Сайт главной страницы School — это веб-сайт , предназначенный для использования в качестве внутренней домашней страницы для интрасети учебного заведения. Это то место, где ваши учащиеся и преподаватели могут следить за событиями и новостями, получать доступ к учебным ресурсам и многое другое. Оно также выглядит и работает отлично на любом устройстве.

В этой статье мы будем предоставлять общий доступ к элементам в шаблоне главной страницы учебного заведения в книге поиска SharePoint и как настроить сайт, чтобы сделать его собственным.
Используя этот шаблон, вы создаете новый сайт. его нельзя добавить на существующий сайт. Мы рекомендуем, чтобы этот сайт настроился и поддерживался назначенной командой, ответственной за распространение информации во весь учебный заведение. Сюда могут входить администраторы, лидеры учебного заведения, назначенные участники сотрудников или руководителей учащихся.
Примечания:
-
Посмотрите Пример того, как этот сайт может найти ваш более высокий класс образования. Возможности бесконечны!
-
Вам нужны дополнительные возможности? Ознакомьтесь со всеми шаблонами, доступными для преподавателей, и научитесь вести обучение сотрудников учебного заведения и студентов с шаблонами сайтов.
-
Для учебного заведения могут быть важны не все элементы этого сайта. Вы можете удалить ненужные элементы.Вы также можете удалить образцы записей новостей.
Шаг 1: Добавление шаблона сайта домашней страницы учебного заведения
Сначала добавьте шаблон из книги поиска SharePoint.
Примечание: Чтобы добавить этот шаблон на сайт, необходимо иметь разрешения владельца сайта.
-
Переход на домашнюю страницу учебного заведения в книге поиска SharePoint.
-
Выберите Добавить в клиент.
-
Укажите следующее:
-
Адрес электронной почты: введите адрес электронной почты, по которому вы будете получать подтверждение, когда шаблон будет успешно добавлен на сайт.
-
URL-адрес сайта: это расположение, в которое нужно добавить сайт. Необходимо указать URL-адрес, который не использовался ранее, так как этот шаблон создаст новый сайт.
-
Шаг 2: Настройка сайта
После того как вы добавите шаблон "Главная страница учебного заведения", пора настроить его и сделать свой собственный.
|
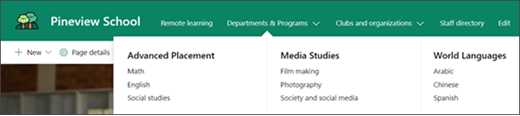
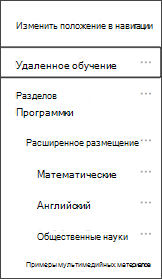
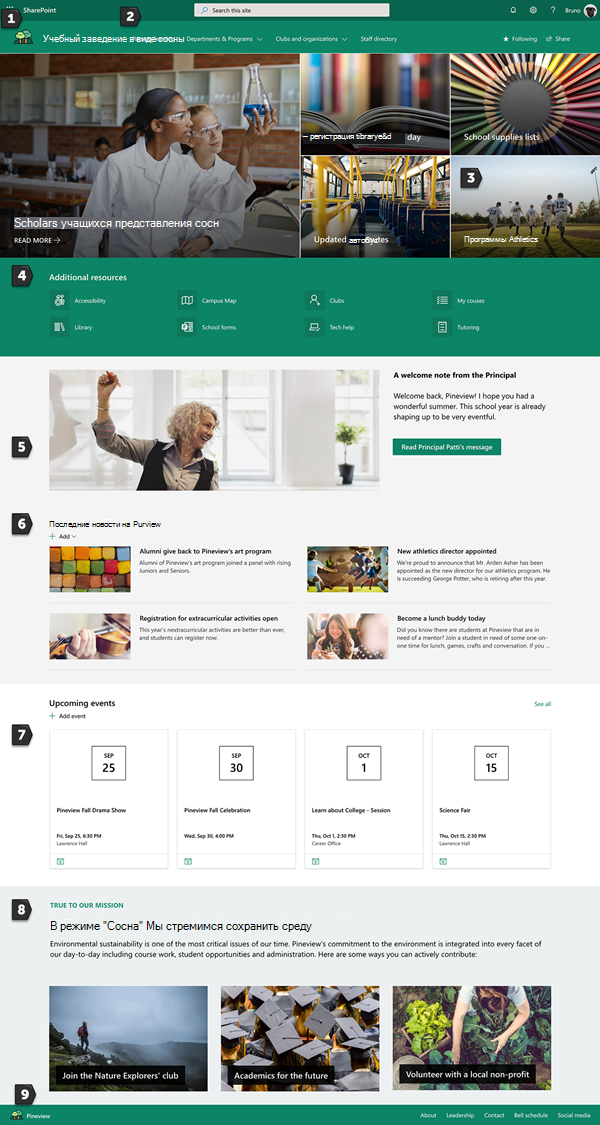
1. выдемонстрируйте цвета учебного заведения. Вдохновит школу — это использование фирменной символики и логотипа сайта. Подробнее 2. Создание сайта с легкостью для быстрого обтекания Настройка навигации для упрощения поиска контента. Подробнее 3. Использование графических подсветок для выбора важной информации В верхней части домашней страницы используйте изображения с глазами, которые представляют собой ссылки на самые важные ресурсы. Подробнее 4. предоставление общего доступа к ресурсам Делитесь ресурсами для учащихся, преподавателей и сотрудников. Подробнее 5. Передача сообщения Выделим сообщение для учащихся и преподавателей. Подробнее
6. распространение новостей
7. Храните всех в актуальном состоянии с помощью событий Добавьте календарь событий, чтобы отслеживать мероприятия, преподаватели и сотрудники в актуальном состоянии. Подробнее 8. демонстрировать цель учебного заведения Выделий цель и значения учебного заведения. Делитесь с выровненными инициативами, чтобы улучшить эффект. Подробнее
9. предоставление доступа к дополнительным сведениям
|
 |
Шаг 3: предоставление доступа к начальной странице учебного заведения
Теперь все готово для предоставления общего доступа к сайту!
-
Нажмите кнопку поделиться сайтом в правом верхнем углу экрана.
-
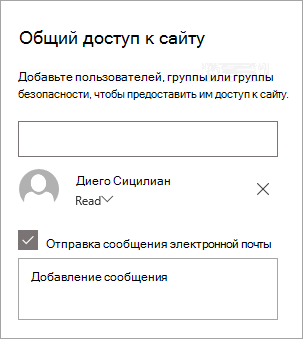
В области " общий доступ " введите имена людей, которым вы хотите предоставить доступ к сайту. Вы можете выбрать все (Кроме внешних пользователей) , если вы хотите, чтобы все в организации могли получать доступ к целевому сайту учебного заведения. Уровень разрешений по умолчанию доступен только для чтения.

