Ez a témakör részletesen beveszi, hogy hogyan Project Online akadálymentes webhelyeket és projekteket a fogyatékos felhasználók számára.

Project Online a webhelyek általában nagyon látványosak, és a vakok és a gyengénlátók könnyebben megérthetők, ha a webhelyeket és projekteket akadálymentességgel hozza létre.
Online: Ajánlott eljárások a webhelyek és Project Online projektek akadálymentesvé tétele érdekében
Az alábbi táblázat fontos gyakorlati eljárásokat tartalmaz Project Online fogyatékos felhasználók számára akadálymentes webhelyek és projektek létrehozásához.
|
Javítandók |
Hogyan kereshető meg? |
Miért javítandó? |
A javítás módja |
|
Használjon megfelelő kontrasztot a szöveghez és a háttérszínekhez. |
Olyan diagramokat, táblázatokat és szöveget keresse a projektoldalakon, amelyek nehezen olvashatók vagy nehezen megkülönböztethetők a háttértől. |
Használjon erős kontrasztot a szöveg és a háttér között, hogy a gyengénlátók is jól láthassák és használhassák a tartalmat. Használjon sötét szöveget fehér vagy piszkosfehér háttérrel, vagy fordítva, fehér szöveget sötét háttéren. A fehér és fekete sémák a színvak felhasználók számára is megkönnyítik a szöveg és az alakzatok megkülönböztetését. |
Akadálymentes webhelyterv használata |
|
Gondoskodjon arról, hogy ne a szín legyen az egyetlen információhordozó. |
A színnel kódolt példányok megkereséhez ellenőrizze a projektoldalak tartalmát. |
A vak vagy gyengén látó, illetve színvak felhasználók ez esetben figyelmen kívül hagyhatják a színekkel közölt jelentést. Lássa el például aláhúzással a színnel kódolt hivatkozásszövegeket, hogy a színvak felhasználók is tudják, hogy a szöveg hivatkozás, még akkor is, ha nem látják a színét. Címsorok esetében fontolja meg a félkövér formázás vagy nagyobb betűméret használatát. |
|
|
Használjon sans serif betűtípusokat. |
A betűtípusokkal kapcsolatos lehetséges problémák megkereséhez ellenőrizze, hogy az adatok nem túlzsúfoltnak vagy olvashatatlannak találják-e az adatokat. |
A diszlexiával küzdők leírása szerint a szöveg „összefolyik” a szemük előtt, például az egyik szövegsor rácsúszik az alatta lévőre. Gyakran látják a szöveget összekeveredve vagy eltorzulva is. A diszlexiás és a gyengén látó felhasználók számára csökkentse az olvasás jelentette megterhelést. Az ismerős sans serif (talpatlan) betűtípusok, például az Arial vagy a Calibri alkalmazása segíthet. Kerülje a nagybetűk kizárólagos, illetve a dőlt vagy aláhúzott formázás túlzott használatát. |
|
|
Adjon hozzá leírást a webhelyhez és a projektekhez. |
Ellenőrizze, hogy a webhely és a projektleírások értelmes szöveget tartalmaznak-e. |
A képernyőolvasót felhasználók néha átolvasják a webhely tartalmát. A webhelyről és a projekttartalmakról világos és pontos információk segítik a felhasználókat abban, hogy navigálni tudjanak, és eldöntsék, hogy a webhelyen vagy projektben található információk relevánsak-e számukra. |
|
|
Adjon meg helyettesítő szöveget a webhelyemblémaként. |
Ellenőrizze, hogy az embléma leírásának van-e értelmes szöveg. |
A helyettesítő szöveg segítségével azok is megérthetik a képek és más vizuális elemek lényegét, akik nem látják a képernyőt. Ügyeljen arra, hogy a képeken ne csak szöveggel közölje a fontos információkat. Ha szöveget tartalmazó képet kell használnia, ismételje meg azt a szöveget a dokumentumban is. A helyettesítő szövegben röviden írja le a képet, és tegyen említést a szöveg meglétéről és rendeltetéséről. |
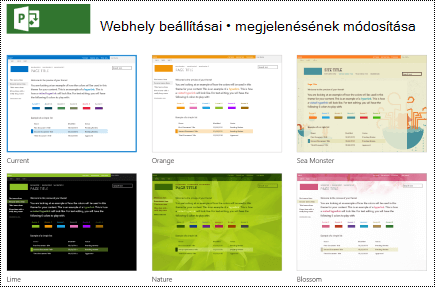
Akadálymentes webhelyterv használata
Project Online előre definiált webhelyterveket biztosít, amelyek akadálymentes színeket és betűtípusokat tartalmaznak.
-
A Project Online menüben válassza a Beállítások menü ikonját
-
A Beállítások menüben válassza a Megjelenés módosítása elemet.
-
A webhelytervek listájában válassza ki a kívánt tervet.
-
A tervezési részletek lapon válassza a Próbálja ki lehetőséget.
-
A tervhez válassza az Igen, megtartom lehetőséget. A rendszer alkalmazza az új tervet a webhelyre.
A webhely színeinek módosítása
-
A Project Online kattintson a Beállítások menü ikonjára.
