Сайт домашньої сторінки школи – це сайт для спілкування , призначений для створення внутрішньої домашньої сторінки в інтрамережі для навчального закладу. Це місце, де ваші учні та викладачі можуть залишатися в курсі подій і новин, отримати доступ до навчальних ресурсів і багато іншого. Вона також виглядає і чудово працює на будь-якому пристрої!

У цій статті ми поділяємо елементи, які знаходяться на домашній сторінці навчального закладу в книзі SharePoint , і як можна настроїти сайт, щоб зробити його власним.
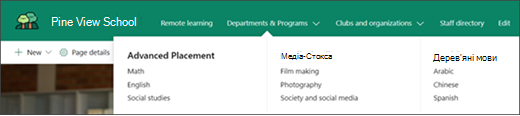
За допомогою цього шаблону створюється новий сайт; не можна додати до наявного веб-сайту. Ми радимо, що цей сайт налаштовано і підтримується відповідною групою, що може забезпечити розповсюдження інформації в усій школі. Це може включати ІТ-адміністратори, керівники шкіл, призначені для співробітників працівників або керівники студентів.
Примітки.:
-
Перегляньте приклад того, як цей сайт може шукати клас вищого навчального класу. Можливості безмежні!
-
Бажаєте отримати додаткову інформацію? Перегляньте всі шаблони, доступні для викладачів у статті інформування та Залучайте своїх співробітників і студентів із шаблонами сайтів.
-
Не кожен елемент цього сайту може мати відповідний для навчального закладу. Ви можете видалити непотрібні елементи.Ви також можете видалити зразки дописів новин.
Крок 1: додавання шаблону сайту "школа домашньої сторінки"
Спочатку додайте шаблон із книги "Вигляд" в SharePoint.
Примітка.: Щоб додати цей шаблон до сайту, необхідно мати дозволи власника сайту.
-
Перейдіть на домашню сторінку школи в книзі " Пошуку службі SharePoint".
-
Виберіть елемент Додати до свогоклієнта.
-
У полі нижче наведено наведені нижче відомості.
-
Електронна пошта: Вкажіть свою адресу електронної пошти, де ви отримаєте підтвердження, коли шаблон буде успішно додано до сайту.
-
URL-адреса сайту: це розташування, де буде додано сайт. Ви повинні надати URL-адресу, яку не було використано раніше, ніж цей шаблон створює новий сайт.
-
Крок 2: Настроювання сайту
Коли ви додали шаблон домашньої сторінки школи, настав час налаштувати його та зробити його власним.
|
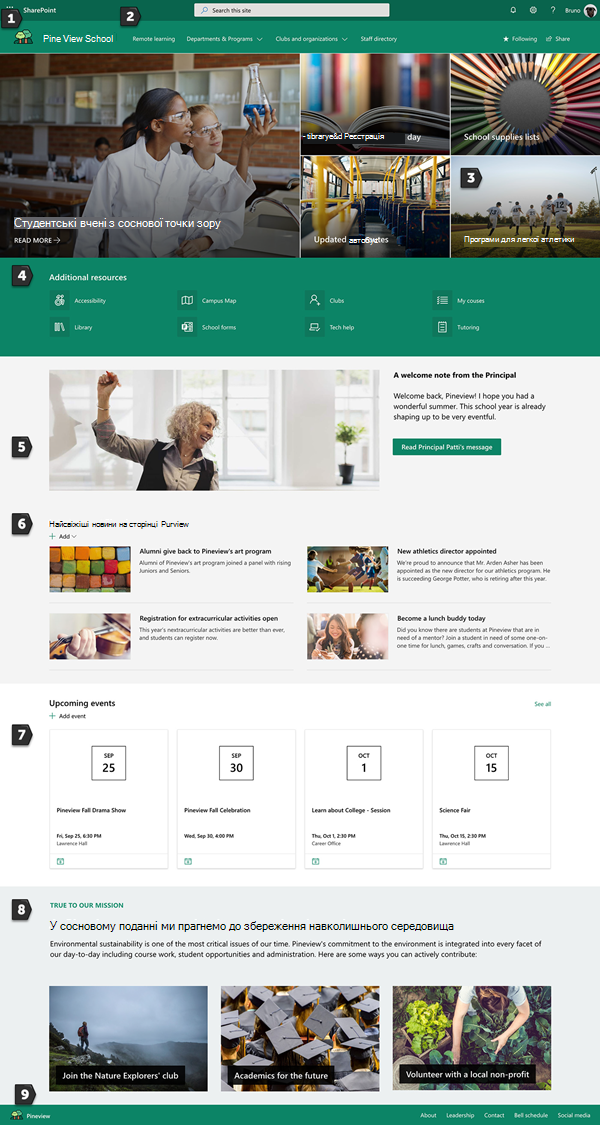
1. продемонструвати свої кольори школи Використовуйте брендингову сторінку та емблему, щоб надихнути навчальний дух. Докладні відомості 2. Зробіть свій сайт легким для того, щоб обійти Налаштуйте переходи, щоб полегшити пошук вмісту. Докладні відомості 3. Використовуйте зображення, щоб виділити важливу інформацію. У верхній частині домашньої сторінки скористайтеся зображеннями, які посилаються на найважливіші ресурси. Докладні відомості 4. надання спільного доступу до ресурсів Надання спільного доступу до ресурсів для учнів, викладачів і співробітників. Докладні відомості 5. спілкуйтеся повідомлення Виділіть вчасне повідомлення для студентів і викладачів. Докладні відомості
6. розповсюдження новин
7. Зберігайте всі оновлені події Додайте Календар подій, щоб зберегти студентів, викладачів і співробітників, які актуальні в навчальних заходах. Докладні відомості 8. продемонструвати шкільну місію Видіте свою місію та значення своєї школи. Надання спільного доступу до ініціатив, спрямованих на виконання місій, для підвищення впливу. Докладні відомості
9. спільний доступ до додаткових відомостей
|
 |
Крок 3: надання спільного доступу до домашньої сторінки навчального закладу
Тепер ви готові надати спільний доступ до свого сайту!
-
Виберіть елемент надати спільний доступ до сайту в правому куті.
-
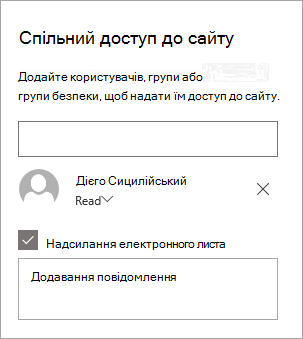
В області спільний доступ до сайту вкажіть імена користувачів, яким потрібно надати спільний доступ до сайту. Ви можете вибрати будь-який користувач (крім зовнішніх користувачів) , якщо ви хочете, щоб усі в вашій організації мали доступ до навчального сайту школи. Рівень дозволів за замовчуванням доступний лише для читання.

