Lưu ý: Chúng tôi muốn cung cấp cho bạn nội dung trợ giúp mới nhất ở chính ngôn ngữ của bạn, nhanh nhất có thể. Trang này được dịch tự động nên có thể chứa các lỗi về ngữ pháp hoặc nội dung không chính xác. Mục đích của chúng tôi là khiến nội dung này trở nên hữu ích với bạn. Vui lòng cho chúng tôi biết ở cuối trang này rằng thông tin có hữu ích với bạn không? Dưới đây là bài viết bằng Tiếng Anh để bạn tham khảo dễ hơn.
Trong bài viết này
Danh sách
|
Tên Bố trí |
Mô tả |
Ảnh |
|
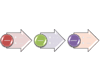
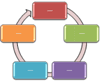
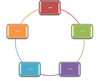
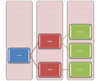
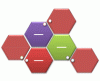
Danh sách Lục giác Xen kẽ |
Dùng để biểu thị một chuỗi các ý tưởng được kết nối với nhau. Văn bản Mức 1 xuất hiện bên trong các hình lục giác. Văn bản Mức 2 xuất hiện bên ngoài các hình lục giác. |
|
|
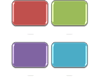
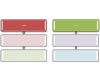
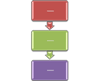
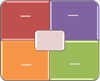
Danh sách Khối Cơ bản |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Tối đa hóa không gian hiển thị cho các hình cả chiều ngang và chiều dọc. |
|
|
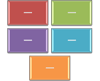
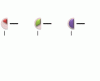
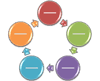
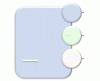
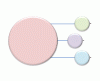
Danh sách Điểm nhấn có Hình ảnh Gấp mép |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Các hình tròn nhỏ được thiết kế để chứa ảnh. Đạt hiệu quả tốt cho việc minh họa cả văn bản Mức 1 và Mức 2. Tối đa hóa không gian hiển thị cho các hình cả chiều ngang và chiều dọc. |
|
|
Danh sách có Ảnh Liên tiếp |
Dùng để thể hiện nhóm các thông tin được kết nối với nhau. Hình tròn được thiết kế để chứa ảnh. |
|
|
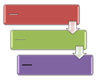
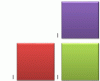
Danh sách Khối Giảm dần |
Dùng để thể hiện nhóm ý tưởng liên quan hoặc danh sách thông tin. Chiều cao của các hình dạng văn bản giảm dần, văn bản Mức 1 hiển thị theo chiều dọc. |
|
|
Quy trình Chi tiết |
Dùng với lượng lớn văn bản Mức 2 để thể hiện một tiến trình thông qua các giai đoạn. |
|
|
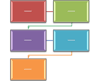
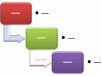
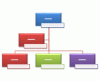
Danh sách đã Nhóm |
Dùng để thể hiện nhóm hoặc nhóm phụ của thông tin hoặc các bước hay bước phụ trong một tác vụ, quy trình, hoặc dòng công việc. Văn bản Mức 1 tương ứng với các hình dạng ngang ở cấp độ cao nhất, văn bản Mức 2 tương ứng với các bước phụ nằm dọc dưới từng hình dạng của cấp độ cao nhất có liên quan. Đạt hiệu quả tốt nhất để nhấn mạnh các nhóm phụ hay bước phụ, thông tin phân cấp hoặc nhiều danh sách thông tin. |
|
|
Danh sách có Cấu trúc phân cấp |
Dùng để thể hiện mối quan hệ có cấu trúc phân cấp đang diễn tiến qua các nhóm. Cũng có thể dùng để nhóm hoặc liệt kê thông tin. |
|
|
Danh sách Dấu đầu dòng Ngang |
Dùng để thể hiện danh sách thông tin không tuần tự hoặc được nhóm lại với nhau. Đạt hiệu quả tốt với lượng lớn văn bản. Tất cả văn bản có cùng mức độ nhấn mạnh và không ngụ ý về hướng. |
|
|
Danh sách Ảnh Ngang |
Dùng để thể hiện thông tin không tuần tự hoặc được nhóm lại với nhau, nhấn mạnh vào các hình ảnh có liên quan. Các hình trên cùng được thiết kế để chứa ảnh. |
|
|
Quy trình Vòng tròn Tăng dần |
Dùng để thể hiện một chuỗi các bước, với phần bên trong của vòng tròn tăng dần theo từng bước. Giới hạn trong bảy bước ở Mức 1 nhưng không giới hạn các mục Mức 2. Đạt hiệu quả tốt với lượng lớn văn bản Mức 2. |
|
|
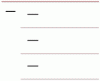
Danh sách theo Đường thẳng |
Dùng để thể hiện một lượng lớn văn bản được chia thành các thể loại và thể loại con. Đạt hiệu quả tốt với nhiều mức văn bản. Văn bản ở cùng mức được phân tách bởi các đường thẳng. |
|
|
Danh sách Điểm nhấn có Hình ảnh |
Dùng để thể hiện thông tin được nhóm lại hoặc có liên kết. Các hình nhỏ ở góc trên được thiết kế để chứa ảnh. Nhấn mạnh văn bản Mức 2 hơn văn bản Mức 1 và là lựa chọn tốt cho số lượng lớn văn bản Mức 2. |
|
|
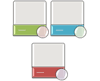
Danh sách Chú thích Ảnh |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Hình cao nhất được thiết kế để chứa ảnh và ảnh được nhấn mạnh hơn văn bản. Đạt hiệu quả tốt với ảnh có chú thích ngắn bằng văn bản. |
|
|
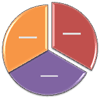
Tiến trình Hình tròn |
Dùng để thể hiện các bước trong một tiến trình với từng múi của hình tròn có kích thước tăng dần, tối đa bảy múi. Văn bản Mức 1 hiển thị theo chiều dọc. |
|
|
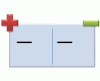
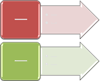
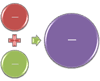
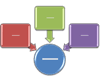
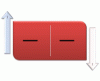
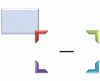
Dấu Cộng và dấu Trừ |
Dùng để thể hiện mặt mạnh và mặt yếu của hai ý tưởng. Mỗi văn bản Mức 1 có thể bao gồm nhiều cấp phụ. Đạt hiệu quả tốt với lượng lớn văn bản. Giới hạn tối đa hai mục Mức 1. |
|
|
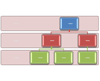
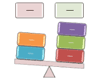
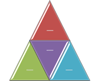
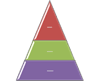
Danh sách Có hình kim tự tháp làm nền |
Dùng để thể hiện các mối quan hệ cân xứng, có liên kết hoặc có phân cấp. Văn bản xuất hiện trong các hình chữ nhật ở phía trên của nền kim tự tháp. |
|
|
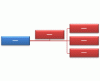
Danh sách Đảo ngược |
Dùng để thay đổi giữa hai mục. Chỉ có hai mục đầu tiên của văn bản sẽ được hiển thị, mỗi mục có thể bao gồm một lượng lớn văn bản. Đạt hiệu quả tốt để hiện sự thay đổi giữa hai mục hoặc dịch chuyển theo thứ tự. |
|
|
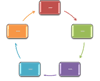
Tiến trình Phân đoạn |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Nhấn mạnh văn bản Mức 2 vì mỗi dòng xuất hiện trong một hình dạng riêng rẽ. |
|
|
Danh sách Xếp chồng |
Dùng để thể hiện nhóm thông tin hoặc các bước trong một tác vụ, quy trình hoặc dòng công việc. Các hình tròn chứa văn bản Mức 1 và hình chữ nhật tương ứng chứa văn bản Mức 2. Đạt hiệu quả tốt với các chi tiết dạng số và lượng văn bản Mức 1 nhỏ. |
