Buat publikasi di Microsoft Viva Amplify
Apa itu publikasi Viva Amplify?
Publikasi Viva Amplify adalah komunikasi yang dibuat sebagai bagian dari kampanye. Untuk setiap kampanye, Anda dapat membuat beberapa publikasi untuk memberikan informasi, mendidik, dan melibatkan audiens Anda. Publikasi dapat diterbitkan ke email, Teams, dan SharePoint. Publikasi Viva Amplify dapat membantu Anda menjangkau audiens secara tepat waktu dan efektif.
Draf utama memungkinkan Anda membuat publikasi dasar, yang disesuaikan dengan Viva Amplify untuk email, SharePoint, dan Teams. Di sini Anda akan belajar cara membuat draf utama.
Viva Amplify menyertakan kampanye bawaan yang dapat Anda kustomisasi dan bagikan ke organisasi. Kampanye yang tersedia saat ini mencakup publikasi yang dapat dikustomisasi, bersama dengan ringkasan kampanye yang telah disusur sebelumnya dengan tujuan dan pesan utama. Pelajari cara mencoba kampanye bawaan.
Catatan: Terdapat ukuran lampiran gambar maksimum 12582912 byte.
Catatan: Viva Amplify tidak mendukung subsitus, termasuk penerbitan ke subsitus.
Catatan: Viva Amplify memiliki batasan untuk jumlah penerima setiap publikasi dapat dikirim ke:
-
200 alamat email individual (termasuk individu, daftar distribusi, dan grup
-
10 situs SharePoint
-
5 saluran Teams
Buat publikasi baru
Dari halaman Gambaran Umum kampanye
Di halaman gambaran umum kampanye, Anda dapat membuat publikasi dari templat.
Dari halaman Publikasi
Dari halaman Publikasi, Anda dapat memilih tombol +Baru untuk membuat publikasi kosong.
Mengakses publikasi yang ada
Dari halaman Gambaran Umum
Anda dapat melihat draf yang baru saja dibuat di halaman Gambaran Umum. Pilih judul draf untuk menampilkan dan mengedit publikasi.
Dari halaman Publikasi
Buka halaman gambaran umum publikasi dengan memilih Publikasi di navigasi utama. Dari sana, Anda dapat memilih publikasi yang ingin diedit dengan memilih judul.
Menambahkan, menghapus, dan mengubah konten
Untuk templat baru atau publikasi yang sudah ada, Anda dapat dengan mudah menambahkan dan mengubah konten serta format untuk menciptakan komunikasi yang dipersonalisasi. Setiap templat menyediakan titik awal untuk desain Anda, tetapi Anda memiliki fleksibilitas untuk menyesuaikannya agar sesuai dengan kebutuhan dan persyaratan tertentu Anda.
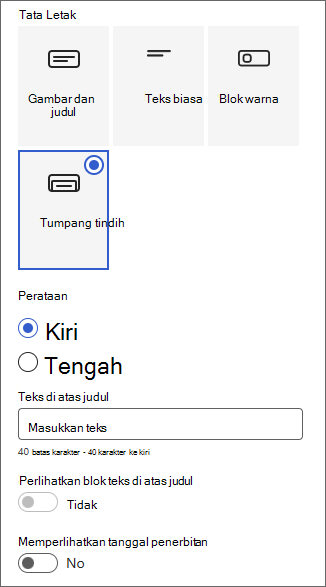
Sesuaikan area judul
Anda dapat mengustomisasi area judul dengan opsi berikut:
-
Gambar
-
Pilihan empat tata letak
-
Teks di atas judul
-
Penulis yang ditampilkan
-
Tampilkan atau sembunyikan tanggal penerbitan
Tambahkan judul (wajib)
Menambahkan judul ke publikasi Anda adalah langkah penting dalam proses pembuatan. Tidak hanya memberi nama yang jelas dan ringkas pada publikasi Anda, tetapi juga memungkinkan Anda menyimpan pekerjaan dan membagikannya dengan kolaborator.
Catatan: Anda harus memasukkan judul sebelum Anda melanjutkan ke langkah berikutnya. Jika lupa menambahkan judul, Anda akan menerima pop-up pengingat sebelum dapat melanjutkan.
