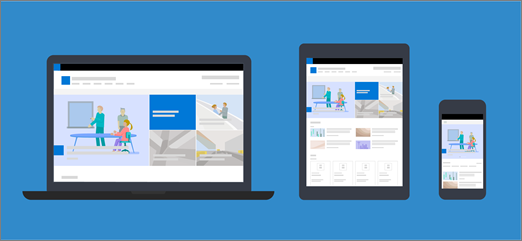
Moderne Seiten und Webparts sind so konzipiert, dass sie geräteübergreifend vollständig reaktionsfähig sind. Dies bedeutet, dass in Webparts verwendete Bilder je nach Anzeige, verwendeten Layout und Gerät unterschiedlich skaliert werden. Moderne Seiten sind beispielsweise so gestaltet, dass sie auf mobilen Geräten großartig aussehen, und die automatische Bildskalierung trägt dazu bei, diese attraktive Erfahrung zu schaffen.

Welche Bildgrößen funktionieren am besten?
Aufgrund des reaktionsschnellen Seitendesigns gibt es keine bestimmte Höhe oder Breite in Pixeln, die dafür sorgt, dass ein Bild geräte- und layoutübergreifend eine bestimmte Form beinimmt. Bilder werden automatisch verkleinert und zugeschnitten, um auf einer Vielzahl von Geräten und Layouts das bestmögliche Ergebnis zu erzielen. Es gibt jedoch einige Richtlinien, mit deren Hilfe Sie sicherstellen können, dass Ihre Bilder auf Ihren Seiten großartig aussehen.
Die Suche nach den besten Bildgrößen für Ihre Seite hängt von den folgenden Faktoren ab:
-
Seitenverhältnis:Die Beziehung zwischen Höhe und Breite von Bildern
-
Spaltenlayout:Typ und Anzahl der Spalten auf der Seite
-
Web part layout:the layout you choose for the web part in which the image is used
Seitenverhältnis
Ein Seitenverhältnis ist die Beziehung zwischen Breite und Höhe von Bildern. Sie wird in der Regel als zwei Zahlen ausgedrückt, z. B. 3:2, 4:3 oder 16:9. Die Breite ist immer die erste Zahl. Beispielsweise kann ein Verhältnis von 16:9 1600 Pixel breit und 900 Pixel hoch sein. Sie können aber auch 1920 x 1080, 1280 x 720 oder andere Kombinationen aus Breite und Höhe sein, die als 16:9 berechnet werden können. Sie finden Rechner für das Seitenverhältnis online und in einigen Fotobearbeitungstools, mit deren Hilfe Sie das Seitenverhältnis Ihrer Bilder ermitteln können.

In den meisten Fällen funktionieren Bilder in modernen Webparts je nach Layout am besten auf allen Layouts und Geräten, wenn sie je nach Layout ein Seitenverhältnis von 16:9 oder 4:3 haben.
Spaltenlayouts
Eine Seite kann mit Abschnitten ausgelegt werden, die unterschiedliche Spaltentypen und Layouts enthalten, z. B. Spalten mit voller Breite, eine Spalte, zwei Spalten, drei Spalten, eine dritte Spalte links und eine dritte Spalte rechts. Eine allgemeine Regel für Bilder, die die Breite einer Spalte ausfüllen, ist, dass sie mindestens so breit wie die Spalte sind, in der sie platziert werden. Beispielsweise sollte ein Bild in einem Bildwebteil in einer Spalte mindestens 1204 Pixel breit sein. Im Folgenden finden Sie die Breitenrichtlinien für jedes der Spaltenlayouts:
|
Layout |
Breite in Pixeln |
|
Spalte mit voller Breite |
1920 |
|
Eine Spalte |
1204 |
|
Zwei Spalten |
586 pro Spalte |
|
Drei Spalten |
380 pro Spalte |
|
Ein Drittel der linken Spalte |
380 für linke Spalte; 792 für rechte Spalte |
|
Ein Drittel der rechten Spalte |
792 für linke Spalte; 380 für die rechte Spalte |
Aufgrund der Reaktionsfähigkeit von Seiten werden Bilder in Spalten mit voller Breite immer mit der vollen Breite des Bildschirms mit einer automatischen Höhe angezeigt, die auf der Bildschirmgröße basiert.
Die Höhe der Bilder, die in anderen Spaltenlayouts platziert sind, hängt vom Seitenverhältnis ab. Hier finden Sie Richtlinien für Höhe/Breite für das Seitenverhältnis 16:9 und 4:3 (auf das nächste Pixel aufgerundet/abgerundet). Dies ist z. B. hilfreich, um die Breite und Höhe Ihrer Bilder so zu halten, dass sie beispielsweise für mobile Geräte entsprechend skaliert werden.
