يوفر لك هذا الموضوع إرشادات مفصلة خطوة بخطوة Project Online الوصول إلى مواقعك ومشاريعك من قبل الأشخاص ذوي الاحتياجات الخاصة.

Project Online أن تكون مواقع الويب مرئية إلى حد كبير، ويمكن للأشخاص المكفوفين أو رؤياهم فهمها بسهولة أكبر إذا أنشأت مواقعك ومشاريعك مع وضع إمكانية وصول ذوي الاحتياجات الخاصة في الاعتبار.
عبر الإنترنت: أفضل الممارسات Project Online الوصول إلى المواقع والمشاريع
يتضمن الجدول التالي أفضل الممارسات الأساسية Project Online المواقع والمشاريع التي يمكن الوصول إليها من قبل الأشخاص ذوي الاحتياجات الخاصة.
|
الجوانب المطلوب تصحيحها |
كيفية العثور عليها |
السبب وراء التصحيح |
كيفية التصحيح |
|
استخدم تبايناً كافياً للنص وألوان الخلفية. |
ابحث عن المخططات والجداول والنص في مواقع المشاريع التي يصعب قراءتها أو تمييزها عن الخلفية. |
استخدم تبايناً قوياً بين النص والخلفية، بحيث يتمكن الأشخاص ضعاف البصر من رؤيته واستخدام المحتوى. استخدم نصاً داكناً على خلفية فاتحة أو بيضاء، أو استخدم نصاً أبيض على خلفية داكنة. تسهِّل أنظمة ألوان الأبيض والأسود عملية تمييز النص والأشكال على الأشخاص الذين يعانون من عمى الألوان. |
|
|
تأكد من أن اللون لا يمثل الطريقة الوحيدة لنقل المعلومات. |
للعثور على مثيلات ترميز الألوان، افحص المحتوى في مواقع المشاريع بشكل مرئي. |
قد لا يفهم الأشخاص المكفوفون، أو الذين يعانون من ضعف البصر، أو عمى الألوان المعنى المقصود من بعض الألوان المعينة. على سبيل المثال، أضف تسطيرا إلى نص ارتباط تشعبي مرمز بالألوان ليعرف الأشخاص الذين يعانون من عمى الألوان أن النص ارتباط حتى لو لم يستطيعوا رؤية اللون. يٌفضَّل إضافة خط غامق أو استخدام حجم خط أكبر للعناوين. |
|
|
استخدم خطوط sans serif. |
للعثور على المشاكل المحتملة المتعلقة بالخطوط، راجع بياناتك في المناطق التي تبدو مكتظة أو غير قابلة للزحام. |
يصف الأشخاص الذين يعانون من عسر القراءة رؤيتهم للنص «بأنه متداخل» في الصفحة (أي أن سطر في النص يتداخل مع السطر الذي يليه). يرون النص مدمجاً أو مشوهاً في أغلب الأحيان. قم بتقليل حِمل القراءة من أجل الأشخاص الذين يعانون من عسر القراءة أو ضعف البصر. على سبيل المثال، قد يستفيدون من خطوط sans serif الشائعة مثل Arial أو Calibri. تجنب استخدام كل الأحرف الكبيرة والنصوص المائلة أو التسطير بشكل زائد. |
|
|
أضف وصفا إلى موقعك ومشاريعك. |
تحقق من أن أوصاف الموقع والمشاريع لها نص ذي معنى. |
في بعض الأحيان، يقوم الأشخاص الذين يستخدمون قارئات الشاشة بفحص محتويات الموقع. تساعد المعلومات الواضحة والدقة حول الموقع ومحتوى المشروع المستخدمين على التنقل وحدد ما إذا كانت المعلومات على الموقع أو المشروع ملائمة لهم. |
|
|
إضافة نص بديل لشعار موقعك. |
تحقق من أن وصف الشعار له نص ذي معنى. |
يساعد النص البديل الأشخاص الذين لا يمكنهم رؤية الشاشة على فهم الغرض من الصور والمرئيات الأخرى. تجنب استخدام النص في الصور باعتباره الأسلوب الوحيد لنقل المعلومات المهمة. إذا اضطررت إلى استخدام صورة تحتوي على نص، فكرر هذا النص في المستند. قدم وصفاً موجزاً عن الصورة في النص البديل واذكر النص الموجود بها والغرض منه. |
استخدام تصميم موقع يمكن الوصول إليه
Project Online تصميمات موقع محددة مسبقا تتضمن ألوانا وخطوطا يمكن الوصول إليها.
-
في Project Online ، حدد أيقونة قائمة الإعدادات
-
في قائمة الإعدادات، حدد تغيير شكل .
-
في قائمة تصميمات الموقع، حدد التصميم الذي تريده.
-
في صفحة تفاصيل التصميم، حدد جربه.
-
لاستخدام التصميم، حدد نعم، احتفظ به. يتم تطبيق التصميم الجديد على موقعك.
تغيير ألوان الموقع
-
في Project Online ، حدد أيقونة قائمة الإعدادات.
-
في قائمة الإعدادات، حدد تغيير شكل .
