Cảnh báo: Ứng dụng dành cho máy tính để bàn Internet Explorer 11 đã ngừng hoạt động và không còn được hỗ trợ đã bị vô hiệu hóa vĩnh viễn thông qua bản cập nhật Microsoft Edge trên một số phiên bản trình Windows 10. Để biết thêm thông tin, hãy xem Câu hỏi thường gặp về việc ngừng hoạt động của ứng dụng Internet Explorer 11 trên máy tính.
Giới thiệu về bản cập nhật này
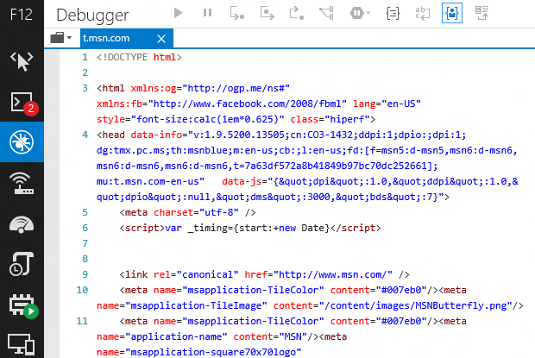
Để phát triển các trang web tuyệt vời, bạn cần có chuyên môn mã hóa, cũng như các công cụ phù hợp để tìm và gỡ lỗi các vấn đề khó tránh khỏi bị xén lên. Bản cập nhật này cung cấp những cải tiến đáng kể cho các công cụ dành cho nhà phát triển F12, bao gồm cả tính năng và bản sửa lỗi cho giao diện người dùng F12, bảng điều khiển, DOM explorer, Trình gỡ lỗi, Công cụ thi đua, Phản hồi UI và công cụ ghi hồ sơ bộ nhớ.
Các thay đổi đối với giao diện người dùng F12
Biểu tượng và thông báo MớiCác biểu tượng cho công cụ Bộ nhớ và Hồ sơ đã thay đổi.
Hiện có các chỉ báo trên thanh biểu tượng cho lỗi trong Bảng điều khiển, thay đổi trong cài đặt Thi đua và cho các phiên ghi hồ sơ hiện hoạt trong các công cụ Phản hồi bộ nhớ, Profiler và UI. Hình ảnh sau đây hiển thị các biểu tượng mới kèm theo thông báo trên biểu tượng công cụ Bảng điều khiển và Bộ nhớ, cho biết có hai lỗi Bảng điều khiển được hiển thị và một phiên Ghi hồ sơ bộ nhớ hiện đang diễn ra:
Dẫn hướng siêu tập hợp F6 trong công cụSuy sử dụng F6 cũng giống như sử dụng phím Tab để dẫn hướng xung quanh công cụ nhưng lại "tab" qua một tập hợp các thành phần thường được sử dụng nhất trong ngăn công cụ được chọn chứ không phải qua mọi mục có thể chọn. Đây là một phần của một hệ thống tổng thể sạch hơn cho việc sử dụng bàn phím để điều hướng bên trong và giữa các công cụ.
Di chuyển qua lại giữa các công cụ được sử dụng gần đây bằng bàn phímBạn có thể sử dụng Ctrl + [ để di chuyển lùi trong lịch sử dẫn hướng công cụ và CTRL + ] để tiến lên trước, tương tự như mũi tên lùi và mũi tên tiến khi bạn duyệt.
Truy nhập nhanh vào chế độ tài liệuMiêu sách thả xuống mới được thêm vào đầu giao diện cho phép bạn truy nhập vào chế độ tài liệu từ bất kỳ công cụ nào, vì vậy bạn không cần chuyển đổi công cụ.
Thay đổi bảng điều khiển
Console.timeStamp()Khi được gọi từ Bảng điều khiển hoặc trong mã, Console.timeStamp() sẽ xuất đến Bảng điều khiển số phần nghìn giây, tab trình duyệt hiện tại đã được mở. Nếu được gọi là trong khi chạy phiên ghi hồ sơ bằng công cụ Phản hồi giao diện người dùng, nó sẽ tạo ra dấu người dùng trên đường thời gian của phiên cùng với tem thời gian dựa trên thời gian kể từ khi phiên bắt đầu.
Ctrl + L sẽ xóa bảng điều khiển của tất cả thư
Tự động hoàn tất chính xácCúp tự động hoàn tất của Bảng điều khiển không còn bao gồm các thuộc tính chỉ mục. Điều này giúp lựa chọn các đề xuất tự động hoàn tất một cách chính xác và rõ ràng hơn.
