O site da página inicial da escola é um site de comunicação projetado para servir como uma página interna para a sua intranet escolar. É o lugar onde os seus alunos e educadores podem ficar atualizados sobre eventos e notícias, aceder aos recursos escolares, e muito mais. Também parece e funciona muito bem em qualquer dispositivo!

Neste artigo, partilhamos os elementos que estão no modelo de página inicial da Escola no livro de aparência do SharePoint e como você pode personalizar o site para torná-lo seu próprio.
A utilização deste modelo cria um site novo; não pode ser adicionado sobre um site existente. Recomendamos que este site seja criado e mantido por uma equipa designada responsável pela divulgação de informação a toda a escola. Isto pode incluir administradores de TI, dirigentes escolares, funcionários designados ou líderes estudantis.
Notas:
-
Veja um exemplo de como este site pode procurar a sua aula de ensino superior. As possibilidades são infinitas!
-
Quer mais? Consulte todos os modelos disponíveis para educadores em Inform e envolva os seus funcionários da escola e alunos com modelos de site.
-
Nem todos os elementos deste site podem ser relevantes para a sua escola. Pode eliminar elementos de que não precisa.Também pode apagar as publicações de notícias da amostra.
Passo 1: Adicione o modelo do site da página inicial da escola
Primeiro, adicione o modelo do livro de aparência do SharePoint.
Nota: Tem de ter permissões do proprietário do site para adicionar este modelo ao seu site.
-
Vá à página inicial da Escola no livro de aparência do SharePoint.
-
Selecione Adicionar ao seu inquilino.
-
Introduza as seguintes informações:
-
Email: Insira o seu endereço de e-mail onde receberá uma confirmação quando o modelo for adicionado com sucesso ao seu site.
-
URL do site:Este é o local onde o seu site será adicionado. Você deve fornecer um URL que não foi usado antes, uma vez que este modelo cria um novo site.
-
Passo 2: Personalize o seu site
Uma vez adicionado o modelo de página inicial da Escola, é hora de personalizá-lo e torná-lo seu.
|
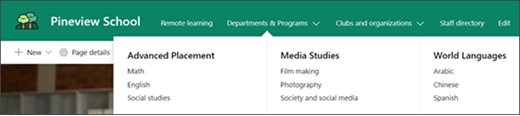
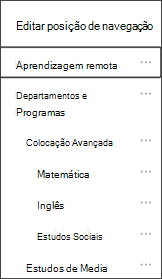
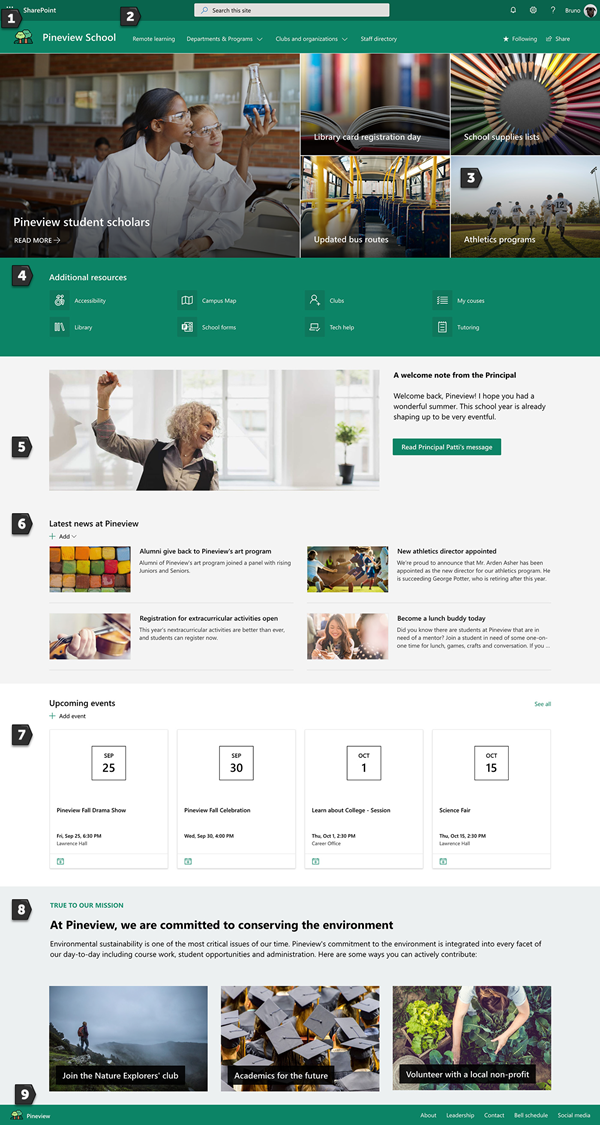
1. Mostre as cores da sua escola Use a marca do site e um logotipo para inspirar o espírito escolar. Saiba como 2. Tornar o seu site fácil de circular Personalize a navegação para facilitar a descoberta de conteúdos. Saiba como 3. Utilize imagens para destacar informações importantes No topo da sua página inicial, use imagens apelativas que se liguem aos recursos mais importantes. Saiba como 4. Partilhar recursos Partilhe recursos para os seus alunos, professores e funcionários. Saiba como 5. Comunicar uma mensagem Destaque uma mensagem oportuna para alunos e educadores. Saiba como
6. Espalhe as notícias
7. Manter todos atualizados com os eventos Adicione um calendário de eventos para manter alunos, professores e funcionários atualizados em eventos escolares. Saiba como 8. Mostrar a missão escolar Destaque a missão e os valores da sua escola. Partilhe iniciativas alinhadas com a missão para aumentar o impacto. Saiba como
9. Partilhar informações suplementares
|
 |
Passo 3: Partilhe a sua página inicial da Escola
Agora, está pronto para partilhar o seu site!
-
Selecione Partilhar o site a partir do canto direito.
-
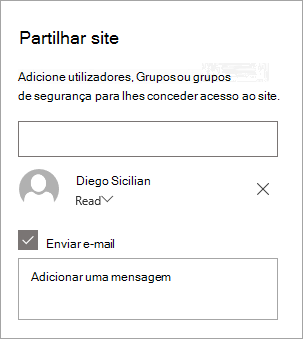
No painel do site Share, insira os nomes das pessoas com quem pretende partilhar o site. Pode escolher todos (exceto utilizadores externos) se quiser que todos na sua organização tenham acesso ao local de aterragem da escola. O nível de permissão predefinido é lido apenas.