-
Введите сообщение, которое будет отправляться по электронной почте при предоставлении общего доступа к сайту, или снимите флажок Отправить сообщение, если вы не хотите отправлять электронную почту.
-
Нажмите кнопку поделиться.
Шаг 4: Обслуживание сайта
Вы можете представить наиболее актуальный контент, который будет предлагаться в вашем учебном заведении, выполнив следующие советы.
-
Создание расписания для проверки сайта.
-
Обновите контент веб-части, чтобы убедиться, что вы используете полное значение на целевом сайте.
-
Регулярно размещайте новостные рассылки, чтобы получать последние объявления, информацию и сведения о состоянии по всему учреждению. Сведения о том, как добавить запись новостей на сайте группы или в информационном сайте, а также показать других пользователей, которые будут публиковать объявления, как они могут использовать Новости SharePoint.
-
Изучите использование вашего сайта с помощью встроенного отчета о данных об использовании , чтобы получить сведения о популярном контенте, посещениях сайтов и т. д.
Необязательно: Добавление домашней страницы учебного заведения в качестве вкладки в канале Teams
Создав сайт, вы можете добавить его в канал команд. Для этого выполните указанные ниже действия.
-
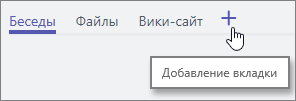
В канале команды выберите пункт Добавление вкладки +.

