Gdy dodajesz nowoczesną stronę do witryny, dodajesz i dostosowujesz składniki Web Part, czyli bloki konstrukcyjne strony. Możesz połączyć niektóre składniki Web Part ze sobą, aby utworzyć interakcyjne i dynamiczne środowisko dla osób przeglądających strony. Możesz na przykład połączyć składnik Web Part biblioteki dokumentów ze składnikiem Web Part Plik i multimedia. Gdy użytkownik kliknie nazwę pliku na liście Biblioteka dokumentów, przeglądarka plików wyświetli zawartość tego konkretnego pliku. Możesz też połączyć składnik Web Part listy ze składnikiem Web Part Osadź i dodać kod niestandardowy dla różnych środowisk dynamicznych.
Uwagi:
-
Niektóre funkcje są wprowadzane stopniowo w organizacjach, które uczestniczą w programie udostępniania kierowanego. To znaczy, że ta funkcja może jeszcze nie być dostępna lub może się ona różnić wyglądem od tego, co opisano w artykułach Pomocy.
-
Składniki Web Part w tym artykule nie są dostępne do użytku na stronach klasycznych.
Do składników Web Part, które można łączyć, należą: składnik Web Part właściwości listy, składnik Web Part Plik i multimedia oraz Osadź składnik Web Part. Oto kilka przykładów użycia tych połączonych składników Web Part.
Pokazywanie pliku na podstawie zawartości wybranej przez użytkownika w bibliotece dokumentów (łączenie składnika Web Part plików i multimediów ze składnikiem Web Part biblioteki dokumentów)
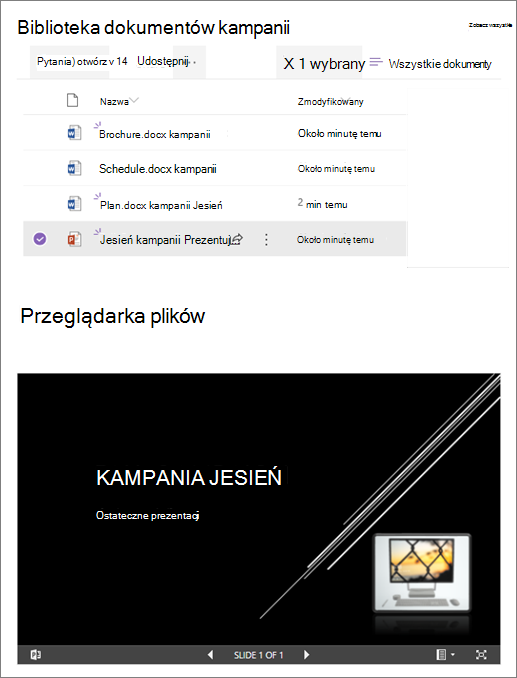
W tym przykładzie użytkownicy mogą przeglądać bibliotekę dokumentów kampanii i wyświetlać zawartość w wybranym pliku bez opuszczania strony i bez konieczności otwierania poszczególnych plików.

W tym celu:
-
Na stronie dodaj składnik Web Part Biblioteki dokumentów wraz z biblioteką, którego chcesz użyć, i dodaj składnik Web Part Plik i Multimedia.
-
Jeśli dodajesz składnik Web Part Plik i multimedia po raz pierwszy, zostanie otwarte okienko Ostatnio używane dokumenty. Wybierz pozycję Anuluj w prawym dolnym rogu tego okienka.
-
Wybierz pozycję Edytuj składnik Web Part

-
Wybierz wielokropek (...) w prawym górnym rogu okienka właściwości, a następnie wybierz pozycjęPołącz ze źródłem.

-
W obszarze Połącz ze źródłem wybierz z listy rozwijanej bibliotekę dokumentów, z których chcesz korzystać.

