Crear una publicación en Microsoft Viva Amplify
¿Qué es una publicación Viva Amplify?
Una publicación de Viva Amplify es una comunicación creada como parte de una campaña. Para cada campaña, puede crear varias publicaciones para informar, educar e involucrar a su público. Las publicaciones se pueden publicar en correo electrónico, Teams y SharePoint. Viva Amplify publicaciones pueden ayudarle a llegar a su público de forma oportuna y eficaz.
El borrador principal le permite crear una publicación base, que Viva Amplify adapta para el correo electrónico, SharePoint y Teams. Aquí aprenderá a crear su borrador principal.
Viva Amplify incluye campañas predefinidas que puede personalizar y compartir con su organización. Las campañas disponibles actualmente incluyen publicaciones personalizables, junto con briefs pre-borradores de la campaña con objetivos y mensajes clave. Obtenga información sobre cómo probar las campañas pregeneradas.
Nota: Hay un tamaño máximo de datos adjuntos de imagen de 12582912 bytes.
Nota: Viva Amplify no admite subsitios, incluida la publicación en subsitios.
Notas: Viva Amplify tiene límites para el número de destinatarios a los que se puede enviar cada publicación:
-
200 direcciones de correo electrónico individuales (incluidas personas, listas de distribución y grupos
-
10 sitios de SharePoint
-
5 canales de Teams
Crear una publicación
Desde la página Información general de la campaña
En la página información general de la campaña, puede crear una publicación a partir de una plantilla.
Desde la página Publicaciones
En la página Publicaciones, puede seleccionar el botón +Nuevo para crear una publicación en blanco.
Obtener acceso a una publicación existente
En la página Información general
Puede ver los borradores creados recientemente en la página Información general. Seleccione el título de un borrador para ver y editar la publicación.
Desde la página Publicaciones
Abra la página de información general de la publicación seleccionando Publicaciones en la navegación principal. Desde allí puede seleccionar la publicación que desea editar seleccionando el título.
Agregar, quitar y modificar contenido
Para cualquier plantilla nueva o publicación existente, puede agregar y modificar fácilmente el contenido y el formato para crear su comunicación personalizada. Cada plantilla proporciona un punto de partida para su diseño, pero tiene la flexibilidad de personalizarla para adaptarla a sus necesidades y requisitos específicos.
Personalizar el área de título
Puede personalizar el área de título con las siguientes opciones:
-
Una imagen
-
Una opción de cuatro diseños
-
Texto encima del título
-
El autor mostrado
-
Mostrar u ocultar la fecha de publicación
Agregar un título (obligatorio)
Agregar un título a la publicación es un paso importante en el proceso de creación. No solo asigna a la publicación un nombre claro y conciso, sino que también le permite guardar su trabajo y compartirlo con sus colaboradores.
Nota: es necesario escribir un título antes de pasar al paso siguiente. Si olvidas agregar un título, recibirás un aviso emergente antes de poder continuar.
Agregar una imagen de título (opcional)
Para agregar una imagen, seleccione el icono Examinar imágenes en la barra de herramientas. Mantenga el puntero sobre el título para ver la barra de herramientas.
Para cambiar la imagen, vaya a Examinar imágenes y seleccione una imagen diferente.
Elige una imagen reciente u obtén una imagen de imágenes de archivo proporcionadas por Microsoft, desde una búsqueda web, tu sitio, tu equipo o un vínculo. Si su organización ha especificado un conjunto de imágenes aprobadas, podrá elegir entre el conjunto en Su organización.
CAPTURA DE PANTALLA
Notas:
-
La búsqueda en la web usa imágenes de Bing que usan la licencia Creative Common. Usted es responsable de revisar las licencias de una imagen antes de insertarla en su página.
-
Las imágenes tienen mejor aspecto cuando son horizontales o 16:9 o superiores en relación de aspecto.
-
Asegúrese de que los destinatarios de todos los canales tienen acceso a la imagen que está incluyendo.
Establecer un punto focal (opcional)
Puede establecer un punto focal para asegurarse de que la parte más importante de la imagen está en el marco. Seleccione Establecer punto focal de imagen en la barra de herramientas y, a continuación, arrastre el punto focal de la imagen hasta donde desee.
Agregar o cambiar el autor de la página mostrada (opcional)
En el área de título, agregue un nombre, un nombre parcial o un nombre de correo electrónico en el cuadro Autor. Amplify buscará el nombre en los perfiles de su organización y le mostrará sugerencias de contactos. Elige el que quieras. Si no escribe un nombre, la publicación no mostrará un autor en línea.
