Opmerking: De functie SharePoint-ruimten is gepland voor afschaffingvanaf maart 2025. We raden u aan Microsoft Mesh te verkennen voor nieuwe Insluitende 3D-inhoud in M365.
Webonderdelen zijn containers die verschillende typen inhoud in de ruimte bevatten. Er zijn verschillende webonderdelen beschikbaar voor 360°-, 3D- en 2D-inhoud.
Bekijk deze video voor meer informatie over het toevoegen van webonderdelen aan een ruimte en lees de onderstaande stappen voor meer informatie.

In dit artikel
Een webonderdeel toevoegen
|
1. Als u nog niet in de bewerkingsmodus bent, selecteert u rechtsboven in de ruimte Bewerken. Selecteer op het canvas het omcirkelde pictogram + . |
|
|
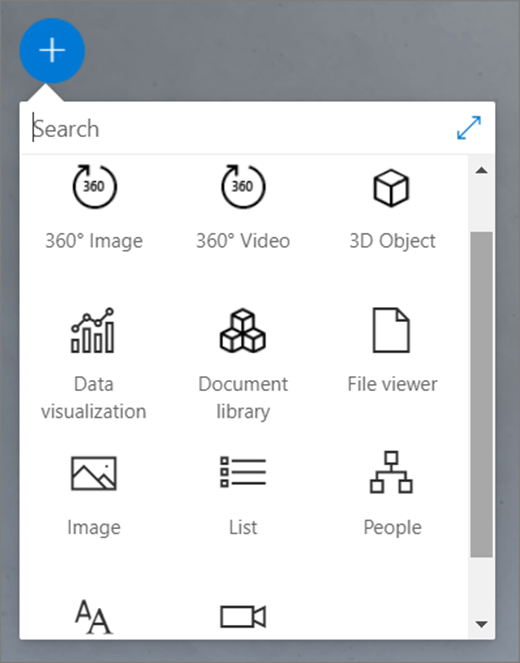
2. Selecteer het type webonderdeel dat u wilt toevoegen. |
|
|
3. Klik om het ergens op de structuur (vloer) te plaatsen. Selecteer in het deelvenster dat wordt geopend het bestand dat u wilt gebruiken en selecteer vervolgens Openen. Hiermee wordt het webonderdeel toegevoegd aan de ruimte. |
|
|
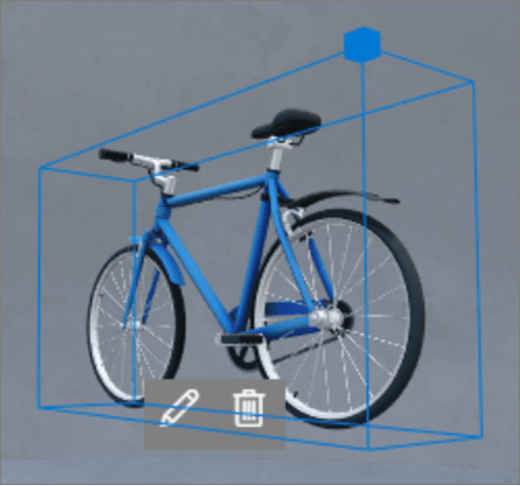
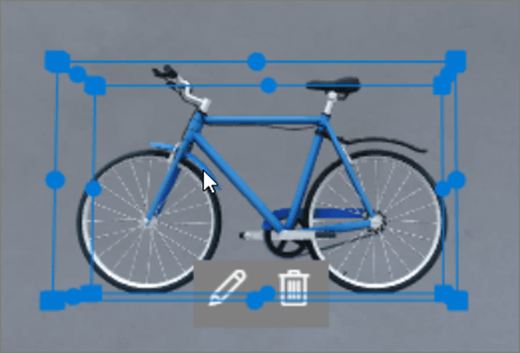
4. Als u het bestand wilt wijzigen dat u hebt toegevoegd, selecteert u in de ruimte het webonderdeel en selecteert u vervolgens het potloodpictogram. Hiermee wordt het eigenschappenvenster geopend. |
|
|
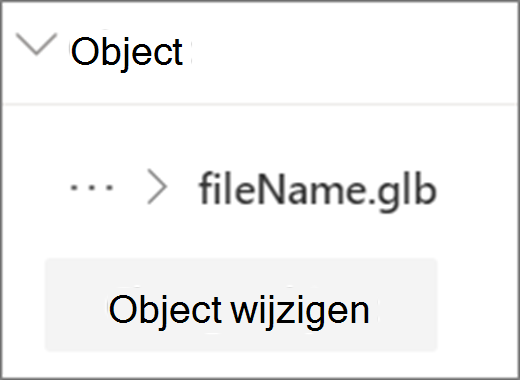
5. Als u het bestand wilt wijzigen, selecteert u Object wijzigen (type inhoud). |
|
Opmerking: Wanneer u inhoud aan uw ruimte toevoegt, slaat u deze op de site op die de juiste machtigingen voor uw doelgroep heeft. Dit zorgt ervoor dat wanneer u deze deelt, kijkers machtigingen hebben om de inhoud te bekijken.
