學校首頁網站是旨在作為學校內部網路的內部首頁的 通訊網站 。 您的學生和教育者可以在何處掌握最新的活動和新聞、存取學校資源等等。 它在任何裝置上看起來都很美觀!

在本文中,我們會在 SharePoint 查看書籍中共用學校首頁範本上的元素,以及如何自訂網站,使其成為您自己的網站。
使用此範本會建立全新網站;無法在現有的網站上新增它。 我們建議將此網站設定為由指派的小組負責傳播資訊給整個學校。 這可能包括 IT 系統管理員、學校領導人、指派的教職員工成員或學生領導人。
附註:
-
請參閱此網站如何針對您的高等教育課程尋找的 範例 。 可能會有無限的可能性!
-
想要更多資訊嗎? 請參閱所有教師都可使用的範本,以使用網站範本告知並吸引學校員工與學生。
步驟1:新增學校首頁網站範本
首先,從 SharePoint 的 [外觀] 活頁簿新增範本。
附註: 您必須擁有網站擁有者許可權,才能將這個範本新增至您的網站。
-
移至 SharePoint [查看] 書籍中的學校首頁。
-
選取 [ 新增至您的租使用者]。
-
輸入下列資訊:
-
電子郵件:輸入您的電子郵件地址,當範本成功新增至您的網站時,您會收到確認。
-
[網站 URL]:這是您的網站新增位置。 在這個範本建立新的網站之前,您必須提供尚未使用的 URL。
-
步驟2:自訂您的網站
一旦您新增學校首頁範本,就可以自訂它並將它設為您自己的範本。
|
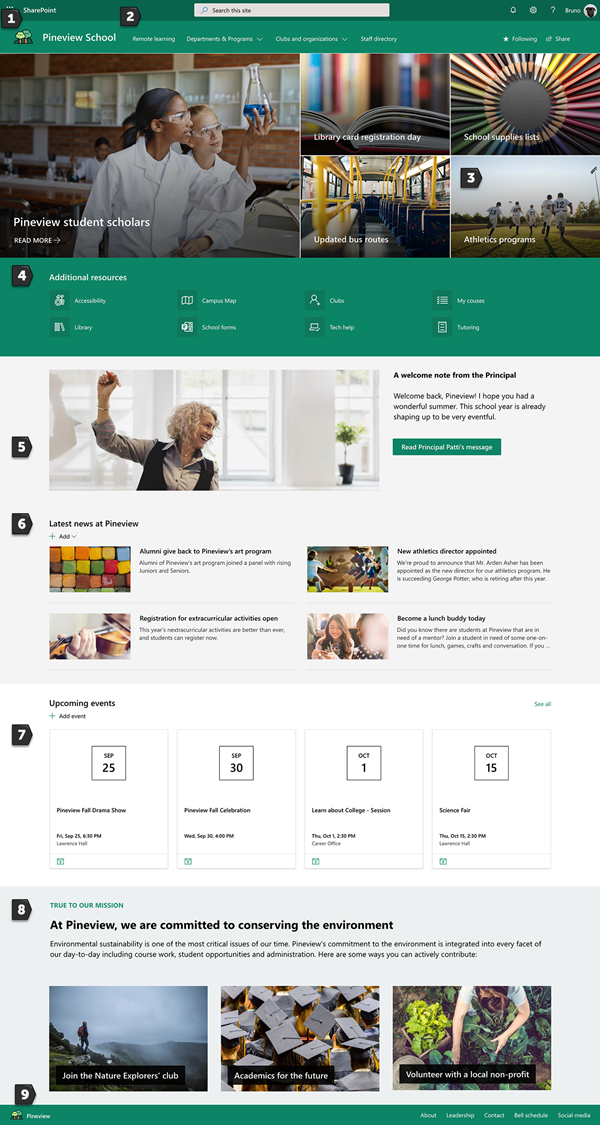
1. 展示您的學校色彩 使用網站署名與標誌來鼓舞學校氣氛。 了解做法 2. 讓您的網站更容易掌握 自訂導覽,讓內容探索變得更容易。 了解做法 3. 使用影像來醒目提示重要資訊 在您的首頁頂端,使用連結至最重要資源的醒目提示影像。 了解做法 4. 共用資源 為您的學生、教師與員工共用資源。 了解做法 5. 傳達訊息 將一則及時的訊息醒目提示給學生和教育版。 了解做法
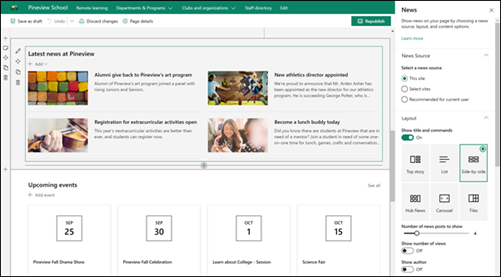
6. 散佈新聞
7. 將事件保持在最新狀態 新增活動行事曆,讓學生、教師及員工在學校活動上保持最新狀態。 了解做法 8. 展示學校使命 醒目提示學校的使命和價值。 分享任務對齊的計畫,以增加影響。 了解做法
9. 分享補充資訊
|
 |
步驟3:共用您的學校首頁
現在,您可以開始分享您的網站了!
