Din offentliga webbplats används med formatmallen CSS (Cascading Style Sheets) som utgör en del av dess design. Om du vill göra ändringar i utseendet på din webbplats som inte är möjliga med hjälp av webbplatsredigeraren kan du ändra och lägga till format.

Den här artikeln innehåller följande avsnitt
Ändra format för det aktuella temat
Varje tema har sina egna formatmallar, inklusive en som kallas för alternativ formatmall, som du enkelt kan ändra.
-
Logga in på din webbplats i Office 365.
-
Välj ett tema som du vill använda för din webbplats. Läs mer i Ändra utseendet på din webbplats.
Obs!: Eftersom ändringar i den alternativa formatmallen bara gäller sidor som använder det aktuella temat rekommenderar vi att du väljer ett tema innan du ändrar format.
-
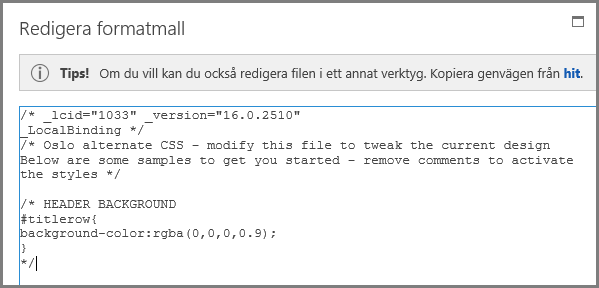
Gå till Plats > Redigera formatmall. Då öppnas den alternativa formatmallen för det aktuella temat. När du först öppnar denna formatmall är varje format kommenterat.

-
Innan du gör några ändringar rekommenderar vi att du sparar en kopia av den alternativa formatmallen.
-
I tipset längst upp på formatmallen klickar du här.
-
I rutan Vill du öppna eller spara på menyn Spara väljer du Spara som och anger ett namn och en plats för filen.
-
-
Ta bort kommentarerna från det avsnitt som du vill ändra och ändra värdena.
I den här tabellen visas till exempel hur SIDHUVUDETS BAKGRUND ser ut före och efter att rubrikens bakgrund ändras till röd. I kolumnen Innan kommer symbolerna för att stänga kommentar (*/) efter koden så att koden ignoreras och bakgrundsfärgen är vit. I kolumnen Efter kommer symbolerna för att stänga kommentar efter beskrivningen och färgvärdet ändras till röd.
|
Före |
Efter |
|
/* SIDHUVUDETS BAKGRUND #titlerow{ background-color:rgba(0,0,0,0.9); } */ |
/* SIDHUVUDETS BAKGRUND, ändrades till röd * / #titlerow{ background-color:rgba(255,0,0,0.9); } |
Obs!: Du kan visa en förhandsgranskning av dina ändringar på webbplatsen bakom fönstret Formatmall, även innan du har sparat formatmallen. Du kan flytta textrutan Formatmall ur vägen så att du kan se hela sidan och även klicka på länkarna för att se hur det ändrade formatet påverkar andra sidor på din webbplats.
-
Om du vill lägga till anpassade formatmallar ska du lägga till dem i textrutan Formatmall. Lägg till en kommentar så att du när du tittar på formatmallen igen senare kan ta reda på vad som har ändrats.
-
Titta på webbplatsens sida bakom textrutan Formatmall. Kontrollera att dina ändringar visas och fungerar som du hade tänkt dig.
-
Granska alla sidorna på din webbplats för att se till att du inte oavsiktligt ändrade en del som du inte ville ändra.
-
Om det finns några problem läser du Felsöka formatändringar.
-
-
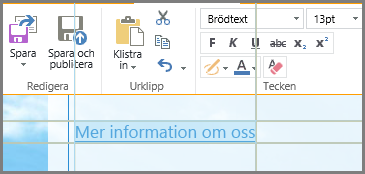
Klicka på Spara.
