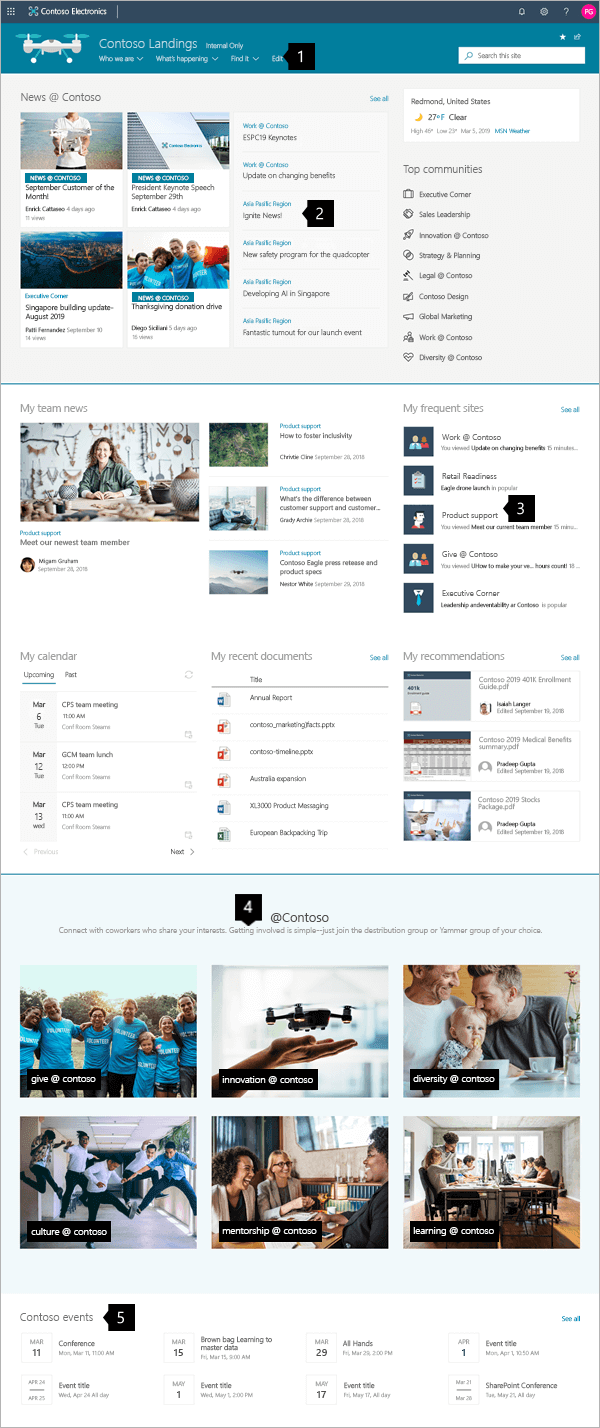
В этой статье мы покажем вам элементы информационного сайта, который поможет вам сделать это, и покажем, как создавать похожие сайты для своей организации. В этом примере с использованием визуально потрясающих и мобильных страниц для обмена представлениями, новостями, информацией и ресурсами информационный сайт информирует и вовлекает людей в вашу организацию. Этот макет информационного сайта использует несколько разделов, каждый из которых имеет свой макет, чтобы оптимизировать представление связанных сведений.
Прежде всего, если вы еще не создали коммуникационный сайт, ознакомьтесь с разделом Создание сайта в этой статье. Если вам нужно узнать, как редактировать и публиковать страницу на сайте, ознакомьтесь с разделом Редактирование, работайте с разделами и веб-частями и опубликуйте эту статью.
Создав сайт и умея редактировать страницы, вы можете добавить элементы, как показано ниже.
Пример информационного сайта
 |
|
Создание сайта
Чтобы сделать сайт похожим на показанный здесь, нужно создать коммуникационный сайт. Для этого нажмите кнопку Создать сайт на первой странице SharePoint (или, если вы собираетесь связать этот сайт с сайтом Концентратора, перейдите на сайт концентратора и нажмите кнопку Создать сайт там, чтобы коммуникационный сайт автоматически был связан с этим сайтом концентратора).

Затем выберите Коммуникационный сайт, а затем макет Тема. В заполните имя, описание и другие сведения о сайте и нажмите кнопку Готово. После этого вы получите шаблон с тем же типом макета, что и в примере этой статьи.

Дополнительные сведения см. в SharePoint Online.
Управление разделами и веб-частями
Начните редактирование, нажав кнопку Изменить в правой верхней части страницы.

При редактировании черновики можно сохранить на потом или отменить в левой и под его заглавными словами.

Символ + до или после раздела добавляет раздел с помощью одного из нескольких макетов.

Разделы составляют страницу, и вы можете разместить одну или несколько веб-частей. При редактировании страницы в каждом разделе будут отредактированы элементы управления для изменения макета, перемещения или удаления разделов. Сведения о работе с разделами см. в статье Добавление и удаление разделов и столбцов на странице.

Щелкните символ 

Веб-части в разделах могут быть изменены, перемещены или удалены. Значок Изменить веб-часть открывает подробные элементы управления, уникальные для каждого типа веб-части.

Когда обновления страниц будут готовы, нажмите кнопку Опубликовать, чтобы сделать их видимыми для всей организации.

