Microsoft Viva Amplifyでパブリケーションを作成する
Viva Amplifyパブリケーションとは
Viva Amplifyパブリケーションは、キャンペーンの一部として作成されたコミュニケーションです。 キャンペーンごとに、複数のパブリケーションを作成して、対象ユーザーに通知、教育、エンゲージメントを行うことができます。 パブリケーションは、メール、Teams、SharePoint に発行できます。 Viva Amplifyパブリケーションは、タイムリーかつ効果的な方法で対象ユーザーにリーチするのに役立ちます。
メイン下書きを使用すると、電子メール、SharePoint、Teams に合わせて調整Viva Amplify基本文書を作成できます。 メインドラフトを作成する方法については、こちらを参照してください。
Viva Amplifyには、organizationにカスタマイズして共有できる事前構築済みのキャンペーンが含まれています。 現在利用可能なキャンペーンには、カスタマイズ可能なパブリケーションと、事前にドラフトされたキャンペーンの概要と目標と主要なメッセージが含まれます。 事前構築済みのキャンペーンを試す方法について説明します。
注: 画像添付ファイルの最大サイズは12582912 バイトです。
注: Viva Amplifyでは、サブサイトへの発行など、サブサイトはサポートされていません。
注: Viva Amplifyには、各パブリケーションを送信できる受信者の数に制限があります。
-
200 個の個々のメール アドレス (個人、配布リスト、グループを含む)
-
10 SharePoint サイト
-
5 つの Teams チャネル
新しいパブリケーションを作成する
キャンペーンの [概要] ページから
キャンペーンの概要ページでは、 テンプレートからパブリケーションを作成できます。
[パブリケーション] ページから
[パブリケーション] ページで、[ +新規 ] ボタンを選択して空の文書を作成できます。
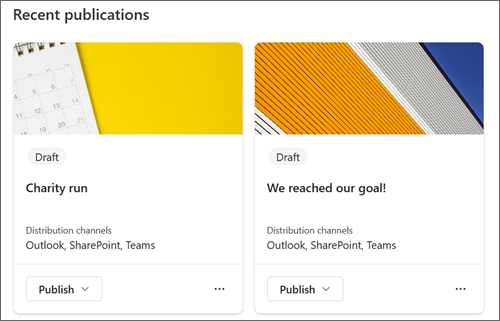
既存のパブリケーションにアクセスする
[概要] ページから
最近作成した下書きは、[概要] ページで確認できます。 文書を表示および編集するには、下書きのタイトルを選択します。
[パブリケーション] ページから
メイン ナビゲーションで [パブリケーション] を選択して、パブリケーションの概要ページを開きます。 そこから、編集するパブリケーションを選択するには、タイトルを選択します。
コンテンツの追加、削除、変更
新しいテンプレートや既存の文書の場合は、コンテンツと書式設定を簡単に追加および変更して、パーソナライズされたコミュニケーションを作成できます。 各テンプレートは設計の出発点となりますが、特定のニーズや要件に合わせて柔軟にカスタマイズできます。
タイトル領域をカスタマイズする
タイトル領域は、次のオプションを使用してカスタマイズできます。
-
イメージ
-
4 つのレイアウトから選択
-
タイトルの上のテキスト
-
表示された作成者
-
公開日を表示または非表示にする
タイトルを追加する (必須)
タイトルをパブリケーションに追加することは、作成プロセスの重要な手順です。 文書に明確で簡潔な名前を付けるだけでなく、作業内容を保存してコラボレーターと共有することもできます。
注: 次の手順に進む前にタイトルを入力する必要があります。 タイトルを追加し忘れた場合は、続行する前にリマインダーがポップアップ表示されます。
タイトル イメージを追加する (省略可能)
イメージを追加するには、ツール バーの [画像の参照] アイコンを選択します。 タイトルの上にマウス ポインターを合わせると、ツール バーが表示されます。
イメージを変更するには、[画像の参照] に移動し、別のイメージを選択します。
Web 検索、サイト、コンピューター、またはリンクから、Microsoft が提供するストック イメージから最近の画像を選択するか、画像を取得します。 organizationで承認済み画像のセットが指定されている場合は、[Organization] でそのセットから選択できます。
スクリーンショット
注:
-
Web 検索では、クリエイティブ コモンズ ライセンスを利用する Bing 画像を使用します。 ページに画像を挿入する前に、ライセンスを確認する責任があります。