-
Om din webbplats finns online ska du välja Spara och publicera när du är redo att publicera dina ändringar.
Tips: När du är nöjd med din alternativa formatmall ska du göra en säkerhetskopia. Öppna formatmallen igen, högst upp klickar du på här, och på menyn Spara väljer du sedan Spara som och anger sökvägen och filnamnet.
Göra ändringar i gemensamt format
Den alternativa formatmallen erbjuder kommenterade exempel på element som ändras ofta:
-
Rubrikens (titel) bakgrundsfärg
-
Rubrikens teckenstorlek, färg och familj
-
Logotyphöjd
-
Innehållsområdets bakgrundsfärg
-
Sidfotens bakgrundsfärg
-
Bakgrundsfärg för sidor med fullständig sidlayout
-
Bakgrundsfärg för specifika sidor med fullständig sidlayout
-
Bakgrundsfärger för sidofältens två kolumner för innehåll
-
Bakgrundsfärg för layout med två kolumner
Om du vill ändra ett element som redan finns i den alternativa formatmallen kan du ta bort kommentarens symboler och ändra formatet.
Om du vill göra andra ändringar måste du ersätta formaten från formatmallarna med bastema. För att göra det enklare har vi sammanställt några exempel på att ändra marginaler, textstorlek, radavstånd och rubrikformat.
-
Om den typ av ändring du vill göra inte finns med i listan i det här avsnittet finns det mer information i Identifiera och åsidosätta ett format från temaformatmallen.
-
Om du behöver hjälp med format ska du söka efter ”CSS-referensguide” på webben.
Ändra marginaler
För sidor med en kolumn är standardmarginaler 74,9 % för huvudinnehållet och 722 bildpunkter för fullständig sidlayout. Följande exempel visar hur marginalerna ändras till 100 %.
.main-content{
float:left;width:100%;
}
.fullPageLayout{
max-width:100%;min-width:326px;
}För sidor med två kolumner styr temat bredden på varje kolumn. I Oslo-temat har till exempel en kolumn fast bredd och en variabel bredd. I den här modifieringen av Oslo-temat är den fasta kolumnbredden inställd på 200 pixlar och den variabla bredden har ett minimum och maximum inställt.
.twoColumnLeftLayout-left,.twoColumnRightLayout-right{
width:200px;
}
.twoColumnLeftLayout-right,.twoColumnRightLayout-left{
min-width:388px;
max-width:100%;
}
Ändra teckensnitt
Här är några exempel på att ändra teckenstorlek:
-
Du kan ändra det grundläggande teckensnittet som ska användas för varje element som inte har teckenstorleken angiven. Rubriken och standardstycket har teckenstorleken angiven, men de flesta andra element har det inte. I det här exemplet ställs ett basteckensnitt in till 14 punkters Arial:
*{font-family:arial;font-size:14pt;} -
Om du vill ändra teckensnitt för titeln letar du rätt på avsnittet SITE TITLE i den alternativa formatmallen och ändrar värde för .ms-core-pageTitle. Kom ihåg att flytta symbolerna för att stänga kommentar.
-
Om du vill ändra teckensnitt för paragrafer som du har formaterat med formatet Rubrik 1 lägger du till följande format. I det här exemplet ändras texten i rubrik 1 till grön och texten blir fetstil:
.ms-rtestate-field h1, h1.ms-rteElement-H1, .ms-rtestate-field h2, h2.ms-rteElement-H2 {
line-height: 1.4;
color: green;
font-weight:bold;
}}
-
Om du vill ändra det teckensnitt som används på största delen av webbplatsen måste du ändra värdet för .ms-rteFontSize-3. Så här kan du till exempel ställa in text till 13 bildpunkter:
.ms-rteFontSize-3 {font-size:13px;font-family:verdana,sans-serif;} -
Ändra radavståndet i standardstycken genom att ändra värdet för p.ms-rteElement-P. Så här kan du till exempel ställa in radavståndet till en rad. Som standard är det inställt på 1,6 linjer.
