik, storlek, ikon, en mall och anpassade knappar med specifika åtgärder som att länka till en app eller visa en snabbvy.
Obs!: Om du vill visa en snabb överblick över ditt kort kan du använda en adaptiv kortmall och du bör vara bekant med JSON. Se Översikt över templating – Adaptiva kort | Microsoft Docs för mer information.
Du kan välja det här kortet om du vill utforma ett eget kort som innehåller en snabbvy. Det gör du genom att vara bekant med JSON- och Adaptive Card-mallar. Se Översikt över templating – Adaptiva kort | Microsoft Docs för mer information.
-
När du är i redigeringsläge väljer du + Lägg till ett kort från instrumentpanelen.
-
Välj Kortdesigner.

Ange kortalternativ
-
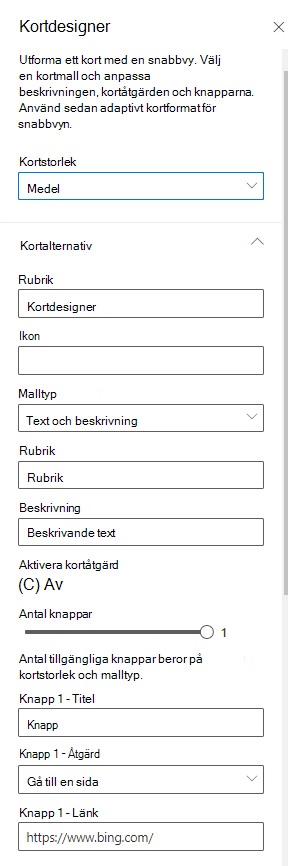
Välj kortalternativ i egenskapsfönstret.

-
Välj En medelstor eller stor kortstorlek.
Med ett Medium-kort kan du lägga till en knapp, medan ett stort kort gör att du kan lägga till två knappar. -
Lägg till en rubrik för ditt kort.
-
Lägg till en URL för ikonen.
-
Välj en malltyp:
-
Med text kan du bara lägga till en rubrik.
-
Text och bild ger dig möjlighet att lägga till en rubrik och en bild.
-
Text och beskrivning ger dig möjlighet att lägga till en egen rubrik och en beskrivning, men utan ett bildalternativ.
-
-
Beroende på vilken malltyp du har valt lägger du till rubrik, beskrivning och en länk till en bild. Om du inte har något av de här alternativen men vill ha det väljer du en annan malltyp.
-
Växla Aktivera kortåtgärden till På om du vill att kortet antingen ska gå till en länk eller visa en snabbvy när användaren väljer det. Snabbvyn måste konfigureras först (se avsnittet Lägga till en snabbvy nedan).
-
Välj hur många knappar som ska visas. För medelstora kort kan du bara visa en knapp. För ett stort kort kan du visa 1 eller 2 knappar.
-
Lägg till knapprubrik, åtgärd och länk.
Konfigurera en snabbvy
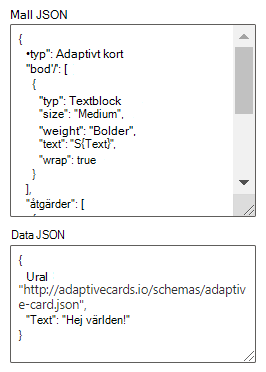
Under Snabbvylayout och -data anger du JSON-mallkod för snabbvylayouten och lägger sedan till koden för de data du vill använda. Mer information om templatering och data med några exempel finns i Översikt över templatering – Adaptiva kort | Microsoft Docs. Du hittar fler exempel på Designer | Adaptiva kort.

Målgruppsanpassning
Om du vill rikta ditt kort till specifika målgrupper (det vill: endast målgrupper som du anger kommer att se kortet i instrumentpanelen och välja en eller flera grupper att rikta in sig på. Mer information om målgruppsanpassning finns i avsnittet Målgruppsanpassning nedan.
Kommer snart: Lägg till ett Teams-appkort
Med ett Teams-appkort kan du skapa ett kort som använder en befintlig Teams-app.
Det här kortet är inte tillgängligt för betaversionen.
Målgruppsanpassning
Genom att använda målgruppsanpassning kan du framhäva kort för specifika grupper av personer. Det här är användbart när du vill presentera information som är särskilt relevant för en viss grupp personer. Du kan till exempel rikta kort till en viss avdelning.
Ange målgrupper för ett kort
-
Om sidan inte redan är i redigeringsläge väljer du Redigera längst upp till höger på instrumentpanelssidan.
-
Välj det kort du vill rikta till en eller flera målgrupper och välj pennan Redigera kort i verktygsfältet till vänster.
-
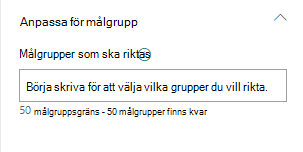
I egenskapsfönstret till höger, under Målgrupper att rikta, skriver eller söker du efter de målgruppsgrupper du vill rikta.

Om du har valt en målgruppsgrupp som du nyligen har skapat eller ändrat kan det ta lite tid att se hur riktad den gruppen används.
När ett kort är målgruppsriktat visas en personikon i det nedre vänstra hörnet på kortet.

