El sitio de la Página principal de School es un sitio de comunicación diseñado para servir como una página de inicio interna para la intranet de la escuela. Es el lugar donde los estudiantes y los educadores pueden estar siempre al día de los eventos y las noticias, obtener acceso a recursos escolares y mucho más. También tiene un aspecto y funcionamiento fantástico en cualquier dispositivo.

En este artículo, compartimos los elementos que se encuentran en la plantilla de la Página principal de la escuela en el libro de presentación de SharePoint y cómo puede personalizar el sitio para que sea el suyo.
El uso de esta plantilla crea un sitio totalmente nuevo; no se puede Agregar a un sitio existente. Recomendamos que este sitio sea configurado y mantenido por un equipo designado responsable de difundir la información a toda la escuela. Esto podría incluir a administradores de ti, directores escolares, miembros del personal designados o jefes de estudiante.
Notas:
-
Vea un ejemplo de cómo este sitio podría buscar su clase de educación superior. Las posibilidades son infinitas.
-
¿Quiere más? Vea todas las plantillas disponibles para educadores en informar e integrar al personal de la escuela y a los alumnos en plantillas de sitio.
-
No todos los elementos de este sitio pueden ser relevantes para su escuela. Puede eliminar los elementos que no necesite.También puede eliminar las publicaciones de noticias de ejemplo.
Paso 1: agregar la plantilla de sitio de la Página principal de la escuela
En primer lugar, agregue la plantilla del libro de vista de SharePoint.
Nota: Debe disponer de permisos de propietario del sitio para agregar esta plantilla a su sitio.
-
Vaya a la Página principal de la escuela en el libro de la vista de SharePoint.
-
Seleccione Agregar a su inquilino.
-
Escriba la siguiente información:
-
Correo electrónico: escriba su dirección de correo electrónico donde recibirá una confirmación cuando la plantilla se agregue correctamente a su sitio.
-
