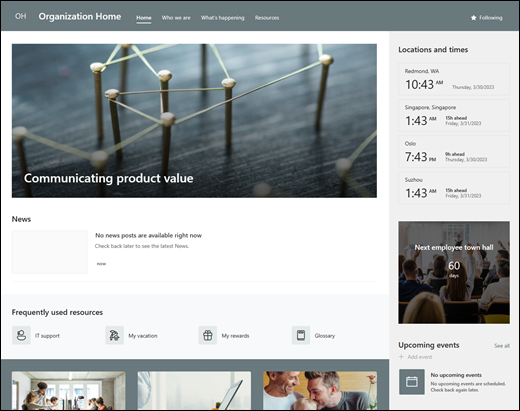
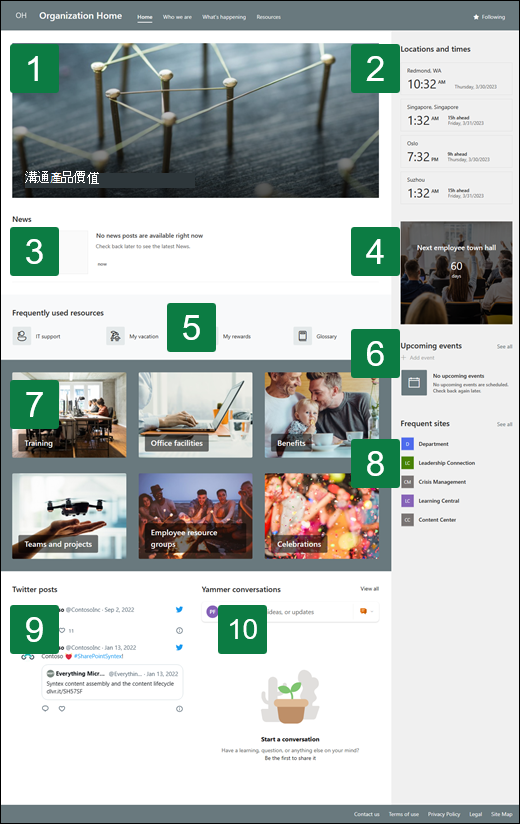
「組織首頁」網站範本是一個 通訊網站,專門用來做為貴組織的首頁,為訪客提供以貴組織為中心的新聞、交談和更新,以及輕鬆存取熱門連結和重要資源。
在本文中,我們共用「組織首頁」SharePoint 網站範本上的元素,並討論如何自定義網站,使其成為您自己的網站。

網站功能
-
隨附預先填入影像、網頁元件和內容的可自定義網站,旨在在進行自定義以符合貴組織需求時啟發網站編輯者。
-
預先填入的網頁和網頁元件,可展示組織的使命和目標、主要領導、近期活動和重要資源。
附註:
-
部分功能會逐步提供給選擇加入 已設定目標發行計劃的組織。 這表示您可能還未看到這項功能,或看起來可能與說明文章中描述的不一樣。
-
當您將範本套用至現有網站時,您的內容不會自動與新範本合併。 現有內容會改為儲存為 [網站內容] 中的重複頁面。
首先,請依照如何將 網站範本新增至新的或現有的 SharePoint 網站的指示進行。
附註: 您必須具備網站建立許可權,才能將此範本新增至您的網站。
探索預先填入的網站內容、網頁元件和頁面,並決定您需要哪些網站自定義專案,以符合貴組織的品牌、語音和整體商務目標。
預先填入的網站頁面:
-
首頁 - 提供一個登陸位置,讓訪客可以找到組織相關的新聞、即將到來的活動、常用的資源,以及最近的交談。
-
我們是誰 - 提供組織的任務聲明、目標和優先順序概觀,以及重要領導人的簡介。
-
發生的情況 - 使用活動行事曆、影片及其他資訊連結來醒目提示即將到來的組織相關活動。
-
資源 - 提供工作地點服務、公司學習入口網站、職涯發展資訊,以及特殊群組和志工機會等重要資源的存取權。
一旦您新增了員工入職小組網站範本,就可以自定義並將其設為您自己的範本。
附註: 若要編輯 SharePoint 網站,您必須是網站擁有者或網站成員。
|
 |
自定義網站 的外觀、網站 流覽、 網頁元件和內容,以符合檢視者和組織的需求。 進行自定義時,請先選取網站右上角的 [編輯 ],確保網站處於編輯模式。 工作時,您可以 [另存為草稿] 或 [ 重新發佈 變更],讓檢視者看到編輯內容。
1. 使用主圖網頁元件網頁元件來展示新聞和公告

