Atunci când adăugați o pagină modernă la un site, adăugați și particularizați părți web, care sunt blocurile componente ale paginii. Puteți conecta unele părți web unele la altele pentru a crea o experiență interactivă și dinamică pentru utilizatorii paginii. De exemplu, puteți conecta o parte web Bibliotecă de documente la o parte web Fișier și media. Atunci când un utilizator face clic pe un nume de fișier în lista Bibliotecă de documente, vizualizatorul de fișiere afișează conținutul acelui fișier. Sau conectați o parte web Listă la o parte web Încorporare și adăugați cod particularizat pentru o varietate de experiențe dinamice.
Note:
-
Anumite funcționalități sunt prezentate treptat organizațiilor care au optat pentru programul Lansare pentru audiență specifică. Acest lucru înseamnă că este posibil să nu vedeți încă această caracteristică sau că ea poate arăta diferit de ceea ce este descris în articolele de ajutor.
-
Părțile web din acest articol nu sunt disponibile pentru utilizare pe paginile clasice.
Printre părțile web pe care le puteți conecta se numără: partea web Proprietăți listă, partea web Fișier și media și partea web Încorporare. Iată câteva exemple de utilizare a acestor părți web conectate.
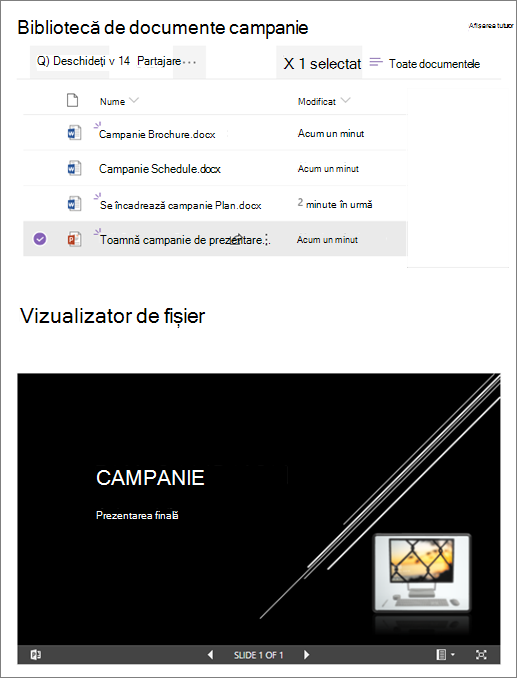
Afișarea unui fișier bazat pe ceea ce selectează un utilizator într-o bibliotecă de documente (conectați o parte web Fișier și media la o parte web Bibliotecă de documente)
În acest exemplu, utilizatorii pot naviga printr-o bibliotecă de documente de campanie și pot vedea conținutul dintr-un fișier selectat fără a părăsi pagina și fără a fi necesar să deschidă fiecare fișier.

Pentru aceasta:
-
Pe pagina dvs., adăugați o parte web Bibliotecă de documente cu biblioteca pe care doriți să o utilizați și adăugați o parte web Fișier și media.
-
Dacă adăugați pentru prima dată partea web Fișier și media, se va deschide panoul Documente recente. Selectați Anulare în partea din dreapta jos a acestui panou.
-
Selectați Editare parte web

-
Selectați punctele de suspensie (...) din partea din dreapta sus a panoului de proprietăți, apoi selectațiConectare la sursă.

-
Sub Conectare la sursă, selectați biblioteca de documente pe care doriți să o utilizați din lista verticală.

