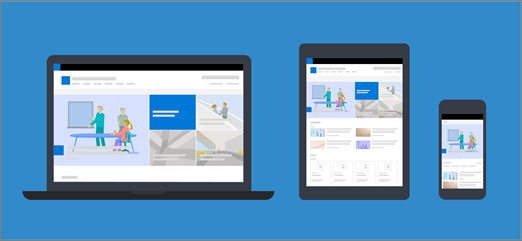
新式頁面和網頁元件的設計為跨裝置完全回應,這表示網頁元件中使用的影像會根據顯示的位置、所使用的版面配置,以及檢視的裝置而有不同的縮放比例。 例如,新式頁面的設計可讓您在行動裝置上看起來美觀,而自動影像縮放可協助您創造更美觀的體驗。

哪些影像大小最適合使用?
由於回應靈敏的頁面設計,圖元中沒有特定的高度或寬度,可確保影像能跨裝置和版面配置維護特定圖形。 影像會自動重設大小並裁剪,以在各種裝置和版面配置上顯示最佳可能的結果。 不過,有些指導方針可協助您確保影像在頁面上看起來很棒。
尋找頁面的最佳影像大小取決於下列因素:
-
長寬比:影像的高度和寬度之間的關聯
-
欄版面配置:頁面上的欄類型和數目
-
網頁元件版面配置:您為使用圖像的網頁元件選擇的版面配置
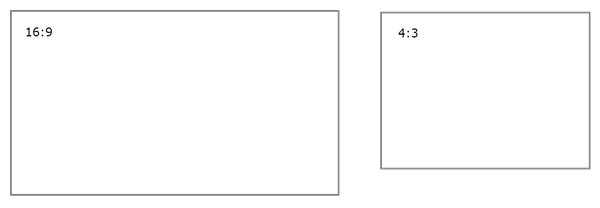
外觀比例
長寬比是指影像寬度與高度之間的關聯。 通常會以兩個數位表示,例如 3:2、4:3 或 16:9。 寬度永遠是第一個數位。 例如,16:9 的比例可能是寬度為1600像素,高度為900像素。 或者,它可以是 1920 x 1080、1280 x 720,或任何其他可計算為等於 16:9 的寬度/高度組合。 您可以在在線和某些相片編輯工具中找到長寬比計算機,以協助您判斷影像的長寬比。