-
選取主圖網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
然後,選擇最符合貴組織需求的圖層和磚選項。
深入瞭解編輯 主圖網頁元件。
2. 使用 [世界時鐘] 網頁元件顯示世界各地的時區。
![[世界時鐘] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/5a361cbf-e545-4947-9507-581e8821aec9.png)
-
進入編輯模式后, 新增位置。
-
選取 [世界時鐘] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選擇日期和時間格式,並顯示星期幾。
深入瞭解使用 世界時鐘網頁元件。
3. 使用 [新聞] 網頁元件顯示有關事件的重要資訊。
![[新聞] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/0ebdbfb7-512d-49c3-b087-ebf192d28cd6.png)
-
選取 [新聞] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選擇符合組織需求的 [新聞來源]、[ 版面配置] 和 [篩選] 設定。
-
在 [ 組織] 底下, 排列 [選取新聞 ] 底下的貼文,以符合貴組織的需求來組織。
深入瞭解如何使用 新聞網頁元件來編輯、篩選和鎖定目標物件。
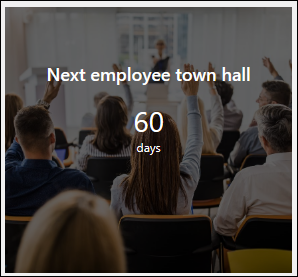
4. 使用倒數計時網頁元件顯示活動倒數。

-
選取 [倒數計時] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
輸入活動的日期和時間,然後選擇您的選項。
-
新增通話至動作連結,以及與定時器一起顯示的背景影像。
若要深入瞭解如何新增倒數定時器,請流覽 倒數定時器網頁元件。
5. 使用 [事件] 網頁元件顯示即將到來的活動。

-
選取 [事件] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
若要在事件網頁元件中新增或編輯事件,請流覽至 [事件] 網頁元件,然後選取 [+ 新增事件]。
深入瞭解如何使用和編輯 事件網頁元件。
6. 使用 [快速連結] 網頁元件,提供資源的快速存取權。
![[快速連結] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/110255a3-3615-4a47-8b4c-ace4b9009b2b.png)
-
選取 [快速連結] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
視需要編輯連結、標題、圖示和描述。
-
若要新增連結,請選取 + 新增連結。
查看 [快速連結] 網頁元件的不同版面配置和編輯選項。
7. 使用圖像網頁元件來提供吸引人的視覺效果。

-
選取 [影像] 網頁元件,然後選擇 [ 編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選取 [變更 ],然後選取圖像來源。
-
選擇影像之後,請選取 [插入]。
深入瞭解編輯 圖像網頁元件。
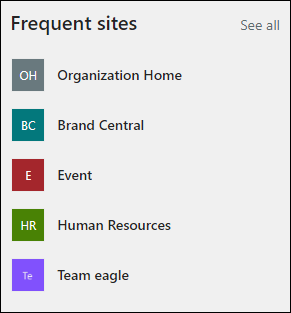
8. 使用網站網頁元件展示相關網站。

-
選取 [網站] 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選擇顯示使用者經常瀏覽的網站,或選取要顯示的特定網站。
-
選擇版面配置以及一次要顯示的網站數目。
深入瞭解如何使用 網站網頁元件。
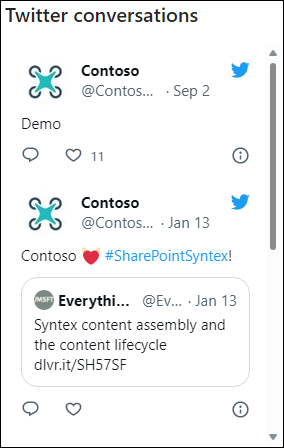
9. 使用 Twitter 網頁元件顯示即時更新。

