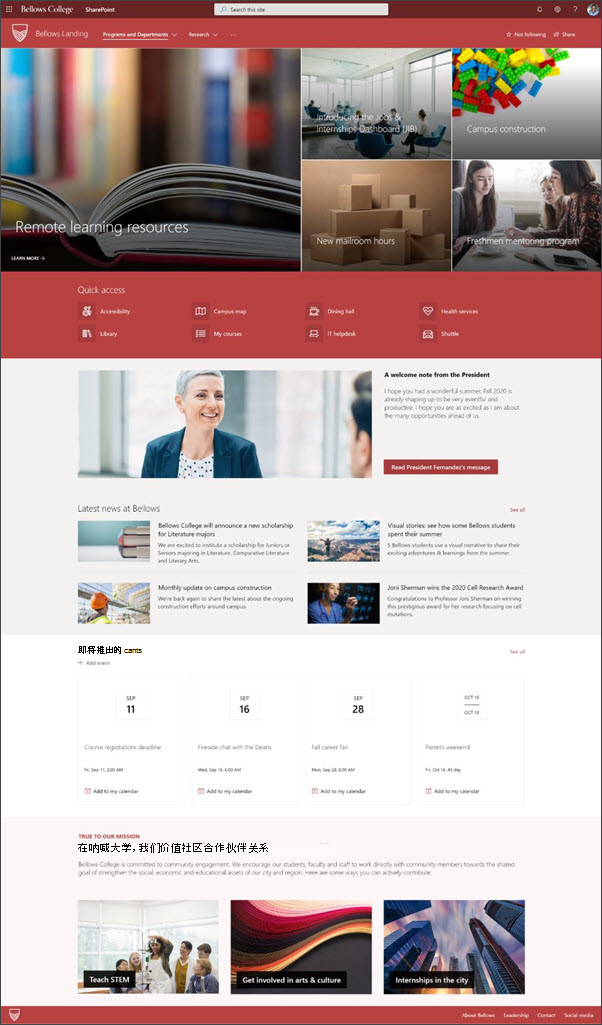
学校主页网站是一个 通信网站 ,旨在用作学校 Intranet 的内部主页。 在这里,学生和教师可以随时了解事件和新闻、访问学校资源等。 它在任何设备上看起来和效果都很棒!

在本文中,我们将共享 SharePoint 外观手册中学校主页模板上的元素,以及如何自定义网站以使其成为自己的网站。
使用此模板可创建一个全新的网站;无法将其添加到现有站点上。 我们建议由负责向全校传播信息的指定团队设置和维护此网站。 这可能包括 IT 管理员、学校领导、指定教职员工或学生领导。
注意:
-
查看此网站如何查找高等教育课程 的示例 。 可能性是无穷无尽的!
-
希望获得更多信息? 在“通知”中查看可供教师使用的所有模板,并使用网站模板吸引学校教职员工和学生。
步骤 1:添加学校主页网站模板
首先,从 SharePoint 外观书籍中添加模板。
注意: 必须具有网站所有者权限才能将此模板添加到网站。
-
转到 SharePoint 外观书籍中的学校主页。
-
选择“ 添加到租户”。
-
输入以下信息:
-
Email:输入电子邮件地址,当模板成功添加到网站时,你将收到确认。
-