|
SEITENVERHÄLTNIS LAYOUT |
16 x 9 Breite x Höhe in Pixel |
4 x 3 Breite x Höhe in Pixel |
|---|---|---|
|
Eine Spalte |
1204 x 677 |
1204 x 903 |
|
Zwei Spalten |
586 x 330 |
586 x 439 |
|
Drei Spalten |
380 x 214 |
380 x 285 |
|
Ein Drittel der linken Spalte |
380 x 446 für linke Spalte; 792 x 446 für rechte Spalte |
380 x 594 für linke Spalte; 792 x 594 für rechte Spalte |
|
Ein Drittel der rechten Spalte |
792 x 446 für linke Spalte; 380 x 446 für rechte Spalte |
792 x 594 für linke Spalte; 380 x 594 für rechte Spalte |
Web part layouts
Die Layouts in den verwendeten Webparts wirken sich auch auf die Skalierung Ihrer Bilder aus. Die folgenden Beispiele zeigen verschiedene Webparts und deren Layouts in einer Spalte sowie das jeweils verwendete Seitenverhältnis.
Betrachten Sie dieses Bild mit einem ursprünglichen Seitenverhältnis von 16:9:

Im Folgenden finden Sie Beispiele für dieses Bild in einem Einspalten-Seitenlayout, in verschiedenen Webparts und Layouts.
|
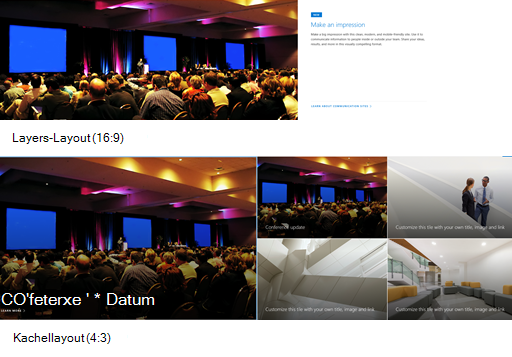
Die folgenden Seitenverhältnisse für Kacheln und Ebenenlayouts sind:
Dies ist ein Beispiel für ein Bild, das im Layout "Ebenen" (oben) und "Kacheln" (unten) gezeigt wird.
|
|
|
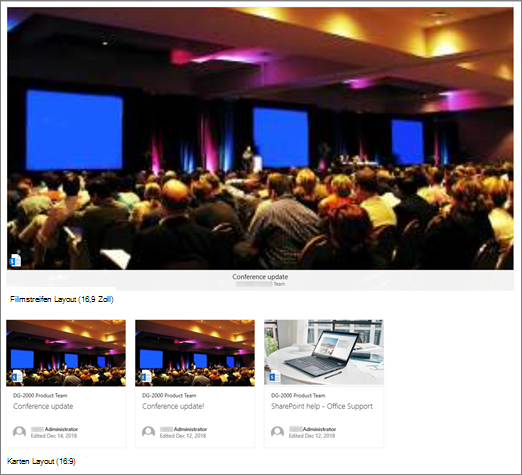
16:9 ist das Seitenverhältnis für das Karussell-, Bildstreifen- und Kartenlayout. Hier ist ein Beispiel für ein Bild, das im Layout "Bildstreifen" (oben) und "Karten" (unten) gezeigt wird.
|
|
|
Bilder werden bis zur Breite des Abschnitts erweitert, der das Webteil enthält. Sie haben die Möglichkeit, das Seitenverhältnis oder das freihand zuschneidende Bild mithilfe der Bildsymbolleiste zu ändern oder die Ziehpunkte zur Größenänderung zu verwenden, um das Bild zu vergrößern oder zu verkleinern. Hier ist ein Beispiel, das Bild zuschnittsmarken (blaue Linien) bei 4:3 zeigt.
|
|
|
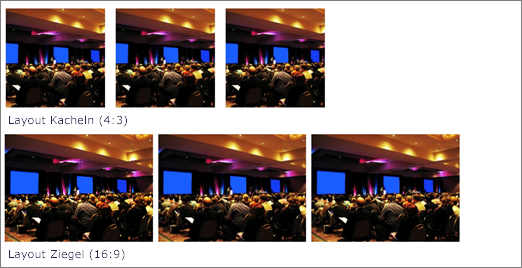
Die folgenden Seitenverhältnisse werden in verschiedenen Layouts verwendet:
Dies ist ein Beispiel für ein Bild, das im Kachellayout (oben) und im Kachellayout (unten) angezeigt wird.
|
|
|
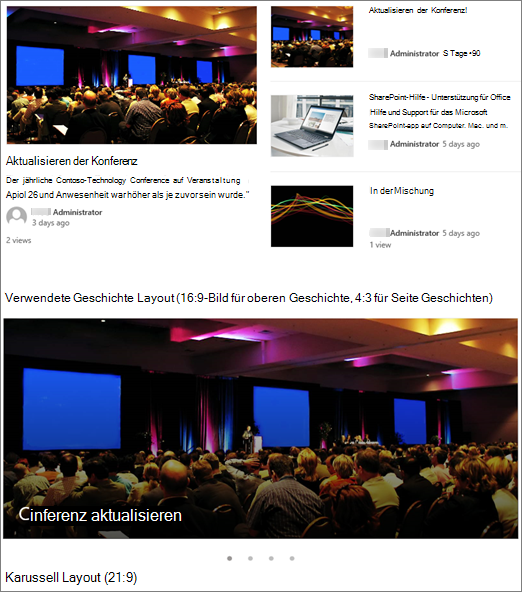
Je nach Layout können die Bilder im Web part von News 4:3, 16:9 oder 21:9 sein. Hier sehen Sie ein Beispiel für Bilder in einem oberen Story und einem Karusselllayout.
