Создание публикации в Microsoft Viva Amplify
Что такое Viva Amplify публикация?
Публикация Viva Amplify — это сообщение, созданное в рамках кампании. Для каждой кампании можно создать несколько публикаций для информирования, обучения и привлечения аудитории. Публикации можно публиковать по электронной почте, в Teams и SharePoint. Viva Amplify публикации помогут вам своевременно и эффективно охватить аудиторию.
Черновик main позволяет создать базовую публикацию, которая Viva Amplify адаптированных для электронной почты, SharePoint и Teams. Здесь вы узнаете, как создать черновик main.
Viva Amplify включает в себя готовые кампании, которые можно настраивать и предоставлять совместно с вашей организацией. Доступные в настоящее время кампании включают настраиваемые публикации, а также предварительно подготовленные сводки кампании с целями и ключевыми сообщениями. Узнайте, как опробовать готовые кампании.
Примечание: Максимальный размер вложения изображения составляет 12582912 байтов.
Примечание: Viva Amplify не поддерживает дочерние сайты, включая публикацию на дочерних сайтах.
Примечания: Viva Amplify имеет ограничения на количество получателей, на которые может отправляться каждая публикация:
-
200 отдельных адресов электронной почты (включая отдельных лиц, списки рассылки и группы)
-
10 сайтов SharePoint
-
5 каналов Teams
Создание новой публикации
Со страницы обзора кампании
На странице обзора кампании можно создать публикацию на основе шаблона.
На странице Публикации
На странице Публикации можно нажать кнопку +Создать , чтобы создать пустую публикацию.
Доступ к существующей публикации
На странице "Обзор"
Недавно созданные черновики можно просмотреть на странице Обзор. Выберите заголовок черновика, чтобы просмотреть и изменить публикацию.
На странице Публикации
Откройте страницу обзора публикации, выбрав Публикации в main навигации. Оттуда можно выбрать публикацию, которую вы хотите изменить, выбрав заголовок.
Добавление, удаление и изменение содержимого
Для любого нового шаблона или существующей публикации можно легко добавить и изменить содержимое и форматирование, чтобы создать персонализированное взаимодействие. Каждый шаблон предоставляет отправную точку для проектирования, но вы можете настроить его в соответствии с конкретными потребностями и требованиями.
Настройка области заголовка
Область заголовка можно настроить с помощью следующих параметров:
-
Изображение
-
Выбор из четырех макетов
-
Текст над заголовком
-
Отображаемый автор
-
Отображение или скрытие даты публикации
Добавление заголовка (обязательно)
Добавление заголовка в публикацию является важным шагом в процессе создания. Это не только дает публикации четкое и краткое имя, но также позволяет сохранить работу и поделиться ею с участниками совместной работы.
Примечание: Перед переходом к следующему шагу необходимо ввести заголовок. Если вы забудете добавить заголовок, вы получите всплывающее напоминание, прежде чем продолжить.
Добавление изображения заголовка (необязательно)
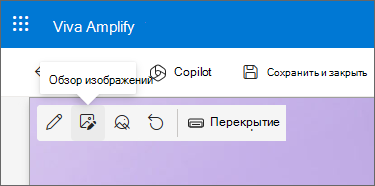
Чтобы добавить изображение, щелкните значок Обзор изображений на панели инструментов. Наведите указатель мыши на название, чтобы увидеть панель инструментов.
Чтобы изменить изображение, перейдите в раздел Обзор изображений и выберите другое изображение.
Выберите последнее изображение или получите изображение из стоковых изображений, предоставленных корпорацией Майкрософт, из веб-поиска, вашего сайта, компьютера или ссылки. Если в вашей организации указан набор утвержденных образов, вы сможете выбрать один из этих наборов в разделе Ваша организация.
СНИМОК ЭКРАНА
Примечания:
-
Поиск в Интернете использует изображения Bing, использующие лицензию Creative Common. Вы несете ответственность за проверку лицензирования для изображения, прежде чем вставлять его на страницу.
-
Изображения лучше всего выглядят в альбомной или 16:9 или выше по пропорциям.
-
Убедитесь, что получатели по всем каналам имеют доступ к образу, который вы включаете.