Een webonderdeel dupliceren
Er zijn twee manieren om een webonderdeel te dupliceren.
|
Gebruik de toetsenbordopdracht:
Via het menu:
|
|
De grootte van een webonderdeel instellen
Er zijn twee manieren waarop u de grootte van een webonderdeel kunt instellen tijdens het bewerken.
|
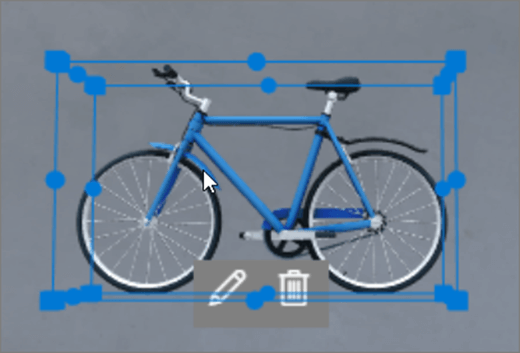
Het begrenzingsvak gebruiken:
De transformatiebalk gebruiken:
|
|
Tip: 1,00 = 1 meter.
De hoek van een webonderdeel instellen
Er zijn twee manieren waarop u de hoek van een webonderdeel kunt instellen tijdens het bewerken.
|
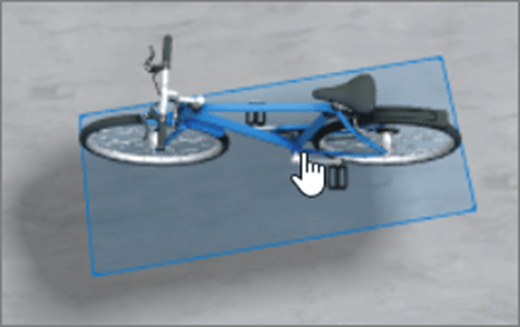
Het begrenzingsvak gebruiken:
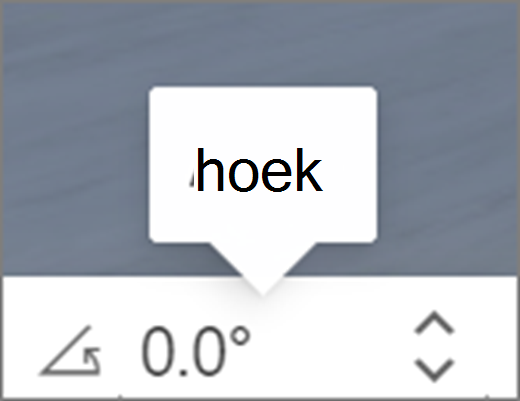
De transformatiebalk gebruiken:
|
|
Tip: 0° is recht voor de camera.
