Créer une publication dans Microsoft Viva Amplify
Qu’est-ce qu’une publication Viva Amplify ?
Une publication Viva Amplify est une communication créée dans le cadre d’une campagne. Pour chaque campagne, vous pouvez créer plusieurs publications pour informer, éduquer et impliquer votre public. Les publications peuvent être publiées par e-mail, Teams et SharePoint. Viva Amplify publications peuvent vous aider à atteindre votre public en temps voulu et efficacement.
Le brouillon main vous permet de créer une composition de base, qui Viva Amplify adapté à la messagerie électronique, à SharePoint et à Teams. Vous allez apprendre ici à créer votre brouillon de main.
Viva Amplify comprend des campagnes prédéfinies que vous pouvez personnaliser et partager avec vos organization. Les campagnes actuellement disponibles incluent des publications personnalisables, ainsi que des brefs de campagne pré-rédigés avec des objectifs et des messages clés. Découvrez comment tester les campagnes prédéfinies.
Remarque : Il existe une taille maximale de pièce jointe d’image de 12582912 octets.
Remarque : Viva Amplify ne prend pas en charge les sous-sites, y compris la publication sur les sous-sites.
Remarques : Viva Amplify limite le nombre de destinataires auxquels chaque publication peut être envoyée :
-
200 adresses e-mail individuelles (y compris des individus, des listes de distribution et des groupes)
-
10 sites SharePoint
-
5 canaux Teams
Créer une publication
À partir de la page Vue d’ensemble de la campagne
Dans la page vue d’ensemble de la campagne, vous pouvez créer une publication à partir d’un modèle.
À partir de la page Publications
Dans la page Publications, vous pouvez sélectionner le bouton +Nouveau pour créer une composition vide.
Accéder à une publication existante
À partir de la page Vue d’ensemble
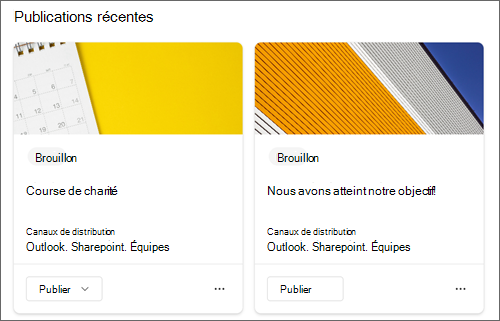
Vous pouvez voir vos brouillons récemment créés dans la page Vue d’ensemble. Sélectionnez le titre d’un brouillon pour afficher et modifier la composition.
À partir de la page Publications
Ouvrez la page de vue d’ensemble de la publication en sélectionnant Publications dans le main de navigation. À partir de là, vous pouvez sélectionner la composition que vous souhaitez modifier en sélectionnant le titre.
Ajouter, supprimer et modifier du contenu
Pour tout nouveau modèle ou publication existante, vous pouvez facilement ajouter et modifier le contenu et la mise en forme pour créer votre communication personnalisée. Chaque modèle fournit un point de départ pour votre conception, mais vous avez la possibilité de le personnaliser en fonction de vos besoins et exigences spécifiques.
Personnaliser la zone de titre
Vous pouvez personnaliser la zone de titre avec les options suivantes :
-
Une image
-
Un choix de quatre dispositions
-
Texte au-dessus du titre
-
Auteur affiché
-
Afficher ou masquer la date de publication
Ajouter un titre (obligatoire)
L’ajout d’un titre à votre composition est une étape importante du processus de création. Non seulement il donne un nom clair et concis à votre publication, mais il vous permet également d’enregistrer votre travail et de le partager avec des collaborateurs.
Remarque : il est nécessaire d’entrer un titre avant de passer à l’étape suivante. Si vous oubliez d’ajouter un titre, vous recevrez une fenêtre contextuelle de rappel avant de pouvoir continuer.
Ajouter une image de titre (facultatif)
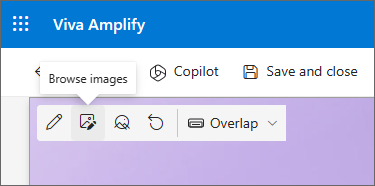
Pour ajouter une image, sélectionnez l’icône Parcourir les images dans la barre d’outils. Pointez au-dessus de votre titre pour afficher la barre d’outils.