-
Wybierz znak X w górnej części okienka, aby go zamknąć.
-
Wybierz pozycję Zapisz jako wersję roboczą u góry strony.
-
Przetestuj połączenie, wybierając dokument z wybranej biblioteki dokumentów. Dokument powinien być wyświetlany w składniku Web Part Plik i multimedia.
-
Gdy chcesz, aby odbiorcy widzieli stronę, wybierz pozycję Publikuj w prawym górnym rogu strony.
Pokazywanie elementu na liście na podstawie tego, co użytkownik wybiera w składniku Web Part listy (łączenie składnika Web Part właściwości listy ze składnikiem Web Part listy)
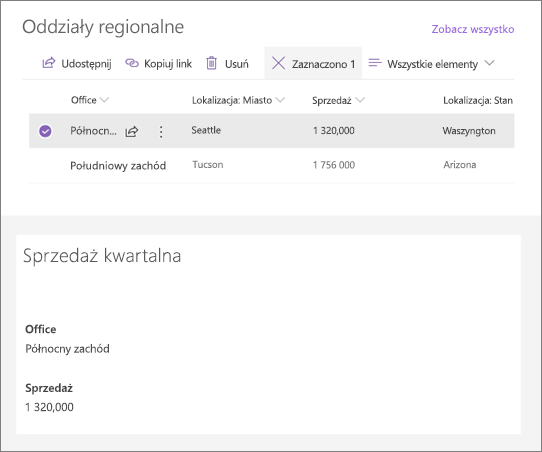
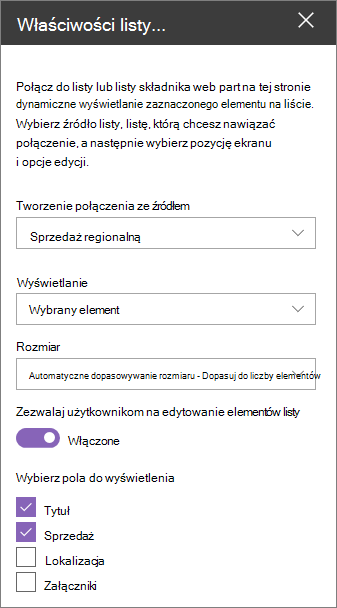
Jeśli masz dużą listę z wieloma kolumnami, użytkownikom może być trudno znaleźć konkretne informacje, których szukają. Za pomocą składnika Web Part Właściwości listy użytkownik może wybrać element ze składnika Web Part listy i wyświetlić tylko określone wartości. W poniższym przykładzie składnik Web Part listy zawiera listę biur regionalnych. Gdy użytkownik wybierze element z listy, składnik Web Part właściwości listy wyświetla tylko nazwę pakietu Office i dane sprzedaży.

W tym celu:
-
Na stronie dodaj składnik Web Part listy zawierający listę, którego chcesz użyć, a następnie dodaj składnik Web Part Właściwości listy.
-
Wybierz pozycję Edytuj składnik Web Part

-
Wybierz wielokropek (...) w prawym górnym rogu okienka właściwości, a następnie wybierz pozycję Połącz ze źródłem.

-
W obszarze Połącz ze źródłem wybierz z listy rozwijanej listę, która ma być używana.
-
W obszarze Wyświetlanie wybierz, co użytkownik ma widzieć na stronie.
-
W obszarze Pola do wyświetlenia zaznacz pola wyboru obok kolumn, z których chcesz wyświetlić wartości.

-
Wybierz pozycję Zapisz jako wersję roboczą u góry strony.
-
Przetestuj połączenie, wybierając element z wybranej listy. Wartość określona w składniku Web Part Właściwości listy powinna być widoczna.
-
Gdy chcesz, aby odbiorcy widzieli stronę, wybierz pozycję Publikuj w prawym górnym rogu strony.
Pokazywanie klipu wideo, obrazu lub lokalizacji na podstawie zawartości wybranej przez użytkownika w składniku Web Part listy (łączenie składnika Web Part osadzania ze składnikiem Web Part listy)
Za pomocą składnika Web Part Osadź możesz wprowadzać linki lub kod osadzania, w których są używane zmienne, co umożliwia wyświetlanie wielu różnych elementów w zależności od tego, co wybierze przeglądarka strony. Poniżej przedstawiono trzy przykłady wyświetlania wybranych obrazów, klipów wideo i lokalizacji.
Pokazywanie wybranego klipu wideo z witryny YouTube
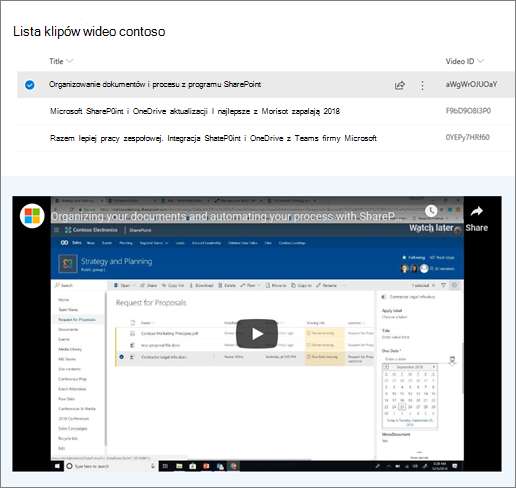
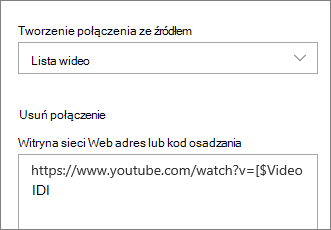
W tym przykładzie składnik Web Part listy zawiera listę z tytułami klipów wideo i identyfikatorami dla kilku klipów wideo z witryny YouTube. Gdy użytkownik wybierze klip wideo z listy, ten klip wideo zostanie wyświetlony w składniku Web Part Osadzanie. Link w składniku Web Part Osadzanie używa zmiennej do reprezentowania identyfikatora wideo wybranego przez użytkownika z listy.