Dirección URL del sitio: esta es la ubicación a la que se agregará su sitio. Debe proporcionar una dirección URL que no se haya usado antes de que esta plantilla cree un sitio nuevo.
-
Paso 2: personalizar el sitio
Una vez que haya agregado la plantilla de la Página principal de School, es el momento de personalizarla y crear la suya propia.
|
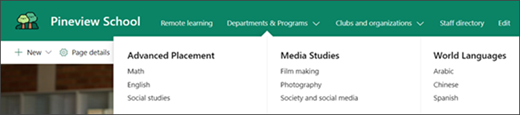
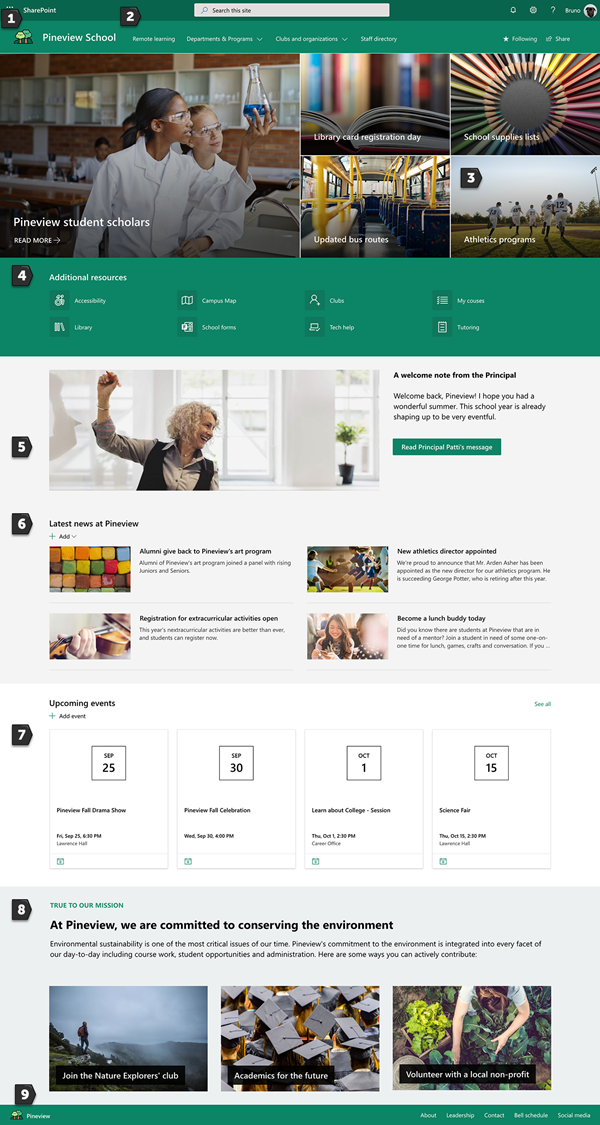
1. exhibe tus colores escolares Use la personalización de la ubicación y un logotipo para inspirar espíritu escolar. Obtener más información 2. hacer que su sitio sea fácil de superar Personalizar la navegación para facilitar el descubrimiento de contenido. Obtener más información 3. usar las imágenes para resaltar información importante En la parte superior de la página de inicio, use las imágenes atractivas que se vinculan a los recursos más importantes. Obtener más información 4. compartir recursos Comparta recursos para los estudiantes, los profesores y el personal. Obtener más información 5. comunicar un mensaje Resaltar un mensaje puntual a estudiantes y educadores. Obtener más información
6. repartir las noticias
7. mantener a todos los usuarios al día con eventos Agregue un calendario de eventos para mantener a los estudiantes, los profesores y el personal al día en los acontecimientos escolares. Obtener más información 8. exhibir la misión de la escuela Resalte la misión y los valores de su centro educativo. Comparte iniciativas de misión crítica para aumentar el impacto. Obtener más información
9. compartir información complementaria
|
 |
Paso 3: compartir la Página principal de la escuela
Ya está listo para compartir su sitio.
-
Seleccione compartir sitio en la esquina derecha.
-
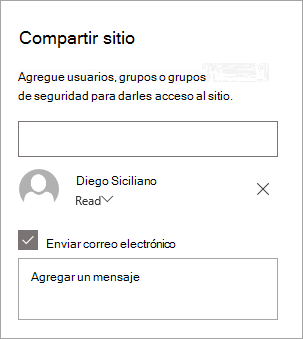
En el panel compartir sitio , escriba los nombres de las personas con las que desea compartir el sitio. Puede elegir todos (excepto los usuarios externos) si desea que todos los miembros de su organización tengan acceso al sitio de aterrizaje escolar. El nivel de permisos predeterminado es de solo lectura.

