在 Microsoft Viva Amplify 中创建发布

什么是Viva Amplify发布?
Viva Amplify出版物是作为活动一部分创建的通信。 对于每个市场活动,可以创建多个出版物来告知、教育和吸引受众。 发布可以发布到电子邮件、Teams 和 SharePoint。 Viva Amplify出版物可帮助你及时有效地接触受众。
main草稿允许您创建基础出版物,该出版物Viva Amplify针对电子邮件、SharePoint 和 Teams 进行定制。 你将在此处了解如何创建main草稿。
注意: Viva Amplify对每个出版物可发送到的收件人数有限制:
-
200 个电子邮件地址 (包括个人、通讯组列表和组
-
10 个 SharePoint 网站
-
5 个 Teams 频道
创建新出版物
从市场活动概述页
在市场活动概述页上,可以从 模板创建出版物。
从“发布”页
在“出版物”页中,可以选择“ +新建 ”按钮以创建空白出版物。
访问现有发布
从“概述”页
可以在“概述”页上查看最近创建的草稿。 选择草稿的标题以查看和编辑出版物。

从“发布”页
在“main”导航中选择“发布”,打开出版物概述页。 从中,可以通过选择标题来选择要编辑的出版物。
添加、删除和修改内容
对于任何新模板或现有出版物,可以轻松添加和修改内容和格式以创建个性化通信。 每个模板都为设计提供了一个起点,但你可以灵活地自定义它以满足你的特定需求和要求。
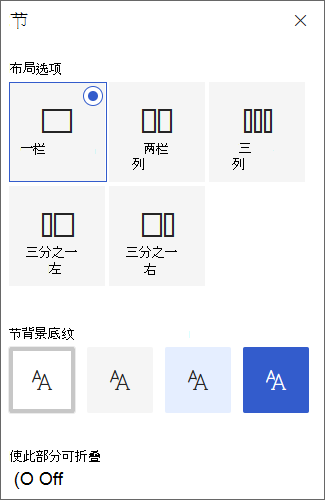
自定义标题区域
可以使用以下选项自定义标题区域:
-
映像
-
四种布局选择
-
标题上方的文本
-
显示的作者
-
显示或隐藏发布日期
添加标题 (必需)
向出版物添加标题是创建过程中的一个重要步骤。 它不仅为出版物提供清晰简洁的名称,还允许您保存您的工作并与协作者共享。
注意: 在继续下一步之前,需要输入标题。 如果你忘记添加游戏,你将在能够继续之前收到一个提示弹出窗口。
(可选) 添加标题图像
若要添加图像,请选择工具栏中的“浏览图像”图标。 将鼠标悬停在游戏上方可查看工具栏。

若要更改图像,请转到浏览图像并选择其他图像。
从 Web 搜索、网站、计算机或链接中选择最近的图像或从 Microsoft 提供的库存图像中获取图像。 如果组织已指定一组已批准的映像,则可以从“ 你的组织”下的该集中进行选择。
截图
注意:
-
Web 搜索使用利用 Creative Common 许可证的必应图像。 在将图像插入页面之前,你负责查看图像的许可。
-
图像在横向或纵横比为 16:9 或更高时效果最佳。
-
确保所有渠道的收件人都有权访问你包含的图像。
(可选) 设置焦点
可以设置焦点,以确保图片最重要的部分位于框架中。 在工具栏中选择“设置图像焦点”,然后将图像中的焦点拖动到所需位置。

添加或更改显示的页面作者 (可选)
在标题区域中,在“作者”框中添加姓名、部分名称或电子邮件名称。 Amplify将根据组织的配置文件搜索名称,并显示建议的人员。 选择所需的联系人。 如果不输入名称,出版物将不会显示作者行。

