ヒーロー Web パーツを使用する
適用先
Hero Web パーツを使用して、ページとビデオにフォーカスと視覚的な関心を持たせ。 ヒーロー Web パーツには最大 5 つのアイテムを表示し、説得力のある画像、文字列、およびリンクを使用して、それぞれに注意を引きつけることができます。 コミュニケーション サイトには既定でヒーロー Web パーツが含まれていますが、ヒーロー Web パーツを他のページに追加することもできます。
ヒーロー Web パーツでビデオが設定されている場合は、インラインで再生されますが、新しいウィンドウに移動されるのではなく、同じページを閲覧できます。 一部の機能は、 対象リリース プログラムにオプトインした組織に段階的に導入されます。 つまり、このような機能は、まだ表示されなかったり、ヘルプ記事に記載されている内容と異なったりする場合があります。
注: ユーザーはページを作成するための編集権限が必要です。 所有者がページを追加できない場合は、管理者がこの機能を無効にしている可能性があります。
目次
コミュニケーション サイトのヒーロー Web パーツ:トピックとショーケース
コミュニケーション サイトを作成するときは、空白サイトから開始するか、他のサイト テンプレートのいずれかを選択できます。それぞれに既定の Web パーツセットが付属しています。 これらのコミュニケーション サイト テンプレートの一部には、次のような Hero Web パーツが付属しています。
-
Standardコミュニケーション: ニュース、イベント、その他のコンテンツなどの情報を共有します。
-
Showcase: 写真や画像を使用して、製品、チーム、またはイベントを紹介します。
これらのテンプレートでは、既定でヒーロー Web パーツがページに含まれています。 独自の画像、テキスト、ページ、リンク、またはドキュメントを紹介するために変更した既定の画像、テキスト、リンクが事前に設定されています。
Standard通信テンプレートを選択すると、既定のヒーローは 5 つのタイルを持つタイルレイアウトになります (1 から 5 に変更できます)。

Showcase テンプレートを選択すると、既定のヒーローは 3 つのレイヤーを持つ垂直レイアウトになります (1 から 5 つのレイヤーに変更できます)。

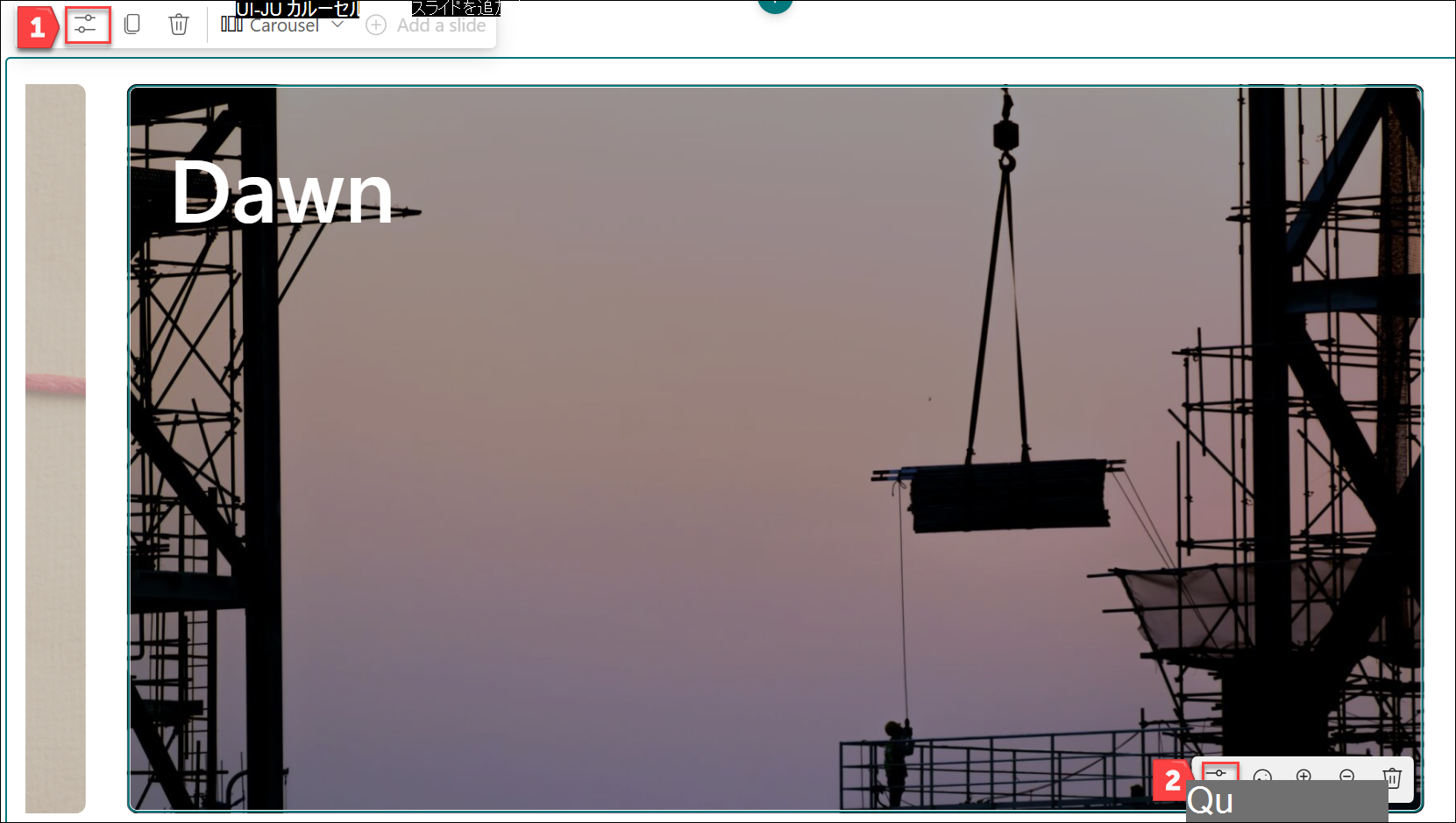
ボタン (1) プロパティの編集 (

1. [Web パーツ] ボタンの編集
2. [詳細] ボタンの編集
ヒーロー Web パーツのレイアウトを変更する
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。
-
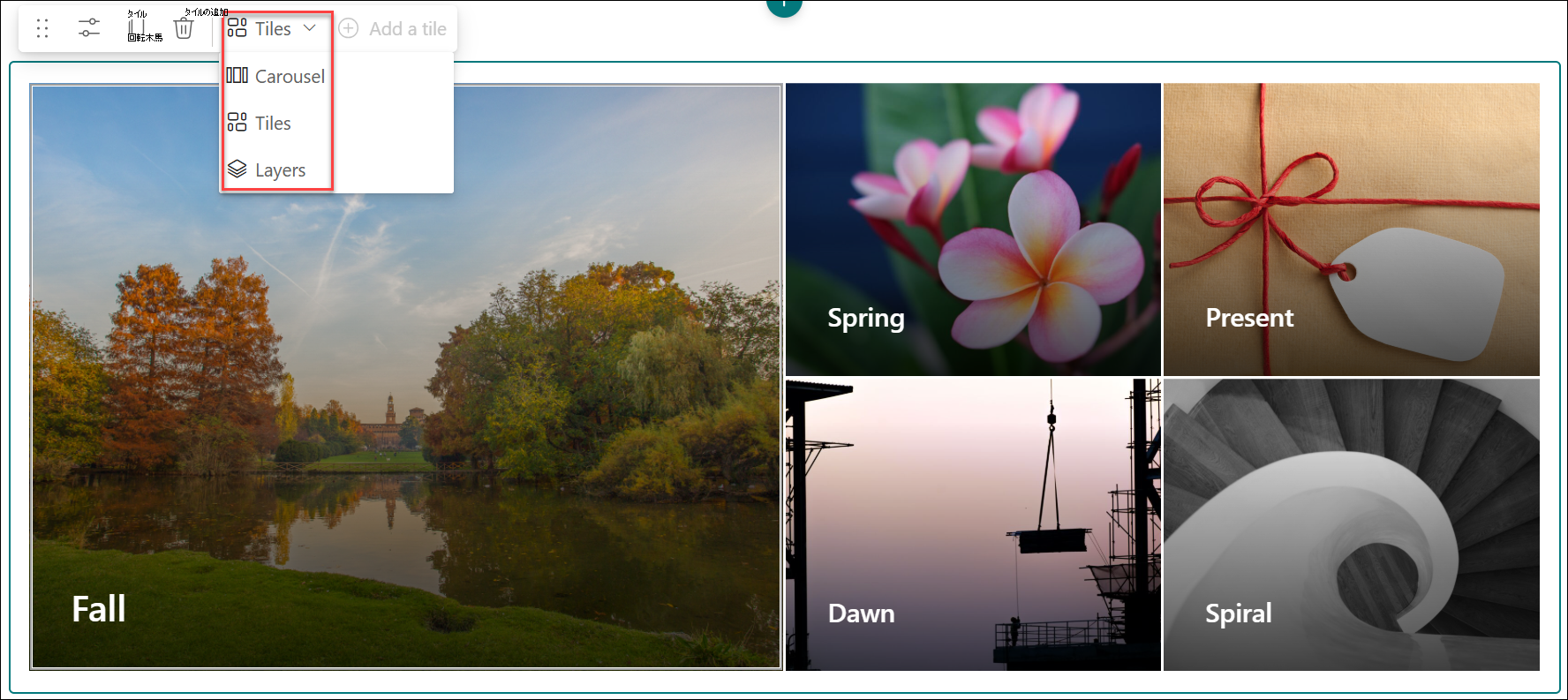