Pour modifier l’image, accédez à Parcourir les images et sélectionnez une autre image.
Choisissez une image récente ou obtenez une image à partir d’images stock fournies par Microsoft, à partir d’une recherche web, de votre site, de votre ordinateur ou d’un lien. Si votre organization a spécifié un ensemble d’images approuvées, vous pouvez choisir parmi cet ensemble sous Votre organization.
CAPTURE D’ÉCRAN
Remarques :
-
La recherche web utilise des images Bing qui utilisent la licence Creative Common. Vous êtes responsable de l’examen des licences d’une image avant de l’insérer sur votre page.
-
Les images s’affichent mieux lorsqu’elles sont en mode paysage ou 16:9 ou plus dans les proportions.
-
Assurez-vous que les destinataires de tous les canaux ont accès à l’image que vous incluez.
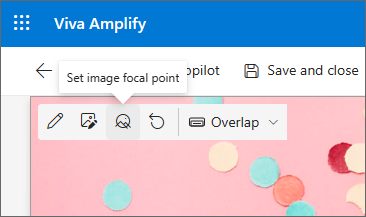
Définir un point focal (facultatif)
Vous pouvez définir un point focal pour vous assurer que la partie la plus importante de votre image se trouve dans le cadre. Sélectionnez Définir le point focal de l’image dans la barre d’outils, puis faites glisser le point focal dans l’image vers l’emplacement souhaité.
Ajouter ou modifier l’auteur de page affiché (facultatif)
Dans la zone de titre, ajoutez un nom, un nom partiel ou un nom d’e-mail dans la zone Auteur. Amplify recherchez le nom par rapport aux profils de votre organization et vous présenterez des personnes suggérées. Choisissez le contact voulu. Si vous n’entrez pas de nom, la composition n’affiche pas d’auteur par ligne.
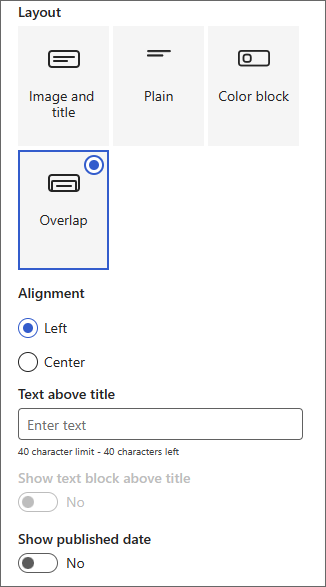
Choisir une disposition de titre (facultatif)
Sélectionnez le bouton Modifier le composant WebPart
Définir l’alignement du titre (facultatif)
Si la boîte à outils n’est pas déjà affichée, sélectionnez le bouton Modifier
Ajouter du texte au-dessus du titre (facultatif)
Vous pouvez ajouter du texte dans un bloc contrasté au-dessus de votre titre pour ajouter des informations éligibles ou attirer l’attention sur un élément de la page. La couleur du bloc est basée sur le thème de votre site.
-
Sélectionnez le bouton Modifier le composant WebPart
-
Dans la boîte à outils, entrez jusqu’à 40 caractères de texte dans la zone Texte au-dessus du titre.
-
Ensuite, modifiez le bouton bascule Afficher le bloc de texte au-dessus du titre sur Oui.
Afficher ou masquer la date de publication (facultatif)
-
Sélectionnez la zone de titre.
-
Sélectionnez le bouton Modifier le composant WebPart
-
Sous Afficher la date de publication, utilisez le bouton bascule pour afficher ou masquer la date de publication.
Utiliser des sections pour créer votre contenu main
Créez des dispositions attrayantes et organisées en ajoutant des sections avec des colonnes. Pour afficher le contenu côte à côte, vous pouvez ajouter jusqu’à trois colonnes à chaque section. Vous pouvez également empiler plusieurs sections avec un nombre variable de colonnes. Vous pouvez même ajouter une section verticale sur le côté droit, ce qui est idéal pour afficher des éléments tels que des liens rapides, des contacts, des minuteurs de compte à rebours, etc.
L’exemple suivant comporte trois sections d’une colonne à gauche et une section verticale à droite.
Remarque : Certaines fonctionnalités sont introduites progressivement pour les organisations qui ont choisi le programme de mise en production ciblée. Cela signifie que vous ne voyez peut-être pas encore cette fonctionnalité, ou qu’elle peut être différente de ce qui est décrit ici.