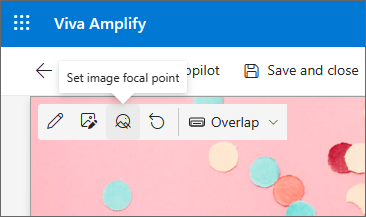
Установка фокуса (необязательно)
Вы можете установить фокус, чтобы убедиться, что самая важная часть изображения находится в кадре. Выберите Задать фокус изображения на панели инструментов, а затем перетащите фокус на изображении в нужное место.
Добавление или изменение отображаемого автора страницы (необязательно)
В области заголовка добавьте имя, частичное имя или имя электронной почты в поле Автор. Amplify выполнит поиск по имени в профилях вашей организации и предоставит вам предлагаемых пользователей. Выберите нужный контакт. Если не ввести имя, в публикации не будет отображаться строка автора.
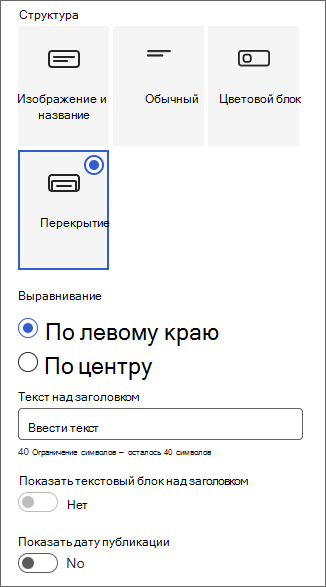
Выбор макета заголовка (необязательно)
Нажмите кнопку Изменить веб-часть
Задать выравнивание заголовка (необязательно)
Если панель элементов еще не отображается, нажмите кнопку Изменить
Добавление текста над заголовком (необязательно)
Вы можете добавить текст в контрастном блоке над заголовком, чтобы добавить квалифиции или привлечь внимание к чему-либо на странице. Цвет блока зависит от темы сайта.
-
Нажмите кнопку Изменить веб-часть
-
На панели элементов введите до 40 символов текста в поле Текст выше заголовка.
-
Затем измените переключатель Показать текстовый блок над заголовком на Да.
Отображение или скрытие даты публикации (необязательно)
-
Выберите область заголовка.
-
Нажмите кнопку Изменить веб-часть
-
В разделе Показать дату публикации используйте переключатель, чтобы отобразить или скрыть дату публикации.
Создание содержимого main с помощью разделов
Создавайте привлекательные, упорядоченные макеты путем добавления разделов со столбцами. Чтобы отобразить содержимое рядом, можно добавить до трех столбцов в каждый раздел. Можно также сложить несколько разделов с разным количеством столбцов. Вы даже можете добавить вертикальный раздел справа, который отлично подходит для отображения таких элементов, как быстрые ссылки, контакты, таймеры обратного отсчета и многое другое.
В следующем примере три раздела с одним столбцом слева и вертикальный раздел справа.
Примечание: Некоторые функциональные возможности постепенно внедряются в организации, которые приняли участие в целевой программе выпуска. Это означает, что эта функция может еще не отображаться или она может отличаться от описанной здесь.
Добавление макета раздела
-
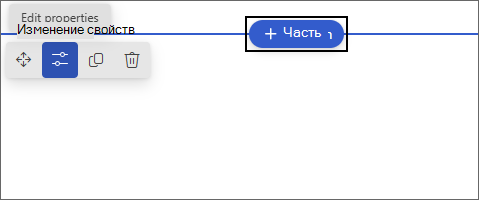
Убедитесь, что вы находитесь в режиме редактирования. Наведите указатель мыши на значок + на разделитель и выберите + Section ( + Section).
-
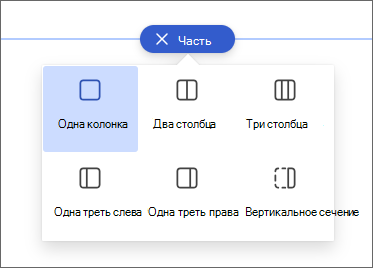
Выберите нужное количество столбцов. Кроме того, можно выбрать один полноширинный столбец, чтобы охватывать всю страницу.