网站 URL:这是要添加网站的位置。 必须提供以前未使用的 URL,因为此模板会创建新网站。
-
步骤 2:自定义网站
添加学校主页模板后,可以对其进行自定义并使其成为自己的模板。
|
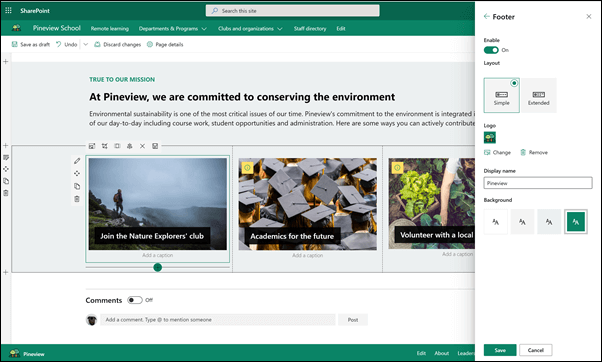
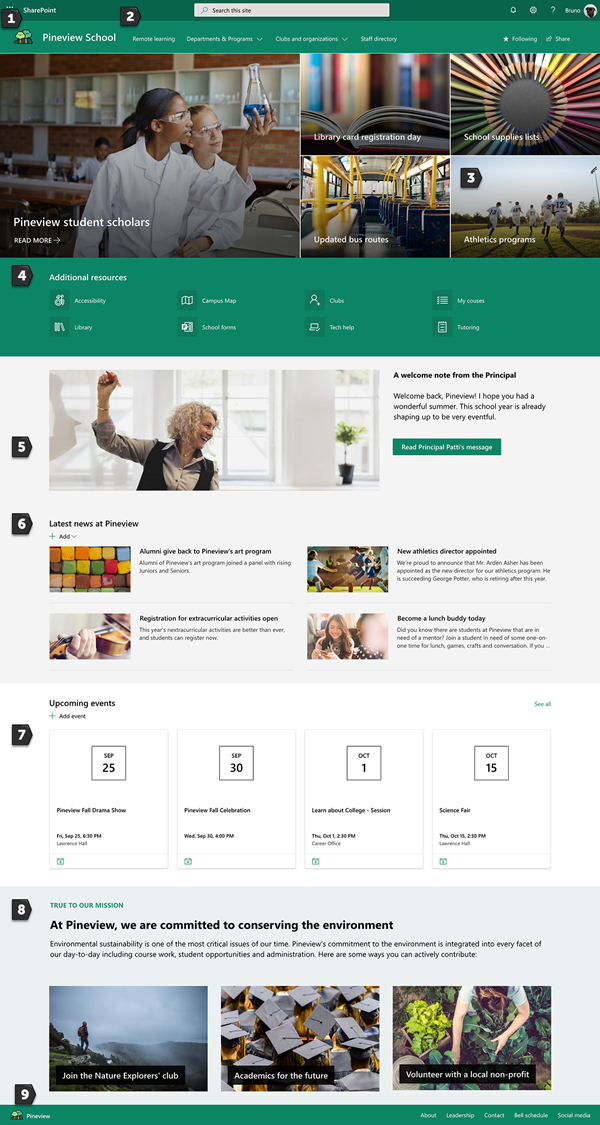
1. 展示学校颜色 使用网站品牌和徽标来激发学校精神。 了解操作方式 2.使您的网站易于访问 自定义导航,使内容发现变得容易。 了解操作方式 3. 使用图像突出显示重要信息 在主页顶部,使用链接到最重要的资源的醒目图像。 了解操作方式 4. 共享资源 为学生、教师和教职员工共享资源。 了解操作方式 5.传达消息 突出显示向学生和教师发送的及时消息。 了解操作方式 6. 传播新闻 广泛了解学校公告、举措和成就。 了解操作方式 7. 让每个人都了解事件的最新动态 添加事件日历,使学生、教师和教职员工了解学校事件的最新动态。 了解操作方式 8. 展示学校使命 突出学校的使命和价值观。 共享与任务一致的计划以增加影响。 了解操作方式 9. 共享补充信息 使用有关学校、领导、联系信息等的信息填充品牌页脚。 了解操作方式 |
 |
步骤 3:共享学校主页
现在,你已准备好共享您的网站了!
