Khi bạn thêm trang hiện đại vào site, bạn thêm và tùy chỉnh các phần web, là các khối dựng của trang. Bạn có thể kết nối một số phần web với nhau để tạo trải nghiệm tương tác và linh động cho người xem trang. Ví dụ, bạn có thể kết nối phần web Thư viện tài liệu với phần web Tệp và Phương tiện. Khi người dùng bấm vào tên tệp trong danh sách Thư viện tài liệu, trình xem Tệp sẽ hiển thị nội dung của tệp cụ thể đó. Hoặc kết nối phần web Danh sách với phần web Nhúng và thêm mã tùy chỉnh cho nhiều trải nghiệm động khác nhau.
Lưu ý:
-
Một số chức năng được giới thiệu dần với các tổ chức đã chọn tham gia vào chương trình Bản phát hành Mục tiêu. Điều này nghĩa là bạn có thể chưa nhìn thấy tính năng này hoặc tính năng này có thể trông khác với những gì được mô tả trong các bài viết trợ giúp.
-
Các phần web trong bài viết này không có sẵn để sử dụng trên các trang cổ điển.
Phần web bạn có thể kết nối bao gồm: phần web Thuộc tính danh sách, phần web Tệp và Phương tiện và phần web Nhúng. Dưới đây là một số ví dụ về cách bạn có thể sử dụng các phần web được kết nối này.
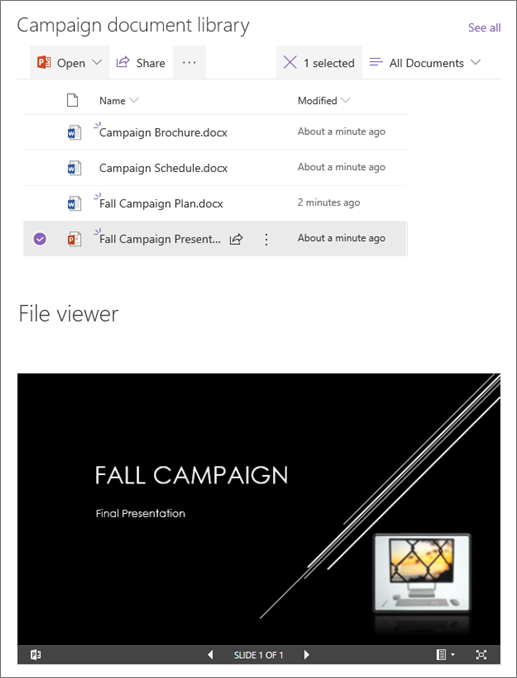
Hiển thị tệp dựa trên những gì người dùng chọn trong thư viện tài liệu (kết nối phần web Tệp và Phương tiện với phần web Thư viện tài liệu)
Trong ví dụ này, người dùng có thể duyệt qua thư viện tài liệu chiến dịch và xem nội dung trong tệp đã chọn mà không cần rời khỏi trang mà không cần phải mở từng tệp.

Cách thực hiện:
-
Trên trang của bạn, thêm phần web Thư viện Tài liệu với thư viện bạn muốn sử dụng và thêm phần web Tệp và Phương tiện.
-
Nếu bạn đang thêm phần web Tệp và Phương tiện lần đầu tiên, ngăn Tài liệu gần đây sẽ mở ra. Chọn Hủy bỏ ở phía dưới cùng bên phải của ngăn này.
-
Chọn Chỉnh sửa phần web

-
Chọn dấu chấm lửng (...) ở trên cùng bên phải của ngăn thuộc tính, rồi chọn Kếtnối với nguồn.

-
Bên dưới Kết nối với nguồn, chọn thư viện tài liệu bạn muốn sử dụng từ danh sách thả xuống.

