Varning!: Internet Explorer 11-skrivbordsprogrammet som inte stöds har inaktiverats permanent via en Microsoft Edge-uppdatering i vissa versioner av Windows 10. Mer information finns i Vanliga frågor och svar om tillbakadragande av Internet Explorer 11-skrivbordsappar.
Om den här uppdateringen
För att utveckla bra webbsidor behöver du kodningsexpertis samt rätt verktyg för att hitta och felsöka problem som oundvikligen dyker upp. Den här uppdateringen innehåller betydande förbättringar av F12-utvecklarverktygen, inklusive både funktioner och programkorrigeringar för F12-användargränssnittet, konsolen, DOM Explorer, felsökaren, emuleringsverktyget, UI Responsiveness och minnesprofileringsverktyg.
Ändringar i F12-användargränssnittet
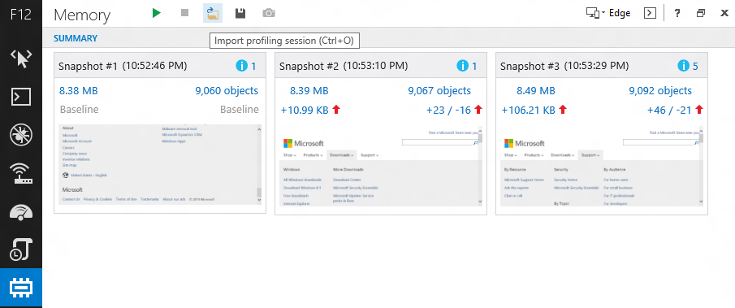
Nya ikoner och meddelandenIkonerna för verktygen Minne och Profiler har ändrats.
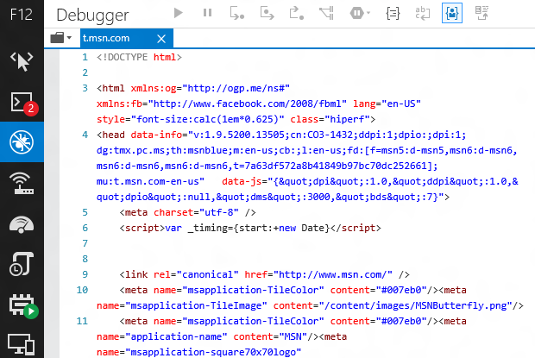
Det finns nu indikatorer i ikonfältet för fel i konsolen, ändringar i emuleringsinställningar och för aktiva profileringssessioner i verktygen Minne, Profiler och UI Responsiveness. Följande bild visar de nya ikonerna med meddelanden på ikonerna för konsol- och minnesverktyget, vilket indikerar att det finns två konsolfel som visas och att en minnesprofileringssession pågår:
F6-överuppsättningsnavigering i verktygEnvända F6 är som att använda Tabb-tangenten för att navigera i ett verktyg, men det "tabbar" genom en vald uppsättning av de vanligaste elementen i ett verktygsfönster i stället för genom varje markeringsbart objekt. Detta är en del av ett renare system för att använda tangentbordet för att navigera inom och mellan verktyg.
Flytta fram och tillbaka mellan de senast använda verktygen med tangentbordetDu kan använda Ctrl + [ för att flytta bakåt i verktygsnavigeringshistoriken och CTRL + ] för att gå framåt, ungefär som bakåt- och framåtpilarna när du bläddrar.
Snabb åtkomst till dokumentlägeEn ny listruta läggs till högst upp i gränssnittet som gör att du kan komma åt dokumentläget från ett verktyg, så du behöver inte byta verktyg.
Konsoländringar
Console.timeStamp()När console.timeStamp() anropas från konsolen eller inom kod utdata från Console.timeStamp() till konsolen har antalet millisekunder som den aktuella webbläsarfliken har varit öppen. Om det anropas när en profileringssession körs med verktyget UI Responsiveness skapas ett användartecken på sessionens tidslinje tillsammans med en tidsstämpel baserat på tiden sedan sessionen startade.
Ctrl+L rensar konsolen för alla meddelanden
Korrekt komplettera automatisktKonsolens komplettera automatiskt innehåller inte längre indexeringsegenskaper. Detta resulterar i ett renare och mer exakt urval av komplettera automatiskt-förslag.
$, $$, $x, $0-$5 och $_ har lagts till i listan Komplettera automatiskt för konsolen för att underlätta, och för att göra konsolens beteende mer konsekvent med andra webbläsare.
