Die Homepage der Website für Schulen ist eine Kommunikationswebsite , die als interne Homepage für Ihr Schul Intranet fungieren soll. Es ist der Ort, an dem Ihre Schüler und Erzieher über Ereignisse und Nachrichten auf dem Laufenden bleiben, auf Schulressourcen zugreifen können und vieles mehr. Es sieht und funktioniert auch hervorragend auf jedem Gerät!

In diesem Artikel teilen wir die Elemente, die sich auf der Vorlage "School Home Page" im SharePoint-Look-Buch befinden, und wie Sie die Website anpassen können, um Sie zu Ihrem eigenen zu machen.
Mit dieser Vorlage wird eine ganz neue Website erstellt; Sie kann nicht über eine vorhandene Website hinzugefügt werden. Wir empfehlen, dass diese Website von einem benannten Team eingerichtet und verwaltet wird, das für die Verbreitung von Informationen an die gesamte Bildungseinrichtung verantwortlich ist. Dazu könnten IT-Administratoren, Schulleiter, designierte Mitarbeiter oder Kursleiter zählen.
Hinweise:
-
Sehen Sie sich ein Beispiel an, wie diese Website für ihre höhere Bildungs Klasse aussehen könnte. Die Möglichkeiten sind endlos!
-
Weitere Tipps gefällig? Zeigen Sie alle verfügbaren Vorlagen für Pädagogen in Inform an, und engagieren Sie Ihre Schulmitarbeiter und Kursteilnehmer mit Websitevorlagen.
-
Nicht jedes Element dieser Website kann für Ihre Schule relevant sein. Sie können Elemente löschen, die Sie nicht benötigen.Sie können auch die Beispiel Nachrichten Beiträge löschen.
Schritt 1: Hinzufügen der Websitevorlage "School Home Page"
Fügen Sie zuerst die Vorlage aus dem SharePoint-Darstellungs Buch hinzu.
Hinweis: Sie müssen über die Berechtigungen des Websitebesitzers verfügen, um diese Vorlage zu Ihrer Website hinzuzufügen.
-
Wechseln Sie im SharePoint-aussehenbuchzur Seite "Schule".
-
Wählen Sie zu Ihrem Mandanten hinzufügenaus.
-
Geben Sie die folgenden Informationen ein:
-
E-Mail: Geben Sie Ihre e-Mail-Adresse ein, an der Sie eine Bestätigung erhalten, wenn die Vorlage erfolgreich zu Ihrer Website hinzugefügt wird.
-
Website-URL: Dies ist der Speicherort, an dem Ihre Website hinzugefügt wird. Sie müssen eine URL angeben, die noch nicht verwendet wurde, da mit dieser Vorlage eine neue Website erstellt wird.
-
Schritt 2: Anpassen Ihrer Website
Nachdem Sie die Vorlage "School Home Page" hinzugefügt haben, ist es an der Zeit, Sie anzupassen und selbst zu gestalten.
|
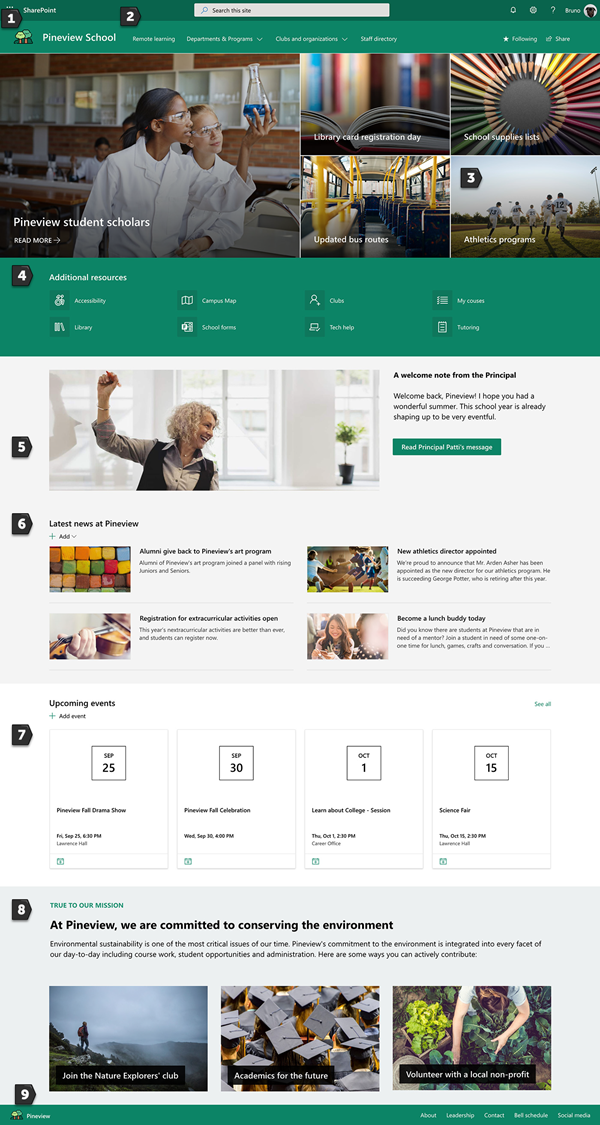
1. präsentieren Sie Ihre Schulfarben Verwenden Sie Website-Branding und ein Logo, um den Geist der Schule zu inspirieren. So wird's gemacht 2. machen Sie Ihre Website einfach zu erreichen Passen Sie die Navigation an, um die Inhaltserkennung zu vereinfachen. So wird's gemacht 3. Verwenden von Bildern, um wichtige Informationen hervorzuheben Verwenden Sie oben auf der Startseite auffällige Bilder, die mit den wichtigsten Ressourcen verknüpft sind. So wird's gemacht 4. Freigeben von Ressourcen Teilen Sie Ressourcen für Ihre Schüler, Lehrer und Mitarbeiter. So wird's gemacht 5. kommunizieren einer Nachricht Heben Sie eine aktuelle Nachricht für Schüler und Pädagogen auf. So wird's gemacht
6. verbreiten Sie die Nachrichten
7. halten Sie alle mit Ereignissen auf dem neuesten Stand Fügen Sie einen Veranstaltungskalender hinzu, um Schüler, Lehrer und Mitarbeiter auf dem Laufenden zu halten. So wird's gemacht 8. präsentieren des Schulbesuchs Heben Sie die Aufgaben und Werte ihrer Schule auf. Freigeben von Missions orientierten Initiativen, um die Auswirkungen zu erhöhen So wird's gemacht
9. ergänzende Informationen freigeben
|
 |
Schritt 3: Freigeben Ihrer Schule-Startseite
Nun können Sie Ihre Website freigeben!
-
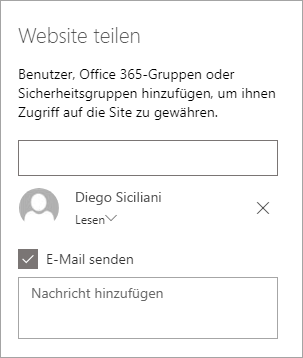
Wählen Sie in der rechten Ecke Website freigeben aus.
-
Geben Sie im Bereich Website freigeben die Namen der Personen ein, für die Sie die Website freigeben möchten. Sie können alle Personen (außer externen Benutzern) auswählen, wenn Sie möchten, dass jeder in Ihrer Organisation Zugriff auf die Zielwebsite der Schule hat. Die Standardberechtigungsstufe ist schreibgeschützt.