$, $$, $x, $0-$5 và $_ đã được thêm vào danh sách Tự động hoàn tất Bảng điều khiển để thuận tiện và làm cho hành vi của Bảng điều khiển nhất quán hơn với các trình duyệt khác.
Chỉ báo tin nhắn cũNếu bạn đã chọn tắt tùy chọn Xóa khi điều hướng, các thư trên bảng điều khiển cũ hơn sẽ có các biểu tượng bị tô xám để giúp phân biệt giữa các thư cho trang hiện hoạt và thư từ các trang trước trong lịch sử của bạn.
Các thay đổi trong DOM Explorer
Thay đổi các thanh trong ngăn Tính toánCác thanh thay đổi (các màu khác nhau cho các thuộc tính đã thay đổi, thuộc tính đã thêm và thuộc tính đã xóa) mà người dùng đã thưởng thức ngăn Kiểu giờ đây sẽ xuất hiện trong ngăn Kiểu tính toán.
Thay đổi trình gỡ lỗi
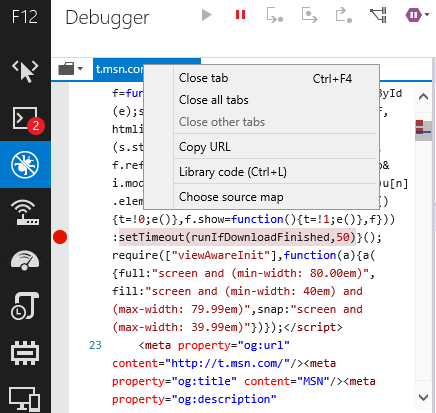
Chỉ định bản đồ nguồn Bấm chuột phải vào tab của tài liệu trong Trình gỡ lỗi và bạn có thể chỉ định bản đồ nguồn. Điều này giúp bạn có thể sử dụng bản đồ nguồn cùng với mã được vận chuyển đã xóa chú thích bản đồ nguồn.
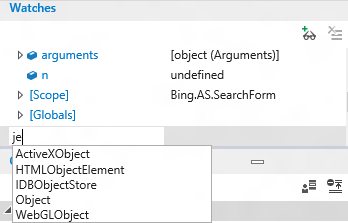
Tự động hoàn tất trong WatchesNow, khi thêm đồng hồ, các tùy chọn tự động hoàn tất được đề xuất cho bạn.
Trả về kiểm tra giá trịKhi ngắt một hàm có giá trị trả về, hãy bước vào hàm cho đến khi bạn bước vào dấu ngoặc nhọn đóng. Giá trị trả lại sẽ được hiển thị trong phần Ngôn ngữ của ngăn Đồng hồ. Hãy bước lại và giá trị sẽ được trả về mã được gọi cho giá trị đó.
Để minh họa nhanh, hãy thử mã này trong Bảng điều khiển:
function showval() { var x = 0; x++; debugger; return x; } showval(); Hàm sẽ gọi hàm, ngắt trên trình gỡ lỗi và bạn có thể bước vào hàm để xem giá trị trả về.
Bạn có thể sử dụng nhiều lựa chọn cho breakpointsCtrl + bấm, Shift + bấm và Ctrl + A để chọn nhiều điểm ngắt trong ngăn Điểm ngắt.
Tiếp tục và bỏ qua ngắtPress F5 để tiếp tục đến ngắt tiếp theo. Giữ F5 để tiếp tục quá nhiều lần ngắt cho đến khi bạn thả F5.
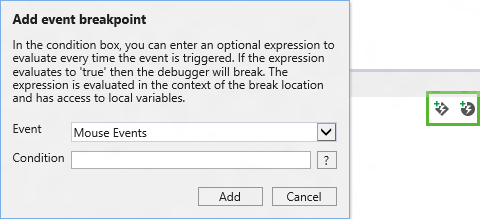
Điểm dừng sự kiện và điểm theo dõiCòm việc này tương tự như các điểm dừng và điểm theo dõi đã có trong công cụ F12, nhưng thay vì được kích hoạt khi một khối mã cụ thể được thực thi, chúng sẽ được kích hoạt khi một sự kiện cụ thể kích hoạt. Mỗi bộ lọc có điều kiện tùy chọn để giúp bạn thu hẹp phạm vi của chúng vào phiên bản cụ thể của sự kiện mà bạn muốn kiểm tra. Chúng có thể được thêm vào bằng cách dùng thêm điểm theo dõi sự kiện và Thêm biểu tượng điểm ngắt sự kiện được tô sáng trong hình ảnh sau đây:
Thay đổi công cụ Độ nhạy giao diện người dùng
Phiên hiệu suất nhập/xuấtBạn không cần phải mô phỏng trường hợp kiểm tra mỗi lần bạn muốn phân tích dữ liệu mà họ tạo ra hoặc chia sẻ dữ liệu đó với đồng nghiệp. Biểu tượng nhập (thư mục) và xuất (ổ đĩa) trên thanh biểu tượng của công cụ Phản hồi UI cho phép bạn lưu ảnh chụp nhanh bộ nhớ của mình vào một tệp có thể được nhập sau này.