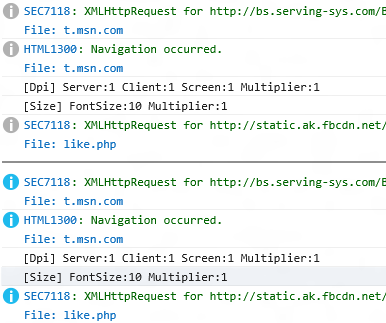
Indikator för inaktuellt meddelandeOm du har valt att inaktivera alternativet Rensa vid navigering har äldre konsolmeddelanden sina ikoner nedtonade för att skilja mellan meddelanden för den aktiva sidan och meddelanden från tidigare sidor i historiken.
ÄNDRINGAR I DOM Explorer
Ändra staplar i fönstret BeräknatÄndringsstaplarna (olika färger för ändrade egenskaper, tillagda egenskaper och borttagna egenskaper) som användarna har använt fönstret Formatmallar visas nu i fönstret Beräknade formatmallar.
Felsökarändringar
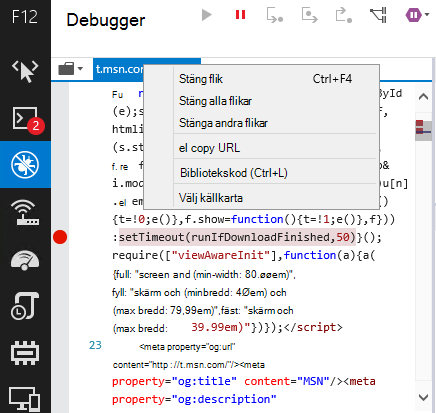
Beteckningen KällkartorHögerklicka på fliken för ett dokument i felsökaren så kan du ange en källkarta. Det gör det möjligt att använda källkartor tillsammans med levererad kod som har fått källmappningskommentarna borttagna.
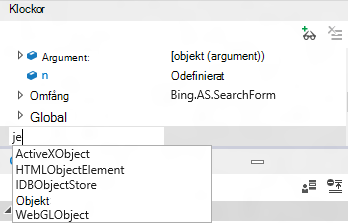
Komplettera automatiskt i WatchesNow och när du lägger till en klocka föreslås alternativ för Komplettera automatiskt för dig.
Returnera värdekontrollNär du bryter på en funktion med ett returvärde kliver du in i funktionen tills du har gått till den avslutande klammerparentesen. Returvärdet visas i avsnittet Lokal i fönstret Klockor. Stega igen så returneras värdet till koden som anropade den.
För en snabb demonstration kan du prova den här koden i konsolen:
function showval() { var x = 0; x++; debugger; return x; } showval(); Funktionen anropas, felsökaren bryts och du kan gå in i den för att se returvärdet.
Flerval för brytpunkterCtrl + klicka, Skift + klicka och Ctrl + A kan användas för att markera flera brytpunkter i fönstret Brytpunkter.
Fortsätt och ignorera avbrottPress F5 för att fortsätta till nästa paus. Håll F5 för att fortsätta förbi flera pauser tills du släpper F5.
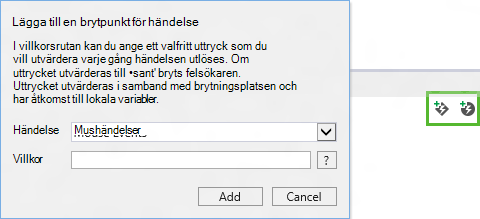
Händelsebrytningar och spårningspunkterDesser fungerar ungefär som de brytpunkter och spårningspunkter som redan finns i F12-verktygen, men i stället för att utlösas när ett visst kodblock körs utlöses de när en viss händelse utlöses. Var och en har ett valfritt villkorsstyrt filter som hjälper dig att begränsa omfattningen till den specifika instansen av en händelse som du vill inspektera. De kan läggas till med ikonerna Lägg till händelsespårningspunkt och Lägg till brytpunkt för händelser markerade i följande bild:
Ändringar av UI-svarstidsverktyget
Import-/exportprestandasessionerDu bör inte behöva reproducera testfall varje gång du vill analysera de data som skapas eller dela dessa data med en kollega. Med ikonerna för import (mapp) och export (disk) i ikonfältet för UI Responsiveness kan du spara dina minnesögonblicksbilder i en fil som kan importeras senare.