-
Geben Sie eine optionale Nachricht ein, die Sie mit der e-Mail-Benachrichtigung senden möchten, die gesendet wird, wenn die Website freigegeben wird, oder deaktivieren Sie das Kontrollkästchen e-Mail senden , wenn Sie keine e-Mail senden möchten.
-
Wählen Sie freigeben aus.
Schritt 4: Verwalten Ihrer Website
Führen Sie die folgenden Tipps aus, um die aktuellsten Inhalte zu präsentieren, die Ihre Institution anbieten muss:
-
Erstellen Sie einen Zeitplan für die Überprüfung der Website.
-
Aktualisieren Sie die Inhalte von Webparts, um sicherzustellen, dass Sie den vollständigen Wert ihrer Landing-Website nutzen.
-
Regelmäßig Nachrichten veröffentlichen, um die neuesten Ankündigungen, Informationen und Status in der Institution zu verteilen. Hier erfahren Sie, wie Sie einen News Beitrag auf einer Teamwebsite oder einer Kommunikationswebsite hinzufügenund anderen Personen, die Ankündigungen veröffentlichen werden, zeigen, wie Sie SharePoint-News verwenden können.
-
Überprüfen Sie die Nutzung Ihrer Website mithilfe des integrierten Verwendungsdaten Berichts , um Informationen über beliebte Inhalte, Website Besuche und vieles mehr zu erhalten.
Optional: Hinzufügen der Startseite der Schule als Registerkarte in einem Teams-Kanal
Nachdem Sie Ihre Website erstellt haben, können Sie Sie einem Teams-Kanal hinzufügen. Gehen Sie wie folgt vor:
-
Wählen Sie in Ihrem Teamkanal Registerkarte hinzufügen + aus.

