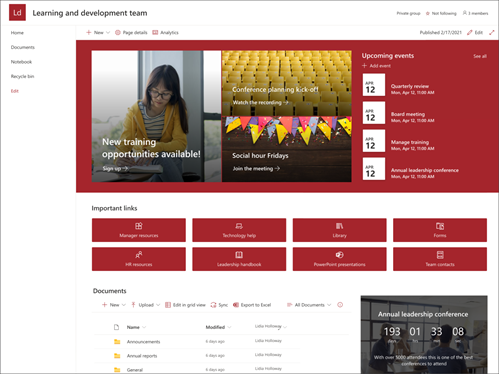
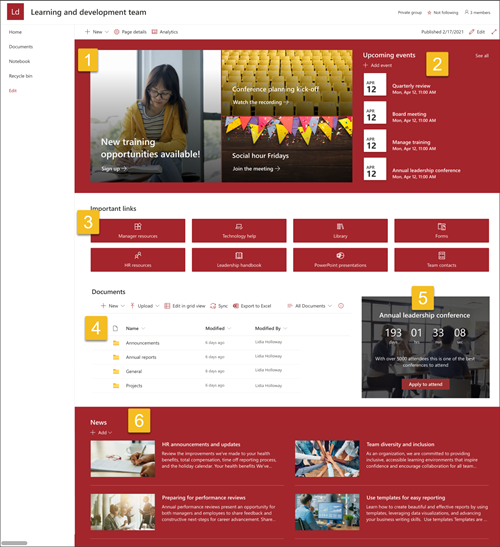
A SharePoint a Képzési és fejlesztői csapatwebhely sablon egy olyan csapatwebhely, amely belső kezdőlapként szolgál a képzési és fejlesztői csapat számára. Híreket oszthat meg, gyakran használt eszközöket és fájlokat oszthat meg, és együttműködhet másokkal a megosztott erőforrásokon.
Ebben a cikkben megosztjuk az SharePoint Training and development team site sablonban található elemeket, és megvitatjuk, hogy miként szabhatja testre a webhelyet, hogy saját webhelyként használjuk.

Webhely szolgáltatásai
-
Testre szabható webhely, amely előre fel van töltve képekkel, kijelzőkvel és tartalommal, amelyek a webhelyszerkesztőket inspirálják a csoport számára szükséges testreszabások esetén.
-
Érdemes lehet párosítani a Képzési és fejlesztési webhely sablont a Tan központ és a Tanfolyamok és tanfolyamok webhelysablonnal.
Megjegyzések:
-
Bizonyos funkciókat csak fokozatosan vezetünk be a Célzott megjelenés programba feliratkozott szervezetek számára. Ez azt jelenti, hogy még nem biztos, hogy látja ezt a szolgáltatást, vagy az másként néz ki, mint amit a súgócikkek írnak.
-
Ha sablont alkalmaz egy meglévő webhelyre, a tartalom nem fog automatikusan egyesülni az új sablonnal. Ehelyett a webhely tartalma ismétlődő lapként lesz tárolva.
Első lépésként kövesse a webhelysablonok új vagy meglévő webhelyhez SharePoint útmutatóját.
Megjegyzés: A sablon webhelyhez való hozzáadásához webhely-létrehozási engedéllyel kell rendelkeznie.
Fedezze fel az előre kitöltett webhelytartalmakat, kijelzőket és lapokat, és döntse el, hogy milyen testreszabási beállításokra lesz szükség a szervezet arculatához, hang- és általános üzleti céljával való egymáshoz igazításhoz.
Előre kitöltett webhelylapok:
-
Kezdőlap – Olyan helyet és kezdőlapot biztosít, ahol a nézők részt vehetnek a fejlesztői csapatban és az erőforrásokban.
-
Beszélgetések – Megosztott csapat aliasához és csapatnaptárhoz kapcsolódik a Outlook. Csatlakozás webhelyet egy Microsoft 365 csoportba, hogy valós idejű csevegést adjon hozzá a Microsoft Teams.
-
Jegyzetfüzet – Megosztott jegyzetfüzethez OneNote.
-
Lapok – Tárolja a webhelylapokat és a lapsablon tartalmát.
-
Lomtár – Hozzáférést biztosít a nemrégiben elvetett csoporttartalmakhoz.
Miután hozzáadta a Képzési és fejlesztői csapatwebhely sablont, ideje testre szabni és testre szabni.
Megjegyzés: Ha szerkeszteni SharePoint webhelyet, webhelytulajdonosnak vagy webhelytagnak kell lennie.
|
 |
Testre szabhatja a webhely megjelenését, a webhely-navigációt, a kijelzőket és a tartalmakat, hogy illeszkedjenek az nézők és a szervezet igényeihez. Testreszabáskor ellenőrizze, hogy a webhely szerkesztési módban van-e a webhely jobb felső jobb felső sarokban lévő Szerkesztés lehetőségének kiválasztásával. Munka közben a Mentés piszkozatkéntvagy a Módosítások ismételt közzététele gombra, hogy a módosítások láthatóak legyenek a nézőknek.
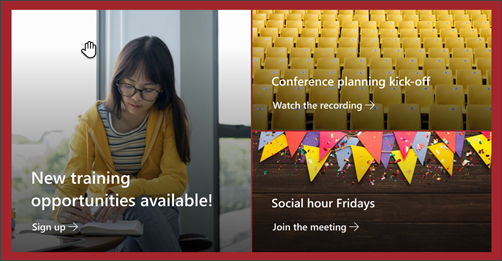
1. A Fő kép kijelző használata a tanulási célok és a szervezeti erőforrások kiemelése érdekében

