Las páginas modernas y los elementos web están diseñados para que respondan por completo en todos los dispositivos, lo que significa que las imágenes usadas en los elementos web se escalarán de manera diferente en función de dónde se muestran, de qué diseño se usan y del dispositivo en el que se visualizan. Por ejemplo, las páginas modernas están diseñadas para tener un aspecto excelente en dispositivos móviles, y el escalado automático de imágenes ayuda a crear esa experiencia atractiva.

¿Cuáles son los tamaños de imagen que funcionan mejor?
Debido al diseño de página adaptable, no hay un alto o ancho específico en píxeles que garantice que una imagen mantenga una forma específica en todos los dispositivos y diseños. Las imágenes cambian de tamaño y se recortan automáticamente para mostrar el mejor resultado posible en una variedad de dispositivos y diseños. Sin embargo, hay algunas directrices que pueden ayudarle a asegurarse de que las imágenes tienen un aspecto excelente en las páginas.
Encontrar los mejores tamaños de imagen para la página depende de estos factores:
-
Relación de aspecto:relación entre el alto y el ancho de las imágenes
-
Diseño decolumna: el tipo y el número de columnas de la página
-
Diseño del elemento web:el diseño que elija para el elemento web en el que se usa la imagen
Relación de aspecto
Una relación de aspecto es la relación entre el ancho y el alto de las imágenes. Normalmente se expresa como dos números, como 3:2, 4:3 o 16:9. El ancho siempre es el primer número. Por ejemplo, una relación de 16:9 podría ser de 1600 píxeles de ancho por 900 píxeles de alto. O bien, podría ser 1920 x 1080, 1280 x 720 o cualquier otra combinación de ancho y altura que se pueda calcular para obtener como resultado 16:9. Puede encontrar calculadoras de relación de aspecto en línea y en algunas herramientas de edición fotográfica para ayudarle a determinar las relaciones de aspecto de las imágenes.

En la mayoría de los casos, las imágenes de los elementos web modernos funcionan mejor en los diseños y dispositivos cuando tienen una relación de aspecto de 16:9 o 4:3, dependiendo del diseño.
Diseños de columna
Se puede configurar una página con secciones que incluyan diferentes tipos de columnas y diseños, como columnas de ancho completo, una columna, dos columnas, tres columnas, una tercera columna izquierda y una tercera columna derecha. Una regla general para imágenes que se espera que rellenen el ancho de una columna es que sean al menos tan anchas como la columna en la que se colocan. Por ejemplo, una imagen de un elemento web de imagen en una columna debe tener al menos 1204 píxeles de ancho. Estas son las instrucciones de ancho para cada uno de los diseños de columna:
|
Diseño |
Ancho en píxeles |
|
Columna de ancho completo |
1920 |
|
Una columna |
1204 |
|
Dos columnas |
586 por columna |
|
Tres columnas |
380 por columna |
|
Una tercera columna izquierda |
380 para la columna izquierda; 792 para la columna derecha |
|
Una tercera columna derecha |
792 para la columna izquierda; 380 para columna derecha |
Debido a la naturaleza dinámica de las páginas, las imágenes en columnas de ancho completo siempre se mostrarán en ancho completo de la pantalla con un alto automático basado en el tamaño de la pantalla.
El alto de las imágenes colocadas en otros diseños de columna dependerá de la relación de aspecto. Estas son las directrices de alto y ancho para las relaciones de aspecto 16:9 y 4:3 (redondeado hacia arriba o hacia abajo hasta el píxel más próximo). Esto resulta útil para mantener las imágenes en un ancho y un alto que se ajusten correctamente a los dispositivos móviles, por ejemplo.
|
RELACIÓN DE ASPECTO DISEÑO |
16 x 9 Ancho x Alto en píxeles |
4 x 3 Ancho x Alto en píxeles |
|---|---|---|
|
Una columna |
1204 x 677 |
1204 x 903 |
|
Dos columnas |
586 x 330 |
586 x 439 |
|
Tres columnas |
380 x 214 |
380 x 285 |
|
Una tercera columna izquierda |
380 x 446 para la columna izquierda; 792 x 446 para la columna de la derecha |
380 x 594 para la columna izquierda; 792 x 594 para la columna de la derecha |
|
Una tercera columna derecha |
792 x 446 para la columna izquierda; 380 x 446 para la columna de la derecha |
792 x 594 para la columna izquierda; 380 x 594 para la columna de la derecha |
Diseños de elementos web
Los diseños de los elementos web que use también afectarán a la escala de las imágenes. En los ejemplos siguientes se muestran diferentes elementos web y sus diseños dentro de una columna, así como las relaciones de aspecto que se usan en cada columna.