-
画像は、横向きまたは縦横比が 16:9 以上の場合に最適に見えます。
-
すべてのチャネルの受信者が、含まれているイメージにアクセスできることを確認します。
フォーカル ポイントを設定する (省略可能)
焦点を設定して、画像の最も重要な部分がフレーム内にあることを確認できます。 ツール バーの [画像の焦点を設定] を選択し、イメージ内の焦点を目的の場所にドラッグします。
表示されるページ作成者を追加または変更する (省略可能)
タイトル領域で、[作成者] ボックスに名前、部分名、またはメール名を追加します。 Amplifyは、organizationのプロファイルに対して名前を検索し、提案されたユーザーを表示します。 いずれかを選択します。 名前を入力しないと、文書に作成者のバイラインは表示されません。
タイトル レイアウトを選択する (省略可能)
[Web パーツ
タイトルの配置を設定する (省略可能)
ツールボックスがまだ表示されていない場合は、[
タイトルの上にテキストを追加する (省略可能)
タイトルの上の対照的なブロックにテキストを追加して、条件を満たす情報を追加したり、ページ上の何かに注意を向けたりすることができます。 ブロックの色は、サイトのテーマに基づいています。
-
[Web パーツ
-
ツールボックスで、[タイトルの上のテキスト] ボックスに最大 40 文字のテキストを入力します。
-
次に、[タイトルの上にテキスト ブロックを表示する] トグルを [はい] に変更します。
公開日を表示または非表示にする (省略可能)
-
タイトル領域を選択します。
-
[Web パーツの編集 ]
-
[発行日の表示] で、トグルを使用して発行日を表示または非表示にします。
セクションを使用してメインコンテンツを作成する
列を含むセクションを追加して、魅力的で整理されたレイアウトを作成します。 コンテンツを並べて表示するには、各セクションに最大 3 つの列を追加できます。 列の数が異なる複数のセクションを積み重ねることもできます。 右側に垂直セクションを追加することもできます。これは、クイック リンク、連絡先、カウントダウン タイマーなどを表示するのに最適です。
次の例では、左側に 3 つの 1 列セクション、右側に垂直セクションがあります。
注: 一部の機能は、対象となるリリース プログラムを選択した組織に段階的に導入されます。 これは、この機能がまだ表示されない場合や、ここで説明した機能とは異なる場合があることを意味します。
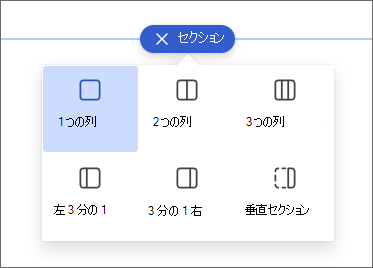
セクション レイアウトを追加する
-
編集モードになっていることを確認します。 セクション分割線の +アイコンにカーソルを合わせ、[+ セクション] を選択します。
-
必要な列の数を選択します。 または、ページ全体にまたがって 1 つの全幅列を選択することもできます。
デザイン アイデアを使用してセクションを作成する
デザインアイデアを使用すると、ニーズに合ったセクションを簡単に作成できます。 [デザイン アイデア] アイコンを選択して、さまざまなセクションを探索します。 デザインのアイデアの詳細については、こちらをご覧ください。
セクション テンプレートを追加する
-
タイトル領域の下、またはページの左端にある既存の Web パーツの上または下にマウス ポインターを合わせます。 プラス記号 (+) が丸で囲まれた行に、新しいセクションの追加を示すヒントが表示されます。
-
プラスアイコンを選択します。
-
開いたウィンドウで、[テンプレート] タブを選択します。
-
テンプレートの一覧から、ニーズに最も適したものを選択します。 次に、テンプレートの各フィールドにコンテンツを追加します。
垂直セクションを追加する
ヒント: 狭いブラウザー ウィンドウでは、垂直セクションがページの下部に移動します。 ウィンドウを広くすると、垂直セクションがページの右側に戻ります。 これは、ビューアーの画面幅が 1024 ピクセル未満の場合にも発生する可能性があります。
-
タイトル領域の下、またはページの左端にある既存の Web パーツの上または下にマウス ポインターを合わせます。 プラス記号 (+) が丸で囲まれた行に、新しいセクションの追加を示すヒントが表示されます。
-
プラスアイコンを選択します。
-
