Use the Document Library web part(使用文档库 Web 部件)
应用对象
向 网站添加新式页面时, 可以添加和自定义 Web 部件,这些部件是页面的构建基块。 本文介绍用于显示文档库的文档库 Web 部件。
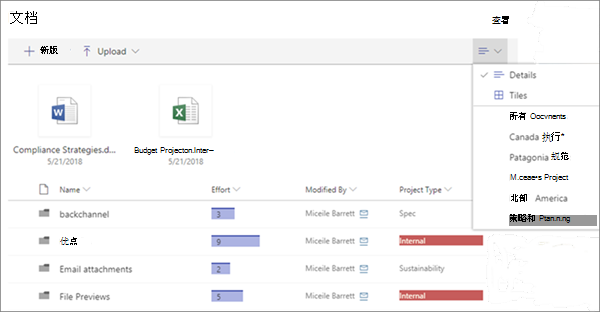
使用文档库 Web 部件时,可以选择显示库的特定视图,甚至显示库中的文件夹。 具有适当权限的用户可以直接从 Web 部件添加、查看或编辑文件。 用户还可以将文档固定到库的顶部,下载、删除和重命名文件,或者单击“ 查看全部”转到完整的文档库。 此外,文件可以在详细信息视图或磁贴视图中显示,并显示 列格式 设置和在源列表中创建的嵌套文件夹。
注意: 某些功能将逐步引入已选择加入 定向发布计划的组织。 这意味着你可能不会看到此功能,或者此功能可能看起来不同于帮助文章中的描述。
将文档库添加到页面
-
如果希望库的自定义视图显示在页面上, 请创建该视图。
-
转到要在其中添加库的页面。
-
如果页面尚未处于编辑模式,请单击页面右上角的“ 编辑 ”。 找到右侧的 工具箱 (
-
选择“ 查看所有 Web 部件”,然后从 Web 部件列表中选择或拖放 “文档库 ”。
-
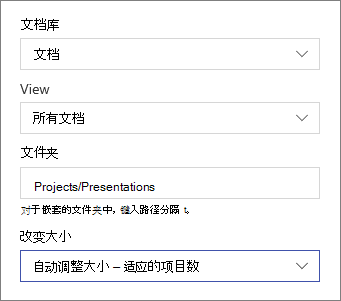
选择要放在页面上的文档库。
-
单击左上角 (
-
完成时单击“应用”。
-
准备就绪后,单击页面右上角的“ 发布 ”。
在列表或磁贴中查看文档
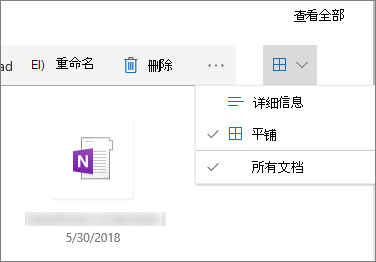
用户可以单击工具栏的右侧,将库的视图从 “详细信息 ” (列表视图) 更改为 “平铺 ” (,以) 图标的形式查看文件。
添加新文档或上传文档
在 Web 部件中,用户可以添加新文件夹和文档以及/或上传文件和文件夹。 添加文件和文件夹的最简单方法是将它们从另一个位置拖动到库中。
还可以使用工具栏添加或上传文档:
-
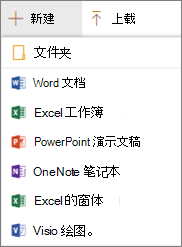
单击“ + 新建”,然后选择 “文件夹 ”或文档类型。 或者,单击“ + 上传”,然后选择“ 文件 ”或“ 文件夹”。
下载、重命名、删除和固定到顶部
-
选择文件后,可以执行许多作,例如下载文件、重命名文件、删除文件或将其固定到库的顶部以便于访问。
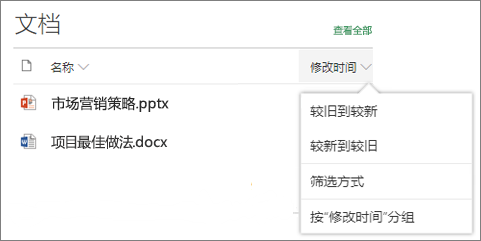
对文档库 Web 部件中的项目进行排序、筛选或分组
在 Web 部件中,用户可以对项进行排序、筛选和分组。 在 Web 部件中执行的作不会影响基础库,并且只能查看当前会话。
-
单击要排序、筛选或分组的列标题旁边的向下箭头。
-
选择要执行的作。
将文档库添加到页面
-
如果希望库的自定义视图显示在页面上, 请创建该视图。
-
转到要在其中添加库的页面。
-
如果页面尚未处于编辑模式,请单击页面右上角的“ 编辑 ”。
将鼠标悬停在现有 Web 部件的上方或下方将显示一条线,线上有一个带圆圈的“+”,如下所示:
-
单击“ +”,然后从 Web 部件列表中选择“ 文档库 ”。
-
选择要放在页面上的文档库。
-
单击左侧
-
完成时单击“应用”。
-
准备就绪后,单击页面右上角的“ 发布 ”。
添加新文档或上传文档
在 Web 部件中,用户可以添加新文件夹和文档以及/或上传文件和文件夹。 添加文件和文件夹的最简单方法是将它们从另一个位置拖动到库中。
还可以使用工具栏添加或上传文档:
-
单击“ + 新建”,然后选择 “文件夹 ”或文档类型。 或者,单击“ + 上传”,然后选择“ 文件 ”或“ 文件夹”。
下载、重命名或删除
-
选择文件后,可以执行许多作,例如下载文件、重命名文件或删除文件。
将文档库添加到页面
-
如果希望库的自定义视图显示在页面上, 请创建该视图。
-
转到要在其中添加库的页面。
-
如果页面尚未处于编辑模式,请单击页面右上角的“ 编辑 ”。
将鼠标悬停在现有 Web 部件的上方或下方将显示一条线,线上有一个带圆圈的“+”,如下所示:
-
单击“ +”,然后从 Web 部件列表中选择“ 文档库 ”。
-
选择要放在页面上的文档库。
-
单击左侧
-
完成时单击“应用”。
-
准备就绪后,单击页面右上角的“ 发布 ”。