Cuando agrega una página moderna a un sitio, agrega y personaliza elementos web, que son los bloques de creación de la página. Puede conectar algunos elementos web entre sí para crear una experiencia interactiva y dinámica para los visores de páginas. Por ejemplo, puede conectar un elemento web Biblioteca de documentos a un elemento web Archivo y multimedia. Cuando un usuario hace clic en un nombre de archivo en la lista Biblioteca de documentos, el visor de archivos muestra el contenido de ese archivo específico. O bien, conecte un elemento web Propiedades de lista a un elemento web Lista con una gran cantidad de información para mostrar solo información específica.
Notas:
-
Parte de la funcionalidad se introduce gradualmente para las organizaciones que han optado por el programa Versión dirigida. Esto significa que es posible que todavía no pueda ver esta característica o que la vea con un aspecto diferente a como se describe en los artículos de ayuda.
-
Los elementos web de este artículo no están disponibles para su uso en páginas clásicas.
Entre los elementos web que puede conectar se incluyen: el elemento web Propiedades de lista y el elemento web Archivo y multimedia. Estos son algunos ejemplos de cómo puede usar estos elementos web conectados.
Mostrar un archivo en función de lo que seleccione un usuario en una biblioteca de documentos (conectar un elemento web Archivo y multimedia a un elemento web Biblioteca de documentos)
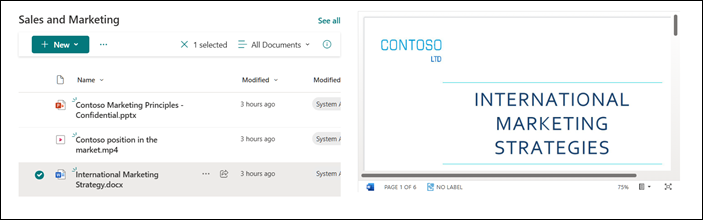
En este ejemplo, los usuarios pueden examinar una biblioteca de documentos de marketing y ver el contenido de un archivo seleccionado sin salir de la página y sin tener que abrir cada archivo.
Para ello:
-
En la página, agregue un elemento web Biblioteca de documentos con la biblioteca que quiera usar y agregue un elemento web Archivo y multimedia.
Nota: Si va a agregar el elemento web Archivo y multimedia por primera vez, se abrirá el panel Documentos recientes. Seleccione Cancelar en la parte inferior derecha de este panel.
-
Seleccione Editar propiedades
-
Seleccione los puntos suspensivos (...) en la parte superior derecha del panel de propiedades y, después, seleccione Conectar con el origen.
-
En Conectarse al origen, seleccione la biblioteca de documentos que desea usar en la lista desplegable.
-
Seleccione la X en la parte superior del panel para cerrarla.
-
Seleccione Guardar y cierre en la parte superior de la página.
-
Pruebe la conexión seleccionando un documento de la biblioteca de documentos que eligió. Debería ver el documento en el elemento web Archivo y multimedia.
-
Cuando esté listo para que el público vea la página, seleccione Republish en la parte superior derecha de la página.
Mostrar un elemento de una lista en función de lo que seleccione un usuario en un elemento web Lista (conectar un elemento web Propiedades de lista a un elemento web Lista)
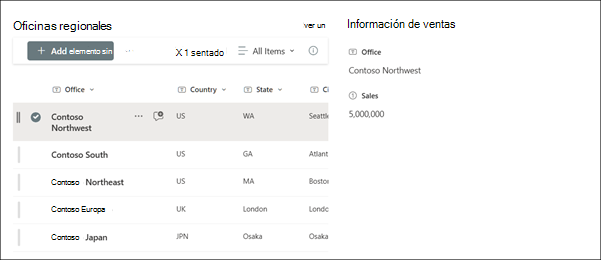
Cuando tiene una lista grande con muchas columnas, puede resultar difícil para los usuarios encontrar la información específica que buscan. Con el elemento web Propiedades de lista, un usuario puede seleccionar un elemento de un elemento web Lista y ver solo los valores que especifique. En el ejemplo siguiente, un elemento web Lista contiene una lista de oficinas regionales. Cuando el usuario selecciona un elemento de la lista, el elemento web Propiedades de lista solo muestra el nombre de Office y los datos de ventas.
Para ello:
-
En la página, agregue un elemento web Lista con la lista que quiera usar y, después, agregue un elemento web Propiedades de lista.
-
Seleccione El icono Editar propiedades
-
Seleccione los puntos suspensivos (...) en la parte superior derecha del panel de propiedades y, después, seleccione Conectar con el origen.
-
En Conectarse al origen, seleccione la lista que desea usar de la lista desplegable.