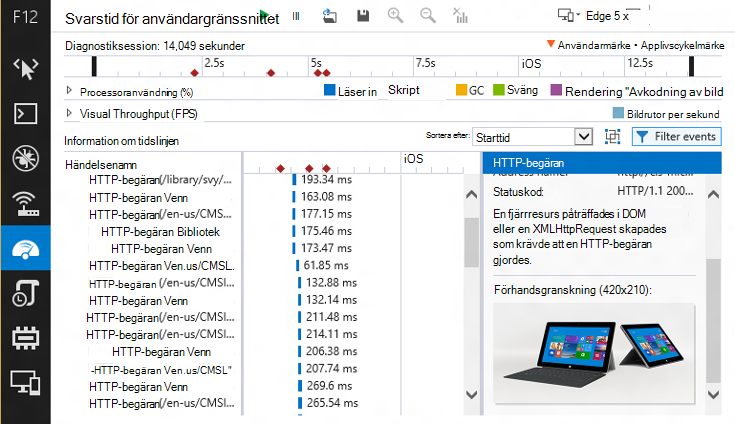
FörhandsgranskningOm du har sett en HTTP-begäran om en bild och undrat vilken bild det var, förhandsgranskas nu bilden i händelseinformationen.
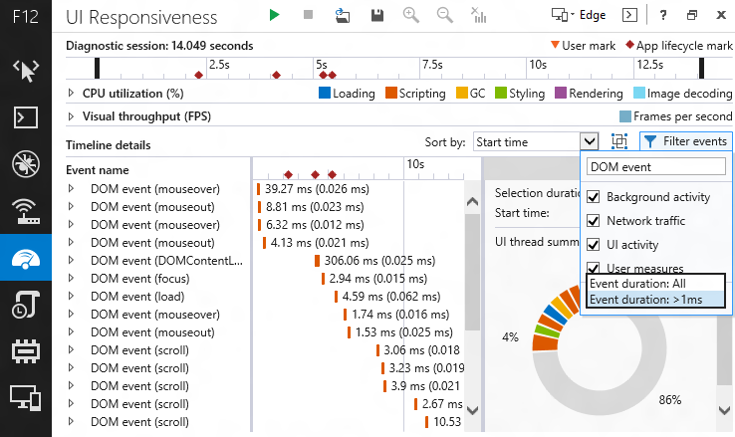
Filtrera händelserKnappen Filtrera händelser är liten men kraftfull. Dold bakom knappen finns en meny som gör att du kan filtrera händelser på flera olika sätt, och varje sätt har en betydande inverkan:
-
Filter för händelsenamn: Filtrera efter alla händelsenamn som innehåller en matchning för filtertexten.
-
Användargränssnittets aktivitetsfilter: Med kryssrutorna kan du utesluta stora kategorier av händelser för att göra det lättare att fokusera på det område du undersöker. Om du till exempel bara är intresserad av nätverksaktivitet kan du filtrera bort allt brus från användargränssnittet och sophämtningen.
-
Tidströskelfilter: Den här funktionen filtrerar bort händelser på högsta nivån som är mindre än en millisekunder långa. I många scenarier förenklar detta vattenfallsvyn dramatiskt och hjälper dig att fokusera på mer effektfulla händelser.

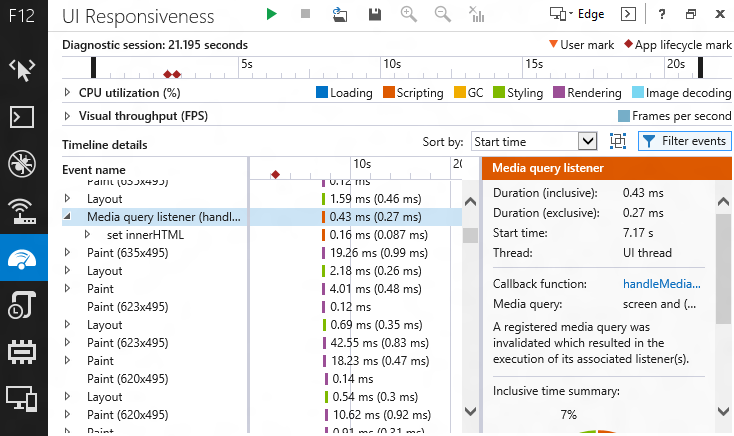
HTML5-skripthändelserOm du använder mediafrågelyssnare eller MutationObservers kan du nu identifiera deras respektive kostnader när du kör en prestandaprofileringssession.