-
Якщо ви не хочете надсилати повідомлення електронної пошти, ви можете надіслати повідомлення електронної пошти, яке надсилатиметься за допомогою сповіщення електронною поштою, який буде надіслано під час спільного доступу до сайту, або зніміть прапорець Надіслати повідомлення електронної пошти .
-
Натисніть кнопку надати спільний доступ.
Крок 4: підтримка сайту
Представити найновіший вміст вашого навчального закладу, виконавши наведені нижче поради.
-
Створення розкладу для перегляду сайту.
-
Зберігайте вміст веб-частини, щоб переконатися, що Ви забезпечуєте повну вартість вашого сайту.
-
Регулярно публікуйте Новини, щоб поширювати найновіші оголошення, відомості та стан у межах установи. Дізнайтеся, як додати допис новин на сайті групи або на сайті для спілкування, а також показати іншим користувачам, які публікуєте оголошення, як вони можуть використовувати Новини SharePoint.
-
Перегляньте використання сайту, використовуючи вбудований звіт про використання даних , щоб отримати інформацію про популярний вміст, відвідування сайту тощо.
Необов'язково: додавання домашньої сторінки школи як вкладки в каналі групи
Створивши сайт, ви можете додати її до каналу команд. Ось як це зробити:
-
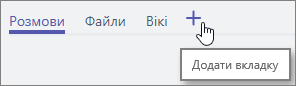
У каналі команди натисніть кнопку Додати команду (знак "плюс").