-
Először jelölje ki a Fő kép kijelzőt, és válassza a Fő kép

-
Ezután válassza ki a réteg- és csempebeállításokat, amelyek a leginkább megfelelnek a szervezet igényeinek.
További információ a Fő kép kijelző szerkesztésével kapcsolatban.
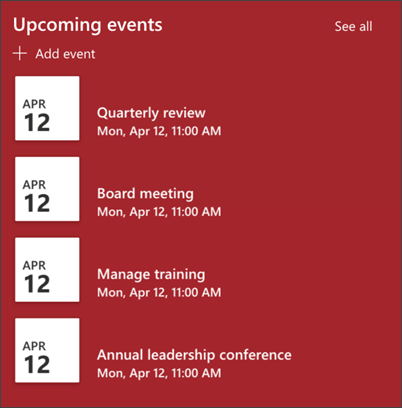
2. Fontos dátumok megjelenítése az Események kijelzővel

-
Először jelölje ki az Események kijelzőt, és válassza a Szerkesztés

-
Elsőnek válassza ki azt a forrást, amelyből az események származik, az eseménylistát és az események kategóriát.
-
Ezután válassza ki a webhelyen megjelenítendő dátumtartományt.
-
Ezután válassza az Elrendezés lehetőséget az Események megjelenítése a webhelyen beállításhoz.
-
Válassza a Kijelzőben felsorolni kívánt elemek maximális számát.
További információ az Események kijelző szerkesztésével kapcsolatban.
3. A Gyorshivatkozások kijelző használata a gyakran használt erőforrások eléréséhez

-
Először jelölje ki a Gyorshivatkozások kijelzőt, és válassza a Szerkesztés

-
Ezután válassza az Elrendezés lehetőséget, amely a legjobban megfelel a szervezet igényeinek.
További információ a Gyorshivatkozások kijelző szerkesztésével kapcsolatban.
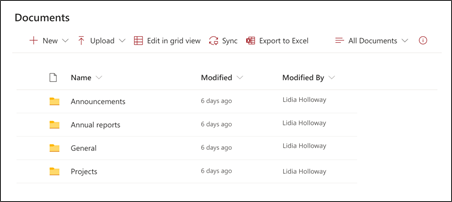
4. Dokumentumok elérése a Dokumentumtár kijelzővel

-
Ha módosítani szeretné a Dokumentumtár kijelző nézetét vagy mappaforrását, válassza a Dokumentumtár szerkesztése

-
A dokumentumtár mappáinak, címkéinek és tartalmának szerkesztéséhez lépjen a Webhely tartalma tárra, szerkessze a tartalmat, majd a tartalomfrissítést látja a kijelzőben.
További információ a Dokumentumtár kijelző szerkesztésével kapcsolatban.
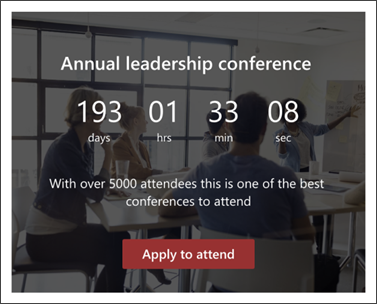
5. A Visszaszámláló időzítő kijelző használata a közelgő esemény kiemelésére

-
Először jelölje ki a Visszaszámláló időzítő kijelzőt, és válassza a Visszaszámláló