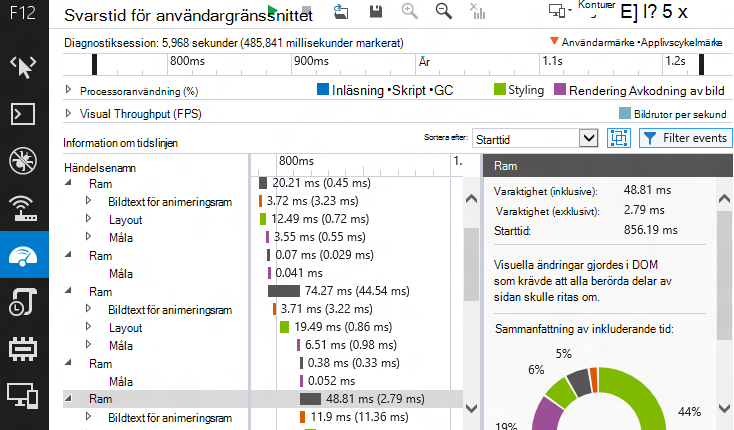
Gruppering av ramKnappen mellan listrutan Sortera efter och menyn Filtrera händelser växlar bildrutegruppering. Då grupperas händelser på den högsta nivån i motsvarande arbetsenhet (eller "ram") under perioder då animeringar eller visuella uppdateringar gjordes. Ramarna behandlas som andra händelser, så att de kan sorteras och filtreras, och de ger en inkluderande tidssammanfattning.
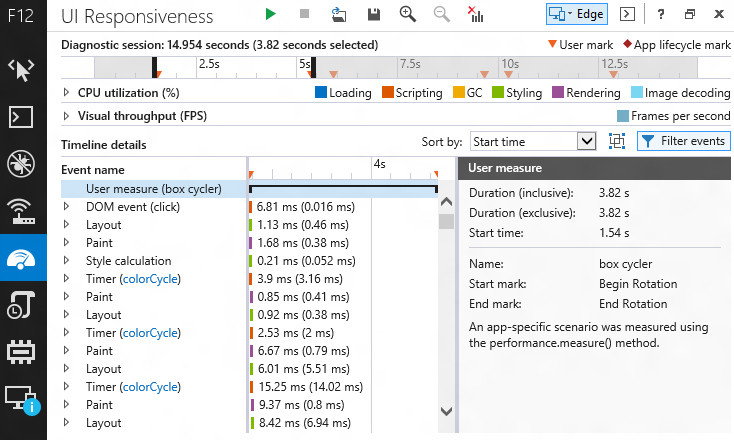
AnvändarmåttOm du använder API:t performance.mark() för att lägga till trianglar på tidslinjen för att ange var specifika händelser inträffade utökar API:t performance.measure() användbarheten för prestandamarkeringar. Använd performance.measure() för att skapa en användarmåtthändelse som omfattar tiden mellan två performance.mark()-händelser, högerklicka sedan på händelsen och använd sedan alternativet Filtrera till händelse för att välja bara händelser mellan de två markeringarna.
Färgläggning för DOMDen här funktionen lägger till färgläggning för DOM-element, stränglitteraler och tallitteraler. Förutom att få innehållet i de olika F12-verktygen att se ut och bete sig mer lika lägger det till ett mer visuellt intresse för verktyget UI Responsiveness.
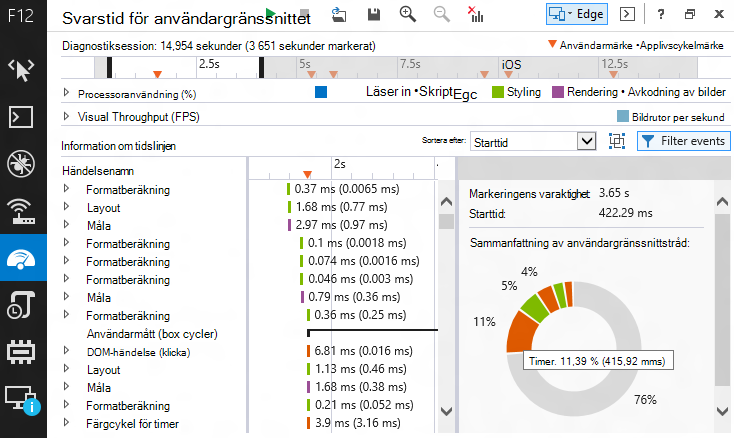
MarkeringssammanfattningNär du markerar en del av tidslinjen visas en sammanfattning av markeringen i fönstret Händelseinformation. Hovra över olika segment i det cirkulära diagrammet för en beskrivning med segmentets händelsekategori.