-
У діалоговому вікні Додавання вкладки виберіть пункт веб-сайт.
-
Введіть ім'я, яке потрібно використовувати в полі Ім'я табуляції.
-
Укажіть URL-адресу домашньої сторінки школи.
-
Опублікувати в каналі про цю вкладку вибрано за замовчуванням, а також створить допис, що дасть змогу всім учасникам команди знати, що веб-сайт додано. Ви можете зняти прапорець, якщо ви не хочете, щоб це зробити.
Коли учасники групи виберіть цю вкладку, вони побачать домашню сторінку. Вони можуть перейти безпосередньо до сайту, вибравши кнопку перейти до веб-сайту 
Настроювання сайту
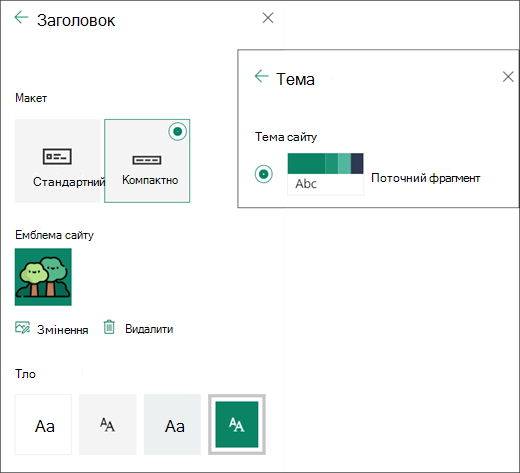
Демонстрація кольорів навчального закладу за допомогою фірмової символіки

Можна швидко та легко настроїти вигляд сайту SharePoint, щоб відобразити емблему та кольори вашого навчального закладу. Для цього можна вибрати тему та настроїти верхній колонтитул сайту.

Дізнайтеся більше про те, як це зробити , щоб змінити вигляд сайту SharePoint.
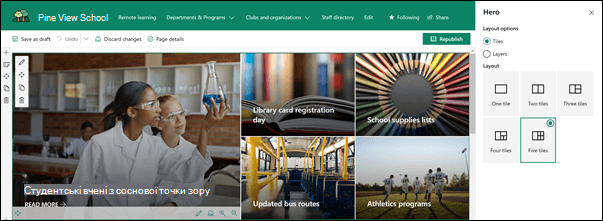
Використання зображень для виділення важливої інформації за допомогою веб-частини "герой"

Веб-частина "герой" дає змогу зосередитися на вашій сторінці та візуально зацікавити її. Ви можете відобразити до п’яти елементів у веб-частині Hero та привернути увагу до кожного з них за допомогою цікавих зображень, тексту й посилань. Шаблон домашньої сторінки школи використовує символ "герой" в розділі "повноширинні" з 5 плитками. Щоб внести зміни до веб-частини "герой" на вашому шаблоні:
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Натисніть кнопку " редагувати відомості "

-
В області властивостей натисніть кнопку змінити, а потім виберіть розташування, з якого потрібно отримати посилання: недавні, біржові зображення, веб-пошук, організація, OneDrive, сайт, передати або посилання.
-
Виберіть зображення, сторінку або документ і натисніть кнопку Відкрити.
-
У розділі фонове зображеннявиберіть пункт автоматично вибраний рисунок, настроюваний зображення або блок кольорів.
-
У розділі " варіанти " можна відобразити посилання на дію, установивши перемикач на так. Потім слід заповнити поле Текст із закликом (наприклад, ввести "Докладні відомості").
Якщо потрібно змінити макет веб-частини "герой", виконайте такі дії:
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Натисніть кнопку змінити веб-частину ліворуч і виберіть потрібний тип макета: можна вибрати до 5 сегментів або до 5 шарів.
Дізнайтеся більше про використання веб-частини "герой".
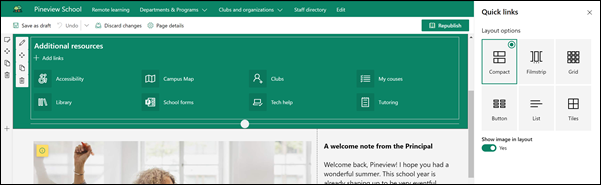
Надання спільного доступу до ресурсів за допомогою швидких посилань

