スタッフのホームページは、ツールやリソースへのリンクや強調表示されたドキュメント、イベントなどへのリンクなどの重要な情報をスタッフメンバーが見つけることができるダッシュボードとして機能します。 スタッフのホームページは、 Microsoft Teamsと共に使用されることを目的としたチームサイトのランディングページであり、スタッフメンバーは、リアルタイムの会話や仮想会議と共に、ホームページの組み合わせ機能のメリットを享受できます。

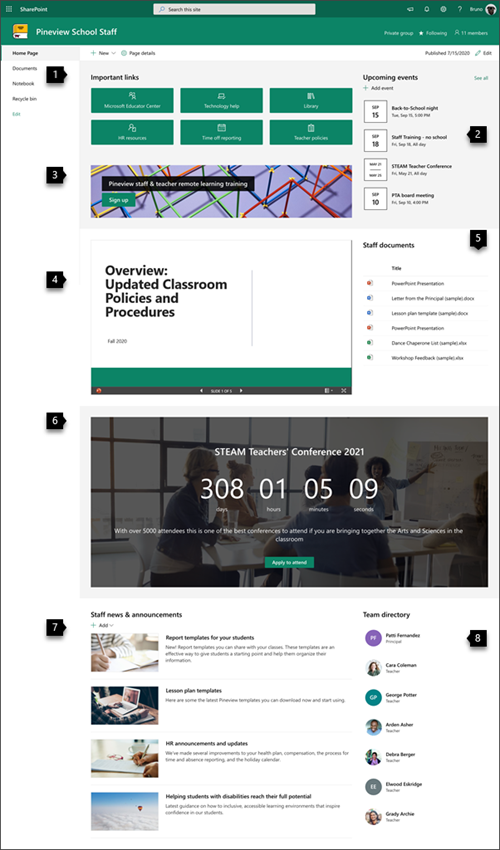
この記事では、 SharePoint look book のサンプルスタッフのホームページにある要素を共有し、これらの要素をカスタマイズして自分のサイトを作成する方法について説明します。
注:
-
このサイトでの教育機関向けスタッフの 例 を参照してください。 その可能性は際限ありません。
-
さらに詳しく 教員で利用可能なすべてのテンプレートについては、「通知」を参照して、 サイトテンプレートを使って学校のスタッフと学生に連絡してください。
-
スタッフのホームページのすべての要素が、スタッフに関連しているとは限りません。 不要な 要素を削除 することができます。 サンプルのニュース投稿やドキュメントを削除することもできます。
手順 1: テンプレートを追加する
スタッフのホームページテンプレートは、SharePoint の look book から追加できます。 指定したチームまたは指定した個人によって、サイトを設定して管理することをお勧めします。 これは、IT 管理者、学校のリーダー、または指定されたスタッフメンバーである可能性があります。
注:
-
このテンプレートをサイトに追加するには、サイト所有者の権限が必要です。
-
スタッフテンプレートは、指定した既存のチームサイトに適用するように設計されています。 このテンプレートを追加するプロセスが完了したら、既存のスタッフチームサイトの URL を指定する必要があります。 ドキュメント、リスト、その他のページ、ニュース投稿などの既存のコンテンツは影響を受けません。テンプレートは、既存のサイトのホームページに表示されるレイアウトとコンテンツを上書きします。 また、サンプルのページとドキュメントも追加されます。 削除したい場合
-
SharePoint look bookの [スタッフホームページ] テンプレートに移動します。
-
次の情報を入力します。
-
電子メール: テンプレートが正常に追加されたときに確認メッセージが表示される電子メールアドレスを入力します。
-
サイトの URL: これは、テンプレートが追加される場所です。 スタッフテンプレートは、URL を提供するときに指定した既存のチームサイトに適用するように設計されています。 ドキュメント、リスト、その他のページ、ニュース投稿などの既存のコンテンツは影響を受けません。テンプレートは、既存のサイトのホームページに表示されるレイアウトとコンテンツを上書きします。 また、サンプルのページとドキュメントも追加されます。 サイトの URL を見つける方法について説明します。
-
手順 2: カスタマイズ
|
 |
手順 3: スタッフのホームページテンプレートをチームチャネルに追加する