-
Introduza uma mensagem opcional para enviar com a notificação de e-mail que será enviada quando o site é partilhado, ou limpe a caixa de verificação enviar por e-mail se não quiser enviar um e-mail.
-
Selecione Partilhar.
Passo 4: Manter o seu site
Apresente o conteúdo mais atualizado que a sua instituição tem para oferecer seguindo estas dicas:
-
Estabeleça um horário para rever o site.
-
Mantenha o conteúdo da peça web atualizado para garantir que está a aproveitar o valor total do seu site de aterragem.
-
Publique regularmente notícias para distribuir os últimos anúncios, informações e estatuto em toda a instituição. Saiba como adicionar uma publicação de Notícias num site de equipa ou site de comunicaçãoe mostre a outros que irão publicar anúncios como podem usar as notícias do SharePoint.
-
Confira a utilização do seu site utilizando o relatório de dados de utilização incorporado para obter informações sobre conteúdo popular, visitas ao site e muito mais.
Opcional: Adicione a página inicial da escola como um separador num canal de Equipas
Depois de criar o seu site, pode adicioná-lo a um canal de Equipas. Para fazê-lo:
-
No seu canal de equipa, selecione Adicionar um separador +

-
Na caixa de diálogo do separador Adicionar, escolha Site.
-
Introduza o nome que pretende utilizar na caixa de nomes do Separador.
-
Insira o URL da sua página inicial da Escola.
-
Postar no canal sobre este separador é selecionado por padrão, e criará um post permitindo que todos na equipa saibam que o site foi adicionado. Pode desmarcar a caixa de verificação se não quiser fazer isto.
Quando os membros da equipa selecionarem este separador, verão a página inicial. Podem ir diretamente ao site selecionando o botão Go para o 
Personalizar o seu site
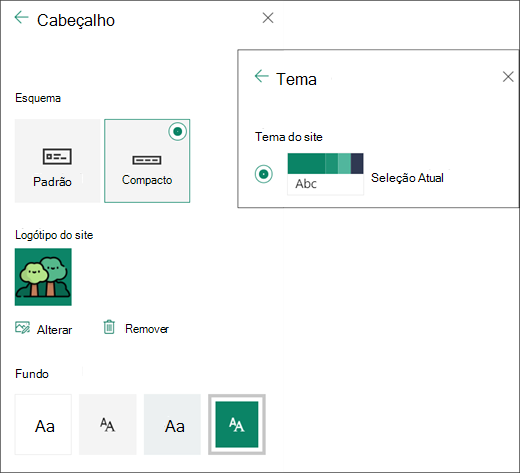
Mostre as suas cores escolares com branding

Pode personalizar de forma rápida e fácil o aspeto do seu site SharePoint para refletir o logótipo e as cores da sua escola. Para isso, pode selecionar um tema e personalizar o cabeçalho do site.

