Använda webbdelen Hero
Gäller för
Flytta fokus och visuellt intresse till sidan och videon med webbdelen Hero. Du kan visa upp till fem objekt i webbdelen Fokusbild och använda bilder, text och länkar för att dra uppmärksamheten till vart och ett. Webbdelen Fokusbild ingår som standard på Communication-webbplatser, men du kan även lägga till webbdelen Fokusbild på andra sidor.
Om videoklippen har konfigurerats i Hero-webbdelen spelas de upp infogade medan du kan stanna kvar och bläddra igenom samma sida i stället för att gå till ett nytt fönster. En del funktioner införs stegvis för organisationer som har anmält sig till Programmet för riktad version. Det innebär att du kanske inte ser den här funktionen än eller att den ser annorlunda ut jämfört med beskrivningen i hjälpartiklarna.
Obs!: Du måste ha redigeringsbehörighet för att kunna skapa sidor. Om du är ägare men inte kan lägga till en sida kan det hända att administratören har inaktiverat möjligheten att göra det.
Innehåll
Webbdelen Hero på kommunikationswebbplatser: Ämne och Demonstration
När du skapar en kommunikationswebbplats kan du börja med en tom webbplats eller välja någon av de andra webbplatsmallarna, som var och en har en standarduppsättning med webbdelar. Några av de här mallarna för kommunikationswebbplatser levereras med webbdelen Hero, till exempel:
-
Standardkommunikation: dela information som nyheter, händelser och annat innehåll.
-
Showcase: använd foton eller bilder för att visa upp en produkt, ett team eller en händelse.
I de här mallarna ingår webbdelen Hero på sidan som standard. Den är förifylld med standardbilder, text och länkar som du ändrar för att visa upp egna bilder, text, sidor, länkar eller dokument.
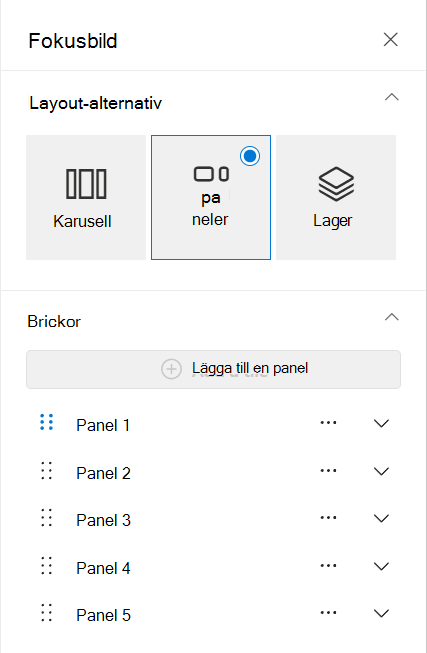
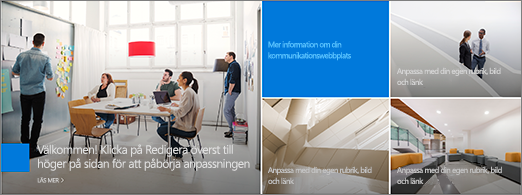
När du väljer standardkommunikationsmallen är standardhjälten en sida vid sida med fem paneler (som du kan ändra från en till fem):

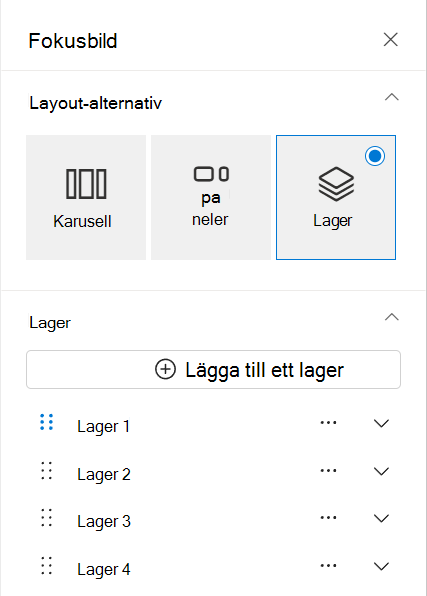
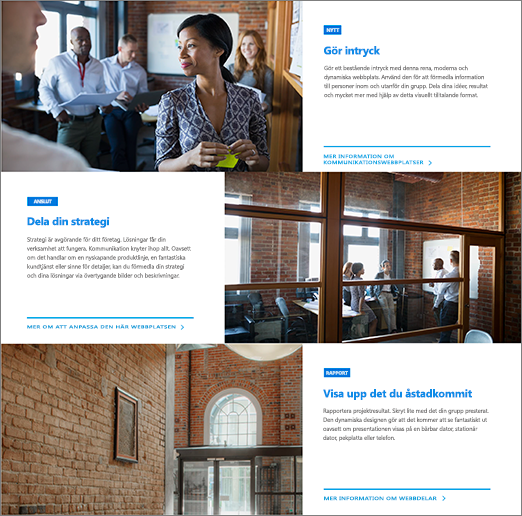
När du väljer mallen Demonstration är standardhjälten en lodrät layout med tre lager (som du kan ändra från ett till fem lager):

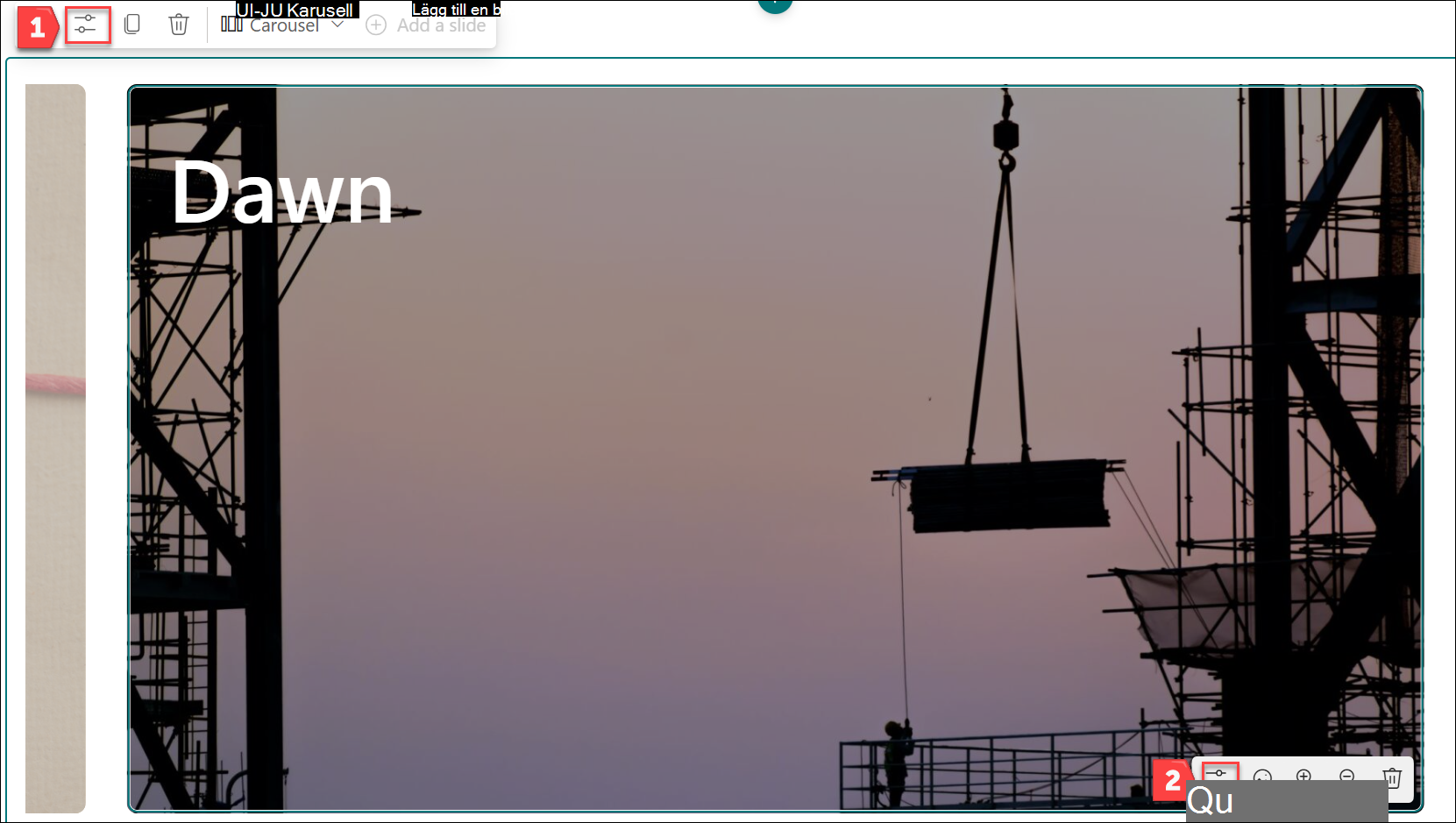
Du kan ändra layouten för hero-webbdelen från ett rutnät till lodräta lager eller karuseller med knappen (1) Redigera egenskaper (

1. Knappen Redigera webbdel
2. Knappen Redigera information
Ändra layout av webbdelen Hero
Om du inte redan är i redigeringsläge på sidan väljer du Redigera längst upp till höger på sidan.