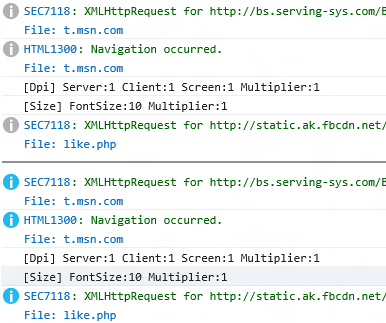
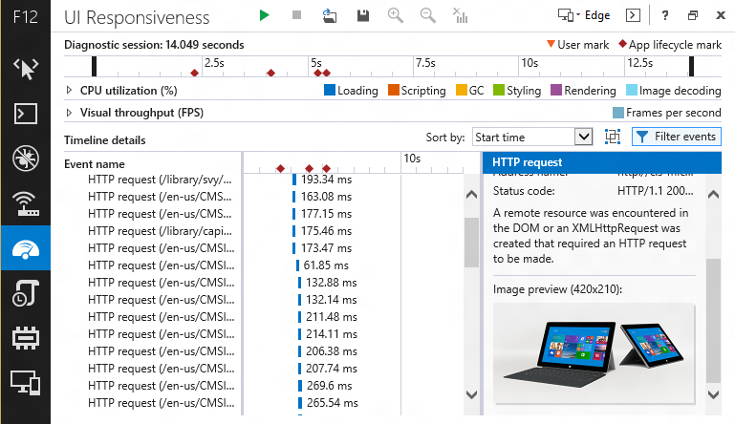
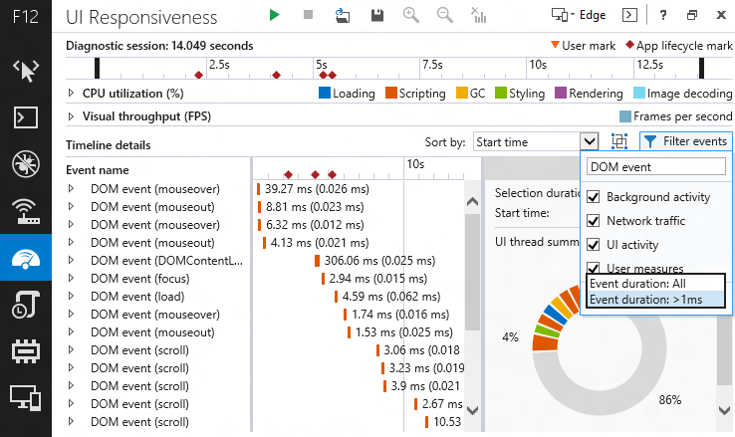
Xem trước ảnhNếu bạn đã thấy yêu cầu HTTP cho một hình ảnh và băn khoăn đó là hình ảnh nào, hình ảnh giờ đây được xem trước trong các chi tiết sự kiện.
Lọc sự kiệnTiếng lọc sự kiện nút nhỏ nhưng mạnh mẽ. Ẩn đằng sau nút đó là một menu cho phép bạn lọc các sự kiện theo nhiều cách và mỗi cách có tác động đáng kể:
-
Bộ lọc tên sự kiện: Lọc bất kỳ tên sự kiện nào có chứa kết quả khớp cho văn bản bộ lọc.
-
Bộ lọc hoạt động giao diện người dùng: Sử dụng hộp kiểm, bạn có thể loại trừ các danh mục sự kiện lớn để dễ tập trung vào khu vực bạn đang điều tra hơn. Ví dụ: nếu bạn chỉ quan tâm đến hoạt động mạng, bạn có thể lọc ra tất cả các tiếng ồn của giao diện người dùng và bộ sưu tập rác.