共同作業およびコミュニケーション機能を強化するために、スタッフホームページテンプレートをタブとしてチームに追加します。 この手順では、既存のスタッフチームがあることを前提としています。 見つからない場合は、Microsoft Teams で スタッフチームを作成 する方法について説明します。
-
スタッフチームで、 [全般 ] チャネルに移動します。
-
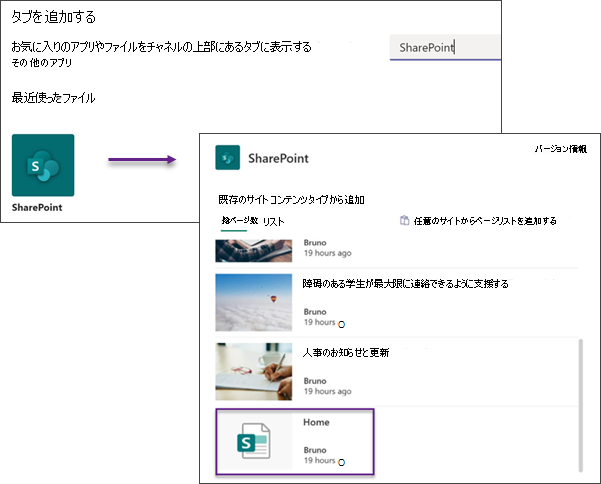
上部にある [ タブの追加] ボタンをクリックします。次に、他のタブの横にあります。
-
検索バーで、[SharePoint] を検索します。
-
検索結果から [ ページ] を選択し、[ ホーム] を選択します。 (下にスクロールして「ホーム」 (Home) を見つける必要があります)。

5. ページがタブとして追加されたら、必要に応じて右クリックして名前を変更することができます。 編集するサイトに戻るには、右上にある [ web サイトに移動 ] ボタンを選択します。
手順 4: サイトを維持する
次のヒントを参考にして、お客様が提供している最新のコンテンツを発表してください。
-
サイトを確認するためのスケジュールを設定します。
-
Web パーツのコンテンツが最新の状態に保たれ、お客様のランディングサイトの価値を最大限に活用できるようにします。
-
組み込みの 利用状況データレポートを使って、サイトの使用状況を確認し、よく使われるコンテンツ、サイトの訪問などに関する情報を入手します。
サイトをカスタマイズする
クイックリンク web パーツを使用して重要なリソースを強調表示する

クイックリンクを使用すると、頻繁にアクセスしたリソースに簡単にアクセスできるように、ページにアイテムをピン留めすることができます。
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] をクリックします。
-
"重要なリンク" というタイトルの名前を選んだタイトルに変更します。
-
[
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
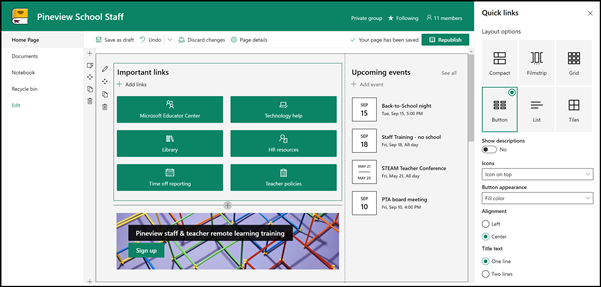
プロパティウィンドウで、 レイアウトを選び、そのレイアウトに必要なオプションを選びます。 スタッフのホームテンプレートでは、説明や画像のないボタンレイアウトが使用されます。
クイックリンク web パーツの詳細については、こちらを参照してください。
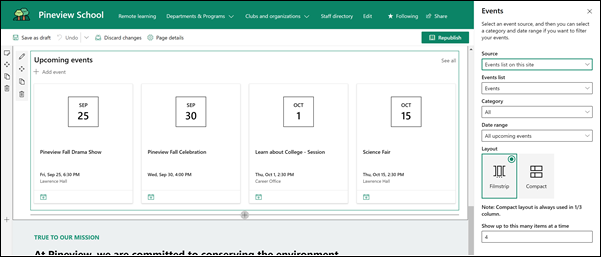
イベント web パーツで重要なイベントを示す

