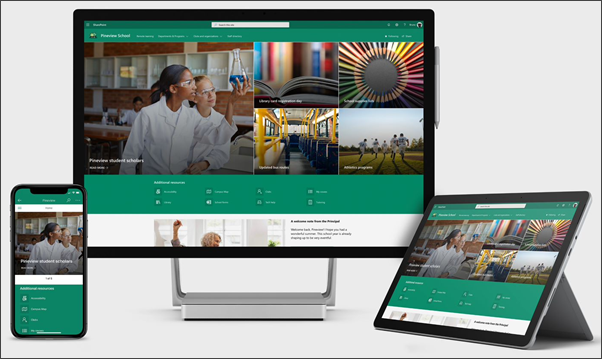
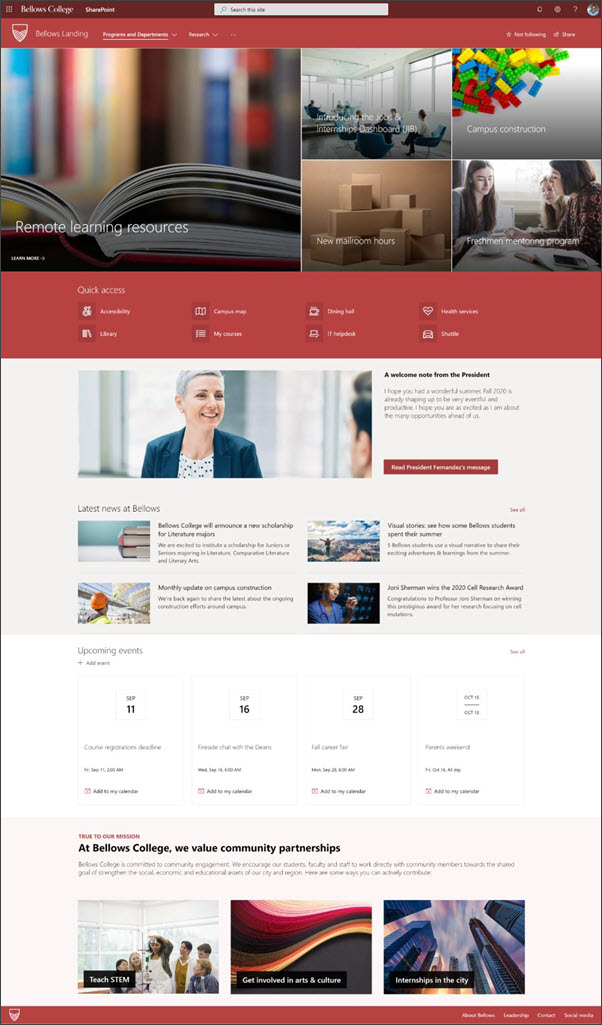
學校首頁網站是一個 通訊網站 ,專門用來做為學校內部網路的內部首頁。 在這裡,您的學生和授課者可以隨時掌握事件和新聞、存取學校資源等等。 它在任何裝置上看起來也很好用!

在本文中,我們共用 SharePoint 外觀簿中學校首頁範本上的元素,以及您如何自定義網站使其成為您自己的網站。
使用此範本會建立一個全新的網站;無法透過現有網站新增。 我們建議由負責將資訊傳送給整個學校的指定小組來設定及維護此網站。 這可能包括IT系統管理員、學校主管、指定的教職員成員或學生領導者。
附註:
-
請參閱此網站尋找您的教育課程的範 例 。 可能性無限!
