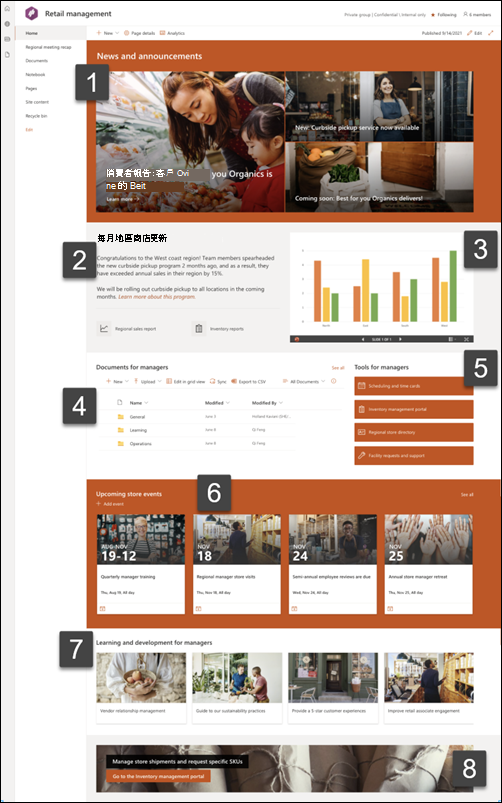
SharePoint 零售管理小組網站範本是專為零售管理小組設計做為內部首頁的 小組網站。 集合零售商店管理員、掌握資訊,並提供熱門資源的存取權。
在本文中,我們共用 SharePoint 零售管理小組網站範本上的元素,並討論如何自定義網站,使其成為您自己的網站。
附註: 此範本是 Microsoft 365 連線的範本。 使用此範本建立小組時,已連線的 SharePoint 範本會套用至網站和小組。網頁、清單和Power Platform整合等SharePoint元件會自動新增並釘選為小組中 [一般] 頻道的索引標籤。 用戶可以直接從 Teams 中編輯這些頁面和清單。
網站功能
附註:
-
部分功能會逐步提供給選擇加入 已設定目標發行計劃的組織。 這表示您可能還未看到這項功能,或看起來可能與說明文章中描述的不一樣。
-
當您將範本套用至現有網站時,您的內容不會自動與新範本合併。 現有內容會改為儲存為 [網站內容] 中的重複頁面。
首先,請依照如何將 網站範本新增至新的或現有的 SharePoint 網站的指示進行。
附註: 您必須具備網站建立許可權,才能將此範本新增至您的網站。
探索預先填入的網站內容、網頁元件和頁面,並決定需要哪些網站自定義專案,以符合貴組織的品牌、語音和整體業務目標。
預先填入的網站頁面:
-
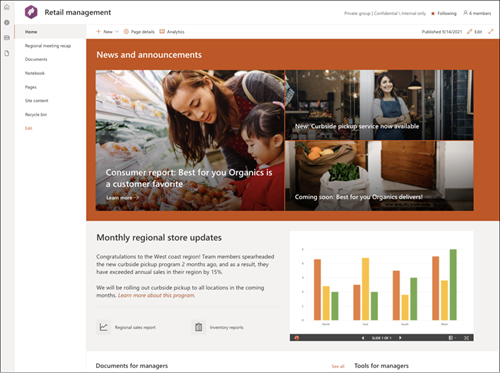
首頁 - 為檢視者提供和登陸位置。
-
事件摘要 - 顯示最近的小組活動或會議的事件摘要。 編輯 [文字]、[事件] 和 [檔] 文檔庫網頁元件來自定義此頁面
-
檔 - 在 Outlook 中連線到共用的小組別名和小組行事曆。 將此網站連線到 Microsoft 365 群組 ,以在 Microsoft Teams 中新增即時聊天。
-
筆記本 - 連線到共用的 OneNote。
-
頁面 - 儲存網站頁面和頁面範本內容。
-
網站內容 - 儲存網站頁面和頁面範本內容。
-
回收站 - 提供最近捨棄之小組內容的存取權。
一旦您新增了訓練及開發小組網站範本,就可以自定義它,並將它設為您自己的範本。
附註: 若要編輯 SharePoint 網站,您必須是網站擁有者或網站成員。
|
 |
自定義網站 的外觀、網站 流覽、 網頁元件和內容,以符合檢視者和組織的需求。 進行自定義時,請選取網站右上角的 [編輯 ],確保網站處於編輯模式。 當您工作時, [另存成草稿] 或 [ 重新發佈 變更] 可讓檢視者看到編輯。
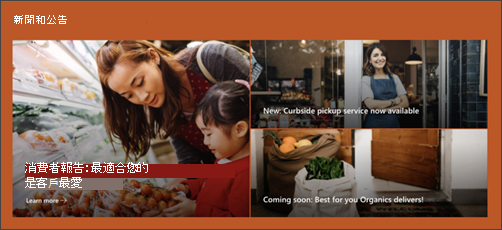
1. 使用新聞網頁元件來醒目提示重要資訊和公司更新。
-
首先,選取 [新聞] 網頁元件,然後選擇 [ 編輯
-
然後,選擇最符合組織需求的 [ 圖層 及 磚 ] 選項。
-
在 [ 組織] 底下,選擇要在 [ 選取要整理的新聞] 下組織的文章,然後排列以符合貴組織的需求。
深入瞭解如何使用 新聞網頁元件來編輯、篩選和鎖定目標物件。
2. 使用文字和快速連結網頁元件,為小組提供實用資訊。
-
首先,選取 [文字] 網頁元件,然後選擇 [編輯
-
直接在網頁元件中編輯文字。
-
選取 [快速連結] 網頁元件,然後選擇 [編輯
-
新增本節的連結,為文字和影像提供內容。
3. 使用圖像網頁元件顯示重要影像。
-
首先,選取 [快速連結] 網頁元件,然後選擇 [ 編輯
-
然後,選取 [變更 ],然後選取影像來源。
-
選擇影像之後,請選取 [插入]。
深入瞭解編輯 圖像網頁元件。
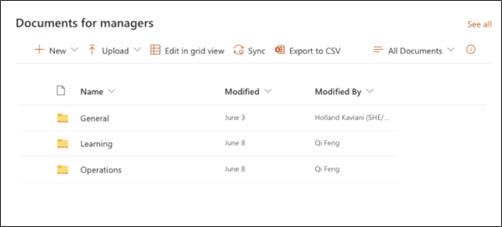
4. 使用文件庫網頁元件來提供檔的存取權
-
若要變更 [文件庫] 網頁元件的檢視或資料夾來源,請選擇 [編輯
-
若要編輯文檔庫資料夾、標籤、內容,請瀏覽至 網站內容中的文檔庫、進行編輯,然後在網頁元件中看到內容更新。
深入瞭解編輯文 檔庫網頁元件。
5. 使用 [快速連結] 網頁元件,提供常用資源的存取權。
-
瀏覽至 [快速連結] 網頁元件並選取連結,然後選取 [編輯
-
視需要編輯連結、標題、圖示和描述。
-
若要新增連結,請選取 + 新增連結。
查看不同的版面配置,並深入瞭解如何編輯快速連結網頁元件。
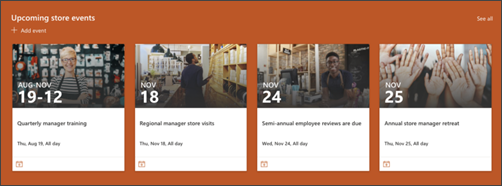
6. 使用事件網頁元件建立要記住的事件和日期清單。
-
首先,選取 [事件] 網頁元件,然後選擇 [ 編輯
-
選取 [來源]。
-
然後,選取應該顯示在網站上的日期範圍。
-
接下來,選取 [版面配置]。
-
選取此網頁元件應列出的項目數上限。
深入瞭解如何使用 事件網頁元件。
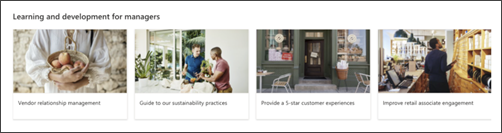
7. 使用 [快速連結] 網頁元件來匯總學習數據或常用資源的清單。
-
首先,選取 [快速連結] 網頁元件,然後選擇 [ 編輯
-
視需要編輯連結、標題、圖示和描述。
-
若要新增連結,請選取 + 新增連結。
深入瞭解如何使用 [快速連結] 部分。
8. 使用 [通話] 動作網頁元件,輕鬆存取特定資源。
-
首先,選取 [新聞] 網頁元件,然後選擇 [ 編輯
-
在編輯窗格中選取 [變更 ],選取影像來源,然後在選擇影像后選取 [插入 ],即可新增背景影像。
-
變更流覽目的地的 按鈕標籤 和 按鈕連結 。
-
調整按鈕標籤和連結的對齊方式。
深入瞭解如何使用 [呼叫動作] 網頁元件。
自定義外觀和網站導覽
與其他人共享網站之前,請先確保使用者可以找到網站、輕鬆瀏覽鏈接和頁面,以及快速存取網站上的內容,藉此完成網站的修飾。
-
編輯和 自定義網站導覽。
-
您可以自定義網站的主題、標誌、頁首版面配置和外觀,藉此呈現 您網站的外觀。
-
選擇 將此網站與組織內的中樞網站建立關聯 ,或視需要 將此網站新增至現有的中樞網站導覽 。
自定義網站、檢閱網站併發佈最終草稿之後,與其他人共用您的網站。
-
依序選 取 [設定] 和 [ 網站許可權]。
-
然後選取 [邀請人員],然後選取 [ 將成員新增至群組] ,然後選取 [ 新增] 以授與小組網站內容的完整存取權、共用資源,例如小組 Outlook 行事曆和網站編輯許可權。
-
然後選 取 [邀請人員 ],然後選取 [ 僅共享網站] ,然後選 取 [儲存] 共享網站,但選取 [共享資源] 或 [網站編輯許可權]。
深入瞭解 管理小組網站設定、網站資訊和許可權。
建立並啟動網站之後,下一個重要階段是維護網站內容。 確定您有將內容和網頁元件保持在最新狀態的計劃。
網站維護最佳做法:
-
規劃網站維護 - 建立排程以視需要隨時檢閱網站內容,以確保內容仍然正確且相關。
-
定期張貼新訊 - 在整個組織中發佈最新公告、信息和狀態。 瞭解如何在小組網站或通訊網站上新增新訊貼文,以及向張貼公告的其他人顯示如何使用 SharePoint 新聞。
-
檢查連結和網頁元件 - 持續更新連結和網頁元件,以確保您運用網站的完整值。
-
使用分析來提升互動度 - 使用內建的使用狀況數據報告來檢視網站使用量,以取得熱門內容、網站造訪等資訊。
-
定期檢閱您的網站設定 - 在 SharePoint 中建立網站後,您可以變更網站的 設定、網站資訊和許可權 。
更多自訂資源
查看更多 SharePoint 網站範本。










![[呼叫動作] 網頁元件的螢幕快照](/images/zh-tw/b6f77c84-ba49-4fa1-8538-a4cd99d6e767)