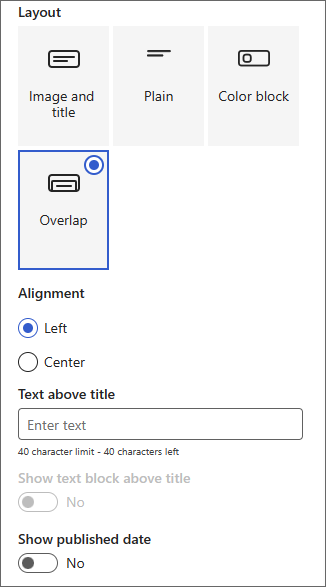
选择标题布局 (可选)
选择“编辑 Web 部件 

设置标题对齐方式 (可选)
如果工具箱尚未显示,请选择“编辑 
在标题上方添加文本 (可选)
可以在标题上方的对比块中添加文本,以添加限定信息或吸引对页面上的内容的注意。 块的颜色基于网站主题。
-
选择“编辑 Web 部件

-
在工具箱的“标题上方文本”框中输入最多 40 个字符的文本。
-
然后,将标题上方的“显示文本块”切换开关更改为“是”。
显示或隐藏发布日期 (可选)
-
选择标题区域。
-
选择“编辑 Web 部件

-
在“显示发布日期”下,使用切换开关显示或隐藏发布日期。
使用分区创建main内容
通过添加带列的分区来创建有吸引力的有序布局。 若要并排显示内容,可以向每个部分添加最多三列。 还可以堆叠具有不同数量的列的多个分区。 甚至可以将垂直部分添加到右侧,非常适合显示快速链接、联系人、倒计时计时器等内容。
以下示例左侧有三个单列部分,右侧有一个垂直部分。
注意: 某些功能会逐渐引入已选择加入目标发布计划的组织。 这意味着你可能尚未看到此功能,或者它看起来可能与此处所述的不同。
添加分区布局
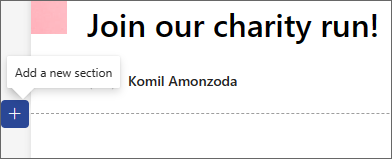
请确保处于编辑模式。 将鼠标悬停在页面最左侧的标题区域下方,或者将鼠标悬停在页面最左侧的现有 Web 部件上方或下方,你将看到一条带圆圈 +的行,其中工具提示显示“添加新部分”。

-
选择“+”图标。
-
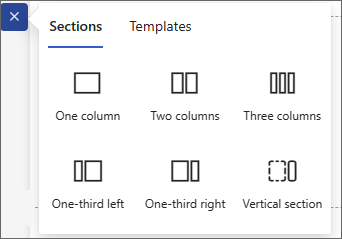
在“分区布局”下,选择所需的列数。 或者,可以选择一个全角列来跨整个页面。

添加分区模板
-
将鼠标悬停在标题区域下方,或者将鼠标悬停在页面最左侧的现有 Web 部件上方或下方。 将显示带带圆圈加号 (+) 的线条,并显示显示“添加新节”的工具提示。
-
选择加号图标。
-
在打开的窗格中,选择“模板”选项卡。
-
从模板列表中,选择最适合你需求的模板。 然后将内容添加到模板的每个字段中。
添加垂直分区
提示: 在较窄的浏览器窗口中,垂直部分将移动到页面底部。 使窗口变宽时,垂直部分将返回到页面右侧。 如果查看器的屏幕宽度小于 1024 像素,也可能会发生这种情况。
-
将鼠标悬停在标题区域下方,或者将鼠标悬停在页面最左侧的现有 Web 部件上方或下方。 将显示带带圆圈加号 (+) 的线条,并显示显示“添加新节”的工具提示。
-
选择加号图标。
-
在“分区布局”下,选择“垂直分区”。
-
在较窄的浏览器窗口中,垂直部分可以移动到页面的底部或顶部。 选择“编辑”部分,在浏览器窗口压缩为较小大小时,选择垂直分区是转到页面的顶部还是底部。
注意:
-
垂直部分目前仅在页面右侧可用。
-
垂直分区的长度根据页面上的内容进行调整,随着非垂直分区中内容的长度而增长或缩小。
-
不能在同一页上有全角列和垂直节
-
更改现有分区
提示: 如果两列或更多列中有内容,然后减少列数,则最右侧列中的内容将移动到左侧的下一列。 如果减少到一列,则第二列或第三列中的内容将移动到第一列的底部。
-
页面的每个部分都用虚线标记。 选择要向其添加列的部分,然后选择“编辑部分”。