-
Wählen Sie im Dialogfeld Registerkarte hinzufügen die Option Websiteaus.
-
Geben Sie den Namen ein, den Sie in das Feld Registerkartenname verwenden möchten.
-
Geben Sie die URL Ihrer School-Startseite ein.
-
In den Kanal über diese Registerkarte Posten ist standardmäßig aktiviert, und es wird ein Beitrag erstellt, mit dem jeder im Team weiß, dass die Website hinzugefügt wurde. Sie können das Kontrollkästchen deaktivieren, wenn Sie dies nicht tun möchten.
Wenn Teammitglieder diese Registerkarte auswählen, wird die Startseite angezeigt. Sie können direkt zur Website wechseln, indem Sie oben rechts auf die Schaltfläche Gehe zu Website 
Anpassen der Website
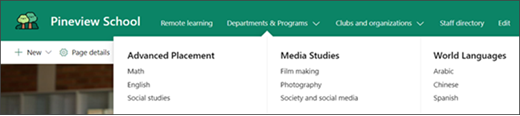
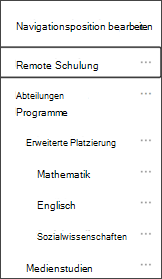
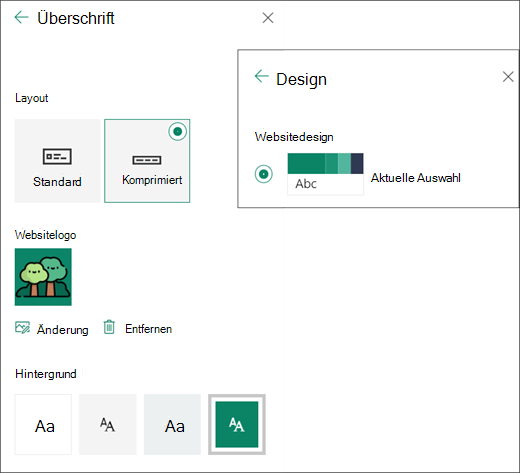
Präsentieren Sie Ihre Schulfarben mit Branding

Sie können das Erscheinungsbild Ihrer SharePoint-Website schnell und einfach anpassen, um das Logo und die Farben ihrer Schule wiederzugeben. Zu diesem Zweck können Sie ein Design auswählen und den Website Header anpassen.

Weitere Informationen hierzu finden Sie unter Ändern des Aussehens Ihrer SharePoint-Website.
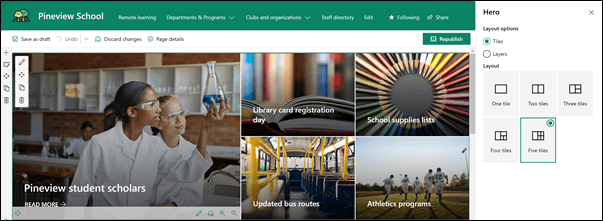
Verwenden von Bildern, um wichtige Informationen mit dem Hero-Webpart hervorzuheben

Das Hero-Webpart sorgt für Fokus und visuelles Interesse für Ihre Seite. Im Hero-Webpart können Sie bis zu fünf Elemente anzeigen und fesselnde Bilder, Texte und Links verwenden, um die Aufmerksamkeit auf die einzelnen Teile zu ziehen. Die Vorlage "School Home Page" verwendet einen Helden in einem Abschnitt mit normaler Breite und 5 Kacheln. So nehmen Sie Änderungen am Hero-Webpart in der Vorlage vor:
-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Wählen Sie die Schaltfläche Details bearbeiten