-
Escriba un mensaje opcional para enviar con la notificación de correo electrónico que se enviará cuando se comparta el sitio o desactive la casilla Enviar correo electrónico si no desea enviar un correo electrónico.
-
Seleccione compartir.
Paso 4: mantener su sitio
Presente el contenido más actualizado que su institución tiene que ofrecer siguiendo estos consejos:
-
Establezca una programación para revisar el sitio.
-
Mantenga actualizado el contenido del elemento Web para asegurarse de que está aprovechando el valor total de su sitio de aterrizaje.
-
Publicar noticias regularmente para distribuir los anuncios, la información y el estado más recientes en toda la institución. Aprenda a agregar una publicación de noticias a un sitio de grupo oa un sitio de comunicación y muestre a los usuarios que van a publicar anuncios cómo pueden usar las noticias de SharePoint.
-
Consulte uso de su sitio con el Informe de datos de uso integrado para obtener información sobre contenido popular, visitas a sitios y mucho más.
Opcional: agregar la Página principal de la escuela como una ficha en un canal de Teams
Una vez que haya creado el sitio, puede agregarlo a un canal de Teams. Para ello, realice lo siguiente:
-
En el canal de su equipo, seleccione Agregar una pestaña +.

-
En el cuadro de diálogo Agregar una pestaña , elija sitio web.
-
Escriba el nombre que desea usar en el cuadro Nombre de la pestaña.
-
Escriba la dirección URL de la página de inicio de la escuela.
-
Publicar en el canal acerca de esta ficha está seleccionado de forma predeterminada y creará una publicación que permita a todos los miembros del equipo saber que se ha agregado el sitio Web. Puede anular la selección de la casilla si no desea realizar esta tarea.
Cuando los miembros del equipo seleccionan esta pestaña, verán la Página principal. Pueden ir directamente al sitio seleccionando el botón ir a sitio web 
Personalizar el sitio
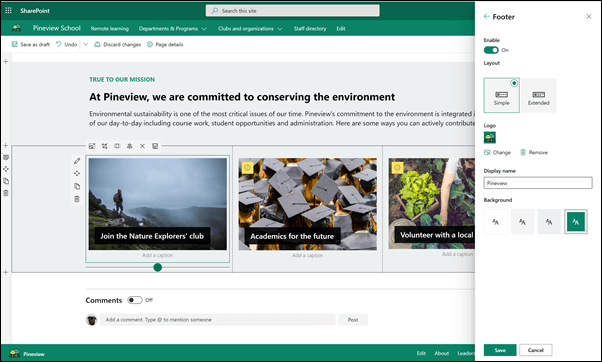
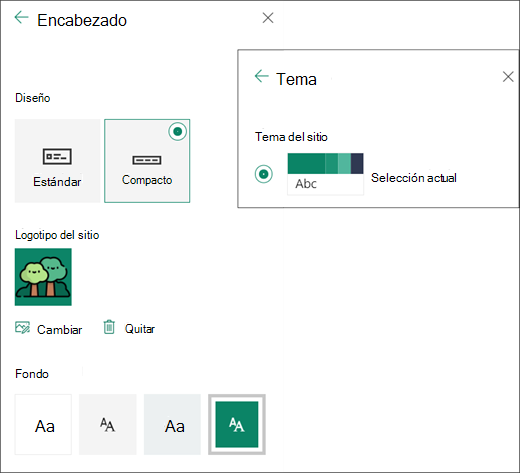
Exhibe tus colores escolares con la personalización de marca

Puede personalizar de forma rápida y sencilla el aspecto de su sitio de SharePoint para reflejar el logotipo y los colores de su escuela. Para ello, puede seleccionar un tema y personalizar el encabezado del sitio.

Obtenga más información sobre cómo realizar esta tarea en cambiar el aspecto de su sitio de SharePoint.
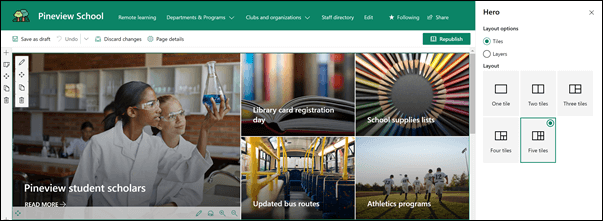
Usar las imágenes para resaltar información importante con el elemento Web de Hero

El elemento Web de la imagen principal destaca el foco y su interés visual en la página. Puede mostrar hasta cinco elementos en el elemento Web de Hero y usar imágenes atractivas, texto y vínculos para llamar la atención sobre cada uno. La plantilla de la Página principal de la escuela usa un héroe en una sección de ancho completo con 5 mosaicos. Para realizar cambios en el elemento Web de Hero en la plantilla:
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Seleccione el botón editar detalles

-
En el panel de propiedades, seleccione cambiary, a continuación, elija una ubicación desde la que pueda obtener el vínculo: recientes, imágenes de cotizaciones, búsqueda web, su organización, OneDrive, sitio, carga o desde un vínculo.
-
Seleccione la imagen, la página o el documento y haga clic en abrir.
-
En imagen de fondo, seleccione imagen seleccionada automáticamente, imagen personalizada o bloque de color.
-
En Opciones , puede mostrar una llamada a vínculo de acción; para ello, cambie el botón de alternancia a sí. Después, agrega la llamada al texto de acción (por ejemplo, "más información").
Si desea cambiar el diseño del elemento Web de Hero, haga lo siguiente:
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Seleccione el botón Editar del elemento Web de la izquierda y seleccione el tipo de diseño que desee: puede seleccionar hasta 5 mosaicos o hasta 5 capas.
Para obtener más información, vea usar el elemento Web de Hero.
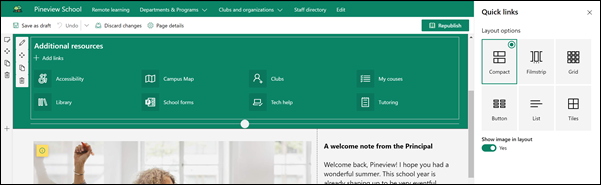
Compartir recursos con vínculos rápidos