-
想要更多資訊嗎? 在 [通知] 中查看授課者可用的所有範本,並讓您的學校教職員和學生使用網站範本。
步驟 1:新增學校首頁網站範本
首先,從 SharePoint 外觀簿新增範本。
附註: 您必須具備網站擁有者許可權,才能將此範本新增至您的網站。
-
移至 SharePoint 外觀簿中的 [學校] 首頁。
-
選取 [新增至您的租使用者]。
-
輸入下列資訊:
-
Email:輸入您的電子郵件地址,當範本成功新增至您的網站時,您會在這裡收到確認。
-
網站 URL:這是您將新增網站的位置。 您必須提供之前未曾使用過的 URL,因為此範本會建立新網站。
-
步驟 2:自定義您的網站
新增學校首頁範本之後,就可以自定義該範本,並將它設為您自己的範本。
|
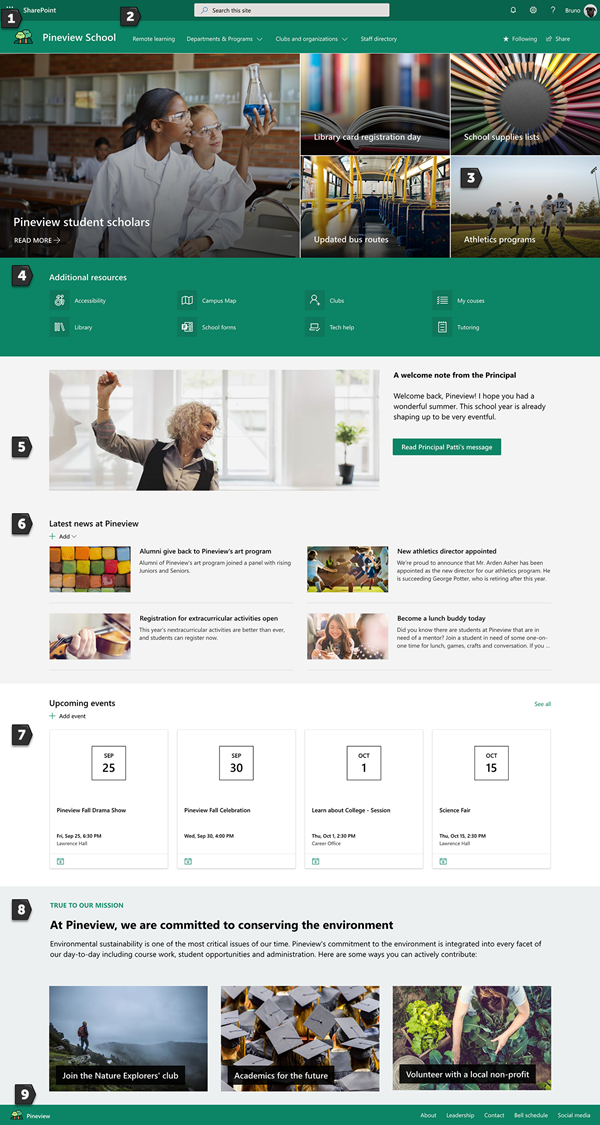
1. 展示您的學校色彩 使用網站商標和標誌來激發學校精神。 了解做法 2. 讓您的網站變得更容易存取 自定義流覽,讓內容探索變得更容易。 了解做法 3. 使用影像醒目提示重要資訊 在首頁頂端,使用連結到最重要的資源的引人注目的影像。 了解做法 4. 共享資源 為您的學生、教師和教職員共享資源。 了解做法 5. 傳達訊息 醒目提示及時傳送給學生和授課者的訊息。 了解做法 6. 散播新聞 對學校公告、計劃和成就建立廣泛的意識。 了解做法 7. 讓每個人都能隨時掌握事件 新增活動行事曆,讓學生、教師和教職員隨時掌握學校活動。 了解做法 8. 展示學校使命 醒目提示學校的任務和價值。 分享符合任務的方案以增加影響。 了解做法 9. 共用補充資訊 在品牌頁尾中填入學校、領導、連絡資訊等相關信息。 了解做法 |
 |
步驟 3:共用您的學校首頁
現在,您已準備好共用您的網站!