-
Wählen Sie im Eigenschaftenbereich ändernaus, und wählen Sie dann einen Speicherort aus, von dem Sie den Link abrufen möchten: zuletzt verwendet, hat Bilder, Web-Suche, Ihre Organisation, OneDrive, Website, Upload oder über einen Link.
-
Wählen Sie das Bild, die Seite oder das Dokument aus, und wählen Sie Öffnenaus.
-
Wählen Sie unter Hintergrundbilddie Option automatisch ausgewähltes Bild, benutzerdefiniertes Bild oder Farb Block aus.
-
Unter Optionen können Sie einen Link zum Aufrufen von Aktionen anzeigen, indem Sie die Umschaltfläche auf Jaumschalten. Fügen Sie dann Ihren Text für die Handlungsaufforderung hinzu (z. B. "Weitere Informationen").
Wenn Sie das Layout des Hero-Webparts ändern möchten, gehen Sie wie folgt vor:
-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Wählen Sie auf der linken Seite die Schaltfläche "Webpart Bearbeiten " aus, und wählen Sie den gewünschten Layouttyp aus – Sie können bis zu 5 Kacheln oder bis zu 5 Ebenen auswählen.
Weitere Informationen finden Sie unter Verwenden des Hero-Webparts.
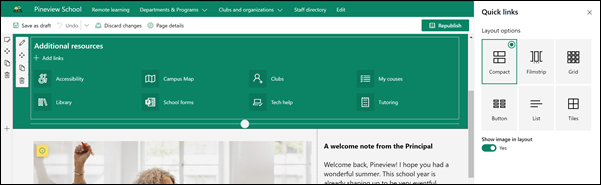
Freigeben von Ressourcen mit schnell Links

-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Wählen Sie im Eigenschaftenbereich ein Layout aus, und wählen Sie die gewünschten Optionen für das Layout aus. So können Sie beispielsweise festlegen, dass Bild im Layout für das kompakte Layoutangezeigt werden soll, und Sie können Beschreibungen für Listen -und Schaltflächen Layouts anzeigen . Die Vorlage "School Home Page" verwendet "Compact" und hat "Bild im Layout anzeigen" ausgewählt.
Hinzufügen von Links
-
Wählen Sie + Hinzufügenaus.
-
Wählen Sie einen Speicherort aus, von dem Sie den Link abrufen möchten: aktuelle, auf Aktien Bilder, Websuche, Ihre Organisation, OneDrive, Website, Upload oder über einen Link.
-
Wählen Sie das Bild, die Seite oder das Dokument aus, und wählen Sie Öffnenaus.
-
Wählen Sie Optionen für den Link aus. Die Optionen hängen von den Einstellungen ab, die Sie für das Layout ausgewählt haben. Wenn Sie beispielsweise Beschreibungen für ein Listenlayout anzeigen möchten, können Sie eine Beschreibung für den einzelnen Link hinzufügen. Andere Arten von Optionen für einzelne Links, abhängig von den Layoutoptionen, umfassen das Ändern des Bilds, das Formatieren von Symbolen, das Hinzufügen von Beschreibungen und das Hinzufügen von Alternativtext.
Links bearbeiten
-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Zeigen Sie mit der Maus auf das Element, das Sie bearbeiten möchten, und wählen Sie die Schaltfläche Element bearbeiten

-
Wählen Sie Optionen für den Link aus. Die Optionen hängen von den Einstellungen ab, die Sie für das Layout ausgewählt haben. Wenn Sie beispielsweise Beschreibungen für ein Listenlayout anzeigen möchten, können Sie eine Beschreibung für den einzelnen Link hinzufügen. Andere Arten von Optionen für einzelne Links, abhängig von den Layoutoptionen, umfassen das Ändern des Bilds, das Formatieren von Symbolen, das Hinzufügen von Beschreibungen und das Hinzufügen von Alternativtext.
-
Um Links zu entfernen, wählen Sie das X für das Element aus. Wenn Sie die Verknüpfungen neu anordnen möchten, ziehen Sie die Elemente mithilfe der Schaltfläche verschieben an neue Positionen. Sie können Verknüpfungen auch mit STRG + nach-links oder STRG + nach-rechts-Taste neu anordnen.
Weitere Informationen finden Sie unter Verwenden des schnell Links-Webparts.
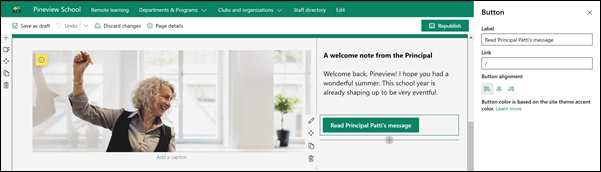
Kommunizieren einer Nachricht mit einer Kombination von Webparts, einschließlich Bild, Text und Schaltfläche