Tambahkan gambar judul (opsional)
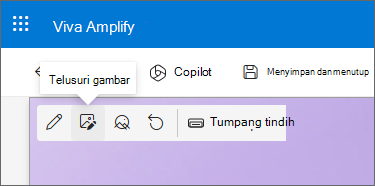
Untuk menambahkan gambar, pilih ikon Telusuri gambar di toolbar. Arahkan kursor ke atas judul Anda untuk melihat toolbar.
Untuk mengubah gambar, buka Telusuri gambar lalu pilih gambar lain.
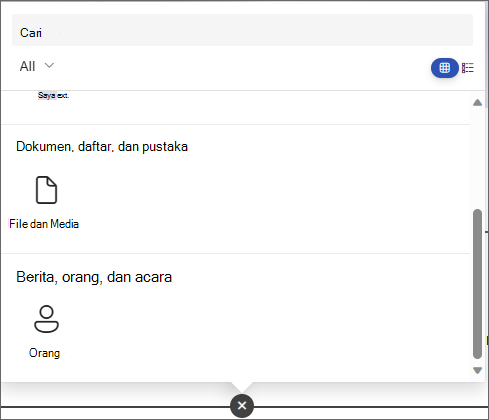
Pilih gambar terbaru atau dapatkan gambar dari gambar stok yang disediakan oleh Microsoft, dari pencarian web, situs, komputer Anda, atau tautan. Jika organisasi Anda telah menentukan sekumpulan gambar yang disetujui, Anda akan dapat memilih dari kumpulan tersebut di bawah Organisasi Anda.
CUPLIKAN LAYAR
Catatan:
-
Pencarian web menggunakan gambar Bing yang menggunakan lisensi Creative Common. Anda bertanggung jawab untuk meninjau lisensi suatu gambar sebelum Anda memasukkannya ke halaman Anda.
-
Gambar akan terlihat paling baik jika dalam format lanskap atau rasio aspek 16:9 atau lebih besar.
-
Pastikan bahwa penerima di semua saluran memiliki akses ke gambar yang Anda masukkan.
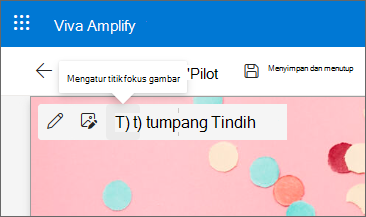
Atur titik fokus (opsional)
Anda dapat mengatur titik fokus untuk memastikan bagian terpenting gambar berada dalam bingkai. Pilih Atur titik fokus gambardi toolbar, lalu seret titik fokus dalam gambar ke tempat yang Anda inginkan.
Tambahkan atau ubah penulis halaman yang ditampilkan (opsional)
Di area judul, tambahkan nama, nama sebagian, atau nama email dalam kotakPenulis. Amplify akan mencari nama tersebut berdasarkan profil organisasi Anda dan menyajikan kepada Anda orang-orang yang disarankan. Pilih kontak yang Anda inginkan. Jika Anda tidak memasukkan nama, publikasi tidak akan menampilkan baris penulis.
Pilih tata letak judul (opsional)
Pilih tombol edit komponen web
Atur perataan judul (opsional)
Jika kotak alat belum ditampilkan, pilih tombol Edit
Tambahkan teks di atas judul (opsional)
Anda dapat menambahkan teks dalam blok kontras di atas judul Anda untuk menambahkan informasi yang memenuhi syarat atau menarik perhatian ke sesuatu di halaman. Warna blok didasarkan pada tema situs Anda.
-
Pilih tombol edit komponen web
-
Di kotak alat, masukkan hingga 40 karakter teks dalam kotaTeks di atas judul.
-
Lalu, ubah Tampilkan blok teks di atas judul alihkan keYa.
Tampilkan atau sembunyikan tanggal penerbitan (opsional)
-
Pilih area judul.
-
Pilih tombol edit komponen web
-
Di bawah Tampilkan tanggal yang diterbitkan, gunakan tombol alih untuk memperlihatkan atau menyembunyikan tanggal yang diterbitkan.
Gunakan bagian untuk membuat konten utama Anda
Buat tata letak yang menarik dan tertata dengan menambahkan bagian dengan kolom. Untuk memperlihatkan konten secara berdampingan, Anda dapat menambahkan hingga tiga kolom ke setiap bagian. Anda juga dapat menumpuk beberapa bagian dengan jumlah kolom yang bervariasi. Anda bahkan dapat menambahkan bagian vertikal ke sisi kanan yang bagus untuk menampilkan beberapa hal, seperti tautan cepat, kontak, penghitung waktu mundur, dan lainnya.