-
選取 Twitter 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
輸入以 @开头的 Twitter 使用者名稱,或從 https:// 開始連結到用戶帳戶、推文或集合。
-
選取要顯示的推文數目上限。
深入瞭解 Twitter 網頁元件。
10. 使用 Yammer 交談網頁元件將人員彼此連結。
附註:
-
只有當貴組織擁有 Yammer 授權時,才會顯示 Yammer 交談網頁元件。
-
Yammer 交談網頁元件使用原始功能變數名稱 (範例,contoso.onmicrosoft.com) ,當SharePoint網站使用虛名功能變數名稱時無法使用。
![[交談] 網頁元件預覽。](https://support.content.office.net/zh-tw/media/c9a06833-e4f5-4eb2-a575-13bd95985455.png)
-
選取 Yammer 網頁元件,然後選擇 [編輯網頁元件
![[編輯鉛筆] 圖示的螢幕快照](https://support.content.office.net/zh-tw/media/807bcbc3-6f72-4b20-b767-af533189b924.png)
-
選取 [交談來源] 和 [要顯示的交談數目]。
深入瞭解 Yammer 交談網頁元件。
自訂網站內的下列頁面:
![[資源] 頁面的預覽。](https://support.content.office.net/zh-tw/media/d59ee87e-542a-4246-927d-f54becb399a2.png)
-
首頁 - 為訪客提供一個登陸位置,讓您尋找組織相關的新聞、即將到來的活動、常用的資源,以及最近的交談。 編輯 Hero、 Countdown、 News、 World Clock、 Quick Links、 Events、 Image、 Sites、 Twitter 和 Yammer 網頁元件來自定義此頁面。
-
我們是誰 - 提供組織的任務聲明、目標和優先順序概觀,以及重要領導人的簡介。 編輯 [文字]、[ 檔案查看器] 和 [ 圖像] 網頁元件來自定義此頁面。
-
發生的情況 - 使用活動行事曆、影片及其他資訊連結來醒目提示即將到來的組織相關活動。 編輯 [文字]、[ 快速連結]、[ 事件]、[ 影像] 和 [ 撥號至動作網頁元件] 來自定義此頁面。
-
資源 - 提供工作地點服務、公司學習入口網站、職涯發展資訊,以及特殊群組和志工機會等重要資源的存取權。 編輯 [文字]、[ 快速連結]、[ 主圖] 和 [ 撥號至動作] 網頁元件來自定義此頁面。
自定義外觀和網站導覽
與其他人共享網站之前,請先確保使用者可以找到網站、輕鬆瀏覽鏈接和頁面,以及快速存取網站上的內容,藉此完成網站的修飾。
-
編輯和 自定義網站導覽。
-
自定義網站的主題、標誌、頁首版面配置和外觀,以變更 網站的外觀。
-
選擇 將此網站與組織內的中樞網站建立關聯 ,或視需要 將此網站新增至現有的中樞網站導覽 。
在您自訂網站、檢閱網站並發佈最終草稿之後,與其他人共用您的網站。
-
依序選取 [設定] 和 [網站權限]。

-
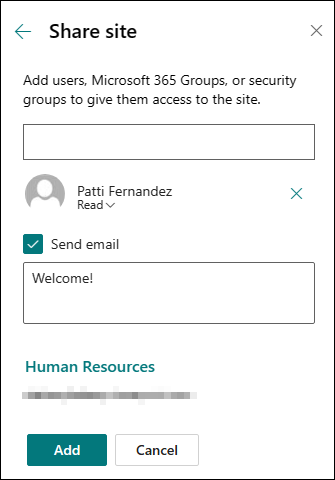
選取 [共用網站]。
![[共用網站] 按鈕的預覽](https://support.content.office.net/zh-tw/media/f6ac2164-7997-439b-b55c-e45b3de4559c.png)
-
輸入所有使用者、Microsoft 365 群組或安全性群駔的名稱,讓他們能夠存取網站內容,並選取他們的控制層級 (讀取、編輯、完全控制)。
-
共用網站時,新增電子郵件通知的訊息,或取消核取 [傳送電子郵件],以略過電子郵件。
-
完成新增成員和設定權限後,選取 [新增]。

深入瞭解 管理團隊網站設定、網站資訊和權限。
建立並啟動網站之後,下一個重要階段是維護網站內容。 確定您有將內容和網頁元件保持在最新狀態的計劃。
網站維護最佳做法:
-
規劃網站維護 - 建立排程以視需要隨時檢閱網站內容,以確保內容仍然正確且相關。
-
定期張貼新訊 - 在整個組織中發佈最新公告、信息和狀態。 瞭解如何在小組網站或通訊網站上新增新訊貼文,以及向張貼公告的其他人顯示如何使用 SharePoint 新聞。
-
檢查連結和網頁元件 - 持續更新連結和網頁元件,以確保您運用網站的完整值。
-
使用分析來提升互動度 - 使用內建的使用狀況數據報告來檢視網站使用量,以取得熱門內容、網站造訪等資訊。
-
定期檢閱您的網站設定 - 在 SharePoint 中建立網站後,您可以變更網站的 設定、網站資訊和許可權 。
更多自訂資源
查看更多 SharePoint 網站範本。