-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
В області властивостей виберіть Макет і виберіть потрібні настройки для цього макета. Наприклад, можна вибрати відображення зображення в макеті для компактного макета, а також вибрати, щоб Відобразити описи для макетів списку та кнопок . Шаблон домашньої сторінки школи використовує компактну та відображає зображення в макеті.
Додавання посилань
-
Виберіть + Add (додати).
-
Виберіть розташування, з якого потрібно отримати посилання: останні, біржові зображення, веб-пошук, організація, OneDrive, сайт, передавання або посилання.
-
Виберіть зображення, сторінку або документ і натисніть кнопку Відкрити.
-
Виберіть пункт настройки для вашого посилання. Параметри залежать від настройок, вибраних для макета. Наприклад, якщо ви вибрали відображення описів для макета списку, можна додати опис для окремого посилання. Інші типи параметрів для окремих посилань, залежно від параметрів макета, містять змінення зображення, форматування піктограм, додавання описів і додавання тексту заміщення.
Редагувати посилання
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Наведіть вказівник миші на елемент, який потрібно змінити, і натисніть кнопку редагувати елемент ,

-
Виберіть пункт настройки для вашого посилання. Параметри залежать від настройок, вибраних для макета. Наприклад, якщо ви вибрали відображення описів для макета списку, можна додати опис для окремого посилання. Інші типи параметрів для окремих посилань, залежно від параметрів макета, містять змінення зображення, форматування піктограм, додавання описів і додавання тексту заміщення.
-
Щоб видалити посилання, виберіть елемент X для елемента. Щоб перевпорядкувати посилання, перетягніть елементи до нового розташування за допомогою кнопки " перемістити ". Ви також можете перевпорядкувати посилання за допомогою клавіш Ctrl + стрілка вліво або CTRL + вправо.
Докладні відомості про використання веб-частини "Швидкі посилання".
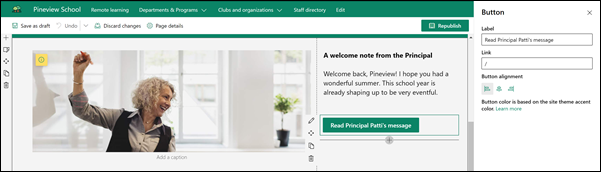
Створення повідомлення з комбінацією веб-частин, зокрема зображень, тексту та кнопок