-
В диалоговом окне Добавление вкладки выберите пункт веб-сайт.
-
Введите имя, которое вы хотите использовать, в поле Имя вкладки.
-
Введите URL-адрес домашней страницы учебного заведения.
-
По умолчанию выбрана команда "опубликовать в канале" , и будет создана запись о том, что веб-сайт был добавлен для всех участников группы. Вы можете снять флажок, если вы не хотите делать это.
Когда участники группы Выбери эту вкладку, они увидят домашнюю страницу. Они могут перейти прямо на сайт, нажав кнопку Перейти на веб-сайт , 
Настройка сайта
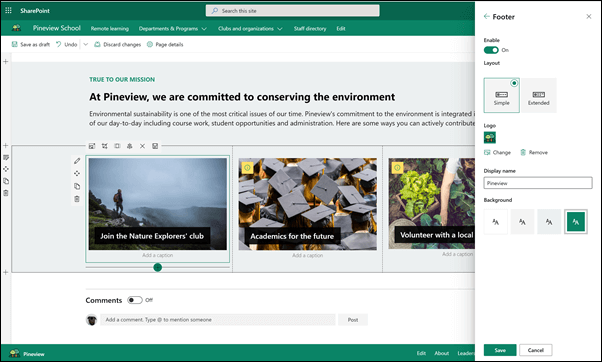
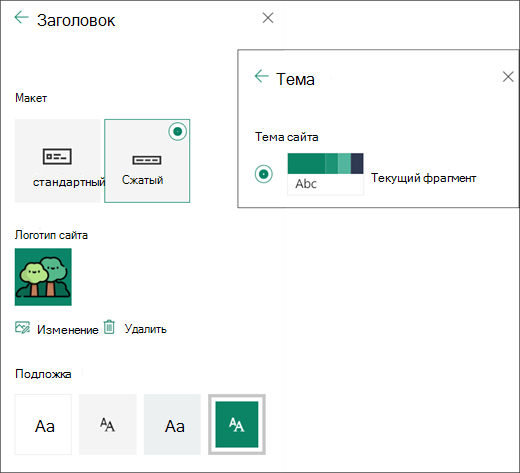
Выдемонстрируйте цвета учебного заведения фирменной символикой

Вы можете быстро и легко настроить внешний вид сайта SharePoint в соответствии с логотипом и цветами учебного заведения. Для этого можно выбрать тему и настроить заголовок сайта.

Подробнее об этом можно узнать в статье Изменение внешнего вида сайта SharePoint.
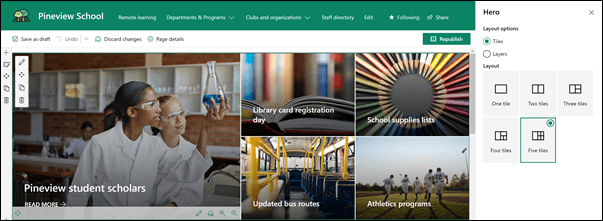
Использование изображений для подсветки важной информации с помощью веб-части "главный Имиджевый баннер"

Веб-часть "главный Имиджевый баннер" позволяет сосредоточиться на своей странице и визуально привлечь к ней. В нее можно добавить до пяти элементов, таких как интересные фотографии, текст и ссылки. В шаблоне "Главная страница учебного заведения" используется главный Имиджевый баннер в полном разделе, где 5 плиток. Чтобы внести изменения в веб-часть главный Имиджевый баннер на своем шаблоне, выполните указанные ниже действия.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Нажмите кнопку изменить сведения