-
Selectați X în partea de sus a panoului pentru a-l închide.
-
Selectați Salvare ca schiță în partea de sus a paginii.
-
Testați conexiunea selectând un document din biblioteca de documente pe care ați ales-o. Ar trebui să vedeți documentul afișat în partea web Fișier și media.
-
Când sunteți gata ca publicul să vadă pagina, selectați Publicare în partea din dreapta sus a paginii.
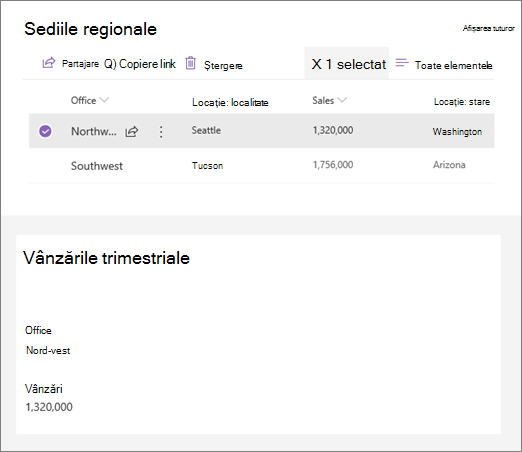
Afișarea unui element dintr-o listă pe baza a ceea ce selectează un utilizator într-o parte web Listă (conectați o parte web Proprietăți listă la o parte web Listă)
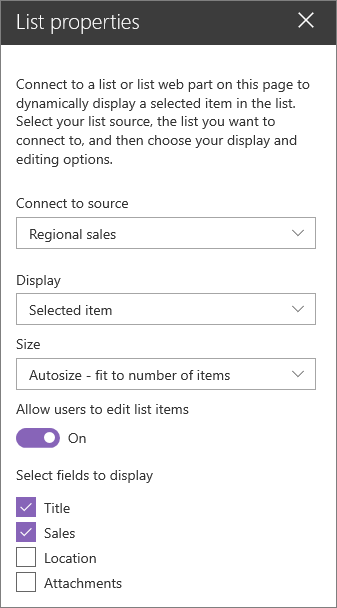
Atunci când aveți o listă mare cu multe coloane, poate fi dificil ca utilizatorii să găsească informațiile specifice pe care le caută. Cu partea web Proprietăți listă, un utilizator poate selecta un element dintr-o parte Web Listă și poate vedea doar valorile pe care le specificați. În exemplul următor, o parte web Listă conține o listă de birouri regionale. Atunci când utilizatorul selectează un element din listă, partea web Proprietăți listă afișează doar numele Office și datele de vânzări.

Pentru aceasta:
-
Pe pagina dvs., adăugați o parte web Listă cu lista pe care doriți să o utilizați, apoi adăugați o parte web Proprietăți listă.
-
Selectați Editare parte web

-
Selectați punctele de suspensie (...) din partea din dreapta sus a panoului de proprietăți, apoi selectați Conectare la sursă.

-
Sub Conectare la sursă, selectați lista pe care doriți să o utilizați din lista verticală.
-
Sub Afișare, selectați ce doriți să vadă utilizatorul pe pagina dvs.
-
Sub Câmpuri de afișat, bifați casetele de selectare de lângă coloanele din care doriți să afișați valorile.

-
Selectați Salvare ca schiță în partea de sus a paginii.
-
Testați conexiunea selectând un element din lista pe care ați ales-o. Ar trebui să vedeți valoarea specificată în partea web Proprietăți listă.
-
Când sunteți gata ca publicul să vadă pagina, selectați Publicare în partea din dreapta sus a paginii.
Afișarea unui videoclip, a unei imagini sau a unei locații bazate pe ceea ce selectează un utilizator într-o parte web Listă (conectați o parte web Încorporare la o parte web Listă)
Cu partea web Încorporare, puteți introduce linkuri sau cod încorporat care utilizează variabile, permițând afișarea unei game largi de elemente, în funcție de ceea ce selectează vizualizatorul de pagini. Iată trei exemple cu modul în care puteți afișa imaginile, videoclipurile și locațiile selectate.
Afișați un videoclip YouTube selectat
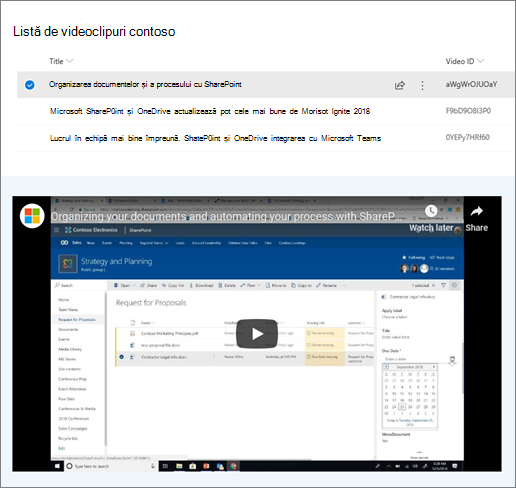
În acest exemplu, partea web Listă conține o listă cu titluri video și ID-uri pentru mai multe videoclipuri YouTube. Atunci când un utilizator alege un videoclip din listă, partea web Încorporare afișează acel videoclip. Linkul din partea web Încorporare utilizează o variabilă pentru a reprezenta ID-ul video al videoclipului ales de un utilizator din listă.