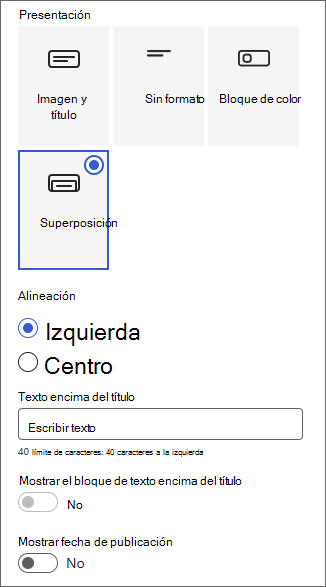
Elegir un diseño de título (opcional)
Seleccione el botón editar elemento web
Establecer la alineación del título (opcional)
Si aún no se muestra el cuadro de herramientas, seleccione el botón Editar
Agregar texto encima del título (opcional)
Puede agregar texto en un bloque de contraste encima del título para agregar información apta o llamar la atención sobre algún elemento de la página. El color del bloque se basa en el tema del sitio.
-
Seleccione el botón de
-
En el cuadro de herramientas, escriba hasta 40 caracteres de texto en el cuadro Texto encima del título.
-
A continuación, cambia el botón de alternancia Mostrar bloque de texto encima del título a Sí.
Mostrar u ocultar fecha de publicación (opcional)
-
Seleccione el área de título.
-
Seleccione el botón de
-
En Mostrar fecha de publicación, use el botón de alternancia para mostrar u ocultar la fecha publicada.
Usar secciones para crear el contenido principal
Cree diseños atractivos y organizados agregando secciones con columnas. Para mostrar el contenido en paralelo, puede agregar hasta tres columnas a cada sección. También puede apilar varias secciones con diferentes números de columnas. Incluso puedes agregar una sección vertical en el lado derecho, que es ideal para mostrar cosas como vínculos rápidos, contactos, temporizadores de cuenta atrás y mucho más.
El ejemplo siguiente tiene tres secciones de una columna a la izquierda y una sección vertical a la derecha.
Nota: Parte de la funcionalidad se introduce gradualmente para las organizaciones que han optado por el programa de versión dirigida. Esto significa que es posible que aún no vea esta característica o que tenga un aspecto diferente al descrito aquí.
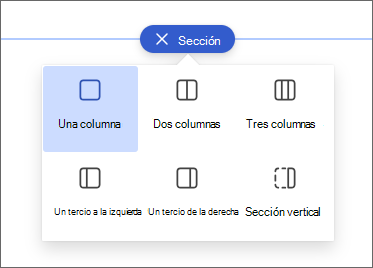
Agregar un diseño de sección
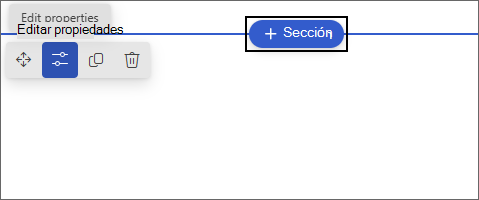
-
Asegúrese de que está en modo de edición. Desplace el puntero sobre el icono + de una línea divisoria de secciones y seleccione + Sección.
-
Seleccione el número de columnas que desee. O bien, puede seleccionar una columna de ancho completo para abarcar toda la página.
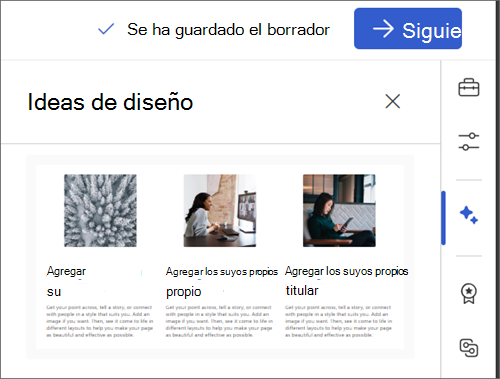
Usar ideas de diseño para crear secciones
Puede usar ideas de diseño para crear fácilmente secciones que se ajusten a sus necesidades. Seleccione el icono Ideas de diseño para explorar diferentes secciones. Obtenga más información sobre Ideas de diseño.
Agregar una plantilla de sección
-
Mantenga el mouse debajo del área de título o encima o debajo de un elemento web existente en el extremo izquierdo de la página. Aparecerá una línea con un signo más (+) en un círculo con la información sobre herramientas que indica Agregar una nueva sección.