-
В области свойств щелкните изменить, а затем выберите расположение, из которого вы хотите добавить ссылку: недавние, рисунки, веб-поиск, ваша организация, OneDrive, сайт, отправка и связь.
-
Выберите свое изображение, страницу или документ и нажмите кнопку Открыть.
-
В разделе фоновое изображениевыберите автоматически выбранное изображение, настраиваемое изображение или блок цвета.
-
В разделе Параметры можно отобразить ссылку на действие, переключив переключатель в положение Да. Добавьте текст призыва к действию (например, "Узнайте больше").
Если вы хотите изменить макет веб-части главный Имиджевый баннер, выполните указанные ниже действия.
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Нажмите кнопку " изменить " в левой части экрана и выберите нужный тип макета. Вы можете выбрать до 5 плиток или до пяти слоев.
Дополнительные сведения об использовании веб-части "главный Имиджевый баннер".
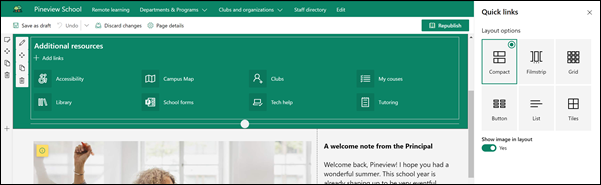
Совместное использование ресурсов с помощью быстрых ссылок

-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
В области свойств выберите макет и задайте нужные параметры макета. Например, вы можете отобразить изображение в макете для компактный макет, и вы можете отобразить описания для макетов списков и кнопок . В шаблоне "Главная страница учебного заведения" используется сжатие "Компактный", в котором выбран элемент "Показать изображение".
Добавление ссылок
-
Нажмите кнопку + Добавить.
-
Выберите расположение, из которого вы хотите получить ссылку: "Недавние", "биржевые рисунки", "Поиск в Интернете", "Ваша организация", "OneDrive", "веб-сайт", "Отправить" или "
-
Выберите свое изображение, страницу или документ и нажмите кнопку Открыть.
-
Выберите параметры для ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили отобразить описания для макета списка, вы можете добавить описание отдельной ссылки. Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста.
Изменить ссылки
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Наведите указатель мыши на элемент, который вы хотите изменить, и нажмите кнопку " изменить элемент "

-
Выберите параметры для ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили отобразить описания для макета списка, вы можете добавить описание отдельной ссылки. Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, значков форматирования, Добавление описаний и Добавление замещающего текста.
-
Для удаления ссылок выберите X для элемента. Чтобы изменить порядок ссылок, перетащите элементы в новые позиции с помощью кнопки переместить . Кроме того, вы можете изменить порядок ссылок с помощью клавиш CTRL + стрелка влево или CTRL + клавиша со стрелкой вправо.
Дополнительные сведения об использовании веб-части "Быстрые ссылки".
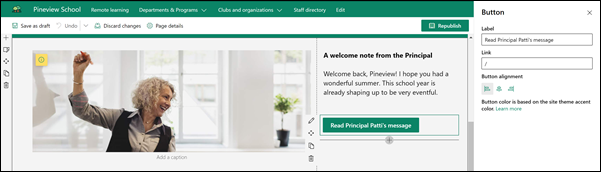
Обмен сообщениями с помощью сочетаний веб-частей, в том числе изображения, текста и кнопки