Förhandsgranska instrumentpanelen för att se hur den visas för olika målgrupper
När du har målgruppsinriktade kort kan du se hur olika målgrupper ser instrumentpanelen beroende på vilken målgrupp de är en del av och hur den kommer att se ut på mobila enheter, skrivbord och surfplattor.
Det du ser i förhandsgranskningsläget är ungefär hur det kommer att se ut på en enhet för målgrupper som du väljer (du kan välja Skrivbord, Surfplatta eller Mobil). Den faktiska vyn beror på enheten och visningen av varje användare.
Så här förhandsgranskar du för olika målgrupper:
-
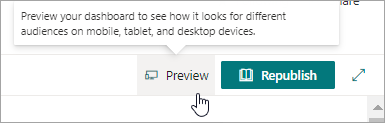
När du är i redigeringsläge väljer du Förhandsgranska längst upp till höger.

-
Välj listrutan för Välj målgrupper att förhandsgranska som. (Om inga kort är målgrupper visas en nedtonad målgruppsetikett i stället).

-
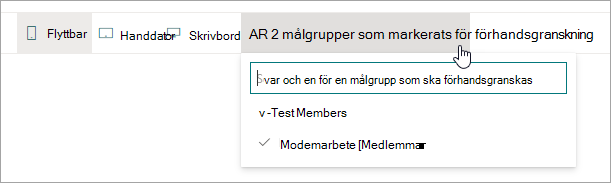
Sök efter en grupp och markera den. När den har lagts till markeras den som standard. Du kan välja gruppen igen i listrutan för att avvälja den från att visa den.

-
Korten som är avsedda för gruppen du lade till visas.
-
När en eller flera målgrupper markeras visas även kort som inte har någon målgruppsanpassning.
-
Om ingen målgrupp är markerad visas bara kort som inte är målgrupper. Om inga kort är målgrupper visas inga.
-
Om du inte är en del av en av målgrupperna som du har valt ser du bara kort som är .not målgruppsinriktade. Om ingen målgrupp är riktad visas inga kort.
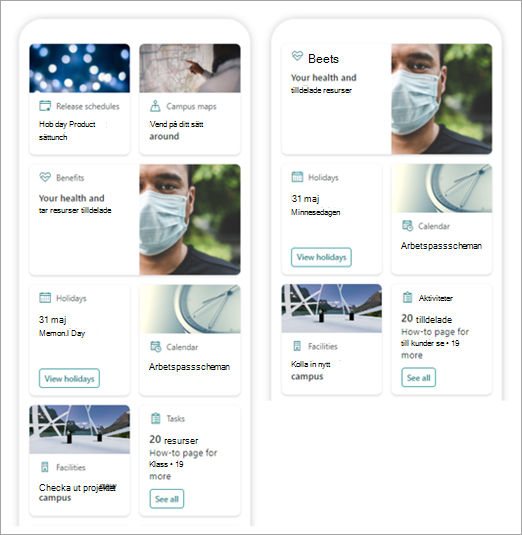
Exempel
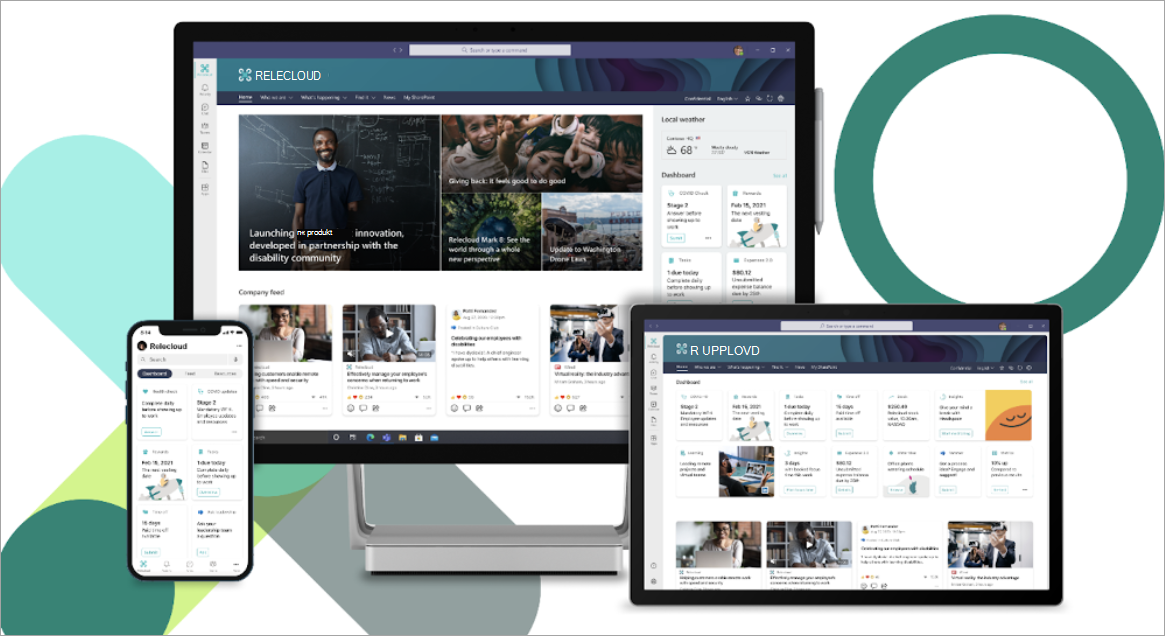
På följande instrumentpanel är förhandsgranskningen inställd för Mobil och den första visar att de två översta korten är målgrupper för den del av gruppen som väljs för förhandsgranskning. I den andra förhandsversionen är de två översta korten inte riktade till den valda målgruppsgruppen.
Du kan också se hur instrumentpanelen kommer att se ut på Mobil, Tabell och Skrivbord genom att välja de alternativen.