-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
En el panel de propiedades, seleccione un diseño y elija las opciones que desee para el diseño. Por ejemplo, puede elegir mostrar una imagen en el diseño para el diseño compactoy puede elegir Mostrar las descripciones de los diseños de lista y botón . La plantilla de la Página principal de la escuela usa compactar y tiene seleccionada Mostrar imagen en el diseño.
Agregar vínculos
-
Seleccione + Agregar.
-
Elija una ubicación desde la que obtener el vínculo: recientes, imágenes de cotizaciones, búsqueda web, su organización, OneDrive, sitio, carga o desde un vínculo.
-
Seleccione la imagen, la página o el documento y haga clic en abrir.
-
Elija las opciones para el vínculo. Las opciones dependen de la configuración que haya elegido para el diseño. Por ejemplo, si elige mostrar las descripciones de un diseño de lista, puede Agregar una descripción para el vínculo individual. Otros tipos de opciones para vínculos individuales, en función de las opciones de diseño, incluyen cambiar la imagen, aplicar formato a los iconos, agregar descripciones y agregar texto alternativo.
Editar vínculos
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Mantenga el mouse sobre el elemento que desea editar y seleccione el botón Editar elemento

-
Elija las opciones para el vínculo. Las opciones dependen de la configuración que haya elegido para el diseño. Por ejemplo, si elige mostrar las descripciones de un diseño de lista, puede Agregar una descripción para el vínculo individual. Otros tipos de opciones para vínculos individuales, en función de las opciones de diseño, incluyen cambiar la imagen, aplicar formato a los iconos, agregar descripciones y agregar texto alternativo.
-
Para quitar vínculos, seleccione la X para el elemento. Para cambiar el orden de los vínculos, arrastre y coloque los elementos en posiciones nuevas con el botón mover . También puede reordenar los vínculos con las teclas Ctrl + izquierda o Ctrl + flecha derecha.
Para obtener más información, vea usar el elemento Web vínculos rápidos.
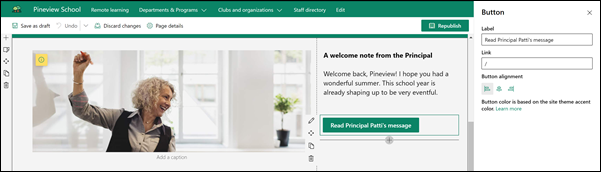
Comunicar un mensaje con una combinación de elementos Web, como imagen, texto y botón