Stöd för console.timeStamp()Med hjälp av metoden console.timeStamp() i koden eller i konsolen under en profileringssession skapas ett användartecken på tidslinjen som har den tid som har gått sedan profileringssessionen började.
Ändringar av minnesverktyget
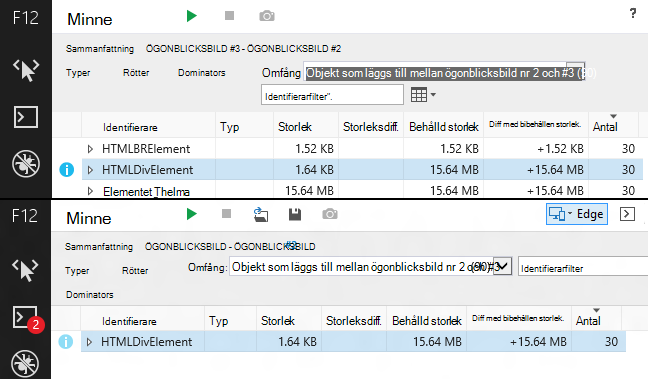
Dominator foldingDominator-vikning förenklar innehållet i en ögonblicksbild genom att objekt tas bort från vyer på översta nivån som är logiskt komponenter i ett annat objekt (till exempel en <BR-> i en <DIV->, en omfattning som hålls kvar av en funktion) och tenderar att vara extra detaljer som inte förbättrar din insikt i data. men kan slösa din tid.
Följande bild visar till exempel före- och eftervyer, som visar hur dominatorvikning förbättrar "historien" som verktyget berättar. I den vikta vyn visas 30 HTML-<DIV->-element, som står för 15,64 MB minne och håller kvar dom-noder. I många fall är det inte viktigt att känna till sammansättningen av ett objekt, så mycket som att bara veta att det är för stort eller att det läcker (särskilt när du använder bibliotek från tredje part).
Färgläggning av DOM, Sträng & TalformatDen här funktionen lägger till färgläggning för DOM-element, stränglitteraler och tallitaler. Förutom att få innehållet i de olika F12-verktygen att se ut och bete sig mer lika, gör det minnesanalys mer visuellt intressant.
Rötter cykel filtreringWant att kunna undersöka sammansättningen av ett objekt utan att bli omedvetet förlorade i en cirkel referens sökväg? Den här funktionen identifierar underordnade referenser som är cirkulära och "trimmar" dem så att du inte blir förvirrad genom att gå igenom dem till oändligheten. Dessutom kommenteras dessa referenser så att det blir tydligt när en referens har "trimmats".
Importera/exportera sessionDu ska inte behöva reproducera testfall varje gång du vill analysera de data som skapas eller dela dessa data med en kollega. Med ikonerna för import (mapp) och export (disk) i minnesverktygets ikonfält kan du spara dina minnesögonblicksbilder i en fil som kan importeras senare.
Ändringar i emuleringsverktyget
Inställningsbeständighet och återställningIkonen Persist Emuulation settings läggs till i emuleringsverktyget. Det behåller dina aktuella emuleringsinställningar tills de är specifikt inaktiverade. På så sätt kan du arbeta, stänga webbläsaren och sedan komma tillbaka med dina emuleringsinställningar intakta. Till höger om den här ikonen finns en ikon för inställningar för återställning av emulering, som snabbt återställer verktyget till standardvärden.
Dessutom innehåller den här uppdateringen följande förbättringar baserat på feedback från IE Developer Channel:
-
Lägger till en färgväljare i DOM Explorer som gör att du kan välja färger från valfritt fönster på skrivbordet.
-
Lägger till anropsstackar från relaterade asynkrona anrop för timers och XHR-svar.
Mer information om hur du använder F12-utvecklarverktygen i Internet Explorer 11 finns på följande Microsoft-webbplatser:
Använda F12-utvecklarverktygen
Information om uppdateringen
Den här uppdateringen ingick först i säkerhetsuppdateringen 2976627:
2976627 MS14-051: Kumulativ säkerhetsuppdatering för Internet Explorer: 12 augusti 2014
Obs! Om du har installerat en förhandsversion av F12-utvecklarverktygen från IE Developer Channel behöver du inte avinstallera den versionen innan du installerar den här uppdateringen.
Om du vill installera den senaste kumulativa säkerhetsuppdateringen för Internet Explorer går du till Microsoft Update.
Teknisk information om den senaste kumulativa säkerhetsuppdateringen för Internet Explorer finns på följande Microsoft-webbplats: