Створення публікації в Microsoft Viva Amplify
Що таке публікація Viva Amplify?
Публікація Viva Amplify – це повідомлення, створене в рамках кампанії. Для кожної кампанії можна створити кілька публікацій для інформування, навчання та залучення аудиторії. Публікації можна публікувати в електронній пошті, Teams і SharePoint. Viva Amplify публікації допоможуть своєчасно та ефективно охопити аудиторію.
Основна чернетка дає змогу створити базову публікацію, яка Viva Amplify спеціально розроблена для електронної пошти, SharePoint і Teams. Тут ви дізнаєтеся, як створити головну чернетку.
Viva Amplify включає вбудовані кампанії, які можна настроїти та надіслати вашій організації. Зараз доступні кампанії включають настроювані публікації, а також попередньо розроблені труси кампанії з цілями та ключовими повідомленнями. Дізнайтеся, як випробувати вбудовані кампанії.
Примітка.: Максимальний розмір вкладення зображення 12582912 байт.
Примітка.: Viva Amplify не підтримує підсайти, зокрема публікування на підсайтах.
Примітки.: Viva Amplify має обмеження на кількість одержувачів, на які можна надіслати кожну публікацію:
-
200 окремих адрес електронної пошти (включно з окремими особами, списками розсилки та групами)
-
10 сайтів SharePoint
-
5 каналів Teams
Створення нової публікації
На сторінці "Огляд кампанії"
На сторінці "Огляд кампанії" можна створити публікацію на основі шаблону.
З сторінки публікацій
На сторінці Публікації можна натиснути кнопку +Створити , щоб створити пусту публікацію.
Доступ до наявної публікації
На сторінці "Огляд"
Нещодавно створені чернетки можна переглянути на сторінці Огляд. Виберіть заголовок чернетки, щоб переглянути та відредагувати публікацію.
З сторінки публікацій
Відкрийте сторінку огляду публікації, вибравши публікації на головній панелі переходів. Тут можна вибрати публікацію, яку потрібно змінити, вибравши назву.
Додавання, видалення та змінення вмісту
Для будь-якого нового шаблону або наявної публікації можна легко додати та змінити вміст і форматування, щоб створити персоналізований зв'язок. Кожен шаблон – це відправна точка оформлення, але ви можете налаштувати його відповідно до своїх потреб і вимог.
Настроювання області заголовка
Область заголовка можна настроїти за допомогою таких параметрів:
-
Зображення
-
Вибір із чотирьох макетів
-
Текст над заголовком
-
Відображений автор
-
Відображення або приховання опублікованої дати
Додати заголовок (обов'язково)
Додавання назви до публікації – це важливий крок у процесі створення. Вона не тільки надає публікації чітку та стислу назву, але й дає змогу зберегти свою роботу та поділитися нею зі співавторами.
Примітка.: перш ніж переходити до наступного кроку, потрібно ввести заголовок. Якщо ви забудете додати заголовок, ви отримаєте нагадування, перш ніж продовжити.
Додавання зображення заголовка (необов'язково)
Щоб додати зображення, клацніть піктограму Огляд зображень на панелі інструментів. Наведіть вказівник миші на заголовок, щоб відобразити панель інструментів.
Щоб змінити зображення, перейдіть до розділу Огляд зображень і виберіть інше зображення.
Виберіть останнє зображення або отримайте зображення з біржових зображень, наданих корпорацією Майкрософт, з веб-пошуку, сайту, комп'ютера або посилання. Якщо ваша організація вказала набір затверджених зображень, ви зможете вибрати з цього набору в розділі Ваша організація.
ЗНІМОК ЕКРАНА
Примітки.:
-
У веб-пошуку використовуються зображення Bing, які використовують ліцензію Creative Common. Перш ніж вставляти зображення на сторінку, ви несете відповідальність за ліцензування зображення.
-
Зображення виглядають найкраще, якщо вони альбомні або 16:9 або більші в пропорції.
-
Переконайтеся, що одержувачі в усіх каналах мають доступ до зображення, яке ви включаєте.
Установити фокусну точку (необов'язково)
Ви можете встановити фокусну точку, щоб переконатися, що в рамці є найважливіша частина зображення. Виберіть установити фокусну точку зображення на панелі інструментів, а потім перетягніть фокусну точку на зображенні в потрібне місце.
Додавання або змінення відображеного автора сторінки (необов'язково)
В області заголовка додайте ім'я, часткове ім'я або ім'я електронної пошти в полі Автор. Amplify шукатиме ім'я за профілями вашої організації та представлятиме запропонованих користувачів. Виберіть потрібний контакт. Якщо не ввести ім'я, у публікації не відображатиметься автор у тексті.
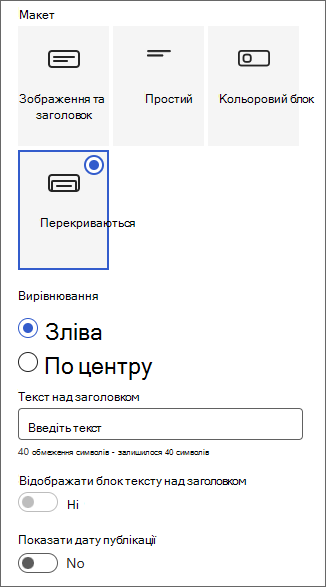
Вибір макета заголовка (необов'язково)
Натисніть кнопку Змінити веб-частину
Установлення вирівнювання заголовка (необов'язково)
Якщо панель інструментів ще не відображається, натисніть кнопку Редагувати
Додати текст над заголовком (необов'язково)
Ви можете додати текст у контрастному блоці над заголовком, щоб додати відповідну інформацію або привернути увагу до певної інформації на сторінці. Колір блоку залежить від теми сайту.
-
Натисніть кнопку Змінити веб-частину
-
На панелі інструментів введіть до 40 символів тексту в полі Текст над заголовком.
-
Потім змініть перемикач Відображати блок тексту над заголовком на Так.
Відображення або приховання опублікованої дати (необов'язково)
-
Виберіть область заголовка.
-
Натисніть кнопку Змінити веб-частину
-
У розділі Відображати дату публікації використовуйте перемикач, щоб відобразити або приховати дату публікації.
Використання розділів для створення основного вмісту
Створюйте привабливі та впорядковані макети, додаючи розділи зі стовпцями. Щоб відображати вміст паралельно, до кожного розділу можна додати до трьох стовпців. Крім того, можна створити кілька розділів із різною кількістю стовпців. Ви навіть можете додати вертикальний розділ праворуч, який чудово підходить для відображення швидких посилань, контактів, таймерів зворотного відліку тощо.
У наведеному нижче прикладі є три розділи з одним стовпцем ліворуч і вертикальний розділ праворуч.
Примітка.: Деякі функції поступово надаються організаціям, які погодилися на цільову програму випуску. Це означає, що ця функція може ще не відображатися, або вона може відрізнятися від описаної тут.
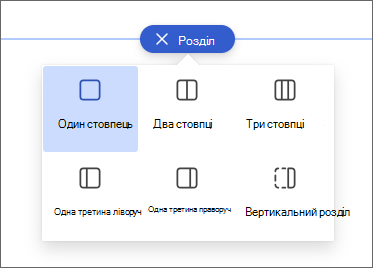
Додавання макета розділу
-
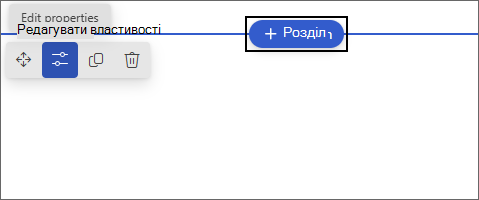
Переконайтеся, що ви перебуваєте в режимі редагування. Наведіть вказівник миші на піктограму + на роздільнику розділу та виберіть + Розділ.
-
Виберіть потрібну кількість стовпців. Або можна вибрати один стовпець у повноширинному форматі, щоб охопити всю сторінку.
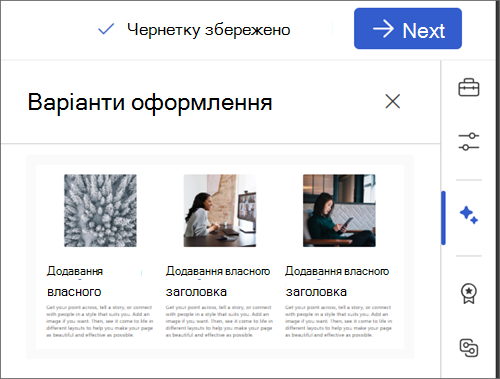
Створення розділів за допомогою варіантів оформлення
За допомогою варіантів оформлення можна легко створювати розділи, які відповідають вашим потребам. Клацніть піктограму Варіанти оформлення, щоб переглянути різні розділи. Дізнайтеся більше про варіанти оформлення.
Додавання шаблону розділу
-
Наведіть вказівник миші під областю заголовка або над чи під наявною веб-частиною в крайній лівій частині сторінки. З'явиться рядок зі знаком "плюс" (+) із підказкою Додати новий розділ.
-
Виберіть піктограму "плюс".
-
В області, що відкриється, перейдіть на вкладку Шаблони.
-
Зі списку шаблонів виберіть той, який найкраще відповідає вашим потребам. Потім додайте вміст до кожного поля шаблону.
Додавання вертикального розділу
Порада.: У вузькому вікні браузера вертикальний розділ переміститься в нижню частину сторінки. Вертикальний розділ повернеться в праву частину сторінки, коли вікно буде ширше. Це також може статися, якщо ширина екрана засобу перегляду менше 1024 пікселів.
-
Наведіть вказівник миші під областю заголовка або над чи під наявною веб-частиною в крайній лівій частині сторінки. З'явиться рядок зі знаком "плюс" (+) із підказкою Додати новий розділ.
-
Виберіть піктограму "плюс".
-
У розділі Макет розділу виберіть вертикальний розділ.
-
У вузькому вікні браузера вертикальний розділ можна перемістити в нижню або верхню частину сторінки. Виберіть, чи потрібно переходити до верхнього або нижнього краю сторінки, коли вікно браузера зменшено, натиснувши кнопку Редагувати розділ.
Примітки.:
-
Вертикальні розділи наразі доступні лише в правій частині сторінки.
-
Довжина вертикальних розділів регулюється залежно від вмісту на сторінці, що збільшується або зменшується з довжиною вмісту в не вертикальних розділах.
-
На одній сторінці не можна використовувати стовпці повноширинних і вертикальні.
-
Змінення наявного розділу
Порада.: Якщо вміст містить кілька стовпців, а потім зменшується кількість стовпців, вміст у правій більшості стовпців переміститься до наступного стовпця ліворуч. Якщо зменшити до одного стовпця, вміст другого або третього стовпців переміститься в кінець першого стовпця.
-
Кожен розділ сторінки позначено рядком. Виберіть розділ, до якого потрібно додати стовпці, а потім натисніть кнопку Редагувати властивості.
-
На панелі інструментів розділу виберіть потрібну кількість і тип стовпців. Якщо потрібно зробити акцент до розділу або змінити оформлення, виберіть колір тла розділу. Доступні кольори залежать від теми сайту.
Примітка.: Колір тла розділу показує більшість веб-частин. Інші веб-частини зберігають фон сторінки, а не розділу. З метою забезпечення спеціальних можливостей веб-частини "Список", "Бібліотека документів" і "Експрес-діаграма" завжди зберігатимуть фон сторінки.
Додавання вмісту до стовпця
-
Перейдіть до стовпця, до якого потрібно додати вміст.
-
Наведіть вказівник миші на стовпець і виберіть піктограму "плюс" (+).
-
Виберіть веб-частину, яку потрібно додати до стовпця, а потім додайте вміст до веб-частини.
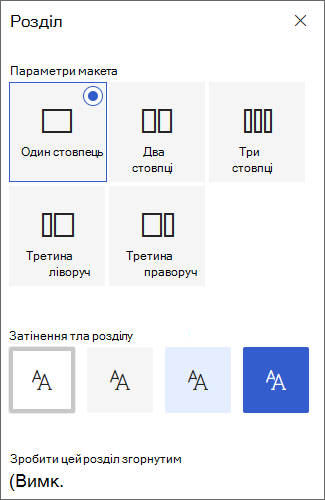
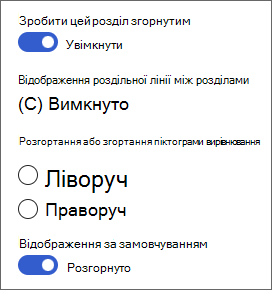
Зробити розділи згорнутими
-
Виберіть розділ, який потрібно зробити згорнутим. Потім виберіть Редагувати розділ.
-
В області Форматування розділу знайдіть пункт Зробити цей розділ згорнутим і встановіть перемикач у положення Увімкнуто.
-
Додайте коротке ім'я розділу, щоб визначити розділ.