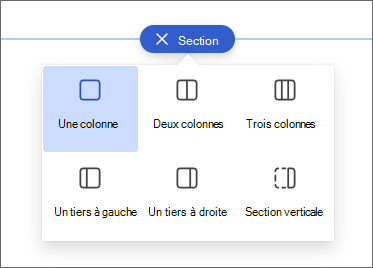
Ajouter une disposition de section
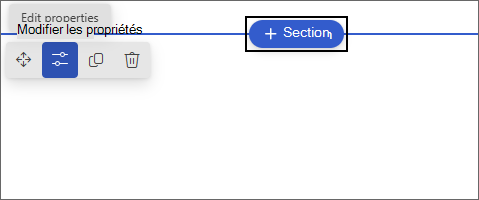
-
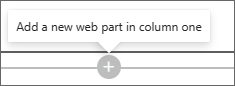
Vérifiez que vous êtes en mode édition. Pointez sur l’icône + sur un séparateur de section, puis sélectionnez + Section.
-
Sélectionnez le nombre de colonnes souhaité. Vous pouvez également sélectionner une colonne pleine largeur pour couvrir la page entière.
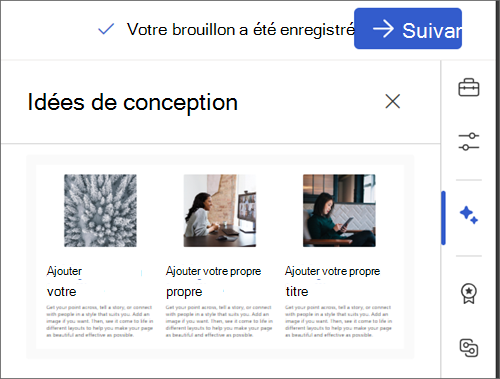
Utiliser des idées de conception pour créer des sections
Vous pouvez utiliser des idées de conception pour créer facilement des sections qui répondent à vos besoins. Sélectionnez l’icône Idées de conception pour explorer différentes sections. En savoir plus sur les idées de conception.
Ajouter un modèle de section
-
Pointez la souris sous la zone de titre, ou au-dessus ou en dessous d’un composant WebPart existant à l’extrême gauche de la page. Une ligne avec un signe plus cerclé (+) s’affiche avec une info-bulle indiquant Ajouter une nouvelle section.
-
Sélectionnez l’icône plus.
-
Dans le volet qui s’ouvre, sélectionnez l’onglet Modèles.
-
Dans la liste des modèles, sélectionnez celui qui répond le mieux à vos besoins. Ajoutez ensuite du contenu dans chaque champ du modèle.
Ajouter une section verticale
Conseil : Dans une fenêtre de navigateur étroite, une section verticale se déplace vers le bas de la page. La section verticale retourne à droite de la page lorsque vous élargissez la fenêtre. Cela peut également se produire si la largeur de l’écran de la visionneuse est inférieure à 1 024 pixels.
-
Pointez la souris sous la zone de titre, ou au-dessus ou en dessous d’un composant WebPart existant à l’extrême gauche de la page. Une ligne avec un signe plus cerclé (+) s’affiche avec une info-bulle indiquant Ajouter une nouvelle section.
-
Sélectionnez l’icône plus.
-
Sous Disposition de la section, sélectionnez Section verticale.
-
Dans une fenêtre de navigateur étroite, une section verticale peut être déplacée vers le bas ou le haut de la page. Choisissez si vous souhaitez que votre section verticale aille en haut ou en bas de votre page lorsque la fenêtre de votre navigateur est condensée à une taille inférieure en sélectionnant Modifier la section.
Remarques :
-
Les sections verticales sont actuellement disponibles uniquement sur le côté droit de la page.
-
La longueur des sections verticales est ajustée en fonction du contenu de la page, qui augmente ou diminue en fonction de la longueur du contenu dans les sections non verticales.
-
Vous ne pouvez pas avoir une colonne pleine largeur et une section verticale sur la même page
-
Modifier une section existante
Conseil : Lorsque vous avez du contenu dans deux colonnes ou plus, puis que vous réduisez le nombre de colonnes, le contenu de la colonne la plus à droite passe à la colonne suivante à gauche. Si vous réduisez à une colonne, le contenu de la deuxième ou de la troisième colonne est déplacé vers le bas de la première colonne.