-
在节工具箱中,选择所需的列数和类型。 如果要向分区添加强调内容或更改外观,请选择分区背景色。 可用颜色基于网站主题。

注意: 部分背景色通过大多数 Web 部件显示。 其他 Web 部件维护页面而不是分区的背景。 出于辅助功能目的,列表、文档库和快速图表 Web 部件将始终维护页面背景。
向列添加内容
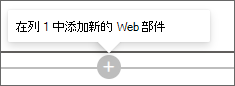
-
转到要在其中添加内容的列。
-
将鼠标悬停在列上,然后选择加 (+) 图标。
-
选择要添加到列的 Web 部件,然后将内容添加到 Web 部件。
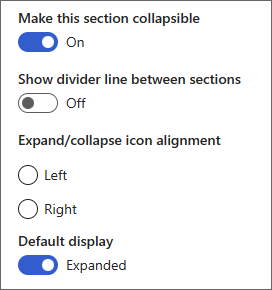
使分区可折叠
-
选择要使其可折叠的部分。 然后选择“编辑”部分。
-
在“分区格式设置”窗格中,找到“使此部分可折叠”,并将切换开关切换为“开”。

-
添加分区显示名称以标识分区。
-
选择是否要使用“显示分区之间的分隔线”切换启用分区之间的分隔线 。
-
选择“向左”或“右”,选择展开或折叠图标对齐方式。
-
对于每个部分,通过切换切换来决定默认显示是展开还是折叠。
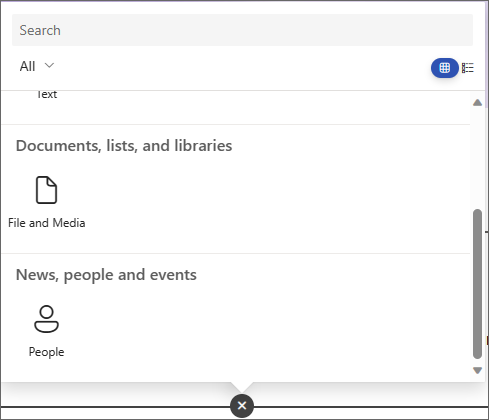
使用 Web 部件自定义内容
Viva Amplify提供了一系列 Web 部件,用于将main草稿转换为针对 Teams 和 Outlook 等不同通信渠道定制的引人入胜的通信。 可以通过将指针悬停在标题区域下方来查找 Web 部件。 选择带带圆圈加号的行 (+) ,查看所有可用的编辑选项。

注意:
-
如果以前使用过 SharePoint 页面,则可能已看到Viva Amplify中不可用的其他 Web 部件。 减少选择的 Web 部件是允许每个 Web 部件在各种分发渠道(如 Outlook 和 Teams)中正确显示。 我们正在努力扩展此选择。
-
内容和格式调整:某些 Web 部件和 Web 部件属性将显示与其默认行为不同的行为。 例如,在“分区”布局中,将内容组织为两列或三列时,发布时,相同的内容将堆积到单个列中。 此外,某些属性(如图像、列以及中大型用户 Web 部件上的文本)可能已针对此分发渠道进行了更改。 有关内容和格式调整的完整列表,请参阅格式化Viva Amplify中的更改。
使用文本 Web 部件向页面添加段落。 提供样式、项目符号、缩进、突出显示和链接等格式设置选项。 还可以使用 Text 粘贴内联图像。
-
选择加号,然后从 Web 部件列表中选择“文本”。

