使用影像網頁組件
套用到
當您 新增新式頁面至網站時,您可以新增及自定義 網頁元件,這些網頁元件是頁面的建置元件。 本文將說明如何使用圖像網頁元件。 使用它在頁面上插入圖像,無論是從您的網站、計算機,還是從網路插入圖像。 您可以裁剪、重設大小及取代現有的影像。
新增或取代頁面上的影像
在頁面上新增或取代影像最簡單的方法就是拖曳或貼上。
拖曳以新增影像或取代現有影像
-
如果您尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。
-
執行下列其中一項作: 若要新增影像,只要將您要使用的影像拖曳到您要放置圖像的區段即可。若要取代影像,請按兩下要取代的影像,然後將新影像拖曳至影像。
您可能需要視需要調整影像大小或重新裁剪影像。
貼上以取代影像
-
如果您尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。
-
複製您要新增或取代現有影像的影像。
-
在頁面上,按兩下圖像網頁元件以選取影像。
-
按鍵盤上的 CTRL+V
新增圖像網頁元件
-
如果您尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。 在右側尋找 工具箱 (
-
選 取 [查看所有網頁元件],然後從網頁元件清單中選取或拖放圖像。
-
從下列其中一個選項中選擇最近使用的影像或影像:
-
Microsoft 所提供的影像庫
-
網路搜尋
-
網站
-
您的電腦
-
連結
-
如果貴組織已指定一組核准的影像,您就可以在 [您的組織] 底下選擇該影像集。
-
-
根據影像的來源) ,按兩下 [ 開 啟] 或 [ 新增 影像 (]。
-
您也可以選擇在網頁元件的影像底下輸入 標題。
-
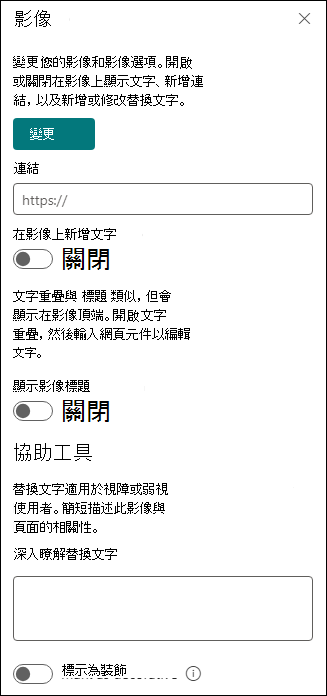
按兩下網頁元件左上角的 [ 編輯屬性 (
自動替換文字 當您插入影像時,系統會自動為螢幕助讀程式) 使用者 (替換文字。 在許多情況下,除非您變更或移除文字,否則文字會自動與您的影像一起儲存。 如果影像替換文字的信賴等級不高,您會在影像上看到提醒,讓您檢閱及變更或保留替換文字。
附註: SharePoint Server 訂閱版本 和 SharePoint Server 2019 只在編輯網頁元件時支援替換文字。
裁剪您的影像
您可以不使用或不使用預先設定長寬比來裁剪影像。
-
如果您尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。
-
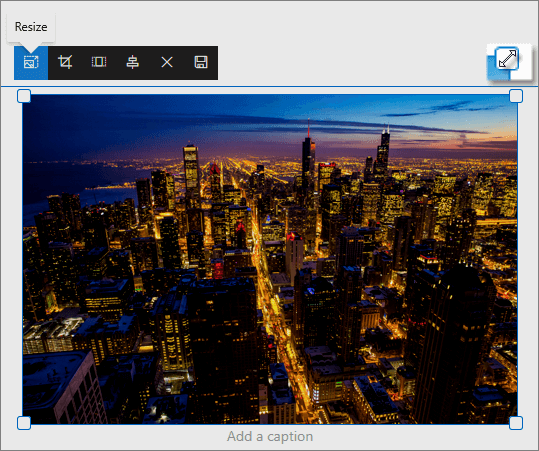
按兩下您要變更的影像。 將會顯示編輯影像的工具列。
-
1. 長寬比
-
2. 以免費比例裁剪
-
3. 復原
-
4. 重設
-
5. 預覽 (儲存)
-
使用長寬比裁剪
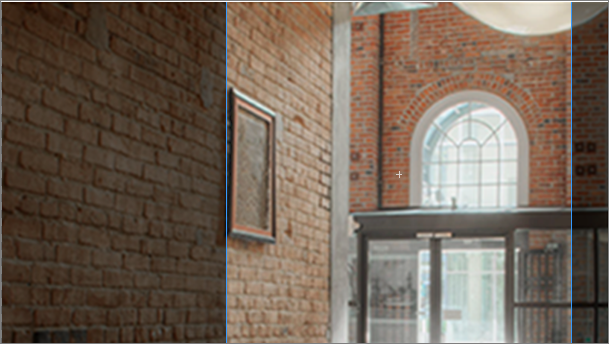
裁剪長寬比可讓您決定影像的寬度和高度。 下圖中以藍色框線的區域會顯示 1:1 (方形) 長寬比選取範圍。

