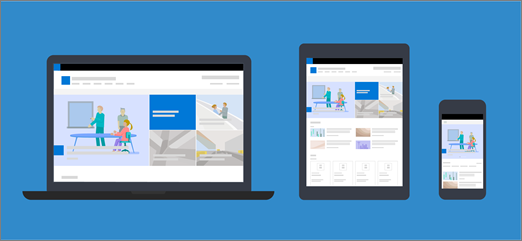
Moderna sidor och webbdelar är utformade för att svara fullt ut på alla enheter, vilket innebär att bilder som används i webbdelar skalas olika beroende på var de visas, vilken layout som används och vilken enhet de visas på. Moderna sidor är till exempel utformade för att se bra ut på mobila enheter, och automatisk bildskalning hjälper till att skapa en attraktiv upplevelse.

Vilka bildstorlekar fungerar bäst?
På grund av den responsiva siddesignen finns det inte en viss höjd eller bredd i bildpunkter som säkerställer att en bild bevarar en viss form mellan enheter och layouter. Bilderna storleksändras och beskärs automatiskt för att visa bästa möjliga resultat på olika enheter och layouter. Det finns dock några riktlinjer som kan hjälpa dig att se till att bilderna ser bra ut på sidorna.
Att hitta de bästa bildstorlekarna för sidan beror på följande faktorer:
-
Bredd–höjd-förhållande: förhållandet mellan höjd och bredd på bilder
-
Kolumnlayout: typ och antal kolumner på sidan
-
Webbdelslayout: den layout du väljer för den webbdel där bilden används
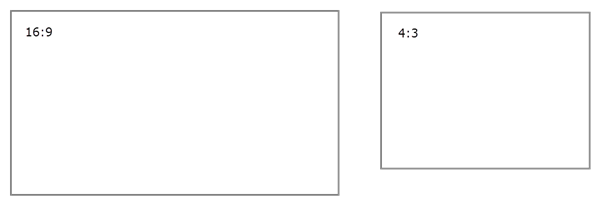
Bredd-höjd-förhållande
Ett proportioner är förhållandet mellan bredd och höjd på bilder. Det uttrycks vanligtvis som två tal, till exempel 3:2, 4:3 eller 16:9. Bredden är alltid det första talet. Ett förhållande på 16:9 kan till exempel vara 1 600 bildpunkter i bredd med 900 bildpunkter i höjd. Eller så kan det vara 1 920 x 1080, 1280 x 720 eller andra kombinationer av bredd/höjd som kan beräknas vara lika med 16:9. Du kan hitta kalkylatorer för proportioner online och i vissa fotoredigeringsverktyg som hjälper dig att avgöra proportionerna i bilderna.

I de flesta fall fungerar bilder i moderna webbdelar bäst i alla layouter och enheter när de har bredd–höjd-förhållandet 16:9 eller 4:3, beroende på layouten.
Kolumnlayouter
En sida kan läggas ut med avsnitt som innehåller olika kolumntyper och layouter, till exempel helbreddskolumner, en kolumn, två kolumner, tre kolumner, en tredjedels vänstra och en tredjedels högra kolumner. En allmän regel för bilder som förväntas fylla bredden på en kolumn är att de är minst lika breda som den kolumn där de placeras. En bild i en bildwebbdel i en kolumn ska till exempel vara minst 1 204 bildpunkter bred.
Här följer riktlinjerna för bredd för var och en av kolumnlayouterna:
|
Layout |
Bredd i bildpunkter |
|
Kolumn med full bredd |
1920 |
|
En kolumn |
1204 |
|
Två kolumner |
586 per kolumn |
|
Tre kolumner |
380 per kolumn |
|
En tredjedels vänstra kolumn |
380 för vänster kolumn; 792 för höger kolumn |
|
En tredjedels högra kolumn |
792 för vänster kolumn; 380 för höger kolumn |
På grund av sidornas responsiva karaktär visas bilder i kolumner med full bredd alltid med full bredd på skärmen med automatisk höjd baserat på skärmstorlek.