-
Укажіть, чи потрібно активувати роздільну лінію між розділами за допомогою перемикача Відображати роздільну лінію між розділами .
-
Виберіть вирівнювання піктограми розгортання або згортання, вибравши ліворуч або праворуч.
-
У кожному розділі виберіть, чи буде розгорнуто або згорнуто стандартне відображення, переключивши перемикач.
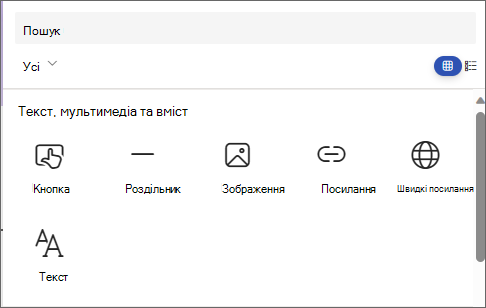
Настроювання вмісту за допомогою веб-частин
Viva Amplify пропонує добірку веб-частин, щоб перетворити основну чернетку на привабливу та привабливу комунікацію, призначену для різних каналів зв'язку, таких як Teams і Outlook. Веб-частини можна знайти, навівши вказівник під областю заголовка. Виберіть лінію зі знаком "плюс" (+), щоб переглянути всі доступні параметри редагування. Веб-частини також можна додавати з панелі інструментів.
Примітки.:
-
Якщо ви раніше використовували сторінки SharePoint, можливо, ви бачили додаткові веб-частини, недоступні в Viva Amplify. Скорочений вибір веб-частин полягає в тому, щоб кожна веб-частина відображались правильно в різних каналах розсилки, наприклад Outlook і Teams. Ми працюємо над розширенням цього виділення.
-
Пристосування вмісту та форматування: деякі веб-частини та властивості веб-частини відображатимуть поведінку, відмінну від поведінки за замовчуванням. Наприклад, у макеті Розділи, коли вміст упорядковується у два-три стовпці, один і той самий вміст укладається в один стовпець під час публікації. Крім того, для цього каналу розсилки можуть бути змінені деякі властивості, наприклад текст на зображеннях, стовпцях і веб-частинах середнього та великого розміру. Повний список пристосування вмісту та форматування див. в статті Змінення форматування в Viva Amplify.
За допомогою веб-частини "Текст" додавайте абзаци на сторінці. Доступні такі параметри форматування, як стилі, маркери, відступи, виділення та посилання. Ви також можете вставляти вбудовані зображення за допомогою тексту.
-
Виберіть знак "плюс" і виберіть текст зі списку веб-частин.
-
Клацніть усередині поля. З'явиться панель інструментів форматування.
-
Введіть текст і відформатуйте його за допомогою панелі інструментів. Щоб переглянути додаткові параметри форматування, виберіть три крапки (...) на панелі інструментів.
-
Щоб додати таблицю, виділіть три крапки та натисніть кнопку Вставити таблицю. Якщо клацнути таблицю, з'являться параметри стилів таблиць. Ви також можете відкрити це меню, вибравши саму таблицю.
Примітка.: Хоча будь-який розмір таблиці можна додати до розподілу Amplify, перетворення великих таблиць на ширину розподілу 600px може призвести до небажаного переформатувати. Переконайтеся, що таблиця виглядає нормально, коли ви переглядаєте її в режимі попереднього перегляду. У деяких поштових клієнтах передбачено горизонтальну смугу прокручування, яка запобігає виникненню проблем переформаток.
Використовуйте веб-частину "Зображення", щоб додавати зображення до сторінки.
-
Виберіть знак "плюс" і натисніть кнопку Зображення.
-
Перегляньте засіб вибору зображень, щоб вибрати своє зображення.
-
Вибравши зображення, на панелі інструментів зображення з'являться такі параметри:Дізнайтеся більше про можливості редагування зображень.
-
Переміщення
-
Редагувати
-
Дублювати
-
Видалення веб-частини
-
Огляд зображень
-
Накладання тексту (його буде відображено поверх зображення)
-
Змінення розміру
-
обітнути
-
Вирівнювання по центру
-
використовувати розширені функції редагування;
-
Скидання
-
Вбудовані зображення
Ви можете додати вбудоване зображення з текстом, скопіювавши зображення та вставивши його у веб-частину "Текст" у місці курсору. Потім виберіть зображення у веб-частині та скористайтеся панеллю інструментів у верхньому лівому куті зображення, щоб відредагувати зображення, перемістити його або вирівняти за лівим краєм, праворуч або по центру. Розмір зображення можна змінити, вибравши маркери в кожному куті зображення.