-
點選單擊 [ 外觀比例] 按鈕
其他工具列會飛出,提供不同長寬比的選項。
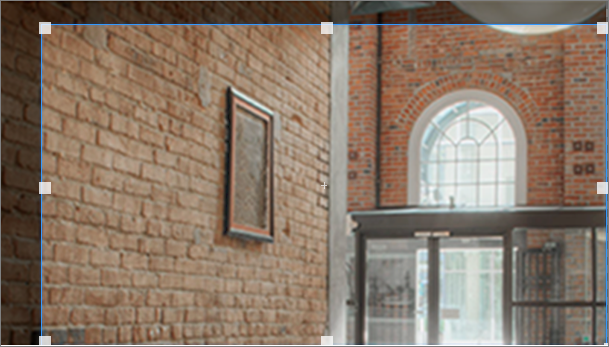
選取您想要的長寬比。 16:9 是最左邊長寬比選項,後面接著 3:2、4:3 和 1:1。 您會看到預覽方塊,顯示圖片裁剪的方式。 您可以移動圖片中的裁剪方塊來變更裁剪的區域。
您也可以旋轉裁剪方塊,以變更長寬比方向的顯示方式,方法是按兩下 [ 旋轉裁剪框 ] 按鈕
-
完成後,按下 [ 儲存
手動裁剪

-
按兩下 [ 裁剪可用比例 ] 按鈕
-
完成後,按下 [ 儲存
調整影像大小
當您處於編輯模式時,您可以選取影像來顯示重設大小控點,或選取影像工具列上的 [ 重 設大小] 按鈕來調整其大小。 然後拖曳其中一個控點,讓影像變成您要的大小。
附註:
-
SharePoint Server 2019 中無法使用圖像重設大小。
-
如需影像和長寬比的詳細資訊,請參閱 SharePoint 新式頁面中的影像大小和縮放比例。
復原或重設
使用 [ 復原 ] 按鈕
拖曳或貼上以取代現有的影像
如果您的頁面上有現有的圖像網頁元件,您可以編輯網頁元件並選擇不同的影像來取代影像,或是將新影像拖曳或複製並貼到您要取代的圖像上。 若要貼上,您需要使用鍵盤快捷方式貼上 (CTRL+V) 。 步驟如下:
複製和貼上
-
如果您尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。
-
複製您要取代現有影像的影像。
-
在頁面上,按兩下圖像網頁元件以選取影像。
-
按鍵盤上的 CTRL+V
拖放
-
如果您尚未處於編輯模式,請按下頁面右上角的 [編輯 ]。
-
選取您要取代現有影像的影像。
-
在頁面上,按兩下圖像網頁元件以選取影像。
-
將影像拖曳到現有影像上方。
附註: 您可能需要視需要調整影像大小或重新裁剪影像。









![[旋轉裁剪框] 按鈕](/images/zh-tw/bc36d9fe-1ba4-44df-a346-c164708b616d)

![[裁剪不含長寬比] 按鈕](/images/zh-tw/41470ec1-8160-415e-b21a-a3fe2a1e3e75)