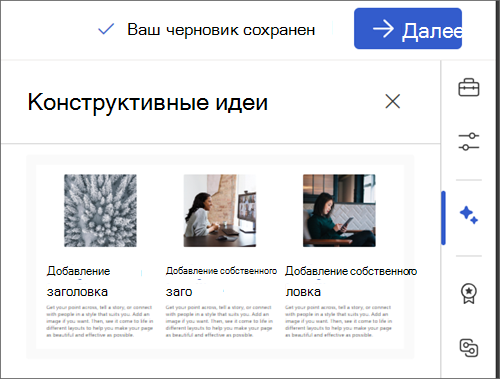
Создание разделов с помощью идей конструктора
Вы можете использовать идеи для разработки, чтобы легко создавать разделы, которые соответствуют вашим потребностям. Щелкните значок Идеи для разработки, чтобы просмотреть различные разделы. Дополнительные сведения о дизайне идей.
Добавление шаблона раздела
-
Наведите указатель мыши под областью заголовка или над или под существующей веб-частью слева от страницы. Появится строка со знаком плюса (+) с подсказкой Добавление нового раздела.
-
Щелкните значок плюса.
-
В открывающейся области выберите вкладку Шаблоны.
-
В списке шаблонов выберите тот, который лучше всего соответствует вашим потребностям. Затем добавьте содержимое в каждое поле шаблона.
Добавление вертикального раздела
Совет: В узком окне браузера вертикальный раздел перемещается в нижнюю часть страницы. При расширении окна вертикальный раздел вернется в правую часть страницы. Это также может произойти, если ширина экрана средства просмотра меньше 1024 пикселей.
-
Наведите указатель мыши под областью заголовка или над или под существующей веб-частью слева от страницы. Появится строка со знаком плюса (+) с подсказкой Добавление нового раздела.
-
Щелкните значок плюса.
-
В разделе Макет раздела выберите Вертикальный раздел.
-
В узком окне браузера вертикальный раздел можно переместить в нижнюю или верхнюю часть страницы. Выберите, будет ли вертикальный раздел переходить в верхнюю или нижнюю часть страницы, если окно браузера будет сокращено до меньшего размера, выбрав Изменить раздел.
Примечания:
-
Вертикальные разделы в настоящее время доступны только в правой части страницы.
-
Длина вертикальных разделов корректируется в зависимости от содержимого на странице, увеличивая или уменьшая по длине содержимого в не вертикальных разделах.
-
Невозможно иметь полноширинный столбец и вертикальный раздел на одной странице
-
Изменение существующего раздела
Совет: При наличии содержимого в двух или более столбцах, а затем уменьшения числа столбцов содержимое в правом большинстве столбцов будет перемещаться в следующий столбец слева. При уменьшении до одного столбца содержимое во втором или третьем столбце будет перемещаться в нижнюю часть первого столбца.
-
Каждый раздел страницы помечается строкой. Выберите раздел, в который нужно добавить столбцы, а затем выберите Изменить свойства.
-
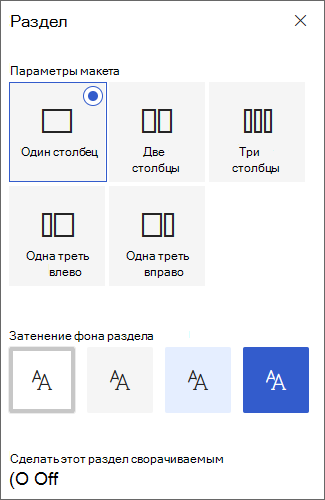
На панели элементов раздела выберите нужное количество и тип столбцов. Если вы хотите добавить акцент в раздел или изменить внешний вид, выберите цвет фона раздела. Доступные цвета основаны на теме сайта.
Примечание: Цвет фона раздела отображается в большинстве веб-частей. Другие веб-части поддерживают фон страницы, а не раздел. Для специальных возможностей веб-части списка, библиотеки документов и быстрой диаграммы всегда будут поддерживать фон страницы.
Добавление содержимого в столбец
-
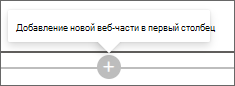
Перейдите к столбцу, в который нужно добавить содержимое.
-
Наведите указатель мыши на столбец и выберите значок плюса (+).
-
Выберите веб-часть, которую нужно добавить в столбец, а затем добавьте содержимое в веб-часть.
Создание разделов сворачиваемыми
-
Выберите раздел, который нужно сделать сворачиваемым. Затем выберите Изменить раздел.