|
|
Danh sách Điểm nhấn Hình vuông |
Dùng để thể hiện danh sách thông tin được chia thành các thể loại. Văn bản Mức 2 xuất hiện bên cạnh một hình vuông nhỏ. Đạt hiệu quả tốt với lượng lớn văn bản Mức 2. |
|
|
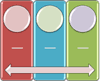
Danh sách Tab |
Dùng để thể hiện những khối thông tin không tuần tự hoặc được nhóm lại với nhau. Đạt hiệu quả tốt nhất với những danh sách có lượng nhỏ văn bản Mức 1. Mức 2 đầu tiên sẽ hiển thị kế bên văn bản Mức 1 và phần còn lại của văn bản mức 2 sẽ xuất hiện bên dưới văn bản Mức 1. |
|
|
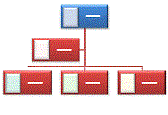
Cấu trúc phân cấp Bảng |
Dùng để thể hiện nhóm thông tin được xây dựng từ cao tới thấp và các cấu trúc phân cấp bên trong từng nhóm. Bố trí này không chứa các đường kết nối. |
|
|
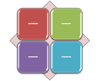
Danh sách Bảng |
Dùng để thể hiện thông tin có liên quan hoặc được nhóm lại với nhau có giá trị bằng nhau. Dòng đầu tiên của văn bản Mức 1 tương ứng với hình cao nhất, văn bản Mức 2 được sử dụng cho danh sách tiếp theo. |
|
|
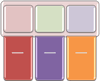
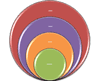
Danh sách Đích |
Dùng để thể hiện thông tin có liên quan với nhau hoặc chồng lấp lên nhau. Mỗi dòng trong số bảy dòng đầu tiên của văn bản Mức 1 xuất hiện trong hình chữ nhật. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. Đạt hiệu quả tốt với cả văn bản Mức 1 và Mức 2. |
|
|
Danh sách Hình thang |
Dùng để thể hiện thông tin có liên quan hoặc được nhóm lại với nhau có giá trị bằng nhau. Đạt hiệu quả tốt với lượng lớn văn bản. |
|
|
Danh sách Độ rộng Biến đổi |
Sử dụng để nhấn mạnh các mục quan trọng lượng khác nhau. Tốt cho số lượng lớn văn bản mức 1. Chiều rộng của mỗi hình dạng được xác định một cách độc lập dựa trên văn bản của nó. |
|
|
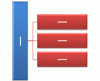
Danh sách Hộp Dọc |
Dùng để thể hiện một số nhóm thông tin, đặc biệt là các nhóm với lượng lớn văn bản Mức 2. Đây là một sự lựa chọn tốt cho danh sách thông tin kiểu gạch đầu dòng. |
|
|
Danh sách Khối Dọc |
Dùng để thể hiện nhóm thông tin hoặc các bước trong một tác vụ, quy trình hoặc dòng công việc. Đạt hiệu quả tốt với lượng lớn văn bản Mức 2. Đây là một sự lựa chọn tốt cho văn bản có một điểm chính và nhiều điểm phụ. |
|
|
Danh sách Dấu ngoặc vuông theo Chiều dọc |
Sử dụng để hiển thị được nhóm khối thông tin. Hoạt động tốt với số lượng lớn văn bản mức 2. |
|
|
Danh sách Dấu đầu dòng Dọc |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Đạt hiệu quả tốt với danh sách có đầu đề hoặc thông tin cấp cao nhất dài. |
|
|
Danh sách Hình V Dọc |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hay dòng công việc hoặc để nhấn mạnh về sự dịch chuyển hay hướng đi. Nhấn mạnh văn bản Mức 2 hơn văn bản Mức 1 và là lựa chọn tốt cho số lượng lớn văn bản Mức 2. |
|
|
Danh sách Điểm nhấn có Hình ảnh Dọc |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Các hình tròn nhỏ được thiết kế để chứa ảnh. |
|
|
Danh sách có Hình ảnh Dọc |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Hình nhỏ ở phía bên trái được thiết kế để bao gồm ảnh. |
|
|
Danh sách Điểm nhấn Dọc |
Dùng để thể hiện danh sách thông tin. Văn bản Mức 2 xuất hiện trong hình chữ nhật trên hình V dọc. Nhấn mạnh văn bản Mức 2 hơn văn bản Mức 1 và là lựa chọn tốt cho số lượng trung bình văn bản Mức 2. |
|
|
Danh sách Mũi tên Dọc |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc cùng hướng về một mục đích chung. Đạt hiệu quả tốt với danh sách thông tin kiểu gạch đầu dòng. |
|
|
Danh sách Hình tròn Dọc |
Dùng để thể hiện dữ liệu tuần tự hoặc được nhóm lại với nhau. Đạt hiệu quả tốt nhất với văn bản Mức 1, hiển thị bên cạnh một hình tròn lớn. Các mức văn bản thấp hơn được phân tách bằng các hình tròn nhỏ hơn. |
|
|
Danh sách Đường cong Dọc |
Dùng để thể hiện danh sách thông tin theo đường cong. Để thêm ảnh vào hình tròn có điểm nhấn, hãy áp dụng nền ảnh. |
|
Quy trình
|
Tên Bố trí |
Mô tả |
Ảnh |
|
Quy trình Điểm nhấn |
Dùng để thể hiện một tiến trình, đường thời gian hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Đạt hiệu quả tốt cho việc minh họa cả văn bản Mức 1 và Mức 2. |
|
|
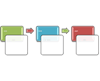
Dòng xen kẽ |
Dùng để thể hiện nhóm thông tin hoặc các bước tuần tự trong một tác vụ, quy trình hoặc dòng công việc. Nhấn mạnh tính tương tác hoặc mối quan hệ giữa các nhóm thông tin. |
|
|
Ruy-băng Mũi tên |
Dùng để thể hiện các khái niệm liên quan hoặc trái ngược, cùng với một số kết nối chẳng hạn như các lực lượng đối lập. Hai dòng đầu của văn bản Mức 1 được dùng làm văn bản trong các mũi tên. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Tiến trình Điểm nhấn có Hình ảnh Tăng dần |
Dùng để thể hiện một chuỗi tăng dần các bức ảnh cùng với văn bản mô tả. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. |
|
|
Quy trình Rẽ nhánh Cơ bản |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Tối đa hóa không gian hiển thị cho các hình cả chiều ngang và chiều dọc. |
|
|
Quy trình Hình V dọc Cơ bản |
Dùng để thể hiện một tiến trình; đường thời gian; các bước tuần tự của tác vụ, quy trình hoặc dòng công việc; hoặc nhấn mạnh chuyển động hoặc phương hướng. Văn bản Mức 1 xuất hiện bên trong hình mũi tên trong khi văn bản Mức 2 xuất hiện bên dưới hình mũi tên. |
|
|
Quy trình Cơ sở |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. |
|
|
Đường thời gian Cơ bản |
Sử dụng để hiện các bước tuần tự trong một nhiệm vụ, quy trình hoặc dòng công việc, hoặc hiển thị thông tin đường thời gian. Hoạt động tốt với văn bản mức 1 và mức 2. Để biết thêm thông tin về việc sử dụng công cụ này hãy xem tạo đường thời gian. |
|
|
Tiến trình có Điểm nhấn Hình V |
Dùng để thể hiện các bước tuần tự của một tác vụ, một tiến trình hay dòng công việc hoặc để nhấn mạnh sự dịch chuyển hay hướng đi. Đạt hiệu quả tốt với văn bản Mức 1 và Mức 2 rất nhỏ. |
|
|
Danh sách Hình V |