-
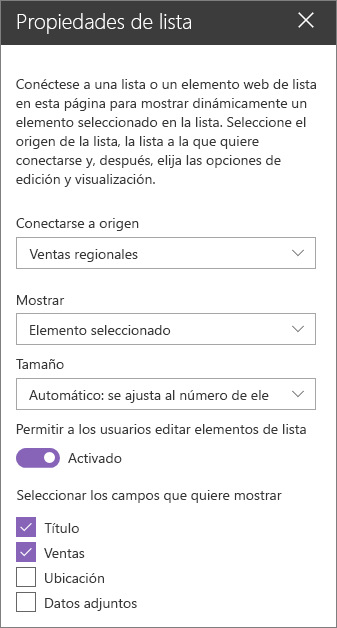
En Mostrar, seleccione lo que desea que el usuario vea en la página.
-
En Campos para mostrar, active las casillas junto a las columnas de las que desea mostrar los valores.
-
Seleccione Guardar y cierre en la parte superior de la página.
-
Pruebe la conexión seleccionando un elemento de la lista que eligió. Debería ver el valor especificado en el elemento web Propiedades de lista.
-
Cuando esté listo para que el público vea la página, seleccione Volver a publicar en la parte superior derecha de la página.
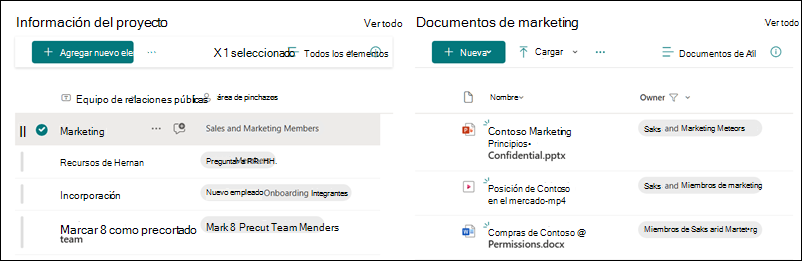
Filtrar una lista según una selección de otra lista o biblioteca
Con el filtrado dinámico, puede filtrar una lista en función de una selección realizada en otra lista. En el ejemplo siguiente, la biblioteca Documentos de marketing se filtra por una selección en la lista Información del proyecto. El valor "Marketing" de la columna Equipo de proyecto está seleccionado, por lo que solo los documentos que pertenecen al equipo de marketing se muestran en la biblioteca Documentos de marketing.
Para ello:
-
En la página, seleccione Editar y agregue un elemento web Lista o un elemento web Biblioteca de documentos y, después, seleccione la lista o biblioteca con los valores por los que desea filtrar.
-
Agregue otro elemento web Lista o un elemento web Biblioteca de documentos y seleccione la lista o biblioteca que contiene la información que desea filtrar.
-
Seleccione el elemento web de lista o biblioteca que desea filtrar y seleccione las propiedades de edición
-
En Filtrado dinámico, deslice el botón de alternancia a la posición Activado .
-
Seleccione la columna que desea filtrar en el campo Columna de [su nombre de lista] para filtrar.
-
En Lista o Biblioteca que contiene el valor del filtro, seleccione la lista o biblioteca que agregó a la página en el paso 1.
-
En Columna que contiene las propiedades del valor de filtro, seleccione la columna que contiene los valores por los que desea filtrar.
-
Selecciona Aplicar.
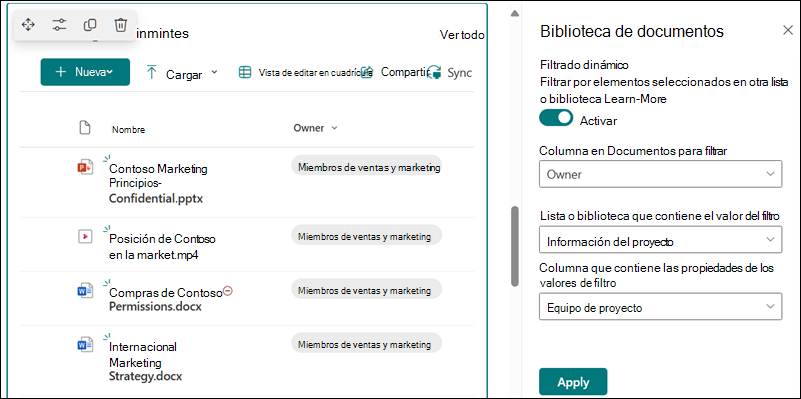
Con la imagen de ejemplo al principio de la sección, las opciones de filtrado dinámico para la biblioteca de documentos de Marketing tendrían el siguiente aspecto:
-
Cuando haya terminado, seleccione Guardar y cierre en la parte superior de la página, o si está listo para que el público vea la página, seleccione Volver a publicar en la parte superior derecha de la página.