Contoh berikut memiliki tiga bagian satu kolom di sebelah kiri dan bagian vertikal di sebelah kanan.
Catatan: Beberapa fungsi diperkenalkan secara bertahap ke organisasi yang telah ikut serta dalam program rilis yang ditargetkan. Artinya, Anda mungkin belum melihat fitur ini, atau fitur ini mungkin terlihat berbeda dari yang dijelaskan di sini.
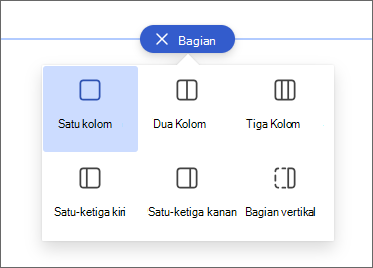
Menambahkan tata letak bagian
-
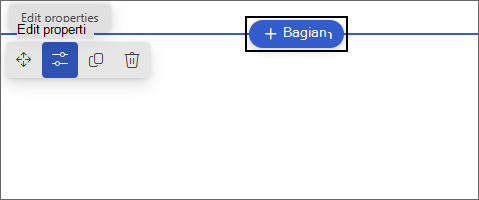
Pastikan Anda berada dalam mode edit. Arahkan mouse ke atas ikon + pada pembagi bagian dan pilih + Bagian.
-
Pilih jumlah kolom yang Anda inginkan. Atau, Anda bisa memilih satu kolom lebar penuh untuk mencakup seluruh halaman.
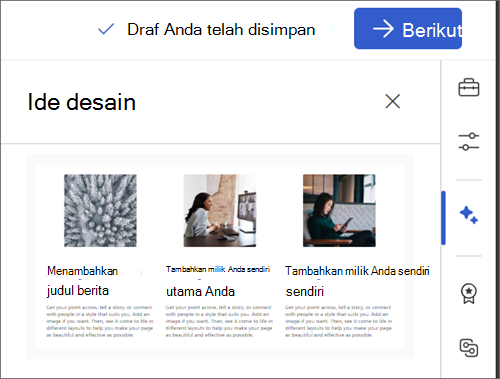
Menggunakan ide Desain untuk membuat bagian
Anda bisa menggunakan ide Desain untuk membuat bagian yang sesuai dengan kebutuhan Anda dengan mudah. Pilih ikon Ide desain untuk menjelajahi bagian yang berbeda. Pelajari selengkapnya tentang ide Desain.
Menambahkan templat bagian
-
Arahkan kursor ke bawah area judul, atau di atas atau di bawah komponen web yang sudah ada di ujung kiri halaman. Garis dengan tanda plus dalam lingkaran (+) akan muncul dengan tips alat yang bertuliskan Tambahkan bagian baru.
-
Pilih ikon plus.
-
Di panel yang terbuka, pilih tabTemplat.
-
Dari daftar templat, pilih salah satu templat yang paling sesuai dengan kebutuhan Anda. Kemudian, tambahkan konten ke dalam setiap bidang templat.
Menambahkan bagian vertikal
Tips: Di jendela browser yang sempit, bagian vertikal berpindah ke bagian bawah halaman. Bagian vertikal akan kembali ke sisi kanan halaman saat Anda memperbesar jendela. Hal ini juga dapat terjadi jika lebar layar penampil kurang dari 1024 piksel.
-
Arahkan kursor ke bawah area judul, atau di atas atau di bawah komponen web yang sudah ada di ujung kiri halaman. Garis dengan tanda plus dalam lingkaran (+) akan muncul dengan tips alat yang bertuliskan Tambahkan bagian baru.
-
Pilih ikon plus.
-
Di bawah Tata letak bagian, pilih Bagian vertikal.
-
Di jendela browser yang sempit, bagian vertikal dapat dipindahkan ke bagian bawah atau atas halaman. Pilih apakah Anda ingin bagian vertikal berada di bagian atas atau bawah halaman saat jendela browser Anda diringkas menjadi ukuran yang lebih kecil dengan memilih Edit bagian.
Catatan:
-
Bagian vertikal saat ini hanya tersedia di sisi kanan halaman.
-
Panjang bagian vertikal disesuaikan berdasarkan konten pada halaman, bertambah atau berkurang seiring dengan panjang konten di bagian non-vertikal.