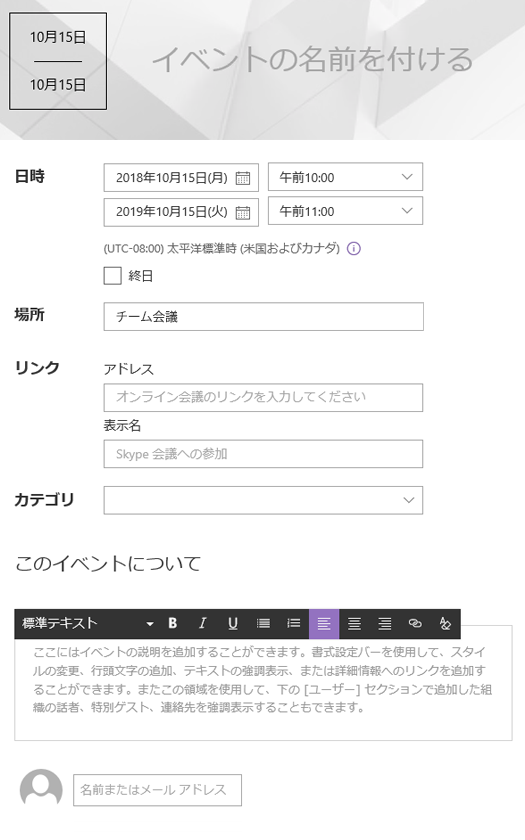
イベントを追加する
公開されたページで、イベントの追加を開始できます。
注: 編集モードのページではなく、保存したページまたは公開したページにイベントを追加することができます。
-
[ イベントの追加] を選びます。
-
イベントの名前をページの一番上に指定します。 必要に応じて、左上の [ イメージの追加 ] ボタンを選択してタイトル領域に画像を追加できます。

-
[日付と時刻 ] セクションで 日付と時刻を選択します。
-
[ 場所 ] セクションで、場所またはアドレスを入力します。 場所が認識された場合は、地図を追加するオプションがあります。
-
[ リンク ] セクションで、オンライン会議のリンク (ある場合) を入力できます。 [ アドレス ] ボックスにリンクを入力し、 表示名を追加します。 オンライン会議がなく、何も入力しない場合、このセクションはイベントには表示されません。
-
分類項目別にフィルターを適用したときにイベントが表示されるようにするには、[会議]、[勤務時間]、[ビジネス]、[休日] などの カテゴリ を選びます。 自分のカテゴリを追加するには、スペースに入力します。
-
[ About this event ] 領域に説明を入力します。
-
このイベント (連絡先、特殊なゲスト、またはスピーカーなど) を強調表示したいユーザーがいる場合は、イベントの説明の下に名前を追加できます。 組織内のユーザーのみを追加できます。
-
完了したら、[ 保存] を選択します。
イベント web パーツを編集する
-
まだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
左側の [ web パーツの編集
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
イベントのソースを選択します。このサイトの [イベント] リスト、このサイト、[このサイトコレクション]、 [サイトの選択]、または [すべてのサイト] を選びます。
-
[ 日付の範囲 ] ドロップダウンリストでイベントをフィルター処理する日付範囲を選択します。 今後のすべてのイベント(既定)、今週、今後2 週間、今月、またはこの四半期を選ぶことができます。
-
レイアウトを選択します。 [ 写真 ] または [ コンパクト] を選びます。 学校の中央のテンプレートに写真が選択されています。
イベント web パーツの詳細については、こちらを参照してください。
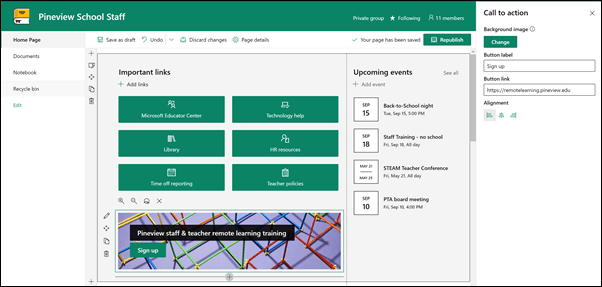
アクション web パーツへの通話で発生するようにする