Dùng để thể hiện một tiến trình thông qua một vài quy trình tạo thành một dòng công việc tổng thể. Cũng áp dụng cho việc minh họa các quy trình trái ngược. Văn bản Mức 1 tương ứng với hình mũi tên đầu tiên ở bên trái, trong khi văn bản Mức 2 tương ứng với các bước phụ ngang đối với mỗi hình chứa văn bản Mức 1. |
|
|
Quy trình Rẽ nhánh Vòng tròn |
Dùng để thể hiện một trình tự dài hoặc không tuyến tính hay các bước của tác vụ, quy trình hoặc dòng công việc. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. Tối đa hóa không gian hiển thị cho các hình cả chiều ngang và chiều dọc. |
|
|
Quy trình Hình V Kín |
Dùng để thể hiện một tiến trình; đường thời gian; các bước tuần tự của tác vụ, quy trình hoặc dòng công việc; hoặc nhấn mạnh chuyển động hoặc phương hướng. Có thể được dùng để nhấn mạnh thông tin trong hình mở đầu. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
Đường thời gian Điểm nhấn Hình tròn |
Dùng để thể hiện một chuỗi các sự kiện hoặc thông tin về đường thời gian. Văn bản Mức 1 xuất hiện bên cạnh các hình tròn lớn. Văn bản Mức 2 xuất hiện bên cạnh các hình tròn nhỏ. |
|
|
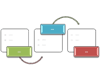
Quy trình Mũi tên Vòng tròn |
Dùng để hiển thị các mục theo tuần tự, với văn bản hỗ trợ cho từng mục. Sơ đồ này đạt hiệu quả nhất với một lượng nhỏ văn bản Mức 1. |
|
|
Quy trình Hình mũi tên Liên tục |
Dùng để thể hiện một đường thời gian hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Đạt hiệu quả tốt nhất với văn bản Mức 1 vì mỗi dòng của văn bản Mức 1 sẽ xuất hiện bên trong hình mũi tên. Văn bản Mức 2 xuất hiện bên ngoài hình mũi tên. |
|
|
Quy trình khối liên tục |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Đạt hiệu quả tốt nhất khi lượng văn bản Mức 1 và Mức 2 rất nhỏ. |
|
|
Danh sách có Ảnh Liên tiếp |
Dùng để thể hiện nhóm các thông tin được kết nối với nhau. Hình tròn được thiết kế để chứa ảnh. |
|
|
Mũi tên Hội tụ |
Dùng để thể hiện các ý tưởng hoặc khái niệm hội tụ vào một điểm trung tâm. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
Văn bản Hội tụ |
Dùng để thể hiện các bước hoặc các phần được phối thành một khối. Giới hạn ở một hình dạng Mức 1 có chứa văn bản và tối đa năm hình dạng Mức 2. Văn bản không được dùng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí |
|
|
Quy trình Giảm dần |
Dùng để thể hiện một loạt các sự kiện theo trình tự giảm dần. Văn bản Mức 1 đầu tiên nằm ở đầu mũi tên, văn bản Mức 1 cuối cùng hiển thị ở cuối mũi tên. Chỉ có bảy mục Mức 1 đầu tiên được hiển thị. Đạt hiệu quả tốt nhất với lượng văn bản nhỏ hoặc trung bình. |
|
|
Quy trình Chi tiết |
Dùng với lượng lớn văn bản Mức 2 để thể hiện một tiến trình thông qua các giai đoạn. |
|
|
Mũi tên Phân tán |
Dùng để thể hiện ý tưởng hoặc khái niệm có xu hướng thoát ra khỏi nguồn trung tâm. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
Phương trình |
Dùng để thể hiện các bước hoặc tác vụ tuần tự mô tả một kế hoạch hay kết quả. Dòng cuối của văn bản Mức 1 xuất hiện sau dấu bằng (=). Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
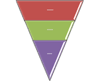
Hình phễu |
Dùng để thể hiện việc lọc thông tin hoặc cách mà các phần được tập hợp lại thành một tổng thể. Nhấn mạnh kết quả cuối cùng. Có thể bao gồm tối đa bốn dòng văn bản Mức 1; dòng cuối cùng trong số các dòng văn bản Mức 1 này xuất hiện bên dưới hình phễu và các dòng khác tương ứng tới một hình tròn. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Hình bánh răng |
Dùng để thể hiện các ý tưởng móc nối với nhau. Mỗi dòng trong số ba dòng đầu của văn bản Mức 1 tương ứng với một hình bánh răng, văn bản Mức 2 tương ứng của chúng xuất hiện trong hình chữ nhật bên cạnh hình bánh răng đó. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Quy trình Mũi tên Tăng dần |
Dùng để thể hiện các bước tuần tự và chồng lên nhau trong một quy trình. Giới hạn tối đa năm mục Mức 1. Mức 2 có thể chứa lượng văn bản lớn. |
|
|
Tiến trình Khối có Liên kết |
Dùng để thể hiện các bước tuần tự trong một tiến trình. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản Mức 1 và lượng vừa phải văn bản Mức 2. |
|
|
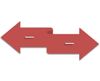
Mũi tên Ngược chiều |
Dùng để thể hiện các ý tưởng đối lập, hoặc các ý tưởng tỏa ra từ một điểm trung tâm. Mỗi dòng trong số hai dòng đầu của văn bản Mức 1 tương ứng với một mũi tên. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Quy trình theo giai đoạn |
Dùng để thể hiện ba giai đoạn của quy trình. Giới hạn tối đa ba mục Mức 1. Hai mục Mức 1 đầu tiên có thể chứa bốn mục Mức 2 và mục Mức 1 thứ ba có thể chứa số lượng các mục Mức 2 không giới hạn. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. |
|
|
Tiến trình Điểm nhấn có Hình ảnh |
Dùng để thể hiện các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Hình chữ nhật ở nền được thiết kế để chứa ảnh. |
|
|
Tiến trình Hình tròn |
Dùng để thể hiện các bước trong một tiến trình với từng múi của hình tròn có kích thước tăng dần, tối đa bảy múi. Văn bản Mức 1 hiển thị theo chiều dọc. |
|
|
Mũi tên Quy trình |
Dùng để thể hiện thông tin minh họa một quy trình hoặc dòng công việc. Văn bản Mức 1 xuất hiện trong các hình tròn và văn bản Mức 2 xuất hiện trong các hình mũi tên. Đạt hiệu quả tốt nhất với lượng văn bản nhỏ và dùng để nhấn mạnh chuyển động hoặc phương hướng. |
|
|
Danh sách Quy trình |
Dùng để thể hiện nhiều nhóm thông tin hoặc các bước và bước phụ trong một tác vụ, quy trình hoặc dòng công việc. Văn bản Mức 1 tương ứng với các hình dạng ngang ở cấp độ cao nhất, văn bản Mức 2 tương ứng với các bước phụ nằm dọc dưới từng hình dạng của cấp độ cao nhất có liên quan. |
|
|
Quy trình Ngẫu nhiên đến Kết quả |
Dùng để thể hiện, thông qua một loạt các bước, cách mà các ý tưởng lộn xộn có thể tạo ra một mục tiêu hoặc ý tưởng thống nhất. Hỗ trợ nhiều mục văn bản Mức 1 nhưng các hình tương ứng Mức 1 đầu tiên và cuối cùng là cố định. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản Mức 1 và lượng vừa phải văn bản Mức 2. |
|
|
Quy trình Rẽ nhánh Lặp lại |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Tối đa hóa không gian hiển thị cho các hình cả chiều ngang và chiều dọc. |
|
|