W tym celu:
-
Utwórz listę zawierającą kolumnę Tytuł i kolumnę identyfikatorów wideo (jak w powyższym przykładzie). Identyfikator to część linku z witryny YouTube, która identyfikuje klip wideo, i znajduje się po części "v=" linku. Na przykład w poniższym linku kursywą jest identyfikator wideo:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Na stronie dodaj składnik Web Part listy i wybierz listę z identyfikatorami wideo.
-
Dodawanie składnika Web Part osadzania.
-
Wybierz pozycję Edytuj składnik Web Part

-
Wybierz wielokropek (...) w prawym górnym rogu okienka właściwości, a następnie wybierz pozycję Połącz ze źródłem.

-
W obszarze Połącz ze źródłem wybierz listę z listy rozwijanej.
-
W obszarze Adres witryny internetowej lub kod osadzania dodaj link YouTube. Jednak zamiast pojedynczego identyfikatora wideo użyj jako zmiennej nazwy kolumny listy zawierającej identyfikatory. Zmienna jest oznaczana nawiasem otwierającym, symbolem $, a po nazwie nawiasem zamykającym. Oto przykład, w którym identyfikator wideo to nazwa kolumny:

-
Wybierz pozycję Zapisz jako wersję roboczą u góry strony.
-
Przetestuj połączenie, wybierając element z wybranej listy. Klip wideo powinien być wyświetlany w składniku Web Part Osadzanie.
-
Gdy chcesz, aby odbiorcy widzieli stronę, wybierz pozycję Publikuj w prawym górnym rogu strony.
Pokazywanie zaznaczonego obrazu
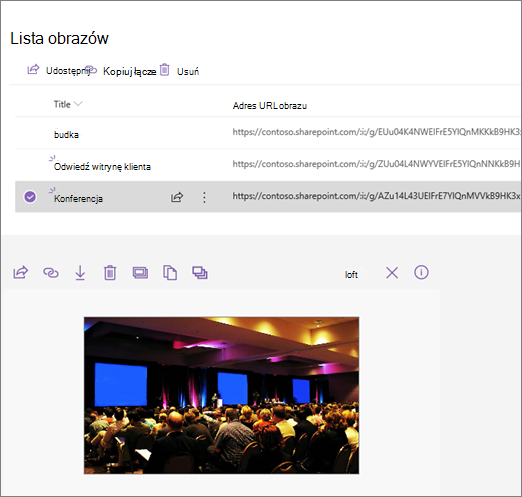
W tym przykładzie składnik Web Part listy zawiera tytuły obrazów i adresy URL obrazów przechowywanych w witrynie programu SharePoint. Gdy użytkownik wybierze obraz z listy, ten obraz zostanie wyświetlony w składniku Web Part Osadzanie. W tym przykładzie kod IFrame jest używany w składniku Web Part Osadzanie, a zmienna reprezentuje link obrazu.