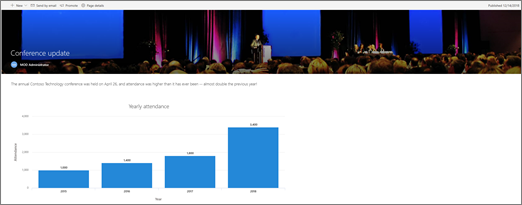
Considere esta imagen que tiene una relación de aspecto original de 16:9:

A continuación se muestran ejemplos de esta imagen en un diseño de página de una columna, en diferentes elementos web y diseños.
|
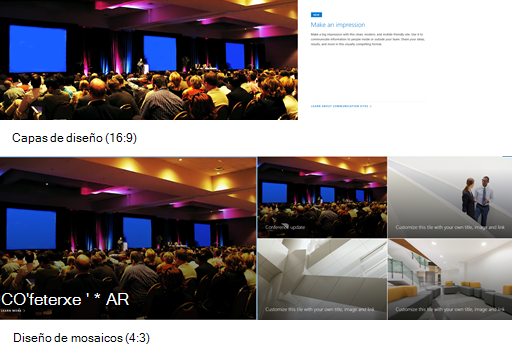
Las siguientes relaciones de aspecto para los diseños mosaicos y capas son:
Este es un ejemplo de una imagen que se muestra en el diseño capas (superior) y en el diseño de mosaicos (inferior)
|
|
|
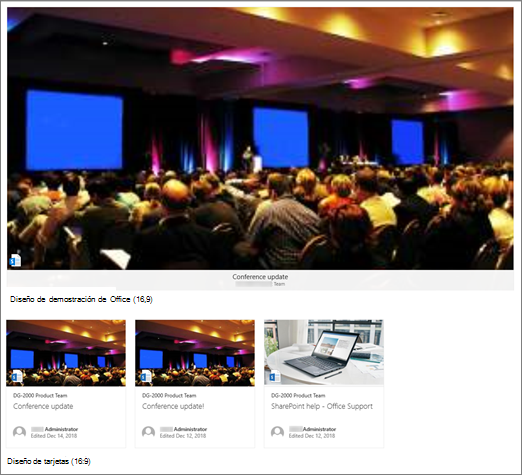
16:9 es la relación de aspecto de los diseños Carrusel, Film raya y Tarjetas. Este es un ejemplo de una imagen que se muestra en el diseño Tira de imágenes (parte superior) y tarjetas (en la parte inferior).
|
|
|
Las imágenes se ampliarán hasta el ancho de la sección que contiene el elemento web. Tiene la opción de cambiar la relación de aspecto o recorte a mano al libre uso de la barra de herramientas Imagen, o usar los controladores de tamaño para hacer que la imagen sea más grande o más pequeña. Este es un ejemplo que muestra las marcas de recorte de imagen (líneas azules) a 4:3
|
|
|
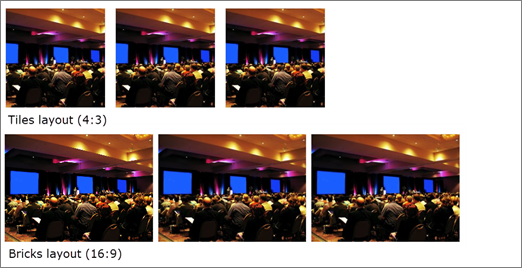
Las siguientes relaciones de aspecto se usan en diferentes diseños:
Este es un ejemplo de una imagen que se muestra en el diseño Mosaicos (parte superior) y en Bloques (inferior)
|
|
|
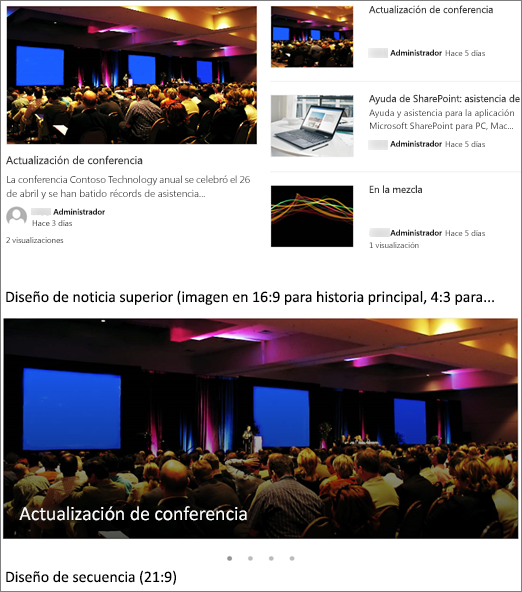
Según el diseño, las imágenes del elemento web Noticias pueden ser 4:3, 16:9 o 21:9. A continuación se muestra un ejemplo de imágenes de una historia superior y un diseño de carrusel.