В этом шаблоне веб-части "изображение", "текст" и "Кнопка" используются для привлечения внимания к своевременным сообщениям.
Веб-часть "изображение"
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Откройте область свойств, нажав кнопку " изменить " в веб-части.
-
В области свойств нажмите кнопку изменить , чтобы выбрать Последнее изображение или изображение из одного из нескольких источников, таких как биржевые изображения, компьютер, Организация и многое другое.
-
Нажмите кнопку Открыть или Добавить изображение (в зависимости от того, откуда вы отходите изображение).
-
При желании можно ввести замещающий текст.
-
При необходимости введите подпись под изображением в веб-части.
Узнайте больше о том , как использовать веб-часть изображений.
Веб-часть "текст"
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Измените или добавьте текст, а затем отформатируйте его с помощью панели инструментов в верхней части экрана. Чтобы открыть область свойств, нажмите многоточие в конце панели инструментов.
Требуются дополнительные сведения? Посмотрите, как добавить текст и таблицы на страницу с помощью веб-части "текст".
Веб-часть кнопки
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Откройте область свойств, щелкнув значок "Изменить" в веб-части.
-
В области свойств справа введите текст подписи в поле Метка.
-
Введите ссылку в поле ссылка. Убедитесь, что ссылка начинается с http://, https://или mailto: Если ссылка добавлена без одного из этих протоколов, https://будет добавлена.
-
В разделе Выравнивание выберите способ выравнивания кнопки (слева, по центру или по правому краю) в столбце на странице.
Требуются дополнительные сведения? Ознакомьтесь с разметкой Использование веб-части "Кнопка" .
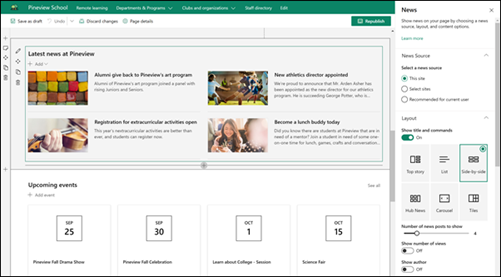
Распространение новостей с помощью веб-части "Новости"

Создавайте визуально привлекательные материалы с помощью новостей SharePoint, которые распределены по интрасети. Узнайте больше о том, как создавать Новости и делитьсяими.
Добавить новости
Чтобы добавить записи новостей на сайт, выполните указанные ниже действия.
-
Нажмите + Добавить в разделе Новости, чтобы приступить к созданию записи. Вы получите пустую страницу записи новостей для начала заполнения.
-
Создайте запись новостей с помощью инструкций, приведенных в разделе Создание страницы записи новостей.
Изменение веб-части "Новости"
Чтобы внести изменения в макет, источники новостей и другие параметры отображения новостей на странице, можно изменить веб-часть новостей. В шаблоне "титульная страница учебного заведения" используется макет " Параллельные " и этот сайт выбран в качестве источника новостей, что означает, что все записи новостей будут отделены только от тех, кто указан на этом сайте.
-
Нажмите кнопку " изменить

Макет: вы можете выбрать другие макеты для новостей на веб-сайтах, например шаблон главной страницы учебного заведения, в котором используется параллельный макет. Другие макеты — это Лучшая история, включающая большое пространство изображения и три дополнительные описания функциональности. Список, в котором отображаются записи новостей в одном столбце; Макет плиток , в котором отображается до пяти элементов новостей с эскизами и заголовками; и « обойма», который показывает большой визуальный объект, и позволяет пользователям перемещаться по материалам с помощью кнопок назад и вперед или значков разбивки на страницы.
Источник новостей: вы можете указать источник записей новостей. Примеры источников — это сайт, на котором вы участвуете при работе с веб-частью (этот сайт, который используется в шаблоне главной страницы учебного заведения), один или несколько отдельных сайтов (Выбор сайтов) и рекомендуемый для текущего пользователя, в котором отображаются сообщения для текущего пользователя от пользователей, с которыми работает пользователь;; Первые 20 отслеживаемых сайтов пользователя; а также на часто посещаемые сайты пользователей — среди других.
Существует множество других параметров, которые можно настроить так, чтобы полностью использовать возможности веб-части новостей. Дополнительные сведения о всех параметрах можно найти в статье Использование веб-части "Новости".
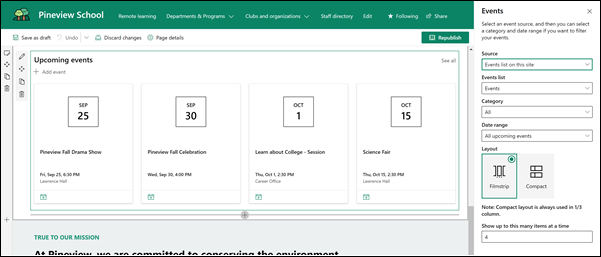
Сохранение всех актуальных данных с помощью веб-части "события"