-
選取右上角的 [共用網站]。
-
在 [ 共用網站 ] 窗格中,輸入您要與之共用網站之人員的名稱。 如果您想讓組織中的所有人都能存取學校登陸網站,您可以選擇 [ 除外部使用者以外的所有人] () 。 預設許可權等級為 [唯讀]。
![在 [共用網站] 窗格中新增人員](https://support.content.office.net/zh-tw/media/d76fd54b-5223-4548-901e-14a5131bc97d.png)
-
在共用網站時,輸入要傳送的電子郵件通知所傳送的選擇性訊息,或者,如果您不想傳送電子郵件,請清除 [ 傳送電子郵件] 核取方塊。
-
選取 [共用]。
步驟4:維護您的網站
若要提供您的機構提供的最新內容,請遵循以下秘訣:
-
建立審閱網站的排程。
-
保持網頁元件內容的更新,以確保您充分利用登陸網站的完整值。
-
定期張貼新聞,在整個機構中發佈最新的宣告、資訊和狀態。 瞭解如何在小組網站或通訊網站上新增新聞文章,並顯示將張貼公告的其他人如何使用 SharePoint 新聞。
-
您可以使用內建的 使用資料包告來查看您網站的使用方式,以取得有關熱門內容、網站走訪等方面的資訊。
[選用]:在團隊頻道中將學校首頁新增為索引標籤
建立網站之後,您可以將其新增至 [團隊] 頻道。 方法如下:
-
從您的小組頻道中,選取 [新增索引標籤 +]。
![Teams 功能表的螢幕擷取畫面,指著代表 [新增索引標籤] 的 [+]](https://support.content.office.net/zh-tw/media/898b06c2-3664-4ca4-a6ae-8706ca5cc2d7.png)
-
在 [ 新增 索引標籤] 對話方塊中,選擇 [ 網站]。
-
在 [索引標籤名稱] 方塊中輸入您要使用的名稱。
-
輸入學校首頁的 URL。
-
[發佈至此索引標籤的相關資訊] 預設為已選取,並將建立文章,讓小組中的每個人都知道該網站已新增。 如果您不想執行此動作,您可以取消選取此核取方塊。
當小組成員選取此索引標籤時,他們會看到 [首頁] 頁面。 選取右上角的 [ 移至網站 ] ![[移至網站] 按鈕](https://support.content.office.net/zh-tw/media/2137e9b1-8602-4b27-92ff-9eab7aa134b2.png)
自訂您的網站
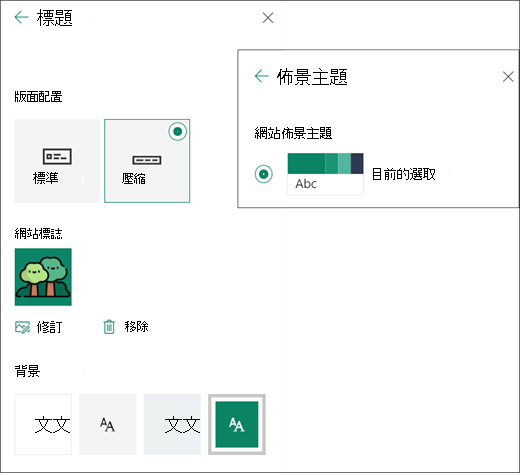
使用商標展示您的學校色彩

您可以快速且輕鬆地自訂 SharePoint 網站的外觀,以反映學校的標誌和色彩。 若要這樣做,您可以選取主題,並自訂您的網站標題。

若要深入瞭解如何在 變更 SharePoint 網站的外觀,請參閱如何執行此動作。
使用影像以 [英雄] 網頁元件醒目提示重要資訊
![醒目提示 [英雄] 網頁元件](https://support.content.office.net/zh-tw/media/8d484784-f86b-4a9a-afe8-b31d5aed5262.png)
[圖表] 網頁元件可為您的頁面帶來焦點和視覺效果。 您最多可以在 [英雄] 網頁元件中顯示五個專案,並使用引人注目的影像、文字和連結來吸引注意力。 學校首頁範本在含5個磚的全形區段中使用的是一個英雄。 若要變更範本上的 [英雄] 網頁元件:
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
選取您想要變更之磚右下角的 [ 編輯詳細資料 ] 按鈕

-
在屬性窗格中,選取 [ 變更],然後選擇您要取得連結的位置: [最近]、[股票影像]、[網頁搜尋]、您的組織、OneDrive、網站、上傳,或從連結。
-
選取您的影像、頁面或檔,然後選取 [ 開啟]。
-
在 [ 背景圖像] 底下,選取 [自動選取影像]、[自訂圖像] 或 [色彩區塊]。
-
在 [ 選項 ] 底下,將切換開關切換到 [是],即可顯示 [動作] 連結。 然後將 來電新增至動作文字 (例如,「深入瞭解」 ) 。
如果您想要變更 [英雄] 網頁元件的版面配置,請執行下列動作:
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
選取左側的 [網頁元件 編輯 ] 按鈕,然後選取您想要的版面配置類型,最多可以選取5個磚或最多5個圖層。
若要深入瞭解 ,請使用 [英雄] 網頁元件。
使用快速連結共用資源
![[快速連結] 醒目提示](https://support.content.office.net/zh-tw/media/dbf19d71-baaa-4c1c-9598-9a95522f0f05.png)
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
在 [屬性] 窗格中,選取版面配置,然後選擇您想要用於該版面配置的選項。 例如,您可以選擇在 [精簡版面配置] 中顯示影像以進行版面配置,而且您可以選擇顯示清單和按鈕版面配置的描述。 學校首頁範本使用 [壓縮],而且已選取 [版面配置] 中的 [顯示影像]。
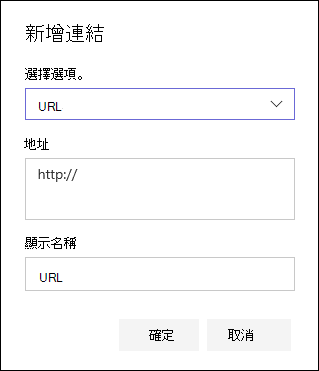
新增連結
-
選取 [ + 新增]。
-
選擇您要取得連結的位置: [最近]、[股票影像]、[網頁搜尋]、您的組織、OneDrive、網站、上傳,或從連結。
-
選取您的影像、頁面或檔,然後選取 [ 開啟]。
-
為您的連結選擇選項。 選項取決於您針對版面配置所選取的設定。 例如,如果您選擇 顯示 清單版面配置的描述,您可以新增個別連結的描述。 針對個別連結的其他類型的選項,包括變更影像、格式化圖示、新增描述,以及新增替代文字。
[編輯連結]
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
將游標暫留在您要編輯的專案上,然後選取您要編輯之專案底部

-
為您的連結選擇選項。 選項取決於您針對版面配置所選取的設定。 例如,如果您選擇 顯示 清單版面配置的描述,您可以新增個別連結的描述。 針對個別連結的其他類型的選項,包括變更影像、格式化圖示、新增描述,以及新增替代文字。
-
若要移除連結,請選取專案的 [ X ]。 若要重新排序連結,請使用 [ 移動 ] 按鈕將專案拖放到新位置。 您也可以使用 Ctrl + 向左鍵或 Ctrl + 向右鍵來重新排列連結。
若要深入瞭解, 請使用快速連結網頁元件。
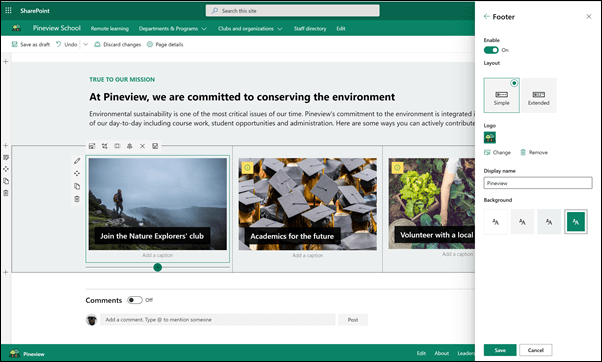