|
|
|
Las imágenes se ven mejor cuando son horizontales o 16:9 o superiores en relación de aspecto, y cuando tienen un tamaño mínimo de 1 MB. Además, asegúrese de establecer un punto central para mantener a la vista la parte más importante de la imagen, especialmente cuando la imagen se usa en miniaturas, diseños de noticias y resultados de búsqueda. Ejemplo (imagen original 16:9) con el foco configurado en el altavoz.
|
|
|
Las miniaturas de las páginas se muestran en lugares como resultados de búsqueda, resultados de contenido resaltados, publicaciones de noticias y mucho más. De forma predeterminada, la miniatura procede del área de título de página o del elemento web que se encuentra en el primer orden en la página (como la parte superior izquierda de un diseño de página). Puede reemplazar la predeterminada y cambiar la miniatura de la página. Al hacerlo, es mejor usar una imagen con una relación de aspecto 16:9. Ejemplo (imagen original 16:9)
|
|
|
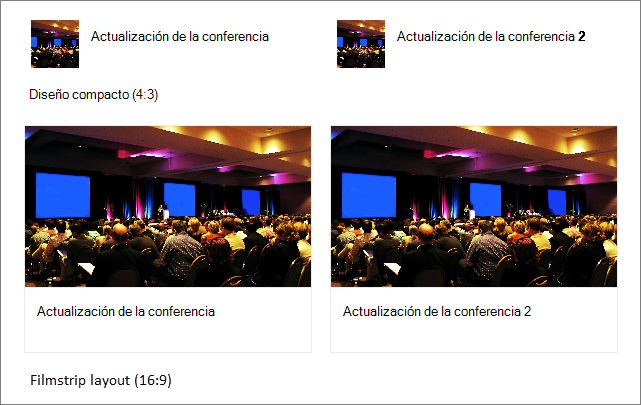
El elemento web Vínculos rápidos tiene seis diseños diferentes. Estas son las relaciones de aspecto recomendadas:
Este es un ejemplo de una imagen que se muestra en un diseño compacto (superior) y en una tira de imágenes (inferior)
|
Sugerencias:
-
Cuando se agrega una imagen al área del título de la página o al elemento web del elemento web del elemento principal, también es mejor establecer el foco en el área de la imagen que desea mostrar siempre. Para obtener más información sobre cómo establecer un centro de atención para estos dos escenarios, vea Cambiar el centro de atención de una imagen en el elemento web Del Elemento principal y Personalizar el área de título en una página.
-

Recomendaciones de imagen de encabezado de sitio
Además de las páginas, es posible que desee agregar logotipos o imágenes personalizados en un diseño extendido. Estas son algunas recomendaciones de tamaño para esos elementos.
|
Elemento |
Descripción |
Recomendación Ancho x Alto en píxeles |
|---|---|---|
|
Logotipo del sitio |
Logotipo más grande que no puede ser cuadrado y transparente según el diseño cargado |
192 x 64 Formato: PNG, JPEG, SVG (SVG no está permitido en sitios conectados a grupos) |
|
Miniatura del logotipo del sitio |
Miniatura de logotipo cuadrado que se usa si no se carga ningún logotipo de sitio o si se requiere un formato cuadrado Este elemento es obligatorio. |
64 x 64 Formato: PNG, JPEG, SVG (SVG no está permitido en sitios conectados a grupos) |
|
Logotipo de sitio de diseño extendido |
El diseño de encabezado extendido tiene un ancho ampliado del logotipo del sitio. |
300 x 64p Formato: JPEG, PNG, SVG |
|
Imagen de fondo Diseño extendido |
Una nueva imagen de fondo que se puede usar con el encabezado extendido. |
2560 x 164 Formato: JPEG, PNG |