W tym celu:
-
Utwórz listę zawierającą kolumnę Tytuł i kolumnę dla adresów URL obrazów.
Porada: Aby uzyskać adres URL obrazu, przejdź do biblioteki, w której jest przechowywany obraz, kliknij obraz prawym przyciskiem myszy i kliknij polecenie Kopiuj link. Następnie kliknij pozycję Kopiuj. Teraz możesz wkleić link do listy.
-
Na stronie dodaj składnik Web Part Lista i wybierz listę zawierającą adresy URL obrazów.
-
Dodawanie składnika Web Part osadzania.
-
Wybierz pozycję Edytuj składnik Web Part

-
Wybierz wielokropek (...) w prawym górnym rogu okienka właściwości, a następnie wybierz pozycjęPołącz ze źródłem.

-
W obszarze Połącz ze źródłem wybierz listę z listy rozwijanej.
-
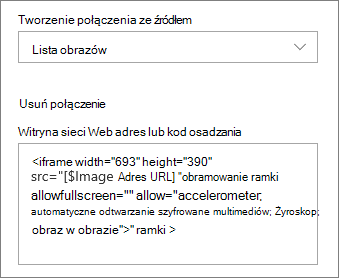
W obszarze Adres witryny sieci Web lub kod osadzania dodaj kod osadzania. W tym przykładzie kod osadzania to:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="przyspieszeniomierz; Autoodtwarzanie; zaszyfrowane multimedia; Żyroskop; obraz w obrazie"></iframe>
gdzie [$Image URL] to zmienna reprezentująca nazwę kolumny adresów URL obrazów.

-
Wybierz pozycję Zapisz jako wersję roboczą u góry strony.
-
Przetestuj połączenie, wybierając element z wybranej listy. Obraz powinien być wyświetlany w składniku Web Part Osadzanie.
-
Gdy chcesz, aby odbiorcy widzieli stronę, wybierz pozycję Publikuj w prawym górnym rogu strony.
Pokazywanie wybranej lokalizacji
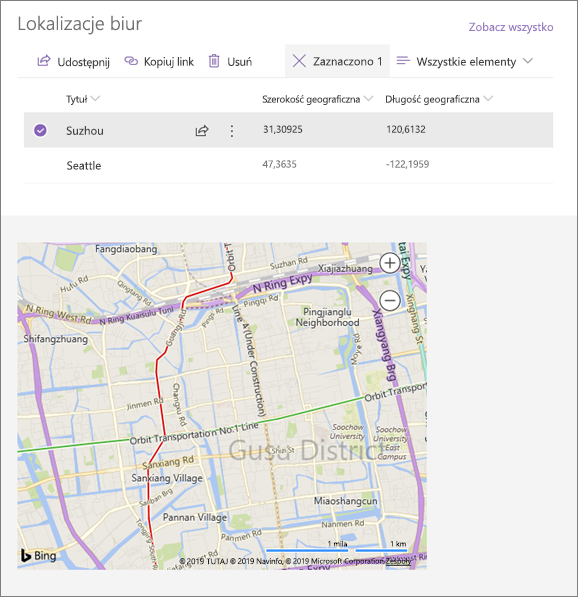
W tym przykładzie składnik Web Part listy zawiera lokalizacje i współrzędne. Gdy użytkownik wybierze lokalizację z listy, składnik Web Part Osadź pokazuje tę lokalizację na mapie usługi Bing. W tym przykładzie kod IFrame jest używany w składniku Web Part Osadź, a zmienne reprezentują współrzędne.

W tym celu:
-
Utwórz listę zawierającą kolumnę Tytuł i kolumny dla długości i szerokości geograficznej.
-
Na stronie dodaj składnik Web Part Listy i wybierz listę z informacjami o lokalizacji.
-
Dodawanie składnika Web Part osadzania.
-
Wybierz pozycję Edytuj składnik Web Part

-
Wybierz wielokropek (...) w prawym górnym rogu okienka właściwości, a następnie wybierz pozycję Połącz ze źródłem.

-
W obszarze Połącz ze źródłem wybierz listę z listy rozwijanej.
-
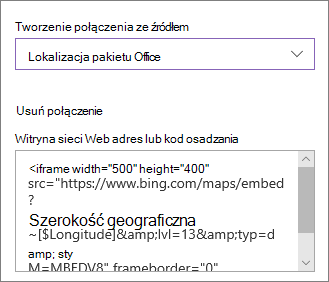
W obszarze Adres witryny sieci Web lub kod osadzania dodaj kod osadzania. W tym przykładzie kod osadzania to:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
gdzie [$Latitude] i [$Longitude] to zmienne reprezentujące nazwy kolumn dla każdego z tych punktów.