以網頁元件(包括圖像、文字和按鈕)的組合來傳送郵件
![[醒目提示] 按鈕](https://support.content.office.net/zh-tw/media/eca9af0b-e601-4e93-9723-ca079edecdb4.png)
在這個範本中,圖像、文字和按鈕網頁元件都是用來吸引您的及時訊息。
圖像網頁元件
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
選取網頁元件上的 [ 編輯 ] 按鈕,開啟 [屬性] 窗格。
-
在屬性窗格中,選取 [ 變更 ],從其中一個來源(例如股票影像、電腦、您的組織等等)中,選擇 [最近] 影像或影像。
-
根據圖像的來源位置) ,選取 [ 開啟 ] 或 [ 新增影像 ] (。
-
您也可以輸入 替代文字。
-
您也可以選擇在網頁元件中的圖像底下輸入標題。
深入瞭解如何使用影像網頁元件。
文字網頁元件
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
變更或新增文字,並使用頂端的工具列來設定文字格式。 如需更多格式設定選項,請選取工具列末端的省略號,以開啟 [屬性] 窗格。
需要其他資訊嗎? 請參閱 使用文字網頁元件將文字和表格新增至您的頁面。
按鈕網頁元件
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
選取網頁元件上的 [編輯] 圖示以開啟 [屬性] 窗格。
-
在右側的 [屬性] 窗格中,在 [標籤] 方塊中輸入您的標籤文字。
-
在 [連結] 方塊中輸入您的連結。 請確定您的連結是以 HTTP://、HTTPs://或 mailto 為開頭:如果新增的連結沒有這些通訊協定,就會為您新增 HTTPs://。
-
在 [對齊方式] 底下,選擇您想要按鈕對齊的方式 (左對齊、置中或右) 在頁面上的欄中。
需要其他資訊嗎? 請參閱 使用按鈕網頁元件 。
使用 [新聞] 網頁元件散佈新聞

透過在您的內部網路上分佈的 SharePoint 新聞建立視覺上引人注目的內容。 深入瞭解如何建立及共用新聞。
新增新聞
若要在您的網站上新增新聞文章,請執行下列動作:
-
選取 [新聞] 區段中的 [ + 新增 ],開始建立您的文章。 您將會看到空白的 [新聞文章] 頁面,供您開始填寫。
-
使用 [ 建立新聞文章] 頁面中的指示建立新聞文章。
編輯新聞網頁元件
若要變更版面配置、新聞的來源,以及新聞在您的頁面上顯示方式的其他選項,您可以編輯 [新聞] 網頁元件。 學校首頁範本會使用 並排版面配置 ,並將 此網站 選取為 [新聞來源],這表示所有新聞文章都只會從此網站上的專案中提取。
-
選取網頁元件左邊的 [ 編輯
![網頁元件 [編輯] 按鈕](https://support.content.office.net/zh-tw/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
版面配置:您可以在通訊網站上選擇不同的新聞版面配置,例如使用 並列 版面配置的學校首頁範本。 其他版面配置為 主要部分,包括較大的影像空間及三個額外的故事; 清單,顯示單一欄中的新聞文章; 磚 版面配置,最多可顯示五個具有縮圖和標題的新聞專案;和 輪播,可顯示大型視覺效果,並允許使用者使用 [上一頁] 和 [下一頁] 按鈕或分頁圖示在故事中移動。