-
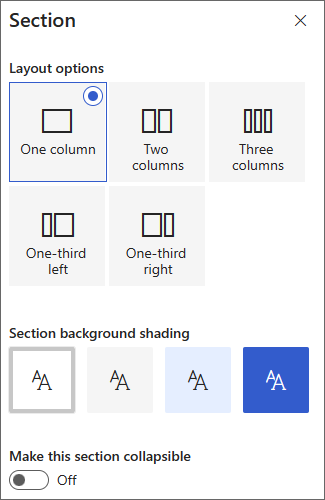
Chaque section d’une page est marquée avec une ligne. Sélectionnez la section à laquelle vous souhaitez ajouter des colonnes, puis sélectionnez Modifier les propriétés.
-
Dans la boîte à outils de la section, choisissez le nombre et le type de colonnes souhaités. Si vous souhaitez mettre l’accent sur la section ou modifier l’apparence, choisissez une couleur d’arrière-plan de section. Les couleurs disponibles sont basées sur le thème de votre site.
Remarque : La couleur d’arrière-plan de la section s’affiche dans la plupart des composants WebPart. Les autres composants WebPart conservent l’arrière-plan de la page plutôt que la section. À des fins d’accessibilité, les composants WebPart Liste, Bibliothèque de documents et Graphique rapide conservent toujours l’arrière-plan de la page.
Ajouter du contenu à une colonne
-
Accédez à la colonne dans laquelle vous souhaitez ajouter du contenu.
-
Pointez sur la colonne et sélectionnez l’icône plus (+).
-
Sélectionnez le composant WebPart que vous souhaitez ajouter à la colonne, puis ajoutez votre contenu au composant WebPart.
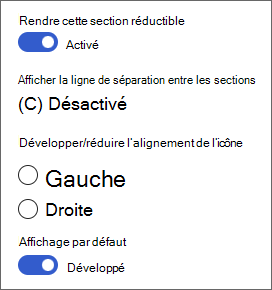
Rendre les sections réductibles
-
Sélectionnez la section que vous souhaitez rendre réductible. Sélectionnez ensuite Modifier la section.
-
Dans le volet Mise en forme de la section, recherchez Rendre cette section réductible et basculez le bouton bascule sur Activé.
-
Ajoutez un nom d’affichage section pour identifier votre section.
-
Indiquez si vous souhaitez activer ou non la ligne de séparation entre les sections avec le bouton bascule Afficher la ligne de diviseur entre les sections .
-
Choisissez l’alignement de l’icône développer ou réduire en sélectionnant Gauche ou Droite.
-
Pour chaque section, déterminez si l’affichage par défaut sera développé ou réduit en basculant le bouton bascule.
Personnaliser le contenu à l’aide de composants WebPart
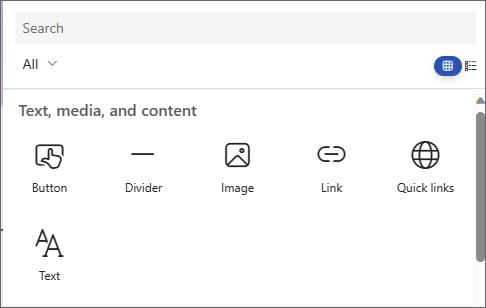
Viva Amplify propose une sélection de composants WebPart pour transformer votre brouillon de main en une communication attrayante et attrayante adaptée à différents canaux de communication tels que Teams et Outlook. Vous pouvez trouver des composants WebPart en pointant votre pointeur sous la zone de titre. Sélectionnez la ligne avec un signe plus cerclé (+) pour afficher toutes les options d’édition disponibles. Vous pouvez également ajouter des composants WebPart à partir de la boîte à outils.
Remarques :
-
Si vous avez déjà utilisé des pages SharePoint, vous avez peut-être vu des composants WebPart supplémentaires qui ne sont pas disponibles dans Viva Amplify. La sélection réduite des composants WebPart consiste à permettre à chaque composant WebPart de s’afficher correctement dans différents canaux de distribution, tels qu’Outlook et Teams. Nous travaillons actuellement à l’extension de cette sélection.