-
从右角选择“共享网站”。
-
在 “共享网站 ”窗格中,输入要与之共享网站的人员的姓名。 如果希望组织中的每个人都有权访问学校登陆站点,可以选择 “除外部用户 () 除外。 默认权限级别为“只读”。
-
输入一封可选邮件,其中包含共享网站时将发送的电子邮件通知;如果不想发送电子邮件,请清除“发送电子邮件”复选框。
-
选择“共享”。
步骤 4:维护站点
按照以下提示展示你的机构必须提供的最新内容:
-
制定计划以查看站点。
-
保持 Web 部件内容更新,以确保充分利用登陆站点的全部价值。
-
定期发布新闻,以在整个机构内分发最新公告、信息和状态。 了解如何在团队网站或通信网站上添加新闻帖子,并向将发布公告的其他人展示他们如何使用 SharePoint 新闻。
-
使用内置使用情况 数据报告查看网站的使用情况,以获取有关热门内容、网站访问量等的信息。
可选:将学校主页添加为 Teams 频道中的选项卡
创建网站后,可以将其添加到 Teams 频道。 要执行此操作:
-
在团队频道中,选择“添加选项卡 +”。
-
在 “添加选项卡” 对话框中,选择“ 网站”。
-
在“选项卡名称”框中输入要使用的名称。
-
输入学校主页的 URL。
-
默认情况下,将选择发布到有关此选项卡的频道,并将创建一个帖子,让团队中的每个人都知道网站已添加。 如果不想执行此操作,可以取消选中该复选框。
当团队成员选择此选项卡时,他们将看到主页。 他们可以直接转到网站,方法是选择右上角的“ 转到网站 ”按钮
自定义网站
通过品牌展示学校颜色
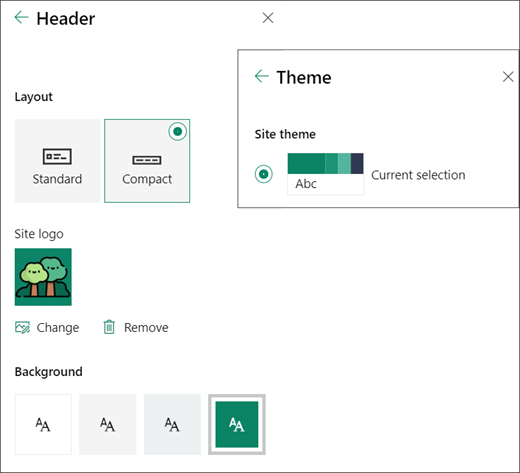
可以快速轻松地自定义 SharePoint 网站的外观,以反映学校的徽标和颜色。 为此,可以选择主题并自定义网站标头。

若要详细了解如何执行此操作,请参阅 更改 SharePoint 网站的外观。
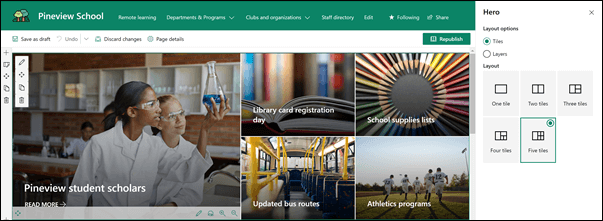
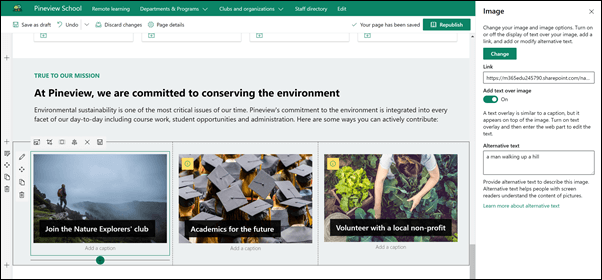
使用图像突出显示 Hero Web 部件的重要信息
Hero Web 部件为页面带来焦点和视觉兴趣。 在 Hero Web 部件中最多可以显示五个项目,并使用引人注目的图像、文本和链接来吸引人们对每个项的注意。 学校主页模板在具有 5 个磁贴的全角部分使用 Hero。 若要更改模板上的 Hero Web 部件,请执行以下操作:
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
选择要更改的磁贴右下角
-
在属性窗格中,选择“ 更改”,然后选择从中获取链接的位置:“最近”、“常用图像”、“Web 搜索”、“你的组织”、“OneDrive”、“网站”、“上传”或“从链接”。
-
选择图像、页面或文档,然后选择“ 打开”。
-
在 “背景图像”下,选择“自动选择的图像”、“自定义图像”或“颜色块”。
-
在 “选项” 下,可以通过将开关切换为“ 是”来显示行动号召链接。 然后添加 行动号召文本 (例如“了解详细信息”) 。
如果要更改 Hero Web 部件的布局,请执行以下操作:
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