[セクション レイアウト] で、[垂直セクション] を選択します。
-
狭いブラウザー ウィンドウでは、垂直セクションをページの下部または上部に移動できます。 [セクションの編集] を選択して、ブラウザー ウィンドウが小さいサイズに圧縮されたときに、垂直セクションをページの上部または下部に移動するかどうかを選択します。
注:
-
垂直セクションは現在、ページの右側でのみ使用できます。
-
垂直セクションの長さは、ページ上のコンテンツに基づいて調整され、垂直方向以外のセクションのコンテンツの長さに合わせて拡大または縮小されます。
-
全角列と垂直セクションを同じページに配置することはできません
-
既存のセクションを変更する
ヒント: 2 つ以上の列にコンテンツがあり、列の数を減らすと、右端の列のコンテンツが左側の次の列に移動します。 1 列に減らすと、2 番目または 3 番目の列のコンテンツが最初の列の下部に移動します。
-
ページの各セクションは、行でマークされます。 列を追加するセクションを選択し、[プロパティの編集] を選択します。
-
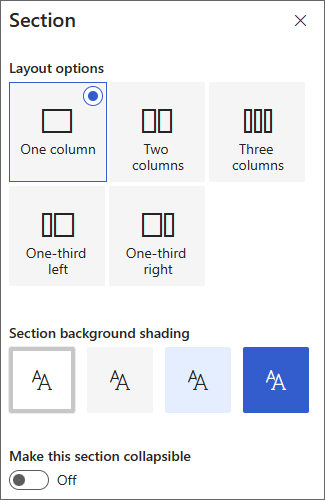
セクション ツールボックスで、目的の列の数と種類を選択します。 セクションに強調を追加する場合、または外観を変更する場合は、セクションの背景色を選択します。 使用可能な色は、サイトのテーマに基づいています。
注: セクションの背景色は、ほとんどの Web パーツに表示されます。 他の Web パーツでは、セクションではなくページの背景が維持されます。 アクセシビリティを確保するために、リスト、ドキュメント ライブラリ、クイック グラフの Web パーツは常にページの背景を維持します。
列にコンテンツを追加する
-
コンテンツを追加する列に移動します。
-
列の上にマウス ポインターを合わせ、プラス (+) アイコンを選択します。
-
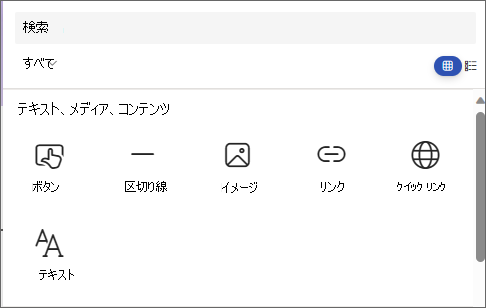
列に追加する Web パーツを選択し、コンテンツを Web パーツに追加します。
セクションを折りたたみ可能にする
-
折りたたみ可能にするセクションを選択します。 次に、[編集] セクションを選択します。
-
[セクションの書式設定] ウィンドウで、[このセクションを折りたたみ可能にする] を見つけて、トグルを [オン] に切り替えます。
-
セクションの表示名を追加して、セクションを識別します。
-
[セクション間の分割線を表示する] トグルを使用して、セクション間の分割線 を有効にするかどうかを選択します。
-
[左] または [右] を選択して、展開または折りたたみアイコンの配置を選択します。
-
セクションごとに、トグルを切り替えて既定の表示を展開するか折りたたむかを決定します。
Web パーツを使用してコンテンツをカスタマイズする
Viva Amplifyには、メインドラフトを、Teams や Outlook などのさまざまなコミュニケーション チャネルに合わせて調整された魅力的で魅力的なコミュニケーションに変換するためのさまざまな Web パーツが用意されています。 Web パーツを見つけるには、タイトル領域の下にポインターを置きます。 円で囲まれたプラス記号 (+) の線を選択すると、使用可能なすべての編集オプションが表示されます。 [ツールボックス] から Web パーツを追加することもできます。
注:
-
以前に SharePoint ページを使用したことがある場合は、Viva Amplifyで使用できない追加の Web パーツが表示されている可能性があります。 Web パーツの選択を減らすと、各 Web パーツが Outlook や Teams などのさまざまな配布チャネルで正しく表示されるようになります。 この選択項目の拡張に取り組んでいます。
-
コンテンツと書式設定の適応: 一部の Web パーツと webpart プロパティでは、既定の動作とは異なる動作が表示されます。 たとえば、[セクション] レイアウトでは、コンテンツを 2 つまたは 3 つの列に整理すると、同じコンテンツが発行されるときに 1 つの列にスタックされます。 さらに、この配布チャネルでは、画像、列、中規模および大規模な Web パーツのテキストなどの一部のプロパティが変更されている可能性があります。 コンテンツと書式設定の適応の完全な一覧については、「Viva Amplifyでの変更の書式設定」を参照してください。