-
Anda tidak dapat memiliki kolom lebar penuh dan bagian vertikal pada halaman yang sama
-
Mengubah bagian yang sudah ada
Tips: Ketika Anda memiliki konten dalam dua kolom atau lebih, lalu mengurangi jumlah kolom, konten di kolom paling kanan akan berpindah ke kolom berikutnya di sebelah kiri. Jika Anda mengurangi menjadi satu kolom, konten di kolom kedua atau ketiga akan berpindah ke bagian bawah kolom pertama.
-
Setiap bagian halaman ditandai dengan garis. Pilih bagian yang ingin Anda tambahkan kolom, lalu pilih Edit properti.
-
Di bagian kotak alat, pilih nomor dan tipe kolom yang Anda inginkan. Jika Anda ingin menambahkan penekanan pada bagian atau mengubah tampilan, pilih warna latar belakang bagian. Warna yang tersedia didasarkan pada tema situs Anda.
Catatan: Warna latar belakang bagian ditampilkan di sebagian besar komponen web. Komponen web lainnya mempertahankan latar belakang halaman, bukan bagiannya. Untuk tujuan aksesibilitas, komponen web Daftar, Pustaka Dokumen, dan Bagan cepat akan selalu mempertahankan latar belakang halaman.
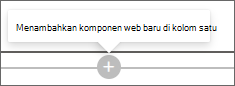
Menambahkan konten ke kolom
-
Masuk ke kolom tempat Anda ingin menambahkan konten.
-
Arahkan kursor ke kolom dan pilih ikon plus (+).
-
Pilih komponen web yang ingin Anda tambahkan ke kolom, lalu tambahkan konten Anda ke komponen web.
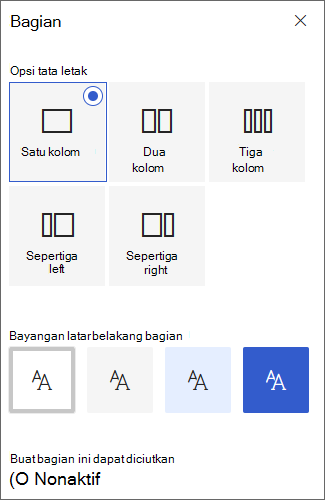
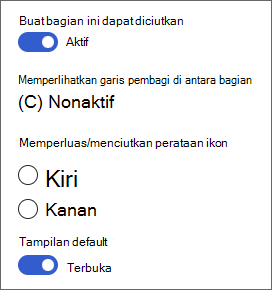
Buat bagian dapat diciutkan
-
Pilih bagian yang ingin Anda ciutkan. Lalu pilih Edit bagian.
-
Dalam panel Pemformatan bagian, temukan Buat bagian ini dapat diciutkan dan alihkan tombol ke Aktif.
-
Tambahkan Nama tampilan bagian untuk mengidentifikasi bagian Anda.
-
Pilih apakah Anda ingin mengaktifkan garis pemisah antara bagian dengan hidupkan/matikan Tampilkan garis pemisah antara bagian.
-
Pilih perataan ikon perluas atau ciutkan dengan memilih KiriatauKanan.
-
Untuk setiap bagian, putuskan apakah tampilan default akan diperluas atau diciutkan dengan mengalihkan tombol.
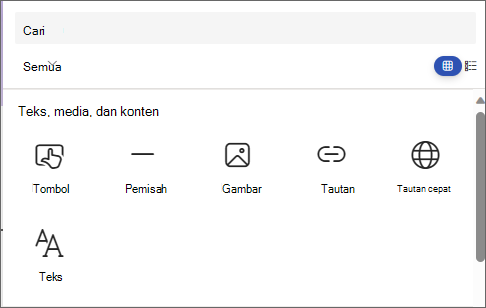
Sesuaikan konten menggunakan komponen web
Viva Amplify menawarkan pilihan komponen web untuk mengubah draf utama Anda menjadi komunikasi yang menarik yang disesuaikan untuk berbagai saluran komunikasi seperti Teams dan Outlook. Anda dapat menemukan komponen web dengan mengarahkan penunjuk di bawah area judul. Pilih garis dengan tanda plus dalam lingkaran (+) untuk melihat semua opsi pengeditan yang tersedia. Anda juga bisa menambahkan komponen web dari Kotak Alat.