Saiba mais sobre como fazê-lo em Alterar o aspeto do seu site SharePoint.
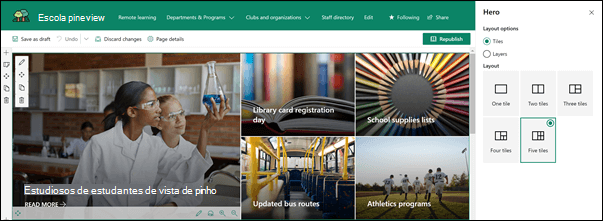
Use imagens para destacar informações importantes com a parte web de Hero

A parte web hero traz foco e interesse visual para a sua página. Pode exibir até cinco itens na parte web de Hero e usar imagens, textos e links convincentes para chamar a atenção de cada um. O modelo de página inicial da escola usa um Herói numa secção de largura completa com 5 azulejos. Para fazer alterações na parte web do Herói no seu modelo:
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Selecione o botão de detalhes editar

-
No painel de propriedade, selecione Change, e, em seguida, escolha um local para obter o seu link: Imagens recentes, stock, pesquisa na Web, Sua organização, OneDrive, Site, Upload ou A partir de um link.
-
Selecione a sua imagem, página ou documento e selecione Abrir.
-
Sob a imagem de fundo, selecione imagem selecionada automaticamente, imagem personalizada ou bloco de cores.
-
Em Opções pode mostrar uma ligação de chamada à ação, mudando o toggle para Sim. Em seguida, adicione a sua Chamada ao texto de ação (por exemplo, "Saiba mais").
Se quiser alterar o layout da parte web do Herói, faça isto:
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Selecione o botão de edição da peça web à esquerda e selecione o tipo de layout que deseja - pode selecionar até 5 azulejos ou até 5 camadas.
Saiba mais na utilização da parte web do Herói.
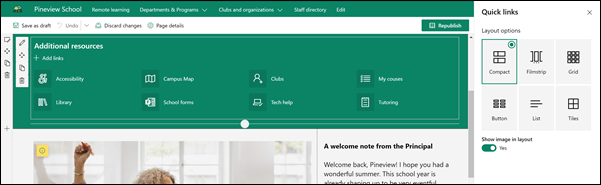
Partilhar recursos com ligações rápidas

-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
No painel de propriedade, selecione um layout e escolha as opções que deseja para esse layout. Por exemplo, pode optar por mostrar a imagem no layout para o layout Compacto,e pode optar por mostrar descrições para layouts de Lista e Botão. O modelo de página inicial da escola usa compacto e tem imagem show no layout selecionado.
Adicionar ligações
-
Selecione +Adicionar.
-
Escolha um local para obter o seu link: Imagens recentes, imagens de stock, pesquisa na Web, Sua organização, OneDrive, Site, Upload ou A partir de um link.
-
Selecione a sua imagem, página ou documento e selecione Abrir.
-
Escolha opções para o seu link. As opções dependem das configurações que escolheu para o layout. Por exemplo, se optar por mostrar descrições para um layout de lista, pode adicionar uma descrição para o link individual. Outros tipos de opções para links individuais, dependendo das opções de layout, incluem alterar a imagem, formatar ícones, adicionar descrições e adicionar texto alternativo.
Editar ligações
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Passe por cima do item que pretende editar e selecione o botão de artigo editar

