使用 IT 技術支援中心 SharePoint 網站範本
Applies To
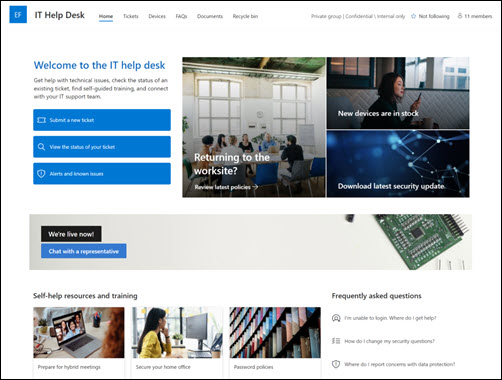
IT 技術支援中心 SharePoint 網站範本是專為 IT 技術支援中心做為內部首頁設計的 小組網站 。 管理技術要求、追蹤裝置,並與您的組織共用訓練數據。
在本文中,您可以瞭解如何使用 IT 技術支援中心 SharePoint 網站範本上的元素,以及如何自定義網站使其成為您自己的網站。
附註:
-
此範本是 Microsoft 365 連線的範本。 使用此範本建立小組時,已連線的 SharePoint 範本會套用至網站和小組。
-
網頁、清單和Power Platform整合等SharePoint元件會自動新增並釘選為小組中 [一般] 頻道的索引標籤。 用戶可以直接從 Teams 中編輯這些頁面和清單。
網站功能
-
可自定義的網站,其中包含預先填入的影像、網頁元件和內容,以在進行自定義以符合貴組織需求時啟發網站編輯者。
-
整合您現有的票證系統,或使用 Microsoft清單 來追蹤 支援要求和資產。
-
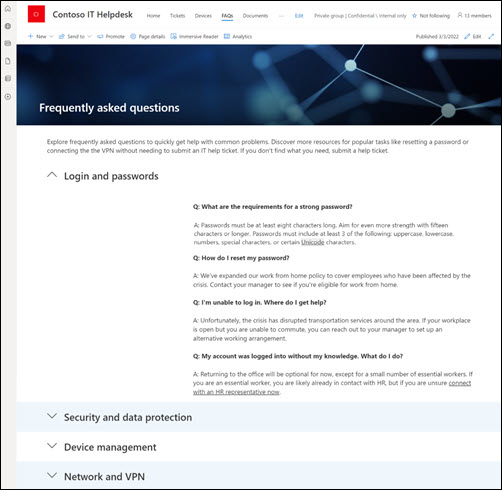
使用現成的常見問題頁面範本來解決常見問題。
附註:
-
部分功能會逐步提供給選擇加入 已設定目標發行計劃的組織。 這表示您可能還未看到這項功能,或看起來可能與說明文章中描述的不一樣。
-
當您將範本套用至現有網站時,您的內容不會自動與新範本合併。 現有內容會改為儲存為 [網站內容] 中的重複頁面。
如果 是第一次建立小組網站,您可以在設定期間選取 IT 技術支援中心範本。 或者,依照如何將 網站範本新增至現有 SharePoint 網站的指示進行。
附註: 您必須具備網站建立許可權,才能將此範本新增至您的網站。
一旦您新增了 IT 技術支援中心網站範本,就可以自定義它,並將它設為您自己的範本。
附註: 若要編輯 SharePoint 網站,您必須是網站擁有者或網站成員。
|
 |
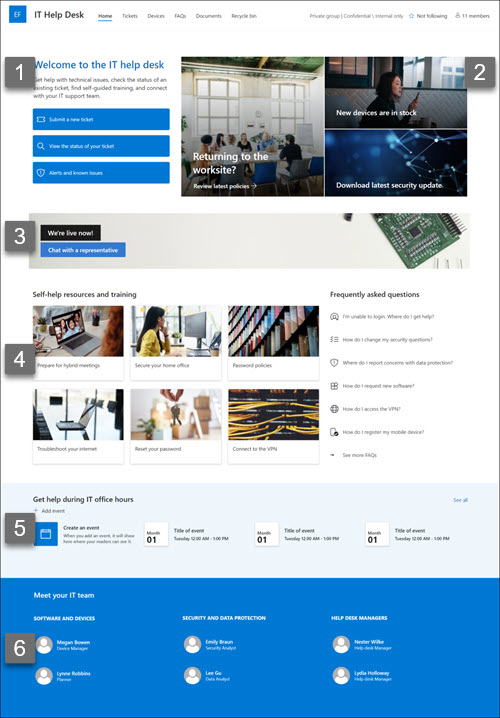
自定義網站 的外觀、網站 流覽、 網頁元件和內容,以符合檢視者和組織的需求。 進行自定義時,請選取網站右上角的 [編輯 ],確保網站處於編輯模式。 工作時,選取 [ 儲存並關閉 ] 以將工作儲存為草稿,或選取 [ 重新發佈 ] 讓檢視者看到變更。
1. 使用文字網頁元件為訪客提供指引
-
首先選取 [文字] 網頁元件。
-
直接在網頁元件中編輯文字。 在網頁元件上方的工具列中尋找文字和格式設定選項。
深入瞭解 文字網頁元件。
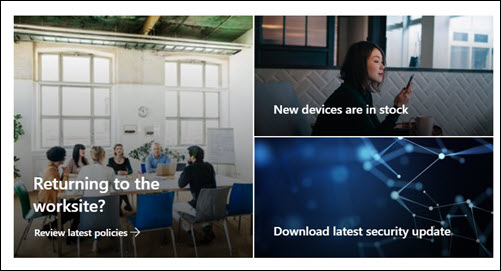
2. 使用主圖網頁元件來醒目提示更新和重要資訊
-
首先選取主圖網頁元件,然後選擇 [ 編輯內容 (
-
選擇最符合組織需求的 [ 版面配置] 選項。
查看 主圖網頁元件的不同版面配置和選項。
3. 使用 [撥號至動作] 網頁元件來醒目提示一般資源
-
選取 [撥號至動作] 網頁元件,然後選取 [ 編輯內容 (
-
在編輯窗格中選取 [變更 ],選取影像來源,然後在選擇影像后選取 [ 插入 ],即可新增背景影像。
-
更新流覽目的地的 按鈕標籤 和 按鈕連結 。
-
調整按鈕標籤和連結的對齊方式。
-
在 [ 輔助功能] 下新增替換文字。
深入瞭解如何使用 [ 呼叫動作] 網頁元件。
4. 使用 [快速連結] 網頁元件,輕鬆存取技術支持資源
-
流覽至 [快速連結] 網頁元件,選取連結,然後選取 [ 編輯屬性 (