ヒーロー Web パーツで使用できる 3 つのレイアウト (カルーセル、タイル、レイヤー) のいずれかを選択できます。 レイアウトを選択するには、Web パーツの左上にある [プロパティの編集 ] (
-
Web パーツの [プロパティ] ウィンドウで、次を選択します。
-
カルーセル レイアウトのスライドを追加する
ヒント:
-
カルーセルレイアウトでは、自動スライド切り替えを有効または無効にするには、自動再生の切り替えをオンまたはオフにすることができます。
-
-
-
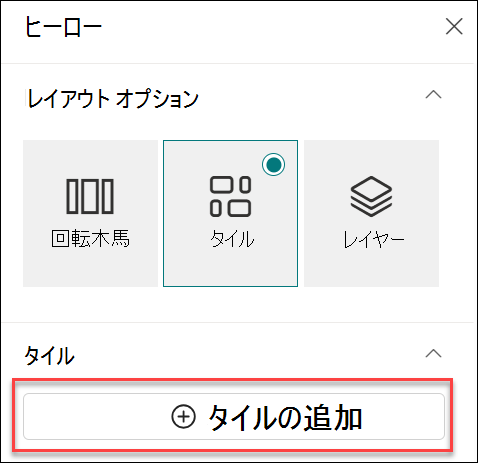
タイル レイアウトのタイルを追加する
-
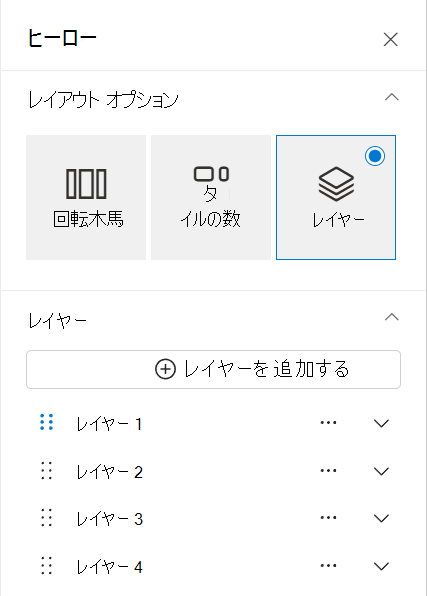
レイヤー レイアウト用のレイヤーを追加します
-
-
注: 最大 5 つのタイル (Standardコミュニケーション サイトなど)、または最大 5 つのレイヤー (ショーケース サイトの場合と同様) を選択するか、カルーセル内の最大 5 つの画像を選択できます。
各タイルまたはレイヤーの画像、テキスト、およびリンクを変更する
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。
-
変更するタイルまたはレイヤーの右下にある [詳細の編集 (
-
プロパティ ウィンドウで、[ 変更] を選択し、リンクを取得する場所を選択します。
-
[最近使用したファイル]: 最近開いた画像、ページ、またはドキュメントがある場合は、この一覧に表示されます。
-
ストック 画像 ストック イメージは Microsoft によって提供されます。 これらは高品質で、使用に適したサイズです。 SharePoint 管理者の場合は、 コンテンツ配信ネットワーク (CDN) を有効にして、画像を取得するパフォーマンスを向上することをお勧めします。
-
[Web 検索]: Bing からクリエイティブ コモンズ ライセンスを利用する画像を検索できます。 ページに画像を挿入する前に、ライセンスを確認する責任があります。 Microsoft 365 でのみSharePoint 。
-
organization: organizationで承認済み資産のセットが指定されている場合は、ここでそのセットから選択できます。 SharePoint 管理者が [組織] のアセット ライブラリを作成する方法については、「組織のアセット ライブラリを作成する」を参照してください。
-
[OneDrive]: OneDrive に保存したドキュメントまたは画像のリンクを取得できます。 Microsoft 365 でのみSharePoint 。
-
[サイト]: 指定したサイトから、ドキュメント、画像、またはページのリンクを取得できます。
-
[アップロード]: 個人のデバイスからドキュメントや画像をアップロードできます。
-