-
Seleccione el icono más.
-
En el panel que se abre, seleccione la pestaña Plantillas.
-
En la lista de plantillas, seleccione la que mejor se adapte a sus necesidades. A continuación, agregue contenido a cada campo de la plantilla.
Agregar una sección vertical
Sugerencia: En una ventana estrecha del explorador, una sección vertical se mueve a la parte inferior de la página. La sección vertical volverá al lado derecho de la página cuando haga que la ventana sea más ancha. Esto también puede ocurrir si el ancho de pantalla del visor es inferior a 1024 píxeles.
-
Mantenga el mouse debajo del área de título o encima o debajo de un elemento web existente en el extremo izquierdo de la página. Aparecerá una línea con un signo más (+) en un círculo con la información sobre herramientas que indica Agregar una nueva sección.
-
Seleccione el icono más.
-
En Diseño de sección, seleccione Sección vertical.
-
En una ventana estrecha del explorador, se puede mover una sección vertical a la parte inferior o superior de la página. Elija si quiere que la sección vertical vaya a la parte superior o inferior de la página cuando la ventana del explorador se condensa a un tamaño menor seleccionando Editar sección.
Notas:
-
Las secciones verticales solo están disponibles actualmente en el lado derecho de la página.
-
La longitud de las secciones verticales se ajusta en función del contenido de la página, creciendo o reduciendo con la longitud del contenido en secciones no verticales.
-
No puede tener una columna de ancho completo y una sección vertical en la misma página
-
Cambiar una sección existente
Sugerencia: Cuando tenga contenido en dos o más columnas y, a continuación, reduzca el número de columnas, el contenido de la parte derecha de la columna se moverá a la siguiente columna de la izquierda. Si reduce a una columna, el contenido de la segunda o tercera columna se moverá a la parte inferior de la primera columna.
-
Cada sección de una página está marcada con una línea. Seleccione la sección a la que desea agregar columnas y, a continuación, seleccione Editar propiedades.
-
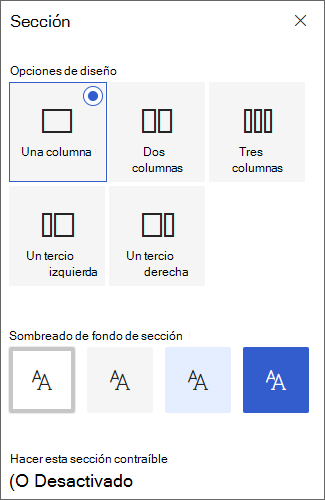
En el cuadro de herramientas de sección, elija el número y el tipo de columnas que desee. Si desea agregar énfasis a la sección o cambiar la apariencia, elija un color de fondo de sección. Los colores disponibles se basan en el tema del sitio.
Nota: El color de fondo de la sección se muestra en la mayoría de los elementos web. Otros elementos web mantienen el fondo de la página en lugar de la sección. Con fines de accesibilidad, los elementos web Lista, Biblioteca de documentos y Gráfico rápido siempre mantendrán el fondo de la página.
Agregar contenido a una columna
-
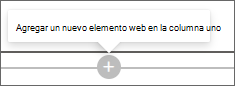
Vaya a la columna en la que desea agregar contenido.
-
Mueva el puntero sobre la columna y seleccione el icono más (+).
-
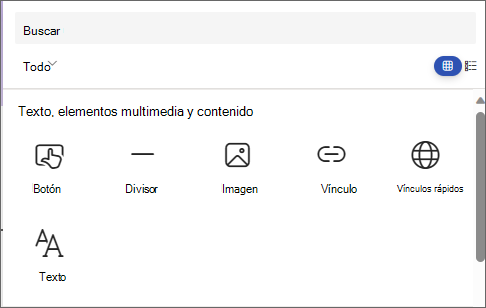
Seleccione el elemento web que desea agregar a la columna y, a continuación, agregue el contenido al elemento web.
Hacer que las secciones se contraan
-
Seleccione la sección que desea que sea contraíble. A continuación, seleccione Editar sección.
-
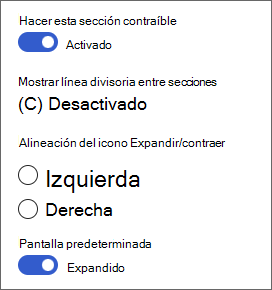
En el panel Formato de sección, busque Hacer que esta sección sea contraíble y cambie el botón de alternancia a Activado.