De afstand van een webonderdeel instellen
Er zijn twee manieren waarop u de afstand van een webonderdeel tot de gebruiker (of camera) kunt instellen tijdens het bewerken.
|
Het begrenzingsvak gebruiken:
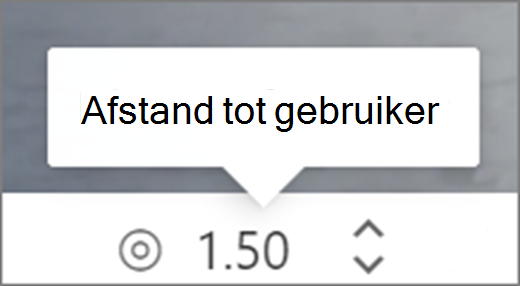
De transformatiebalk gebruiken:
|
|
Tip: 1,00 = 1 meter. Ongeveer 1,5 meter is een comfortabele kijkafstand.
De hoogte van een webonderdeel instellen
Er zijn twee manieren waarop u de hoogte van een webonderdeel kunt instellen tijdens het bewerken.
|
Het begrenzingsvak gebruiken:
De transformatiebalk gebruiken:
|
|
Tip: 1,00 = 1 meter.
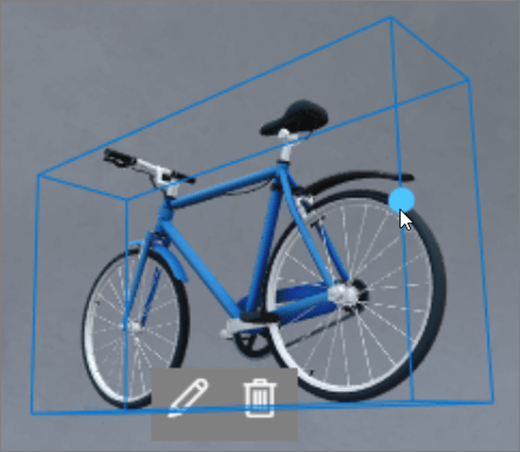
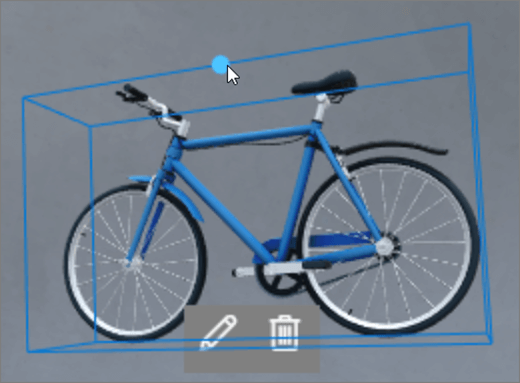
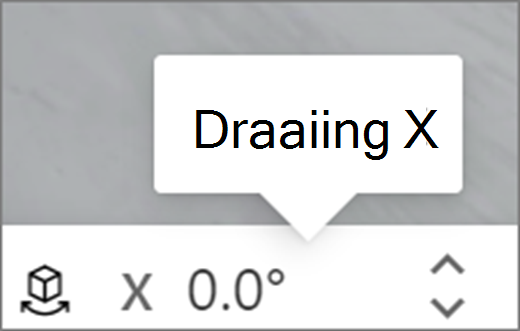
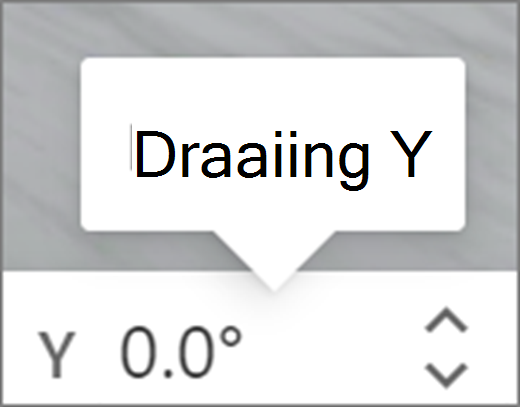
De rotatie van een webonderdeel instellen
Er zijn twee manieren waarop u de rotatie van een webonderdeel kunt instellen tijdens het bewerken.
|
Het begrenzingsvak gebruiken:
De transformatiebalk gebruiken:
|
|
Meer informatie over de webonderdelen die u in een ruimte kunt gebruiken
Meer informatie
Een webonderdeel verwijderen uit een SharePoint-ruimte