In dieser Vorlage werden die Webparts Bild, Text und Schaltflächen verwendet, um auf eine rechtzeitige Nachricht aufmerksam zu machen.
Bildwebpart
-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Öffnen Sie den Eigenschaftenbereich, indem Sie die Schaltfläche Bearbeiten im Webpart auswählen.
-
Wählen Sie im Eigenschaftenbereich ändern aus, um ein zuletzt verwendetes Bild oder ein Bild aus einer von mehreren Quellen wie Aktien Bildern, Ihrem Computer, Ihrer Organisation und mehr auszuwählen.
-
Wählen Sie " Öffnen " oder " Bild hinzufügen " aus (je nachdem, woher Ihr Bild kommt).
-
Optional können Sie Alternativtexteingeben.
-
Optional können Sie eine Beschriftung unter dem Bild im Webpart eingeben.
Weitere Informationen zur Verwendung des Bild-Webparts.
Webpart ' Text '
-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Ändern oder fügen Sie Text hinzu, und formatieren Sie ihn mithilfe der Symbolleiste oben. Wenn Sie weitere Formatierungsoptionen auswählen möchten, wählen Sie die Auslassungszeichen am Ende der Symbolleiste aus, um den Eigenschaftenbereich zu öffnen.
Benötigen Sie weitere Informationen? Weitere Informationen finden Sie unter Hinzufügen von Text und Tabellen zu einer Seite mit dem Text Webpart.
Schaltflächen Webpart
-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Öffnen Sie den Eigenschaftenbereich, indem Sie das Symbol "Bearbeiten" im Webpart auswählen.
-
Geben Sie im Eigenschaftenbereich auf der rechten Seite Ihren Beschriftungstext in das Feld Beschriftung ein.
-
Geben Sie den Link in das Feld Link ein. Stellen Sie sicher, dass Ihr Link mit http://, https://oder mailto beginnt: Wenn Ihr Link ohne eines dieser Protokolle hinzugefügt wird, wird https://für Sie hinzugefügt.
-
Wählen Sie unter Ausrichtung aus, wie die Schaltfläche (Links, zentriert oder rechts) in der Spalte auf der Seite ausgerichtet werden soll.
Benötigen Sie weitere Informationen? Siehe Verwenden des Schaltflächen-Webparts .
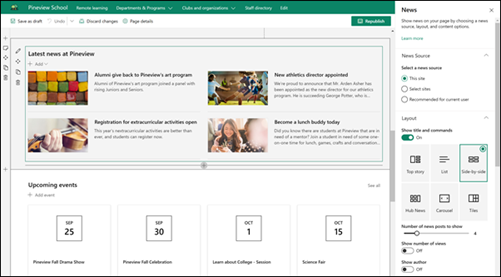
Verbreiten Sie die Nachrichten mit dem News-Webpart

Erstellen Sie visuell ansprechende Inhalte mit SharePoint-Neuigkeiten, die über Ihr Intranet verteilt sind. Weitere Informationen zum Erstellen und Freigeben von Nachrichten.
Neuigkeiten hinzufügen
Gehen Sie wie folgt vor, um Ihrer Website News Beiträge hinzuzufügen:
-
Wählen Sie im News-Abschnitt + Hinzufügen aus, um mit der Erstellung Ihres Beitrags zu beginnen. Sie erhalten eine leere Seite für Neuigkeiten, damit Sie mit dem Ausfüllen beginnen können.
-
Erstellen Sie den Newsbeitrag mit den Anweisungen unter Erstellen der Newsbeitrag-Seite.
Bearbeiten des News-Webparts
Wenn Sie Änderungen am Layout, den Quellen für Ihre Nachrichten und anderen Optionen für die Anzeige von Nachrichten auf der Seite vornehmen möchten, können Sie das News-Webpart bearbeiten. Die Vorlage "School Home Page" verwendet das nebeneinander angeordnete Layout und hat diese Website als Nachrichtenquelle ausgewählt, was bedeutet, dass alle Nachrichten Beiträge nur von diesen auf dieser Website abgerufen werden.
-
Klicken Sie auf der linken Seite des Webparts auf die Schaltfläche