テキストの Web パーツを使用して、ページに段落を追加します。 スタイル、箇条書き、インデント、強調表示、リンクなどの書式設定オプションを使用できます。 テキストでインライン画像を貼り付けることもできます。
-
プラス記号を選択し、Web パーツの一覧から [テキスト] を選択します。
-
ボックス内をクリックします。 書式設定ツール バーが表示されます。
-
テキストを入力し、ツール バーを使用して書式設定します。 ツール バーの省略記号 (...) を選択して、その他の書式設定オプションを表示します。
-
テーブルを追加するには、省略記号を選択し、[テーブルの挿入] を選択します。 テーブルをクリックすると、テーブル スタイル オプションが表示されます。 テーブル自体を選択して、このメニューにアクセスすることもできます。
注: テーブル サイズをAmplify分布に追加することはできますが、大きなテーブルを 600px の分布幅に変換すると、望ましくないリフローが発生する可能性があります。 プレビューで表示するときに、テーブルが正しく表示されていることを確認します。 一部のメール クライアントでは、リフローの問題を防ぐための水平スクロール バーが用意されていますが、すべてではありません。
Image Web パーツを使用して、ページに画像を追加します。
-
プラス記号を選択し、[イメージ] を選択します。
-
イメージ ピッカーを参照してイメージを選択します。
-
イメージを選択すると、画像ツールバーに次のオプションが表示されます:画像編集機能の詳細を確認します。
-
移動
-
編集
-
[複製]
-
Web パーツの削除
-
画像を参照する
-
テキスト オーバーレイ (画像の上に表示されます)
-
サイズ変更
-
切り取り
-
中央揃え
-
高度な編集
-
リセット
-
インライン イメージ
テキストを含むインライン イメージを追加するには、イメージをコピーし、カーソルの位置にある Text Web パーツに貼り付けます。 次に、Web パーツ内のイメージを選択し、画像の左上にあるツール バーを使用して、画像を編集、移動、または左、右、または中央に揃えます。 イメージの各隅にあるハンドルを選択すると、イメージのサイズを変更できます。
注: 生成された電子メール配布では、画像はテキストと共にインラインとして表示されません。 代わりに、テキストは、インライン イメージに関する位置に応じて、イメージの上または下にレンダリングされます。 インライン イメージのサイズは保持されます。 最適な変換結果を得るには、完全なイメージ Web パーツに依存します。
チームに参加しているユーザー 彼らは何を担当していますか? 連絡方法を教えてください。 People Web パーツを使用すると、読者に対してこれらの質問に簡単に回答できます。 organizationの写真、連絡先情報、その他のユーザーを表示できます。
-
プラス記号を選択し、Web パーツの一覧から [People ] を選択します。
-
Web パーツのタイトルを変更するには、プロファイルPeople示すテキストを選択し、その上に入力します。
-
ボックスに名前または部分的な名前を入力します。 一致する結果の一覧が表示され、目的のユーザーを選択できます。 次に、[プロファイルに追加] を選択します。
-
必要な数のユーザーを選択します。
カードの種類
小、中、大の 3 種類のカードがサポートされています。 表示するカードの種類を選択することで、多かれ少なかれ情報を表示するように選択できます。 上の画像のように、小さなカードに画像 (使用可能な場合) とユーザーの名前またはメール アドレスが表示されます。 [中] レイアウトには、テキストの説明の 1 行が表示されます。 [大] レイアウトには、画像、名前または電子メール、タイトル (使用可能な場合)、およびオプションのリンクと説明が表示されます。
カードの種類を変更するには、Web パーツ ツール バーのドロップダウン メニューを使用します。
ユーザープロファイルを並べ替えるには、[移動] ボタンを使用して、それぞれを目的の位置にドラッグ アンド ドロップします。
Ctrl + 左キーまたは Ctrl + 右方向キーを使用して、ユーザー カードを並べ替えることもできます。