Pentru aceasta:
-
Creați o listă care are o coloană Titlu și o coloană pentru ID-urile video (ca în exemplul de mai sus). ID-ul este porțiunea linkului YouTube care identifică videoclipul și se găsește după partea "v=" a linkului. De exemplu, în linkul următor, porțiunea cursiv este ID-ul video:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Pe pagina dvs., adăugați o parte web Listă și alegeți lista cu ID-urile video.
-
Adăugați o parte web Încorporare.
-
Selectați Editare parte web

-
Selectați punctele de suspensie (...) din partea din dreapta sus a panoului de proprietăți, apoi selectați Conectare la sursă.

-
Sub Conectare la sursă, selectați lista din lista verticală.
-
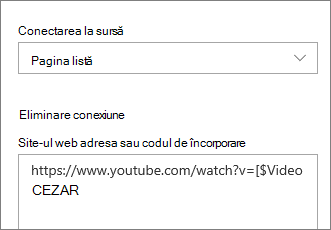
Sub Adresă site web sau cod încorporat, adăugați linkul YouTube. Totuși, în loc să utilizați un ID video individual, utilizați numele coloanei listă care conține ID-urile ca variabilă. O variabilă este marcată prin paranteză deschisă, $și paranteză de închidere după nume. Iată un exemplu, unde ID video este numele coloanei:

-
Selectați Salvare ca schiță în partea de sus a paginii.
-
Testați conexiunea selectând un element din lista pe care ați ales-o. Ar trebui să vedeți videoclipul afișat în partea web Încorporare.
-
Când sunteți gata ca publicul să vadă pagina, selectați Publicare în partea din dreapta sus a paginii.
Afișare imagine selectată
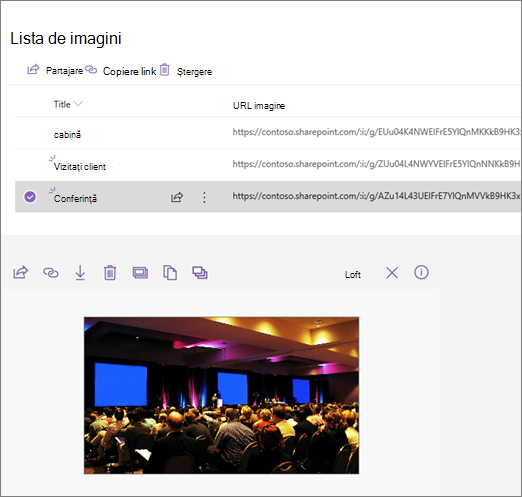
În acest exemplu, partea web Listă conține titluri de imagini și URL-uri pentru imaginile stocate pe un site SharePoint. Atunci când un utilizator alege o imagine din listă, partea web Încorporare afișează acea imagine. În acest exemplu, codul IFrame este utilizat în partea web Încorporare, iar variabila reprezintă linkul de imagine.