En esta plantilla, se usan los elementos Web imagen, texto y botón para llamar la atención sobre un mensaje puntual.
Elemento Web imagen
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Abra el panel de propiedades seleccionando el botón Editar en el elemento Web.
-
En el panel de propiedades, seleccione cambiar para elegir una imagen reciente o una imagen de una de varias fuentes, como imágenes de cotizaciones, su equipo, su organización y mucho más.
-
Seleccione abrir o Agregar imagen (dependiendo de desde dónde se provenga la imagen).
-
Opcionalmente, escriba el texto alternativo.
-
De manera opcional, escriba un título debajo de la imagen en el elemento Web.
Obtenga más información sobre cómo usar el elemento Web imagen.
Elemento Web de texto
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Cambie o agregue texto y, después, use la barra de herramientas de la parte superior para darle formato. Para obtener más opciones de formato, seleccione los puntos suspensivos en el extremo de la barra de herramientas para abrir el panel de propiedades.
¿Necesita más información? Consulte Agregar texto y tablas a la página con el elemento Web texto.
Elemento Web de botón
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Abra el panel de propiedades seleccionando el icono de edición en el elemento Web.
-
En el panel de propiedades de la derecha, escriba el texto de la etiqueta en el cuadro etiqueta.
-
Escriba el vínculo en el cuadro vínculo. Asegúrese de que el vínculo comienza con http://, https://o mailto: Si el vínculo se agrega sin uno de estos protocolos, https://se agregará automáticamente.
-
En alineación, elija cómo desea alinear el botón (izquierda, centro o derecha) dentro de su columna de la página.
¿Necesita más información? Vea usar el elemento Web botón .
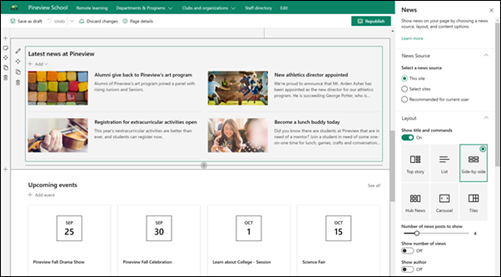
Repartir las noticias con el elemento Web noticias

Cree contenido visualmente atractivo con noticias de SharePoint que se distribuyen por la intranet. Más información sobre cómo crear y compartir noticias.
Agregar noticias
Para agregar mensajes de noticias a su sitio, haga lo siguiente:
-
Seleccione + Agregar en la sección de noticias para empezar a crear su publicación. Recibirás una página de publicación de noticias en blanco lista para que comiences a rellenar.
-
Cree la publicación de noticias con las instrucciones de crear la página de publicación de noticias.
Editar el elemento Web noticias
Para realizar cambios en el diseño, en los orígenes de las noticias y en otras opciones para ver cómo se muestran las noticias en la página, puede editar el elemento Web noticias. La plantilla de la Página principal de la escuela usa el diseño en paralelo y tiene seleccionado este sitio como la fuente de noticias, lo que significa que todas las publicaciones de noticias se extraen únicamente de las que se encuentran en este sitio.
-
Seleccione el botón editar

Diseño: puede elegir entre diferentes diseños para las noticias de los sitios de comunicaciones, como la plantilla de la Página principal de la escuela, que usa el diseño en paralelo . Otros diseños son el mejor artículo, que incluye un gran espacio en la imagen y tres historias adicionales; Lista, que muestra las publicaciones de noticias en una sola columna; Diseño de mosaicos , que muestra hasta cinco elementos de noticias con miniaturas y titulares; y carrusel, que muestra un gran número visual y permite a los usuarios desplazarse por las historias con los botones atrás y siguiente, o los iconos de paginación.
Fuente de noticias: puede especificar el origen de los mensajes de noticias. Algunos ejemplos de orígenes son el sitio en el que se encuentra al usar el elemento Web (este sitio, que es el que usa la plantilla de la Página principal de la escuela), uno o varios sitios individuales (seleccione sitios) y recomendados para el usuario actual, que mostrará las publicaciones para el usuario actual de las personas con las que trabaja el usuario;; los 20 sitios seguidos del usuario; y los sitios que visita el usuario con frecuencia, entre otros.
Hay muchas más opciones que puede configurar para usar por completo la potencia del elemento Web noticias. Para obtener más información sobre todas las opciones, consulte usar el elemento Web noticias.
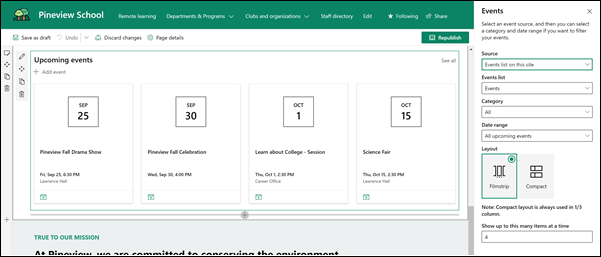
Mantener a todos actualizados con el elemento Web eventos