|
|
|
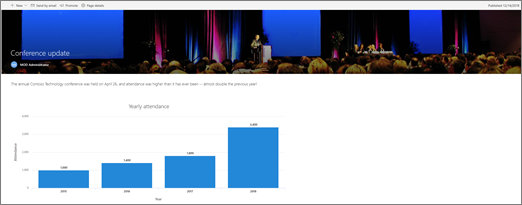
Bilder sehen am besten aus, wenn sie im Querformat oder im Seitenverhältnis 16:9 oder größer sind und mindestens 1 MB groß sind. Achten Sie außerdem darauf, einen Schwerpunkt darauf zu setzen, den wichtigsten Teil des Bilds im Blick zu behalten, insbesondere, wenn das Bild in Miniaturansichten, Nachrichtenlayouts und Suchergebnissen verwendet wird. Beispiel (Originalbild 16:9) mit Fokus auf Lautsprecher.
|
|
|
Seitenminiaturansichten werden an Stellen wie Suchergebnissen, hervorgehobenen Inhaltsergebnissen, Newsbeiträgen und mehr angezeigt. Die Miniaturansicht stammt standardmäßig aus dem Seitentitelbereich oder dem Web part, das sich in der ersten Reihenfolge auf der Seite befindet (z. B. oben links in einem Seitenlayout). Sie können die Standardeinstellung überschreiben und die Seitenminiaturansicht ändern. In diesem Fall ist es am besten, ein Bild mit einem Seitenverhältnis von 16:9 zu verwenden. Beispiel (Originalbild 16:9)
|
|
|
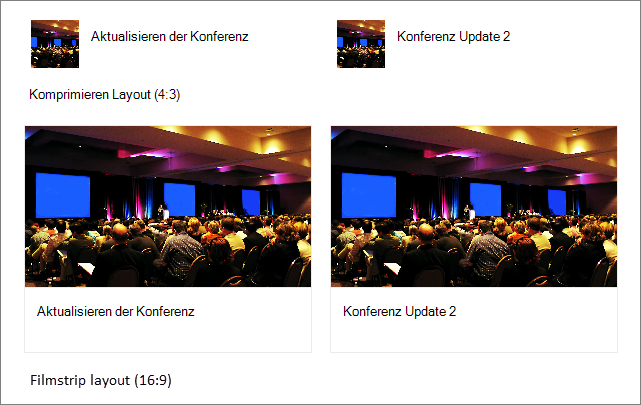
Das Web für Schnelllinks verfügt über sechs verschiedene Layouts. Hier sind empfohlene Seitenverhältnisse:
Hier ist ein Beispiel für ein Bild in einem kompakten Layout (oben) und einem Bildstreifenlayout (unten)
|
Tipps:
-
Wenn Sie einem Seitentitelbereich oder heroischen Web part ein Bild hinzufügen, ist es auch am besten, den Fokus in dem Bereich des Bilds zu setzen, der immer angezeigt werden soll. Weitere Informationen zum Festlegen eines Schwerpunkts für diese beiden Szenarien finden Sie unter "Ändern des Schwerpunkts eines Bilds im Hero-Web part" und "Anpassen des Titelbereichs auf einer Seite".
-

Empfehlungen für Das Bild der Websitekopfzeile
Zusätzlich zu seiten können Sie auch benutzerdefinierte Logos oder Bilder in einem erweiterten Layout hinzufügen. Hier finden Sie Größenempfehlungen für diese Elemente.
|
Element |
Beschreibung |
Empfehlung Breite x Höhe in Pixel |
|---|---|---|
|
Websitelogo |
Größeres Logo, das je nach hochgeladenem Design nicht quadratisch und transparent sein kann |
192 x 64 Format: PNG, JPEG, SVG (SVG auf mit Gruppen verbundenen Websites nicht zulässig) |
|
Miniaturansicht des Websitelogos |
Miniaturansicht eines quadratischen Logos, das verwendet wird, wenn kein Websitelogo hochgeladen wird, oder an Stellen, an denen ein quadratisches Format erforderlich ist Dieses Element ist erforderlich. |
64 x 64 Format: PNG, JPEG, SVG (SVG auf mit Gruppen verbundenen Websites nicht zulässig) |
|
Websitelogo für erweitertes Layout |
Das erweiterte Kopfzeilenlayout verfügt über eine erweiterte Breite des Websitelogos. |
300 x 64p Format: JPEG, PNG, SVG |
|
Hintergrundbild 'Erweitertes Layout' |
Ein neues Hintergrundbild, das mit der erweiterten Kopfzeile genutzt werden kann. |
2560 x 164 Format: JPEG, PNG |