最新のページと Web パーツは、デバイス間で完全に応答するように設計されています。つまり、Web パーツで使用される画像は、表示される場所、使用されているレイアウト、表示されているデバイスによって異なるサイズになります。 たとえば、最新のページはモバイル デバイスで見た目が良く、画像の自動拡大縮小は魅力的なエクスペリエンスを生み出すのに役立ちます。

最適な画像サイズ
応答性の高いページ デザインのため、特定の高さまたは幅 (ピクセル単位) は指定されていないので、画像がデバイスやレイアウトをまたがって特定の図形を維持する必要があります。 画像のサイズが変更され、自動的にトリミングされ、さまざまなデバイスやレイアウトで最適な結果が表示されます。 ただし、画像をページ上で見た目を良くするのに役立つガイドラインがあります。
ページに最適な画像サイズを見つけるには、次の要因によって異なります。
-
縦横比: 画像の高さと幅の関係
-
列レイアウト: ページの列の種類と数
-
Web パーツのレイアウト: 画像が使用されている Web パーツに対して選択するレイアウト
縦横比
縦横比とは、画像の幅と高さの関係です。 通常は、3:2、4:3、16:9 などの 2 つの数値で表されます。 幅は常に最初の数値です。 たとえば、16:9 の比率は幅が 1600 ピクセル、高さは 900 ピクセルである場合があります。 または、1920 x 1080、1280 x 720、または 16:9 と等しく計算できる他の幅/高さの組み合わせである可能性があります。 縦横比計算ツールは、画像の縦横比を決定するのに役立つオンラインおよび一部の写真編集ツールで見つけ出されます。

ほとんどの場合、最新の Web パーツの画像は、レイアウトに応じて縦横比が 16:9 または 4:3 の場合、レイアウトやデバイス間で最適に機能します。
列レイアウト
ページには、全角の列、1 つの列、2 つの列、3 つの列、3 分の 1 の左と 3 分の 1 の右の列など、さまざまな列の種類とレイアウトを含むセクションをレイアウトできます。 列の幅を埋めるイメージの一般的なルールは、画像が配置されている列と同じ幅以上であるというルールです。 たとえば、1 つの列の画像 Web パーツの画像の幅は 1204 ピクセル以上である必要があります。 各列レイアウトの幅のガイドラインを次に示します。
|
レイアウト |
幅 (ピクセル単位) |
|
全角列 |
1920 |
|
1 つの列 |
1204 |
|
2 列 |
1 列あたり 586 |
|
3 列 |
1 列あたり 380 |
|
3 分の 1 の左列 |
左列の場合は 380。右列に 792 |
|
右列の 1/3 |
左列の場合は 792。右列に 380 |
ページの応答性が高いので、全角の列にある画像は常に画面の全角で表示されます。画面のサイズに基づいて高さは自動的に設定されます。
他の列レイアウト内に配置される画像の高さは、縦横比によって異なる場合があります。 ここでは、16:9 と 4:3 の縦横比 (最も近いピクセルに切り上げ/切り捨て) の高さ/幅のガイドラインを示します。 これは、たとえば、モバイル デバイスに適したサイズの画像を幅と高さに保つ場合に役立ちます。
|
縦横比 LAYOUT |
16 x 9 幅 x 高さ (ピクセル単位) |
4 x 3 幅 x 高さ (ピクセル単位) |
|---|---|---|
|
1 つの列 |
1204 x 677 |
1204 x 903 |
|
2 列 |
586 x 330 |
586 x 439 |
|
3 列 |
380 x 214 |
380 x 285 |
|
3 分の 1 の左列 |
左列の場合は 380 x 446。右列に 792 x 446 |
左列の場合は 380 x 594。右列に 792 x 594 |
|
右列の 1/3 |
左列の場合は 792 x 446。右列に 380 x 446 |
左列の場合は 792 x 594。右列に 380 x 594 |
Web パーツレイアウト
使用する Web パーツのレイアウトは、画像の拡大縮小にも影響します。 次の例では、1 つの列内の異なる Web パーツとそのレイアウト、およびそれぞれに使用される縦横比を示します。
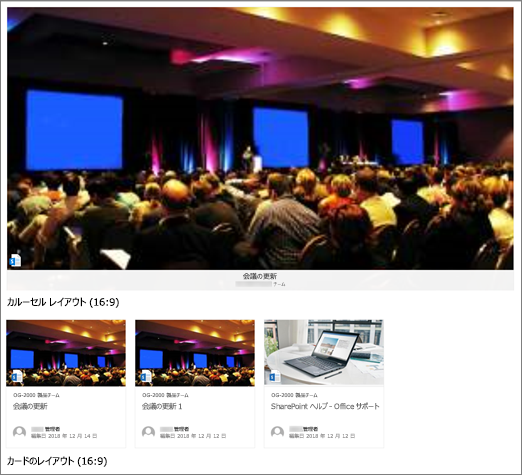
元の縦横比が 16:9 のこの画像を検討してください。