Catatan:
-
Jika sebelumnya telah menggunakan halaman SharePoint, Anda mungkin telah melihat komponen web tambahan yang tidak tersedia di Viva Amplify. Pilihan komponen web yang dikurangi adalah mengizinkan setiap komponen web untuk ditampilkan dengan benar di berbagai saluran distribusi, seperti Outlook dan Teams. Kami sedang berupaya memperluas pilihan ini.
-
Adaptasi konten dan pemformatan: beberapa properti komponen web dan komponen web akan menampilkan perilaku yang berbeda dari perilaku defaultnya. Misalnya, dalam tata letak Bagian, saat Anda mengatur konten menjadi dua atau tiga kolom, konten yang sama akan ditumpuk menjadi satu kolom saat dipublikasikan. Selain itu, beberapa properti seperti teks pada gambar, kolom, dan komponen web orang sedang dan besar mungkin telah diubah untuk saluran distribusi ini. Untuk daftar lengkap adaptasi konten dan pemformatan, lihat Perubahan pemformatan di Viva Amplify.
Gunakan komponen web Teks untuk menambahkan paragraf ke halaman Anda. Opsi pemformatan seperti gaya, poin, indentasi, penyorotan, dan tautan tersedia. Anda juga dapat menempelkan gambar sebaris dengan Teks.
-
Pilih tanda plus dan pilih Teks dari daftar komponen web.
-
Klik di dalam kotak. Toolbar pemformatan akan ditampilkan.
-
Masukkan teks Anda dan format menggunakan toolbar. Tampilkan opsi pemformatan lainnya dengan memilih elipsis (...) pada toolbar.
-
Untuk menambahkan tabel, pilih elipsis dan pilih Sisipkan tabel. Setelah Anda mengeklik tabel, opsi gaya tabel akan muncul. Anda juga dapat mengakses menu ini dengan memilih tabel itu sendiri.
Catatan: Meskipun ukuran tabel apa pun dapat ditambahkan ke distribusi Amplify, konversi tabel yang lebih besar menjadi lebar distribusi 600 piksel dapat menyebabkan perubahan posisi yang tidak diinginkan. Pastikan tabel Anda terlihat normal saat Anda melihatnya di pratinjau. Bilah gulir horizontal untuk mencegah masalah perubahan posisi tersedia di beberapa klien email, namun tidak semua.
Gunakan komponen web Gambar untuk menambahkan gambar ke halaman Anda.
-
Pilih tanda plus dan pilih Gambar..
-
Telusuri pemilih gambar untuk memilih gambar Anda.
-
Setelah memilih gambar, opsi berikut akan muncul di toolbar gambar:Pelajari selengkapnya tentang kemampuan pengeditan gambar.
-
Memindahkan
-
Edit
-
Duplikasikan
-
Hapus komponen web
-
Telusuri gambar
-
Overlay teks (ini akan ditampilkan di atas gambar)
-
Ubah ukuran
-
Potong
-
Rata tengah
-
Pengeditan tingkat lanjut
-
Atur ulang
-
Gambar sebaris
Anda dapat menambahkan gambar sebaris dengan teks dengan menyalin gambar dan menempelkannya ke komponen web Teks di lokasi kursor. Lalu, pilih gambar dalam komponen web dan gunakan toolbar di kiri atas gambar untuk mengedit gambar, memindahkannya, atau meratakannya ke kiri, kanan, atau tengah. Anda dapat mengubah ukuran gambar dengan memilih pegangan di setiap sudut gambar.
Catatan: Dalam distribusi email yang dihasilkan, gambar tidak akan ditampilkan sejajar dengan teks. Sebaliknya, teks akan dirender di atas atau di bawah gambar tergantung pada lokasinya sesuai dengan gambar sebaris. Ukuran gambar sebaris akan dipertahankan. Untuk hasil konversi terbaik, andalkan komponen web gambar lengkap.
Siapa yang ada di tim? Apa tanggung jawab mereka? Bagaimana cara menghubungi mereka? Sangat mudah untuk menjawab pertanyaan ini bagi pembaca Anda dengan komponen web Sosial. Ini dapat menampilkan foto, informasi kontak, dan lebih banyak orang di organisasi Anda.
-
Pilih tanda plus dan pilih Sosialdari daftar komponen web.
-
Ubah judul komponen web dengan memilih teks yang bertuliskan Profil sosial dan ketik di atasnya.
-
Masukkan nama atau sebagian nama dalam kotak. Daftar hasil pencocokan akan muncul, dan Anda dapat memilih orang yang Anda inginkan. Lalu pilih Tambahkan ke profil.
-
Pilih orang sebanyak yang diperlukan.
Jenis kartu
Tiga jenis kartu yang berbeda didukung: kecil, sedang, dan besar. Anda dapat memilih untuk menampilkan lebih banyak atau lebih sedikit informasi dengan memilih jenis kartu yang akan ditampilkan. KartuKecil menampilkan gambar (jika tersedia) dan nama atau alamat email orang tersebut, seperti pada gambar di atas. Tata letak Sedang menampilkan satu baris deskripsi teks. Tata letak Besar menampilkan gambar, nama, atau email, judul (jika tersedia), serta tautan dan deskripsi opsional.
Untuk mengubah tipe kartu, gunakan menu dropdown di toolbar komponen web.
Untuk menyusun ulang profil orang, seret dan lepas masing-masing profil ke posisi yang Anda inginkan menggunakan tombol Pindahkan.
Anda juga dapat mengurutkan ulang kartu orang menggunakan tombol Ctrl + Panah Kiri atau Ctrl + Kanan.
Gunakan komponen web File dan media untuk menyisipkan file di halaman Anda. Tipe file yang dapat Disisipkan mencakup Excel, Word, PowerPoint, Visio, PDF, model 3D, video, dan lainnya.
-
Pilih tanda plus, lalu pilih komponen webFile dan media.
-
Pilih file terbaru atau dapatkan file dari situs SharePoint, komputer Anda, atau tautan. Jika organisasi Anda telah menentukan sekumpulan gambar yang disetujui, Anda dapat memilih dari kumpulan tersebut di bawah Organisasi Anda. File tersebut kemudian akan ditampilkan sejajar di halaman Anda.
Catatan:
-
Pencarian web menggunakan gambar Bing yang menggunakan lisensi Creative Commons. Anda bertanggung jawab untuk meninjau pelisensian gambar sebelum menyisipkannya dalam draf.
-
Untuk file apa pun yang disematkan, komponen web diterjemahkan sebagai kartu yang ditautkan kembali ke formulir file lengkap. Untuk video, kartu yang lebih besar dihasilkan yang menampilkan pratinjau frame pertama.
Tips:
-
File gambar tidak didukung di komponen web File dan Media. Jika ingin menyisipkan gambar, Anda dapat menggunakan komponen web Gambar.
-
-
Pilih tanda plus, lalu pilih komponen web Pemisah.
-
Pilih Edit komponen web untuk menyesuaikan panjang dan lebar pemisah.
-
Atur panjang pemisah dari 20% menjadi 100%. Panjang pemisah akan berubah saat Anda menyeret penggeser sehingga Anda dapat melihat pratinjau perubahannya.
-
Atur berat pemisah dari 1 (paling tipis) hingga 6 (paling tebal). Berat pemisah akan berubah saat Anda menyeret penggeser sehingga Anda dapat melihat pratinjau perubahannya.
-
Pilih tanda plus, lalu pilih komponen webTautan cepat.
-
Tambahkan judul Anda sendiri dengan mengetikkan judul Tautan cepat.
-
Pilih opsi tata letak di atas tautan Cepat untuk memilih tata letak Anda.
Catatan: Terlepas dari tata letak yang Anda pilih, tata letak akan dikonversi ke format tombol dalam distribusi Anda.
Tambahkan tautan
-
Pilih +Tambahkan.
-
Pilih file terbaru atau dapatkan file atau gambar dari salah satu lokasi berikut:
-
Gambar stok yang disediakan oleh Microsoft
-
Situs SharePoint
-
Akun OneDrive Anda
-
Komputer Anda
-
Tautan
-
Jika organisasi Anda telah menentukan sekumpulan gambar yang disetujui, Anda akan dapat memilih dari kumpulan tersebut di bawah Organisasi Anda.
-
-
Pilih gambar, halaman, atau dokumen Anda, lalu pilih Sisipkan.
-
Di kotak alat, Anda akan memiliki opsi untuk setiap tautan. Opsinya bergantung pada pengaturan yang Anda pilih untuk tata letaknya. Misalnya, jika memilih untuk Tampilkan deskripsi untuk tata letak daftar, Anda dapat menambahkan deskripsi untuk masing-masing tautan. Jenis opsi lain untuk tautan individual, bergantung pada opsi tata letak, termasuk mengubah gambar, memformat ikon, menambahkan deskripsi, dan menambahkan teks alternatif.
Mengedit, menghapus, atau mengurutkan ulang tautan
-
Arahkan mouse ke atas item yang ingin Anda edit. Pilih ikon Edit
-
Tindakan ini akan membuka kotak alat untuk item itu tempat Anda akan memiliki opsi untuk tautan tersebut. Opsinya bergantung pada pengaturan yang Anda pilih untuk tata letaknya. Misalnya, jika memilih untuk Tampilkan deskripsi untuk tata letak daftar, Anda dapat menambahkan deskripsi untuk masing-masing tautan. Jenis opsi lain untuk tautan individual, bergantung pada opsi tata letak, termasuk mengubah gambar, memformat ikon, menambahkan deskripsi, dan menambahkan teks alternatif.
-
Untuk menghapus tautan, pilih ikon tempat sampah untuk item.
-
Untuk mengurutkan ulang tautan, seret dan jatuhkan item ke posisi baru menggunakan ikon Pindahkan. Anda juga dapat mengurutkan ulang tautan menggunakan tombol Ctrl + Kiri atau Ctrl + Kanan.
Catatan: Anda tidak dapat mengurutkan ulang tautan dalam tata letak Filmstrip.
Gunakan komponen web Tautan untuk menambahkan tautan, beserta pratinjaunya, ke halaman internal atau eksternal, video, gambar, atau dokumen.
-
Pilih tanda plus, lalu pilih komponen web Tautan.
-
Tempel tautan ke halaman, video, atau dokumen. Selain teks tautan, pratinjau item akan ditampilkan di halaman jika tersedia. Untuk menghapus tautan atau pratinjau, pilih X di sampingnya.
Komponen web tautan akan terlihat serupa dalam distribusi akhir Anda.
Simpan konten Anda
Viva Amplify menawarkan beberapa fitur yang membuat kolaborasi pada publikasi menjadi lebih lancar dan efisien.
Simpan otomatis
Konten Amplify disimpan secara otomatis secara berkala untuk memastikan bahwa Anda tidak kehilangan kemajuan apa pun pada draf Anda jika terjadi gangguan yang tidak terduga.
Simpan dan tutup
Setelah selesai mengedit, Anda dapat memilih Simpan dan tutup untuk keluar dari mode pengeditan dan mengizinkan kolaborator lain untuk masuk dan membuat perubahan.
Simpan pada navigasi
Saat Anda keluar dari draf utama menggunakan Kampanye atau Berikutnya,konten secara otomatis diperbarui agar dapat dilihat oleh kolaborator dalam kampanye. Hal ini memastikan bahwa semua orang akan bekerja dengan versi terbaru publikasi.
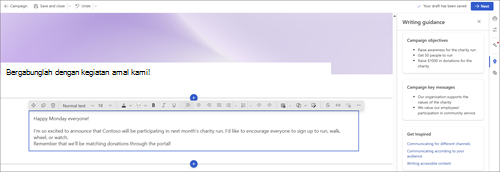
Gunakan panduan penulisan untuk menginformasikan draf Anda
Menulis untuk audiens merupakan aspek penting dalam menciptakan komunikasi yang efektif. Penting untuk menemukan nada yang tepat untuk pesan tersebut tergantung di mana audiens dapat dijangkau. Dengan memahami audiens, Anda dapat menyesuaikan pesan agar dapat diterima oleh mereka dan mencapai hasil yang diinginkan.
Konten out-of-the-box yang inspiratif
Untuk membantu Anda menulis untuk audiens yang berbeda, kami menawarkan konten inspiratif yang memberikan panduan tentang cara menulis konten yang mudah diakses dan menciptakan komunikasi untuk saluran distribusi yang berbeda. Konten ini dirancang untuk membantu pengguna memahami cara menciptakan komunikasi yang menarik dan efektif, terlepas dari audiens atau saluran distribusinya.
Pesan utama dan Tujuan dari ringkasan kampanye
Viva Amplify mengimpor pesan dan tujuan utama yang telah ditentukan pengguna sebelumnya dalam ringkasan kampanye ke Draf Utama. Pesan ini ditampilkan di bagian samping publikasi, memastikan bahwa pesan tersebut selalu berada di depan dan terpusat saat membuat konten. Fitur ini membantu memastikan bahwa konten selaras dengan tujuan kampanye dan secara efektif mengomunikasikan pesan yang diinginkan kepada audiens.