在大多數情況下,新式網頁元件中的影像在外觀比例為16:9或4:3時,在版面配置和裝置上運作效果最佳,視版面配置而定。
欄版面配置
頁面可以配置包含不同欄類型和版面配置的節,例如全角欄、一欄、兩欄、三欄、一至三向左及右三分之一欄。 預期填滿欄寬的影像一般規則是,影像的寬度至少會和放置的欄一樣寬。 例如,圖像網頁元件中一欄的圖像寬度至少應為1204圖元。
以下是每個欄版面配置的寬度指導方針:
|
版面配置 |
圖元寬度 |
|
全角欄 |
1920 |
|
一欄 |
1204 |
|
兩欄 |
每欄 586 個 |
|
三欄 |
每欄 380 個 |
|
左二分之一欄 |
左欄為 380;右欄 792 |
|
右二分之一欄 |
左欄為 792;右欄 380 |
由於頁面的回應性,全角欄中的影像一律會以全角顯示,並根據螢幕大小自動調整高度。
在其他欄版面配置中放置的影像高度將取決於您的長寬比。 以下是 16:9 和 4:3 長寬比的高度/寬度指導方針, (向上/向下四捨五入至最接近的圖元) 。 將影像保持在適合行動裝置的寬度和高度,例如:
|
縱橫比 佈局 |
16 x 9 像素寬度 x 高度 |
4 x 3 像素寬度 x 高度 |
|---|---|---|
|
一欄 |
1204 x 677 |
1204 x 903 |
|
兩欄 |
586 x 330 |
586 x 439 |
|
三欄 |
380 x 214 |
380 x 285 |
|
左二分之一欄 |
左欄為 380 x 446;右欄 792 x 446 |
左欄為 380 x 594;右欄 792 x 594 |
|
右二分之一欄 |
左欄為 792 x 446;右欄為 380 x 446 |
左欄為 792 x 594;右欄為 380 x 594 |
網頁元件版面配置
您所使用的網頁元件版面配置也會影響影像縮放比例。 下列範例顯示不同的網頁元件,以及您可以使用的一些選項和長寬比。
|
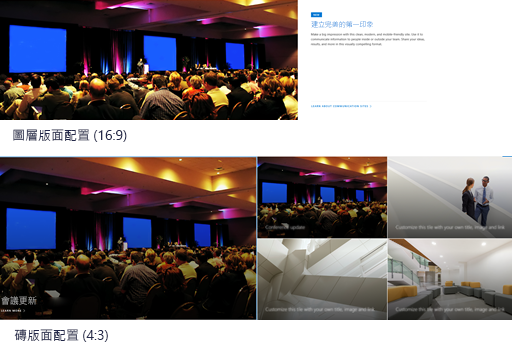
磚和圖層版面配置的下列長寬比如下:
以下是 [圖層] 版面配置中顯示的圖像範例, (頂端) 和磚版面配置 (底部) :
|
|
|
16:9 是旋轉木馬、電影擷取和網格線版面配置的長寬比。 以下是 16:9 長寬比的範例。 第一個影像顯示 [影片] 圖版面配置,第二個圖像顯示 [網格線] 版面配置:
|
|
|
影像會展開至包含網頁元件的區段寬度。 以下是使用 16:9 長寬比的圖像網頁元件中的圖像範例。
您也可以選擇使用圖像編輯工具變更長寬比或手繪裁剪,或使用重設大小控點來放大或縮小影像。
|
|
|
下列長寬比可用於不同的版面配置:
第一個影像顯示圖像庫網頁元件中的[磚] 版面配置, (保持 16:9 和 1:1 長寬比) 。 第二個影像顯示使用 1:1 長寬比) 的網格線版面配置 (。
|
|
|
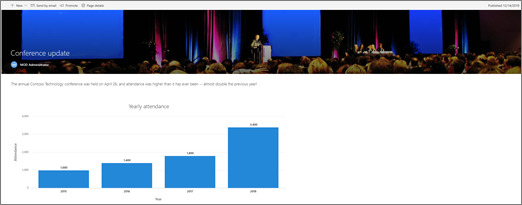
視版面配置而定,[新聞] 網頁元件中的影像可以是 4:3、16:9 或 21:9。 以下是熱門故事和旋轉木馬版面配置中的影像範例:
|
|
|
當影像的外觀比例為 16:9 或更高,且大小至少為 1 MB 時,影像看起來會更美觀。 此外,請務必設定焦點,讓圖片最重要的部分保持在檢視中,尤其是當圖片用於縮圖、新聞版面配置和搜尋結果時。 範例 (原始影像 16:9) ,且焦點設定在喇叭上:
|
|
|
頁面縮圖會顯示在搜尋結果、醒目提示的內容結果、新聞文章等位置。 根據預設,縮圖是來自頁面標題區域或頁面上第一個順序的網頁元件, (例如頁面版面配置) 左上方。 您可以覆寫預設值並變更頁面縮圖。 當您這麼做時,最好使用外觀比例為16:9的影像。 範例 (原始影像 16:9) :
|
|
|
[快速連結] 網頁元件有六種不同的版面配置。 以下是預設長寬比:
第一個影像顯示 [快速連結] 網頁元件中的 [壓縮]版面配置。 第二個影像會使用 [影片] 圖版面配置顯示相同的 [快速連結] 網頁元件。
|
提示:
-
當您將影像新增至頁面標題區域或主圖網頁元件時,也最好在您想要永遠顯示的影像區域中設定焦點。 若要深入瞭解如何針對這兩種案例設定焦點,請參閱 使用主圖網頁元件 和 在 SharePoint 網站上建立和使用新式頁面。
-

網站標題圖像建議
除了頁面之外,您可能還想要在延伸版面配置中新增自定義標誌或影像。 以下是這些元素的大小建議。
|
元素 |
描述 |
建議 像素寬度 x 高度 |
|---|---|---|
|
網站標誌 |
根據上傳的設計,較大的標誌可以是非正方形和透明。 |
192 x 64 格式:群組連線的網站上不允許 PNG、JPEG、SVG (SVG) |
|
網站標誌縮圖 |
若未上傳網站標誌,或在需要方形格式的地方使用方形標誌縮圖。 這是必要元素。 |
64 x 64 格式:群組連線的網站上不允許 PNG、JPEG、SVG (SVG) |
|
延伸版面配置網站標誌 |
延伸頁首版面配置具有延伸的網站標誌寬度。 |
300 x 64 格式:JPEG、PNG、SVG |
|
延伸版面配置背景圖像 |
可搭配延伸頁首使用的新背景影像。 |
2560 x 164 格式:JPEG、PNG |


![使用 [影片] 圖版面配置醒目提示的內容網頁元件。](https://support.content.office.net/zh-tw/media/5acc9e08-b670-487d-b8f9-73d8c7a596eb.png)








![顯示連結縮圖圖像的 [快速連結] 網頁元件。](https://support.content.office.net/zh-tw/media/27763c72-58f1-4d32-b310-88f0723b9494.png)
![顯示影像 16:9 比例的 [快速連結] 網頁元件。](https://support.content.office.net/zh-tw/media/1859e058-d946-4d13-86ed-879afae25ee8.png)