选择左侧的 Web 部件 “编辑 ”按钮,然后选择所需的布局类型 - 最多可以选择 5 个磁贴或最多 5 个图层。
有关详细信息,请参阅 使用 Hero Web 部件。
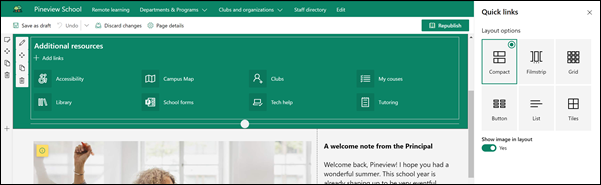
使用快速链接共享资源
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
在属性窗格中,选择一个布局,然后选择该布局所需的选项。 例如,可以选择“在布局中显示图像”的“压缩布局”,并选择“显示列表”和“按钮”布局的说明。 学校主页模板使用 Compact,并且选择了“在布局中显示图像”。
添加链接
-
选择“ +添加”。
-
选择要从中获取链接的位置:“最近”、“常用图像”、“Web 搜索”、“你的组织”、“OneDrive”、“网站”、“上传”或“从链接”。
-
选择图像、页面或文档,然后选择“ 打开”。
-
选择链接的选项。 选项取决于为布局选择的设置。 例如,如果选择显示列表布局 的说明 ,则可以为单个链接添加说明。 单个链接的其他类型的选项(具体取决于布局选项)包括更改图像、设置图标格式、添加说明和添加可选文本。
编辑链接
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
将鼠标悬停在要编辑的项目上,然后选择要编辑的项目底部的“ 编辑项目 ”按钮
-
选择链接的选项。 选项取决于为布局选择的设置。 例如,如果选择显示列表布局 的说明 ,则可以为单个链接添加说明。 单个链接的其他类型的选项(具体取决于布局选项)包括更改图像、设置图标格式、添加说明和添加可选文本。
-
若要删除链接,请选择项的 X 。 若要对链接进行重新排序,请使用“ 移动 ”按钮将项目拖放到新位置。 还可以使用 Ctrl + 向左或 Ctrl + 向右键对链接进行重新排序。
有关详细信息,请参阅 使用快速链接 Web 部件。
使用 Web 部件(包括图像、文本和按钮)的组合来传达消息
在此模板中,图像、文本和按钮 Web 部件用于将注意力吸引到及时的消息。
图像 Web 部件
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
通过选择 Web 部件上的 “编辑” 按钮打开属性窗格。
-
在属性窗格中,选择“ 更改 ”以从多个源之一(例如库存映像、计算机、组织等)中选择最近的图像或图像。
-
选择 “打开 ”或“ 添加图像 (,具体取决于映像来自) 。
-
(可选)输入 可选文本。
-
(可选)在 Web 部件的图像下键入描述文字。
详细了解如何使用图像 Web 部件。
文本 Web 部件
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
更改或添加文本,并使用顶部的工具栏设置文本格式。 有关更多格式设置选项,请选择工具栏末尾的省略号以打开属性窗格。
需要更多信息? 请参阅 使用文本 Web 部件将文本和表添加到页面。
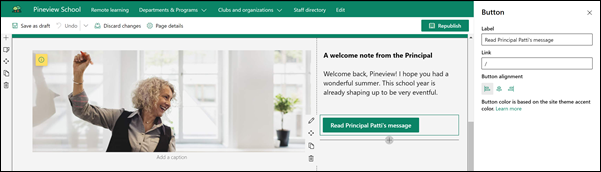
按钮 Web 部件