-
Bộ lọc ngưỡng thời gian: Tính năng này lọc ra các sự kiện ở mức cao nhất dưới một mili giây trong khoảng thời gian. Trong nhiều kịch bản, điều này làm đơn giản hóa đáng kể dạng xem thác nước và giúp bạn tập trung vào các sự kiện có ảnh hưởng hơn.

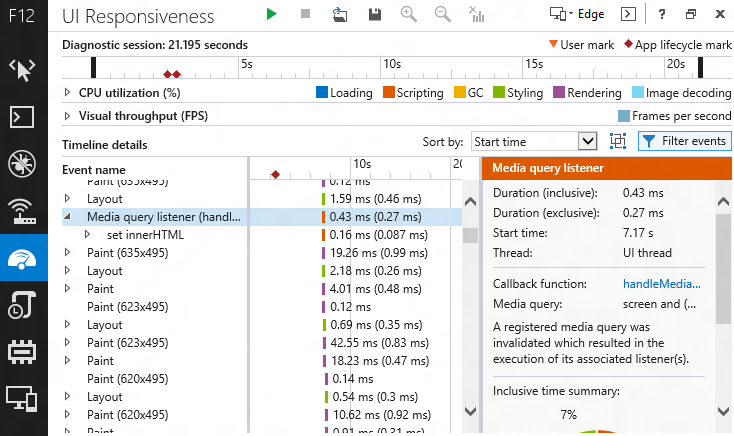
Sự kiện script HTML5Nếu bạn sử dụng trình nghe truy vấn phương tiện hoặc MutationObservers, giờ đây bạn có thể xác định chi phí tương ứng của chúng khi chạy phiên ghi hồ sơ hiệu suất.
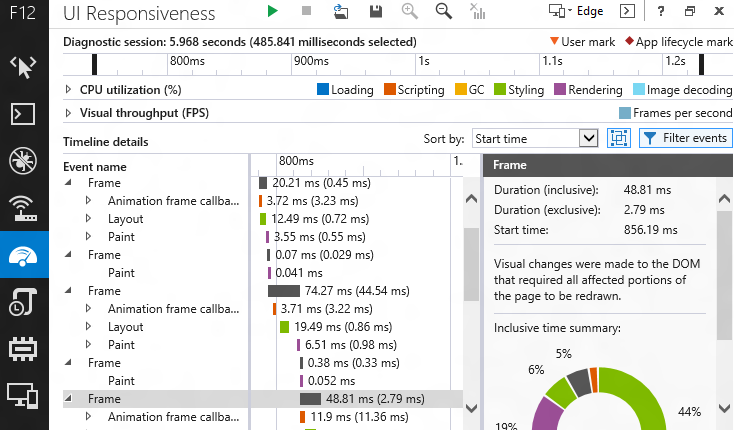
Nhóm khung Nút giữa danh sách thả xuống Sắp xếp theo và menu Lọc sự kiện sẽ bật/tắt tính năng nhóm Khung. Điều này nhóm các sự kiện mức cao nhất vào đơn vị công việc tương ứng của họ (hoặc "khung") trong khoảng thời gian mà hoạt hình hoặc cập nhật trực quan đã xảy ra. Các khung được coi như các sự kiện khác, vì vậy chúng có thể được sắp xếp và lọc, đồng thời chúng cung cấp một tóm tắt thời gian Bao gồm.
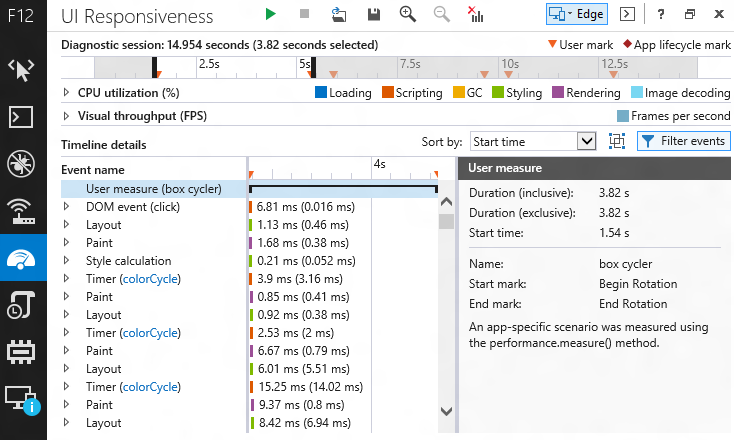
Số đo của người dùngNếu bạn sử dụng API performance.mark() để thêm hình tam giác vào đường thời gian để cho biết nơi xảy ra sự kiện cụ thể, API performance.measure() sẽ mở rộng tính hữu dụng của dấu hiệu suất. Sử dụng performance.measure() để tạo sự kiện Đo lường người dùng bao gồm thời gian giữa hai sự kiện performance.mark(), rồi bấm chuột phải vào sự kiện, rồi sử dụng tùy chọn Lọc theo sự kiện để chỉ chọn các sự kiện giữa hai dấu.