Pentru aceasta:
-
Creați o listă care are o coloană Titlu și o coloană pentru URL-urile imagine.
Sfat: Pentru a obține un URL pentru imagine, accesați biblioteca unde este stocată imaginea, faceți clic dreapta pe imagine și faceți clic pe Copiere link. Apoi faceți clic pe Copiere. Acum puteți lipi linkul în listă.
-
Pe pagina dvs., adăugați o parte web Listă și alegeți lista cu URL-urile imagine.
-
Adăugați o parte web Încorporare.
-
Selectați Editare parte web

-
Selectați punctele de suspensie (...) din partea din dreapta sus a panoului de proprietăți, apoi selectațiConectare la sursă.

-
Sub Conectare la sursă, selectați lista din lista verticală.
-
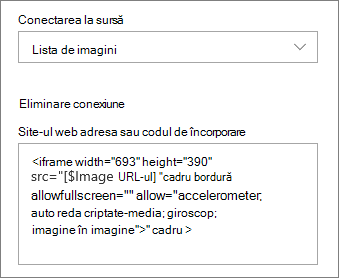
Sub Adresă site Web sau cod încorporat, adăugați codul încorporat. În acest exemplu, codul încorporat este:
<iframe width="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Redare automată; suport fizic criptat; Giroscop; picture-in-picture"></iframe>
unde [$Image URL] este variabila care reprezintă numele coloanei pentru URL-urile imagine.

-
Selectați Salvare ca schiță în partea de sus a paginii.
-
Testați conexiunea selectând un element din lista pe care ați ales-o. Ar trebui să vedeți imaginea afișată în partea web Încorporare.
-
Când sunteți gata ca publicul să vadă pagina, selectați Publicare în partea din dreapta sus a paginii.
Afișarea unei locații selectate
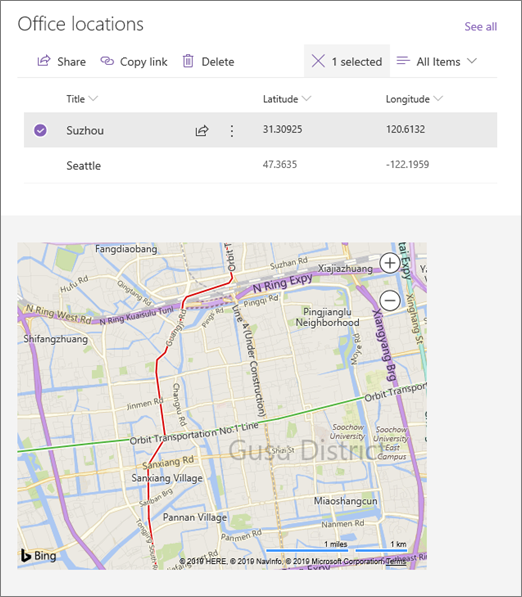
În acest exemplu, partea web Listă conține locații și coordonatele lor. Atunci când un utilizator alege o locație din listă, partea web Încorporare afișează acea locație pe o hartă Bing. În acest exemplu, codul IFrame este utilizat în partea web Încorporare, iar variabilele reprezintă coordonatele.

Pentru aceasta:
-
Creați o listă care are o coloană Titlu și coloane pentru longitudine și latitudine.
-
Pe pagina dvs., adăugați o parte web Listă și alegeți lista cu informațiile despre locație.
-
Adăugați o parte web Încorporare.
-
Selectați Editare parte web

-
Selectați punctele de suspensie (...) din partea din dreapta sus a panoului de proprietăți, apoi selectați Conectare la sursă.

-
Sub Conectare la sursă, selectați lista din lista verticală.
-
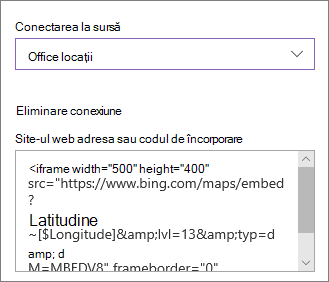
Sub Adresă site Web sau cod încorporat, adăugați codul încorporat. În acest exemplu, codul încorporat este:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
unde [$Latitude] și [$Longitude] sunt variabilele care reprezintă numele coloanelor pentru fiecare dintre aceste puncte.