-
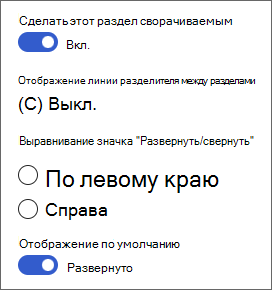
В области Форматирование разделов найдите пункт Сделать этот раздел сворачиваемым и переключите переключатель в положение Вкл.
-
Добавьте отображаемое имя раздела для идентификации раздела.
-
Укажите, нужно ли включить линию разделителя между разделами с переключением Показать линию разделителя между разделами .
-
Выберите выравнивание значка развертывания или сворачивания, выбрав влево или вправо.
-
Для каждого раздела определите, будет ли развернуто или свернуто отображение по умолчанию, переключив переключатель.
Настройка содержимого с помощью веб-частей
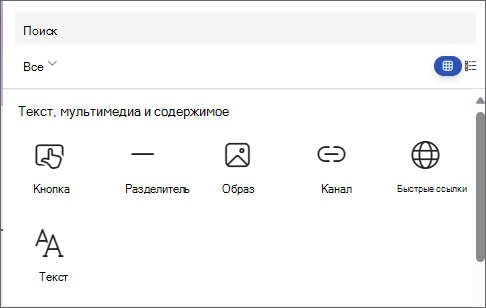
Viva Amplify предлагает ряд веб-частей для преобразования проекта main в привлекательное и привлекательное общение, адаптированное для различных каналов коммуникации, таких как Teams и Outlook. Веб-части можно найти, наведите указатель мыши под областью заголовка. Выберите строку со знаком "плюс" (+), чтобы просмотреть все доступные параметры редактирования. Вы также можете добавить веб-части из панели элементов.
Примечания:
-
Если вы ранее использовали страницы SharePoint, возможно, вы видели дополнительные веб-части, недоступные в Viva Amplify. Сокращенный выбор веб-частей заключается в том, чтобы позволить каждой веб-части правильно отображаться в различных каналах распространения, таких как Outlook и Teams. Мы работаем над расширением этого выбора.
-
Адаптация содержимого и форматирования. Некоторые веб-части и свойства веб-частей будут отображать поведение, отличное от поведения по умолчанию. Например, в макете Разделы при организации содержимого в два или три столбца одно и то же содержимое будет сложено в один столбец при публикации. Кроме того, некоторые свойства, такие как текст на изображениях, столбцах и веб-частях средних и больших пользователей, могут быть изменены для этого канала распространения. Полный список адаптаций к содержимому и форматированию см. в разделе Изменения форматирования в Viva Amplify.
Веб-часть "Текст" позволяет добавить абзацы на страницу. Доступны такие параметры форматирования, как стили, маркеры, отступы, выделение и ссылки. Вы также можете вставлять встроенные изображения с помощью текста.
-
Выберите знак "плюс" и выберите Текст в списке веб-частей.
-
Щелкните внутри поля. Отобразится панель инструментов форматирования.
-
Введите текст и отформатируйте его с помощью панели инструментов. Чтобы просмотреть дополнительные параметры форматирования, выберите многоточие (...) на панели инструментов.
-
Чтобы добавить таблицу, выберите многоточие и нажмите кнопку Вставить таблицу. После щелчка в таблице появятся параметры стилей таблицы. Вы также можете открыть это меню, выбрав саму таблицу.
Примечание: Хотя в распределение Amplify можно добавить любой размер таблицы, преобразование таблиц большего размера в ширину распределения 600 пикселей может привести к нежелательному повторному перетоку. Убедитесь, что таблица выглядит нормально при просмотре в предварительной версии. Горизонтальная полоса прокрутки для предотвращения проблем с перетоком предоставляется в некоторых почтовых клиентах, но не во всех.
Используйте веб-часть "Изображение", чтобы добавить изображения на страницу.
-
Щелкните знак "плюс" и выберите Изображение.
-
Перейдите в средство выбора изображений, чтобы выбрать изображение.
-
После выбора изображения на панели инструментов изображения появятся следующие параметры:Дополнительные сведения о возможностях редактирования изображений.
-
Переместить
-
Изменить
-
Дублировать
-
Удаление веб-части
-
Обзор изображений
-
Наложение текста (поверх изображения)
-
Изменение размера
-
Обрезать
-
Выравнивание по центру
-
Использовать расширенные возможности редактирования
-
Восстановить
-
Встроенные образы
Вы можете добавить встроенное изображение с текстом, скопировав изображение и вставив его в веб-часть Текст в расположении курсора. Затем выберите изображение в веб-части и используйте панель инструментов в левом верхнем углу изображения, чтобы изменить изображение, переместить его или выровнять его влево, вправо или по центру. Вы можете изменить размер изображения, выбрав маркеры в каждом углу изображения.
Примечание: В созданном рассылке по электронной почте изображения не будут отображаться как встроенные с текстом. Вместо этого текст будет отображаться над или под изображением в зависимости от его расположения по отношению к встроенному изображению. Размер встроенного образа будет сохранен. Для получения наилучших результатов преобразования ищите веб-часть полного образа.
Кто в команде? За что они отвечают? Как связаться с ними? Ответить на эти вопросы для читателей легко с помощью веб-части Люди. Он может отображать фотографии, контактные данные и многое другое о людях в вашей организации.
-
Выберите знак "плюс" и выберите Люди от списка веб-частей.
-
Измените заголовок веб-части, выбрав текст Люди профили и введя его.
-
Введите в поле имя или частичное имя. Появится список соответствующих результатов, и вы можете выбрать нужного пользователя. Затем выберите Добавить в профиль.
-
Выберите необходимое количество пользователей.
Типы карточек
Поддерживаются три различных типа карточек: маленькая, средняя и большая. Вы можете отобразить больше или меньше информации, выбрав тип карта для отображения. На небольших карточках отображается рисунок (если он доступен) и имя или адрес электронной почты человека, как показано на рисунке выше. В макете Средний отображается одна строка текстового описания. В макете Большой отображается изображение, имя или сообщение электронной почты, заголовок (если доступно), а также необязательная ссылка и описание.
Чтобы изменить тип карта, используйте раскрывающееся меню на панели инструментов веб-части.
Чтобы изменить порядок профилей людей, перетащите каждый из них в нужное место с помощью кнопки Переместить.
Вы также можете изменить порядок карточек людей с помощью клавиш CTRL+LEFT или CTRL+СТРЕЛКА ВПРАВО.
Используйте веб-часть "Файл и мультимедиа", чтобы вставить файл на страницу. Типы файлов, которые можно вставить: Excel, Word, PowerPoint, Visio, PDF-файлы, трехмерные модели, видео и многое другое.
-
Выберите знак "плюс", а затем веб-часть "Файл и мультимедиа".
-
Выберите последний файл или получите файл с сайта SharePoint, компьютера или ссылки. Если в вашей организации указан набор утвержденных образов, вы сможете выбрать один из этих наборов в разделе Ваша организация. Этот файл будет отображаться в строке на странице.
Примечания:
-
Поиск в Интернете использует изображения Bing, использующие лицензию Creative Commons. Вы несете ответственность за проверку лицензирования для изображения, прежде чем вставлять его в черновик.
-
Для любого файла с вбитым файлом веб-часть преобразуется как карта, который ссылается на полную форму файла. Для видео создается большая карта, показывающая предварительный просмотр первого кадра.
Советы:
-
Файлы изображений не поддерживаются в веб-части "Файлы и мультимедиа". Если вы хотите вставить изображение, можно использовать веб-часть Изображение.
-
-
Выберите знак "плюс", а затем веб-часть Разделитель.
-
Выберите Изменить веб-часть, чтобы настроить длину и ширину разделителя.
-
Установите длину делителя от 20 % до 100 %. Длина разделителя изменится при перетаскивании ползунка, чтобы можно было просмотреть изменения.
-
Установите вес делителя с 1 (самый тонкий) на 6 (самый толстый). Вес делителя изменится при перетаскивании ползунка, чтобы можно было просмотреть изменения.
-
Выберите знак "плюс", а затем веб-часть "Быстрые ссылки".
-
Добавьте собственный заголовок, введя над заголовком быстрых ссылок.
-
Выберите параметры макета над краткими ссылками, чтобы выбрать макет.
Примечание: Независимо от выбранного макета он будет преобразован в формат кнопки в вашем дистрибутиве.
Добавление ссылок
-
Выберите +Добавить.