-
Adaptations de contenu et de mise en forme : certains composants WebPart et propriétés de composant WebPart affichent un comportement différent de leur comportement par défaut. Par exemple, dans la disposition Sections, lorsque vous organisez le contenu en deux ou trois colonnes, le même contenu est empilé dans une seule colonne lors de la publication. En outre, certaines propriétés telles que le texte sur des images, des colonnes et des composants WebPart de personnes moyennes et grandes ont peut-être été modifiées pour ce canal de distribution. Pour obtenir la liste complète des adaptations de contenu et de mise en forme, consultez Modifications de mise en forme dans Viva Amplify.
Utilisez le composant WebPart Texte pour ajouter des paragraphes à votre page. Des options de mise en forme telles que les styles, les puces, les mises en retrait, la mise en surbrillance et les liens sont disponibles. Vous pouvez également coller des images inline avec Text.
-
Sélectionnez le signe plus et choisissez Texte dans la liste des composants WebPart.
-
Cliquez dans la zone. La barre d’outils de mise en forme s’affiche.
-
Entrez votre texte et mettez-le en forme à l’aide de la barre d’outils. Affichez d’autres options de mise en forme en sélectionnant les points de suspension (...) dans la barre d’outils.
-
Pour ajouter un tableau, sélectionnez les points de suspension et choisissez Insérer un tableau. Une fois que vous avez cliqué dans le tableau, les options de styles de tableau s’affichent. Vous pouvez également accéder à ce menu en sélectionnant la table elle-même.
Remarque : Bien que n’importe quelle taille de table puisse être ajoutée à une distribution Amplify, la conversion de tables plus grandes en largeur de distribution de 600 px peut entraîner un redisposition indésirable. Assurez-vous que votre table semble correcte lorsque vous l’affichez en préversion. Une barre de défilement horizontale pour éviter les problèmes de redistribuation est fournie dans certains clients de messagerie, mais pas tous.
Utilisez le composant WebPart Image pour ajouter des images à votre page.
-
Sélectionnez le signe plus et choisissez Image.
-
Parcourez le sélecteur d’images pour sélectionner votre image.
-
Une fois que vous avez choisi votre image, les options suivantes s’affichent dans la barre d’outils image :En savoir plus sur les fonctionnalités d’édition d’image.
-
Déplacer
-
Modifier
-
Dupliquer
-
Supprimer un composant WebPart
-
Parcourir les images
-
Superposition de texte (qui s’affiche au-dessus de l’image)
-
Redimensionner
-
Rogner
-
Aligner au centre
-
Apporter des modifications avancées
-
Reset
-
Images incorporées
Vous pouvez ajouter une image inline avec du texte en copiant une image et en la collant dans le composant WebPart Texte à l’emplacement de votre curseur. Ensuite, sélectionnez l’image dans le composant WebPart et utilisez la barre d’outils en haut à gauche de l’image pour modifier l’image, la déplacer ou l’aligner à gauche, à droite ou au centre. Vous pouvez redimensionner l’image en sélectionnant les poignées à chaque coin de l’image.
Remarque : Dans la distribution d’e-mails générée, les images ne s’affichent pas comme inline avec du texte. Au lieu de cela, le texte s’affiche au-dessus ou en dessous de l’image en fonction de son emplacement par rapport à l’image incluse. La taille de l’image incluse est conservée. Pour obtenir de meilleurs résultats de conversion, utilisez le composant WebPart image complet.
Qui fait partie de l’équipe ? De quoi sont-ils responsables ? Comment puis-je les contacter ? Il est facile de répondre à ces questions pour vos lecteurs avec le composant WebPart Personnes. Il peut afficher les photos, les coordonnées et d’autres personnes de votre organization.
-
Sélectionnez le signe plus et choisissez Personnes dans la liste des composants WebPart.
-
Modifiez le titre du composant WebPart en sélectionnant le texte indiquant Personnes profils et en tapant dessus.
-
Entrez un nom ou un nom partiel dans la zone. Une liste de résultats correspondants s’affiche et vous pouvez sélectionner la personne souhaitée. Sélectionnez ensuite Ajouter au profil.
-
Sélectionnez autant de personnes que nécessaire.