Höjden på bilder som placeras i andra kolumnlayouter beror på bredd–höjd-förhållandet. Här följer riktlinjer för höjd/bredd för proportionerna 16:9 och 4:3 (avrundade uppåt/nedåt till närmaste bildpunkt). Det här är användbart om du vill att bilderna ska ha en bredd och höjd som skalar på rätt sätt för mobila enheter, till exempel:
|
BILDFÖRHÅLLANDE LAYOUT |
16 x 9 Bredd x Höjd i bildpunkter |
4 x 3 Bredd x Höjd i bildpunkter |
|---|---|---|
|
En kolumn |
1204 x 677 |
1204 × 903 |
|
Två kolumner |
586 x 330 |
586 x 439 |
|
Tre kolumner |
380 x 214 |
380 x 285 |
|
En tredjedels vänstra kolumn |
380 x 446 för vänster kolumn; 792 x 446 för höger kolumn |
380 x 594 för vänster kolumn; 792 x 594 för höger kolumn |
|
En tredjedels högra kolumn |
792 x 446 för vänster kolumn; 380 x 446 för höger kolumn |
792 x 594 för vänster kolumn; 380 x 594 för höger kolumn |
Webbdelslayouter
Layouterna i webbdelarna du använder påverkar också hur bilderna skalas. I följande exempel visas olika webbdelar och några av de alternativ och proportioner som du kan använda.
|
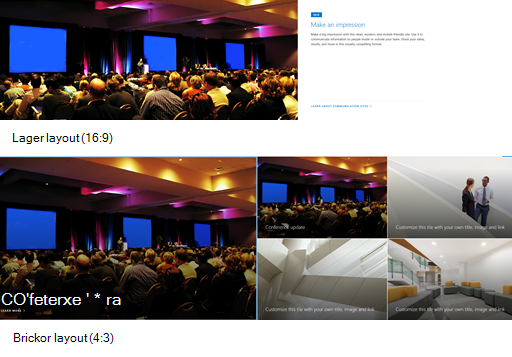
Följande proportioner för layouter för paneler och lager är:
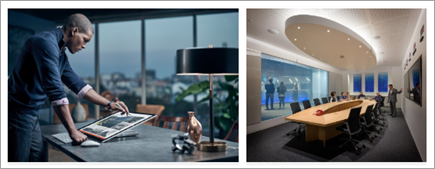
Här är ett exempel på en bild som visas i layouten Lager (överst) och Paneler (längst ned):
|
|
|
16:9 är proportionerna för karusell, filmremsa och rutnätslayouter. Här är ett exempel på bredd–höjd-förhållandet 16:9. Den första bilden visar bildspelslayouten och i den andra visas layouten Rutnät:
|
|
|
Bilderna utökas till bredden på avsnittet som innehåller webbdelen. Här är ett exempel på en bild i webbdelen Bild som använder bredd–höjd-förhållandet 16:9.
Du kan också ändra bredd–höjd-förhållandet eller beskära den med hjälp av bildredigeringsverktyget eller använda storlekshandtagen för att göra bilden större eller mindre.
|
|
|
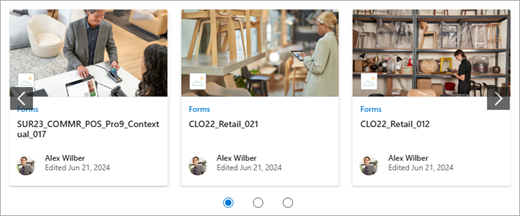
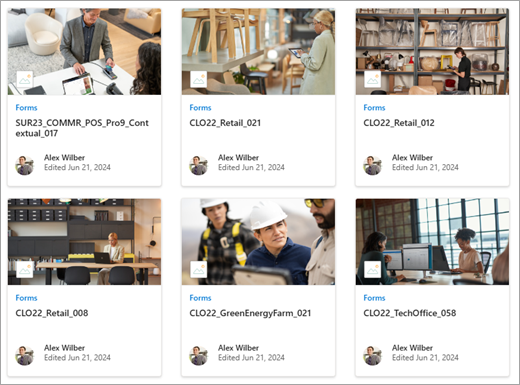
Följande proportioner kan användas i olika layouter:
Den första bilden visar layouten Tegel iwebbdelen Bildgalleri (behåller proportionerna 16:9 och 1:1). Den andra bilden visar rutnätslayouten (med bredd-höjd-förhållandet 1:1).