-
Выберите последний файл или получите файл или изображение из одного из следующих расположений:
-
Стоковые образы, предоставляемые корпорацией Майкрософт
-
Сайт SharePoint
-
Ваша учетная запись OneDrive
-
Ваш компьютер
-
Ссылка
-
Если в вашей организации указан набор утвержденных образов, вы сможете выбрать один из этих наборов в разделе Ваша организация.
-
-
Выберите изображение, страницу или документ и нажмите кнопку Вставить.
-
На панели элементов у вас будут параметры для каждой ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили показать описания для макета списка, можно добавить описание для отдельной ссылки. Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, форматирование значков, добавление описаний и добавление альтернативного текста.
Изменение, удаление или изменение порядка ссылок
-
Наведите указатель мыши на элемент, который вы хотите изменить. Щелкните значок Изменить
-
Откроется панель элементов для этого элемента, где будут доступны параметры для этой ссылки. Параметры зависят от параметров, выбранных для макета. Например, если вы решили показать описания для макета списка, можно добавить описание для отдельной ссылки. Другие типы параметров для отдельных ссылок, в зависимости от параметров макета, включают изменение изображения, форматирование значков, добавление описаний и добавление альтернативного текста.
-
Чтобы удалить ссылки, выберите значок корзины для элемента.
-
Чтобы изменить порядок ссылок, перетащите элементы в новые позиции с помощью значка Переместить. Вы также можете изменить порядок ссылок с помощью клавиш CTRL+LEFT или CTRL+RIGHT.
Примечание: Невозможно изменить порядок ссылок в макете Filmstrip.
Используйте веб-часть Ссылка, чтобы добавить ссылку на внутреннюю или внешнюю страницу, видео, изображение или документ, а также ее предварительный просмотр.
-
Выберите знак "плюс", а затем веб-часть "Ссылка".
-
Вставьте ссылку на страницу, видео или документ. В дополнение к тексту ссылки на странице будет отображаться предварительный просмотр элемента, если он доступен. Чтобы удалить ссылку или предварительный просмотр, щелкните X рядом с ней.
Веб-часть ссылки будет выглядеть примерно так же в окончательном дистрибутиве.
Сохранение содержимого
Viva Amplify предлагает несколько функций, которые делают совместную работу над публикациями более эффективной и эффективной.
Автосохранение
Amplify содержимое автоматически сохранено через регулярные промежутки времени, чтобы не потерять прогресс в черновике в случае непредвиденных прерываний.
Сохранение и закрытие
Завершив редактирование, можно выбрать Сохранить и закрыть, чтобы выйти из режима редактирования и разрешить другим участникам совместной работы входить и вносить изменения.
Сохранение при навигации
При переходе от main черновика с помощью команды "Кампания" или "Далее" содержимое автоматически обновляется для участников совместной работы в кампании. Это гарантирует, что все будут работать с последней версией публикации.
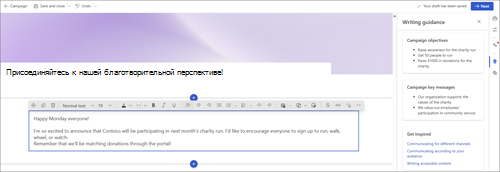
Используйте руководство по написанию для информирования черновика
Написание текста для аудитории является критически важным аспектом создания эффективных коммуникаций. Важно найти правильный тон сообщения в зависимости от того, где можно связаться с аудиторией. Понимая аудиторию, вы можете адаптировать сообщение, чтобы резонировать с ними и достичь желаемого результата.
Вдохновляющее содержимое из коробки
Чтобы помочь вам писать для разных аудиторий, мы предлагаем вдохновляющее содержимое, которое содержит рекомендации по написанию содержимого со специальными возможностями и созданию сообщений для различных каналов распространения. Это содержимое предназначено для того, чтобы помочь пользователям понять, как создавать привлекательные и эффективные коммуникации независимо от аудитории или канала распространения.
Ключевые сообщения и цели кампании
Viva Amplify импортирует ключевые сообщения и цели, которые пользователи ранее определили в кратком обзоре кампании в основной проект. Эти сообщения отображаются на боковой панели публикации, гарантируя, что они всегда находятся в передней и по центру при создании содержимого. Эта функция помогает обеспечить соответствие содержимого целям кампании и эффективной передачи нужного сообщения аудитории.