-
從右側角落選取 [共享網站]。
-
在 [ 共享網站 ] 窗格中,輸入您要共享網站的人員名稱。 如果您希望貴組織中的每個人都能存取學校登陸網站,您可以選擇外部 使用者以外的所有人) ( (。 默認許可權等級為 [只讀]。
-
輸入選擇性訊息,以在共享網站時傳送的電子郵件通知進行傳送,或者如果您不想傳送電子郵件,請清除 [傳送 電子郵件] 複選框。
-
選取 [共享]。
步驟 4:維護您的網站
請依照下列秘訣,呈現您的機構所提供最新內容:
-
建立檢閱網站的排程。
-
持續更新網頁元件內容,以確保您運用登陸網站的完整值。
-
定期張貼新聞,以在整個機構發佈最新公告、信息和狀態。 瞭解如何在小組網站或通訊網站上新增新訊貼文,以及向張貼公告的其他人顯示如何使用 SharePoint 新聞。
-
使用內建的 使用狀況數據報告來取得熱門內容、網站造訪等相關信息,以查看您網站的使用狀況。
選用:將學校首頁新增為 Teams 頻道中的索引標籤
建立網站之後,您可以將它新增至 Teams 頻道。 方法如下:
-
從您的小組頻道中,選取 [新增索引標籤 +]。
-
在 [ 新增索引標籤 ] 對話框中,選擇 [ 網站]。
-
在 [索引標籤名稱] 方塊中輸入您要使用的名稱。
-
輸入學校首頁的 URL。
-
系統預設會選取 [張貼到關於此索引卷標的頻道],並且會建立一篇文章,讓團隊中的每個人都知道已新增網站。 如果您不想這麼做,可以取消選取複選框。
當小組成員選取此索引標籤時,他們會看到首頁。 他們可以選取右上角的 [移 至網站 ] 按鈕
自訂網站
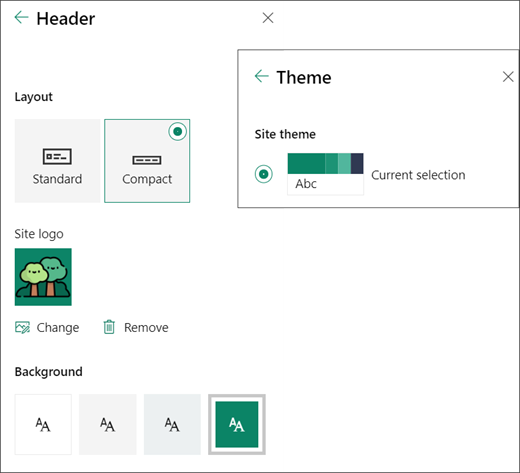
使用品牌展示您的學校色彩
您可以快速且輕鬆地自定義 SharePoint 網站的外觀,以反映學校的標誌和色彩。 若要這麼做,您可以選取主題並自定義網站標題。

若要深入瞭解如何執行此動作,請參閱 變更 SharePoint 網站的外觀。
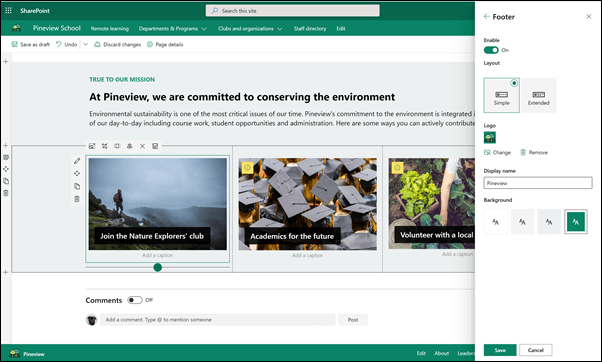
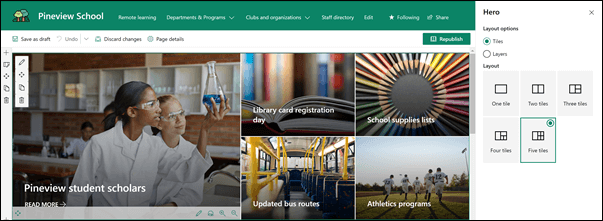
使用 [主圖] 網頁元件使用影像來醒目提示重要資訊
主圖網頁元件為您的頁面帶來焦點和視覺效果。 您最多可以在主圖網頁元件中顯示五個專案,並使用吸引人的影像、文字和連結來吸引大家的注意。 學校首頁範本使用全角區段中含有5個磚的主圖。 若要變更範本上的英雄網頁元件:
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取您要變更的磚右下方
-
在屬性窗格中,選取 [變更],然後選擇要從中取得連結的位置:[最近]、[庫存影像]、[Web 搜尋]、[您的組織]、[OneDrive]、[網站]、[上傳] 或 [從連結]。
-
選取您的影像、頁面或文件,然後選取 [開啟]。
-
在 [ 背景影像] 底下,選取 [自動選取的影像]、[自定義影像] 或 [色彩] 區塊。
-
在 [選項] 底下,您可以將切換開關切換為 [ 是],以顯示 [撥號至動作] 連結。 然後將 您的通話新增至動作文字 (例如「深入瞭解」) 。
如果您要變更主圖網頁元件的版面配置,請執行下列動作:
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取左側的網頁元件 [編輯 ] 按鈕,然後選取您想要的版面配置類型 - 您可以選取最多 5 個磚或最多 5 個層次。
若要深入瞭解 ,請參閱使用主圖網頁元件。