Примітка.: У створеному розподілі електронної пошти зображення не відображатиметься в тексті. Натомість текст відображатиметься над або під зображенням залежно від їхнього розташування відносно вбудованого зображення. Розмір вбудованого зображення буде збережено. Щоб отримати найкращі результати перетворення, покладайтеся на веб-частину повного зображення.
Хто в команді? За що вони несуть відповідальність? Як зв'язатися з ними? За допомогою веб-частини Люди можна легко відповісти на ці запитання читачам. На ній можуть відображатися фотографії, контактна інформація та інші користувачі у вашій організації.
-
Виберіть знак "плюс" і виберіть Люди з списку веб-частин.
-
Щоб змінити заголовок веб-частини, виділіть текст Люди профілями та введіть текст над нею.
-
Введіть ім'я або частину імені в полі. З'явиться список відповідних результатів, і ви можете вибрати потрібну особу. Потім виберіть Додати до профілю.
-
Виберіть потрібну кількість людей.
Типи карток
Підтримуються картки трьох різних типів: малі, середні та великі. Щоб відобразити більше або менше інформації, виберіть тип картки для відображення. На невеликих картках відображається зображення (якщо доступне) та ім'я або адреса електронної пошти особи, як на зображенні вище. У макеті "Середній" відображається один рядок текстового опису. У макеті "Великий" відображається зображення, ім'я або повідомлення електронної пошти, заголовок (за наявності), а також необов'язкове посилання й опис.
Щоб змінити тип картки, скористайтеся розкривним меню на панелі інструментів веб-частини.
Щоб змінити порядок профілів користувачів, перетягніть кожен із них у потрібне розташування за допомогою кнопки Перемістити.
Крім того, можна змінити порядок карток користувачів за допомогою клавіш Ctrl + стрілка вліво або Ctrl + стрілка вправо.
Використовуйте веб-частину "Файл і медіавміст", щоб вставити файл на сторінку. До типів файлів, які можна вставляти, належать Excel, Word, PowerPoint, Visio, PDF-файли, 3D-моделі, відео тощо.
-
Виберіть знак "плюс" і виберіть веб-частину "Файл і медіавміст".
-
Виберіть останній файл або отримайте файл із сайту SharePoint, комп'ютера чи посилання. Якщо ваша організація вказала набір затверджених зображень, ви зможете вибрати з цього набору в розділі Ваша організація. Цей файл відображатиметься в рядку на сторінці.
Примітки.:
-
У веб-пошуку використовуються зображення Bing, які використовують ліцензію Creative Commons. Ви несете відповідальність за перегляд ліцензування зображення, перш ніж вставляти його в чернетку.
-
Для будь-якого миттєвого файлу веб-частина перекладається як картка, яка посилається на повну форму файлу. Для відео створюється більша картка з попереднім переглядом першого кадру.
Поради.:
-
Файли зображень не підтримуються у веб-частині "Файл і мультимедіа". Щоб вставити зображення, можна скористатися веб-частиною Зображення.
-
-
Виберіть знак "плюс", а потім – веб-частину "Роздільник".
-
Виберіть Редагувати веб-частину, щоб настроїти довжину та ширину роздільника.
-
Установіть довжину роздільника від 20% до 100 %. Довжина роздільника змінюватиметься під час перетягування повзунка, щоб можна було переглянути зміну.
-
Установіть товщину роздільника від 1 (найтоншого) до 6 (найтовстішого). Товщина роздільника зміниться, коли ви перетягуєте повзунок, щоб можна було переглянути зміну.
-
Виберіть знак "плюс", а потім виберіть веб-частину Швидкі посилання.
-
Додайте власний заголовок, ввівши заголовок Швидкі посилання.
-
Виберіть параметри макета над швидкими посиланнями, щоб вибрати макет.
Примітка.: Незалежно від вибраного макета його буде перетворено на формат кнопок у вашому розподілі.
Додавання посилань
-
Натисніть кнопку +Додати.
-
Виберіть останній файл або отримайте файл чи зображення з одного з таких розташувань:
-
Біржові зображення, надані корпорацією Майкрософт
-
Сайт SharePoint
-
Обліковий запис OneDrive
-
Комп’ютер
-
Посилання
-
Якщо ваша організація вказала набір затверджених зображень, ви зможете вибрати з цього набору в розділі Ваша організація.