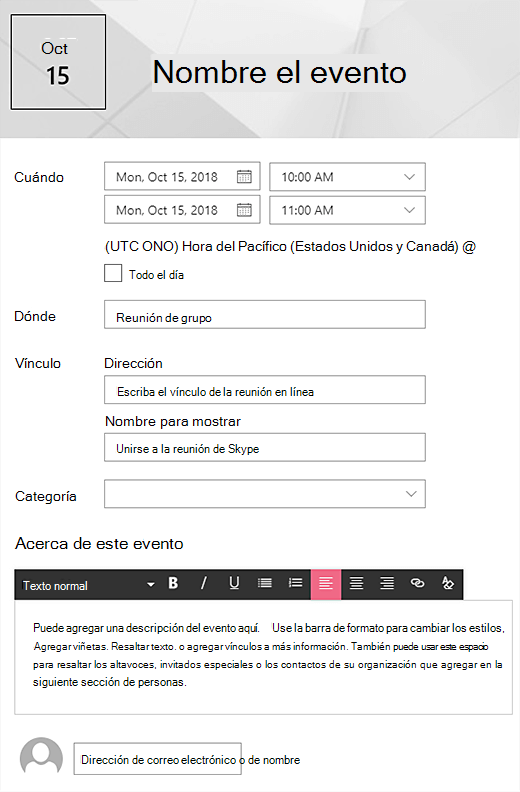
Agregar un evento
En una página publicada, puede empezar a agregar eventos.
Nota: Puede agregar eventos en una página guardada o publicada, pero no en una página que esté en modo de edición.
-
Seleccione Agregar evento.
-
Asigne un nombre al evento en la parte superior de la página. De manera opcional, puede Agregar una imagen al área de título seleccionando el botón Agregar imagen en la esquina superior izquierda.

-
Elija fecha y hora en la sección Cuándo .
-
En la sección dónde , escriba una ubicación o una dirección. Si tu ubicación es reconocida, tienes la opción de agregar un mapa.
-
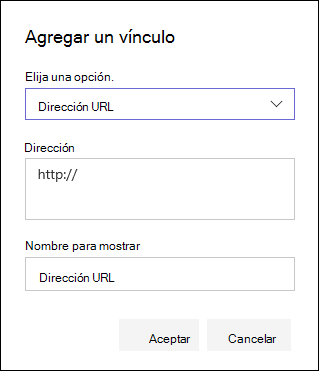
En la sección vínculo , puede introducir un vínculo a la reunión en línea, si tiene una. Ponga el vínculo en el cuadro Dirección y, a continuación, agregue un nombre para mostrar. Si no tiene una reunión en línea y no escribe nada, esta sección no aparecerá en el evento.
-
Elija una categoría (como reunión, horas de trabajo, empresa, días festivos, etc.) Si desea que el evento se muestre cuando se filtre por esa categoría. Para agregar tu propia categoría, solo tienes que escribirla en el espacio.
-
Proporcione una descripción en el área acerca de este evento .
-
Si tienes personas que deseas resaltar para este evento (como contactos, invitados especiales o oradores), puedes agregar sus nombres debajo de la descripción del evento. Solo se pueden agregar usuarios de su organización.
-
Cuando haya terminado, seleccione Guardar.
Editar el elemento Web eventos
-
Si no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Seleccione Editar elemento web

-
Seleccione un origen para los eventos: lista de eventos en este sitio, este sitio, esta colección de sitios, seleccione sitioso todos los sitios.
-
Seleccione un intervalo de fechas según el cual desea filtrar los eventos en la lista desplegable intervalo de fechas . Puede elegir todos los eventos futuros (el valor predeterminado), esta semana, próximas dos semanas, este meso este trimestre.
-
Seleccione un diseño: tira de película o compacta. La plantilla de la Página principal de la escuela tiene la tira de película seleccionada.
Para obtener más información sobre el elemento Web eventos, consulte usar el elemento Web eventos.
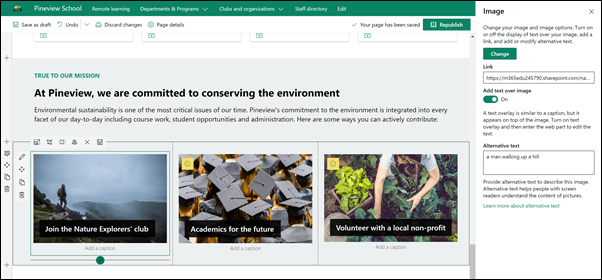
Mostrar la misión de la escuela con los elementos Web texto e imagen