Tiến trình Phân đoạn |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Nhấn mạnh văn bản Mức 2 vì mỗi dòng xuất hiện trong một hình dạng riêng rẽ. |
|
|
Quy trình So le |
Dùng để thể hiện tiến trình đi xuống thông qua các giai đoạn. Mỗi dòng trong năm dòng văn bản Mức 1 đầu tiên tương ứng với một hình chữ nhật. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Quy trình Đi xuống |
Dùng để thể hiện quy trình đi xuống với nhiều bước và bước phụ. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. |
|
|
Quy trình Đi lên |
Dùng để thể hiện một chuỗi các bước hoặc danh sách thông tin theo chiều đi lên. |
|
|
Quy trình bước phụ |
Dùng để thể hiện một quy trình gồm nhiều bước trong đó các bước phụ nằm giữa từng mục văn bản Mức 1. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản và giới hạn tối đa bảy bước Mức 1. Mỗi bước Mức 1 có thể có các bước phụ không giới hạn. |
|
|
Đường thời gian ống |
Sử dụng để hiện các bước tuần tự trong một nhiệm vụ, quy trình hoặc dòng công việc, hoặc hiển thị thông tin đường thời gian. Hiển thị văn bản mức 1 lớn hơn so với văn bản mức 2. |
|
|
Mũi tên Hướng lên |
Dùng để thể hiện một tiến trình hoặc các bước theo xu hướng đi lên của tác vụ, quy trình hoặc dòng công việc. Mỗi dòng trong năm dòng văn bản mức 1 tương ứng với mỗi điểm trên mũi tên. Đạt hiệu quả tốt nhất với lượng văn bản nhỏ. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Danh sách Mũi tên Dọc |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc cùng hướng về một mục đích chung. Đạt hiệu quả tốt với danh sách thông tin kiểu gạch đầu dòng. |
|
|
Quy trình Rẽ nhánh Thẳng đứng |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Tối đa hóa không gian hiển thị cho các hình cả chiều ngang và chiều dọc. Chú trọng mối tương quan giữa các hình hơn là phương hướng hoặc chuyển động. |
|
|
Danh sách Hình V Dọc |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hay dòng công việc hoặc để nhấn mạnh về sự dịch chuyển hay hướng đi. Nhấn mạnh văn bản Mức 2 hơn văn bản Mức 1 và là lựa chọn tốt cho số lượng lớn văn bản Mức 2. |
|
|
Phương trình Dọc |
Dùng để thể hiện các bước hoặc tác vụ tuần tự mô tả một kế hoạch hay kết quả. Dòng cuối cùng của văn bản Mức 1 xuất hiện sau mũi tên. Chỉ đạt hiệu quả nhất với văn bản Mức 1. |
|
|
Quy trình Dọc |
Dùng để thể hiện một tiến trình hoặc các bước tuần tự của tác vụ, quy trình hoặc dòng công việc từ trên xuống dưới. Đạt hiệu quả tốt nhất với văn bản Mức 1, do khoảng cách theo chiều dọc bị giới hạn. |
|
Vòng tròn
|
Tên Bố trí |
Mô tả |
Ảnh |
|
Vòng tròn Cơ bản |
Dùng để trình bày một chuỗi liên tục các giai đoạn, tác vụ hoặc sự kiện theo một dòng lưu chuyển hình tròn. Nhấn mạnh vào các giai đoạn hoặc các bước hơn là các mũi tên kết nối hoặc dòng lưu chuyển. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
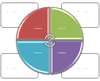
Hình tròn Cơ bản |
Dùng để hiển thị các phần riêng biệt cấu thành tổng thể như thế nào. Bảy dòng đầu của văn bản Mức 1 tương ứng phần biểu đồ của hình tròn hoặc phần hình tròn được phân bố đồng đều. Hình dạng văn bản Mức 1 trên cùng xuất hiện bên ngoài phần còn lại hình tròn để nhấn mạnh. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
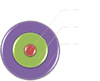
Hình vòng Cơ sở |
Dùng để thể hiện quan hệ tới ý tưởng trung tâm trong một vòng tròn. Dòng đầu tiên của văn bản Mức 1 tương ứng với phần trung tâm, và văn bản Mức 2 tương ứng với phần vòng tròn bao quanh. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Vòng tròn Khối |
Dùng để trình bày một chuỗi liên tục các giai đoạn, tác vụ hoặc sự kiện theo một dòng lưu chuyển hình tròn. Nhấn mạnh vào các giai đoạn hoặc các bước hơn là các mũi tên kết nối hoặc dòng lưu chuyển. |
|
|
Quy trình Mũi tên Vòng tròn |
Dùng để hiển thị các mục theo tuần tự, với văn bản hỗ trợ cho từng mục. Sơ đồ này đạt hiệu quả nhất với một lượng nhỏ văn bản Mức 1. |
|
|
Vòng tròn Liên tục |
Dùng để trình bày một chuỗi liên tục các giai đoạn, tác vụ hoặc sự kiện theo một dòng lưu chuyển hình tròn. Nhấn mạnh kết nối giữa các cấu phần. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
Ma trận Vòng tròn |
Dùng để thể hiện mối quan hệ tới ý tưởng trung tâm trong một tiến trình theo chu kỳ. Mỗi dòng trong số bốn dòng đầu tiên của văn bản Mức 1 tương ứng với phần biểu đồ của hình tròn hoặc phần hình tròn, văn bản Mức 2 xuất hiện trong một hình chữ nhật bên cạnh phần biểu đồ của hình tròn hoặc phần hình tròn. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Hình vòng Phân tuyến |
Dùng để thể hiện quan hệ tới ý tưởng trung tâm trong một vòng tròn. Dòng văn bản Mức 1 đầu tiên tương ứng với phần đường tròn trung tâm. Nhấn mạnh vòng tròn bao quanh hơn là ý tưởng trung tâm. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Hình bánh răng |
Dùng để thể hiện các ý tưởng móc nối với nhau. Mỗi dòng trong số ba dòng đầu của văn bản Mức 1 tương ứng với một hình bánh răng, văn bản Mức 2 tương ứng của chúng xuất hiện trong hình chữ nhật bên cạnh hình bánh răng đó. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Vòng tròn Đa hướng |
Dùng để trình bày một chuỗi liên tục các giai đoạn, tác vụ, hoặc sự kiện diễn ra theo bất kỳ hướng nào. |
|
|
Vòng tròn Vô hướng |
Dùng để trình bày một chuỗi liên tục các giai đoạn, tác vụ hoặc sự kiện theo một dòng lưu chuyển hình tròn. Mỗi hình đều có mức độ quan trọng như nhau. Đạt hiệu quả tốt khi không cần chỉ rõ hướng. |
|
|
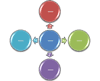
Cụm Hướng tâm |
Dùng để thể hiện dữ liệu liên quan tới một ý tưởng hoặc chủ đề trung tâm. Văn bản Mức 1 trên cùng xuất hiện ở trung tâm. Văn bản Mức 2 xuất hiện ở phần bao quanh. Có thể bao gồm tối đa bảy hình Mức 2. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. |
|
|
Vòng tròn Hướng tâm |
Dùng để thể hiện quan hệ tới ý tưởng trung tâm. Nhấn mạnh cả thông tin trong vòng tròn trung tâm và cách mà thông tin ở các vòng tròn bên ngoài đóng góp tới ý tưởng trung tâm. Dòng đầu tiên của văn bản Mức 1 tương ứng với vòng tròn trung tâm, văn bản Mức 2 tương ứng với phần vòng tròn bên ngoài. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