リンクから: OneDrive または Microsoft 365 の SharePoint から、ページ、ドキュメント、またはイメージのリンクを入力します。
注: サイトの外部リンクには、米国政府 GCC High と DoD の画像プレビューは表示されず、21Vianet が運営Office 365。
-
-
画像、ページ、またはドキュメントを選択し、[開く] を選択します。
-
プロパティ ウィンドウの [背景画像] で、[カスタム イメージ] または [色のみ] を選択します (色はタイル レイアウトでのみ使用でき、色はサイトのテーマの色に対応します)。
[自動選択済み] オプションを使用すると、リンク先のページまたはドキュメントから画像が自動的に選択されます (画像が使用可能な場合)。
-
イメージの 「ヘッダー」と入力します。
-
トグルを [はい] に切り替えると、[アクション リンクの呼び出し] を表示できます。 そして、[アクションのテキストの呼び出し] を追加します (たとえば、「詳細」)。 [アクション リンクの呼び出し] は、階層のレイアウトでは各レイヤーに使用できますが、タイルのレイアウトでは最大のタイルにのみ使用可能です。
注: カルーセル レイアウトには、3 つの新しいスタイルがあります。 各スライドに異なる スタイル (画像オーバーレイ、テキスト ブロック、斜め分割) を設定して、コンテンツのプレゼンテーションを変更できます。
-
画像の焦点を変更する
Microsoft 365 の SharePoint では、Hero Web パーツ内の選択した画像の焦点を変更して、フレーム内の画像の最も重要な部分を取得できます。
-
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。
-
変更するヒーロー イメージの下部にあるツール バーの [焦点
-
イメージ内の目的の場所に焦点をドラッグします。
カルーセル画像、タイル、またはレイヤーを並べ替える
カルーセル画像、タイル、またはレイヤーは、必要な場所に移動して並べ替えることができます。
-
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。
-
プロパティ ウィンドウで、画像、タイル、またはレイヤーの横にある 3 つのドットの省略記号を選択し、[上へ移動] または [下へ移動] を選択して並べ替えます。 タイルとレイヤーの場合は、イメージを選択し、タイルまたはレイヤーを目的の場所に長押ししてドラッグすることもできます。
Hero Web パーツを 2 列または 3 列のいずれかに配置する
ヒーロー Web パーツは、ページの幅に合わせて設計されています。 ヒーロー Web パーツが全幅を占めなかった場合は、セクションのレイアウトを変更することで行うことができます。
-
まだ編集モードでない場合は、ページの右上にある [編集 ] を選択します。
-