En la plantilla de la Página principal de School, el elemento Web imagen y un elemento Web de texto se han usado conjuntamente para resaltar la misión de la escuela, junto con iniciativas de gran importancia.
Elemento Web de texto
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Cambie o agregue texto y, después, use la barra de herramientas de la parte superior para darle formato. Para obtener más opciones de formato, seleccione los puntos suspensivos en el extremo de la barra de herramientas para abrir el panel de propiedades.
¿Necesita más información? Consulte Agregar texto y tablas a la página con el elemento Web texto.
Elemento Web imagen
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Abra el panel de propiedades seleccionando el botón Editar en el elemento Web.
-
En el panel de propiedades, seleccione cambiar para elegir una imagen reciente o una imagen de una de varias fuentes, como imágenes de cotizaciones, su equipo, su organización y mucho más.
-
Seleccione abrir o Agregar imagen (dependiendo de desde dónde se provenga la imagen).
-
Opcionalmente, escriba el texto alternativo.
-
De manera opcional, escriba un título debajo de la imagen en el elemento Web.
Obtenga más información sobre cómo usar el elemento Web imagen.
Mover o quitar un elemento de la página
Mover o quitar un elemento Web
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Seleccione el elemento Web que desea mover o quitar y verá una pequeña barra de herramientas a la izquierda del elemento Web.
Para mover el elemento Web, haga clic en el botón mover

Para quitar el elemento Web, haga clic en el botón eliminar

Mover o quitar una sección completa de la página
-
Si la página no está en modo de edición, seleccione Editar en la parte superior derecha de la página.
-
Si desea mover una sección, seleccione el botón mover

-
Para quitar el elemento Web, haga clic en el botón eliminar

Eliminar contenido de ejemplo
Si no desea usar las publicaciones de noticias de ejemplo que vienen con la plantilla, aquí le mostramos cómo puede eliminarlas:
-
Vaya a la biblioteca de páginas de sitio seleccionando la configuración de engranaje

-
Seleccione contenido del sitio.
-
Seleccione páginas del sitio.
Los nombres de las publicaciones de noticias son:
-
Conviértete hoy mismo en una comida
-
Registro de actividades de extracurricular abiertas
-
Nuevo Director de atletismo
-
Los alumnos devolverán a Pineview
-
-
Seleccione las páginas de ejemplo que desea eliminar y, a continuación, seleccione eliminar en la barra de comandos.
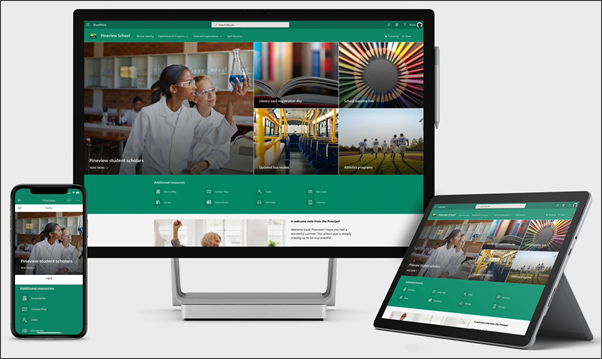
Página principal de la escuela para la educación superior
Este es un ejemplo de cómo se puede usar la plantilla de la Página principal de la escuela para crear un aterrizaje interno para estudiantes, profesores y personal de educación superior. Solo tienes que cambiar el logotipo, el tema, el texto y cualquier otro elemento que quieras. Las posibilidades son infinitas.