-
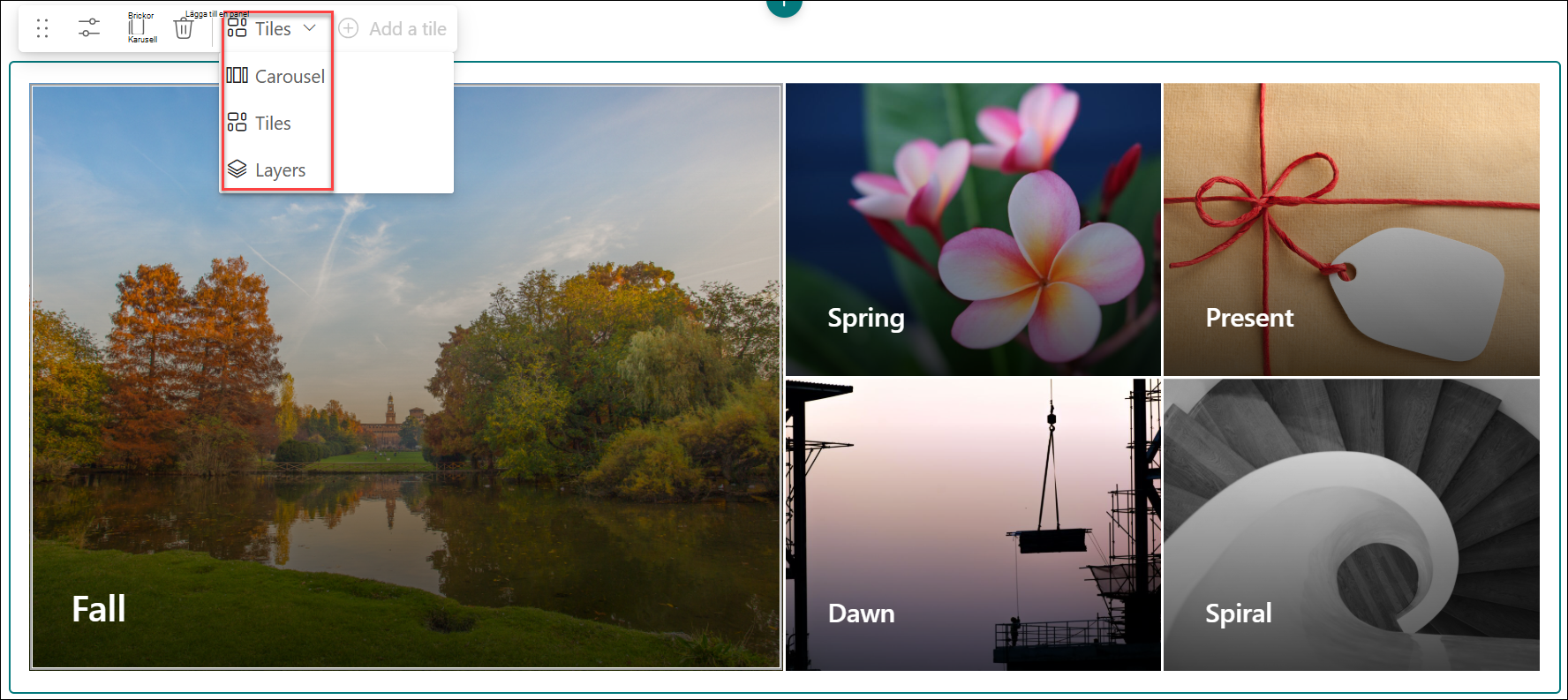
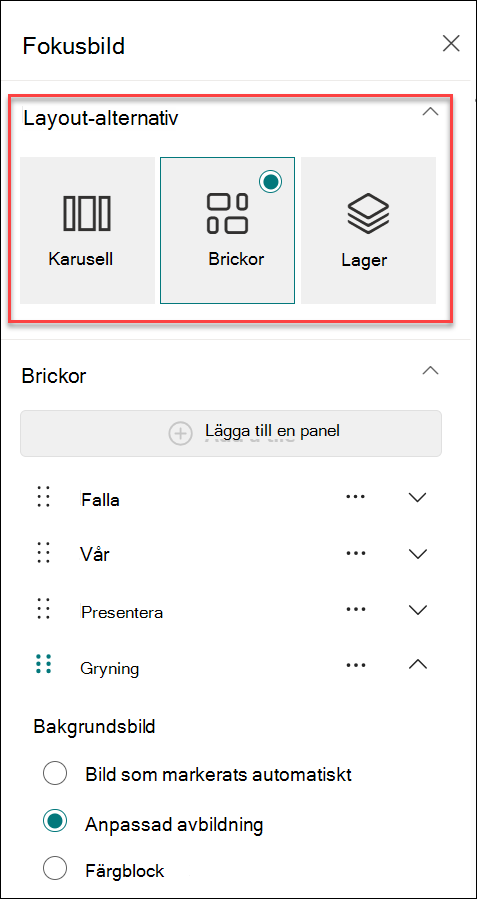
Du kan välja en av de tre layouterna som är tillgängliga för Hero-webbdelen: Karusell, Paneler och Lager. Du väljer layouten genom att antingen välja Redigera egenskaper (
-
I egenskapsfönstret för webbdelen väljer du:
-
Lägga till en bild för karuselllayout
Tips:
-
För Karuselllayout kan du aktivera/inaktivera övergången för automatiska bilder genom att aktivera/inaktivera växlingsknappen Spela upp automatiskt.
-
-
-
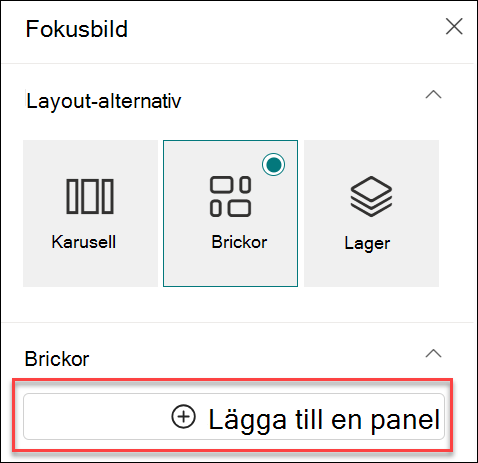
Lägga till en panel för panellayout
-
Lägga till ett lager för layouten Lager
-
-
Obs!: kan du välja upp till 5 paneler (som på en standardkommunikationswebbplats ) eller upp till fem lager (som på en Demonstration-webbplats) eller upp till 5 bilder i karusellen.
Ändra bild, text och länkar för varje panel eller lager
Om du inte redan är i redigeringsläge på sidan väljer du Redigera längst upp till höger på sidan.
-
Välj Redigera information (
-
Välj Ändra i egenskapsfönstret och välj sedan en plats där du vill hämta länken:
-
Recent: Om du nyligen har öppnat bilder, sidor eller dokument hittar du dem här.
-
Arkivbilder Arkivbilder tillhandahålls av Microsoft. De är av hög kvalitet och har precis rätt storlek för din användning. Om du är SharePoint-administratör rekommenderar vi att du aktiverar ett NÄTVERK för innehållsleverans (CDN) för att förbättra prestandan för att hämta avbildningar.