[ファイルとメディア] Web パーツを使用して、ページにファイルを挿入します。 挿入できるファイルの種類には、Excel、Word、PowerPoint、Visio、PDF、3D モデル、ビデオなどがあります。
-
プラス記号を選択し、[ファイルとメディア] Web パーツを選択します。
-
最近使ったファイルを選択するか、SharePoint サイト、コンピューター、またはリンクからファイルを取得します。 organizationで承認済み画像のセットが指定されている場合は、[Organization] でそのセットから選択できます。 その後、そのファイルがページに行に表示されます。
注:
-
Web 検索では、Creative Commons ライセンスを利用Bing画像が使用されます。 下書きに画像を挿入する前に、イメージのライセンスを確認する責任があります。
-
埋め込まれたファイルの場合、Web パーツは完全なファイル フォームにリンクするカードとして翻訳されます。 ビデオの場合は、最初のフレームのプレビューを示す大きなカードが生成されます。
ヒント:
-
イメージ ファイルは、ファイルおよびメディア Web パーツではサポートされていません。 イメージを挿入する場合は、Image Web パーツを使用できます。
-
-
プラス記号を選択し、[分割器] Web パーツを選択します。
-
[Web パーツの編集] を選択して、分割線の長さと幅をカスタマイズします。
-
分割器の長さを 20% から 100% に設定します。 スライダーをドラッグすると、デバイダの長さが変わるので、変更をプレビューできます。
-
分割器の重みを 1 (最薄) から 6 (最も厚い) に設定します。 スライダーをドラッグすると、デバイダの重みが変わるので、変更をプレビューできます。
-
プラス記号を選択し、[クイック リンク] Web パーツを選択します。
-
[クイック リンク] タイトルに「」と入力して、独自のタイトルを追加します。
-
クイック リンクの上にあるレイアウト オプションを選択して、レイアウトを選択します。
注: 選択したレイアウトに関係なく、ディストリビューションのボタン形式に変換されます。
リンクを追加する
-
[+ 追加] を選択します。
-
最近使用したファイルを選択するか、次のいずれかの場所からファイルまたは画像を取得します。
-
Microsoft が提供するストック イメージ
-
SharePoint サイト
-
ユーザーの OneDrive アカウント
-
コンピューター
-
リンク
-
organizationで承認済み画像のセットが指定されている場合は、[Organization] でそのセットから選択できます。
-
-
画像、ページ、またはドキュメントを選択し、[挿入] を選択します。
-
ツールボックスには、各リンクのオプションがあります。 オプションは、レイアウトに選択した設定によって異なります。 たとえば、[リスト レイアウトの説明を 表示 する] を選択した場合は、個々のリンクの説明を追加できます。 個々のリンクのその他の種類のオプションには、レイアウト オプションに応じて、イメージの変更、アイコンの書式設定、説明の追加、代替テキストの追加などがあります。
リンクの編集、削除、または並べ替え
-
編集するアイテムにカーソルを合わせます。 編集するアイテムの下部にある [編集] アイコン
-
これにより、そのリンクのオプションがあるその項目のツールボックスが開きます。 オプションは、レイアウトに選択した設定によって異なります。 たとえば、[リスト レイアウトの説明を 表示 する] を選択した場合は、個々のリンクの説明を追加できます。 個々のリンクのその他の種類のオプションには、レイアウト オプションに応じて、イメージの変更、アイコンの書式設定、説明の追加、代替テキストの追加などがあります。
-
リンクを削除するには、アイテムのごみ箱アイコンを選択します。
-
リンクを並べ替えるには、[移動] アイコンを使用して項目を新しい位置にドラッグ アンド ドロップします。 Ctrl + 左キーまたは Ctrl + 右キーを使用してリンクを並べ替えることもできます。
注: フィルムストリップ レイアウトではリンクを並べ替えることはできません。
リンク Web パーツを使用して、プレビューと共に、内部または外部のページ、ビデオ、画像、またはドキュメントにリンクを追加します。
-
プラス記号を選択し、[リンク] Web パーツを選択します。
-
ページ、ビデオ、またはドキュメントへのリンクを貼り付けます。 リンク テキストに加えて、アイテムのプレビューがページに表示されます (使用可能な場合)。 リンクまたはプレビューを削除するには、その横にある [X] を選択します。
リンク Web パーツは、最終的なディストリビューションで似ています。
コンテンツを保存する
Viva Amplifyには、パブリケーションでのコラボレーションをよりシームレスかつ効率的にする機能がいくつか用意されています。
自動保存
Amplifyコンテンツは定期的に自動保存され、予期しない中断が発生した場合に下書きの進行状況が失われるのを防止します。
保存して閉じる
編集が完了したら、[保存して閉じる] を選択して編集モードを終了し、他のコラボレーターに入力と変更を許可できます。
ナビゲーションに保存する
[キャンペーン] または [次へ] を使用してメイン下書きから移動すると、キャンペーン内のコラボレーターのコンテンツが自動的に更新され、表示されます。 これにより、すべてのユーザーが最新バージョンのパブリケーションを使用できるようになります。
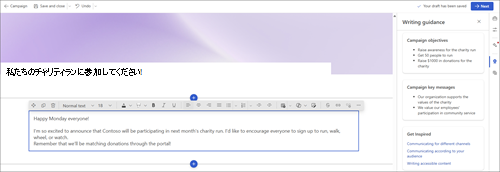
文章作成ガイダンスを使用して下書きを通知する
対象ユーザー向けの書き込みは、効果的なコミュニケーションを作成する上で重要な側面です。 対象ユーザーに到達できる場所に応じて、メッセージの適切なトーンを見つけることが重要です。 対象ユーザーを理解することで、メッセージを調整して共感し、望ましい結果を得ることができます。
すぐに使うことができるインスピレーションのコンテンツ
さまざまな対象ユーザー向けに書き込むのに役立つ、アクセシビリティの高いコンテンツを作成し、さまざまな配布チャネル向けのコミュニケーションを作成する方法に関するガイダンスを提供するインスピレーションコンテンツを提供しています。 このコンテンツは、対象ユーザーや配信チャネルに関係なく、ユーザーが魅力的で効果的なコミュニケーションを作成する方法を理解するのに役立ちます。
キャンペーンの主要なメッセージと目標の概要
Viva Amplifyは、ユーザーがキャンペーンの概要で以前に決定した主要なメッセージと目標をメインドラフトにインポートします。 これらのメッセージは文書のサイドバーに表示され、コンテンツを作成するときに常に前面と中央に表示されます。 この機能は、コンテンツがキャンペーンの目的と一致し、目的のメッセージを効果的に対象ユーザーに伝えるのに役立ちます。


![ツール バーの [画像の参照] アイコンのスクリーンショット。](/images/ja-jp/0e06e1a5-fbb3-402a-810c-efdfb668a797)
![ツール バーの [画像の焦点の設定] ボタンのスクリーンショット。](/images/ja-jp/71043c8d-a303-4ca3-98aa-19e459f34115)
![文書の [作成者] ボックスのスクリーンショット。](/images/ja-jp/0812485f-a768-4217-b87f-80b44823ec32)

![[タイトル] 領域のカスタマイズ ウィンドウのスクリーンショット。](/images/ja-jp/79059aef-ff85-4a2c-af8f-fdfd9eb47109)

![[デザイン アイデア] アイコンが選択されているスクリーンショット。](/images/ja-jp/88887470-bc9f-4963-810a-b52f08810410)
![[プロパティの編集] ボタンのスクリーンショット。](/images/ja-jp/c639f8c1-a788-4c01-aca4-13b20300c13a)

![[セクション] ツールボックスの折りたたみ可能なセクションのオプションのスクリーンショット。](/images/ja-jp/fd957163-efd7-484d-a3d6-74e6cd779969)


![Web パーツを選択するウィンドウのスクリーンショット。[ファイル] と [メディア] と [People Web パーツ] が表示されています。](/images/ja-jp/c94455ac-c6d1-4d0f-bda3-d60eed3c9927)