Types de cartes
Trois types de cartes différents sont pris en charge : petite, moyenne et grande. Vous pouvez choisir d’afficher plus ou moins d’informations en sélectionnant le type de carte à afficher. Les petites cartes affichent une image (le cas échéant) et le nom ou l’adresse e-mail de la personne, comme dans l’image ci-dessus. La disposition Moyenne affiche une ligne d’une description textuelle. La disposition Grande affiche une image, un nom ou un e-mail, un titre (le cas échéant) ainsi qu’un lien et une description facultatifs.
Pour modifier le type de carte, utilisez le menu déroulant dans la barre d’outils du composant WebPart.
Pour réorganiser les profils de personnes, faites glisser et déposez-les à la position souhaitée à l’aide du bouton Déplacer.
Vous pouvez également réorganiser les cartes de personnes à l’aide des touches de direction Ctrl + Gauche ou Ctrl + Droite.
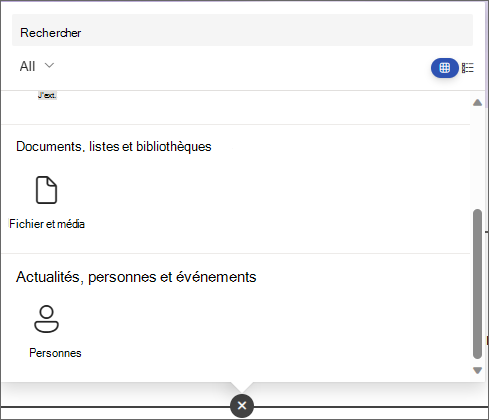
Utilisez le composant WebPart Fichier et média pour insérer un fichier sur votre page. Les types de fichiers que vous pouvez insérer incluent Excel, Word, PowerPoint, Visio, PDF, modèles 3D, vidéos, etc.
-
Sélectionnez le signe plus, puis choisissez le composant WebPart Fichier et média.
-
Choisissez un fichier récent ou obtenez un fichier à partir d’un site SharePoint, de votre ordinateur ou d’un lien. Si votre organization a spécifié un ensemble d’images approuvées, vous pouvez choisir parmi cet ensemble sous Votre organization. Ce fichier s’affiche ensuite en ligne sur votre page.
Remarques :
-
La recherche web utilise des images Bing qui utilisent la licence Creative Commons. Vous êtes responsable de l’examen des licences d’une image avant de l’insérer dans votre brouillon.
-
Pour tout fichier imbedded, le composant WebPart est traduit en carte qui renvoie au formulaire de fichier complet. Pour les vidéos, une plus grande carte est générée qui affiche un aperçu de la première image.
Conseils :
-
Les fichiers image ne sont pas pris en charge dans le composant WebPart Fichier et média. Si vous souhaitez insérer une image, vous pouvez utiliser le composant WebPart Image.
-
-
Sélectionnez le signe plus, puis choisissez le composant WebPart Diviseur.
-
Sélectionnez Modifier le composant WebPart pour personnaliser la longueur et la largeur du séparateur.
-
Définissez la longueur du séparateur de 20 % à 100 %. La longueur du séparateur change à mesure que vous faites glisser le curseur afin que vous puissiez afficher un aperçu de la modification.
-
Définissez le poids du séparateur de 1 (le plus fin) à 6 (le plus épais). Le poids du séparateur change si vous faites glisser le curseur afin de pouvoir afficher un aperçu de la modification.
-
Sélectionnez le signe plus, puis choisissez le composant WebPart Liens rapides.
-
Ajoutez votre propre titre en tapant sur le titre Liens rapides.
-
Sélectionnez les options de disposition au-dessus des liens rapides pour sélectionner votre disposition.
Remarque : Quelle que soit la disposition que vous choisissez, elle sera convertie au format de bouton dans votre distribution.
Ajouter des liens
-
Sélectionnez +Ajouter.
-
Choisissez un fichier récent ou obtenez un fichier ou une image à partir de l’un des emplacements suivants :
-
Images stock fournies par Microsoft
-
Un site SharePoint
-
Votre compte OneDrive
-
Votre ordinateur
-
Un lien
-
Si votre organization a spécifié un ensemble d’images approuvées, vous pouvez choisir parmi cet ensemble sous Votre organization.
-
-
Choisissez votre image, page ou document, puis sélectionnez Insérer.