Hero Web パーツのすぐ上にマウス ポインターを合わせ、Web パーツの左側にある円で囲まれている + を選択します
-
[ セクション レイアウト] で、[ 2 列 ] または [ 3 列] を選択します。
-
ヒーロー Web パーツがセクションの 2 つまたは 3 つの列の左側の列に表示されるようになりました。
-
Hero Web パーツを移動するには、画像を選択し、長押しして、目的の列にドラッグします。
ページに空のヒーロー Web パーツを追加する
ヒーロー Web パーツは、チーム サイトまたはコミュニケーション サイトのページに追加できます。 これを行うには、次の手順を実行します。
-
ページの編集モードがまだない場合は、ページの右上にある [編集 ] を選択します。 右側にある ツールボックス (
-
[すべての Web パーツを表示] を選択し、Web パーツの一覧から [ヒーロー] を選択またはドラッグ アンド ドロップします。
-
[ プロパティの編集 ] (
-
変更するタイルごとに [リンクの選択] を選択します。
-
タイルごとに、ツールボックスで [選択] を選択し、リンクを取得する場所を選択します。
ツールボックスで [変更] を選択し、リンクを取得する場所を選択します。
-
[最近使用したファイル]: 最近開いた画像、ページ、またはドキュメントがある場合は、この一覧に表示されます。
-
[Web 検索]: Bing からクリエイティブ コモンズ ライセンスを利用する画像を検索できます。 ページに画像を挿入する前に、ライセンスを確認する責任があります。 Microsoft 365 でのみSharePoint 。
-
organization: organizationで承認済み資産のセットが指定されている場合は、ここでそのセットから選択できます。 SharePoint 管理者が [組織] のアセット ライブラリを作成する方法については、「組織のアセット ライブラリを作成する」を参照してください。
-
[OneDrive]: OneDrive に保存したドキュメントまたは画像のリンクを取得できます。 Microsoft 365 でのみSharePoint 。
-
[サイト]: 指定したサイトから、ドキュメント、画像、またはページのリンクを取得できます。
-
[アップロード]: 個人のデバイスからドキュメントや画像をアップロードできます。
-
リンクから: Microsoft 365 の SharePoint 用 OneDrive のページ、ドキュメント、または画像のリンクを入力します。
-
-
画像、ページ、またはドキュメントを選択し、[開く] をクリックします。
-
ツールボックスの [ イメージ] で、[ カスタム イメージ ] または [ 色のみ] を選択します。 [自動選択済み] オプションを使用すると、リンク先のページまたはドキュメントから画像が自動的に選択されます (画像が使用可能な場合)。 [色] は [タイル] レイアウトでのみ使用でき、色はサイトのテーマの色に対応します。