-
Agregue un nombre para mostrar de sección para identificar la sección.
-
Elija si desea habilitar o no la línea divisoria entre secciones con el botón de alternancia Mostrar línea divisoria entre secciones .
-
Elija la alineación del icono expandir o contraer seleccionando Izquierda o Derecha.
-
Para cada sección, decida si la pantalla predeterminada se expandirá o contraerá cambiando el botón de alternancia.
Personalizar contenido con elementos web
Viva Amplify ofrece una selección de elementos web para transformar el borrador principal en una comunicación atractiva y atractiva adaptada a diferentes canales de comunicación, como Teams y Outlook. Puede encontrar elementos web manteniendo el puntero sobre el área de título. Seleccione la línea con un signo más (+) en un círculo para ver todas las opciones de edición disponibles. También puede agregar elementos web desde el cuadro de herramientas.
Notas:
-
Si ha usado anteriormente páginas de SharePoint, es posible que haya visto elementos web adicionales que no están disponibles en Viva Amplify. La selección reducida de elementos web es permitir que cada elemento web se muestre correctamente en varios canales de distribución, como Outlook y Teams. Estamos trabajando para expandir esta selección.
-
Adaptaciones de contenido y formato: algunos elementos web y propiedades de elementos web mostrarán un comportamiento diferente al predeterminado. Por ejemplo, en el diseño Secciones, al organizar el contenido en dos o tres columnas, el mismo contenido se apila en una sola columna al publicarse. Además, algunas propiedades como el texto de imágenes, columnas y elementos web de personas medianas y grandes pueden haber cambiado para este canal de distribución. Para obtener una lista completa de las adaptaciones de contenido y formato, vea Cambios de formato en Viva Amplify.
Use el elemento web Texto para agregar párrafos a la página. Existen opciones de formato como estilos, viñetas, sangrías, resaltado y vínculos. También puede pegar imágenes alineadas con Texto.
-
Seleccione el signo más y elija Texto en la lista de elementos web.
-
Haga clic dentro del cuadro. Se mostrará la barra de herramientas de formato.
-
Escriba el texto y apótalo con la barra de herramientas. Para ver más opciones de formato, seleccione los puntos suspensivos (...) en la barra de herramientas.
-
Para agregar una tabla, seleccione los puntos suspensivos y elija Insertar tabla. Cuando haga clic en la tabla, aparecerán las opciones de estilos de tabla. También puede acceder a este menú seleccionando la propia tabla.
Nota: Aunque se puede agregar cualquier tamaño de tabla a una distribución de Amplify, la conversión de tablas más grandes en el ancho de distribución de 600px podría dar lugar a una redistribución no deseada. Asegúrese de que la tabla tenga un aspecto correcto cuando la vea en vista previa. Se proporciona una barra de desplazamiento horizontal para evitar problemas de redistribución en algunos clientes de correo, pero no en todos.
Use el elemento web Imagen para agregar imágenes a la página.
-
Seleccione el signo más y elija Imagen.
-
Examine el selector de imágenes para seleccionar la imagen.
-
Una vez que haya elegido la imagen, aparecerán las siguientes opciones en la barra de herramientas de imagen:Más información sobre las capacidades de edición de imágenes.
-
Mover
-
Editar
-
Duplicar
-
Eliminar elemento web
-
Examinar imágenes
-
Superposición de texto (se mostrará en la parte superior de la imagen)
-
Cambiar el tamaño
-
Recortar
-
Centrar la alineación
-
Edición avanzada
-
Restablecer
-
Imágenes alineadas
Puede agregar una imagen alineada con texto copiando una imagen y pegándola en el elemento web Texto en la ubicación del cursor. Después, seleccione la imagen dentro del elemento web y use la barra de herramientas situada en la esquina superior izquierda de la imagen para editar la imagen, moverla o alinearla a la izquierda, a la derecha o al centro. Puede cambiar el tamaño de la imagen seleccionando los controladores en cada esquina de la imagen.
Nota: En la distribución de correo electrónico generada, las imágenes no se mostrarán en línea con el texto. En su lugar, el texto se representará por encima o por debajo de la imagen en función de su ubicación con respecto a la imagen en línea. El tamaño de la imagen en línea se conservará. Para obtener los mejores resultados de conversión, confíe en el elemento web de imagen completa.