Layout: Sie können aus unterschiedlichen Layouts für Nachrichten auf Kommunikationswebsites wie der Vorlage "School Home Page" auswählen, die das nebeneinander angeordnete Layout verwendet. Andere Layouts sind Top Story, die einen umfangreichen Bildbereich und drei weitere Textabschnitte umfasst. Liste, in der Nachrichten Beiträge in einer einzelnen Spalte angezeigt werden Kachel Layout, in dem bis zu fünf Nachrichten mit Miniaturansichten und Überschriften angezeigt werden und Karussell, in dem ein großes visuelles Element angezeigt wird, und ermöglicht Benutzern, mithilfe der Schaltflächen zurück und weiter sowie der Seitenumbrüche Symbole zu durchlaufen.
Nachrichtenquelle: Sie können die Quelle für Ihre Nachrichten Beiträge angeben. Beispiele für Quellen sind die Website, auf der Sie sich befinden, während Sie das Webpart verwenden (diese Website, die von der Vorlage für die School-Homepage verwendet wird), eine oder mehrere einzelne Websites (Websites auswählen) und für den aktuellen Benutzer empfohlenwerden, in dem Beiträge für den aktuellen Benutzer von Personen angezeigt werden, mit denen der Benutzer arbeitet; die 20 folgenden Websites des Benutzers; und die häufig besuchten Websites des Benutzers unter anderem.
Es gibt viele weitere Optionen, mit denen Sie die Leistung des News-Webparts vollständig nutzen können. Weitere Informationen zu allen Optionen finden Sie unter Verwenden des News-Webparts.
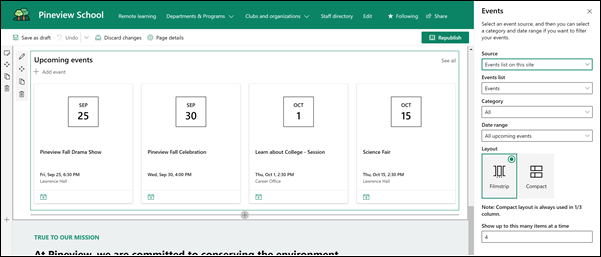
Über das Webpart "Ereignisse" alle auf dem neuesten Stand halten

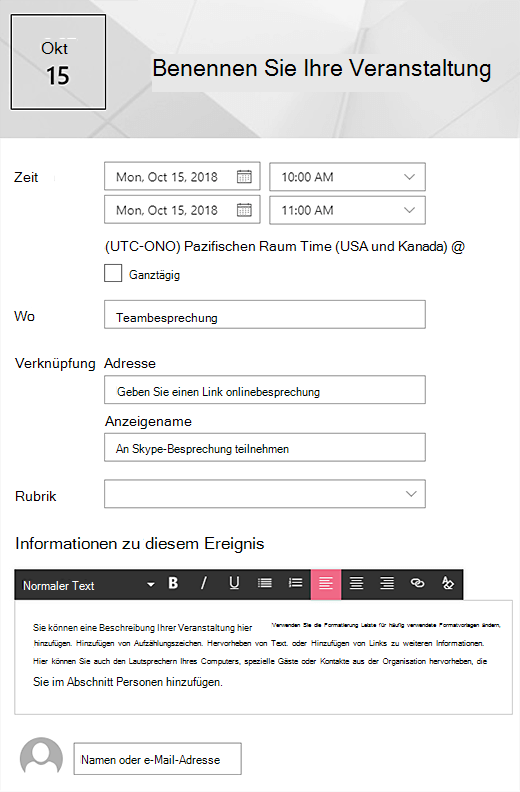
Hinzufügen eines Ereignisses
Auf einer veröffentlichten Seite können Sie mit dem Hinzufügen von Ereignissen beginnen.
Hinweis: Sie können Ereignisse auf einer gespeicherten oder veröffentlichten Seite, aber nicht auf einer Seite, die sich im Bearbeitungsmodus befindet, hinzufügen.
-
Wählen Sie Ereignis hinzufügenaus.
-
Geben Sie Ihrer Veranstaltung oben auf der Seite einen Namen. Optional können Sie dem Titelbereich ein Bild hinzufügen, indem Sie oben links auf die Schaltfläche " Bild hinzufügen " klicken.