-
Wybierz pozycję Zapisz jako wersję roboczą u góry strony.
-
Przetestuj połączenie, wybierając element z wybranej listy. Powinna zostać wyświetlona mapa usługi Bing z wyświetloną lokalizacją w składniku Web Part Osadzanie.
-
Gdy chcesz, aby odbiorcy widzieli stronę, wybierz pozycję Publikuj w prawym górnym rogu strony.
Uwagi:
-
Kod osadzania musi być oparty na elementach iframe (tj. rozpoczynanie i kończynie się tagami> iframe <). Kod osadzania używający skryptu <> tagów nie jest obsługiwany.
-
Można osadzić tylko bezpieczne witryny sieci Web. Upewnij się, że adres URL witryny sieci Web zaczyna się od protokołu HTTPS.
Filtrowanie listy na podstawie zaznaczenia na innej liście lub w innej bibliotece
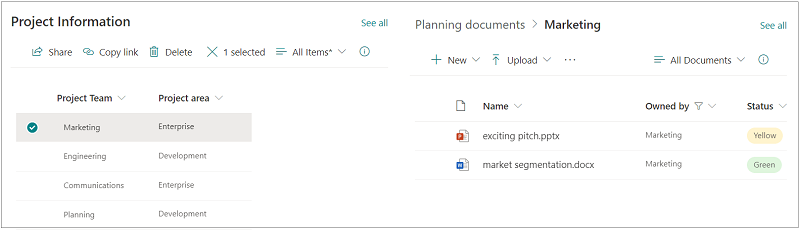
Filtrowanie dynamiczne umożliwia filtrowanie jednej listy na podstawie wyboru dokonanego na innej liście. W poniższym przykładzie biblioteka Dokumenty planowania jest filtrowana według zaznaczenia na liście Informacje o projekcie. Wartość "Marketing" w kolumnie Zespół projektu jest zaznaczona, więc w bibliotece Dokumenty planowania są wyświetlane tylko dokumenty należące do zespołu marketingowego.

W tym celu:
-
Na stronie dodaj składnik Web Part listy lub Składnik Web Part biblioteki i wybierz listę lub bibliotekę z wartościami, według których chcesz filtrować.
-
Dodaj kolejny składnik Web Part listy lub składnik Web Part Biblioteki i wybierz listę lub bibliotekę zawierającą informacje, które chcesz filtrować.
-
Zaznacz składnik Web Part listy lub biblioteki, który chcesz filtrować, a następnie wybierz pozycję Edytuj składnik Web Part

-
W obszarze Filtrowanie dynamiczne przesuń przełącznik do pozycji Włączone .
-
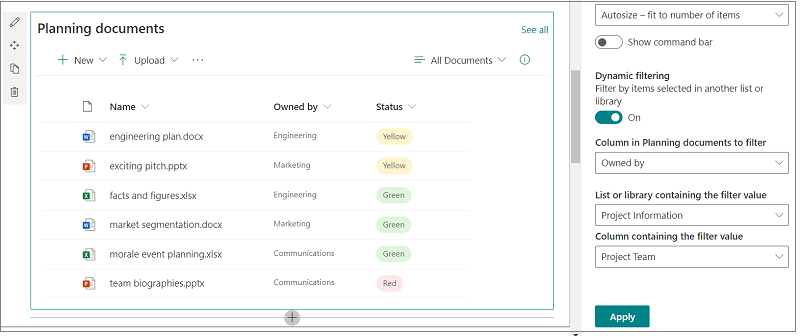
Zaznacz kolumnę, którą chcesz filtrować, w polu Kolumna w polu [nazwa listy] do filtrowania.
-
W obszarze Lista lub Biblioteka zawierająca wartość filtru wybierz listę lub bibliotekę dodawaną do strony w kroku 1.
-
W obszarze Kolumna zawierająca wartość filtru wybierz kolumnę zawierającą wartości, według których chcesz filtrować dane.
-
Wybierz opcję Zastosuj.
Korzystając z przykładowego obrazu na początku sekcji, opcje filtrowania dynamicznego dla biblioteki Dokumentów planowania będą wyglądać następująco:

-
Po zakończeniu wybierz pozycję Zapisz jako wersję roboczą u góry strony lub jeśli chcesz, aby odbiorcy widzieli tę stronę, wybierz pozycję Publikuj w prawym górnym rogu strony.