すべてのクラス チームには、セットアップに少し時間を要する ホーム ページが自動的に含まれます 。 独自のページを最初からカスタマイズする場合は、代わりにこのページの指示に従ってください。

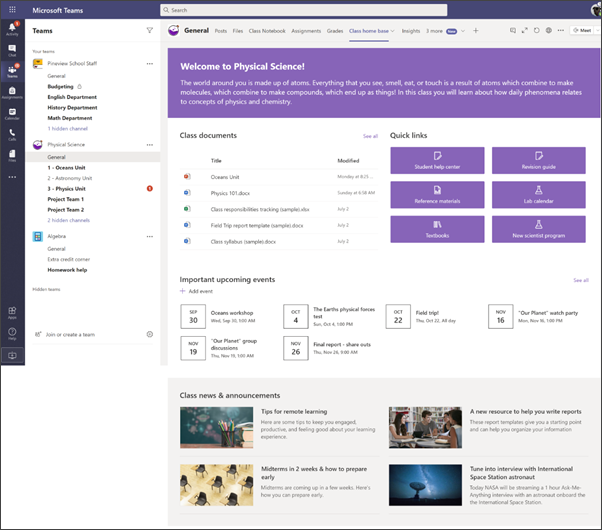
クラスのホーム ページは、学生がリソースへのリンク、強調表示されたドキュメント、魅力的なコンテンツなどの重要なクラス情報を見つけることができるダッシュボードとして機能します。 クラスのホーム ページは、Microsoft Teams で使用することを目的としたチーム サイトのランディング ページであり、学生はホーム ページとオンライン会議や課題の組み合わせ機能を取得します。
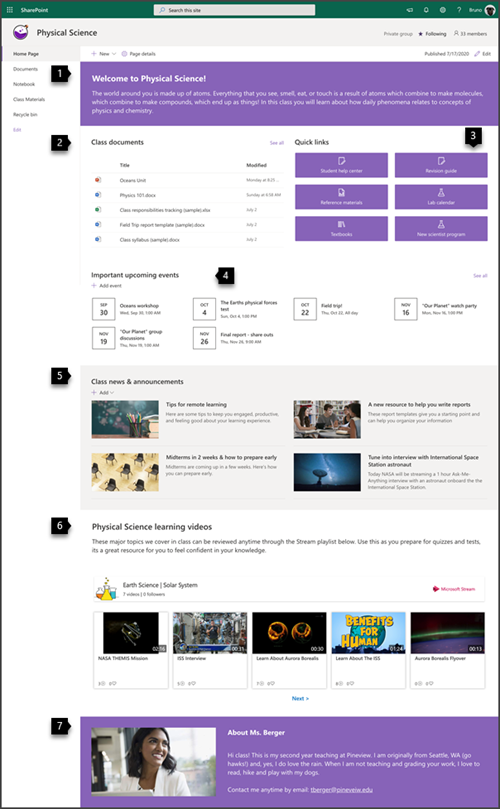
この記事では、 SharePoint ルック ブックのサンプル クラス のホーム ページにある要素と、サイトをカスタマイズして独自のサイトを作成する方法について説明します。
注:
-
このサイトで教育機関クラスを検索する方法の 例 を参照してください。 可能性は無限です。
-
さらに詳しく 教育者が利用できるすべてのテンプレートについては、 学校のスタッフと学生にサイト テンプレートを使用して通知し、参加させる方法をご覧ください。
-
クラスのホーム ページのすべての要素が、クラスに関連するとは考えられません。 不要な 要素は削除 できます。 また、 サンプル ニュースの投稿やドキュメントも削除します。
手順 1: テンプレートをサイトに追加する
クラス テンプレートは、 SharePoint ルック ブックから追加できます。 サイトは、指定されたチームまたは指定された個人によって設定および管理されることをお勧めします。 これは、教育者、教育アシスタント、または IT 管理者である可能性があります。
注:
-
このテンプレートをサイトに追加するには、サイト所有者のアクセス許可が必要です。 既存のクラス チームの一部である教師は、既定でサイト所有者です。
-
クラス ホーム ページ テンプレートは、指定した既存のチーム サイトに適用するように設計されています。 このテンプレートを追加するプロセスを実行する場合は、既存のクラス チーム サイトへの URL を指定する必要があります。 ドキュメント、リスト、その他のページ、ニュース投稿などの既存のコンテンツは影響を受けませんが、テンプレートは既存のサイトのホーム ページに表示されるレイアウトとコンテンツをオーバーライドします。 また、サンプル ページとドキュメントも追加されます。 必要に応じて、 サンプル ニュースの投稿やドキュメントを削除できます。
-
SharePoint ルック ブックの [クラス] ホーム ページに移動します。
-
[サイトに追加] を選択します。
-
次の情報を入力します。
-
Email: テンプレートが正常に追加されたときに確認を受け取る電子メール アドレスを入力します。
-
サイト URL: これは、テンプレートが追加される場所です。 クラス テンプレートは、URL を指定するときに指定する既存のチーム サイトに適用するように設計されています。 ドキュメント、リスト、その他のページ、ニュース投稿などの既存のコンテンツは影響を受けませんが、テンプレートは既存のサイトのホーム ページに表示されるレイアウトとコンテンツをオーバーライドします。 また、サンプル ページとドキュメントも追加されます。 サイト URL を検索する方法について説明します。
-
手順 2: カスタマイズする
|
1. クラスを紹介し、学生を歓迎する
2. 重要なドキュメントを見つけやすくします。 重要なクラスの教材にすばやくアクセスできます。
2. リソースへのリンクを指定する
3. イベントに関して全員を最新の状態に保つ
4. ニュースやお知らせを共有する
5. ビデオを使用して学習を強化する
6. 自分について共有する
|
 |
手順 3: ホーム ページをクラス チームに追加する

-
クラス チームで、[ 全般 ] チャネルに移動します。
-
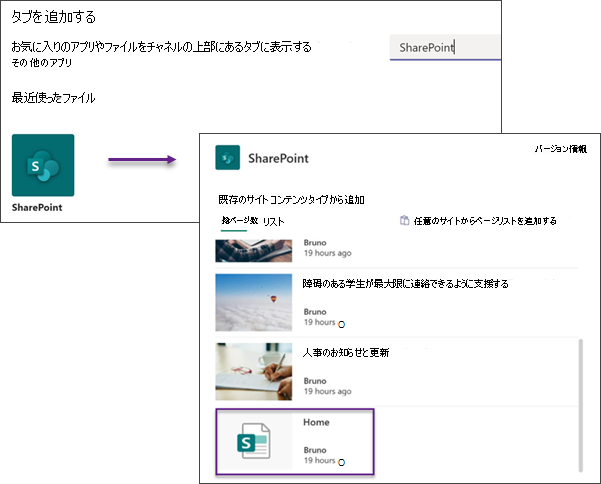
他の タブ の横にある上部にある [タブの追加] ボタン

-
検索バーで SharePoint を検索します。
-
検索結果から [ ページ] を選択し、[ ホーム] を選択します。 (ホームを見つけるには下にスクロールする必要がある場合があります)。

-
ページがタブとして追加されたら、必要に応じて右クリックして名前を変更できます。
編集のためにサイトに戻るには、右上の [ Web サイトに移動 ] ボタン ![[Web サイトに移動] ボタン](https://support.content.office.net/ja-jp/media/2137e9b1-8602-4b27-92ff-9eab7aa134b2.png)
サイトのカスタマイズ
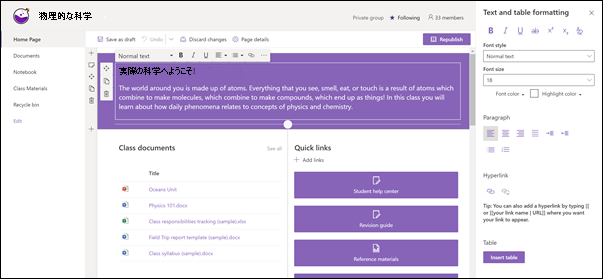
テキスト Web パーツを使用してクラスを紹介し、学生を歓迎する

クラスのホーム ページでは、ページの上部に、強力なセクションの背景を持つ 1 つの列があり、テキスト Web パーツが含まれています。
-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] を選択します。
-
テキストを変更または追加し、上部のツール バーを使用して書式設定します。 その他の書式設定オプションについては、ツール バーの末尾にある省略記号を選択して、プロパティ ウィンドウを開きます。
詳細情報が必要ですか? テキスト Web パーツを使用してページにテキストとテーブルを追加する方法に関するページを参照してください。
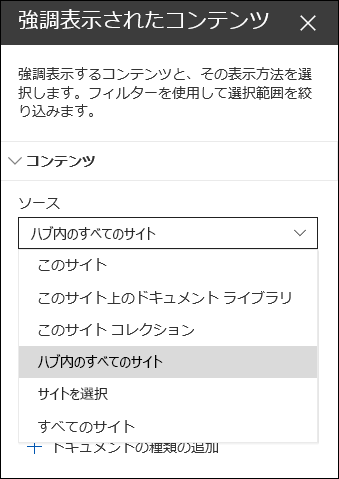
強調表示されたコンテンツ Web パーツを使用してドキュメントを見つけやすくする

この Web パーツは、ドキュメント ライブラリ、サイト、サイト コレクション、またはすべてのサイトのコンテンツを動的に表示します。 既定では、この Web パーツに最近使用したドキュメントが表示されます。 サイトにドキュメントやページがない場合は、最初に作成するかアップロードする必要があります。

表示するドキュメントの種類を変更します。
-
まだ編集モードになっていない場合は、ページの右上にある [編集] をクリックします。
-
Web パーツの左側にある [ 編集] ボタン
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
[ソース] ドロップダウンで、コンテンツを表示する場所を選択します。このサイト、このサイトのドキュメント ライブラリ、このサイト コレクション、このサイトのページ ライブラリ、サイトの選択、またはすべてのサイト。 (このサイト は既定で選択されています。 サイトがハブ サイトに接続されている場合は、ハブ 内のすべてのサイトを選択することもできます。
[サイトの 選択] をクリックすると、追加するサイトを検索したり、頻繁なサイトまたは最近使用した サイトから 1 つ以上の サイトを選択したりできます。
-
[種類] ドロップダウンで、表示するコンテンツの種類を選びます。 使用可能なコンテンツの種類は、ソースによって異なります。
ドキュメントのフィルター処理と並べ替え
-
[ フィルター ] ドロップダウンで、フィルター処理の対象を選択し、フィルターの特定の詳細を入力します。 使用可能なフィルターは、コンテンツ タイプによって異なります。
-
タイトルに含まれる単語 検索するタイトルの検索語を入力します
-
コンテンツに含まれる単語 検索するコンテンツの検索語を入力します
-
最近追加 アイテムが追加されてからの期間 (今日、昨日、今週の前半など) を入力します。
-
最近の変更 アイテムが変更されてからの期間 (今日、昨日、今週の前半など) を入力します。
-
作成者 [選択したユーザー] を選択した場合は、ユーザー名を入力します。 それ以外の場合は、 現在のユーザーを使用します。このユーザーは、その時点でページを表示しているユーザーによって作成されたアイテムをフィルター処理します。
-
更新者 [選択したユーザー] を選択した場合は、ユーザー名を入力します。 それ以外の場合は、 現在のユーザーを使用します。このユーザーは、その時点でページを表示しているユーザーによって作成されたアイテムをフィルター処理します。
-
-
[並べ替え] ドロップダウンで、オプションを選びます。 既定値は [新しい順] です。
強調表示されたコンテンツ Web パーツの詳細については、「強調表示 されたコンテンツ Web パーツを使用する」を参照してください。
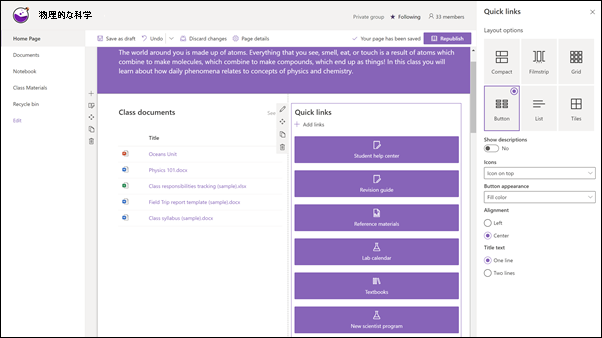
クイック リンク Web パーツを使用してリソースに簡単にアクセスできるようにする

-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] を選択します。
-
プロパティ ウィンドウで、レイアウトを選択し、そのレイアウトに必要なオプションを選択します。 たとえば、コンパクト レイアウトのレイアウトで画像を表示するを選択し、リスト レイアウトとボタン レイアウトの説明を表示することを選択できます。 このテンプレートでは 、コンパクト レイアウト を使用し、[ レイアウトに画像を表示] が選択されています。
リンクを追加する
-
[+追加] を選択します。
-
リンクを取得する場所 (最近の画像、ストック 画像、Web 検索、組織、OneDrive、サイト、アップロード、またはリンクから) を選択します。
-
イメージ、ページ、またはドキュメントを選択し、[ 開く] を選択します。
-
リンクのオプションを選択します。 オプションは、レイアウトに選択した設定によって異なります。 たとえば、リスト レイアウトの説明を表示するを選択した場合は、個々のリンクの説明を追加できます。 レイアウト オプションに応じて、個々のリンクのその他の種類のオプションには、画像の変更、アイコンの書式設定、説明の追加、代替テキストの追加などがあります。
リンクの編集
-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] を選択します。
-
編集するアイテムにマウス ポインターを合わせ、編集する アイテム の下部にある [アイテムの編集] 鉛筆を選択します。
-
リンクのオプションを選択します。 オプションは、レイアウトに選択した設定によって異なります。 たとえば、リスト レイアウトの説明を表示するを選択した場合は、個々のリンクの説明を追加できます。 レイアウト オプションに応じて、個々のリンクのその他の種類のオプションには、画像の変更、アイコンの書式設定、説明の追加、代替テキストの追加などがあります。
-
リンクを削除するには、アイテムの [X ] をクリックします。 リンクの順序を変更するには、[ 移動 ] ボタンを使用して項目を新しい位置にドラッグ アンド ドロップします。 Ctrl + 左または Ctrl + 右方向キーを使用して、リンクの順序を変更することもできます。
詳細については、 クイック リンク Web パーツの使用に関するページを参照してください。
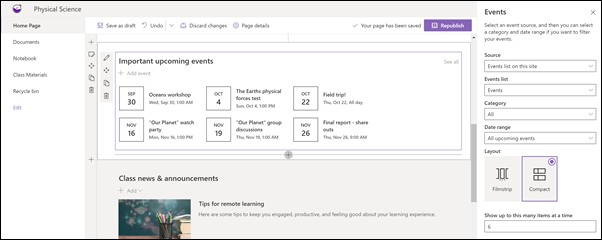
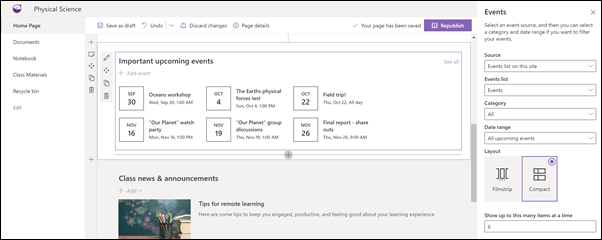
イベント Web パーツを使用して全員を最新の状態に保つ

Events Web パーツを使用して、学生にとって最も重要なクラス イベントを強調表示します。
注: イベント Web パーツは、手動でキュレーションすることを目的としています。 クラス カレンダーに接続されていません。
イベントを追加する
イベントを追加する
発行済みページで、イベントの追加を開始できます。
注: 保存済みページまたは発行済みページにイベントを追加できますが、編集モードのページには追加できません。
-
[ イベントの追加] を選択します。
-
ページの上部にイベントの名前を付けます。 必要に応じて、左上の [イメージの追加] ボタンを選択して 、タイトル 領域に画像を追加できます。
![[イベント] ページ](https://support.content.office.net/ja-jp/media/83c48dd7-9ff2-4c77-84ed-03b939e31032.png)
-
[ 日時 ] セクションで日付と時刻を選択します。
-
[ 場所 ] セクションで、場所または住所を入力します。 場所が認識された場合は、マップを追加するオプションがあります。
-
[リンク] セクションで、オンライン会議のリンクがある場合は、そのリンクを入力できます。 [ アドレス ] ボックスにリンクを配置し、 表示名を追加します。 オンライン会議がなく、何も入力しない場合、このセクションはイベントには表示されません。
-
そのカテゴリでフィルター処理されたときにイベントを表示する場合は、 カテゴリ (会議、勤務時間、ビジネス、休日など) を選択します。 独自のカテゴリを追加するには、スペースに入力するだけです。
-
[About this event]\(このイベントについて\) 領域に説明を入力します。
-
このイベントで強調表示するユーザー (連絡先、特別なゲスト、講演者など) がいる場合は、イベントの説明の下に名前を追加できます。 組織内のユーザーのみを追加できます。
-
完了したら、[保存] を選択 します。
イベント Web パーツを編集する
-
まだ編集モードになっていない場合は、ページの右上にある [編集] を選択します。
-
左側の [ Web パーツ
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
イベントの ソース を選択します。 このサイトのイベント一覧、 このサイト、 このサイト コレクション、 サイトの選択、または すべてのサイト。
-
[日付範囲] ドロップダウン リストで、イベントをフィルター処理する 日付範囲 を選択します。 今後予定されているすべてのイベント (既定値)、今週、次の 2 週間、今月、またはこの四半期を選択できます。
-
レイアウト ( [映画ストリップ ] または [コンパクト] ) を選択します。 School Central テンプレートで [映画ストリップ] が選択されています。
イベント Web パーツの詳細については、「 イベント Web パーツを使用する」を参照してください。
ニュース Web パーツでニュースやお知らせを共有する

イントラネット全体に配布される SharePoint ニュースを使用して、視覚的に魅力的なコンテンツを作成します。 ニュースの作成と共有の詳細については、こちらを参照してください。
ニュースを追加する
サイトにニュース投稿を追加するには、次の操作を行います。
-
[ニュース] セクションで [ + 追加] を選択して、投稿の作成を開始します。 入力を開始するための空のニュース投稿ページが表示されます。
-
「ニュース投稿の作成」ページの手順に従って ニュース投稿を作成します。

ニュース Web パーツを編集する
レイアウト、ニュースのソース、ページでのニュースの表示方法に関するその他のオプションを変更するには、ニュース Web パーツを編集します。 School Central テンプレートは Side-by-Side レイアウトを使用し、 このサイト がニュース ソースとして選択されています。つまり、すべてのニュース投稿がこのサイトの投稿から取得されます。
-
Web パーツの左側にある [
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
レイアウト: School Central テンプレートのようなコミュニケーション サイトのニュース用のさまざまなレイアウトから、 サイド バイ サイド レイアウトを使用して選択できます。 その他のレイアウトは 、大きな画像空間と 3 つの追加ストーリーを含むトップ ストーリーです。1 つの列にニュース投稿を表示する リスト。 タイル レイアウト。サムネイルと見出しを含む最大 5 つのニュース アイテムが表示されます。大きなビジュアルを表示し、ユーザーが戻るボタンと次のボタン、または改ページ位置アイコンを使用してストーリーを移動できるようにする カルーセル。
ニュース ソース: ニュース投稿のソースを指定できます。 ソースの例としては、Web パーツの使用中に使用しているサイト (School Central テンプレートで使用されるこのサイト)、1 つ以上の個々のサイト (サイトの選択) 、 および現在のユーザーに推奨されるサイトがあります。このサイトでは、ユーザーが作業しているユーザーからの現在のユーザーの投稿が表示されます。ユーザーのフォローしているサイトの上位 20 個。ユーザーの頻繁にアクセスするサイトなどです。
ニュース Web パーツの機能を活用するために設定できるオプションは、他にも多数あります。 すべてのオプションの詳細については、「 ニュース Web パーツを使用する」を参照してください。
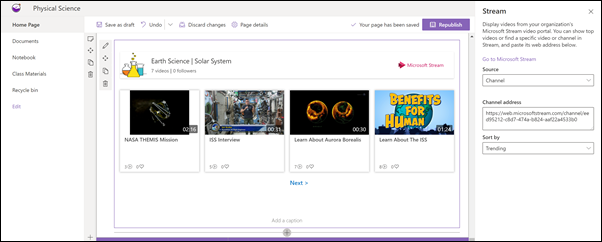
Stream Web パーツを使用してビデオを使用して学習を強化する

クラスのホーム ページで、すべての Stream で 1 つのビデオ、チャネル、またはビデオのMicrosoft Streamビデオ コンテンツを強調表示できます。 これには、オンライン クラスの話題やレコーディングであるビデオを含めることができます。 ビデオを追加するには、次の操作を行います。
-
まだ編集モードになっていない場合は、ページの右上にある [編集] をクリックします。
-
テンプレートでは、イメージ Web パーツを使用して、使用できるビデオの可能性を示します。 このイメージ Web パーツを 削除 する必要があります。
-
これを行って Stream Web パーツを追加します。
-
上の Web パーツの上または下にマウスポインターを置くと、次のような円の +が付いた線が表示されます。

-
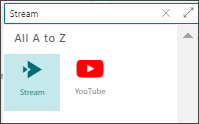
+ をクリックすると表示される Web パーツの一覧から選択します。 検索ボックスに 「Stream」と 入力するか、スクロールして検索します。

-
-
Stream Web パーツを選択し、Web パーツの左側にある [編集] ボタンを選択します。
-
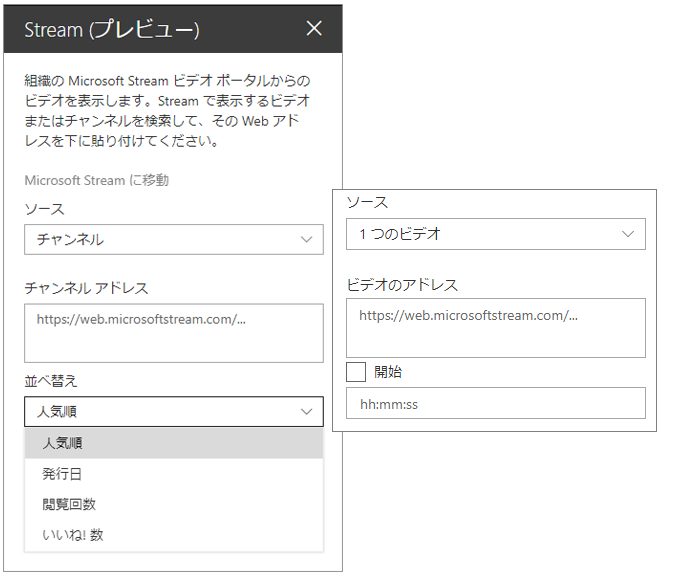
右側のツールボックスで、ソース (1 つのビデオまたはチャネル) を選択し、ビデオまたはチャネルのアドレスを貼り付けます。
-
必要に応じて、ビデオの開始点を設定したり、チャネルの場合は、公開日、トレンド、いいね、またはビューでビデオを並べ替えることができます。

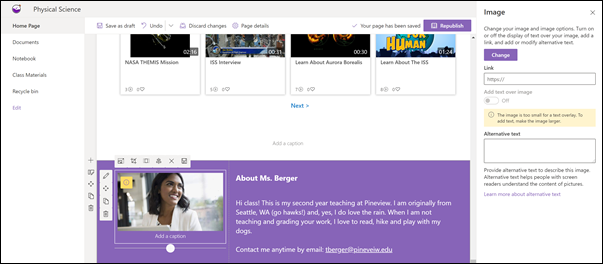
Image Web パーツと Text Web パーツで自分に関する情報を共有する

クラスのホーム ページでは、Image Web パーツと Text Web パーツの組み合わせを使用して、自分についてクラスに伝え、どのように連絡を取ることができるかを伝えることができます。
イメージ Web パーツ
-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] を選択します。
-
Web パーツの [編集] ボタンを選択して、プロパティ ウィンドウを開きます。
-
プロパティ ウィンドウで [ 変更 ] を選択し、ストック イメージ、コンピューター、組織などの複数のソースから最近の画像または画像を選択します。
-
[ 開く ] または [ イメージの追加] を選択して、自分の写真や、自分を表す画像を追加します。
-
必要に応じて、「 代替テキスト」と入力します。
-
必要に応じて、Web パーツの画像の下にキャプションを入力します。
テキスト Web パーツ
-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] を選択します。
-
テキストを変更または追加し、上部のツール バーを使用して書式設定します。 その他の書式設定オプションについては、ツール バーの末尾にある省略記号を選択して、プロパティ ウィンドウを開きます。
詳細については、「イメージ Web パーツを使用する」と「テキスト Web パーツを使用してページにテキストとテーブルを追加する」を参照してください。
クラス ページの要素を移動または削除する
Web パーツを移動または削除する
-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] を選択します。
-
移動または削除する Web パーツを選択すると、Web パーツの左側に小さなツール バーが表示されます。
Web パーツを移動するには、[ 移動 ] ボタン
![[Web パーツの移動] ボタン](https://support.content.office.net/ja-jp/media/4f64a2c8-34ad-4951-a4cf-f6070260489b.png)
Web パーツを削除するには、[ 削除 ] ボタン

ページのセクション全体を移動または削除する
-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] を選択します。
-
セクションを移動する場合は、[ 移動 ] ボタン
![[Web パーツの移動] ボタン](https://support.content.office.net/ja-jp/media/4f64a2c8-34ad-4951-a4cf-f6070260489b.png)
-
Web パーツを削除するには、[ 削除 ] ボタン

サンプル コンテンツを削除する
このテンプレートに付属するサンプル ニュース投稿とコンテンツを削除する場合は、次の方法を使用します。
サンプル ニュース投稿を削除する
-
ページの右上にある [設定] 歯車

-
[ サイトコンテンツ] を選択します。
-
[サイト ページ] を選択します。
ニュース投稿には次の名前が付けられます。
-
ISS の宇宙飛行士とのインタビューに合わせる
-
2 週間後の中間期&早い準備方法
-
レポートの作成に役立つ新しいリソース
-
リモート ラーニングのヒント
-
-
削除するサンプル ページを選択し、コマンド バーで [削除 ] を選択します。
サンプル ドキュメントを削除する
-
ページの右上にある [設定] 歯車

-
[ サイトコンテンツ] を選択します。
-
[クラス マテリアル] を選択します。
-
SharePoint ルック ブックからサンプル コンテンツという名前のフォルダーを選択します。
-
フォルダーを選択した状態で、コマンド バーで [削除 ] を選択してフォルダー全体を削除するか、フォルダーを開いて削除する特定のドキュメントを選択して [削除] を選択 します。
サンプル ドキュメントの名前は次のとおりです。
-
クラスの責任の追跡 (サンプル)
-
クラス のシラバス (サンプル)
-
フィールド トリップ レポート テンプレート (サンプル)
-
Oceans - 参照資料 (サンプル)
-
海の生き物 - 参照資料 (サンプル)
教育機関向けのクラス ホーム ページ
ロゴ、テーマ、テキスト、およびその他の要素を変更するだけで、このテンプレートを使用して教育機関向けのクラス チーム サイトを作成する方法の例を次に示します。 可能性は無限です。