-
في قائمة تصميمات الموقع، حدد الحالي.
-
في صفحة تفاصيل التصميم، حدد لوح نظام الألوان الحالي في القائمة ألوان.
-
في القائمة، حدد نظام الألوان الجديد.
-
حدد جربه.
-
لاستخدام نظام الألوان الجديد، حدد نعم، احتفظ به. يتم تطبيق الألوان الجديدة على موقعك.
استخدام تصميم مخطط جانت يمكن الوصول إليه
يمكنك تخصيص تصميمات مخططات جانت لجعل الوصول إليها أكثر سهولة. يمكنك، على سبيل المثال، تغيير لون الشريط.
-
في Project Online ، حدد أيقونة قائمة الإعدادات.
-
في قائمة الإعدادات، حددPWA الإعدادات .
-
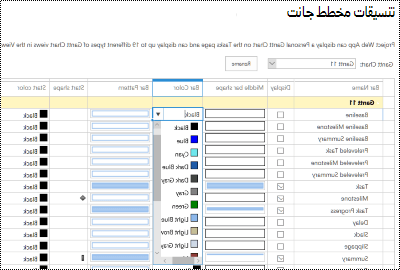
في قائمة إعدادات PWA، حدد تنسيقات مخطط جانت.
-
في قائمة مخطط جانت: حدد المخطط الذي تريده.
-
في جدول تفاصيل المخطط، قم بإجراء التغييرات التي تريدها.
-
إذا كنت تريد حفظ التغييرات باسم مختلف، فحدد إعادة تسمية. اكتب اسما جديدا للمخطط ثم حدد موافق.
-
لحفظ التغييرات، حدد حفظ.
تغيير خطوط الموقع
-
في Project Online ، حدد أيقونة قائمة الإعدادات.
-
في قائمة الإعدادات، حدد تغيير شكل .
-
في قائمة تصميمات الموقع، حدد الحالي.
-
في صفحة تفاصيل التصميم، حدد نظام الخط الحالي في القائمة خط.
-
في القائمة، حدد نظام الخطوط الجديد.
-
حدد جربه.
-
لاستخدام نظام الخطوط الجديد، حدد نعم، احتفظ به. يتم تطبيق الخطوط الجديدة على موقعك.
إضافة وصف لموقعك
-
في Project Online ، حدد أيقونة قائمة الإعدادات.
-
في قائمة الإعدادات، حدد إعدادات الموقع.
-
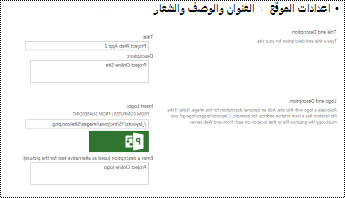
في صفحة الموقع الإعدادات، حدد العنوان والوصف والشعار.
-
في الحقل الوصف: النصي، اكتب وصفا مختصرا للموقع.
-
حدد موافق.
إضافة وصف لمشروعك
-
في طريقة Project، حدد المشروع الذي تريده.
-
في جزء التنقل على اليمين، حدد Project التفاصيل.
-
حدد تحرير.
-
في الحقل النصي الوصف، اكتب وصفا مختصرا للمشروع.
-
حدد حفظ.
إضافة نص بديل إلى شعار الموقع
-
في Project Online ، حدد أيقونة قائمة الإعدادات.
-
في قائمة الإعدادات، حدد إعدادات الموقع.
-
في صفحة الموقع الإعدادات، حدد العنوان والوصف والشعار.
-
في أدخل وصفا (يستخدم كنص بديل للصورة): حقل نصي، اكتب نصا قصيرا يصف الشعار.
-
حدد موافق.
اطلع أيضاً على
تسهيل وصول ذوي الاحتياجات الخاصة إلى مستندات Word
تسهيل وصول الأشخاص ذوي الاحتياجات الخاصة إلى مستندات Excel
تسهيل وصول ذوي الاحتياجات الخاصة إلى عروض PowerPoint التقديمية
الدعم التقني للعملاء ذوي الاحتياجات الخاصة
تسعى Microsoft إلى تقديم أفضل تجربة ممكنة لكل عملائها. إذا كنت من ذوي الاحتياجات الخاصة أو لديك أسئلة متعلقة بإمكانية وصول ذوي الاحتياجات الخاصة، الرجاء الاتصال بـ Answer Desk لذوي الاحتياجات الخاصة من Microsoft للحصول على المساعدة التقنية. تم تدريب فريق دعم Disability Answer Desk على استخدام العديد من التقنيات المساعدة الشائعة ويمكن أن يقدم مساعدة باللغة الإنجليزية والإسبانية والفرنسية وبلغة الإشارة الأمريكية. يرجى الانتقال إلى موقع Microsoft Disability Answer Desk للاطلاع على تفاصيل الاتصال الخاصة بمنطقتك.
إذا كنت مستخدماً تابعاً لمؤسسة حكومية أو مؤسسة تجارية أو مؤسسة خاصة، فالرجاء الاتصال بـ Disability Answer Desk الخاص بالمؤسسات.