-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] をクリックします。
-
[+] をクリックし、web パーツの一覧から [通話] を選択します。
-
[ここに通話を追加] フィールドで入力を開始します。
-
左側の [ web パーツの編集 ] を選択して、web パーツの [ツール] ボックスにアクセスするためのオプションを設定する
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
これで、背景、ボタンのラベル、ボタンのリンク、配置を編集できるようになりました。
アクション web パーツへの通話について、詳細はこちらをご覧ください。
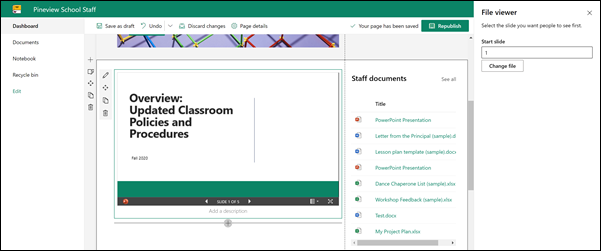
ファイルビューアー web パーツでドキュメントを表示する

-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] をクリックします。
-
プロパティウィンドウを開くには、web パーツの左側にある [ web パーツの編集
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
[最近使用したファイル] を選択するか、サイト、コンピューター、またはリンクからファイルを取得します。 組織が承認済みの画像のセットを指定している場合は、そのセットを [組織] から選択できます。
-
最近使用したファイルを選択するか、参照、アップロード、またはリンクを使用して目的のファイルを挿入します。
-
必要に応じて、web パーツの下に説明を追加することができます。
ファイルビューアー web パーツを使用する。
強調表示されたコンテンツの web パーツを使用してドキュメントを見つけやすくする

この web パーツは、ドキュメントライブラリ、サイト、サイトコレクション、またはすべてのサイトからのコンテンツを動的に表示します。 既定では、この Web パーツに最近使用したドキュメントが表示されます。 サイトにドキュメントやページがない場合は、最初に作成するかアップロードする必要があります。