-
画像の [代替テキスト] を入力します。
-
トグルを [はい] に切り替えると、[アクション リンクの呼び出し] を表示できます。 そして、[アクションのテキストの呼び出し] を追加します (たとえば、「詳細」)。 [ アクションへの呼び出し ] リンクはレイヤーレイアウトの各レイヤーで使用できますが、タイルレイアウトの最大タイルに対してのみ使用できます
Hero Web パーツでの画像のスケーリング
Hero Web パーツのフィッティング サイズの画像を選択するには、次の点を考慮してください。
-
Web パーツは、画面の幅に合わせてレイアウトをフルブリードするように設計されています。
-
[タイル] レイアウトでは、Web パーツの高さが縦横比 8:3 に従ってスケーリングされ、Web パーツ内の画像は縦横比 4:3 にスケーリングされます。
-
[レイヤー] レイアウトでは、個々のレイヤーが縦横比 8:3 にスケーリングされ、各レイヤー内の画像は 9:16 付近の縦横比にスケーリングされます。
注: ビデオへのリンクを追加するか、ヒーロー Web パーツにビデオをアップロードできます。 Streamの統合により、Hero Web パーツでビデオがサポートされるようになりました。
カルーセル レイアウトはいつ使用できますか?
一般提供 (ワールドワイド、GCC、GCC High、DoD): ロールアウトは 2025 年 1 月中旬に開始され、月末までに完了します。
カルーセル レイアウトを追加した後の既存のレイアウトの動作
Hero Web パーツの更新の一環として、次の変更が行われました。
-
アイテム管理Updates
Hero Web パーツ内のアイテムを管理する方法が変更されました。 項目の数 (1 から 5) を設定する代わりに、新しい直感的な スライド インターフェイスを使用して項目を直接追加または削除できるようになりました。 これにより、特定のニーズに合わせて Hero Web パーツをカスタマイズするプロセスが簡略化されます。
-
プロパティ ウィンドウの調整
タイルとレイヤーのレイアウトのプロパティ ウィンドウの UI は、よりモダンなエクスペリエンスのために更新されましたが、これらのレイアウトの機能は変更されません。
-
既存のレイアウトへの影響なし
現在 、[タイル ] または [レイヤー] レイアウトを使用している場合は、そのまま残ります。 新しいカルーセル レイアウトへの自動変換は行われず、既存のページは引き続き期待どおりに表示され、機能します。



![[プロパティ] ウィンドウからの変更レイアウトのスクリーンショット](/images/ja-jp/3b3f747d-57f4-4ab4-b3c0-3f9ff2f1e520)