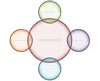
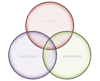
Biểu đồ Venn Hướng tâm |
Dùng để thể hiện cả các mối quan hệ chồng lấp và mối quan hệ tới một ý tưởng trung tâm trong vòng tròn. Dòng đầu tiên của văn bản Mức 1 tương ứng với phần trung tâm, dòng văn bản Mức 2 tương ứng với phần vòng tròn bao quanh. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
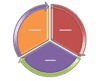
Vòng tròn Phân đoạn |
Dùng để trình bày một tiến trình hoặc một chuỗi các giai đoạn, tác vụ hoặc sự kiện theo một dòng lưu chuyển hình tròn. Nhấn mạnh các mảnh được nối với nhau. Mỗi dòng trong số bảy dòng đầu của văn bản Mức 1 tương ứng với một hình cái nêm hoặc hình múi. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Vòng tròn Văn bản |
Dùng để trình bày một chuỗi liên tục các giai đoạn, tác vụ hoặc sự kiện theo một dòng lưu chuyển hình tròn. Nhấn mạnh các mũi tên hoặc dòng lưu chuyển hơn là các giai đoạn hoặc các bước. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
Cấu trúc phân cấp
|
Tên Bố trí |
Mô tả |
Ảnh |
|
Bố trí Cấu trúc |
Dùng để thể hiện các mối quan hệ phân cấp được xây dựng từ dưới lên trên. Bố trí này đạt hiệu quả tốt để thể hiện các thành phần cấu trúc hoặc các đối tượng dựa vào các đối tượng khác. |
|
|
Cấu trúc phân cấp Ảnh theo Hình tròn |
Dùng để thể hiện thông tin phân cấp hoặc các quan hệ báo cáo trong một tổ chức. Ảnh xuất hiện trong các hình tròn và văn bản tương ứng xuất hiện bên cạnh bức ảnh. |
|
|
Sơ đồ Tổ chức nửa vòng tròn |
Dùng để thể hiện thông tin phân cấp hoặc các quan hệ báo cáo trong một tổ chức. Hình hỗ trợ và các bố trí treo trong Sơ đồ Tổ chức cũng sẵn có cùng với bố trí này. |
|
|
Cấu trúc phân cấp |
Dùng để hiện mối quan hệ phân cấp tiến triển từ trên xuống dưới. |
|
|
Danh sách có Cấu trúc phân cấp |
Dùng để thể hiện mối quan hệ có cấu trúc phân cấp đang diễn tiến qua các nhóm. Cũng có thể dùng để nhóm hoặc liệt kê thông tin. |
|
|
Phân cấp ngang |
Dùng để hiện mối quan hệ phân cấp tiến triển theo chiều ngang. Phù hợp với sơ đồ cây quyết định. |
|
|
Cấu trúc phân cấp có Nhãn Ngang |
Dùng để hiện mối quan hệ phân cấp tiến triển theo chiều ngang và được nhóm theo từng cấp. Nêu bật phần nội dung tiêu đề hoặc mức 1. Dòng đầu tiên của văn bản Mức 1 xuất hiện trong hình ở đầu hệ thống phân cấp và dòng thứ hai và tất cả các dòng kế tiếp của văn bản Mức 1 xuất hiện ở đầu hình chữ nhật. |
|
|
Phân cấp đa mức ngang |
Dùng để hiện lượng lớn thông tin phân cấp tiến triển theo chiều ngang. Phần đầu của hệ thống phân cấp được hiển thị theo chiều dọc. Bố trí này hỗ trợ nhiều mức trong hệ thống phân cấp. |
|
|
Sơ đồ Tổ chức ngang |
Dùng để hiện thông tin phân cấp theo chiều ngang hoặc các quan hệ báo cáo trong một tổ chức. Hình hỗ trợ và các bố trí treo trong Sơ đồ Tổ chức cũng sẵn có cùng với bố trí này. |
|
|
Cấu trúc phân cấp được dán nhãn |
Dùng để hiện mối quan hệ phân cấp tiến triển từ trên xuống dưới và được nhóm theo cấp. Nêu bật phần nội dung tiêu đề hoặc mức 1. Dòng đầu tiên của văn bản Mức 1 xuất hiện trong hình ở đầu hệ thống phân cấp và tất cả các dòng kế tiếp của văn bản Mức 1 xuất hiện ở bên trái hình chữ nhật. |
|
|
Danh sách theo Đường thẳng |
Dùng để thể hiện một lượng lớn văn bản được chia thành các thể loại và thể loại con. Đạt hiệu quả tốt với nhiều mức văn bản. Văn bản ở cùng mức được phân tách bởi các đường thẳng. |
|
|
Sơ đồ Tổ chức Tên và Chức danh |
Dùng để thể hiện thông tin phân cấp hoặc các quan hệ báo cáo trong một tổ chức. Để nhập văn bản vào ô tiêu đề, hãy nhập trực tiếp vào hình chữ nhật nhỏ hơn. Hình hỗ trợ và các bố trí treo trong Sơ đồ Tổ chức cũng sẵn có cùng với bố trí này. |
|
|
Sơ đồ Tổ chức |
Dùng để thể hiện thông tin phân cấp hoặc các quan hệ báo cáo trong một tổ chức. Hình hỗ trợ và các bố trí treo trong Sơ đồ Tổ chức cũng sẵn có cùng với bố trí này. |
|
|
Sơ đồ Tổ chức Ảnh |
Dùng để thể hiện thông tin phân cấp hoặc các mối quan hệ báo cáo trong một tổ chức, cùng với các hình ảnh tương ứng. Hình hỗ trợ và các bố trí treo trong Sơ đồ Tổ chức cũng sẵn có cùng với bố trí này. |
|
|
Cấu trúc phân cấp Bảng |
Dùng để thể hiện nhóm thông tin được xây dựng từ cao tới thấp và các cấu trúc phân cấp bên trong từng nhóm. Bố trí này không chứa các đường kết nối. |
|
Mối quan hệ
|
Tên Bố trí |
Mô tả |
Ảnh |
|
Ruy-băng Mũi tên |
Dùng để thể hiện các khái niệm liên quan hoặc trái ngược, cùng với một số kết nối chẳng hạn như các lực lượng đối lập. Hai dòng đầu của văn bản Mức 1 được dùng làm văn bản trong các mũi tên. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
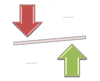
Cân bằng |
Dùng để so sánh hoặc thể hiện quan hệ giữa hai ý tưởng. Mỗi dòng trong số hai dòng đầu của văn bản Mức 1 tương ứng với văn bản ở trên cùng về một phía của điểm trung tâm. Nhấn mạnh văn bản Mức 2, mà văn bản này được giới hạn trong bốn hình ở mỗi phía của điểm trung tâm. Điểm cân bằng hướng về phía có nhiều hình dạng chứa văn bản Mức 2 nhất. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Hình tròn Cơ bản |
Dùng để hiển thị các phần riêng biệt cấu thành tổng thể như thế nào. Bảy dòng đầu của văn bản Mức 1 tương ứng phần biểu đồ của hình tròn hoặc phần hình tròn được phân bố đồng đều. Hình dạng văn bản Mức 1 trên cùng xuất hiện bên ngoài phần còn lại hình tròn để nhấn mạnh. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Hình vòng Cơ sở |
Dùng để thể hiện quan hệ tới ý tưởng trung tâm trong một vòng tròn. Dòng đầu tiên của văn bản Mức 1 tương ứng với phần trung tâm, và văn bản Mức 2 tương ứng với phần vòng tròn bao quanh. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Mục tiêu Cơ sở |
Dùng để thể hiện quan hệ bao hàm, chuyển bậc hoặc phân cấp. Năm dòng đầu của văn bản Mức 1 được liên kết với một hình tròn. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
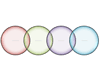
Biểu đồ Venn Cơ sở |
Dùng để thể hiện quan hệ chồng lấp hoặc có liên kết. Bảy dòng đầu của văn bản Mức 1 tương ứng với một hình tròn. Nếu có bốn hoặc ít hơn bốn dòng văn bản Mức 1, thì văn bản sẽ ở bên trong hình tròn. Nếu có nhiều hơn bốn dòng văn bản Mức 1, thì văn bản sẽ ở bên ngoài hình tròn. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
