Planen Ihrer SharePoint-Kommunikationswebsite
Gilt für
SharePoint-Kommunikationswebsites sind darauf ausgelegt, sich zu informieren und zu engagieren. Im Gegensatz zu einer Teamwebsite, bei der das primäre Ziel darin besteht, Inhalte mit einer kleinen Gruppe zusammen zu erstellen , besteht das primäre Ziel einer Kommunikationswebsite darin, die Leser zu informieren – in erster Linie für sie zum Lesen, nicht zum Erstellen.
Müssen Sie eine Teamwebsite erstellen? Sie können weiterhin die Anleitung in diesem Artikel befolgen, aber verstehen, dass eine Teamwebsite im Allgemeinen eine viel kleinere Zielgruppe mit sehr spezifischen Zielen und Aufgaben hat, die erfüllt werden müssen. Kommunikationswebsites sind für eine breite Kommunikation konzipiert.
Kommunikationswebsites bieten eine hervorragende Möglichkeit für Folgendes:
-
Teilen Sie Informationen mit Dutzenden oder Hunderten von Personen – oder mit Ihrem gesamten organization
-
Präsentieren Sie die Dienstleistungen, die Ihre Gruppe anbietet, oder erzählen Sie eine Geschichte über eine neue Produkteinführung im organization
-
Teilen Von Nachrichten in einem visuell ansprechenden Format
Kommunikationswebsites und Intranets
Wenn Sie ein Intranet erstellen, stellen Kommunikationswebsites den primären Standorttyp bereit, den Sie verwenden werden. Daher können Sie davon ausgehen, dass Ihre Kommunikationswebsites eine breite Leserschaft erhalten. Wenn Websites ein breites Publikum anziehen, ist es wichtig, Folgendes sicherzustellen:
-
Durchdachte Governance: Websiteentwurfsmethoden und Befolgen der Governanceleitfäden, die von Ihrem organization
-
Themenspezifische Websites : Ihr Intranet besteht aus vielen Kommunikationswebsites, die für jedes Thema, jede Funktion, jeden Dienst, jedes Programm oder jede Initiative spezifisch sind. Wenn Sie eine andere Gruppe von Personen haben, die für ein Thema oder eine Funktion verantwortlich sind, sollten Sie eine separate Kommunikationswebsite erstellen.
-
Gut geplante Startseite : Eine Startseite ist eine Kommunikationswebsite, die Sie als oberste Startseite für alle Benutzer in Ihrem Intranet erstellen und einrichten. Es gibt einige besondere Überlegungen bei der Planung Ihrer Startseite.
Planen
Verstehen Ihrer Zielgruppe
Stellen Sie sich jede Kommunikationswebsite als Gelegenheit vor, Ihren Lesern eine Geschichte zu erzählen. Eine großartige Kommunikationswebsite beginnt mit dem Verständnis des Lesers. Denken Sie bei der Planung Ihrer Website an die folgenden Fragen:
-
Wer sind Ihre Zuschauer? Wonach suchen sie?
-
Was möchten sie lernen oder tun? Was sind die wichtigsten Aufgaben, die sie basierend auf den von Ihnen bereitgestellten Diensten ausführen müssen? (Denken Sie an ihre wichtigsten Aufgaben, nicht nur an das, was sie sehen sollen. Denken Sie an die wichtigsten Fragen oder Telefonanrufe, die Sie erhalten – die Fragen, die Sie erhalten, können einige Erkenntnisse darüber liefern, was Ihre Leser benötigen oder nicht einfach in Ihrem aktuellen Intranet finden können.)
-
Welche Begriffe sind für sie sinnvoll? Denken Sie daran, dass Ihre Leser nicht so viel über Ihre Inhalte wissen wie Sie – daher müssen Sie über ihre "Sprache" und Begriffe nachdenken, die ihnen etwas bedeuten.
-
Welche Ergebnisse möchten Sie erreichen? Wo erfahren Sie, ob Ihre Website erfolgreich ist?
-
Haben Sie ein globales Publikum? Muss Ihre Website in mehr als einer Sprache dargestellt werden? Wenn dies der Fall ist, lesen Sie, wie Sie websites, Seiten und Nachrichten für mehrsprachige Kommunikation erstellen.
Tipp: Ihre Kommunikationswebsite ist für Ihre Websitebesucher wertvoll, wenn sie dazu beiträgt, die für die Ausführung von Aufgaben erforderliche Zeit zu verkürzen und sie mit häufig benötigten Ressourcen zu verbinden. Ihre Website ist für Ihre organization nützlich, wenn sie Kundensupporttickets reduziert oder Aufgaben wie vertragsabwicklung automatisiert oder Personen hilft, Kurse zur Entwicklung von Führungskräften zu entdecken und daran teilzunehmen. Wenn Sie Ihre Website aus der Perspektive der Websitebesucher planen und wichtige Geschäftsprobleme lösen, können Sie sicherstellen, dass Ihre Kommunikationswebsite aussagekräftige Ergebnisse liefert.
Nachdem Sie Ihre primären Benutzerziele definiert haben, besuchen Sie das Lookbook , um einige Beispiele zu sehen, wie Sie Ihre Benutzerergebnisziele auf Ihrer Website darstellen können.
Beispiel aus der Praxis: Definieren von Geschäftsergebnissen
Es ist hilfreich, über die wichtigsten Besuchertypen nachzudenken, die zu Ihrer Website kommen und ihre Ziele in folgendem Format dokumentieren: Als ..., muss ich ..., damit ...
Sehen Sie sich das folgende Beispiel von einer Kommunikationswebsite für ein Talent & Organisationsentwicklungsteam (T&OD) an, bei dem das primäre Geschäftsziel darin bestand, die Führungsfähigkeiten für die organization zu verbessern. Für eine Erfolgsmetrik identifizierten sie einen Proxy für die Verbesserung der Führungsfähigkeiten – die Anzahl der Personen, die an Schulungen zur Entwicklung von Führungskräften teilnehmen.
Für ihre Benutzerergebnisziele haben sie Folgendes definiert:
|
Als a(n)... |
Ich muss ... |
Sodass... |
|
Employee |
Erfahren Sie mehr über die Programme zur Entwicklung von Führungskräften, die mir für meine Rolle zur Verfügung stehen |
Ich kann mich ganz einfach für pflicht- und wahlpflichtige Lernmöglichkeiten anmelden. |
|
Employee |
Lernressourcen finden – z. B. führungsorientierte Inhaltsveröffentlichungen, auf die ich Zugriff habe |
Ich kann in meinem Job erfolgreicher sein. |
|
T&OD |
Förderung der Lernmöglichkeiten für Mitarbeiter, um die Anmeldung für Kurse zu erleichtern |
wir sehen sinnvolle Verbesserungen bei den Führungsergebnissen. |
|
T&OD |
Förderung unterschiedlicher Lernmöglichkeiten zu unterschiedlichen Zeiten des Jahres |
wir können effektiver auf sich ändernde Bedürfnisse reagieren. |
In diesem echten Beispiel wurde die organization von einer klassischen SharePoint-Website zu einer neuen SharePoint-Kommunikationswebsite migriert, die sich auf die Erreichung dieser Ziele konzentriert. Anstatt die Kursliste wie in der Vergangenheit als statisches Dokument zu erstellen, hat das Team eine Kursliste erstellt, um jeden Kurs zu beschreiben, und eine Kurskalenderliste, um jeden Kurs zu planen. In den ersten 90 Tagen der Einführung gab es eine 400%ige Zunahme der Teilnahme an Weiterbildungskursen für Führungskräfte im gleichen Dreimonatszeitraum gegenüber dem Vorjahr!
Planen des Inhalts Ihrer Website
Ihre Kommunikationswebsite erzählt eine Geschichte für Ihre Leser. Ihre Geschichte wird hauptsächlich mit Seiten erzählt, aber Möglicherweise haben Sie auch andere Ressourcen auf Ihrer Website, einschließlich Listen und Dokumentbibliotheken.
Dinge, die Sie beim Planen der Inhalte Ihrer Website beachten sollten:
-
Minimieren Sie die Zeit (keine Klicks), die es dauert, bis Leser zu den benötigten Inhalten gelangen.
-
Erstellen Sie Ihre Kommunikationswebsites mit mehr Seiten als Dokumenten, um die Nutzung zu vereinfachen.
-
Erstellen Sie Ihre Startseite zuletzt, auch wenn Sie diese Seite zuerst planen. Auf diese Weise können Sie beim Erstellen von Navigationselementen auf Ihrer Startseite, z. B. den Hero - oder Quicklinks-Webparts , automatisch das Bild von jeder Seite abrufen, um visuelle Konsistenz zu schaffen, wenn der Leser auf einen Link klickt.
Seiten
Ihre Website besteht im Allgemeinen aus zwei Arten von Seiten:
Navigationsseiten stellen Kategorien von Informationen für den Leser bereit. Navigationsseiten bieten häufig einige allgemeine Inhalte, aber es geht in erster Linie um die Darstellung von Kategorien von Informationen, um Leser auf ihrer Website zu begleiten. Aus diesem Grund sind die Bezeichnungen, die Sie zum Darstellen dieser Kategorien verwenden, besonders wichtig und sollten sorgfältig geplant werden. Die Startseite Ihrer Website ist ein spezieller Typ einer Navigationsseite und bietet eine "Eingangstür" für Ihre Website.
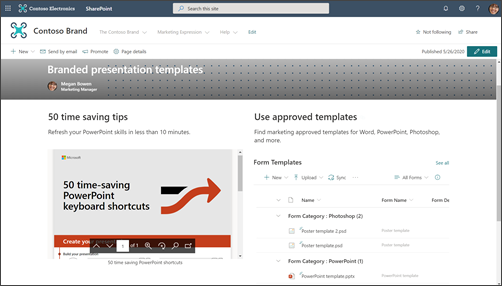
Beispiel für eine Navigationsseite:
Zielseiten stellen das Ende eines Pfads in der Leserreise dar und stellen Informationen zum Lesen, Herunterladen oder Drucken dar. Zielseiten sollen kurz und themenspezifisch gehalten werden, da die Benutzer nicht jedes Wort auf Onlineseiten lesen – sie scannen und die Zuschauer erhalten eine viel bessere Erfahrung mit der Suche.
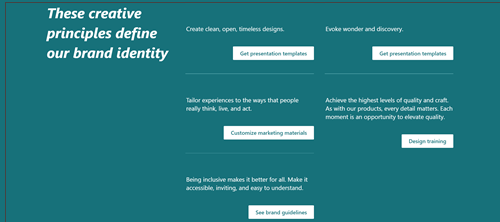
Beispiel für eine Zielseite:
Denken Sie an die Hauptabschnitte oder Kategorien von Informationen für Ihre Website und darüber, wie Sie eine Kombination aus Navigations- und Zielseiten verwenden, um Ihren Betrachter zu führen und ihnen dabei zu helfen, die benötigten Informationen so effizient wie möglich zu erhalten.
Stellen Sie für jede Seite einschließlich der Startseite sicher, dass Sie dem Viewer die folgenden Informationen bereitstellen:
-
Wo befinde ich mich?
-
Was kann ich hier tun?
-
Wie geht es weiter?
Listen und Bibliotheken
Verwenden Sie Listen auf Ihrer Website, um Inhalte dynamisch in einem tabellenähnlichen Format anzuzeigen. Listen können zum Anzeigen oder Sammeln von Informationen von Ihren Websitebesuchern verwendet werden.
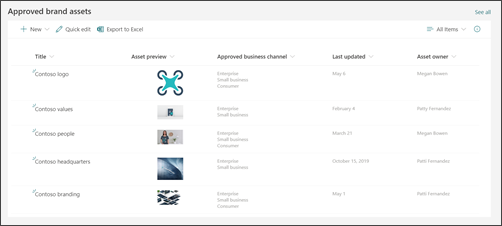
Beispiel für ein Listen-Webpart:
Tipp: Obwohl Ihre Websitebesucher standardmäßig keine Inhalte auf Ihrer Kommunikationswebsite bearbeiten können, haben Sie die Möglichkeit, Berechtigungen für eine der Listen auf Ihrer Website zu verwalten , sodass Ihren Besuchern nur Zugriff auf eine bestimmte Liste und nicht auf die gesamte Website gewährt werden kann. Sie können das Listen-Webpart verwenden, um Listeninformationen auf Ihren Seiten anzuzeigen.
Verwenden Sie Dokumentbibliotheken , um Inhalte wie Dokumente und Dateien zu speichern und anzuzeigen. Ihre Kommunikationswebsite verfügt über eine Standarddokumentbibliothek . Sie können jedoch weitere Bibliotheken für verschiedene Arten von Dokumenten hinzufügen. Sie können das Dokumentbibliotheks-Webpart verwenden, um den Inhalt Ihrer Dokumentbibliotheken anzuzeigen. Oder verwenden Sie Webparts wie das Quicklinks-Webpart oder Links im Text-Webpart , um Links zu einzelnen Dokumenten anzuzeigen. Einzelne Dokumentlinks erleichtern das Hinzufügen von Kontext für Ihre Leser und können hilfreicher sein als das Anzeigen einer gesamten Bibliothek. Wenn Sie den Inhalt einer Dokumentbibliothek anzeigen möchten, sollten Sie benutzerdefinierte Ansichten erstellen, um die inhalte zu filtern, die auf jeder Seite am relevantesten sind, und diese Ansicht im Dokumentbibliothek-Webpart verwenden. Erfahren Sie mehr über das Erstellen benutzerdefinierter Ansichten in einer Dokumentbibliothek.
Tipp: Versuchen Sie, nicht mehr als eine oder zwei Ebenen von Ordnern in Ihren Bibliotheken zu verwenden. Erstellen Sie stattdessen eine neue Bibliothek, um Ihre Dateistrukturen flacher und Ihre Inhalte besser auffindbar zu halten. Erwägen Sie die Verwendung von Spalten, um den Inhalt in Ihren Bibliotheken zu organisieren. Es empfiehlt sich, Websitespalten anstelle von Listenspalten zu verwenden, da Websitespalten in jeder Beliebigen Bibliothek oder Liste wiederverwendet werden können und Listenspalten nur in einer einzelnen Liste oder Bibliothek verwendet werden können. Erfahren Sie mehr über die Verwendung von Spalten zum Organisieren Von Listen und Bibliotheken.
Entscheiden, wie Seiten organisiert werden sollen
Denken Sie bei der Planung der Inhalte für Ihre Website darüber nach, wie Sie Ihre Seiten gruppieren und organisieren möchten:
-
Möchten Sie in der Lage sein, alle Nachrichtenartikel zu einem bestimmten Thema oder einem bestimmten Typ (z. B. Personen Spotlight) zu "rollupen"? Wenn ja, können Sie Spalten zu Seiten hinzufügen, die Sie dann verwenden können, um Ihre Seiten genau wie Ihre Dateien in einer Dokumentbibliothek zu gruppieren und zu organisieren.
-
Haben Sie mehrere Seiten zu einem bestimmten Thema, die Sie problemlos miteinander verbinden möchten? Sie können auch Seiteneigenschaften (wie wir auf Spalten in der Websiteseitenbibliothek verweisen) verwenden.
-
Erstellen Sie Ihre Seiteneigenschaften als Websitespalten, nicht als Listenspalten. Dadurch können Sie möglicherweise dieselbe Eigenschaft sowohl für Dokumente als auch für Seiten freigeben.
Erfahren Sie, wie Sie Seiteneigenschaften erstellen und bearbeiten. Erfahren Sie , wie Sie Seiteneigenschaften im Webpart Hervorgehobener Inhalt ("Rollup") verwenden. Um eine Seiteneigenschaft im Webpart Hervorgehobener Inhalt zu verwenden, wählen Sie Die Seitenbibliothek auf dieser Website als Quelle aus.
Grundlegendes zu den Governance- und Barrierefreiheitsrichtlinien Ihrer organization
In der modernen SharePoint-Benutzeroberfläche können Sie das Aussehen und Verhalten ganz einfach an Ihr Unternehmen oder organization Marke ändern. Ihr organization hat jedoch möglicherweise Standards festgelegt, an denen Ihre Website ausgerichtet werden muss. Wenn diese Richtlinien nicht Teil des Websitedesigns sind, das zum Erstellen Ihrer Website verwendet wird, stellen Sie sicher, dass Sie verstehen, was sie sind, damit Ihre Website an den Entwurfsmustern Ihrer organization ausgerichtet ist. Stellen Sie außerdem sicher, dass Sie die Barrierefreiheitsstandards Ihrer organization verstehen. Überprüfen Sie diese Ressourcen zum Erstellen barrierefreier Websites in SharePoint Online.
Wenn Sie Inhalte, insbesondere Bilder, für Ihre Website sammeln, suchen Sie nach Bildern und Videoressourcen mit hoher Genauigkeit. Wenn Ihr Governanceplan die Verwendung markenkonformer Bilder erfordert, stellen Sie sicher, dass Sie Bilder aus Ihren organization Ressourcenbibliotheken auswählen (finden Sie in der Bildauswahl unter dem Link "Ihre organization"). Stellen Sie sicher, dass Sie keine Copyrightregeln brechen, wenn Sie Ihren SharePoint-Seiten Bilder hinzufügen. Nutzen Sie die von Microsoft bereitgestellten lizenzgebührenfreien Aktienimages, die in der Bildauswahl verfügbar sind.
Planseiten
Vermeiden Sie es, ihre Seite mit zu vielen Informationen zu überladen.
-
Wenn ein Nachrichtenartikel oder eine Inhaltsseite nur für eine bestimmte Gruppe von Personen relevant ist, können Sie den Inhalt mithilfe der Zielgruppenadressierung auf diese Personengruppe ausrichten. Zielgruppenadressierung ermöglicht die Priorisierung bestimmter Inhalte für bestimmte Zielgruppen auf der SharePoint-Startseite, Nachrichten in der mobilen App und in Den Webparts "News" und "Hervorgehobene Inhalte", wenn zielgruppenadressiert ist.
-
Die Zuschauer versuchen, einen Auftrag zu erledigen. Zu viele Inhalte werden überwältigend und brauchen zu viel Zeit, um Informationen zu finden.
-
Üben Sie die progressive Offenlegung. Konzentrieren Sie ihre Zuschauer zuerst auf Inhalte mit hoher Priorität, und legen Sie sekundäre Inhalte nur offen, wenn sich ein Zuschauer für weitere Informationen entscheidet
-
Gruppieren Sie detaillierte Informationen in natürliche Kategorien. Machen Sie es einfach, die Kategorien schnell zu scannen, um dann durchzuklicken, um mehr über eine bestimmte Kategorie zu erfahren.
-
Teilen Sie Ihre Inhalte in Abschnitte auf. Abschnitte helfen dabei, die Lesbarkeit sowohl auf großen als auch auf kleinen Bildschirmen zu verbessern.
-
Verwenden Sie integrierte Überschriftenformatvorlagen, um Textabschnitte visuell zu trennen. Überschriftenformatvorlagen unterstützen Ankertags für lange Seiten und ermöglichen es Personen, die eine Sprachausgabe verwenden, von Abschnitt zu Abschnitt zu springen, ohne den gesamten Bildschirm lesen zu müssen.
Seiten "scannierbar" machen
-
Eine Idee pro Textabsatz. Der erste Satz sollte die Zusammenfassung oder Schlussfolgerung enthalten.
-
Verwenden Sie Aufzählungen.
-
Weniger ist mehr. Verwenden Sie so wenige Wörter wie möglich.
-
Unterstreichen Sie keine Wörter. Unterstrichen auf Webseiten signalisieren Links, und Sie werden Ihre Leser verwirren, wenn Sie unterstrichenen Text haben, der kein Link ist.
-
Posten Sie niemals eine lange URL. Verwenden Sie stattdessen Wörter mit Links.
-
Verwenden Sie Bilder, um ansprechende Inhalte zu erstellen. Verwenden Sie Webparts , um Bilder hinzuzufügen, und stellen Sie sicher, dass Ihre Bilder sich auf das Thema beziehen und mit dem Markenstil Ihrer Organisation kompatibel sind.
-
Ordnen Sie dem Wort "hier" niemals einen Link zu. Beim Mehrfachklick auf "hier"-Links auf Ihrer Seite muss Ihr Leser den Text vor und nach dem Wort "hier" lesen und dann herausfinden, wohin das Ziel Ihres Links geht. Stattdessen sollten Hyperlinks immer wie folgt der Zielbezeichnung zugeordnet werden:
-
Nicht verwenden: Klicken Sie hier , um das Antragsformular anzuzeigen.
-
Besser: Download des Antragsformulars
-
Am besten: Bewerbungsformular
-
Sicherstellen, dass auf Seiten zugegriffen werden kann
-
Stellen Sie sicher, dass Bilder "alt"-Text enthalten. Wenn eine Sprachausgabe auf ein Bild trifft, versucht sie, eine Textalternative zu lesen. Überprüfen Sie den automatisch generierten "Alternativtext" für bilder, die Sie hochladen, und ändern Sie die Beschreibung, wenn sie nicht mit dem Bild übereinstimmt.
-
Browser zeigen "Alternativtext" an, wenn Bilder nicht geladen werden. Textalternativen sind auch wichtig, wenn Bilder aus häufigen Gründen wie einer schlechten Netzwerkkonnektivität nicht geladen werden.
-
Seien Sie vorsichtig, wenn Sie animierte Bilder verwenden. Benutzer mit kognitiven Beeinträchtigungen, Bewegungsempfindlichkeit oder Anfallsstörungen tolerieren möglicherweise keine problematischen Bewegungs-, Flash- oder automatischen Animationen von Bildern (einschließlich GIFs).
-
Überprüfen Sie diese Ressourcen zum Erstellen barrierefreier Websites in SharePoint Online.
Planen der Startseite
Jede Seite ist wichtig, aber auf der Startseite Ihrer Website erhalten Ihre Besucher ihren "ersten Eindruck". Die Startseite spielt eine besonders wichtige Rolle, um eine gute Erfahrung für Ihre Besucher zu schaffen. Die Startseite muss visuell ansprechend und gleichzeitig funktionsfähig sein.
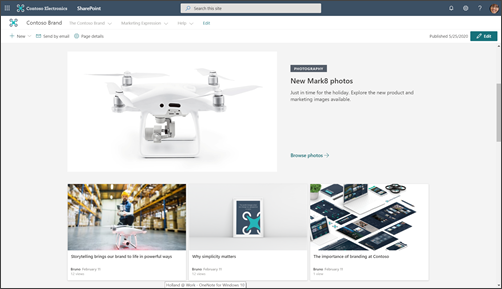
Beispiel für die Startseite:
Das Lookbook enthält Beispiele, die zeigen, wie Sie Ihre Startseite entwerfen können – aber die Geschäftsergebnisse, die Sie bei der Planung identifiziert haben, sollten bestimmen, wie Ideen aus dem Lookbook in das Design Ihrer Startseite übersetzt werden.
Das in diesem Artikel verwendete Kommunikationswebsitedesign ist das Brandingwebsite-Beispiel.
Ihre Startseite ist in erster Linie eine Navigationsseite. Das Ziel ist es, einen Überblick darüber zu geben, was Ihre Website zu bieten hat, und Ihren Lesern die Möglichkeit zu geben, ihren Weg basierend auf dem zu wählen, was sie wissen oder erreichen müssen. Ihre Startseite muss nicht zu jeder Seite auf Ihrer Website – oder zu jedem Dokument – einen Link bereitstellen. Die Startseite in Kombination mit Ihrer Websitenavigation sollte Ihren Leser jedoch zu allen hauptkategorien oder Themen führen, die auf Ihrer Website behandelt werden.
Platzieren von hochwertigen Inhalten am oberen Rand der Seite
Da dies die Eingangstür zu Ihrer Website ist, ist es besonders wichtig, dass Sie Links zu den am häufigsten benötigten Inhalten für Ihre Leser oben auf der Seite einfügen. Sie haben die am häufigsten benötigten Inhalte identifiziert, als Sie die Informationen zur Planung Ihrer Website gesammelt haben. Die Startseite (und die obere Navigation) ist der beste Ort, um diese Informationen in aktion zu setzen! Das Quicklinks-Webpart bietet verschiedene Layoutoptionen, um Links zu den am häufigsten benötigten Inhalten oder Themen darzustellen. Sie können auch das Hero-Webpart zu diesem Zweck verwenden.
Anzeigen der Kontaktinformationen des Websitebesitzers für Website-Viewer
Es kann sehr hilfreich sein, den Namen des Websitebesitzers zu Ihrer Startseite hinzuzufügen. Der beste Ort für diese Informationen ist am unteren Rand der Seite. Obwohl es wichtig ist, wird es nicht immer benötigt. Wenn alle Ihre Kommunikationswebsites den Websitebesitzer (oder Websitekontakt) am unteren Rand der Startseite haben, erkennen Besucher dieses Muster und wissen, dass sie nach unten scrollen müssen, wenn sie einen Kontakt für die Website finden müssen. Verwenden Sie das Personen Webpart, um den Namen des Websitebesitzers hinzuzufügen.
Verwenden von News zum Bewerben von Aktivitäten, Meilensteinen und Inhalten
Verwenden Sie News , um Inhalte, Meilensteine oder Aktivitäten im Zusammenhang mit dem Thema oder der Abteilung zu bewerben, das von Ihrer Website dargestellt wird. Sie können schnell auffällige Beiträge erstellen, die Grafiken und umfangreiche Formatierungen enthalten können. Um das Erstellen von Nachrichtenartikeln zu vereinfachen, sollten Sie eine Seitenvorlage für Nachrichtenbeiträge erstellen.
Nachrichten werden normalerweise basierend auf dem ersten Veröffentlichungsdatum des Artikels angezeigt, wobei der neueste Artikel zuerst aufgeführt ist. Sie können Nachrichtenartikel jedoch auch in einer bestimmten Reihenfolge im News-Webpart anheften.
Verwenden des News-Webparts
Das News-Webpart enthält basierend auf der Größe der Spalte, in der Sie das Webpart platzieren, mehrere Layouts und verschiedene Oberflächen. Verwenden Sie als bewährte Methode das News-Webpart oben auf der Seite, und committen Sie häufige Updates. Jeder von Ihnen erstellte Newsbeitrag wird automatisch im News-Webpart angezeigt.
Ermutigen Sie die Zuschauer, Ihrer Website zu "folgen". Dadurch werden Ihre neuen Nachrichtenbeiträge auf die SharePoint-Startseite und auf die Registerkarte Nachrichten in der mobilen App für Ihre Follower höher angezeigt.
Beispiel für ein aufgefülltes News-Webpart:
Die meisten Layouts des News-Webparts verwenden das Miniaturbild für die Seite. Das Miniaturbild wird automatisch aus dem ersten hochwertigen Bild auf Ihrer Seite erstellt. Dies kann das Bild der Seitenkopfzeile sein, oder wenn Ihre Seite kein Kopfzeilenbild enthält, verwendet SharePoint das erste Bild in der ersten Spalte im ersten Abschnitt ihrer Seite. Um optimale Ergebnisse zu erzielen, verwenden Sie ein Querformatbild am primären Bild für jeden Nachrichtenartikel. Erfahren Sie , wie Sie das Miniaturbild für eine Seite ändern oder auswählen.
Erstellen ansprechender Inhalte
Setzen Sie immer die wichtigsten Informationen in Ihrem Newsartikel "on top", genau wie eine Nachrichtengeschichte in einer Zeitung.
Verwenden Sie die folgenden Tipps für Nachrichtenseitentitel, um die Aufmerksamkeit des Lesers zu erregen:
-
Verwenden Sie Zahlen. Es ist in Ordnung, ihre Überschrift mit einer Zahl zu beginnen.
-
Verwenden Sie die Satz-Groß-/Kleinschreibung (es sei denn, Ihre organization Standards schreiben etwas anderes vor). Das erste Wort im Kopf sollte wie alle Eigennamen groß geschrieben werden. Die meisten Überschriftenwörter sollten in Kleinbuchstaben angezeigt werden. Nicht jedes Wort groß schreiben. In den meisten Fällen sollte das erste Wort nach einem Doppelpunkt groß geschrieben werden. (In einigen Fällen, wenn nur ein Wort auf den Doppelpunkt folgt, wird das Wort nicht groß geschrieben. Verwenden Sie Ihr bestes Urteilsvermögen.)
-
Verwenden Sie ansprechende Adjektive. Zum Beispiel: Mühelos, Spaß, Frei, Unglaublich, Essential, Seltsam, Erstaunlich.
-
Minimieren Sie Hype und Ausdrücke. Die Verwendung von Ausdrücken oder Redewendungen in Nachrichtenartikeltiteln fehlt für Nicht-Muttersprachler häufig an Bedeutung.
-
Verwenden Sie eine eindeutige Begründung. Personen wie "Listen"-Artikel. Verwenden Sie Wörter wie Gründe, Prinzipien, Fakten, Lektionen, Ideen, Wege, Geheimnisse und Tricks, um die Aufmerksamkeit einer Person mit einem Listenbeitrag zu erregen.
-
Verwenden Sie was, warum, wie oder wann. Dies ist besonders nützlich, wenn Sie einen Artikel schreiben, um davon zu überzeugen.
-
Machen Sie ein mutiges Versprechen. Versprechen Sie Ihrem Leser etwas Wertvolles – z. B. eine neue Fähigkeit oder eine Lösung für ein ungelöstes Geheimnis. Wagen Sie den Leser, Ihren Artikel zu lesen – und dann zu liefern!
-
Schreiben Sie in der aktuellen Zeit. Verwenden Sie die gegenwartsbezogene Tense für unmittelbar vergangene Informationen, vergangenheitsbezogene Präsens für vergangene Inhalte und zukunftsorientierte Präsens für bevorstehende Ereignisse.
Plannavigation
Die effektivsten SharePoint-Websites helfen Benutzern, schnell das zu finden, was sie brauchen, damit sie die gefundenen Informationen nutzen können, um Entscheidungen zu treffen, zu erfahren, was vor sich geht, auf die benötigten Tools zuzugreifen oder mit Kollegen zusammenzuarbeiten, um ein Problem zu lösen. Die Planung einer effektiven Navigationserfahrung ist daher ein kritisches Element beim Entwerfen von Kommunikationswebsites. Gute Navigationserfahrungen bieten den Besuchern ein vollständiges Bild davon, was auf der Website verfügbar ist, und bieten in Kombination mit der Startseite eine umfassende "Geschichte" für die Website.
Erfahren Sie mehr über die Hubstruktur Ihres organization und ziehen Sie in Betracht, Ihre Website als Hub zuzuordnen, um eine bessere Sichtbarkeit und Reichweite zu erzielen. Wenn Sie Ihre Website einem Hub zuordnen, erbt Ihre Website abhängig von den Governanceregeln Ihrer organization möglicherweise das Hubs-Design und die Berechtigungen.
Erfahren Sie mehr über das Planen der Websitenavigation.
Planen von Berechtigungen
Kommunikationswebsites haben in der Regel eine kleine Anzahl von Inhaltsautoren und eine viel größere Anzahl von Lesern. Berechtigungen werden von SharePoint-Gruppen verwaltet und enthalten standardmäßig drei Berechtigungsstufen:
-
Besitzer : Vollzugriffsberechtigungen. Es empfiehlt sich, mindestens zwei (2) Besitzer für jede Kommunikationswebsite zu haben.
-
Member : Bearbeiten von Berechtigungen. Sie können beliebig viele Mitglieder haben, aber es empfiehlt sich, die Anzahl relativ klein zu halten, damit Sie eine entsprechende Aufsicht gewährleisten können. Jedes Mitglied kann Inhalte bearbeiten, die von einem anderen Element erstellt wurden, und Seiten anzeigen, die sich in einem Entwurfszustand befinden.
-
Besucher – Leseberechtigungen. Es ist viel einfacher, Ihre Besuchergruppe zu verwalten, wenn Sie eine vorhandene breite Gruppe von Personen für Ihre Besucher verwenden – z. B. Jeder außer externen Benutzern. Wenn Sie eine private Kommunikationswebsite erstellen möchten, können Sie ihrer Besuchergruppe oder einer vorhandenen E-Mail-aktivierten Sicherheitsgruppe eine vorhandene Microsoft 365-Gruppe hinzufügen.
Inhaltsautoren werden der Gruppe Mitglieder hinzugefügt. Der Hauptunterschied zwischen den Berechtigungen für Besitzer und Mitglieder ist die Möglichkeit, Berechtigungen für die Website zuzuweisen. Zusätzlich zu den drei oben aufgeführten Berechtigungsgruppen verfügt jede Website auch über einen Websiteadministrator (zuvor websitesammlungsadministrator genannt). Wenn Ihr organization die Self-Service-Erstellung für Kommunikationswebsites unterstützt, ist die Website Admin die Person, die die Website erstellt hat.