表示するドキュメントの種類に変更を加えます。
-
まだ編集モードになっていない場合は、ページの右上にある [編集] をクリックします。
-
Web パーツの左側にある
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
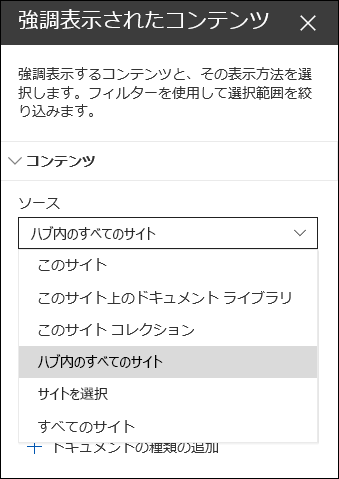
[ ソース ] ドロップダウンで、コンテンツを表示する場所を選択します。 [ このサイト]、 [このサイトのドキュメントライブラリ]、[このサイト コレクション]、[ このサイトのページライブラリ]、 [サイト]、[ すべてのサイト] のいずれかを選びます。 (このサイト は既定で選択されています。) サイトがハブサイトに接続されている場合は、 ハブ内のすべてのサイトを選ぶオプションもあります。
[サイトの 選択] をクリックすると、追加するサイトを検索したり、[よくアクセスする サイト] または [ 最近使用したサイト] から1つ以上のサイトを選ぶことができます。
-
[種類] ドロップダウンで、表示するコンテンツの種類を選びます。 利用可能なコンテンツの種類は、ソースによって異なります。
文書のフィルター処理と並べ替えを行う
-
[ フィルター ] ドロップダウンで、フィルターを適用する対象を選択し、フィルターの詳細を入力します。 使用できるフィルターは、コンテンツタイプによって異なります。
-
タイトルに含まれる単語 検索するタイトルの検索語句を入力する
-
コンテンツに含まれる単語 検索するコンテンツの検索語句を入力する
-
最近追加 アイテムが追加されてからの期間 (今日、昨日、今週など) を入力します。
-
最近の変更 アイテムが変更されてからの期間 (今日、昨日、今週など) を入力します。
-
作成者 [選択した ユーザー] を選択した場合は、ユーザー名を入力します。 それ以外の場合は、 現在のユーザーを使用します。これは、誰がページを表示しているかによって作成されたアイテムをフィルター処理します。
-
更新者 [選択した ユーザー] を選択した場合は、ユーザー名を入力します。 それ以外の場合は、 現在のユーザーを使用します。これは、誰がページを表示しているかによって作成されたアイテムをフィルター処理します。
-
-
[並べ替え] ドロップダウンで、オプションを選びます。 既定値は [新しい順] です。
強調表示されたコンテンツの web パーツの使用方法について、詳細はこちらをご覧ください。
エネルギーの作成とカウントダウン web パーツを使用した予測

-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] をクリックします。
-
Web パーツの左側にある [ web パーツの編集
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
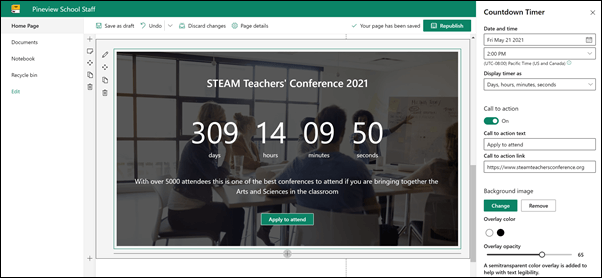
右側のプロパティツールボックスで、表示する情報を入力し、オプションを選択します。 画像を追加する場合は、テキストの読みやすさを向上させるために、オーバーレイの色と不透明度のレベルを選ぶこともできます。
カウントダウンタイマー web パーツの使用方法については、こちらを参照してください。
ニュース web パーツを使用して school news とお知らせを共有する

-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] をクリックします。
-
Web パーツの左側にある [ web パーツの編集
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
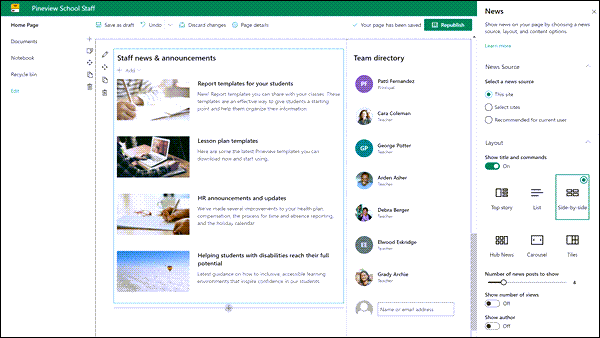
ニュースソースを選択します。 [このサイト]、[サイト]、または [ 現在のユーザーに推奨] を選びます。 サイトがハブサイトに接続されている場合は、ハブ内のすべてのサイトについて追加のオプションが表示されます。 [サイトの選択] をクリックすると、追加するサイトを検索することができます。または、[このハブに関連するサイト]、[頻繁に使用するサイト]、[最近使用したサイト] から1つ以上のサイトを選びます。
ニュースのフィルター処理、追加、削除の詳細については、ニュース web パーツを参照してください。
People web パーツを使ってスタッフにフォーカスする