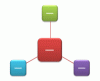
Quan hệ Hình tròn |
Dùng để thể hiện quan hệ tới hoặc xuất phát từ ý tưởng trung tâm. Văn bản Mức 2 được thêm vào không tuần tự và giới hạn không quá năm mục. Chỉ có thể có một mục Mức 1. |
|
|
Danh sách có Ảnh Liên tiếp |
Dùng để thể hiện nhóm các thông tin được kết nối với nhau. Hình tròn được thiết kế để chứa ảnh. |
|
|
Mũi tên Hội tụ |
Dùng để thể hiện các ý tưởng hoặc khái niệm hội tụ vào một điểm trung tâm. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
Hội tụ Hướng tâm |
Dùng để thể hiện quan hệ của các khái niệm hoặc cấu phần với một ý tưởng trung tâm trong hình tròn. Dòng thứ nhất của văn bản Mức 1 tương ứng với hình tròn trung tâm và các dòng văn bản Mức 2 tương ứng với những hình chữ nhật bao quanh. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Mũi tên Cân bằng |
Dùng để thể hiện hai ý tưởng hoặc khái niệm đối lập. Mỗi dòng trong số hai dòng đầu của văn bản Mức 1 tương ứng với một mũi tên và hoạt động tốt với văn bản Mức 2. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Ma trận Vòng tròn |
Dùng để thể hiện mối quan hệ tới ý tưởng trung tâm trong một tiến trình theo chu kỳ. Mỗi dòng trong số bốn dòng đầu tiên của văn bản Mức 1 tương ứng với phần biểu đồ của hình tròn hoặc phần hình tròn, văn bản Mức 2 xuất hiện trong một hình chữ nhật bên cạnh phần biểu đồ của hình tròn hoặc phần hình tròn. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Mũi tên Phân tán |
Dùng để thể hiện ý tưởng hoặc khái niệm có xu hướng thoát ra khỏi nguồn trung tâm. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
Hình vòng Phân tuyến |
Dùng để thể hiện quan hệ tới ý tưởng trung tâm trong một vòng tròn. Dòng văn bản Mức 1 đầu tiên tương ứng với phần đường tròn trung tâm. Nhấn mạnh vòng tròn bao quanh hơn là ý tưởng trung tâm. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Phương trình |
Dùng để thể hiện các bước hoặc tác vụ tuần tự mô tả một kế hoạch hay kết quả. Dòng cuối của văn bản Mức 1 xuất hiện sau dấu bằng (=). Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
Hình phễu |
Dùng để thể hiện việc lọc thông tin hoặc cách mà các phần được tập hợp lại thành một tổng thể. Nhấn mạnh kết quả cuối cùng. Có thể bao gồm tối đa bốn dòng văn bản Mức 1; dòng cuối cùng trong số các dòng văn bản Mức 1 này xuất hiện bên dưới hình phễu và các dòng khác tương ứng tới một hình tròn. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Hình bánh răng |
Dùng để thể hiện các ý tưởng móc nối với nhau. Mỗi dòng trong số ba dòng đầu của văn bản Mức 1 tương ứng với một hình bánh răng, văn bản Mức 2 tương ứng của chúng xuất hiện trong hình chữ nhật bên cạnh hình bánh răng đó. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. |
|
|
Danh sách đã Nhóm |
Dùng để thể hiện nhóm hoặc nhóm phụ của thông tin hoặc các bước hay bước phụ trong một tác vụ, quy trình, hoặc dòng công việc. Văn bản Mức 1 tương ứng với các hình dạng ngang ở cấp độ cao nhất, văn bản Mức 2 tương ứng với các bước phụ nằm dọc dưới từng hình dạng của cấp độ cao nhất có liên quan. Đạt hiệu quả tốt nhất để nhấn mạnh các nhóm phụ hay bước phụ, thông tin phân cấp hoặc nhiều danh sách thông tin. |
|
|
Danh sách có Cấu trúc phân cấp |
Dùng để thể hiện mối quan hệ có cấu trúc phân cấp đang diễn tiến qua các nhóm. Cũng có thể dùng để nhóm hoặc liệt kê thông tin. |
|
|
Biểu đồ Venn Tuyến tính |
Dùng để thể hiện các quan hệ chồng lấp theo môt trình tự. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
Mục tiêu Lồng nhau |
Dùng để thể hiện các quan hệ bao hàm. Mỗi dòng trong số ba dòng đầu của văn bản Mức 1 tương ứng với văn bản phía trên bên trái các hình dạng, văn bản Mức 2 tương ứng với các hình nhỏ hơn. Đạt hiệu quả tốt nhất với số dòng văn bản Mức 2 ít nhất. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Vòng tròn Vô hướng |
Dùng để trình bày một chuỗi liên tục các giai đoạn, tác vụ hoặc sự kiện theo một dòng lưu chuyển hình tròn. Mỗi hình đều có mức độ quan trọng như nhau. Đạt hiệu quả tốt khi không cần chỉ rõ hướng. |
|
|
Mũi tên Ngược chiều |
Dùng để thể hiện các ý tưởng đối lập, hoặc các ý tưởng tỏa ra từ một điểm trung tâm. Mỗi dòng trong số hai dòng đầu của văn bản Mức 1 tương ứng với một mũi tên. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
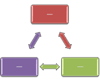
Ý tưởng đối lập |
Sử dụng để hiển thị hai ý tưởng đối lập hoặc tương phản. Có thể có một hoặc hai mức 1 mục. Văn bản mức 1 mỗi có thể bao gồm nhiều cấp con. Hoạt động tốt với số lượng lớn văn bản. |
|
|
Danh sách Điểm nhấn có Hình ảnh |
Dùng để thể hiện thông tin được nhóm lại hoặc có liên kết. Các hình nhỏ ở góc trên được thiết kế để chứa ảnh. Nhấn mạnh văn bản Mức 2 hơn văn bản Mức 1 và là lựa chọn tốt cho số lượng lớn văn bản Mức 2. |
|
|
Cụm Hướng tâm |
Dùng để thể hiện dữ liệu liên quan tới một ý tưởng hoặc chủ đề trung tâm. Văn bản Mức 1 trên cùng xuất hiện ở trung tâm. Văn bản Mức 2 xuất hiện ở phần bao quanh. Có thể bao gồm tối đa bảy hình Mức 2. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. |
|
|
Vòng tròn Hướng tâm |
Dùng để thể hiện quan hệ tới ý tưởng trung tâm. Nhấn mạnh cả thông tin trong vòng tròn trung tâm và cách mà thông tin ở các vòng tròn bên ngoài đóng góp tới ý tưởng trung tâm. Dòng đầu tiên của văn bản Mức 1 tương ứng với vòng tròn trung tâm, văn bản Mức 2 tương ứng với phần vòng tròn bên ngoài. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Danh sách Hướng tâm |
Dùng để thể hiện quan hệ tới ý tưởng trung tâm trong một vòng tròn. Hình trung tâm có thể chứa một bức ảnh. Văn bản Mức 1 xuất hiện trong các hình tròn nhỏ hơn và mọi văn bản Mức 2 có liên quan xuất hiện ở bên cạnh các hình tròn nhỏ đó. |
|
|
Biểu đồ Venn Hướng tâm |
Dùng để thể hiện cả các mối quan hệ chồng lấp và mối quan hệ tới một ý tưởng trung tâm trong vòng tròn. Dòng đầu tiên của văn bản Mức 1 tương ứng với phần trung tâm, dòng văn bản Mức 2 tương ứng với phần vòng tròn bao quanh. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Kim tự tháp Phân đoạn |