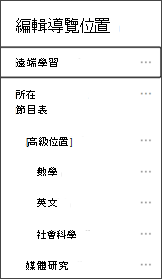
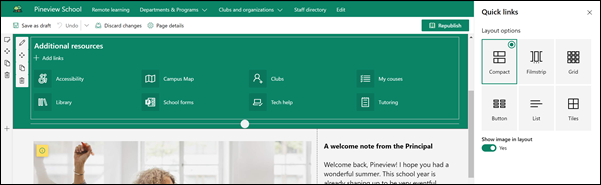
使用快速鏈接共享資源
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
在屬性窗格中,選取版面配置,然後選擇您想要的版面配置選項。 例如,您可以選擇 [精簡版面配置] 的 [在版面配置中顯示影像],也可以選擇 [顯示清單和按鈕版面配置的描述]。 學校首頁範本使用 [壓縮],且已選取 [在版面配置中顯示影像]。
新增連結
-
選取 [+新增]。
-
選擇可從中取得連結的位置:[最近]、[庫存影像]、[Web 搜尋]、[您的組織]、[OneDrive]、[網站]、[上傳] 或 [從連結]。
-
選取您的影像、頁面或文件,然後選取 [開啟]。
-
選擇連結的選項。 選項取決於您為版面設定選擇的設定。 例如,如果您選擇 [顯示清單版面配置的描述 ],您可以新增個別連結的描述。 根據版面配置選項,個別連結的其他選項類型包括變更影像、設定圖示格式、新增描述,以及新增替換文字。
[編輯連結]
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
將游標暫留在您要編輯的專案上,然後選取您要編輯之專案底部的 [ 編輯專案 ] 按鈕
-
選擇連結的選項。 選項取決於您為版面設定選擇的設定。 例如,如果您選擇 [顯示清單版面配置的描述 ],您可以新增個別連結的描述。 根據版面配置選項,個別連結的其他選項類型包括變更影像、設定圖示格式、新增描述,以及新增替換文字。
-
若要移除連結,請選取該專案的 X 。 若要重新排序連結,請使用 [ 移動 ] 按鈕將專案拖放到新的位置。 您也可以使用 Ctrl + 向左鍵或 Ctrl + 向右鍵重新排序連結。
如需詳細資訊 ,請參閱使用快速鏈接網頁元件。
使用圖像、文字和按鈕等網頁元件來傳達訊息
在此範本中,會使用 [影像]、[文字] 和 [按鈕] 網頁元件來強調及時的訊息。
圖像網頁元件
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取網頁元件上的 [ 編輯 ] 按鈕來開啟屬性窗格。
-
在屬性窗格中,選取 [ 變更 ],從數個來源中選擇最近使用的影像或影像,例如影像庫、您的計算機、貴組織等等。
-
根據影像來自) 的位置,選取 [ 開 啟] 或 [ 新增 影像 (]。
-
或者,輸入 替換文字。
-
或者,在網頁元件的影像底下輸入 標題。
深入瞭解如何使用圖像網頁元件。
文字網頁元件
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
使用頂端的工具列變更或新增文字,並設定其格式。 如需更多格式設定選項,請選取工具列結尾的省略號以開啟屬性窗格。
需要其他資訊嗎? 請參閱 使用文字網頁元件在頁面上新增文字和表格。
按鈕網頁元件
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取網頁元件上的編輯圖示來開啟屬性窗格。
-
在右側的屬性窗格中,在 [卷標] 方塊中輸入您的卷標文字。
-
在 [連結] 方塊中輸入您的連結。 請確定您的連結是以 http://、https:// 或 mailto 開頭:如果您的連結新增時沒有這些通訊協定的其中之一,系統會為您新增 https://。
-