-
視需要選取現有的連結並選取 [ 編輯 (
-
若要新增連結,請選取 + 新增連結。
查看 [快速連結] 網頁元件的不同版面配置和編輯選項。
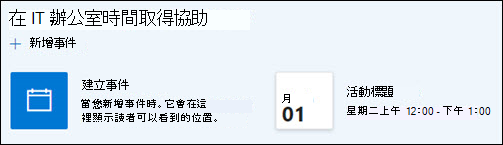
5. 使用事件網頁元件建立重要事件和日期的清單
-
選取 [事件] 網頁元件,然後選擇 [ 編輯屬性 (
-
選取 [來源]、 [事件] 列表、 [類別]、 [日期範圍] 和 [要顯示之 事件的版 面配置]。
-
選取 [啟用目標物件以醒目提示特定群組的內容]。
-
輸入此網頁元件應列出的項目數上限。
深入瞭解如何使用 事件網頁元件。
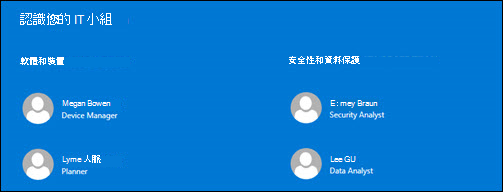
6. 使用 人員 網頁元件來展示重要聯繫人
-
選取 人員 網頁元件選擇 [編輯屬性 (
-
選擇聯繫人卡片的 版 面配置 (較大的卡片提供更多資訊) 。
-
在網頁元件中,在文字欄位中輸入 名稱或電子郵件位址 。 名稱會根據您組織中的用戶自動填入。
-
若要刪除網頁元件中的名稱,請將游標暫留在名稱上,然後選取 [X]。
-
若要調整網頁元件內的名稱位置,請選取並拖曳 重新排序圖示 (
深入瞭解 人員 網頁元件。
自訂網站中的下列頁面和清單
自定義外觀和網站導覽
與其他人共享網站之前,請先確保使用者可以找到網站、輕鬆瀏覽鏈接和頁面,以及快速存取網站上的內容,藉此完成網站的修飾。
-
編輯和 自定義網站導覽。
-
自定義網站的主題、標誌、頁首版面配置和外觀,以變更 網站的外觀。
-
選擇 將此網站與組織內的中樞網站建立關聯 ,或視需要 將此網站新增至現有的中樞網站導覽 。
自定義網站、檢閱準確性併發佈最終草稿之後,與其他人共用您的網站。
-
在您自訂網站、檢閱網站並發佈最終草稿之後,與其他人共用您的網站。
-
依序選 取 [設定] 和 [ 網站許可權]。
-
選取 [新增成員],選取 [ 將成員新增至群組] ,然後選取 [ 新增成員]。
-
在 [ 新增成員] 欄位中輸入名稱以新增成員至網站。 輸入名稱之後,選取其名稱下的許可權等級,以授與小組網站內容的存取權、小組 Outlook 行事曆等共用資源,以及網站的編輯許可權。
深入瞭解 管理團隊網站設定、網站資訊和權限。
建立並啟動網站之後,下一個重要階段是維護網站內容。 確定您有將內容和網頁元件保持在最新狀態的計劃。
網站維護最佳做法:
-
規劃網站維護 - 建立排程以視需要隨時檢閱網站內容,以確保內容仍然正確且相關。
-
定期張貼新訊 - 在整個組織中發佈最新公告、信息和狀態。 瞭解如何在小組網站或通訊網站上新增新訊貼文,以及向張貼公告的其他人顯示如何使用 SharePoint 新聞。
-
檢查連結和網頁元件 - 持續更新連結和網頁元件,以確保您運用網站的完整值。
-
使用分析來提升互動度 - 使用內建的 使用狀況數據報告來檢視網站使用量,以取得熱門內容、網站造訪等資訊。
-
定期檢閱您的網站設定 - 在 SharePoint 中建立網站後,您可以變更網站的 設定、網站資訊和許可權 。
更多自訂資源
深入了解 規劃、 建置及 維護 SharePoint 網站。
查看更多 SharePoint 網站範本。





![[撥號至動作] 網頁元件預覽。](/images/zh-tw/c38f1795-180d-4d88-8b08-72df20bafef0)
![[快速連結] 網頁元件預覽。](/images/zh-tw/15b19b97-0fad-4a2a-b386-25ef5a2eaa2e)