.ms-rtestate-field p, p.ms-rteElement-P {
margin: 0px 0px 10px 0px;
line-height: 1;
}
Ändra länkformatering
Du kan ändra formateringen och färgen för länkar genom att lägga till en rad som specificerar länkens beteende för varje tillstånd som en länk kan ha. I följande format är till exempel ej besökta länkar lila, besökta länkar gråa och när någon placerar muspekaren ovanför en länk visas den med fetstil och är understruken:
a:link {text-decoration: none;color:purple;}
a:visited {text-decoration: none;color:gray}
a:hover {text-decoration: underline; font-weight: bold;}
a:active {text-decoration: none;}
Identifiera och åsidosätta ett format från temaformatmallen
Det här är lite mer komplicerat, men kan fortfarande göras om du är nybörjare med att använda format. Första identifierar du de format som används för ett särskilt element på webbsidan, sedan kopierar du ett format till den alternativa formatmallen och ändrar det.
-
Stänga och spara den alternativa formatmallen.
-
Högerklicka någonstans på sidan som du arbetar på på din webbplats och välj sedan Inspektera elementet.
-
I rutan DOM Explorer klickar du på Välj elementet

-
Korshår visas på sidan. Justera dem för att markera det element som du vill ändra. Du kan markera ett tecken, en mening, ett stycke, en bild eller andra element. Det här exemplet visar hur du väljer en länk.

-
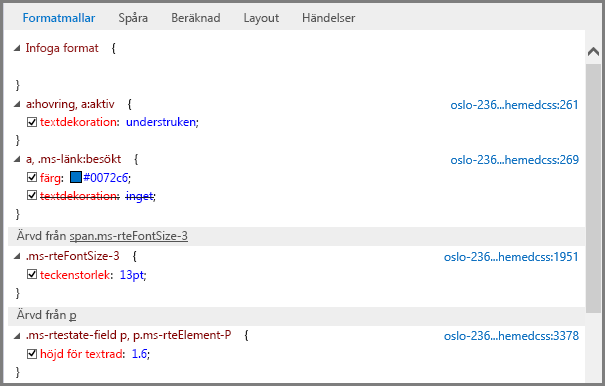
Klicka för att bekräfta valet. Panelen Format visar alla format som gäller för ditt val. Trädvyn visar de värden som ärvs från andra format. Några stilar som åsidosätts visas i ett genomstruket teckensnitt.
I det här exemplet finns det inga infogade format för länken. Teckenstorleken ärvs från .ms-rteFontSize-3 och radhöjden ärvs från standardstyckets format.
Du kan kopiera något av dessa format i din formatmall och ändra dem, men du måste tänka igenom konsekvenserna. Det är enkelt om du vill ändra något överst i listan. Om du till exempel vill ändra färg på besökta länkar ska du kopiera raden som börjar med a, .ms-link:visited. Om du vill ändra teckenstorleken till 16 punkter bara för aktiva länkar, men inte för all text formaterad som .ms-rteFontSize-3, ska du kopiera formatet a:hover, a:active och lägga till teckenstorleken 16 punkter. Var beredd på att experimentera lite för att få det helt rätt.

-
Välj det format som du vill placera i den alternativa formatmallen genom att högerklicka på den, klicka på Kopiera och klistra sedan in formatet i textrutan Formatmall. Genomför de ändringar som behövs.
Obs!: Format i textrutan Formatmall åsidosätter format från en temaformatmall, men åsidosätter inte format som anges i avsnittet Infogat format.
Felsöka formatändringar
Formatmallar är extremt kräsna och har regler om i vilken ordning format behandlas. Och ibland får formatändringar oväntade resultat. Var beredd att spendera lite tid med att testa och felsöka. Alla dina ändringar visas direkt på sidan bakom textrutan för formatmallen.