在 [對齊方式] 底下,選擇您希望按鈕在頁面上欄中 (靠左對齊、置中或靠右對齊的方式) 。
需要其他資訊嗎? 請參閱 使用按鈕網頁元件 。
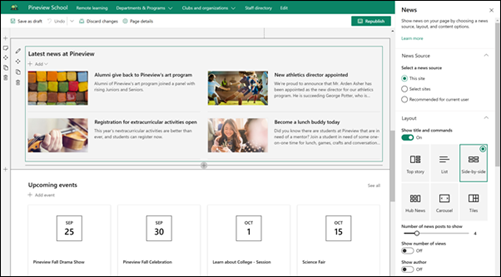
使用新聞網頁元件來散播新聞
使用在內部網路上散佈的 SharePoint 新聞建立引人注目的內容。 深入瞭解建立和分享新訊。
新增新訊
若要新增新訊貼文至您的網站,請執行下列動作:
-
選取 [新聞] 區段中的 [+ 新增 ] 以開始建立文章。 您會看到空白的新聞文章頁面,讓您開始填寫。
-
使用建立 新聞文章頁面中的指示建立新聞文章。
編輯新聞網頁元件
若要變更版面配置、新聞來源,以及新聞在頁面上顯示方式的其他選項,您可以編輯新聞網頁元件。 學校首頁範本使用 並排 版面配置,並已選取 [本網站 ] 做為新聞來源,這表示所有新聞文章都是從此網站上的新聞文章中擁取而來。
-
選取網頁元件左側的 [ 編輯
版面配置:您可以從通訊網站上的新聞版面配置中選擇不同的版面配置,例如使用 並排 版面配置的學校首頁範本。 其他版面配置則是最 上層故事,其中包含大型影像空間和三個額外的故事; 清單中顯示單一欄中的新聞文章; 磚 版面配置,最多可顯示五個含有縮圖和標題的新聞專案;和 旋轉木馬,顯示大型視覺效果,並讓使用者使用返回和下一個按鈕或分頁圖示在故事之間移動。
新聞來源:您可以指定新聞文章的來源。 來源範例是您在使用網頁元件時所使用的網站 (此網站是學校首頁範本使用) 、一或多個個別網站 (選取網站) 和 目前用戶建議使用,這會顯示使用者目前使用者的文章;;使用者的前 20 個追蹤網站;以及用戶經常瀏覽的網站等等。
您可以設定更多選項,以充分運用新聞網頁元件的功能。 如需所有選項的詳細資訊,請參 閱使用新聞網頁元件。
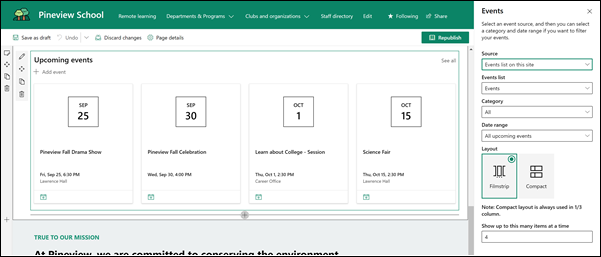
使用事件網頁元件讓每個人都保持在最新狀態
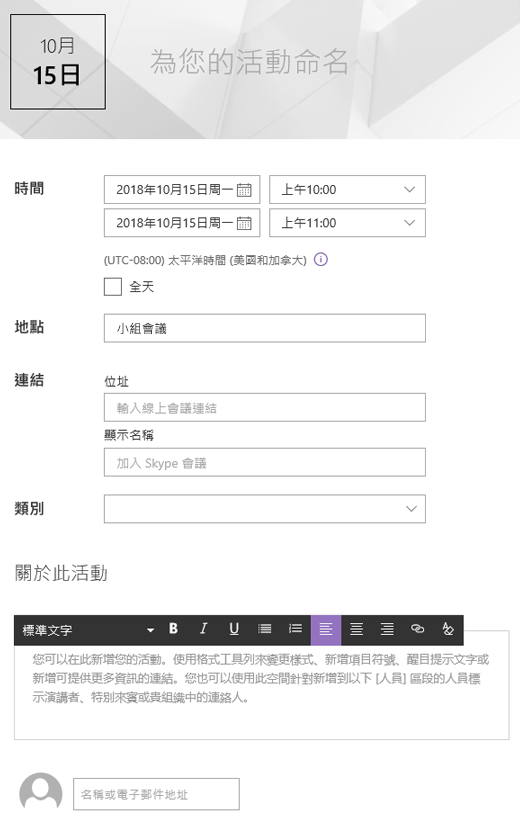
新增約會
在已發佈的頁面上,您可以開始新增事件。
附註: 您可以在已儲存或已發佈的頁面上新增事件,但無法在處於編輯模式的頁面上新增事件。
-
選取 [新增事件]。
-
在頁面頂端為您的活動命名。 或者,您可以選取左上角的 [ 新增影像 ] 按鈕,將影像新增至標題區域。
-
在 [ 時間 ] 區段中選擇日期和時間。
-
在 [ 位置 ] 區段中,輸入位置或位址。 如果可辨識您的位置,您可以選擇新增地圖。
-
在 [ 鏈接] 區段中,如果有在線會議連結,您可以輸入連結。 將連結放在 [ 位址 ] 方塊中,然後新增 顯示名稱。 如果您沒有在線會議且不輸入任何內容,此區段將不會顯示在活動中。
-
如果您想要在依該 (類別 篩選時顯示事件,請選擇 [會議]、[工作時間]、[商務]、[假日] 等類別) 。 若要新增您自己的類別,只要在空間中輸入即可。
-
在 [關於此活動 ] 區域中提供描述。
-
如果您想針對此活動醒目提示人員, (例如聯繫人、特殊來賓或喇叭) 您可以在活動描述下方新增人員名稱。 只能新增貴組織中的使用者。
-
完成時選取 [儲存]。
編輯事件網頁元件
-
如果您尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取左側的 [編輯網頁元件
-
選取事件的來源:此網站上的事件清單、此網站、此網站集合、選取網站或所有網站。
-