Совет: Чтобы управлять всеми страницами на сайте, в верхнем меню выберите пункт Страницы.
Дополнительные сведения об использовании страниц см. в этой SharePoint сайте.
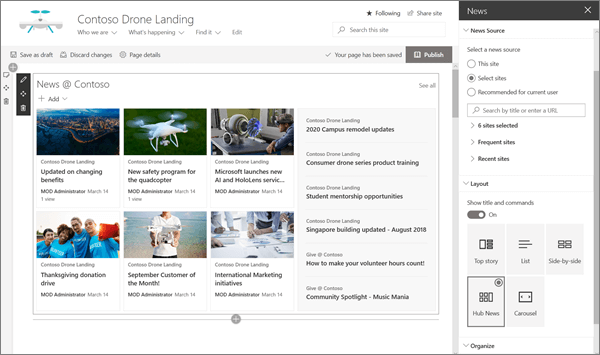
Добавление важных новостей с помощью веб-части "Новости"
Веб-часть "Новости" содержит элементы управления для выбора источника новостей и макета, а также для у организовать и фильтровать контент, чтобы выбрать новости из всей организации, которая соответствует целям сайта.
Выбор макета и у упорядочив содержимое
В областиМакет доступны пять параметров для настройки параметров, которые можно настроить для элементов новостей. В макете информационного сайта используется макет Новости Центра в верхней части и верхний макет истории посередине. После того как будут выбраны источник новостей и макет, упорядо бытие новости в соответствие с приоритетами сайта. Истории представлены рядом с одним большим и двумя изображениями меньшего размера, так как на сайте публикуются только три новости.
В этом примере веб-часть находится в одном столбце.

Дополнительные сведения об использовании веб-части "Новости" см. в этой SharePoint странице.
Ссылки стилей для совпадения страницы с веб-частью "Быстрые ссылки"
Этот коммуникационный сайт использует веб-часть "Быстрые ссылки" для связи с лучшими сообществами. Каждое из этих сообществ может использовать коммуникационный сайт или сайт Концентратора, чтобы посетители могли более глубоко влиять на их содержимое. Настройте внешний вид веб-части "Быстрые ссылки", выбрав один из вариантов макета, который позволяет комбировать значки и текст для улучшения визуального эффекта. Вы можете легко добавить ссылки, а после их добавления навести на нее элементы управления можно в режиме "Изменить", "Переусортировать" или "Удалить ссылку".
В этом примере веб-части "Быстрые ссылки" информационного сайта установлено в списке.

Дополнительные сведения об использовании веб-части "Быстрые ссылки" см. в этой веб-части.
Демонстрация важной информации с помощью веб-части "Выделенное содержимое"
Используйте гибкие возможности веб-части "Выделенное содержимое", чтобы отображать различные типы контента, такие как задачи, видео или документы. Фильтры позволяют точно выбрать подборку содержимого, включая динамический показ содержимого, с которой недавно работал текущий посетитель.
Этот коммуникационный сайт использует одну и ту же веб-часть в двух представлениях рядом с разными настройками, чтобы показать ее возможности.

Дополнительные сведения об использовании веб-части "Выделенное содержимое" см. в этой веб-части.
Добавление форматированный текст с помощью веб-части "Текст"
Совершенствуйте текст, используя форматированный текст в разделах заголовков, и добавляйте описания, улучшающие качество работы посетителей. В этом примере веб-часть "Текст" использует обычный стиль текста. Если щелкнуть ... в правой части панели инструментов форматирования, справа от веб-части будут доступны дополнительные параметры.

Дополнительные сведения об использовании веб-части "Текст" см. в этой веб-части.
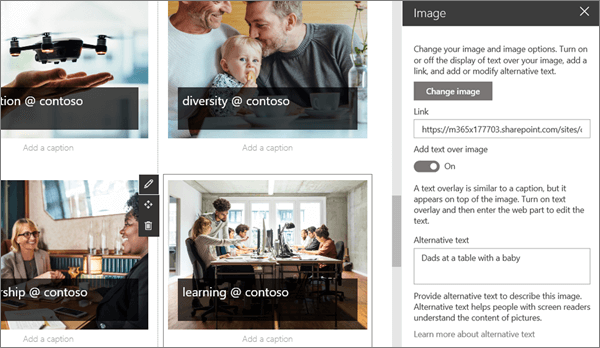
Добавление рисунков с помощью веб-части "Изображение"
Веб-часть "Изображение" помещает фиксированное изображение на страницу. С помощью веб-части "Изображение" можно настроить оттенок информационного сайта изображениями, добавить ссылки на релевантный контент и сделать изображения более подходящими с помощью подписей и замещения.

Дополнительные сведения об использовании веб-части "Изображение" см. в этой веб-части.
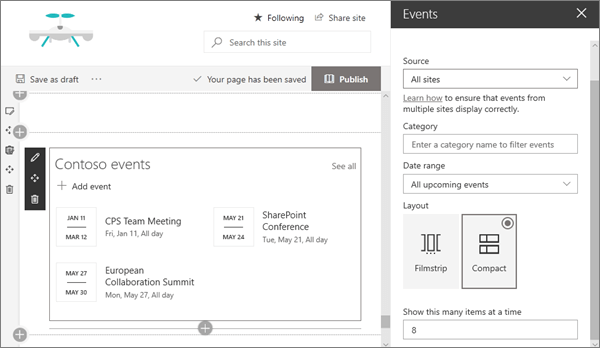
Добавление календаря событий с помощью веб-части "События"
Эта веб-часть позволяет легко отображать предстоящие события на странице "Связь". Простые в использовании элементы управления фокусируют список и настраивают его внешний вид, и пользователи могут легко щелкнуть событие, чтобы добавить его в свои календари.
В этом примере для информационного сайта используется макет Сжатие.

Дополнительные сведения об использовании веб-части "События" см. в этой веб-части.
Хотите узнать больше?
Воодушейтесь на другие примеры в SharePoint Look Book.