-
Chọn X ở đầu ngăn để đóng ngăn.
-
Chọn Lưu dưới dạng bản nháp ở đầu trang.
-
Kiểm tra kết nối của bạn bằng cách chọn một tài liệu từ thư viện Tài liệu mà bạn đã chọn. Bạn sẽ thấy tài liệu hiển thị trong phần web Tệp và Phương tiện.
-
Khi bạn đã sẵn sàng cho người xem xem trang, hãy chọn Phát hành ở phía trên cùng bên phải của trang.
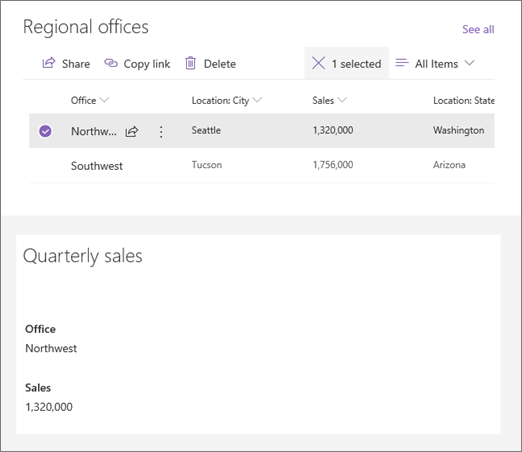
Hiển thị mục trong danh sách dựa trên những gì người dùng chọn trong phần web Danh sách (kết nối phần web Thuộc tính danh sách với phần web Danh sách)
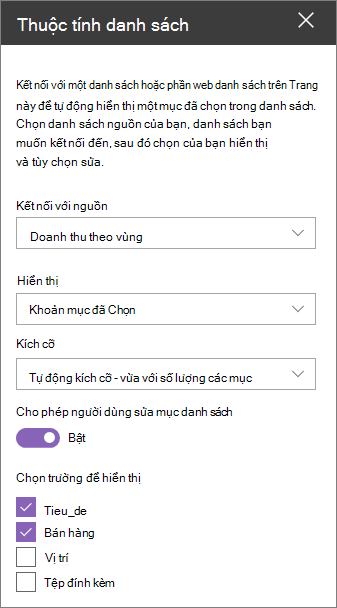
Khi bạn có một danh sách lớn chứa nhiều cột, người dùng có thể khó tìm thấy thông tin cụ thể mà họ đang tìm kiếm. Với phần web Thuộc tính danh sách, người dùng có thể chọn một mục từ phần web Danh sách và chỉ xem (các) giá trị bạn chỉ định. Trong ví dụ sau đây, phần web Danh sách chứa danh sách các văn phòng khu vực. Khi người dùng chọn một mục từ danh sách, phần web Thuộc tính danh sách sẽ chỉ hiển thị dữ liệu Tên Office và Doanh số.

Cách thực hiện:
-
Trên trang của bạn, thêm phần web Danh sách với danh sách bạn muốn sử dụng, rồi thêm phần web Thuộc tính danh sách.
-
Chọn Chỉnh sửa phần web

-
Chọn dấu chấm lửng (...) ở trên cùng bên phải của ngăn thuộc tính, rồi chọn Kết nối với nguồn.

-
Bên dưới Kết nối với nguồn, chọn danh sách bạn muốn sử dụng từ danh sách thả xuống.
-
Trong Hiển thị, chọn nội dung bạn muốn người dùng nhìn thấy trên trang của bạn.
-
Bên dưới Trường cần hiển thị, hãy chọn hộp kiểm bên cạnh cột mà bạn muốn hiển thị giá trị từ đó.

-
Chọn Lưu dưới dạng bản nháp ở đầu trang.
-
Kiểm tra kết nối của bạn bằng cách chọn một mục từ danh sách bạn đã chọn. Bạn sẽ thấy giá trị bạn đã xác định trong phần web Thuộc tính danh sách.
-
Khi bạn đã sẵn sàng cho người xem xem trang, hãy chọn Phát hành ở phía trên cùng bên phải của trang.
Hiển thị video, hình ảnh hoặc vị trí dựa trên những gì người dùng chọn trong phần web Danh sách (kết nối phần web Nhúng với phần web Danh sách)
Với phần web Nhúng, bạn có thể nhập các nối kết hoặc mã nhúng sử dụng biến số, cho phép bạn hiển thị hàng loạt mục tùy thuộc vào lựa chọn của trình xem trang. Dưới đây là ba ví dụ về cách bạn có thể hiển thị hình ảnh, video và vị trí đã chọn.
Hiển thị video YouTube đã chọn
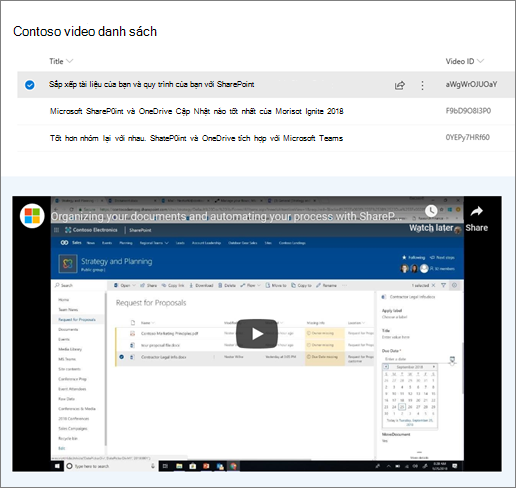
Trong ví dụ này, phần web Danh sách chứa một danh sách với tiêu đề video và ID cho một số video YouTube. Khi người dùng chọn video từ danh sách, phần web Nhúng sẽ hiển thị video đó. Nối kết trong phần web Nhúng sử dụng một biến số để đại diện cho ID video của video mà người dùng từ danh sách chọn.