選取要在 [ 日期範圍 ] 下拉式清單中篩選事件的日期範圍。 您可以選擇 [ 所有即將到來的活動 ] (預設) 、 本周、 未來兩周、 本月或 本季。
-
選取版面配置: [影片擷取] 或 [壓縮]。 已選取 [影片擷取] 的學校首頁範本。
如需有關事件網頁元件的詳細數據,請參 閱使用事件網頁元件。
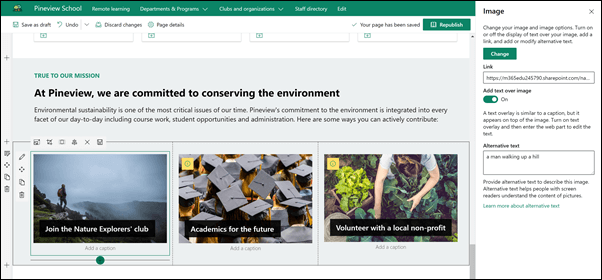
使用文字和影像網頁元件展示學校任務
在學校首頁範本中,圖像網頁元件和文字網頁元件已經一起用來強調學校的任務,以及符合任務的方案。
文字網頁元件
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
使用頂端的工具列變更或新增文字,並設定其格式。 如需更多格式設定選項,請選取工具列結尾的省略號以開啟屬性窗格。
需要其他資訊嗎? 請參閱 使用文字網頁元件在頁面上新增文字和表格。
圖像網頁元件
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取網頁元件上的 [ 編輯 ] 按鈕來開啟屬性窗格。
-
在屬性窗格中,選取 [ 變更 ],從數個來源中選擇最近使用的影像或影像,例如影像庫、您的計算機、貴組織等等。
-
根據影像來自) 的位置,選取 [ 開 啟] 或 [ 新增 影像 (]。
-
或者,輸入 替換文字。
-
您也可以選擇在網頁元件的影像底下輸入 標題。
深入瞭解如何使用圖像網頁元件。
移動或移除頁面中的元素
移動或移除網頁元件
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
選取您要移動或移除的網頁元件,您會在網頁元件左側看到一個小工具列。
若要移動網頁元件,請按兩下 [ 移動 ] 按鈕
若要移除網頁元件,請按兩下 [ 刪除 ] 按鈕
移動或移除頁面的整個區段
-
如果您的頁面尚未處於編輯模式,請選取頁面右上角的 [編輯 ]。
-
如果您想要移動節,請選取 [ 移動 ] 按鈕
-
若要移除網頁元件,請按兩下 [ 刪除 ] 按鈕
刪除範例內容
如果您不想使用範本隨附的範例新聞文章,以下是刪除它們的方式:
-
選取頁面右上角的 [設定] 齒輪
-
選 取 [網站內容]。
-
選取 [網站頁面]。
新聞文章的名稱如下:
-
今天成為午餐夥伴
-
已開啟的課外活動註冊
-
新的目錄
-
校友還原 Pineview
-
-
選取您要刪除的範例頁面,然後選取命令行上的 [刪除 ]。
適用於高等教育的學校首頁
以下範例說明如何使用學校首頁範本,為高專院校的學生與教職員建立內部登陸。 只要變更標誌、主題、文字及任何其他您想要的元素即可。 可能性無限!


![在 [共享網站] 窗格中新增人員](/images/zh-tw/d76fd54b-5223-4548-901e-14a5131bc97d)
![Teams 功能表的螢幕擷取畫面,指著代表 [新增索引標籤] 的 [+]](/images/zh-tw/898b06c2-3664-4ca4-a6ae-8706ca5cc2d7)
![[移至網站] 按鈕](/images/zh-tw/2137e9b1-8602-4b27-92ff-9eab7aa134b2)


![[功能表] 導覽樣式](/images/zh-tw/35d9d132-fd58-4500-a99a-ba1d150cdf8a)




![[醒目提示] 按鈕](/images/zh-tw/eca9af0b-e601-4e93-9723-ca079edecdb4)