-
Adja meg azesemény dátumát és időpontját.
-
Válassza az időzítő formátumának megfelelő formátumot.
-
A cselekvésre való felhíváshoz meg kell változtatnia az átfedő szöveget, és hozzá kell adni egy hivatkozást.
-
A kijelző háttérképének testreszabásához válassza a Módosítás gombra,válasszon ki egy képforrást, majd válassza a Beszúrás gombra.
További információ a Visszaszámláló időzítő kijelzőről.
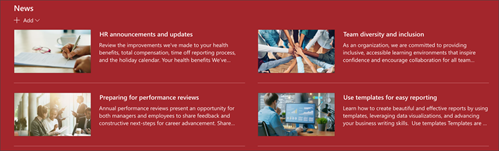
6. A Hírek kijelző használata a csapattagok számára fontos frissítések megjelenítéséhez

-
Először jelölje ki a Hírek kijelzőt, és válassza a Hír szerkesztése

-
Ezután válassza ki a hírek forrását, amely a megjeleníteni kívánt információkat tartalmazza.
-
Válassza az Elrendezés,a Megtekintési beállításokés a Szűrő lehetőséget, amely a legjobban megjeleníti a szervezet csapatának tagjait.
-
A Rendezés csoportban határozza meg, hogy milyen sorrendben szeretné megjeleníteni a híreket.
További információ a Hírek kijelzőről.
A megjelenés és a webhely-navigáció testreszabása
Mielőtt megosztja a webhelyet másokkal, helyezze el az utolsó simításokat a webhelyen úgy, hogy a felhasználók könnyen megtalálják a webhelyet, könnyedén navigálnak a hivatkozásokban és a lapokon, és gyorsan hozzáférhetnek a webhelyen található tartalmakhoz.
-
A dokumentumtárakat a mappanevek frissítésével és erőforrások feltöltésével szerkesztheti.
-
A webhely megjelenésének testre szabása a téma, az embléma, a fejlécelrendezés és a webhely megjelenésének testreszabásával.
-
Lapokat adhat hozzá vagy távolíthat el a webhelyhez vagy a webhely-navigációhoz, hogy elférnek a meglévő tartalmak.
-
Válassza ki, hogy a webhelyet egy központi webhelyhez társítja a szervezetében, vagy szükség esetén hozzáadhatja a webhelyet egy meglévő központi webhely-navigációhoz.
Miután testre szabta, átnézte és közzétette a végleges piszkozatot, megoszthatja a webhelyet másokkal.
-
Válassza Gépház majd a Webhely engedélyei lehetőséget.
-
Ezután válassza a Személyek meghívása, majd a Tagok hozzáadása csoporthoz lehetőséget, majd a Hozzáadás lehetőséget, ha teljes hozzáférést szeretne adni a csapatwebhely tartalmához, a megosztott erőforrásokhoz, például a Outlook naptárhoz és a szerkesztési jogokhoz a webhelyhez.
-
Ezután válassza a Személyek meghívása, majd a Csak a webhely megosztása lehetőséget, majd a Mentés gombot a webhely megosztásához, de a megosztott erőforrásokat és a webhelyszerkesztési jogosultságokat nem.
További információ a csapatwebhely beállításainak, a webhelyinformációknak és az engedélyeknek a kezeléséről.
Miután létrehozott és elindított egy webhelyet, a következő fontos fázis a webhelytartalom karbantartása. Győződjön meg arról, hogy van egy olyan terve, amely naprakészen tartja a tartalmakat és a kijelzőkat.
Ajánlott eljárások a webhely karbantartásával kapcsolatban:
-
Webhelykarbantartás megtervezése – Ütemezés létrehozása a webhelytartalom szükség szerinti felülvizsgálatát annak érdekében, hogy a tartalom pontos és releváns legyen.
-
Rendszeresen közzéteheti a híreket – Közzéteheti a legújabb bejelentéseket, információkat és állapotokat a szervezetben. Ebből a cikkből megtudhatja, hogy miként adhat hozzá híreket egy csapatwebhelyhez vagy kommunikációs webhelyhez, és hogyan mutathatja be, hogy kik fognak közleményeket közzétenni, SharePoint hírekkel.
-
Hivatkozások és kijelzők ellenőrzése – A hivatkozások és a kijelzők naprakészen tarthatóak, így biztosíthatja, hogy a webhely teljes értékét ki tudja-e hozni.
-
Az előjegyzés javításához használjon analitikát – Megtekintheti a webhelyhasználatot a beépített használati adatokról szóló jelentéssel, amely információkat nyújt a népszerű tartalmakról, a webhelylátogatásokról és sok másról.
-
A webhely beállításainak rendszeres áttekintése – Miután létrehozott egy webhelyet a SharePoint-ban, módosításokat is végezhet a webhely beállításain, adatain és engedélyén.
További testreszabási erőforrások
További információ awebhelyek tervezésének, megépítésének ésSharePoint.
További SharePoint webhelysablonok.