Dùng để thể hiện các mối quan hệ bao hàm, cân xứng hoặc có liên kết. Chín dòng đầu tiên của văn bản Mức 1 xuất hiện trong các hình tam giác. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
|
Biểu đồ Venn Xếp chồng |
Dùng để thể hiện các quan hệ chồng lấp. Là một lựa chọn tốt để nhấn mạnh sự tăng trưởng hoặc chuyển bậc. Chỉ đạt hiệu quả nhất với văn bản Mức 1. Bảy dòng đầu của văn bản Mức 1 tương ứng với một hình tròn. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Cấu trúc phân cấp Bảng |
Dùng để thể hiện nhóm thông tin được xây dựng từ cao tới thấp và các cấu trúc phân cấp bên trong từng nhóm. Bố trí này không chứa các đường kết nối. |
|
|
Danh sách Đích |
Dùng để thể hiện thông tin có liên quan với nhau hoặc chồng lấp lên nhau. Mỗi dòng trong số bảy dòng đầu tiên của văn bản Mức 1 xuất hiện trong hình chữ nhật. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. Đạt hiệu quả tốt với cả văn bản Mức 1 và Mức 2. |
|
|
Phương trình Dọc |
Dùng để thể hiện các bước hoặc tác vụ tuần tự mô tả một kế hoạch hay kết quả. Dòng cuối cùng của văn bản Mức 1 xuất hiện sau mũi tên. Chỉ đạt hiệu quả nhất với văn bản Mức 1. |
|
Ma trận
|
Tên Bố trí |
Mô tả |
Ảnh |
|
Ma trận Cơ sở |
Dùng để thể hiện mối quan hệ của các cấu phần với tổng thể trong các cung phần tư. Bốn dòng đầu tiên của văn bản Mức 1 xuất hiện trong các cung phần tư. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Ma trận Vòng tròn |
Dùng để thể hiện mối quan hệ tới ý tưởng trung tâm trong một tiến trình theo chu kỳ. Mỗi dòng trong số bốn dòng đầu tiên của văn bản Mức 1 tương ứng với phần biểu đồ của hình tròn hoặc phần hình tròn, văn bản Mức 2 xuất hiện trong một hình chữ nhật bên cạnh phần biểu đồ của hình tròn hoặc phần hình tròn. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Ma trận Lưới |
Dùng để thể hiện sự sắp xếp của các khái niệm dọc theo hai trục. Nhấn mạnh các cấu phần cá nhân hơn là tổng thể. Bốn dòng đầu tiên của văn bản Mức 1 xuất hiện trong các cung phần tư. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Ma trận có Tiêu đề |
Dùng để thể hiện mối quan hệ của bốn cung phần tư với tổng thể. Dòng thứ nhất của văn bản Mức 1 tương ứng với hình trung tâm, bốn dòng đầu tiên của văn bản Mức 2 xuất hiện trong các cung phần tư. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
Kim tự tháp
|
Tên Bố trí |
Mô tả |
Ảnh |
|
Hình Kim tự tháp Cơ sở |
Dùng để thể hiện mối quan hệ cân xứng, có liên kết hoặc có phân cấp, trong đó cấu phần lớn nhất ở dưới cùng và thu hẹp dần lên trên. Văn bản Mức 1 xuất hiện trong các phân đoạn kim tự tháp và văn bản Mức 2 xuất hiện trong các hình dạng bên cạnh từng phân đoạn. |
|
|
Kim tự tháp Ngược |
Dùng để thể hiện mối quan hệ cân xứng, có liên kết hoặc có phân cấp, trong đó cấu phần lớn nhất ở trên cùng và thu hẹp dần xuống dưới. Văn bản Mức 1 xuất hiện trong các phân đoạn kim tự tháp và văn bản Mức 2 xuất hiện trong các hình dạng bên cạnh từng phân đoạn. |
|
|
Danh sách Có hình kim tự tháp làm nền |
Dùng để thể hiện các mối quan hệ cân xứng, có liên kết hoặc có phân cấp. Văn bản xuất hiện trong các hình chữ nhật ở phía trên của nền kim tự tháp. |
|
|
Kim tự tháp Phân đoạn |
Dùng để thể hiện các mối quan hệ bao hàm, cân xứng hoặc có liên kết. Chín dòng đầu tiên của văn bản Mức 1 xuất hiện trong các hình tam giác. Văn bản không được sử dụng sẽ không xuất hiện nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. Chỉ đạt hiệu quả tốt nhất với văn bản Mức 1. |
|
Ảnh
|
Tên Bố trí |
Mô tả |
Ảnh |
|
Ảnh Nhấn mạnh |
Dùng để thể hiện một ý tưởng trung tâm bằng hình ảnh với các ý tưởng có liên quan ở bên cạnh. Văn bản Mức 1 trên cùng xuất hiện ở trên bức ảnh trung tâm. Văn bản tương ứng của các hình Mức 1 khác xuất hiện bên cạnh các ảnh hình tròn nhỏ. Bố trí này còn đạt hiệu quả tốt khi không có văn bản. |
|
|
Khối Ảnh Xen kẽ |
Dùng để thể hiện một chuỗi các ảnh từ trên xuống dưới. Văn bản xuất hiện lần lượt ở bên phải hoặc trái của bức ảnh. |
|
|
Vòng tròn Ảnh Xen kẽ |
Dùng để thể hiện một bộ ảnh cùng với văn bản. Văn bản tương ứng xuất hiện trong các hình tròn trung tâm, còn các ảnh xen kẽ từ trái sang phải. |
|
|
Tiến trình Điểm nhấn có Hình ảnh Tăng dần |
Dùng để thể hiện một chuỗi tăng dần các bức ảnh cùng với văn bản mô tả. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. |
|
|
Danh sách Điểm nhấn có Hình ảnh Gấp mép |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Các hình tròn nhỏ được thiết kế để chứa ảnh. Đạt hiệu quả tốt cho việc minh họa cả văn bản Mức 1 và Mức 2. Tối đa hóa không gian hiển thị cho các hình cả chiều ngang và chiều dọc. |
|
|
Khối Ảnh Gấp mép |
Dùng để thể hiện một chuỗi ảnh. Hộp bao phủ góc phía dưới có thể chứa một lượng nhỏ văn bản. |
|
|
Chú thích Ảnh Gấp mép |
Dùng để thể hiện một chuỗi ảnh tuần tự. Hộp bao phủ góc phía dưới có thể chứa một lượng nhỏ văn bản. |
|
|
Danh sách Chú thích Ảnh Gấp mép |
Dùng để thể hiện một chuỗi ảnh. Tiêu đề và mô tả xuất hiện trong một hình dạng khung chú thích dưới mỗi bức ảnh. |
|
|
Văn bản Bán trong suốt có Ảnh Gấp mép |
Dùng để thể hiện một chuỗi ảnh. Một hộp bán trong suốt bao phủ phần thấp hơn của bức ảnh và bao gồm tất cả các mức văn bản. |
|
|
Danh sách có Hình ảnh Bong bóng |
Dùng để thể hiện một chuỗi ảnh. Có thể bao gồm lên tới tám hình Mức 1. Văn bản không được sử dụng sẽ không xuất hiện, nhưng vẫn sẵn dùng nếu bạn thay đổi bố trí. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. |
|
|
Ảnh có Chú thích |
Dùng để thể hiện một ảnh với nhiều mức độ văn bản. Đạt hiệu quả tốt nhất với một lượng nhỏ văn bản Mức 1 và lượng trung bình văn bản Mức 2. |
|
|
Cấu trúc phân cấp Ảnh theo Hình tròn |
Dùng để thể hiện thông tin phân cấp hoặc các quan hệ báo cáo trong một tổ chức. Ảnh xuất hiện trong các hình tròn và văn bản tương ứng xuất hiện bên cạnh bức ảnh. |
|
|
Khung chú thích Ảnh theo Đường tròn |