次に示す画像は、1 つの列ページ レイアウトで、異なる Web パーツとレイアウトで示されています。
|
タイルレイアウトとレイヤー レイアウトの縦横比は次のとおりです。
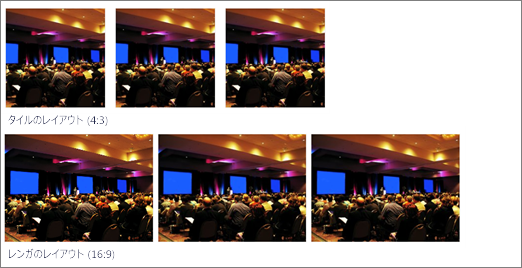
[レイヤー] レイアウト (上) と [タイル] レイアウト (下) に表示される画像の例を次に示します。
|
|
|
16:9 はカルーセル、フィルムストリップ、カードレイアウトの縦横比です。 [フィルムストリップ] レイアウト (上) と [カード] レイアウト (下) に表示される画像の例を次に示します。
|
|
|
画像は、Web パーツを含むセクションの幅まで拡大されます。 画像ツール バーを使用して縦横比またはフリーハンドのトリミングを変更するか、サイズ変更ハンドルを使用して画像を拡大または小さくすることができます。 4:3 の画像のトリミング マーク (青い線) を示す例を次に示します。
|
|
|
次の縦横比は、さまざまなレイアウトで使用されます。
[タイル] レイアウト (上) レイアウトと [ブロック] レイアウト (下) に表示される画像の例を次に示します。
|
|
|
ニュース Web パーツの画像は、レイアウトに応じて 4:3、16:9、または 21:9 です。 トップ ストーリーとカルーセル レイアウトの画像の例を次に示します。
|
|
|
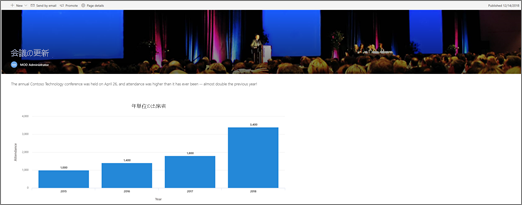
画像は横長または縦横比が 16:9 以上で、サイズが 1 MB 以上の場合に最適に表示されます。 また、特にサムネイル、ニュース レイアウト、検索結果で画像を使用する場合は、特に画像の最も重要な部分をビューに保持する焦点を設定してください。 スピーカーに焦点を設定した例 (元の画像 16:9)。
|
|
|
ページのサムネイルは、検索結果、強調表示されたコンテンツの結果、ニュース投稿など、場所に表示されます。 既定では、サムネイルはページ タイトル領域またはページ上の最初の順序 (ページ レイアウトの左上など) の Web パーツから取得されます。 既定の設定を上書きして、ページのサムネイルを変更できます。 これを行う場合は、縦横比が 16:9 の画像を使用する方が最適です。 例 (元の画像 16:9)
|
|
|
クイック リンク Web パーツには、6 つの異なるレイアウトがあります。 推奨される縦横比を次に示します。
コンパクト レイアウト (上) とフィルムストリップ レイアウト (下) に表示される画像の例を次に示します。
|
サイト ヘッダーの画像に関する推奨事項
ページだけでなく、ユーザー設定のロゴや画像を拡張レイアウトに追加することもできます。 これらの要素のサイズに関する推奨事項を次に示します。
|
要素 |
説明 |
推奨事項 幅 x 高さ (ピクセル単位) |
|---|---|---|
|
サイトのロゴ |
アップロードされたデザインに応じて、正方形以外で透明な大きなロゴ |
192 x 64 形式: PNG、JPEG、SVG (グループに接続されたサイトでは SVG は許可されません) |
|
サイト ロゴのサムネイル |
サイト ロゴがアップロードされなか、正方形の形式が必要な場所で使用される四角形のロゴのサムネイル この要素は必須です。 |
64 x 64 形式: PNG、JPEG、SVG (グループに接続されたサイトでは SVG は許可されません) |
|
拡張レイアウト サイトのロゴ |
拡張ヘッダー レイアウトには、サイト ロゴの幅が拡張されています。 |
300 x 64p 形式: JPEG、PNG、SVG |
|
拡張レイアウトの背景画像 |
拡張ヘッダーで利用できる新しい背景画像。 |
2560 x 164 形式: JPEG、PNG |

![[レイヤー] レイアウトと [タイル] レイアウトのヒーロー Web パーツ画像の例](https://support.content.office.net/ja-jp/media/06fc6ada-f0be-4bd0-800f-b39a5e661a17.png)