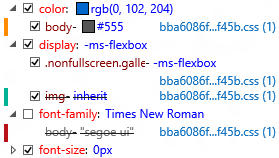
Màu cho DOM Tính năng này thêm màu vào các thành phần DOM, ký tự chuỗi và ký tự số. Ngoài việc làm cho nội dung trong các công cụ F12 khác nhau trông giống nhau và hoạt động giống nhau hơn, nó còn làm cho công cụ UI Responsiveness trở nên thu hút hơn.
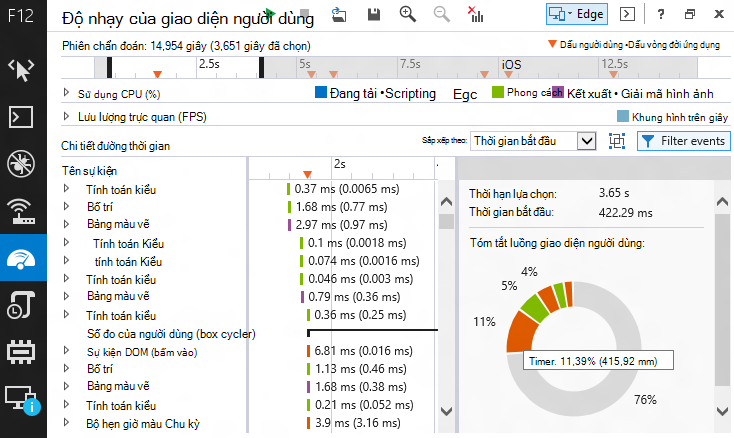
Tóm tắt lựa chọnKhi bạn chọn một phần đường thời gian, ngăn Chi tiết sự kiện sẽ hiển thị tóm tắt lựa chọn. Di chuột qua các phân đoạn khác nhau của biểu đồ tròn cho một mẹo công cụ với thể loại sự kiện của phân đoạn.
Hỗ trợ cho console.timeStamp()Sử dụng phương pháp console.timeStamp() trong mã của bạn hoặc trong bảng điều khiển trong phiên ghi hồ sơ sẽ tạo dấu người dùng trên dòng thời gian có thời gian kể từ khi phiên ghi hồ sơ bắt đầu.
Thay đổi công cụ bộ nhớ
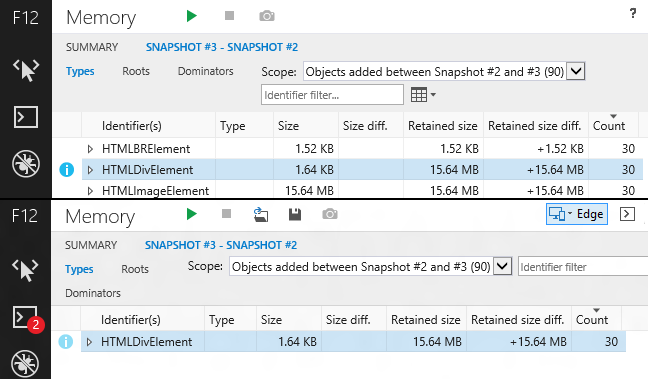
Folding DominatorDominator folding giúp đơn giản hóa nội dung của một ảnh chụp nhanh bằng cách loại bỏ các đối tượng từ các dạng xem mức cao nhất là các thành phần lô-gic của một đối tượng khác (ví dụ, một <BR> trong một <DIV>, một Phạm vi được tổ chức bởi một chức năng) và có xu hướng là các chi tiết bổ sung mà không cải thiện cái nhìn sâu sắc của bạn vào dữ liệu, nhưng có thể lãng phí thời gian của bạn.
Ví dụ: hình ảnh sau đây cho thấy trước và sau khi xem, thể hiện sự thống trị hoặc gấp cải thiện "câu chuyện" công cụ đang nói. Dạng xem gấp hiển thị 30 HTML <DIV> thành phần, tài khoản cho 15,64 megabyte (MB) bộ nhớ và đang giữ vào các nút DOM tách ra. Trong nhiều trường hợp, việc biết thành phần của một đối tượng không quan trọng, đơn giản là biết rằng nó quá lớn hoặc rò rỉ (đặc biệt là khi sử dụng thư viện bên thứ ba).