-
Wählen Sie im Abschnitt Wenn den Eintrag Datum und Uhrzeit aus.
-
Geben Sie im Abschnitt Where einen Ort oder eine Adresse ein. Wenn Ihr Standort erkannt wird, haben Sie die Möglichkeit, eine Karte hinzuzufügen.
-
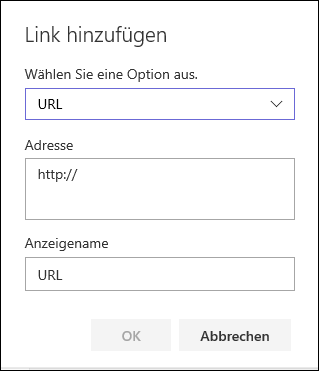
Im Abschnitt Link können Sie einen Link zu einer Onlinebesprechung eingeben, falls vorhanden. Setzen Sie den Link in das Feld Adresse , und fügen Sie dann einen Anzeigenamenhinzu. Wenn Sie keine Onlinebesprechung haben und nichts eingeben, wird dieser Abschnitt nicht im Ereignis angezeigt.
-
Wählen Sie eine Kategorie aus (beispielsweise Besprechung, Arbeitszeiten, Geschäft, Feiertag usw.), wenn das Ereignis angezeigt werden soll, wenn es nach dieser Kategorie gefiltert wird. Um Ihre eigene Kategorie hinzuzufügen, geben Sie Sie einfach in das Feld ein.
-
Geben Sie im Bereich about this Event eine Beschreibung ein.
-
Wenn Sie Personen haben, die Sie für dieses Ereignis markieren möchten (beispielsweise Kontakte, besondere Gäste oder Lautsprecher), können Sie die Namen unterhalb der Ereignisbeschreibung hinzufügen. Es können nur Benutzer in Ihrer Organisation hinzugefügt werden.
-
Wenn Sie fertig sind, wählen Sie Speichernaus.
Bearbeiten des Events-Webparts
-
Wenn Sie sich noch nicht im Bearbeitungsmodus befinden, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Wählen Sie auf der linken Seite

-
Wählen Sie eine Quelle für Ihre Ereignisse aus: Ereignisliste auf dieser Website, dieserWebsite, dieser Websitesammlung, Wählen Sie Websitesoder alle Websitesaus.
-
Wählen Sie in der Dropdownliste Datumsbereich einen Datumsbereich aus, nach dem Sie Ihre Ereignisse filtern möchten. Sie können alle bevorstehenden Ereignisse (die Standardeinstellung) , diese Woche, die nächsten zwei Wochen, diesen Monatoder dieses Quartalauswählen.
-
Wählen Sie ein Layout aus: Filmstreifen oder komprimieren. Die Vorlage für die Startseite der Schule hat den Filmstreifen ausgewählt.
Weitere Informationen zum Ereignis Webpart finden Sie unter Verwenden des Events-Webparts.
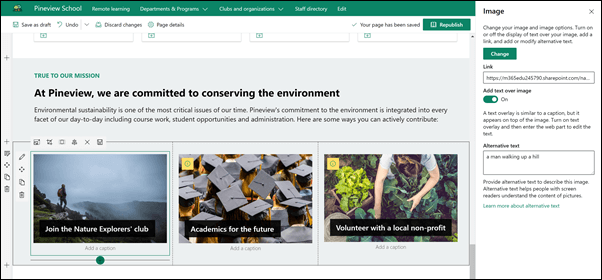
Präsentieren der Schul Mission mit den Text-und Bildwebparts