У цьому шаблоні веб-частини "зображення", "текст" і "кнопка" використовуються, щоб привернути увагу до своєчасного повідомлення.
Веб-частина "зображення"
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Відкрийте область властивостей, натиснувши кнопку " редагувати " в веб-частині.
-
В області властивостей натисніть кнопку змінити , щоб вибрати останнє зображення або зображення з одного з кількох джерел, наприклад біржового зображення, комп'ютера, організації тощо.
-
Натисніть кнопку Відкрити або додати зображення (залежно від того, де має бути зображення).
-
За потреби можна вказати текст заміщення.
-
За потреби введіть назву в розділі зображення в веб-частині.
Дізнайтеся більше про те , як використовувати веб-частину зображення.
Веб-частина "текст"
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Змініть або додайте текст, а потім відформатуйте його, використовуючи панель інструментів у верхній частині. Щоб отримати додаткові параметри форматування, виберіть три крапки в кінці панелі інструментів, щоб відкрити область властивостей.
Потрібна додаткова інформація? Дивіться Додавання тексту та таблиць до сторінки за допомогою веб-частини "текст".
Веб-частина кнопки
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Відкрийте область властивостей, вибравши піктограму "Редагувати" у веб-частині.
-
В області властивостей праворуч введіть текст етикетки в полі підпис.
-
Введіть посилання в полі посилання. Переконайтеся, що посилання запущено з http://, https://або mailto: Якщо посилання додано без одного з цих протоколів, https://буде додано для вас.
-
У розділі Вирівнювання виберіть, як потрібно Вирівняти кнопку (ліворуч, по центру або праворуч) у стовпці на сторінці.
Потрібна додаткова інформація? Переглянути використання веб-частини кнопки .
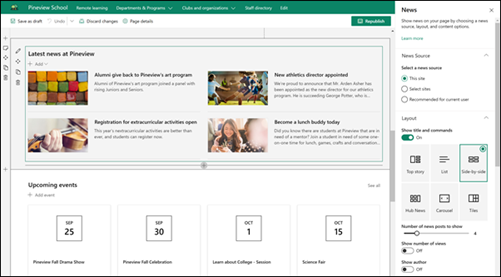
Розповсюдження новин за допомогою веб-частини "Новини"

Створювати візуально-переконливі вміст за допомогою новин SharePoint, який розповсюджується в інтрамережі. Дізнайтеся більше про те, як створювати Новини та надавати до них спільний доступ.
Додавання новин
Щоб додати дописи новин до сайту, виконайте такі дії:
-
Виберіть + Додати в розділі новин, щоб почати створювати дописи. Ви отримаєте пусту сторінку допису новин, щоб ви могли розпочати заповнення.
-
Створіть допис новин, використовуючи вказівки зі створення сторінки допису новин.
Редагування веб-частини новин
Щоб внести зміни до макета, джерела новин та інші варіанти відображення новин на сторінці, можна редагувати веб-частину новин. Шаблон домашньої сторінки школи використовує поруч макет і цей сайт вибрано як джерело новин, що означає, що всі дописи новин витягаються з них лише на цьому сайті.
-
Натисніть кнопку " редагувати

Макет: ви можете вибрати один із різних макетів для новин на сайтах комунікації, як-от шаблон домашньої сторінки школи, який використовує макет " поруч ". Інші макети – це перше оповідання, яке включає великий простір зображення та три додаткові матеріали; Список, у якому відображаються дописи новин в одному стовпці; Макет « плитка », у якому відображається щонайбільше п'ять елементів новин із ескізами та заголовками заголовків; та карусель, що відображає велику візуалізацію, і дає змогу користувачам переміщатися по історіях, використовуючи кнопки "назад" і "Далі" або піктограми нумерації.
Джерело новин: ви можете вказати джерело для ваших дописів новин. Прикладами джерел є сайт, під час використання веб-частини (цей сайт, що використовує шаблон домашньої сторінки школи), один або кілька окремих сайтів (вибір сайтів) і рекомендований для поточного користувача, що відображатиме записи для поточного користувача від користувачів, з якими працює користувач; 20 найпопулярніших користувачів за сайтами; і часто відвідуваний сайт користувача – серед інших.
Існує багато додаткових параметрів, які можна налаштувати, щоб повністю використовувати веб-частину "Новини". Щоб отримати докладні відомості про усі варіанти, перегляньте статтю використання веб-частини новин.
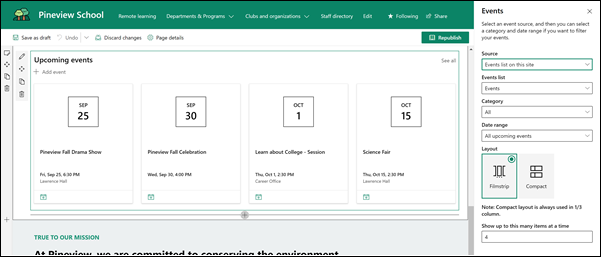
Збереження всіх користувачів за допомогою веб-частини "події"