-
在框中单击。 将显示格式工具栏。
-
使用工具栏输入文本并设置其格式。 通过选择工具栏上的省略号 (...) ,查看更多格式设置选项。
-
若要添加表格,请选择省略号,然后选择“插入表格”。 单击表格后,将显示表格样式选项。 还可以通过选择表本身来访问此菜单。
注意: 尽管可以将任何表大小添加到Amplify分布中,但将较大的表转换为 600px 分布宽度可能会导致不需要的重排。 在预览中查看表格时,请确保表看起来正常。 某些邮件客户端中提供了一个水平滚动条,以防止重排问题,但并非所有邮件客户端都提供。
使用图像 Web 部件将图像添加到页面。
-
选择加号,然后选择“图像”。

-
浏览图像选取器以选择映像。
-
选择图像后,以下选项将显示在图像工具栏中:
详细了解图像编辑功能。-
移动
-
编辑
-
重复
-
删除 Web 部件
-
浏览图像
-
文本覆盖 (这将显示在图像) 顶部
-
调整大小
-
裁剪
-
居中对齐
-
高级编辑
-
重置
-
内联图像
可以通过复制图像并将其粘贴到光标位置的文本 Web 部件,添加包含文本的内联图像。 然后,选择 Web 部件中的图像,并使用图像左上角的工具栏编辑图像、移动图像或将其左、右或居中对齐。 可以通过选择图像每个角落的控点来调整图像大小。
注意: 在生成的电子邮件分发中,图像不会显示为内联文本。 相反,文本将呈现在图像上方或下方,具体取决于它们相对于内联图像的位置。 将保留内联图像的大小。 为了获得最佳转换结果,请依赖于完整的图像 Web 部件。
谁在团队中? 他们负责什么? 如何与他们联系? 使用 人员 Web 部件为读者解答这些问题很容易。 它可以显示照片、联系信息以及组织中的更多人员。
-
选择加号,然后从 Web 部件列表中选择人员 。

-
通过选择显示人员配置文件的文本并在其上键入来更改 Web 部件的标题。
-
在框中输入名称或部分名称。 将显示匹配结果的列表,你可以选择所需的人员。 然后选择“添加到配置文件”。
-
根据需要选择任意数量的人员。
卡片类型
支持三种不同类型的卡片:小型、中型和大型。 可以通过选择要显示的卡类型来选择显示更多或更少的信息。 小卡片显示图片 (是否有) 以及人员的姓名或电子邮件地址,如上图所示。 “中等”布局显示文本说明的一行。 大布局显示图片、姓名或电子邮件、标题 ((如果可用) )以及可选链接和说明。
若要更改卡的类型,请使用 Web 部件工具栏中的下拉菜单。
若要对人员配置文件进行重新排序,请使用“移动”按钮将每个配置文件拖放到所需位置。
还可以使用 Ctrl + 向左或 Ctrl + 向右键对人员卡片进行重新排序。
使用文件和媒体 Web 部件在页面上插入文件。 可以插入的文件类型包括 Excel、Word、PowerPoint、Visio、PDF、3D 模型、视频等。
-
选择加号,然后选择“文件和媒体”Web 部件。

-
选择最近的文件或从 SharePoint 网站、计算机或链接获取文件。 如果组织已指定一组已批准的映像,则可以从“你的组织”下的该集中进行选择。 然后,该文件将在页面上以行方式显示。
注意:
-
Web 搜索使用利用 Creative Commons 许可证的必应图像。 在将图像插入草稿之前,你负责查看映像的许可。
-
对于任何嵌入的文件,Web 部件将翻译为链接回完整文件表单的卡。 对于视频,会生成更大的卡,以显示第一帧的预览。
提示:
-
文件和媒体 Web 部件不支持图像文件。 如果要插入图像,可以使用图像 Web 部件。
-
-
选择加号,然后选择“分隔符”Web 部件。

-
选择“编辑 Web 部件”以自定义分隔符的长度和宽度。
-
将分隔符的长度从 20% 设置为 100%。 拖动滑块时,分隔符的长度将发生变化,以便预览更改。
-
将分隔线的重量从最薄的 1 () 设置为 6 (最厚的) 。 拖动滑块时,分隔符的权重将发生变化,以便预览更改。
-
选择加号,然后选择“快速链接”Web 部件。