-
Selectați Salvare ca schiță în partea de sus a paginii.
-
Testați conexiunea selectând un element din lista pe care ați ales-o. Ar trebui să vedeți o hartă Bing care afișează locația afișată în partea web Încorporare.
-
Când sunteți gata ca publicul să vadă pagina, selectați Publicare în partea din dreapta sus a paginii.
Note:
-
Codul încorporat trebuie să fie bazat pe iframe (adică să înceapă și să se termine cu <etichete> iframe). Codul încorporat care utilizează <script> etichete nu este acceptat.
-
Doar site-urile web securizate pot fi încorporate. Asigurați-vă că URL-ul site-ului web începe cu HTTPS.
Filtrarea unei liste pe baza unei selecții din altă listă sau bibliotecă
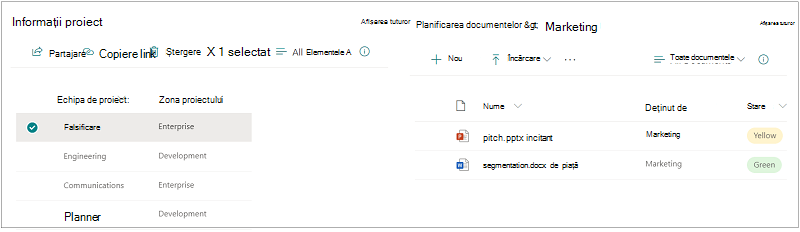
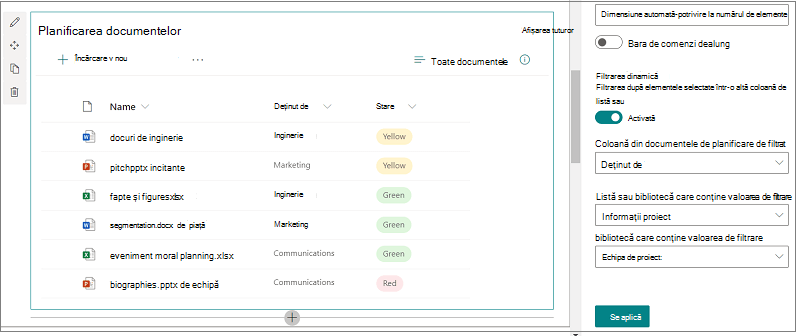
Cu filtrarea dinamică, puteți filtra o listă pe baza unei selecții efectuate în altă listă. În exemplul următor, biblioteca de documente de planificare este filtrată după o selecție din lista Informații proiect. Valoarea "Marketing" din coloana Echipă proiect este selectată, astfel încât numai documentele deținute de echipa de marketing sunt afișate în biblioteca Documente de planificare.

Pentru aceasta:
-
Pe pagina dvs., adăugați o parte web Listă sau o parte web Bibliotecă și selectați lista sau biblioteca cu valorile după care doriți să filtrați.
-
Adăugați altă parte Web Listă sau o parte web Bibliotecă și selectați lista sau biblioteca care conține informațiile pe care doriți să le filtrați.
-
Selectați partea web listă sau bibliotecă pe care doriți să o filtrați și selectați Editare parte web

-
Sub Filtrare dinamică, glisați comutatorul la poziția Activat .
-
Selectați coloana pe care doriți să o filtrați în câmpul Coloană din [numele listei] pentru a filtra.
-
Sub Listă sau Bibliotecă care conține valoarea filtrului, selectați lista sau biblioteca adăugată la pagina dvs. în Pasul 1.
-
Sub Coloană care conține valoarea filtrului, selectați coloana care conține valorile după care doriți să filtrați.
-
Selectați Se aplică.
Utilizând imaginea exemplu de la începutul secțiunii, opțiunile de filtrare dinamică pentru biblioteca de documente de planificare ar arăta astfel:

-
După ce ați terminat, selectați Salvare ca schiță în partea de sus a paginii sau, dacă sunteți gata ca publicul să vadă pagina, selectați Publicare în partea din dreapta sus a paginii.