-
Webbsökning: Du kan hitta bilder från Bing som använder Creative Common-licensen. Du ansvarar för att granska licensiering för en bild innan du infogar den på sidan. SharePoint endast i Microsoft 365.
-
Din organisation: Om din organisation har angett en uppsättning godkända tillgångar kan du välja bland de som anges här. Om du är en SharePoint-Admin och vill lära dig hur du skapar ett resursbibliotek för din organisation läser du Skapa ett bibliotek för organisationstillgångar.
-
OneDrive: Du kan välja en länk till ett dokument eller en bild som du har lagrat på OneDrive. SharePoint endast i Microsoft 365.
-
Site: Du kan välja en länk till ett dokument, en bild eller en sida på en webbplats.
-
Upload: Du kan ladda upp ett dokument eller en bild från en personlig enhet.
-
Från en länk: Ange en länk för sidan, dokumentet eller bilden från OneDrive eller SharePoint i Microsoft 365.
Obs!: Länkar som är externa till din webbplats visar inte en förhandsgranskning av bilder i U.S. Government GCC High och DoD, och Office 365 som drivs av 21Vianet.
-
-
Markera bilden, sidan eller dokumentet och välj Öppna.
-
I egenskapsfönstret under Bakgrundsbild väljer du Anpassad bild eller Endast färg (Endast färg är bara tillgängligt för panellayouten, och färgen motsvarar färgen på ditt webbplatstema).
Med alternativet Auto-selected väljs en bild från sidan eller dokument som du länkar till, om någon är tillgänglig.
-
Ange Sidhuvud för bilden.
-
Du kan visa åtgärdslänken Ring till genom att ändra växlingsknappen till Ja. Lägg sedan till Call to action text (till exempel ”Läs mer”). Uppmaningen, Call to action link, är tillgänglig på alla lager i en lagerlayout, men bara på den största panelen i panellayout.
Obs!: Karuselllayouten har 3 nya format. Du kan ange olika format (bildöverlägg, textblock, diagonal delning) för varje bild för att variera innehållspresentationen.
-
Ändra fokuspunkten för en bild
I SharePoint i Microsoft 365 kan du ändra fokuspunkten på en markerad bild i webbdelen Hero för att få den viktigaste delen av bilden i ramen.
-
Om du inte redan är i redigeringsläge på sidan väljer du Redigera längst upp till höger på sidan.
-
Välj Ange fokuspunkt
-
Dra fokuspunkten dit du vill ha den i bilden.
Ordna om karusellbilder, paneler eller lager
Du kan ändra ordning på karusellbilder, paneler eller lager genom att flytta dem dit du vill.
-
Om du inte redan är i redigeringsläge på sidan väljer du Redigera längst upp till höger på sidan.
-
I egenskapsfönstret väljer du de tre punkterna bredvid bilden, panelen eller lagret och väljer sedan Flytta upp eller Flytta ned för att ändra ordning. För paneler och lager kan du också markera bilden och sedan hålla ned och dra panelen eller lagret dit du vill.
Placera webbdelen Hero i en av två eller tre kolumner
Webbdelen Hero har utformats för att ta upp sidans fulla bredd. Om du hellre vill att webbdelen Hero inte tar upp hela bredden kan du göra det genom att ändra avsnittets layout.
-
Om du inte redan är i redigeringsläge väljer du Redigera längst upp till höger på sidan.
-
Hovra med musen precis ovanför webbdelen Hero och välj det inringade + till vänster om webbdelen
-
Under Avsnittslayout väljer du Två kolumner eller Tre kolumner.
-
Webbdelen Hero finns nu i den vänstra kolumnen i de två eller tre kolumnerna i avsnittet.
-
Om du vill flytta webbdelen Hero markerar du bilden och håller sedan ned och drar den till den kolumn du vill att den ska vara.
Lägga till en tom Hero-webbdel på en sida
Du kan lägga till en Hero-webbdel på en sida på en gruppwebbplats eller på en kommunikationswebbplats . Gör så här:
-
Om du inte redan är i redigeringsläge på sidan väljer du Redigera längst upp till höger på sidan. Leta reda på verktygslådan (
-
Välj Visa alla webbdelar och välj eller dra och släpp Hero i listan med webbdelar.