¿Quién está en el equipo? ¿De qué son responsables? ¿Cómo puedo contactar con ellos? Es fácil responder a estas preguntas para sus lectores con el elemento web Personas. Puede mostrar las fotos, la información de contacto y más de las personas de su organización.
-
Seleccione el signo más y elija Personas de la lista de elementos web.
-
Cambie el título del elemento web seleccionando el texto que indica Personas perfiles y escribiendo sobre él.
-
Escriba un nombre o un nombre parcial en el cuadro. Aparecerá una lista de resultados coincidentes y puede seleccionar la persona que desee. A continuación, selecciona Agregar al perfil.
-
Seleccione tantas personas como sea necesario.
Tipos de tarjetas
Se admiten tres tipos diferentes de tarjetas: pequeño, mediano y grande. Puede elegir mostrar más o menos información seleccionando el tipo de tarjeta que desea mostrar. Las tarjetas pequeñas muestran una imagen (si está disponible) y el nombre o la dirección de correo electrónico de la persona, como en la imagen anterior. El diseño Medio muestra una fila de una descripción de texto. El diseño Grande muestra una imagen, nombre o correo electrónico, título (si está disponible) y un vínculo y descripción opcionales.
Para cambiar el tipo de tarjeta, use el menú desplegable de la barra de herramientas del elemento web.
Para reordenar los perfiles de personas, arrastre y coloque cada uno de ellos en la posición que desee con el botón Mover.
También puedes reordenar las tarjetas de contactos con Ctrl + Teclas de dirección izquierda o Ctrl + flecha derecha.
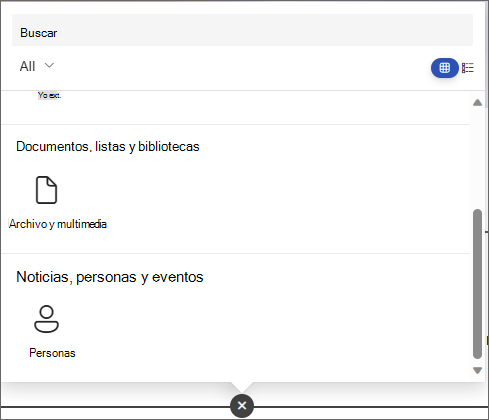
Use el elemento web Archivo y multimedia para insertar un archivo en la página. Entre los tipos de archivo que puede insertar se incluyen Excel, Word, PowerPoint, Visio, ARCHIVOS PDF, modelos 3D, vídeos y mucho más.
-
Seleccione el signo más y, después, elija el elemento web Archivo y multimedia.
-
Elija un archivo reciente u obtenga un archivo de un sitio de SharePoint, su equipo o un vínculo. Si su organización ha especificado un conjunto de imágenes aprobadas, podrá elegir entre el conjunto en Su organización. Ese archivo se mostrará en línea en la página.
Notas:
-
La búsqueda web usa imágenes de Bing que usan la licencia Creative Commons. Usted es el responsable de revisar las licencias de una imagen antes de insertarla en el borrador.
-
Para cualquier archivo imbeded, el elemento web se traduce como una tarjeta que vincula al formulario de archivo completo. Para los vídeos, se genera una tarjeta más grande que muestra una vista previa del primer fotograma.
Sugerencias:
-
Los archivos de imagen no se admiten en el elemento web Archivo y multimedia. Si desea insertar una imagen, puede usar el elemento web Imagen.
-
-
Seleccione el signo más y, después, elija el elemento web Divisor.
-
Seleccione Editar elemento web para personalizar la longitud y el ancho del divisor.
-
Establece la longitud del divisor entre el 20 % y el 100 %. La longitud del divisor cambiará a medida que arrastra el control deslizante para que pueda obtener una vista previa del cambio.
-
Establece el peso de la línea divisoria de 1 (más fino) a 6 (el más grueso). El peso del divisor cambiará si arrastra el control deslizante para que pueda obtener una vista previa del cambio.
-
Seleccione el signo más y, después, elija el elemento web Vínculos rápidos.
-
Agregue su propio título escribiendo sobre el título vínculos rápidos.
-
Seleccione las opciones de diseño situadas encima de los vínculos rápidos para seleccionar el diseño.
Nota: Independientemente del diseño que elija, se convertirá al formato de botón de la distribución.
Agregar vínculos
-
Seleccione +Agregar.