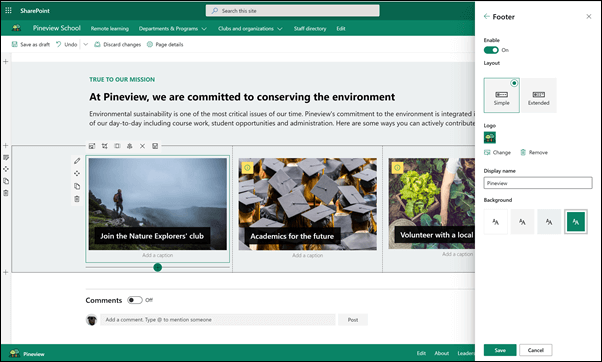
In der Vorlage "School Home Page" wurden Bild-Webpart und ein Text-Webpart zusammen verwendet, um die Aufgabe der Schule zusammen mit Missions orientierten Initiativen hervorzuheben.
Webpart ' Text '
-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Ändern oder fügen Sie Text hinzu, und formatieren Sie ihn mithilfe der Symbolleiste oben. Wenn Sie weitere Formatierungsoptionen auswählen möchten, wählen Sie die Auslassungszeichen am Ende der Symbolleiste aus, um den Eigenschaftenbereich zu öffnen.
Benötigen Sie weitere Informationen? Weitere Informationen finden Sie unter Hinzufügen von Text und Tabellen zu einer Seite mit dem Text Webpart.
Bildwebpart
-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Öffnen Sie den Eigenschaftenbereich, indem Sie die Schaltfläche Bearbeiten im Webpart auswählen.
-
Wählen Sie im Eigenschaftenbereich ändern aus, um ein zuletzt verwendetes Bild oder ein Bild aus einer von mehreren Quellen wie Aktien Bildern, Ihrem Computer, Ihrer Organisation und mehr auszuwählen.
-
Wählen Sie " Öffnen " oder " Bild hinzufügen " aus (je nachdem, woher Ihr Bild kommt).
-
Optional können Sie Alternativtexteingeben.
-
Optional können Sie eine Beschriftung unter dem Bild im Webpart eingeben.
Weitere Informationen zur Verwendung des Bild-Webparts.
Verschieben oder Entfernen eines Elements auf der Seite
Verschieben oder Entfernen eines Webparts
-
Wenn Sie sich noch nicht im Bearbeitungsmodus befinden, wählen Sie oben rechts auf der Seite Bearbeiten aus.
-
Wählen Sie das Webpart aus, das Sie verschieben oder entfernen möchten, und sehen Sie auf der linken Seite des Webparts eine kleine Symbolleiste.
Klicken Sie zum Verschieben des Webparts auf die Schaltfläche verschieben

Klicken Sie zum Entfernen des Webparts auf die Schaltfläche Löschen

Verschieben oder Entfernen eines ganzen Abschnitts der Seite
-
Wenn sich die Seite noch nicht im Bearbeitungsmodus befindet, klicken Sie oben rechts auf der Seite auf Bearbeiten .
-
Wenn Sie einen Abschnitt verschieben möchten, wählen Sie die Schaltfläche zum verschieben

-
Klicken Sie zum Entfernen des Webparts auf die Schaltfläche Löschen

Löschen von Beispielinhalten
Wenn Sie die Beispiel Nachrichten Beiträge, die mit der Vorlage geliefert werden, nicht verwenden möchten, können Sie Sie wie folgt löschen:
-
Wechseln Sie zur Bibliothek " Website Seiten ", indem Sie oben rechts auf der Seite die Schaltfläche " Einstellungen "

-
Wählen Sie Websiteinhalteaus.
-
Wählen Sie Website Seitenaus.
Die Namen der Nachrichten Beiträge lauten wie folgt:
-
Werden Sie heute zum Lunch-Buddy
-
Registrierung für außerschulische Aktivitäten geöffnet
-
Neuer Leichtathletik-Direktor
-
Alumni geben zurück zu Pineview
-
-
Wählen Sie die Beispielseiten aus, die Sie löschen möchten, und wählen Sie dann auf der Befehlsleiste Löschen aus.
Schule-Homepage für Hochschulbildung
Im folgenden finden Sie ein Beispiel dafür, wie die Vorlage "School Home Page" zum Erstellen einer internen Landung für Schüler, Dozenten und Mitarbeiter im Hochschulbereich verwendet werden kann. Ändern Sie einfach das Logo, das Design, den Text und alle anderen gewünschten Elemente. Die Möglichkeiten sind endlos!