-
Välj Redigera egenskaper (
-
Välj Välj länk för varje panel som du vill ändra.
-
I verktygslådan för varje panel väljer du Välj och sedan en plats där du vill hämta länken:
Välj Ändra i verktygslådan och välj sedan en plats där du vill hämta länken:
-
Recent: Om du nyligen har öppnat bilder, sidor eller dokument hittar du dem här.
-
Webbsökning: Du kan hitta bilder från Bing som använder Creative Common-licensen. Du ansvarar för att granska licensiering för en bild innan du infogar den på sidan. SharePoint endast i Microsoft 365.
-
Din organisation: Om din organisation har angett en uppsättning godkända tillgångar kan du välja bland de som anges här. Om du är en SharePoint-Admin och vill lära dig hur du skapar ett resursbibliotek för din organisation läser du Skapa ett bibliotek för organisationstillgångar.
-
OneDrive: Du kan välja en länk till ett dokument eller en bild som du har lagrat på OneDrive. SharePoint endast i Microsoft 365.
-
Site: Du kan välja en länk till ett dokument, en bild eller en sida på en webbplats.
-
Upload: Du kan ladda upp ett dokument eller en bild från en personlig enhet.
-
Från en länk: Ange en länk för sidan, dokumentet eller bilden från OneDrive för SharePoint i Microsoft 365.
-
-
Välj bild, sida eller dokument och klicka på Open.
-
Under Image i verktygslådan väljer du Custom image eller Color only. Med alternativet Auto-selected väljs en bild från sidan eller dokument som du länkar till, om någon är tillgänglig. Endast färg är tillgängligt för layouten Paneler och färgen motsvarar färgen på ditt webbplatstema.
-
Ange Alternative text för bilden.
-
Du kan visa åtgärdslänken Ring till genom att ändra växlingsknappen till Ja. Lägg sedan till Call to action text (till exempel ”Läs mer”). Åtgärdslänken Ring till är tillgänglig för varje lager i en lagerlayout, men bara för den största panelen i en sida vid sida-layout
Bildskalning i webbdelen Hero
Om du vill välja att passa storlek på bilder för Hero-webbdelen bör du tänka på följande:
-
Webbdelen är utformad för att passa bredden på skärmen i en fullständig utfallslayout.
-
I layouten Paneler skalas höjden på webbdelen så att den följer bredd–höjd-förhållandet 8:3, och bilder i webbdelens skala till proportionerna 4:3.
-
I layouten Lager skalas ett enskilt lager till bredd–höjd-förhållandet 8:3 och bilder inuti varje lagerskala till ett bredd-höjd-förhållande nära 9:16.
Obs!: Du kan lägga till en länk till en video eller ladda upp en video till Hero-webbdelen. Videor stöds nu i Hero-webbdelen med integrering av Stream.
När kommer karuselllayouten att vara tillgänglig?
Allmän tillgänglighet (globalt, GCC, GCC High och DoD): Distributionen börjar i mitten av januari 2025 och slutförs i slutet av månaden.
Vad händer med befintliga layouter när karuselllayouten har lagts till?
Som en del av uppdateringarna av Hero-webbdelen har följande ändringar gjorts:
-
Objekthantering Uppdateringar
Hur du hanterar objekt i webbdelen Hero har ändrats. I stället för att ange antalet objekt (1–5) kan du nu lägga till eller ta bort objekt direkt med det nya intuitiva bildgränssnittet . Det gör det enklare att anpassa Hero-webbdelen efter dina behov.
-
Inställningar för egenskapsfönster
Användargränssnittet i egenskapsfönstret för layouterna Paneler och Lager har uppdaterats för en modernare upplevelse, men funktionerna i dessa layouter ändras inte.
-
Ingen inverkan på befintliga layouter
Om du använder layouterna Paneler eller Lager för närvarande kan du vara säker på att de förblir som de är. Det kommer inte att ske någon automatisk konvertering till den nya karuselllayouten , vilket säkerställer att dina befintliga sidor fortsätter att se ut och fungera som förväntat.