-
Escolha opções para o seu link. As opções dependem das configurações que escolheu para o layout. Por exemplo, se optar por mostrar descrições para um layout de lista, pode adicionar uma descrição para o link individual. Outros tipos de opções para links individuais, dependendo das opções de layout, incluem alterar a imagem, formatar ícones, adicionar descrições e adicionar texto alternativo.
-
Para remover links, selecione o X para o item. Para reencomendar as ligações, arraste e deixe cair itens para novas posições utilizando o botão Move. Também pode reencomendar links utilizando teclas Ctrl + Esquerda ou Ctrl + Setas direitas.
Saiba mais na utilização da parte web de Ligações Rápidas.
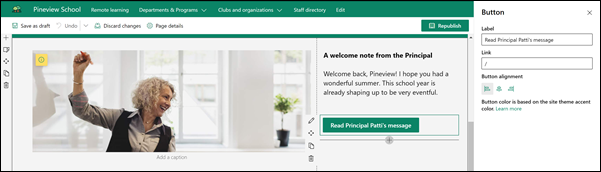
Comunicar uma mensagem com uma combinação de partes web, incluindo Imagem, Texto e Botão

Neste modelo, as partes web de Imagem, Texto e Botão estão a ser usadas para chamar a atenção para uma mensagem oportuna.
Parte da web de imagem
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Abra o painel de propriedade selecionando o botão Editar na parte web.
-
No painel de propriedade, selecione Alterar para escolher uma imagem recente ou uma imagem de uma de várias fontes, tais como imagens de stock, seu computador, sua organização, e muito mais.
-
Selecione abrir ou adicionar a imagem (dependendo de onde a sua imagem está vindo).
-
Opcionalmente, introduza texto alternativo.
-
Opcionalmente, digite uma legenda sob a imagem na parte web.
Saiba mais sobre como utilizar a parte web da Imagem.
Parte web de texto
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Altere ou adicione texto e formate-o utilizando a barra de ferramentas na parte superior. Para obter mais opções de formatação, selecione as elipses na extremidade da barra de ferramentas para abrir o painel de propriedade.
Precisa de mais informação? Consulte o texto e as tabelas na sua página com a parte web do Texto.
Peça web de botão
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Abra o painel de propriedade selecionando o ícone de edição na parte web.
-
No painel de propriedade à direita, introduza o texto da etiqueta na caixa 'Etiquetar'.
-
Introduza o seu link na caixa Link. Certifique-se de que o seu link começa com http://, https:// ou mailto: Se o seu link for adicionado sem um destes protocolos, https:// serão adicionados para si.
-
Em Alinhamento, escolha como pretende que o botão esteja alinhado (à esquerda, ao centro ou à direita) dentro da sua coluna na página.
Precisa de mais informação? Ver Utilizar a parte web do botão .
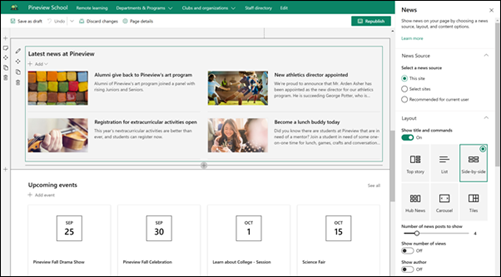
Espalhe as notícias com a parte da web news

Crie conteúdo visualmente convincente com as notícias do SharePoint que são distribuídas por toda a sua intranet. Saiba mais sobre a criação e partilha de notícias.
Adicionar novidades
Para adicionar publicações noticiosas ao seu site, faça o seguinte:
-
Selecione + Adicione na secção Notícias para começar a criar o seu post. Terá uma página de notícias em branco pronta para começar a preencher.
-
Crie o post de notícias utilizando as instruções na Build the news post page.
Editar a parte web de notícias
Para escamar o layout, as fontes para as suas notícias e outras opções para a forma como as notícias são exibidas na sua página, pode editar a parte web do News. O modelo de página inicial da Escola usa o layout side-by-side e tem Este site selecionado como fonte de notícias, o que significa que todos os posts de notícias são retirados daqueles apenas neste site.
-
Selecione o botão Edit