-
ページがまだ編集モードになっていない場合は、ページの右上にある [編集] をクリックします。
-
Web パーツの左側にある [ web パーツの編集
![[Web パーツの編集] ボタン](https://support.content.office.net/ja-jp/media/acb41a52-31e0-466f-94df-e0d23039165f.png)
-
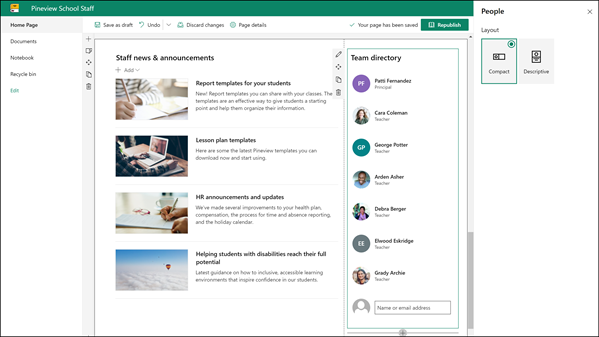
[ユーザープロファイル] というテキストをクリックして、web パーツのタイトルを変更することができます。
-
ボックスに名前または名前の一部を入力します。 一致する結果の一覧が表示され、目的のユーザーを選ぶことができます。 次に、[プロファイルの追加] をクリックします。 続行するには、続けて名前を入力し、[プロファイル] を選択します。
連絡先 web パーツでカードの種類を変更したり、ユーザーを並べ替えたりする方法の詳細については、こちらを参照してください。
スタッフページの要素を移動または削除する
Web パーツを移動または削除する
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
移動または削除する web パーツを選択すると、web パーツの左側に小さなツールバーが表示されます。
Web パーツを移動するには、[ 移動 ] ボタンをクリックし
![[Web パーツの移動] ボタン](https://support.content.office.net/ja-jp/media/4f64a2c8-34ad-4951-a4cf-f6070260489b.png)
Web パーツを削除するには、

ページのセクション全体を移動または削除する
-
ページがまだ編集モードになっていない場合は、ページの右上にある [ 編集 ] を選択します。
-
セクションを移動する場合は、[ 移動 ] ボタン
![[Web パーツの移動] ボタン](https://support.content.office.net/ja-jp/media/4f64a2c8-34ad-4951-a4cf-f6070260489b.png)
-
Web パーツを削除するには、

サンプルコンテンツを削除する
このテンプレートに付属しているサンプルのニュース投稿とコンテンツを削除する場合は、次の方法を使用します。
サンプルのニュース投稿を削除する
-
ページの右上にある [設定] 歯車

-
[ サイトコンテンツ] を選びます。
-
[ サイトページ] を選びます。
ニュース投稿には、次の名前が付いています。
-
人事リソース
-
障碍のある学生が最大限に連絡できるように支援する
-
授業計画テンプレート
-
学生用のレポートテンプレート
-
-
削除するサンプルページを選択し、コマンドバーの [ 削除 ] を選択します。
サンプルドキュメントを削除する
-
ページの右上にある [ 設定 ] 歯車

-
[ サイトコンテンツ] を選びます。
-
[ドキュメント] を選びます。
-
"サンプルコンテンツ" という名前のフォルダーを SharePoint look book から選びます。
フォルダーが選択されている状態で、コマンドバーの [ 削除 ] を選択してフォルダー全体を削除するか、フォルダーを開いて削除する特定のドキュメントを選び、[ 削除] を選択します。
サンプルドキュメントには次の名前があります。
-
ダンス Chaperone リスト (サンプル)
-
授業計画テンプレート (サンプル)
-
プリンシパルのレター (サンプル)
-
プロフェッショナル開発の重要性 (サンプル)
-
更新された教室のポリシーと手順ワークショップのフィードバック (サンプル)
-
高学歴のスタッフホームページ
次の例は、ロゴ、テーマ、テキスト、および必要なその他の要素を変更することで、このテンプレートを使用して高等教育機関向けのスタッフチームサイトを作成する方法を示しています。 その可能性は際限ありません。