新聞來源:您可以為您的新聞文章指定來源。 來源的範例是您在使用網頁元件 (此網站時所用的網站,這是學校首頁範本所使用的) 、一或多個個別網站 (選取 [網站 ]) 並 推薦給目前的使用者使用,這會顯示目前使用者的文章。使用者的前20個後續網站;使用者經常造訪的網站,以及其他人。
您可以設定更多選項來充分利用新聞網頁元件的功能。 如需所有選項的詳細資訊,請參閱 使用「新聞」網頁元件。
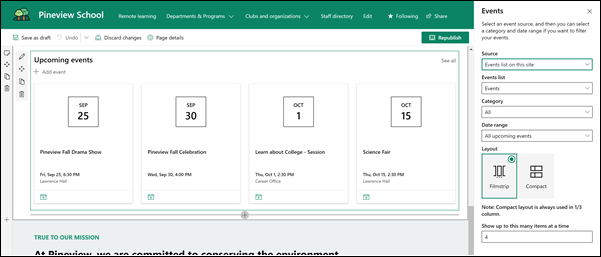
使用事件網頁元件讓每個人都保持在最新狀態

新增事件
在已發佈的頁面上,您可以開始新增事件。
附註: 您可以在已儲存或已發佈的頁面上新增事件,但不能在處於編輯模式的頁面上新增事件。
-
選取 [ 新增事件]。
-
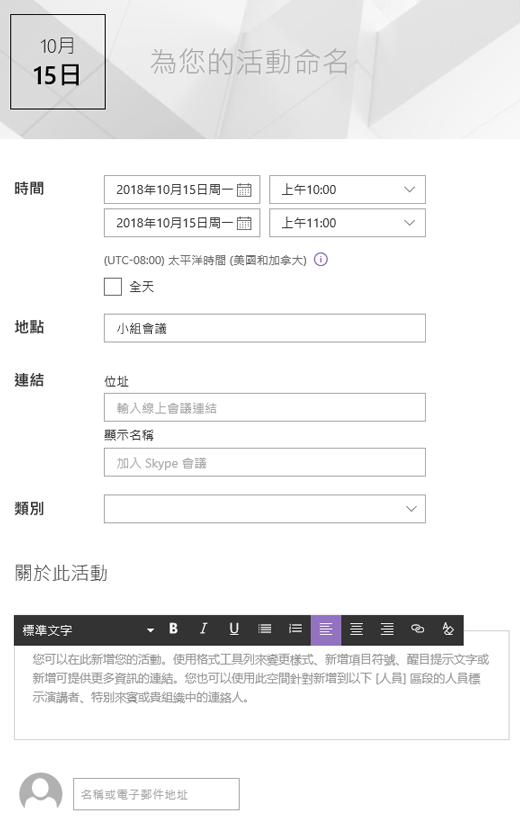
在頁面頂端為您的活動命名。 或者,您也可以選取左上角的 [ 新增影像 ] 按鈕,將影像新增至標題區域。

-
在 [ 時間 ] 區段中,選擇 [日期及時間]。
-
在 [ 位置 ] 區段中,輸入位置或位址。 如果您的位置可識別,您可以選擇新增地圖。
-
在 [ 連結 ] 區段中,您可以輸入線上會議連結(如果有的話)。 將連結放在 [ 位址 ] 方塊中,然後新增 顯示名稱。 如果您沒有線上會議且不輸入任何內容,此節將不會出現在活動中。
-
如果您想要在篩選時顯示事件,請選擇 類別 (例如 [會議]、[工作時間]、[商務]、[假日] 等) 。 若要新增您自己的類別,只要在空間中輸入即可。
-
在 [ 關於此活動 區域] 中提供說明。
-
如果您想要醒目提示此活動的人員 (例如 [連絡人]、[特殊來賓] 或 [演講者]) 您可以在事件描述下方加入他們的名稱。 只有貴組織內的使用者可以新增。
-
完成後,請選取 [ 儲存]。
編輯事件網頁元件
-
如果您還沒有處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
選取左側的 [ 編輯網頁元件 ]
![網頁元件 [編輯] 按鈕](https://support.content.office.net/zh-tw/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
為您的活動選取 來源 : 此網站、 此網站、 此網站集合、[ 網站] 或 [ 所有網站] 的 [事件] 清單。
-
在 [ 日期範圍 ] 下拉式清單中,選取要篩選事件的日期範圍。 您可以選擇 所有即將到來的事件 (預設) 、 本周、 接下來的兩周、本月或 這個季度。
-
選取版面配置: [投影 電影 ] 或 [ 壓縮]。 學校首頁範本已選取 [電影膠片]。
如需事件網頁元件的詳細資訊,請參閱 使用事件網頁元件。
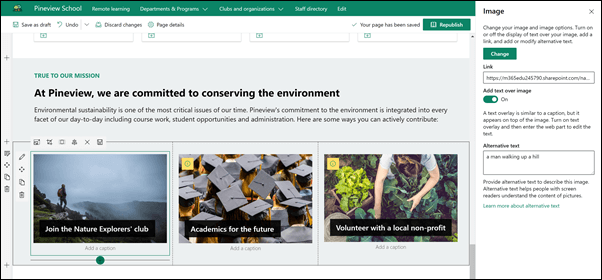
使用文字和圖像網頁元件展示學校使命

在學校首頁範本中,影像網頁元件和文字網頁元件已共同使用,以醒目提示學校的使命,以及與任務對齊的方案。
文字網頁元件