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
通过选择 Web 部件上的编辑图标打开属性窗格。
-
在右侧的属性窗格中,在“标签”框中输入标签文本。
-
在“链接”框中输入链接。 请确保链接以 http://、https:// 或 mailto 开头:如果添加链接时没有以下任一协议,则将为你添加 https://。
-
在“对齐方式”下,选择你希望按钮在页面上的列中 (左、居中或右) 对齐的方式。
需要更多信息? 请参阅 使用按钮 Web 部件 。
使用新闻 Web 部件传播新闻
使用跨 Intranet 分发的 SharePoint 新闻创建具有视觉吸引力的内容。 详细了解如何创建和共享新闻。
添加新闻
若要向网站添加新闻文章,请执行以下操作:
-
在“新闻”部分选择“ + 添加 ”,开始创建帖子。 你将获得一个空白的新闻帖子页面,可供你开始填写。
-
按照生成新闻文章页中的说明创建 新闻文章。
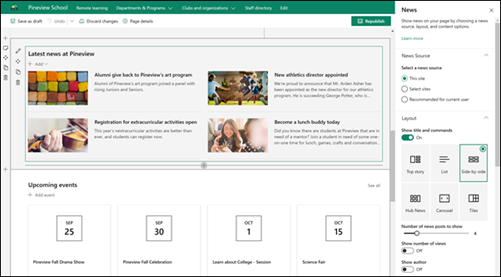
编辑新闻 Web 部件
若要更改布局、新闻源以及页面上新闻显示方式的其他选项,可以编辑新闻 Web 部件。 学校主页模板使用 并排 布局,并已选择 “此网站 ”作为新闻源,这意味着所有新闻帖子仅从此网站上的文章中拉取。
-
选择 Web 部件左侧的 “编辑
布局:可以从通信网站上新闻的不同布局中进行选择,例如使用 并排 布局的学校主页模板。 其他布局为 Top 文章,其中包括一个大图像空间和三个附加的情景; 列表,在单个列中显示新闻帖子; 磁贴 布局,最多显示五个带有缩略图和标题的新闻项;和 轮播,显示大型视觉对象,允许用户使用后退按钮和下一个按钮或分页图标在故事中移动。
新闻源:可以指定新闻文章的源。 源的示例包括使用 Web 部件 (该网站时所在的 网站,这是学校主页模板使用) ,一个或多个单独的网站 (选择网站) 和 推荐给当前用户,这将显示当前用户与用户合作的帖子;;用户关注的前 20 个网站;以及用户经常访问的网站等。
还可以设置更多选项来充分利用新闻 Web 部件的强大功能。 有关所有选项的详细信息,请参阅 使用新闻 Web 部件。
让每个人都了解事件 Web 部件的最新信息
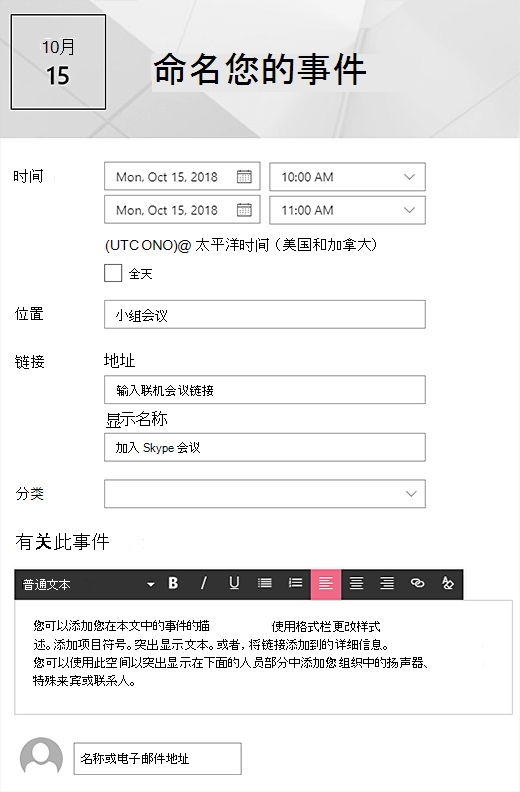
添加事件
在已发布的页面上,可以开始添加事件。
注意: 可以在已保存或已发布的页面上添加事件,但不能在处于编辑模式的页面上添加事件。
-
选择 “添加事件”。
-
在页面顶部为事件指定一个名称。 (可选)可以通过选择左上角的“ 添加图像 ”按钮,将图像添加到标题区域。
-
在“ 当” 部分中选择日期和时间。
-
在 “位置 ”部分中,输入位置或地址。 如果已识别位置,则可以选择添加地图。
-
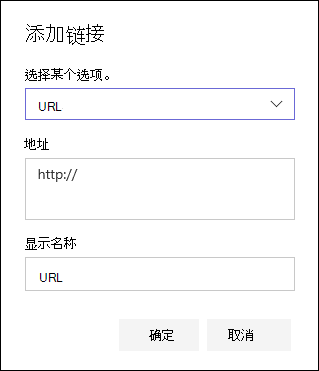
在 “链接 ”部分中,可以输入联机会议链接(如果有)。 将链接放在“ 地址 ”框中,然后添加 “显示名称”。 如果没有联机会议且未输入任何内容,则此部分不会显示在事件中。
-
如果希望按该 类别 筛选事件时显示,请选择类别 (,例如会议、工作时间、商务、假日等) 。 若要添加自己的类别,只需在空间中输入它即可。