Cách thực hiện:
-
Tạo danh sách có cột Tiêu đề và một cột cho ID Video của bạn (như trong ví dụ ở trên). ID là phần của liên kết YouTube xác định video và được tìm thấy sau phần "v=" của liên kết. Ví dụ: trong liên kết sau đây, phần nghiêng là ID Video:
https://www.youtube.com/watch?v=0YEPy7HRf60
-
Trên trang của bạn, thêm phần web Danh sách và chọn danh sách có ID video.
-
Thêm phần web Nhúng.
-
Chọn Chỉnh sửa

-
Chọn dấu chấm lửng (...) ở trên cùng bên phải của ngăn thuộc tính, rồi chọn Kết nối với nguồn.

-
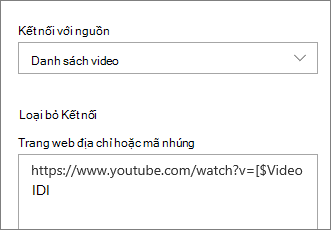
Trong Kết nối với nguồn, chọn danh sách từ danh sách thả xuống.
-
Bên dưới Địa chỉ website hoặc mã nhúng, hãy thêm nối kết YouTube. Tuy nhiên, thay vì sử dụng một ID video riêng lẻ, hãy sử dụng tên của cột danh sách có chứa ID dưới dạng biến số. Biến số được biểu thị bằng dấu ngoặc vuông mở, $và dấu ngoặc vuông đóng sau tên. Đây là ví dụ, trong đó ID Video là tên cột:

-
Chọn Lưu dưới dạng bản nháp ở đầu trang.
-
Kiểm tra kết nối của bạn bằng cách chọn một mục từ danh sách bạn đã chọn. Bạn sẽ thấy video hiển thị trong phần web Nhúng.
-
Khi bạn đã sẵn sàng cho người xem xem trang, hãy chọn Phát hành ở phía trên cùng bên phải của trang.
Hiển thị ảnh đã chọn
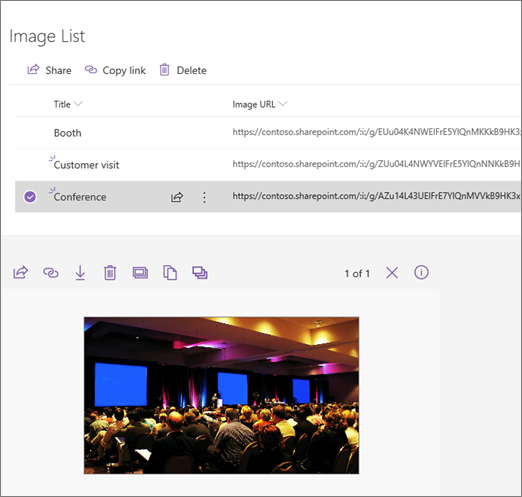
Trong ví dụ này, phần web Danh sách chứa tiêu đề hình ảnh và URL cho hình ảnh được lưu trữ trên site SharePoint. Khi người dùng chọn một hình ảnh từ danh sách, phần web Nhúng sẽ hiển thị hình ảnh đó. Trong ví dụ này, mã IFrame được sử dụng trong phần web Nhúng và biến thể hiện nối kết hình ảnh.

Cách thực hiện:
-
Tạo danh sách có cột Tiêu đề và một cột cho URL Hình ảnh của bạn.
Mẹo: Để lấy URL cho hình ảnh của bạn, hãy đi tới thư viện lưu trữ hình ảnh, bấm chuột phải vào hình ảnh và bấm Sao chép liên kết. Sau đó bấm Sao chép. Bây giờ, bạn có thể dán liên kết vào danh sách của mình.
-
Trên trang của bạn, thêm phần web Danh sách và chọn danh sách có URL Hình ảnh của bạn.
-
Thêm phần web Nhúng.
-
Chọn Chỉnh sửa

-
Chọn dấu chấm lửng (...) ở trên cùng bên phải của ngăn thuộc tính, rồi chọn Kếtnối với nguồn.