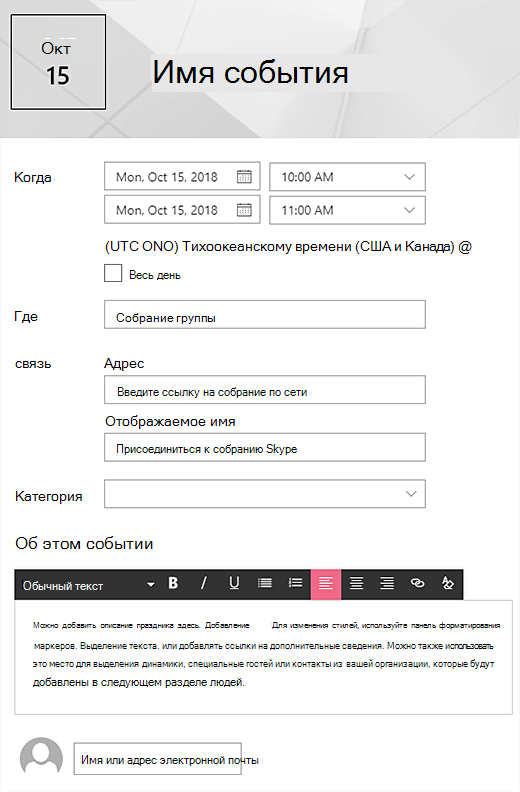
Добавление события
На опубликованной странице можно приступить к добавлению событий.
Примечание: Вы можете добавлять события на сохраненной или опубликованной странице, но не на странице, которая находится в режиме редактирования.
-
Нажмите кнопку Добавить событие.
-
Присвойте событию имя в верхней части страницы. Кроме того, вы можете добавить изображение в область заголовка, нажав кнопку Добавить изображение в левом верхнем углу.

-
Выберите дату и время в разделе " время ".
-
В разделе WHERE введите расположение или адрес. Если ваше расположение распознано, вы можете добавить карту.
-
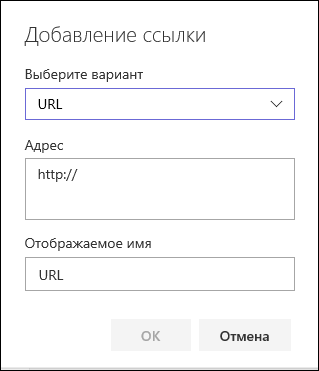
В разделе ссылка вы можете ввести ссылку на собрание по сети, если она есть. Вставьте ссылку в поле адрес , а затем добавьте Отображаемое имя. Если у вас нет собрания по сети и ничего не вводить, этот раздел не будет отображаться в событии.
-
Выберите категорию (например, "собрание", "рабочие часы", "Бизнес", "праздники" и т. д.), если вы хотите, чтобы событие отображалось при фильтрации по этой категории. Чтобы добавить собственную категорию, просто введите ее в нужное место.
-
Введите описание в этой области событий .
-
Если у вас есть люди, которые вы хотите выделить для этого события (например, контакты, особые гости или динамики), вы можете добавить их имена под описанием события. Вы можете добавить только пользователей из своей организации.
-
Когда все будет готово, нажмите кнопку сохранить.
Изменение веб-части "события"
-
Если вы еще не находитесь в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
-
Нажмите кнопку Изменить веб-часть