-
-
Виберіть зображення, сторінку або документ і натисніть кнопку Вставити.
-
На панелі інструментів доступні параметри для кожного посилання. Параметри залежать від параметрів, вибраних для макета. Наприклад, якщо вибрано параметр Відображати описи для макета списку, можна додати опис для окремого посилання. Інші типи окремих посилань, залежно від параметрів макета, зокрема змінення зображення, піктограм форматування, додавання описів і додавання тексту заміщення.
Редагування, видалення або перевпорядкування посилань
-
Наведіть вказівник миші на елемент, який потрібно змінити. Клацніть піктограму Редагування
-
Відкриється набір інструментів для цього елемента, де ви матимете параметри для цього посилання. Параметри залежать від параметрів, вибраних для макета. Наприклад, якщо вибрано параметр Відображати описи для макета списку, можна додати опис для окремого посилання. Інші типи окремих посилань, залежно від параметрів макета, зокрема змінення зображення, піктограм форматування, додавання описів і додавання тексту заміщення.
-
Щоб видалити посилання, виберіть піктограму кошика для елемента.
-
Щоб змінити порядок посилань, перетягніть елементи до нових позицій за допомогою піктограми Перемістити. Ви також можете змінити порядок посилань за допомогою клавіш Ctrl + Стрілка вліво або Ctrl + Стрілка вправо.
Примітка.: Змінити порядок посилань у макеті Filmstrip не можна.
За допомогою веб-частини "Посилання" можна додати посилання разом із попереднім переглядом до внутрішньої або зовнішньої сторінки, відео, зображення або документа.
-
Виберіть знак "плюс", а потім виберіть веб-частину "Посилання".
-
Вставлення посилання на сторінку, відео або документ. На додачу до тексту посилання, попередній перегляд елемента відображатиметься на сторінці, якщо він доступний. Щоб видалити посилання або попередній перегляд, клацніть піктограму X поруч із ним.
У кінцевому розподілі веб-частина посилання виглядатиме приблизно так само.
Збереження вмісту
Viva Amplify пропонує кілька функцій, які роблять співпрацю над публікаціями ефективнішою та ефективнішою.
Автозбереження
Amplify вміст автоматично збережено через регулярні проміжки часу, щоб переконатися, що ви не втратите перебіг виконання чернетки в разі неочікуваних перебоїв.
Зберегти та закрити
Завершивши редагування, можна натиснути кнопку Зберегти та закрити, щоб вийти з режиму редагування, а також дозволити іншим співавторам вводити та вносити зміни.
Зберегти в області переходів
Коли ви відходите від основної чернетки за допомогою кампанії або "Далі", вміст автоматично оновлюється для співавторів у кампанії, щоб побачити його. Це гарантує, що всі користувачі працюватимуть з найновішою версією публікації.
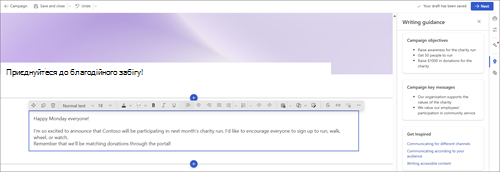
Використання інструкцій із написання для інформування чернетки
Написання для аудиторії є критичним аспектом створення ефективних комунікацій. Важливо знайти правильний тон для повідомлення залежно від того, де аудиторія може бути досягнута. Розуміючи аудиторію, ви можете налаштувати повідомлення, щоб резонувати з ними та досягти бажаного результату.
Надихаючий вбудований вміст
Щоб допомогти вам писати для різних аудиторій, ми пропонуємо надихаючий вміст, який містить рекомендації щодо написання вмісту зі спеціальними можливостями та створення повідомлень для різних каналів розповсюдження. Цей вміст допоможе користувачам зрозуміти, як створювати привабливі та ефективні комунікації незалежно від аудиторії або каналу розповсюдження.
Основні повідомлення та цілі з короткої кампанії
Viva Amplify імпортує ключові повідомлення та цілі, які користувачі раніше визначили в короткій кампанії до головного проекту. Ці повідомлення відображаються на бічній панелі публікації, гарантуючи, що вони завжди відображаються на передній і центральній панелі під час створення вмісту. Ця функція дає змогу забезпечити відповідність вмісту цільовим завданням кампанії та ефективно передати аудиторії бажане повідомлення.