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
變更或新增文字,並使用頂端的工具列來設定文字格式。 如需更多格式設定選項,請選取工具列末端的省略號,以開啟 [屬性] 窗格。
需要其他資訊嗎? 請參閱 使用文字網頁元件將文字和表格新增至您的頁面。
圖像網頁元件
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
選取網頁元件上的 [ 編輯 ] 按鈕,開啟 [屬性] 窗格。
-
在屬性窗格中,選取 [ 變更 ],從其中一個來源(例如股票影像、電腦、您的組織等等)中,選擇 [最近] 影像或影像。
-
根據圖像的來源位置) ,選取 [ 開啟 ] 或 [ 新增影像 ] (。
-
您也可以輸入 替代文字。
-
您也可以選擇在網頁元件中的圖像底下輸入標題。
深入瞭解如何使用影像網頁元件。
移動或移除頁面的元素
移動或移除網頁元件
-
如果您的頁面不在 [編輯] 模式中,請選取頁面右上角的 [ 編輯 ]。
-
選取您要移動或移除的網頁元件,您會在網頁元件左側看到一個小工具欄。
若要移動網頁元件,請按一下 [ 移動 ] 按鈕
![[移動網頁元件] 按鈕](https://support.content.office.net/zh-tw/media/4f64a2c8-34ad-4951-a4cf-f6070260489b.png)
若要移除網頁元件,請按一下
![[刪除網頁元件] 圖示](https://support.content.office.net/zh-tw/media/2e9c65ca-2f42-4bce-95b0-a2ea0d228073.png)
移動或移除頁面的整個區段
-
如果您的頁面尚未處於 [編輯] 模式,請選取頁面右上角的 [ 編輯 ]。
-
如果您想要移動節,請選取 [ 移動 ] 按鈕
![[移動網頁元件] 按鈕](https://support.content.office.net/zh-tw/media/4f64a2c8-34ad-4951-a4cf-f6070260489b.png)
-
若要移除網頁元件,請按一下
![[刪除網頁元件] 圖示](https://support.content.office.net/zh-tw/media/2e9c65ca-2f42-4bce-95b0-a2ea0d228073.png)
刪除範例內容
如果您不想使用範本隨附的範例新聞文章,您可以將其刪除:
-
選取頁面右上角的 [設定] 齒輪
![[設定] 齒輪圖示](https://support.content.office.net/zh-tw/media/8d7ecaf7-8519-4b13-bc93-91f1859a2d96.png)
-
選取 [ 網站內容]。
-
選取 [ 網站頁面]。
新聞文章的名稱為:
-
成為今天的午餐連絡人
-
開啟 extracurricular 活動的註冊
-
新的 athletics 主管
-
Alumni 傳回 Pineview
-
-
選取您要刪除的範例頁面,然後在命令列上選取 [ 刪除 ]。
高等教育版的學校首頁
以下範例說明如何使用學校首頁範本,在高等教育版中建立供學生和教職員使用的內部登錄。 只要變更標誌、主題、文字及任何其他您想要的元素即可。 可能會有無限的可能性!