-
通过在“快速链接”标题上键入来添加自己的标题。
-
选择快速链接上方的布局选项以选择布局。
注意: 无论选择哪种布局,它都将转换为分布中的按钮格式。
添加链接
-
选择“+添加”。
-
选择最近的文件或从以下位置之一获取文件或图像:
-
Microsoft 提供的库存图像
-
SharePoint 网站
-
你的 OneDrive 帐户
-
你的计算机
-
链接
-
如果组织已指定一组已批准的映像,则可以从“你的组织”下的该集中进行选择。
-
-
选择图像、页面或文档,然后选择“插入”。
-
在工具箱中,将为每个链接提供选项。 选项取决于为布局选择的设置。 例如,如果选择显示列表布局 的说明 ,则可以为单个链接添加说明。 单个链接的其他类型的选项(具体取决于布局选项)包括更改图像、设置图标格式、添加说明和添加可选文本。
编辑、删除或重新排序链接
-
将鼠标悬停在要编辑的项目上。 选择要编辑的项目底部的“编辑”图标

-
这将打开该项的工具箱,你可以在其中选择该链接。 选项取决于为布局选择的设置。 例如,如果选择显示列表布局 的说明 ,则可以为单个链接添加说明。 单个链接的其他类型的选项(具体取决于布局选项)包括更改图像、设置图标格式、添加说明和添加可选文本。
-
若要删除链接,请选择该项目的垃圾桶图标。
-
若要对链接进行重新排序,请使用“移动”图标将项目拖放到新位置。 还可以使用 Ctrl + 向左键或 Ctrl + 向右键对链接进行重新排序。
注意: 无法对 Filmstrip 布局中的链接进行重新排序。
使用链接 Web 部件将链接及其预览添加到内部或外部页面、视频、图像或文档。
-
选择加号,然后选择链接 Web 部件。

-
将链接粘贴到页面、视频或文档。 除了链接文本外,还会在页面上显示项目的预览(如果可用)。 若要删除链接或预览,请选择它旁边的 X。
链接 Web 部件在最终分发中看起来类似。
保存内容
Viva Amplify提供了多项功能,使出版物上的协作更加无缝高效。
自动保存
Amplify内容定期自动保存,以确保在出现意外中断时不会丢失任何草稿进度。
保存并关闭
编辑完成后,可以选择“保存并关闭”以退出编辑模式,并允许其他协作者进入并进行更改。
保存导航
使用市场活动或下一步离开main草稿时,内容会自动更新,供市场活动中的协作者查看。 这可确保每个人都会使用最新版本的发布。
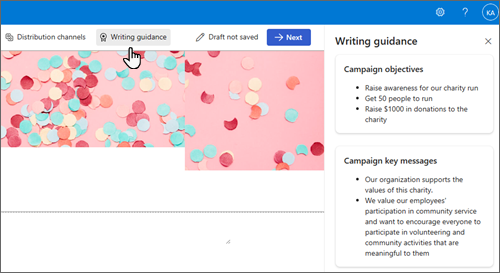
使用写作指南通知草稿
为受众写作是创建有效沟通的一个关键方面。 请务必根据可以访问受众的位置为消息找到正确的语气。 通过了解受众,你可以定制消息来与他们产生共鸣,并实现所需的结果。

鼓舞人心的开箱即用内容
为了帮助你为不同的受众进行写作,我们提供了鼓舞人心的内容,这些内容提供了有关如何编写可访问内容和为不同分发渠道创建通信的指导。 此内容旨在帮助用户了解如何创建具有吸引力且有效的通信,而不考虑受众或分发渠道。
活动简报中的关键信息和目标
Viva Amplify导入用户之前在主草稿的活动简报中确定的关键消息和目标。 这些消息显示在出版物的边栏中,确保在制作内容时它们始终位于前面和中间。 此功能有助于确保内容与市场活动目标保持一致,并有效地向受众传达所需的消息。