-
A Beállítások menüben válassza a Megjelenés módosítása elemet.
-
A webhelytervek listájában válassza a Jelenlegi lehetőséget.
-
A tervezési részletek lapon válassza ki az aktuális színsémapalettát a Színek menüben.
-
A menüben válassza ki az új színsémát.
-
Válassza a Próbálja ki lehetőséget.
-
Az új színséma alkalmazáshoz válassza az Igen, megtartom lehetőséget. A program az új színeket alkalmazza a webhelyre.
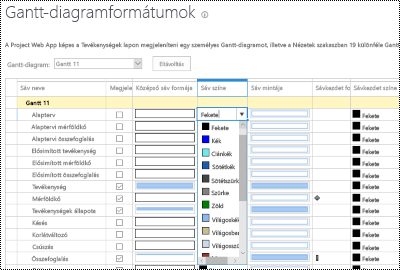
Akadálymentes Gantt-diagramterv használata
A Gantt-diagramok tervezését testre szabhatja, hogy azok még akadálymentesebbek legyenek. Módosíthatja például a sáv színét.
-
A Project Online kattintson a Beállítások menü ikonjára.
-
A Beállítások menüben válassza aPWA Gépház lehetőséget.
-
A beállítások listájában válassza PWA Gantt-diagramformátumok lehetőséget.
-
A Gantt-diagram: menüben válassza ki a kívánt diagramot.
-
A diagram részleteit tartalmazó táblában szükség szerint módosításokat kell elenenni.
-
Ha más néven szeretné menteni a módosításokat, válassza az Átnevezés lehetőséget. Írja be a diagram új nevét, majd válassza az OK gombot.
-
A módosítások mentéshez válassza a Mentés gombot.
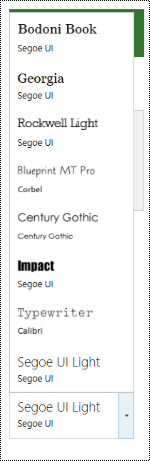
A webhely betűtípusának módosítása
-
A Project Online kattintson a Beállítások menü ikonjára.
-
A Beállítások menüben válassza a Megjelenés módosítása elemet.
-
A webhelytervek listájában válassza a Jelenlegi lehetőséget.
-
A Tervezési részletek lapon válassza ki az aktuális betűtípussémát a Betűtípus menüben.
-
A menüben válassza ki az új betűtípussémát.
-
Válassza a Próbálja ki lehetőséget.
-
Az új betűtípusséma alkalmazáshoz válassza az Igen, megtartom lehetőséget. Az új betűtípusok a webhelyre vannak alkalmazva.
A webhely leírásának hozzáadása
-
A Project Online kattintson a Beállítások menü ikonjára.
-
A beállítások menüben válassza a Webhely beállításai lehetőséget.
-
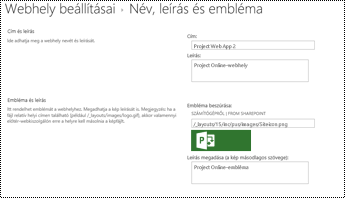
A Webhelywebhely Gépház válassza a Cím, leírás és embléma lehetőséget.
-
A Leírás: szövegmezőbe írja be a webhely rövid leírását.
-
Válassza az OK gombot.
A projekt leírásának hozzáadása
-
A Project válassza ki a kívánt projektet.
-
A bal oldali navigációs ablakban válassza a Részletek Project gombra.
-
Válassza a Szerkesztés lehetőséget.
-
A Leírás szövegmezőbe írja be a projekt rövid leírását.
-
Válassza a Save (Mentés) lehetőséget.
Helyettesítő szöveg hozzáadása a webhely emblémájához
-
A Project Online kattintson a Beállítások menü ikonjára.
-
A beállítások menüben válassza a Webhely beállításai lehetőséget.
-
A Webhelywebhely Gépház válassza a Cím, leírás és embléma lehetőséget.
-
Az Adja meg a leírást (a kép helyettesítő szövegeként használja): szövegmezőbe írjon be egy rövid, emblémát leíró szöveget.
-
Válassza az OK gombot.
Lásd még
Word-dokumentumok akadálymentesítése
Excel-dokumentumok akadálymentesítése a fogyatékossággal élők számára
Technikai támogatás fogyatékos ügyfeleinknek
A Microsoft minden ügyfelének a lehető legjobb élményt szeretné biztosítani. Ha Ön fogyatékkal él, vagy a kisegítő lehetőségekkel kapcsolatos kérdése van, keresse fel a Microsoft fogyatékos ügyfeleket támogató Answer Desk webhelyét, és kérjen technikai segítséget. A fogyatékos ügyfeleket támogató Answer Desk webhely akadálymentes technológiákban jártas ügyfélszolgálata angol, spanyol, francia és amerikai jelnyelven tud segítséget nyújtani. Az Ön régiójában üzemelő ügyfélszolgálat elérhetőségi adatait a Microsoft fogyatékos ügyfeleket támogató Answer Desk webhelyén találja.
Ha Ön kormányzati, kereskedelmi vagy nagyvállalati felhasználó, keresse fel a fogyatékosokat támogató nagyvállalati Answer Desk webhelyet.