Dùng để thể hiện một ý tưởng trung tâm và các ý tưởng con hoặc mục liên quan. Văn bản cho ảnh thứ nhất bao phủ phần dưới của bức ảnh. Văn bản tương ứng của các hình Mức 1 khác xuất hiện bên cạnh các bức ảnh hình tròn nhỏ. Sơ đồ này còn Đạt hiệu quả tốt khi không có văn bản. |
|
|
Danh sách có Ảnh Liên tiếp |
Dùng để thể hiện nhóm các thông tin được kết nối với nhau. Hình tròn được thiết kế để chứa ảnh. |
|
|
Ảnh Văn bản Đóng khung |
Dùng để thể hiện hình ảnh với văn bản Mức 1 tương ứng được hiển thị trong khung. |
|
|
Cụm Lục giác |
Dùng để thể hiện ảnh với văn bản mô tả có liên quan. Các hình lục giác nhỏ chỉ báo cặp ảnh và văn bản. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. |
|
|
Danh sách Ảnh Ngang |
Dùng để thể hiện thông tin không tuần tự hoặc được nhóm lại với nhau, nhấn mạnh vào các hình ảnh có liên quan. Các hình trên cùng được thiết kế để chứa ảnh. |
|
|
Khối Điểm nhấn có Hình ảnh |
Dùng để thể hiện một nhóm hình ảnh trong các khối bắt đầu từ góc. Văn bản tương ứng hiển thị theo chiều dọc. Đạt hiệu quả tốt với vai trò là một điểm nhấn trong bản chiếu tiêu đề hoặc tiêu đề phụ hoặc phần ngắt đoạn của một tài liệu. |
|
|
Danh sách Điểm nhấn có Hình ảnh |
Dùng để thể hiện thông tin được nhóm lại hoặc có liên kết. Các hình nhỏ ở góc trên được thiết kế để chứa ảnh. Nhấn mạnh văn bản Mức 2 hơn văn bản Mức 1 và là lựa chọn tốt cho số lượng lớn văn bản Mức 2. |
|
|
Tiến trình Điểm nhấn có Hình ảnh |
Dùng để thể hiện các bước tuần tự của tác vụ, quy trình hoặc dòng công việc. Hình chữ nhật ở nền được thiết kế để chứa ảnh. |
|
|
Danh sách Chú thích Ảnh |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Hình cao nhất được thiết kế để chứa ảnh và ảnh được nhấn mạnh hơn văn bản. Đạt hiệu quả tốt với ảnh có chú thích ngắn bằng văn bản. |
|
|
Lưới Ảnh |
Dùng để thể hiện ảnh dàn trải trên một lưới vuông. Đạt hiệu quả nhất với một lượng nhỏ văn bản Mức 1, mà văn bản đó sẽ xuất hiện bên trên bức ảnh. |
|
|
Dàn hàng Ảnh |
Dùng để thể hiện một chuỗi các bức ảnh cạnh nhau. Văn bản Mức 1 bao phủ phía trên bức ảnh. Văn bản Mức 2 xuất hiện bên dưới bức ảnh. |
|
|
Cột Ảnh |
Dùng để thể hiện một chuỗi ảnh từ cao xuống thấp với văn bản Mức 1 bên cạnh từng ảnh. |
|
|
Danh sách Hình Chụp nhanh |
Dùng để thể hiện các bức ảnh cùng với văn bản giải thích. Văn bản Mức 2 có thể hiển thị danh sách thông tin. Đạt hiệu quả tốt với lượng lớn văn bản. |
|
|
Ảnh dạng Xoắn |
Dùng để thể hiện một chuỗi lên tới năm bức ảnh theo hình xoắn ốc tới trung tâm, với chú thích Mức 1 tương ứng. |
|
|
Danh sách Điểm nhấn với Hình ảnh có Tiêu đề |
Dùng để thể hiện danh sách thông tin với hình ảnh nhấn mạnh cho từng văn bản Mức 2. Văn bản Mức 1 hiển thị trong một hộp riêng lẻ phía trên cùng của danh sách. |
|
|
Dàn hàng Ảnh có Tiêu đề |
Dùng để thể hiện một chuỗi ảnh trong đó mỗi ảnh đều có tiêu đề và mô tả riêng. Văn bản Mức 1 xuất hiện trong hộp phía trên bức ảnh. Văn bản Mức 2 xuất hiện bên dưới bức ảnh. |
|
|
Khối Ảnh có Tiêu đề |
Dùng để thể hiện một chuỗi ảnh. Văn bản Mức 1 xuất hiện bên trên mỗi bức ảnh. Văn bản Mức 2 xuất hiện bên cạnh và hơi chồng lấp lên mỗi bức ảnh. |
|
|
Danh sách Điểm nhấn có Hình ảnh Dọc |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Các hình tròn nhỏ được thiết kế để chứa ảnh. |
|
|
Danh sách có Hình ảnh Dọc |
Dùng để thể hiện khối thông tin không tuần tự hoặc được nhóm lại với nhau. Hình nhỏ ở phía bên trái được thiết kế để bao gồm ảnh. |
|
Office.com
|
Tên Bố trí |
Mô tả |
Ảnh |
|
Tiến trình Vòng tròn |
Dùng để thể hiện các bước tuần tự trong một tiến trình. Giới hạn ở mười một hình dạng Mức 1 và số lượng hình dạng Mức 2 không giới hạn. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. Văn bản không được dùng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Văn bản Hội tụ |
Dùng để thể hiện các bước hoặc các phần được phối thành một khối. Giới hạn ở một hình dạng Mức 1 có chứa văn bản và tối đa năm hình dạng Mức 2. Văn bản không được dùng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí |
|
|
Hình vòng Lục giác |
Dùng để thể hiện một tiến trình tuần tự liên quan đến một ý tưởng hoặc chủ đề trung tâm. Giới hạn ở sáu hình dạng Mức 2. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. Văn bản không được dùng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Tiến trình Khối có Liên kết |
Dùng để thể hiện các bước tuần tự trong một tiến trình. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản Mức 1 và lượng vừa phải văn bản Mức 2. |
|
|
Khung Hình |
Dùng để thể hiện các hình ảnh và văn bản Mức 1 tương ứng, cả hai đều được hiển thị trong một khung uốn. Chỉ đạt hiệu quả nhất với văn bản Mức 1. |
|
|
Danh sách Ảnh Hướng tâm |
Sử dụng để hiện mối quan hệ đối với một ý tưởng trung tâm. Hình mức 1 chứa văn bản và tất cả các hình mức 2 chứa ảnh với văn bản tương ứng. Được giới hạn cho bốn mức 2 ảnh. Không sử dụng hình ảnh sẽ không xuất hiện, nhưng vẫn sẵn dùng nếu bạn chuyển bố trí. Hiệu quả nhất với một số lượng nhỏ văn bản mức 2. |
|
|
Danh sách Tab |
Dùng để thể hiện những khối thông tin không tuần tự hoặc được nhóm lại với nhau. Đạt hiệu quả tốt nhất với những danh sách có lượng nhỏ văn bản Mức 1. Mức 2 đầu tiên sẽ hiển thị kế bên văn bản Mức 1 và phần còn lại của văn bản mức 2 sẽ xuất hiện bên dưới văn bản Mức 1. |
|
|
Điểm nhấn có Hình ảnh Chủ đề |
Sử dụng để hiển thị một nhóm ảnh với ảnh đầu tiên được căn giữa và lớn nhất. Có thể chứa đến sáu mức 1 ảnh. Không sử dụng hình ảnh sẽ không xuất hiện, nhưng vẫn sẵn dùng nếu bạn chuyển bố trí. Hiệu quả nhất với từng ít một văn bản. |
|
|
Điểm nhấn Thay đổi Hình ảnh Chủ đề |
Dùng để thể hiện một nhóm hình ảnh trong đó hình ảnh đầu tiên là lớn nhất và được đặt ở trên cùng. Các hình ảnh bổ sung Mức 1 chuyển đổi giữa các hình vuông và hình chữ nhật với giới hạn là chín hình ảnh Mức 1. Đạt hiệu quả tốt nhất với lượng nhỏ văn bản. Văn bản không được dùng sẽ không xuất hiện nhưng vẫn sẵn dùng khi bạn thay đổi bố trí. |
|
|
Lưới Hình ảnh Chủ đề |
Sử dụng để hiển thị một nhóm ảnh với ảnh đầu tiên là lớn nhất. Có thể chứa tối đa năm mức 1 ảnh. Không sử dụng hình ảnh sẽ không xuất hiện, nhưng vẫn sẵn dùng nếu bạn chuyển bố trí. Hiệu quả nhất với từng ít một văn bản tương ứng. |
|