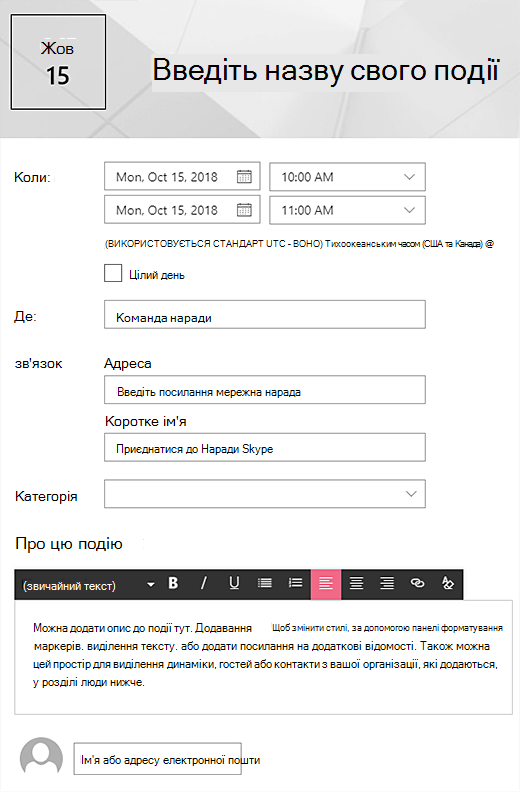
Додавання події
На опубліковану сторінку можна почати додавати події.
Примітка.: Ви можете додати події на збереженому або опубліковану сторінку, але не на сторінці, яка перебуває в режимі редагування.
-
Виберіть Add Event (додати подію).
-
Надайте подію ім'я у верхній частині сторінки. За потреби можна додати зображення до області заголовка, вибравши кнопку додати зображення у верхньому лівому куті.

-
У розділі під час виберіть пункт Дата й час.
-
У розділі WHERE (де ) вкажіть розташування або адресу. Якщо ваше розташування розпізнано, у вас є можливість додати карту.
-
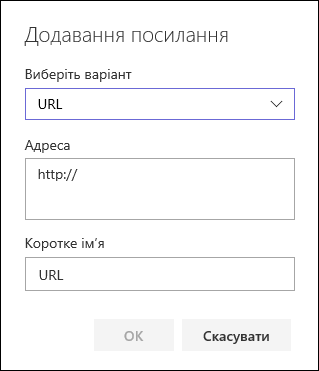
У розділі посилання можна вказати посилання на онлайнову нараду, якщо у вас є. Розмістіть посилання в полі адреса , а потім додайте коротке ім'я. Якщо у вас немає мережної наради та нічого не вводити, цей розділ не відображатиметься в цій події.
-
Виберіть категорію (наприклад, нараду, робочий час, бізнес, свято тощо), якщо потрібно, щоб подія відображбула під час фільтрування за цією категорією. Щоб додати власну категорію, просто введіть його в просторі.
-
Надайте Опис в області " відомості про цю подію ".
-
Якщо у вас є користувачі, яких потрібно виділити для цієї події (наприклад, контакти, спеціальні гості або динаміки), можна додати імена під описом події. Можна додавати лише користувачі в організації.
-
Коли все готово, натисніть кнопку зберегти.
Редагування веб-частини "події"
-
Якщо ви вже не в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Виберіть змінити веб-частину