-
Trong Kết nối với nguồn, chọn danh sách từ danh sách thả xuống.
-
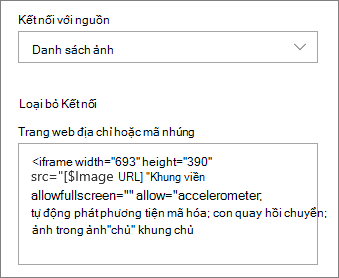
Bên dưới Địa chỉ website hoặc mã nhúng, hãy thêm mã nhúng của bạn. Trong ví dụ này, mã nhúng là:
<độ rộng iframe="693" height="390" src="[$Image URL]" frameborder="0" allowfullscreen="" allow="accelerometer; Autoplay; phương tiện được mã hóa; con quay hồi chuyển; picture-in-picture"></iframe>
trong đó [$Image URL] là biến đại diện cho tên cột cho URL Hình ảnh.

-
Chọn Lưu dưới dạng bản nháp ở đầu trang.
-
Kiểm tra kết nối của bạn bằng cách chọn một mục từ danh sách bạn đã chọn. Bạn sẽ thấy hình ảnh hiển thị trong phần web Nhúng.
-
Khi bạn đã sẵn sàng cho người xem xem trang, hãy chọn Phát hành ở phía trên cùng bên phải của trang.
Hiển thị vị trí đã chọn
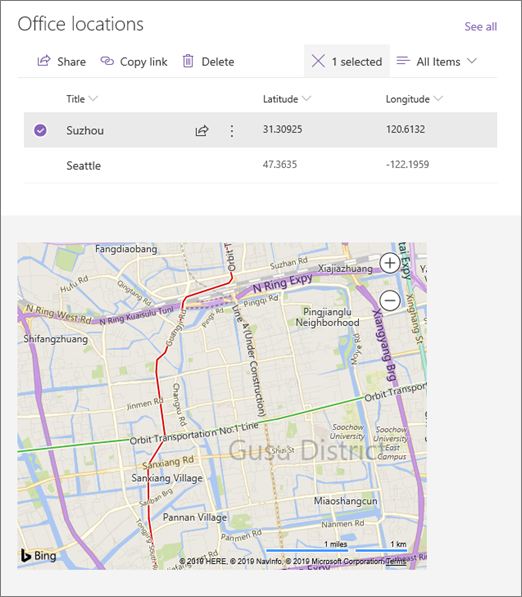
Trong ví dụ này, phần web Danh sách chứa các vị trí và tọa độ của chúng. Khi người dùng chọn một vị trí từ danh sách, phần web Nhúng sẽ hiển thị vị trí đó trên bản đồ Bing. Trong ví dụ này, mã IFrame được sử dụng trong phần web Nhúng và các biến đại diện cho các tọa độ.

Cách thực hiện:
-
Tạo danh sách có cột và cột Tiêu đề cho kinh độ và vĩ độ.
-
Trên trang của bạn, thêm phần web Danh sách và chọn danh sách có thông tin vị trí.
-
Thêm phần web Nhúng.
-
Chọn Chỉnh sửa

-
Chọn dấu chấm lửng (...) ở trên cùng bên phải của ngăn thuộc tính, rồi chọn Kết nối với nguồn.

-
Trong Kết nối với nguồn, chọn danh sách từ danh sách thả xuống.
-
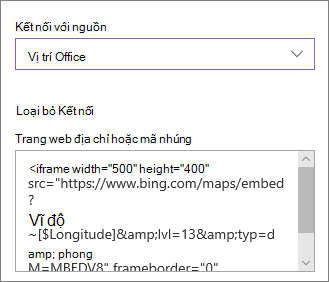
Bên dưới Địa chỉ website hoặc mã nhúng, hãy thêm mã nhúng của bạn. Trong ví dụ này, mã nhúng là:
<iframe width="500" height="400" src="https://www.bing.com/maps/embed?h=400&w=500&cp=[$Latitude]~[$Longitude]&lvl=13&typ=d&sty=r&src=SHELL& FORM=MBEDV8" frameborder="0" scrolling="no"> </iframe>
trong đó [$Latitude] và [$Longitude] là các biến đại diện cho tên cột cho mỗi điểm trong số đó.