Layout: Você pode escolher entre diferentes layouts para notícias em sites de comunicações como o modelo de página inicial da escola que usa o layout lado a lado. Outros layouts são Top story, que inclui um grande espaço de imagem e três histórias adicionais; Lista, que mostra posts noticiosos numa única coluna; Layout de azulejos, que mostra até cinco notícias com miniaturas e manchetes; e Carrossel, que mostra um grande visual, e permite que os utilizadores se movam através de histórias usando botões de trás e próximos, ou ícones de paginação.
Fonte de notícias: Pode especificar a origem das suas publicações noticiosas. Exemplos de fontes são o site em que está a utilizar a parte web(Este site, que é o que o modelo de página inicial da Escola utiliza), um ou mais sites individuais(Select sites) e Recomendados para o utilizador atual,que apresentarão publicações para o utilizador atual de pessoas com quem o utilizador trabalha;; os 20 principais sites seguidos do utilizador; e os sites visitados frequentemente pelo utilizador, entre outros.
Existem muitas mais opções que pode definir para utilizar plenamente o poder da parte web de notícias. Para obter mais informações sobre todas as opções, consulte utilizar a parte web de Notícias.
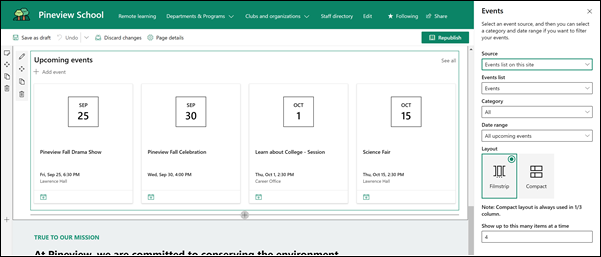
Mantenha todos atualizados com a parte web dos Eventos

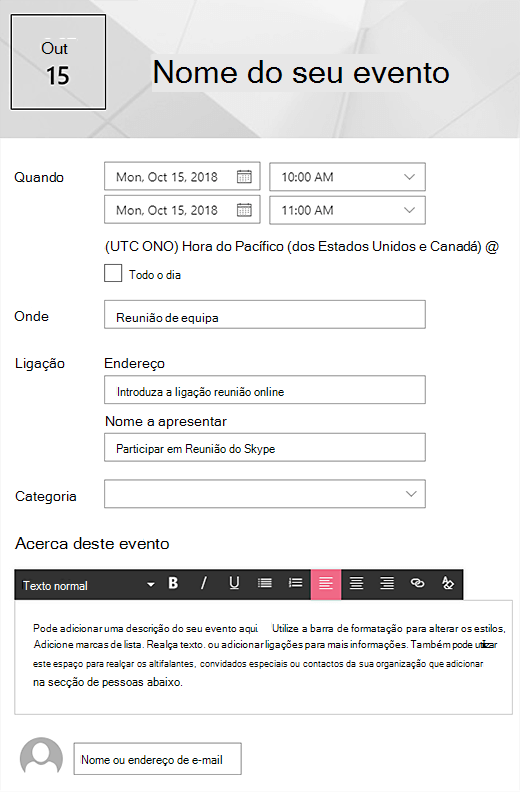
Adicionar um evento
Numa página publicada, pode começar a adicionar eventos.
Nota: Pode adicionar eventos numa página guardada ou publicada, mas não numa página que esteja em modo de edição.
-
Selecione Adicionar o evento.
-
Dê ao seu evento um nome no topo da página. Opcionalmente, pode adicionar uma imagem à área do título selecionando o botão de imagem Adicionar no canto superior esquerdo.

-
Escolha data e horas na secção 'Quando'.
-
Na secção Onde, insira um local ou endereço. Se a sua localização for reconhecida, tem a opção de adicionar um mapa.
-
Na secção Link, pode introduzir um link de reunião online se tiver um. Coloque o link na caixa de endereços e, em seguida, adicione um nome de Exibição. Se não tiver uma reunião online e não entrar em nada, esta secção não aparecerá no evento.
-
Escolha uma categoria (como Reunião, Horas de Trabalho, Negócios, Férias, e assim por diante) se quiser que o evento apareça quando filtrado por essa categoria. Para adicionar a sua própria categoria, basta inseri-la no espaço.
-
Forneça uma descrição na área do evento.
-
Se tiver pessoas que gostaria de destacar para este evento (como contactos, convidados especiais ou oradores) pode adicionar os seus nomes abaixo da descrição do evento. Apenas os utilizadores dentro da sua organização podem ser adicionados.
-
Quando terminar, selecione Save.
Editar a parte web dos Eventos
-
Se ainda não estiver em modo de edição, selecione Editar no topo direito da página.
-
Selecione Editar a peça web