-
Dans la boîte à outils, vous aurez des options pour chaque lien. Les options dépendent des paramètres que vous avez choisis pour la disposition. Par exemple, si vous avez choisi d’afficher les descriptions d’une disposition de liste, vous pouvez ajouter une description pour le lien individuel. D’autres types d’options pour des liens individuels, en fonction des options de disposition, incluent la modification de l’image, la mise en forme des icônes, l’ajout de descriptions et l’ajout de texte de remplacement.
Modifier, supprimer ou réorganiser des liens
-
Pointez sur l’élément que vous souhaitez modifier. Sélectionnez l’icône Modifier
-
Cela ouvre la boîte à outils pour cet élément dans laquelle vous disposez d’options pour ce lien. Les options dépendent des paramètres que vous avez choisis pour la disposition. Par exemple, si vous avez choisi d’afficher les descriptions d’une disposition de liste, vous pouvez ajouter une description pour le lien individuel. D’autres types d’options pour des liens individuels, en fonction des options de disposition, incluent la modification de l’image, la mise en forme des icônes, l’ajout de descriptions et l’ajout de texte de remplacement.
-
Pour supprimer des liens, sélectionnez l’icône de corbeille de l’élément.
-
Pour réorganiser les liens, faites glisser et déposez des éléments vers de nouvelles positions à l’aide de l’icône Déplacer. Vous pouvez également réorganiser les liens à l’aide des touches Ctrl + Gauche ou Ctrl + Droite.
Remarque : Vous ne pouvez pas réorganiser les liens dans la disposition Filmstrip.
Utilisez le composant WebPart Lien pour ajouter un lien, ainsi que son aperçu, à une page, une vidéo, une image ou un document interne ou externe.
-
Sélectionnez le signe plus, puis choisissez le composant WebPart Lien.
-
Collez un lien vers une page, une vidéo ou un document. En plus du texte du lien, un aperçu de l’élément s’affiche sur la page, le cas échéant. Pour supprimer le lien ou l’aperçu, sélectionnez le X en regard de celui-ci.
Le composant WebPart lien se présente comme dans votre distribution finale.
Enregistrer votre contenu
Viva Amplify offre plusieurs fonctionnalités qui rendent la collaboration sur les publications plus transparente et plus efficace.
Enregistrement automatique
Amplify contenu est enregistré automatiquement à intervalles réguliers pour vous assurer que vous ne perdez aucune progression sur votre brouillon en cas d’interruptions inattendues.
Enregistrer et fermer
Lorsque vous avez terminé la modification, vous pouvez sélectionner Enregistrer et fermer pour quitter le mode d’édition et autoriser les autres collaborateurs à entrer et à apporter des modifications.
Enregistrer dans la navigation
Lorsque vous quittez le brouillon main à l’aide de Campagne ou Suivant, le contenu est automatiquement mis à jour pour que les collaborateurs de la campagne s’affichent. Cela garantit que tout le monde travaillera avec la dernière version de la publication.
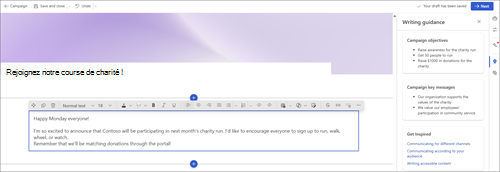
Utilisez des conseils d’écriture pour informer votre brouillon
Écrire pour le public est un aspect essentiel de la création de communications efficaces. Il est important de trouver le ton approprié pour le message en fonction de l’endroit où l’audience peut être atteinte. En comprenant l’audience, vous pouvez adapter le message pour qu’il soit en résonance avec eux et pour atteindre le résultat souhaité.
Contenu d’inspiration prête à l’emploi
Pour vous aider à écrire pour différents publics, nous proposons du contenu inspirant qui fournit des conseils sur la façon d’écrire du contenu accessible et de créer des communications pour différents canaux de distribution. Ce contenu est conçu pour aider les utilisateurs à comprendre comment créer des communications attrayantes et efficaces, quel que soit l’audience ou le canal de distribution.
Messages clés et objectifs de la campagne
Viva Amplify importe les messages clés et les objectifs que les utilisateurs ont précédemment déterminés dans le mémoire de campagne dans le brouillon principal. Ces messages sont affichés dans la barre latérale de la composition, ce qui garantit qu’ils sont toujours au premier plan lors de la création de contenu. Cette fonctionnalité permet de s’assurer que le contenu est aligné sur les objectifs de la campagne et communique efficacement le message souhaité à l’audience.