-
在 “关于此事件 ”区域中提供说明。
-
如果想要为此活动突出显示的人员 (如联系人、特别嘉宾或发言人) 则可以在事件说明下方添加他们的姓名。 只能添加组织中的用户。
-
完成后,选择“ 保存”。
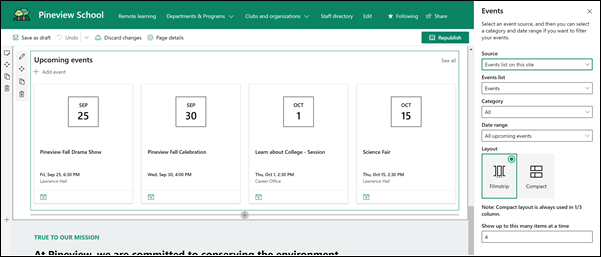
编辑事件 Web 部件
-
如果尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
选择左侧的 “编辑 Web 部件
-
选择事件的源:此网站上的事件列表、此网站、此网站集、选择网站或所有网站。
-
在“日期范围”下拉列表中选择要筛选事件的 日期范围 。 可以选择“ 所有即将发生的事件 ” (默认) 、 “本周”、“ 未来两周”、“ 本月”或“ 本季度”。
-
选择布局: “幻灯片” 或 “压缩”。 “学校”主页模板已选择“幻灯片”。
有关事件 Web 部件的更多详细信息,请参阅 使用事件 Web 部件。
使用文本和图像 Web 部件展示学校任务
在学校主页模板中,图像 Web 部件和文本 Web 部件一起使用,以突出显示学校的使命,以及与任务一致的计划。
文本 Web 部件
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
更改或添加文本,并使用顶部的工具栏设置文本格式。 有关更多格式设置选项,请选择工具栏末尾的省略号以打开属性窗格。
需要更多信息? 请参阅 使用文本 Web 部件将文本和表添加到页面。
图像 Web 部件
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
通过选择 Web 部件上的 “编辑” 按钮打开属性窗格。
-
在属性窗格中,选择“ 更改 ”以从多个源之一(例如库存映像、计算机、组织等)中选择最近的图像或图像。
-
选择 “打开 ”或“ 添加图像 (,具体取决于映像来自) 。
-
(可选)输入 可选文本。
-
(可选)在 Web 部件的图像下键入描述文字。
详细了解如何使用图像 Web 部件。
移动或删除页面的元素
移动或删除 Web 部件
-
如果你的页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
选择要移动或删除的 Web 部件,Web 部件左侧会显示一个小工具栏。
若要移动 Web 部件,请单击“ 移动 ”按钮
若要删除 Web 部件,请单击
移动或删除页面的整个部分
-
如果页面尚未处于编辑模式,请选择页面右上角的“ 编辑 ”。
-
如果要移动分区,请选择“ 移动 ”按钮
-
若要删除 Web 部件,请单击
删除示例内容
如果不想使用模板附带的示例新闻文章,下面介绍如何删除它们:
-
通过选择页面右上角的“设置”齿轮
-
选择“ 网站内容”。
-
选择“ 网站页面”。
新闻帖子的名称为:
-
今天成为午餐伙伴
-
开放课外活动注册
-
新田径总监
-
校友回馈松景
-
-
选择要删除的示例页面,然后在命令栏上选择“ 删除 ”。
高等教育学校主页
下面是如何使用学校主页模板为高等教育学生、教职员工创建内部登陆的示例。 只需更改徽标、主题、文本和所需的任何其他元素即可。 可能性是无穷无尽的!