Màu của DOM, Ký tự chuỗi & chữ số Tính năng này thêm màu cho các thành phần DOM, ký tự chuỗi và ký tự số. Ngoài việc làm cho nội dung trong các công cụ F12 khác nhau trông và hoạt động giống nhau hơn, nó còn làm cho việc phân tích bộ nhớ trở nên thú vị hơn về mặt trực quan.
Roots chu kỳ lọcWant để có thể điều tra thành phần của một đối tượng mà không vô tình bị mất trong một đường dẫn tham chiếu vòng? Tính năng này phát hiện các tham chiếu con có dạng vòng tròn và "xén" chúng để bạn không bị nhầm lẫn khi chuyển chúng sang vô cực. Ngoài ra, nó chú thích các tham chiếu này để cho nó rõ ràng khi một tham chiếu đã được "cắt."
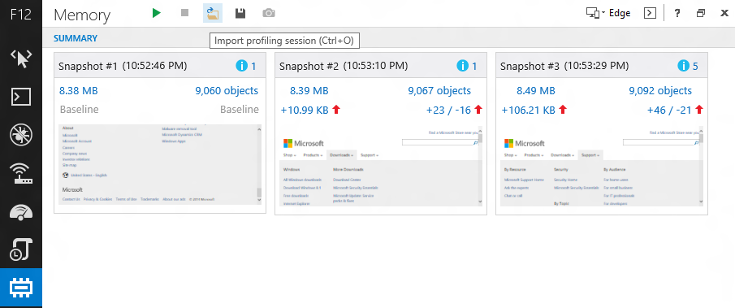
Phiên nhập/xuấtBạn không cần phải mô phỏng trường hợp kiểm tra mỗi khi bạn muốn phân tích dữ liệu mà họ tạo ra hoặc chia sẻ dữ liệu đó với đồng nghiệp. Biểu tượng nhập (thư mục) và xuất (ổ đĩa) trên thanh biểu tượng của công cụ Bộ nhớ cho phép bạn lưu ảnh chụp nhanh bộ nhớ của mình vào một tệp có thể được nhập sau này.
Thay đổi công cụ mô phỏng
Cài đặt kiên trì và đặt lạiMiêu tượng cài đặt Thi đua duy trì được thêm vào công cụ Thi đua. Điều này sẽ duy trì các thiết lập thi đua hiện tại của bạn cho đến khi bị vô hiệu hóa cụ thể. Điều này cho phép bạn làm việc, đóng trình duyệt, và sau đó quay trở lại với các thiết lập thi đua của bạn còn nguyên vẹn. Ở bên phải của biểu tượng này là biểu tượng đặt lại cài đặt Thi đua, nhanh chóng đặt lại công cụ về giá trị mặc định.
Ngoài ra, bản cập nhật này bao gồm các cải tiến sau dựa trên phản hồi từ Kênh Nhà phát triển IE:
-
Thêm bộ chọn màu trong DOM Explorer cho phép bạn chọn màu từ bất kỳ cửa sổ nào trên màn hình nền.
-
Thêm ngăn xếp cuộc gọi từ các cuộc gọi không đồng bộ liên quan cho bộ hẹn giờ và phản hồi XHR.
Để biết thêm thông tin về cách sử dụng các công cụ dành cho nhà phát triển F12 trong Internet Explorer 11, hãy truy cập các trang web sau của Microsoft:
Sử dụng các công cụ dành cho nhà phát triển F12
Cập nhật thông tin
Bản cập nhật này lần đầu tiên được bao gồm trong bản cập nhật bảo 2976627:
2976627 MS14-051: Bản cập nhật bảo mật tích lũy cho Internet Explorer: ngày 12 tháng 8 năm 2014
Lưu ý Nếu bạn đã cài đặt bản xem trước của các công cụ dành cho nhà phát triển F12 từ Kênh Nhà phát triển IE, bạn không cần gỡ cài đặt phiên bản đó trước khi cài đặt bản cập nhật này.
Để cài đặt bản cập nhật bảo mật tích lũy mới nhất cho Internet Explorer, hãy chuyển đến Microsoft Update.
Để biết thông tin kỹ thuật về bản cập nhật bảo mật tích lũy mới nhất cho Internet Explorer, hãy truy cập trang web sau của Microsoft: