Tworzenie publikacji w Microsoft Viva Amplify
Co to jest publikacja Viva Amplify?
Publikacja Viva Amplify to komunikat utworzony w ramach kampanii. Dla każdej kampanii możesz tworzyć wiele publikacji, aby informować, edukować i angażować odbiorców. Publikacje można publikować w wiadomościach e-mail, w usłudze Teams i w programie SharePoint. Viva Amplify publikacje ułatwiają terminowe i efektywne dotarcie do odbiorców.
Główna wersja robocza umożliwia utworzenie publikacji podstawowej, która Viva Amplify dostosowana do poczty e-mail, programu SharePoint i aplikacji Teams. Tutaj dowiesz się, jak utworzyć główną wersję roboczą.
Viva Amplify obejmuje wstępnie utworzone kampanie, które można dostosować i udostępnić organizacji. Obecnie dostępne kampanie obejmują publikacje z możliwością dostosowania, a także wstępnie opracowane briefy kampanii z celami i kluczowymi komunikatami. Dowiedz się, jak wypróbować gotowe kampanie.
Uwaga: Istnieje maksymalny rozmiar załącznika obrazu 12582912 bajtów.
Uwaga: Viva Amplify nie obsługuje podwitryn, w tym publikowania w podwitrynach.
Uwagi: Viva Amplify ma ograniczenia dotyczące liczby adresatów, do których każda publikacja może zostać wysłana:
-
200 pojedynczych adresów e-mail (w tym osób, list dystrybucyjnych i grup)
-
10 witryn programu SharePoint
-
5 kanałów aplikacji Teams
Tworzenie nowej publikacji
Na stronie Przegląd kampanii
Na stronie przegląd kampanii możesz utworzyć publikację na podstawie szablonu.
Na stronie Publikacje
Na stronie Publikacje możesz wybrać przycisk +Nowy , aby utworzyć pustą publikację.
Uzyskiwanie dostępu do istniejącej publikacji
Na stronie Przegląd
Ostatnio utworzone wersje robocze możesz wyświetlić na stronie Przegląd. Wybierz tytuł wersji roboczej, aby wyświetlić i edytować publikację.
Na stronie Publikacje
Otwórz stronę przeglądu publikacji, wybierając pozycję Publikacje w nawigacji głównej. W tym miejscu możesz wybrać publikację, którą chcesz edytować, wybierając jej tytuł.
Dodawanie, usuwanie i modyfikowanie zawartości
W przypadku każdego nowego szablonu lub istniejącej publikacji możesz łatwo dodać i zmodyfikować zawartość i formatowanie, aby utworzyć spersonalizowaną komunikację. Każdy szablon stanowi punkt wyjścia dla projektu, ale masz elastyczność w zakresie dostosowywania go do określonych potrzeb i wymagań.
Dostosowywanie obszaru tytułu
Obszar tytułu można dostosować za pomocą następujących opcji:
-
Obraz
-
Wybór czterech układów
-
Tekst nad tytułem
-
Wyświetlany autor
-
Pokazywanie lub ukrywanie opublikowanej daty
Dodawanie tytułu (wymagane)
Dodawanie tytułu do publikacji jest ważnym krokiem w procesie tworzenia. Publikacja nie tylko nadaje jasnej i zwięzłej nazwie, ale także umożliwia zapisanie pracy i udostępnienie jej współpracownikom.
Uwaga: przed przejściem do następnego kroku należy wprowadzić tytuł. Jeśli zapomnisz dodać tytuł, otrzymasz wyskakujące okienko z przypomnieniem, zanim będzie można kontynuować.
Dodawanie obrazu tytułu (opcjonalnie)
Aby dodać obraz, wybierz ikonę Przeglądaj obrazy na pasku narzędzi. Umieść wskaźnik myszy nad tytułem, aby wyświetlić pasek narzędzi.
Aby zmienić obraz, przejdź do pozycji Przeglądaj obrazy i wybierz inny obraz.
Wybierz ostatnio używany obraz lub pobierz obraz z obrazów stockowych dostarczonych przez firmę Microsoft, z wyszukiwania w sieci Web, witryny, komputera lub linku. Jeśli Twoja organizacja określiła zestaw zatwierdzonych obrazów, możesz wybrać jeden z tych ustawień w obszarze Twoja organizacja.
ZRZUT EKRANU
Uwagi:
-
Funkcja wyszukiwania w Sieci Web używa obrazów usługi Bing, które korzystają z licencji Creative Common. Użytkownik odpowiada za przejrzenie licencjonowania obrazu przed wstawieniem go na stronie.
-
Obrazy wyglądają najlepiej, gdy mają orientację poziomą lub współczynnik proporcji 16:9 lub większą.
-
Upewnij się, że adresaci we wszystkich kanałach mają dostęp do obrazu, który uwzględniasz.
Ustawianie punktu ogniskowego (opcjonalnie)
Możesz ustawić punkt ogniskowy, aby upewnić się, że najważniejsza część obrazu znajduje się w ramce. Wybierz pozycję Ustaw punkt ogniskowy obrazu na pasku narzędzi, a następnie przeciągnij punkt ogniskowy obrazu w odpowiednie miejsce.
Dodawanie lub zmienianie wyświetlanego autora strony (opcjonalnie)
W obszarze tytułu dodaj nazwę, częściową nazwę lub nazwę e-mail w polu Autor. Amplify wyszuka nazwę w profilach twojej organizacji i przedstawi Sugerowane osoby. Wybierz odpowiedni kontakt. Jeśli nie wprowadzisz nazwy, publikacja nie będzie wyświetlać wiersza obok autora.
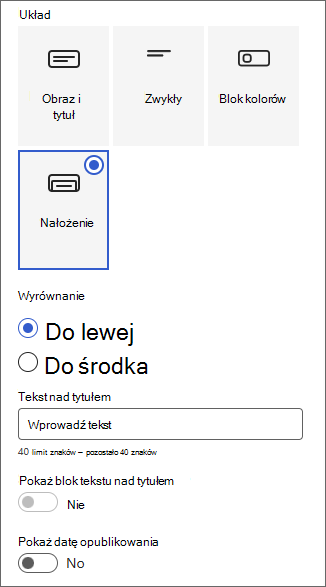
Wybieranie układu tytułu (opcjonalnie)
Wybierz przycisk Edytuj składnik Web Part
Ustawianie wyrównania tytułu (opcjonalnie)
Jeśli przybornik nie jest jeszcze widoczny, wybierz przycisk Edytuj
Dodawanie tekstu nad tytułem (opcjonalnie)
Możesz dodać tekst w kontrastowym bloku nad tytułem, aby dodać kwalifikujące się informacje lub zwrócić uwagę na coś na stronie. Kolor bloku zależy od motywu witryny.
-
Wybierz przycisk Edytuj składnik Web Part
-
W przyborniku wprowadź maksymalnie 40 znaków tekstu w polu Tekst nad tytułem.
-
Następnie zmień przełącznik Pokaż blok tekstu nad tytułem na Tak.
Pokazywanie lub ukrywanie opublikowanej daty (opcjonalnie)
-
Wybierz obszar tytułu.
-
Wybierz przycisk Edytuj składnik Web Part
-
W obszarze Pokaż datę publikacji użyj przełącznika, aby wyświetlić lub ukryć opublikowaną datę.
Tworzenie głównej zawartości za pomocą sekcji
Twórz atrakcyjne i uporządkowane układy, dodając sekcje z kolumnami. Aby wyświetlić zawartość obok siebie, możesz dodać do każdej sekcji maksymalnie trzy kolumny. Możesz również układać wiele sekcji w stos z różną liczbą kolumn. Możesz nawet dodać pionową sekcję po prawej stronie, która doskonale nadaje się do pokazywania elementów, takich jak szybkie linki, kontakty, czasomierze odliczania i nie tylko.
W poniższym przykładzie po lewej stronie znajdują się trzy sekcje z jedną kolumną i sekcja pionowa po prawej stronie.
Uwaga: Niektóre funkcje są wprowadzane stopniowo w organizacjach, które uczestniczą w programie udostępniania kierowanego. Oznacza to, że ta funkcja może jeszcze nie być wyświetlana lub może wyglądać inaczej niż opisano w tym artykule.
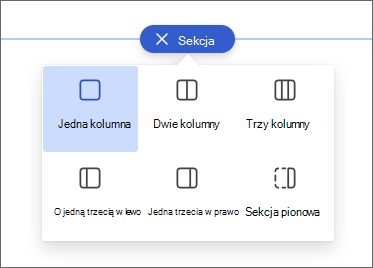
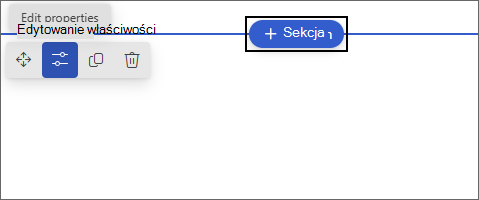
Dodawanie układu sekcji
-
Upewnij się, że jesteś w trybie edycji. Umieść wskaźnik myszy na ikonie + na separatocie sekcji i wybierz pozycję + Sekcja.
-
Wybierz odpowiednią liczbę kolumn. Możesz też wybrać jedną kolumnę o pełnej szerokości, aby rozmieść całą stronę.
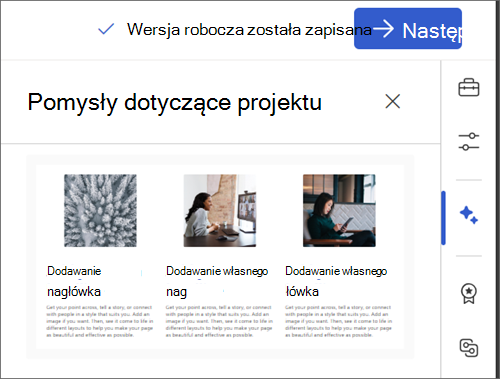
Tworzenie sekcji za pomocą pomysłów dotyczących projektu
Korzystając z pomysłów dotyczących projektu, możesz łatwo tworzyć sekcje spełniające Twoje potrzeby. Wybierz ikonę Pomysły dotyczące projektu, aby eksplorować różne sekcje. Dowiedz się więcej o pomysłach dotyczących projektu.
Dodawanie szablonu sekcji
-
Umieść wskaźnik myszy poniżej obszaru tytułu lub powyżej lub poniżej istniejącego składnika Web Part z lewej strony. Zostanie wyświetlona linia z zakreślanym znakiem plus (+) z etykietką narzędzia Dodaj nową sekcję.
-
Wybierz ikonę plusa.
-
W wyświetlonym okienku wybierz kartę Szablony.
-
Z listy szablonów wybierz szablon, który najlepiej odpowiada Twoim potrzebom. Następnie dodaj zawartość do każdego pola szablonu.
Dodawanie sekcji pionowej
Porada: W wąskim oknie przeglądarki sekcja pionowa jest przenoszona na dół strony. Sekcja pionowa powróci do prawej strony po przesuniecie okna na szerszy obszar. Może się tak również zdarzyć, jeśli szerokość ekranu przeglądarki jest mniejsza niż 1024 piksele.
-
Umieść wskaźnik myszy poniżej obszaru tytułu lub powyżej lub poniżej istniejącego składnika Web Part z lewej strony. Zostanie wyświetlona linia z zakreślanym znakiem plus (+) z etykietką narzędzia Dodaj nową sekcję.
-
Wybierz ikonę plusa.
-
W obszarze Układ sekcji wybierz pozycję Sekcja pionowa.
-
W wąskim oknie przeglądarki pionową sekcję można przenieść na dół lub na górę strony. Wybierz, czy sekcja pionowa ma być wyświetlana na górze, czy na dole strony, gdy okno przeglądarki ma mieć mniejszy rozmiar, wybierając pozycję Edytuj sekcję.
Uwagi:
-
Sekcje pionowe są obecnie dostępne tylko po prawej stronie strony.
-
Długość sekcji pionowych jest dostosowywana na podstawie zawartości na stronie, powiększając się lub zmniejszając wraz z długością zawartości w sekcjach innych niż pionowe.
-
Na tej samej stronie nie można mieć kolumny o pełnej szerokości ani pionowej sekcji
-
Zmienianie istniejącej sekcji
Porada: Gdy zawartość znajduje się w co najmniej dwóch kolumnach, a następnie zmniejsza liczbę kolumn, zawartość w prawej większości kolumn zostanie przeniesiona do następnej kolumny po lewej stronie. Jeśli zmniejszysz do jednej kolumny, zawartość w drugiej lub trzeciej kolumnie zostanie przeniesiona na dół pierwszej kolumny.
-
Każda sekcja strony jest oznaczona linią. Zaznacz sekcję, do którą chcesz dodać kolumny, a następnie wybierz pozycję Edytuj właściwości.
-
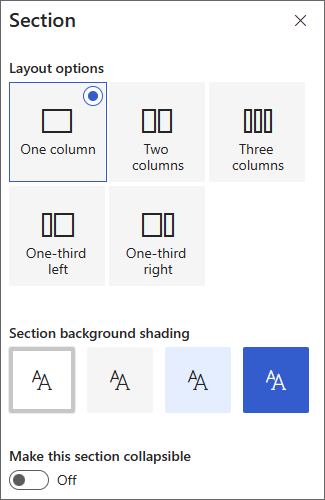
W przyborniku sekcji wybierz odpowiednią liczbę i typ kolumn. Jeśli chcesz wyróżnić sekcję lub zmienić jej wygląd, wybierz kolor tła sekcji. Dostępne kolory są oparte na motywie witryny.
Uwaga: Kolor tła sekcji jest wyświetlany przez większość składników Web Part. Inne składniki Web Part zachowują tło strony, a nie sekcję. Ze względów ułatwień dostępu składniki Web Part Listy, Biblioteki dokumentów i Szybki wykres zawsze zachowają tło strony.
Dodawanie zawartości do kolumny
-
Przejdź do kolumny, w której chcesz dodać zawartość.
-
Umieść wskaźnik myszy na kolumnie i wybierz ikonę plus (+).
-
Wybierz składnik Web Part, który chcesz dodać do kolumny, a następnie dodaj zawartość do składnika Web Part.
Zwijanie sekcji
-
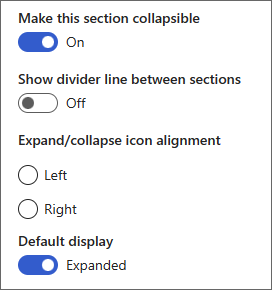
Zaznacz sekcję, którą chcesz ustawić jako zwijaną. Następnie wybierz pozycję Edytuj sekcję.
-
W okienku Formatowanie sekcji znajdź pozycję Ustaw tę sekcję jako zwijaną i przełącz przełącznik na Wł.
-
Dodaj nazwę wyświetlaną sekcji, aby zidentyfikować sekcję.
-
Określ, czy chcesz włączyć linię podziału między sekcjami za pomocą przełącznika Pokaż linię podziału między sekcjami .
-
Wybierz wyrównanie rozwijania lub zwijania ikony, wybierając pozycję Do lewej lub Do prawej.
-
W przypadku każdej sekcji zdecyduj, czy ekran domyślny ma być rozwinięty, czy zwinięty, przełączając przełącznik.
Dostosowywanie zawartości przy użyciu składników Web Part
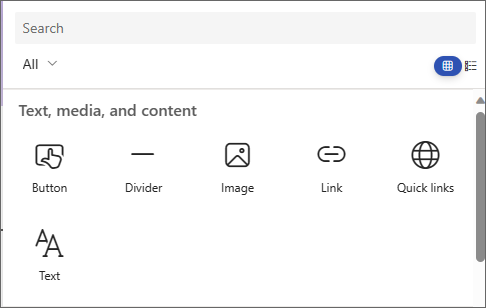
Viva Amplify oferuje szereg składników Web Part, które umożliwiają przekształcenie wersji roboczej głównej w atrakcyjną i atrakcyjną komunikację dostosowaną do różnych kanałów komunikacji, takich jak Teams i Outlook. Składniki Web Part można znaleźć, umieszczając wskaźnik myszy poniżej obszaru tytułu. Zaznacz linię z zakreślanym znakiem plus (+), aby wyświetlić wszystkie dostępne opcje edycji. Możesz również dodawać składniki Web Part z poziomu zestawu narzędzi.
Uwagi:
-
Jeśli wcześniej używano stron programu SharePoint, być może były widoczne dodatkowe składniki Web Part, które nie są dostępne w Viva Amplify. Ograniczony wybór składników Web Part polega na umożliwieniu prawidłowego wyświetlania każdego składnika Web Part w różnych kanałach dystrybucji, takich jak Outlook i Teams. Pracujemy nad rozszerzeniem tego zaznaczenia.
-
Adaptacje zawartości i formatowania: niektóre składniki Web Part i właściwości składników Web Part będą wyświetlać zachowanie inne niż zachowanie domyślne. Na przykład w układzie Sekcje podczas organizowania zawartości w dwie lub trzy kolumny ta sama zawartość jest umieszczana w jednej kolumnie podczas publikowania. Ponadto niektóre właściwości, takie jak tekst na obrazach, kolumnach oraz średnich i dużych składnikach Web Part osób, mogły zostać zmienione dla tego kanału dystrybucji. Aby uzyskać pełną listę dostosowań zawartości i formatowania, zobacz Zmiany formatowania w Viva Amplify.
Dodawanie akapitów do strony za pomocą składnika Web Part tekstu. Dostępne są opcje formatowania, takie jak style, punktory, wcięcia, wyróżnienia i linki. Możesz również wkleić obrazy w tekście za pomocą tekstu.
-
Wybierz znak plus i wybierz pozycję Tekst z listy składników Web Part.
-
Kliknij wewnątrz pudełka. Zostanie wyświetlony pasek narzędzi formatowania.
-
Wprowadź tekst i sformatuj go przy użyciu paska narzędzi. Aby wyświetlić więcej opcji formatowania, wybierz wielokropek (...) na pasku narzędzi.
-
Aby dodać tabelę, wybierz wielokropek i wybierz pozycję Wstaw tabelę. Po kliknięciu tabeli zostaną wyświetlone opcje stylów tabeli. Możesz również uzyskać dostęp do tego menu, wybierając samą tabelę.
Uwaga: Chociaż do rozkładu Amplify można dodać dowolny rozmiar tabeli, konwersja większych tabel na szerokość rozkładu 600 pikseli może prowadzić do niepożądanego zmiany układu. Upewnij się, że tabela wygląda dobrze podczas wyświetlania jej w podglądzie. Poziomy pasek przewijania, aby zapobiec problemom z zmianami układu, jest podany w niektórych klientach poczty, ale nie we wszystkich.
Użyj składnika Web Part obrazu, aby dodać obrazy do strony.
-
Wybierz znak plus i wybierz pozycję Obraz.
-
Przejrzyj selektor obrazów, aby wybrać obraz.
-
Po wybraniu obrazu na pasku narzędzi obrazów zostaną wyświetlone następujące opcje:Dowiedz się więcej o możliwościach edytowania obrazów.
-
Przeniesienie
-
Edytuj
-
Duplikuj
-
Usuwanie składnika Web Part
-
Przeglądanie obrazów
-
Nakładka tekstowa (będzie widoczna na wierzchu obrazu)
-
Zmienianie rozmiaru
-
Przytnij
-
Wyrównanie do środka
-
Edycja zaawansowana
-
Resetowanie
-
Obrazy w tekście
Możesz dodać obraz wbudowany z tekstem, kopiując obraz i wklejając go do składnika Web Part Tekst w lokalizacji kursora. Następnie zaznacz obraz w składniku Web Part i użyj paska narzędzi w lewym górnym rogu obrazu, aby edytować obraz, przenieść go lub wyrównać do lewej, do prawej lub do środka. Możesz zmienić rozmiar obrazu, wybierając uchwyty w każdym rogu obrazu.
Uwaga: W wygenerowanym rozkładzie wiadomości e-mail obrazy nie będą wyświetlane jako równo z tekstem. Zamiast tego tekst będzie renderowany powyżej lub poniżej obrazu w zależności od ich lokalizacji względem obrazu wbudowanego. Rozmiar obrazu w tekście zostanie zachowany. Aby uzyskać najlepsze wyniki konwersji, korzystaj z pełnego składnika Web Part obrazu.
Kto jest w zespole? Za co są odpowiedzialni? Jak mogę się z nimi skontaktować? Za pomocą składnika Web Part Osoby łatwo odpowiedzieć czytelnikom na te pytania. Mogą to być zdjęcia, informacje kontaktowe i inne osoby w organizacji.
-
Wybierz znak plus i wybierz pozycję Osoby z listy składników Web Part.
-
Zmień tytuł składnika Web Part, zaznaczając tekst Osoby profilach i wpisując na nim tekst.
-
Wprowadź nazwę lub część nazwy w polu. Zostanie wyświetlona lista pasujących wyników i możesz wybrać odpowiednią osobę. Następnie wybierz pozycję Dodaj do profilu.
-
Wybierz dowolną liczbę osób.
Typy kart
Obsługiwane są trzy różne typy kart: małe, średnie i duże. Możesz wyświetlić mniej lub więcej informacji, wybierając typ karty do wyświetlenia. Na małych kartach jest wyświetlany obraz (jeśli jest dostępny) oraz imię i nazwisko lub adres e-mail danej osoby, jak pokazano na powyższym obrazie. Układ Średni zawiera jeden wiersz opisu tekstowego. W układzie Duży jest wyświetlany obraz, nazwa lub adres e-mail, tytuł (jeśli jest dostępny) oraz opcjonalny link i opis.
Aby zmienić typ karty, użyj menu rozwijanego na pasku narzędzi składników Web Part.
Aby zmienić kolejność profilów osób, przeciągnij i upuść każdy z nich w odpowiednie miejsce za pomocą przycisku Przenieś.
Możesz również zmienić kolejność kart osób za pomocą Ctrl + Strzałka w lewo lub Ctrl + Strzałka w prawo.
Za pomocą składnika Web Part Plik i multimedia wstaw plik na stronie. Typy plików, które można wstawiać, obejmują programy Excel, Word, PowerPoint, Visio, pliki PDF, modele 3D, klipy wideo i nie tylko.
-
Wybierz znak plus, a następnie wybierz składnik Web Part Plik i multimedia.
-
Wybierz ostatnio używany plik lub uzyskaj plik z witryny programu SharePoint, komputera lub linku. Jeśli Twoja organizacja określiła zestaw zatwierdzonych obrazów, możesz wybrać jeden z tych ustawień w obszarze Twoja organizacja. Ten plik będzie wyświetlany w wierszu na stronie.
Uwagi:
-
Funkcja wyszukiwania w Sieci Web używa obrazów usługi Bing, które korzystają z licencji Creative Commons. Odpowiadasz za przejrzenie licencjonowania obrazu przed wstawieniem go do wersji roboczej.
-
W przypadku każdego pliku osadzonego składnik Web Part jest tłumaczony jako karta, która łączy z powrotem do pełnego formularza pliku. W przypadku klipów wideo jest generowana większa karta z podglądem pierwszej klatki.
Porady:
-
Pliki obrazów nie są obsługiwane w składniku Web Part Plik i multimedia. Jeśli chcesz wstawić obraz, możesz użyć składnika Web Part obrazów.
-
-
Wybierz znak plus, a następnie wybierz składnik Web Part Separatora.
-
Wybierz pozycję Edytuj składnik Web Part, aby dostosować długość i szerokość separatora.
-
Ustaw długość separatora od 20% do 100%. Długość separatora zmieni się podczas przeciągania suwaka w celu wyświetlenia podglądu zmiany.
-
Ustaw grubość separatora od 1 (najcieńszy) do 6 (najgrubszy). Grubość separatora zmieni się po przeciągnięciu suwaka w celu wyświetlenia podglądu zmiany.
-
Wybierz znak plus, a następnie wybierz składnik Web Part Szybkie linki.
-
Dodaj własny tytuł, wpisując tytuł szybkich linków.
-
Wybierz opcje układu nad szybkimi linkami, aby wybrać układ.
Uwaga: Niezależnie od wybranego układu zostanie on przekonwertowany na format przycisku rozkładu.
Dodawanie linków
-
Wybierz pozycję +Dodaj.
-
Wybierz ostatnio używany plik lub pobierz plik lub obraz z jednej z następujących lokalizacji:
-
Obrazy stockowe udostępniane przez firmę Microsoft
-
Witryna programu SharePoint
-
Twoje konto w usłudze OneDrive
-
Twój komputer
-
Link
-
Jeśli Twoja organizacja określiła zestaw zatwierdzonych obrazów, możesz wybrać jeden z tych ustawień w obszarze Twoja organizacja.
-
-
Wybierz obraz, stronę lub dokument, a następnie wybierz pozycję Wstaw.
-
W przyborniku będą dostępne opcje dla każdego linku. Opcje zależą od ustawień wybranych dla układu. Jeśli na przykład wybrano opcję Pokaż opisy dla układu listy, możesz dodać opis pojedynczego linku. Inne typy opcji poszczególnych linków, w zależności od opcji układu, obejmują zmianę obrazu, formatowanie ikon, dodawanie opisów i dodawanie tekstu alternatywnego.
Edytowanie, usuwanie i zmienianie kolejności linków
-
Umieść wskaźnik myszy na elemencie, który chcesz edytować. Wybierz ikonę Edytuj
-
Spowoduje to otwarcie zestawu narzędzi dla tego elementu, w którym będą dostępne opcje dla tego linku. Opcje zależą od ustawień wybranych dla układu. Jeśli na przykład wybrano opcję Pokaż opisy dla układu listy, możesz dodać opis pojedynczego linku. Inne typy opcji poszczególnych linków, w zależności od opcji układu, obejmują zmianę obrazu, formatowanie ikon, dodawanie opisów i dodawanie tekstu alternatywnego.
-
Aby usunąć linki, wybierz ikonę kosza na śmieci dla elementu.
-
Aby zmienić kolejność linków, przeciągnij i upuść elementy do nowych pozycji za pomocą ikony Przenieś. Możesz również zmienić kolejność linków za pomocą Ctrl + Strzałka w lewo lub Ctrl + Prawy.
Uwaga: W układzie Filmstrip nie można zmieniać kolejności linków.
Za pomocą składnika Web Part linku dodaj link wraz z jego podglądem do strony wewnętrznej lub zewnętrznej, klipu wideo, obrazu lub dokumentu.
-
Wybierz znak plus, a następnie wybierz składnik Web Part Link.
-
Wklej link do strony, klipu wideo lub dokumentu. Oprócz tekstu linku na stronie zostanie wyświetlony podgląd elementu, jeśli jest dostępny. Aby usunąć link lub podgląd, wybierz znak X obok niego.
Składnik Web Part linku będzie wyglądał podobnie w ostatecznym rozkładzie.
Zapisywanie zawartości
Viva Amplify oferuje kilka funkcji, które sprawiają, że współpraca nad publikacjami jest bardziej płynna i wydajna.
Autozapis
Amplify zawartość jest zapisywana automatycznie w regularnych odstępach czasu, aby w razie nieoczekiwanych przerw nie utracić żadnych postępów w projekcie.
Zapisywanie i zamykanie
Po zakończeniu edytowania możesz wybrać pozycję Zapisz i zamknij, aby zamknąć tryb edycji i zezwolić innym współpracownikom na wprowadzanie i wprowadzanie zmian.
Zapisywanie w nawigacji
Gdy opuścisz główną wersję roboczą za pomocą kampanii lub dalej, zawartość zostanie automatycznie zaktualizowana dla współpracowników w kampanii, aby ją zobaczyć. Dzięki temu wszyscy będą pracować z najnowszą wersją publikacji.
Korzystanie ze wskazówek dotyczących pisania w celu informowania o wersji roboczej
Pisanie dla odbiorców ma kluczowe znaczenie dla tworzenia skutecznej komunikacji. Ważne jest, aby znaleźć odpowiedni ton wiadomości w zależności od tego, gdzie można dotrzeć do odbiorców. Poprzez zrozumienie odbiorców, można dostosować wiadomość, aby rezonować z nimi i osiągnąć pożądany wynik.
Inspirująca zawartość out-of-the-box
Aby ułatwić pisanie dla różnych odbiorców, oferujemy inspirującą zawartość, która zawiera wskazówki dotyczące pisania zawartości z ułatwieniami dostępu i tworzenia komunikacji dla różnych kanałów dystrybucji. Ta zawartość ma ułatwić użytkownikom zrozumienie sposobu tworzenia interesujących i skutecznych komunikacji, niezależnie od grupy odbiorców czy kanału dystrybucji.
Najważniejsze komunikaty i cele z krótkiej kampanii
Viva Amplify importuje najważniejsze komunikaty i cele określone wcześniej przez użytkowników w krótkiej kampanii do wersji głównej. Te wiadomości są wyświetlane na pasku bocznym publikacji, zapewniając, że podczas tworzenia zawartości są zawsze na wierzchu i w środku. Ta funkcja pomaga zagwarantować, że zawartość będzie zgodna z celami kampanii i skutecznie przekaże odbiorcom żądany przekaz.