-
Elija un archivo reciente u obtenga un archivo o imagen desde una de las siguientes ubicaciones:
-
Imágenes de archivo proporcionadas por Microsoft
-
Un sitio de SharePoint
-
Su cuenta de OneDrive
-
Su equipo
-
Un vínculo
-
Si su organización ha especificado un conjunto de imágenes aprobadas, podrá elegir entre el conjunto en Su organización.
-
-
Elija la imagen, la página o el documento y seleccione Insertar.
-
En el cuadro de herramientas, tendrá opciones para cada vínculo. Las opciones dependen de la configuración que haya elegido para el diseño. Por ejemplo, si elige Mostrar descripciones para un diseño de lista, puede agregar una descripción para el vínculo individual. Otros tipos de opciones para vínculos individuales, dependiendo de las opciones de diseño, incluyen cambiar la imagen, dar formato a iconos, agregar descripciones y agregar texto alternativo.
Editar, quitar o reordenar vínculos
-
Desplace el puntero sobre el elemento que desea editar. Seleccione el icono Editar
-
Se abrirá el cuadro de herramientas de ese elemento, donde tendrá opciones para ese vínculo. Las opciones dependen de la configuración que haya elegido para el diseño. Por ejemplo, si elige Mostrar descripciones para un diseño de lista, puede agregar una descripción para el vínculo individual. Otros tipos de opciones para vínculos individuales, dependiendo de las opciones de diseño, incluyen cambiar la imagen, dar formato a iconos, agregar descripciones y agregar texto alternativo.
-
Para quitar vínculos, seleccione el icono de papelera del elemento.
-
Para reordenar vínculos, arrastre y coloque los elementos en nuevas posiciones con el icono Mover. También puedes reordenar los vínculos mediante las teclas Ctrl + Izquierda o Ctrl + Derecha.
Nota: No se pueden reordenar vínculos en el diseño de tira de imágenes.
Use el elemento web Vínculo para agregar un vínculo, junto con su vista previa, a una página interna o externa, vídeo, imagen o documento.
-
Seleccione el signo más y, después, elija el elemento web Vínculo.
-
Pegue un vínculo a una página, vídeo o documento. Además del texto del vínculo, se mostrará una vista previa del elemento en la página, si está disponible. Para quitar el vínculo o la vista previa, seleccione la X junto a él.
El elemento web Vínculo tendrá un aspecto similar en la distribución final.
Guardar el contenido
Viva Amplify ofrece varias características que hacen que la colaboración en publicaciones sea más fluida y eficiente.
Autoguardado
Amplify contenido se guarda automáticamente a intervalos regulares para asegurarse de que no pierde ningún progreso en el borrador en caso de interrupciones inesperadas.
Guardar y cerrar
Cuando haya terminado la edición, puede seleccionar Guardar y cerrar para salir del modo de edición y permitir que otros colaboradores entren y realicen cambios.
Guardar en la navegación
Al salir del borrador principal con Campaña o Siguiente, el contenido se actualiza automáticamente para que los colaboradores de la campaña lo vean. Esto garantiza que todos los usuarios trabajarán con la versión más reciente de la publicación.
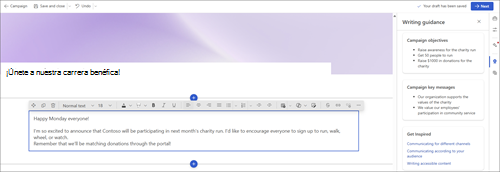
Usar la guía de escritura para informar al borrador
Escribir para el público es un aspecto crítico para crear comunicaciones eficaces. Es importante encontrar el tono adecuado para el mensaje en función de dónde se pueda llegar a la audiencia. Al comprender al público, puede personalizar el mensaje para que les haga caso y lograr el resultado deseado.
Contenido inspirador predefinido
Para ayudarle a escribir para diferentes audiencias, ofrecemos contenido inspirador que proporciona orientación sobre cómo escribir contenido accesible y crear comunicaciones para diferentes canales de distribución. Este contenido está diseñado para ayudar a los usuarios a comprender cómo crear comunicaciones que sean atractivas y eficaces, independientemente de la audiencia o el canal de distribución.
Mensajes y objetivos clave del informe de campaña
Viva Amplify importa los mensajes clave y los objetivos que los usuarios han determinado anteriormente en el informe de campaña al borrador principal. Estos mensajes se muestran en la barra lateral de la publicación, lo que garantiza que siempre estén al frente y en el centro al elaborar contenido. Esta característica ayuda a garantizar que el contenido está alineado con los objetivos de la campaña y comunica de forma eficaz el mensaje deseado al público.