-
Выберите источник событий: список событий на этом сайте, этот сайт, это семейство веб-сайтов, выберите сайтыили все сайты.
-
Выберите диапазон дат, по которому нужно отфильтровать события в раскрывающемся списке диапазон дат . Вы можете выбрать все предстоящие мероприятия (значение по умолчанию), неделю, следующие две недели, этот месяцили текущий квартал.
-
Выберите макет: Диафильм или компактный. В шаблоне "Главная страница учебного заведения" выбрана диафильма.
Дополнительные сведения о веб-части "события" можно найти в разделе Использование веб-части "события".
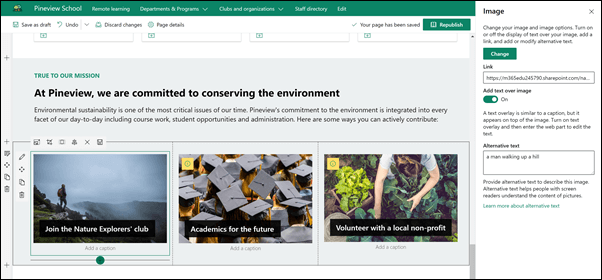
Представление задачи учебного заведения с помощью веб-частей текста и изображений

В шаблоне "Главная страница учебного заведения" веб-часть "изображения" и веб-часть "текст" используются вместе, чтобы выделиь цель учебного заведения, а также инициативы, ориентированные на задачи.
Веб-часть "текст"
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Измените или добавьте текст, а затем отформатируйте его с помощью панели инструментов в верхней части экрана. Чтобы открыть область свойств, нажмите многоточие в конце панели инструментов.
Требуются дополнительные сведения? Посмотрите, как добавить текст и таблицы на страницу с помощью веб-части "текст".
Веб-часть "изображение"
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Откройте область свойств, нажав кнопку " изменить " в веб-части.
-
В области свойств нажмите кнопку изменить , чтобы выбрать Последнее изображение или изображение из одного из нескольких источников, таких как биржевые изображения, компьютер, Организация и многое другое.
-
Нажмите кнопку Открыть или Добавить изображение (в зависимости от того, откуда вы отходите изображение).
-
При желании можно ввести замещающий текст.
-
При необходимости введите подпись под изображением в веб-части.
Узнайте больше о том , как использовать веб-часть изображений.
Перемещение или удаление элемента страницы
Перемещение и удаление веб-части
-
Если страница открыта не в режиме редактирования, нажмите кнопку изменить в правом верхнем углу страницы.
-
Выберите веб-часть, которую вы хотите переместить или удалить, и в левой части веб-части появится маленькая панель.
Чтобы переместить веб-часть, нажмите кнопку перемещения

Чтобы удалить веб-часть, нажмите кнопку " Удалить "

Перемещение или удаление всего раздела страницы
-
Если страница еще не открыта в режиме редактирования, нажмите кнопку изменить в правой верхней части страницы.
-
Если вы хотите переместить раздел, нажмите кнопку перемещения

-
Чтобы удалить веб-часть, нажмите кнопку " Удалить "

Удаление образца контента
Если вы не хотите использовать образцы записей новостей, которые поставляются вместе с шаблоном, вот как можно удалить их:
-
Перейдите в библиотеку страницы сайта , щелкнув шестеренку Параметры

-
Выберите пункт контент сайта.
-
Выберите страницу сайта.
Имена записей новостей:
-
Станьте контактом на обеде сегодня
-
Регистрация для extracurricular действий в открытых целях
-
Новый режиссер Athletics
-
Alumni передавайте обратно на Pineview
-
-
Выделите образцы страниц, которые вы хотите удалить, а затем на панели команд нажмите кнопку Удалить .
Домашняя страница учебного заведения для более качественного образования
Ниже показано, как можно использовать шаблон титульной страницы School для создания внутренней площадки для учащихся, преподавателей и сотрудников в более высоком образовании. Измените логотип, тему, текст и любые другие нужные элементы. Возможности бесконечны!