Finns det format som jag inte kan ändra på min offentliga webbplats?
Ja. Viss formatering på den offentliga webbplatsen är klar med infogade format och dessa kan inte åsidosättas av ändringar i den alternativa formatmallen. Så om du ändrar formatet med hjälp av kontrollerna för Formatera text kommer formatändringarna i den alternativa formatmallen inte att åsidosättas av dem.
Jag har redigerat den alternativa formatmallen, men jag ser inte ändringarna.
Formatmallar kräver exakta syntax och de flesta problemen orsakas av mindre stavfel. Här är några vanliga stavfel att hålla utkik efter:
-
Alla exempelformat i den alternativa formatmallen är omgivna av kommentarerna /* … */. Kontrollera att du inte har glömt att ta bort kommentaren för ett format som du har ändrat. För att hålla ordning rekommenderar vi att du flyttar stängningssymbolen för kommentaren (*/) till slutet av styckets rubriklinje och lägger till en anteckning avsedd för dig själv om vad som har ändrats. Till exempel kan du använda det här efter att ha ändrat bakgrundsfärgen för innehållet till grön:
/* CONTENT: Changed background color to green */
.ms-pub-contentLayout{
background-color:rgba(0,255,0,1.0);
} -
Det måste finnas en start- och slutklammerparentes ({ }) för varje formatdefinition.
-
Det måste finnas ett kolon (:) mellan elementet och definitionen, och ett semikolon ( ;) mellan formaten.
Jag ändrade mitt tema och nu ser jag inte mina anpassade format.
Den alternativa formatmallen är unik för varje tema, så när du ändrar temat och väljer Redigera formatmall befinner du dig egentligen i en annan alternativ formatmall. Du måste göra ändringarna igen.
Om du inte gjort en säkerhetskopia kan du fortfarande hitta din tidigare alternativa formatmall. Ändra tillbaka temat till det som du använder, öppna formatmallen, kopiera ändringarna i Anteckningar och gå sedan tillbaka till det nya temat och klistra in ändringarna i den alternativa formatmallen för det nya temat.
En förändring som jag har gjort visas inte.
Format behandlas i en fördefinierad ordning och ibland är ett annat format i konflikt med ändringarna som du gör.
Du kan använda !important för att den här ändringen ska åsidosätta andra format som kan användas. Om du till exempel vill göra så att länken visar vad som händer när du för muspekaren över en länk ska du lägga till !important vid slutet:
a:hover {text-decoration: underline; color: #000000 !important;}
När du formaterar länkar är ordningen viktig. Det finns fyra rader som styr hur dina länkar fungerar och de bör anges i följande ordning:
a:link { }
a:visited { }
a:hover { }
a:active { }
Formatmallsändringar är inte synliga när webbplatsen görs offentlig.
Se till att Spara och publicera ändringar i formatmallen.
Om du redigerar en av temats formatmallar direkt, snarare än att kopiera format i den alternativa formatmallen, och inte kontrollerar dina ändringar, kommer du att se ändringarna medan du arbetar på sidan, men ändringarna kommer inte att tillämpas på den publicerade webbplatsen.
Kontrollera i tematformatmallarna och försök sedan igen.
Obs!: Du behöver inte kontrollera den alternativa formatmallen.
Internet Explorer visar ändringar i formatmallen, men Chrome och Firefox gör det inte.
Se till att Spara och publicera ändringar i formatmallen.
Om du redigerar en av temats formatmallar direkt, snarare än att kopiera format i den alternativa formatmallen, och inte kontrollerar dina ändringar, kommer du att se ändringarna medan du arbetar på sidan, men ändringarna kommer inte att tillämpas på den publicerade webbplatsen.
Kontrollera i tematformatmallarna och försök sedan igen.
Obs!: Du behöver inte kontrollera den alternativa formatmallen.
Läs mer
Läs mer om designalternativen i Hjälp för offentlig webbplats för Office 365.