當您 新增新式頁面至網站時,您可以新增及自定義 網頁元件,這些網頁元件是頁面的建置元件。 本文將說明影像庫網頁元件。
附註: 部分功能會逐步提供給選擇加入 「已設定目標發行計劃」的組織。 這表示您可能還無法看到此功能,或看起來可能與說明文章中描述的不一樣。
使用 [圖像藝廊] 網頁組件在頁面上共用圖片集合。 選取含有檔案選擇器的影像,或將它們拖曳到網頁元件。
新增影像庫網頁元件
-
如果您尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。 在右側尋找 工具箱 (

-
選 取 [查看所有網頁元件],然後從網頁元件清單中選取 [ 圖像庫]。
-
按兩下 [新增標題 ] 以輸入影像庫的標題。
-
按兩下 [編輯屬性 (

使用 磚 版面配置,您可以選擇長寬比 (1:1、16:9 或 4:3) ,而且您可以在網頁元件中拖放影像以重新排序。

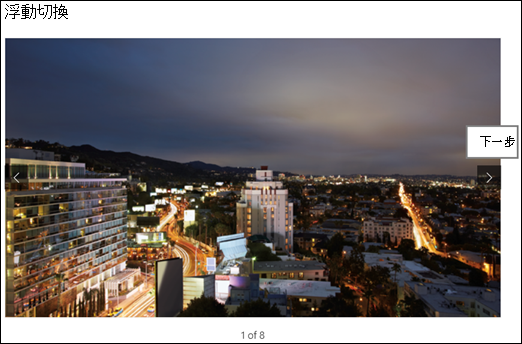
使用 [旋轉木馬 ] 版面配置時,使用者可以按下任一側的箭號來循環瀏覽影像。 您無法重新排列此版面設定中的影像。

附註: 如果您已加入加入 「目標發行計劃 」,而且您的文檔庫已啟用內容網路傳遞 (CDN) ,您也可以設定是否要自動循環瀏覽影像,以及迴圈的速度。 這項功能稍後通常會提供使用。
-
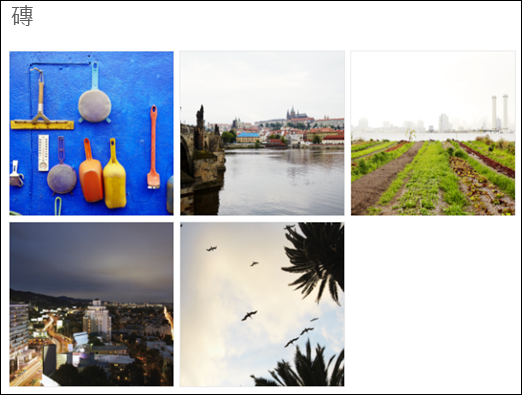
使用 Microsoft 365 中的 SharePoint 或 SharePoint Server 訂閱版本 使用 [ 磚 ] 版面配置時,您可以顯示數個不同大小的影像,並以類似磚牆的圖樣自動「分層」。
![[影像庫磚] 版面配置](https://support.content.office.net/zh-tw/media/24b72c1b-a436-4e3c-90c8-2154e40ffceb.png)
選取個別影像
-
將影像拖曳到網頁元件,或按兩下 [+ 新增]。
-
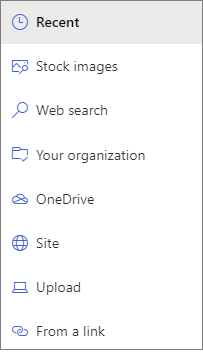
從下列其中一個選項中選擇最近使用的影像或影像:
-
Microsoft 所提供的影像庫
-
網路搜尋
-
網站
-
您的電腦
-
連結
-
如果貴組織已指定一組核准的影像,您就可以在 [您的組織] 底下選擇該影像集。

-
-
按兩下 [開啟 ] 以新增您已選取的影像。
-
您可以按下每個影像上的 [編輯] 按鈕 (

-
若要新增更多影像,請將影像拖放到頁面上,或按兩下 [+ 新增 ] 以選取其他影像。
提示: 若要深入瞭解不同版面配置中影像的大小,請參閱 SharePoint新式頁面中的影像大小和縮放比例。