-
Selecione uma Fonte para os seus eventos: Lista de eventos neste site,Este site,Esta recolha do site,selecione sites,ou todos os sites.
-
Selecione um intervalo de datas para filtrar os seus eventos na lista de drop-down da gama Data . Pode escolher Todos os eventos que se seguem (o padrão), Esta semana,as próximas duas semanas,este mêsou este trimestre.
-
Selecione um layout: Filmstrip ou Compacto. O modelo de página inicial da escola tem Filmstrip selecionado.
Para obter mais detalhes sobre a parte web dos Eventos, consulte Use a parte web eventos.
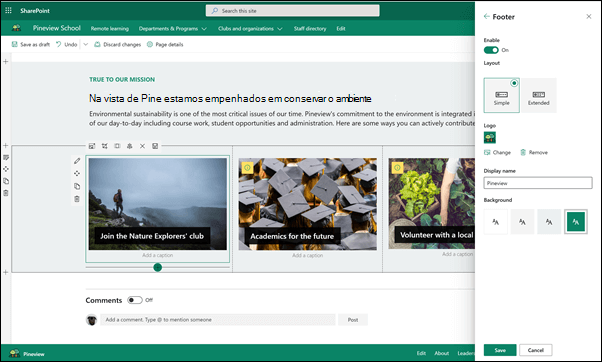
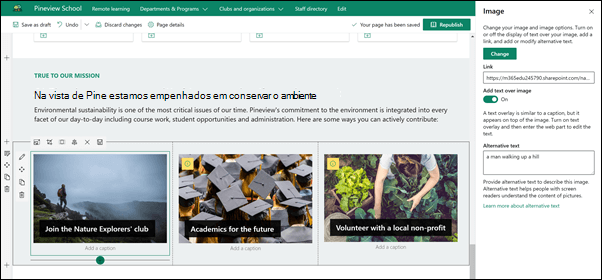
Mostrar a missão escolar com as partes web do Texto e imagem

No modelo de página inicial da Escola, a parte web da imagem e uma parte web de texto têm sido usadas em conjunto para destacar a missão da escola, juntamente com iniciativas alinhadas com a missão.
Parte web de texto
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Altere ou adicione texto e formate-o utilizando a barra de ferramentas na parte superior. Para obter mais opções de formatação, selecione as elipses na extremidade da barra de ferramentas para abrir o painel de propriedade.
Precisa de mais informação? Consulte o texto e as tabelas na sua página com a parte web do Texto.
Parte da web de imagem
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Abra o painel de propriedade selecionando o botão Editar na parte web.
-
No painel de propriedade, selecione Alterar para escolher uma imagem recente ou uma imagem de uma de várias fontes, tais como imagens de stock, seu computador, sua organização, e muito mais.
-
Selecione abrir ou adicionar a imagem (dependendo de onde a sua imagem está vindo).
-
Opcionalmente, introduza texto alternativo.
-
Opcionalmente, digite uma legenda sob a imagem na parte web.
Saiba mais sobre como utilizar a parte web da Imagem.
Mova ou remova um elemento da sua página
Mova ou remova uma peça web
-
Se a página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Selecione a parte web que pretende mover ou remover e verá uma pequena barra de ferramentas à esquerda da peça web.
Para mover a parte web, clique no botão Move

Para remover a parte web, clique no botão Eliminar

Mova ou remova uma secção inteira da página
-
Se a sua página ainda não estiver no modo de edição, selecione Editar no topo direito da página.
-
Se quiser mover uma secção, selecione o botão Move

-
Para remover a parte web, clique no botão Eliminar

Eliminar o conteúdo da amostra
Se não quiser usar as mensagens de notícias que acompanham o modelo, eis como pode eliminá-las:
-
Aceda à biblioteca 'Páginas do Sítio' selecionando o equipamento Definições

-
Selecione o conteúdo do Site.
-
Selecione páginas do site.
Os nomes dos posts noticiosos são:
-
Torne-se um companheiro de almoço hoje
-
Estão abertas as inscrições para atividades extracurriculares
-
Novo diretor de atletismo
-
Ex-alunos devolvem a Pineview
-
-
Selecione as páginas de amostra que pretende eliminar e, em seguida, selecione Eliminar na barra de comando.
Página inicial da escola para o ensino superior
Aqui está um exemplo de como o modelo de página inicial da Escola pode ser usado para criar um desembarque interno para estudantes, professores e funcionários no ensino superior. Basta alterar o logotipo, o tema, o texto e quaisquer outros elementos que desejar. As possibilidades são infinitas!