-
Chọn Lưu dưới dạng bản nháp ở đầu trang.
-
Kiểm tra kết nối của bạn bằng cách chọn một mục từ danh sách bạn đã chọn. Bạn sẽ thấy bản đồ Bing hiển thị vị trí được hiển thị trong phần web Nhúng.
-
Khi bạn đã sẵn sàng cho người xem xem trang, hãy chọn Phát hành ở phía trên cùng bên phải của trang.
Lưu ý:
-
Mã nhúng phải dựa trên iframe (nghĩa là bắt đầu và kết thúc bằng thẻ <iframe và> khác). Mã nhúng sử dụng thẻ <mã> không được hỗ trợ.
-
Chỉ có thể nhúng các website an toàn. Đảm bảo URL của website bắt đầu bằng HTTPS.
Lọc danh sách dựa trên lựa chọn trong một danh sách hoặc thư viện khác
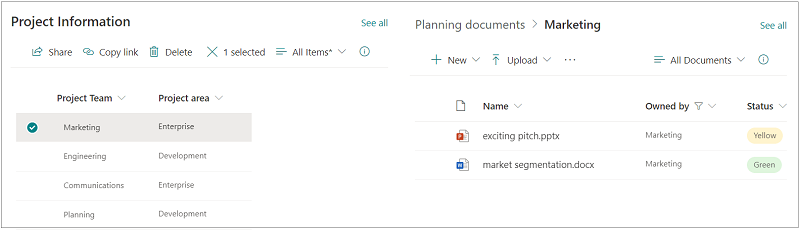
Với tính năng lọc động, bạn có thể lọc một danh sách dựa trên lựa chọn được thực hiện trong một danh sách khác. Trong ví dụ sau đây, thư viện Tài liệu Lập kế hoạch được lọc theo lựa chọn trong danh sách Thông tin Dự án. Giá trị "Tiếp thị" trong cột Nhóm Dự án được chọn, vì vậy chỉ những tài liệu thuộc sở hữu của nhóm Tiếp thị mới được hiển thị trong thư viện Tài liệu Lập kế hoạch.

Cách thực hiện:
-
Trên trang của bạn, hãy thêm một phần web Danh sách hoặc phần web Thư viện và chọn danh sách hoặc thư viện có các giá trị mà bạn muốn lọc theo đó.
-
Thêm phần web Danh sách khác hoặc phần web Thư viện và chọn danh sách hoặc thư viện có chứa thông tin bạn muốn lọc.
-
Chọn phần web danh sách hoặc thư viện bạn muốn lọc, rồi chọn Chỉnh sửa

-
Trong Lọc động, trượt nút bật tắt sang vị trí Bật.
-
Chọn cột bạn muốn lọc trong trường Cột trong [tên danh sách của bạn] để lọc.
-
Bên dưới Danh sách hoặc Thư viện có chứa giá trị bộ lọc, chọn danh sách hoặc thư viện mà bạn đã thêm vào trang của mình ở Bước 1.
-
Bên dưới Cột chứa giá trị bộ lọc, hãy chọn cột có các giá trị bạn muốn lọc theo.
-
Chọn Áp dụng.
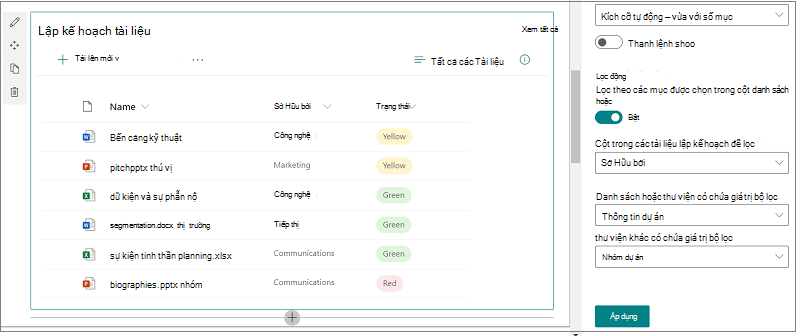
Sử dụng ảnh ví dụ ở đầu mục, các tùy chọn lọc Động cho thư viện Tài liệu Lập kế hoạch sẽ có dạng như sau:

-
Khi bạn hoàn tất, chọn Lưu dưới dạng bản nháp ở đầu trang hoặc nếu bạn đã sẵn sàng cho người xem xem trang, hãy chọn Phát hành ở phía trên cùng bên phải của trang.