-
Виберіть джерело подій: Список подій на цьому сайті, цей сайт, Ця колекція сайтів, Виберіть сайтиабо Усі сайти.
-
Виберіть діапазон дат, за допомогою якого можна фільтрувати події в розкривному списку діапазон дат . Ви можете вибрати всі майбутні події (за замовчуванням), цього тижня, наступного за два тижні, цього місяцяабо цього кварталу.
-
Виберіть макет: діафільму або стиснути. Шаблон домашньої сторінки школи має вибраний діафільму.
Докладні відомості про веб-частину "події" наведено в статті використання веб-частини "події".
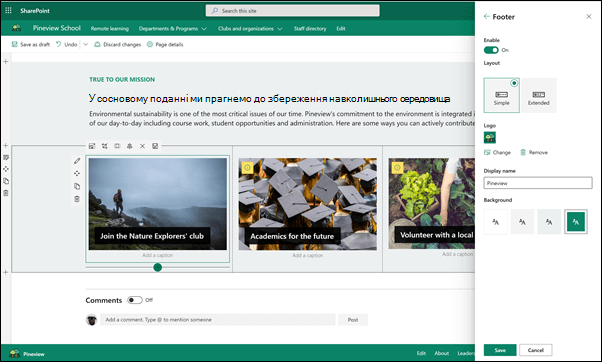
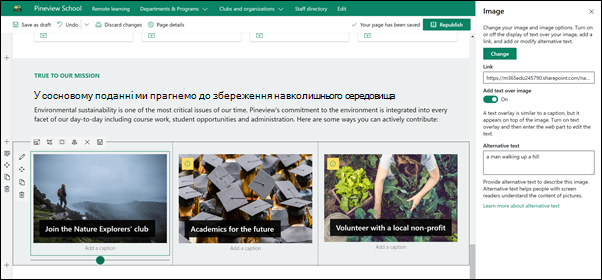
Демонстрація шкільних завдань із веб-частинами "текст" і "зображення"

У шаблоні головної сторінки школи, веб-частина зображення та текстова веб-частина були використані разом, щоб виділити місію школи, а також ініціативи, вирівняні за допомогою місій.
Веб-частина "текст"
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Змініть або додайте текст, а потім відформатуйте його, використовуючи панель інструментів у верхній частині. Щоб отримати додаткові параметри форматування, виберіть три крапки в кінці панелі інструментів, щоб відкрити область властивостей.
Потрібна додаткова інформація? Дивіться Додавання тексту та таблиць до сторінки за допомогою веб-частини "текст".
Веб-частина "зображення"
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Відкрийте область властивостей, натиснувши кнопку " редагувати " в веб-частині.
-
В області властивостей натисніть кнопку змінити , щоб вибрати останнє зображення або зображення з одного з кількох джерел, наприклад біржового зображення, комп'ютера, організації тощо.
-
Натисніть кнопку Відкрити або додати зображення (залежно від того, де має бути зображення).
-
За потреби можна вказати текст заміщення.
-
За потреби введіть назву в розділі зображення в веб-частині.
Дізнайтеся більше про те , як використовувати веб-частину зображення.
Переміщення або видалення елемента сторінки
Переміщення або видалення веб-частини
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Виберіть веб-частину, яку потрібно перенести або видалити, і відобразиться невелика панель інструментів ліворуч від веб-частини.
Щоб перемістити веб-частину, натисніть кнопку перемістити

Щоб видалити веб-частину, натисніть кнопку видалити

Переміщення або видалення всього розділу сторінки
-
Якщо сторінку ще немає в режимі редагування, натисніть кнопку редагувати у верхньому правому куті сторінки.
-
Якщо потрібно перемістити розділ, натисніть кнопку перемістити

-
Щоб видалити веб-частину, натисніть кнопку видалити

Видалення зразка вмісту
Якщо ви не хочете використовувати зразки дописів новин, які постачаються разом із шаблоном, ось як їх можна видалити.
-
Перейдіть до бібліотеки " сторінки сайту ", вибравши

-
Виберіть елемент зміст сайту.
-
Виберіть сторінки сайту.
Назви дописів новин:
-
Станьте обідом-приятелем сьогодні
-
Відкрита Реєстрація для факультативних дій
-
Новий директор з легкої атлетики
-
Випускники повертаються в положення pingiview
-
-
Виберіть зразки сторінок, які потрібно видалити, а потім натисніть кнопку Видалити на панелі команд.
Домашня сторінка школи для вищого навчального закладу
Нижче наведено приклад того, як шаблон домашньої сторінки школи можна використовувати для створення внутрішньої посадки для студентів, викладачів і співробітників у вищій освіті. Просто змініть емблему, тему, текст і будь-які інші потрібні елементи. Можливості безмежні!