|
|
|
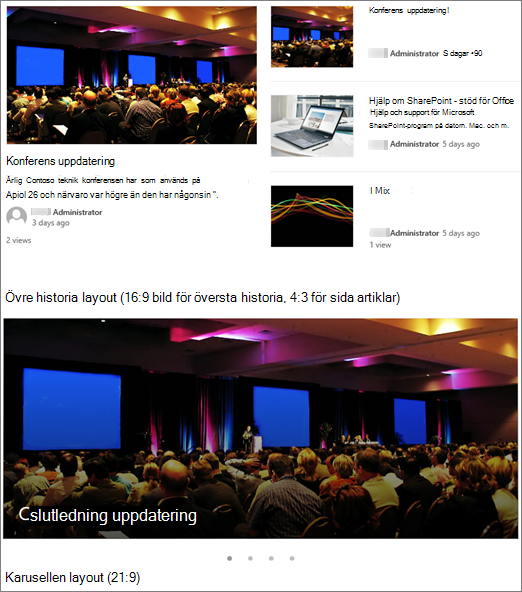
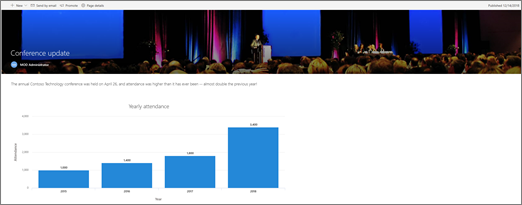
Beroende på layouten kan bilder i webbdelen Nyheter vara 4:3, 16:9 eller 21:9. Här är ett exempel på bilder i en artikel av högsta typ och en karuselllayout:
|
|
|
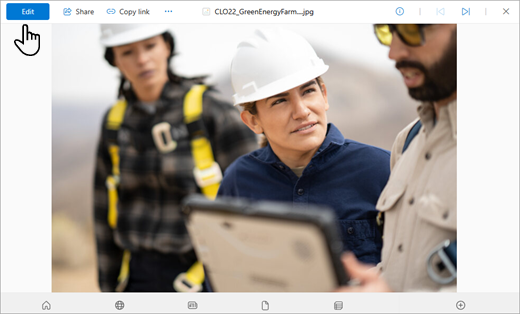
Bilderna ser bäst ut när de är liggande eller 16:9 eller större i bredd–höjd-förhållandet och när de är minst 1 MB stora. Se också till att ange en fokuspunkt för att behålla den viktigaste delen av bilden i vyn, särskilt när bilden används i miniatyrer, nyhetslayouter och sökresultat. Exempel (originalbild 16:9) med fokuspunkt inställd på högtalaren:
|
|
|
Sidminiatyrer visas på platser som sökresultat, markerade innehållsresultat, nyhetsinlägg med mera. Som standard kommer miniatyren från sidans rubrikområde eller från webbdelen som är i första ordningen på sidan (till exempel överst till vänster i en sidlayout). Du kan åsidosätta standardinställningen och ändra sidminiatyren. När du gör det är det bäst att använda en bild med bredd–höjd-förhållandet 16:9. Exempel (originalbild 16:9):
|
|
|
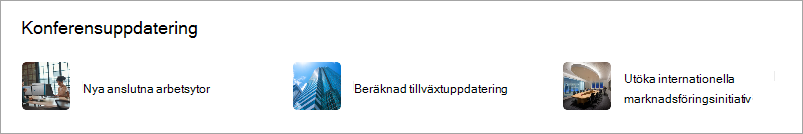
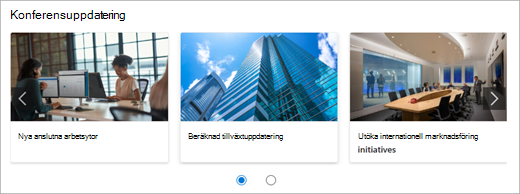
Webbdelen Snabblänkar har sex olika layouter. Här är de förinställda proportionerna:
Den första bilden visar layouten Kompakt iwebbdelen Snabblänkar. Den andra bilden visar samma snabblänkwebbdel med bildspelslayouten.
|
Tips:
-
När du lägger till en bild i ett sidrubriksområde eller en Hero-webbdel är det också bäst att ange fokuspunkten i det område på bilden som du alltid vill visa. Mer information om hur du ställer in en fokuspunkt för dessa två scenarier finns i Använda webbdelen Hero och Skapa och använda moderna sidor på en SharePoint-webbplats.
-

Bildrekommendationer för webbplatsrubrik
Förutom sidor kanske du vill lägga till anpassade logotyper eller bilder i en utökad layout. Här är storleksrekommendationer för dessa element.
|
Element |
Beskrivning |
Rekommendation Bredd x Höjd i bildpunkter |
|---|---|---|
|
Webbplatslogotyp |
Större logotyp som kan vara icke-kvadratisk och transparent beroende på vilken design som laddats upp. |
192 x 64 Format: PNG, JPEG, SVG (SVG är inte tillåtet på gruppanslutna webbplatser) |
|
Miniatyrbild för webbplatslogotyp |
En kvadratisk logotypminiatyr som används om ingen webbplatslogotyp laddas upp eller på platser där ett kvadratformat krävs. Det här elementet krävs. |
64 x 64 Format: PNG, JPEG, SVG (SVG är inte tillåtet på gruppanslutna webbplatser) |
|
Logotyp för utökad layout |
Den utökade sidhuvudlayouten har utökad bredd på webbplatsens logotyp. |
300 x 64 Format: JPEG, PNG, SVG |
|
Bakgrundsbild för utökad layout |
En ny bakgrundsbild som kan användas med det utökade sidhuvudet. |
2560 x 164 Format: JPEG, PNG |